Fragmenty postów zapewniają czytelnikowi krótki smak treści. Mogą być generowane automatycznie z treści lub oddzielnie tworzone dla każdego postu. Niezwykle ważne jest, aby mieć kontrolę nad ich długością, niezależnie od tego, jak zostały stworzone. W tym artykule przyjrzymy się, jak ograniczyć rozmiar fragmentu modułu Divi Blog. Przyjrzymy się również, jak dostosować go tak, aby pasował do reszty projektu witryny.

Zacznijmy.
Podgląd projektu
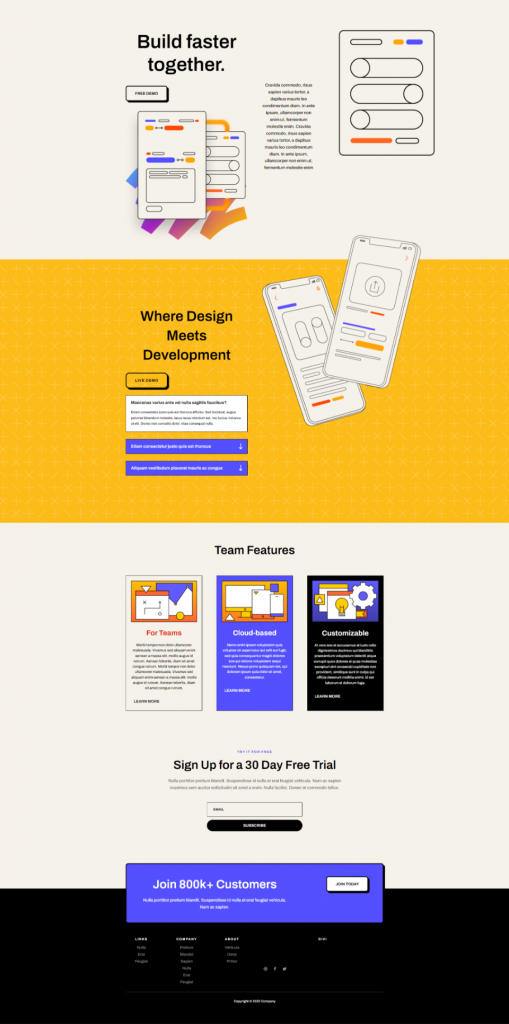
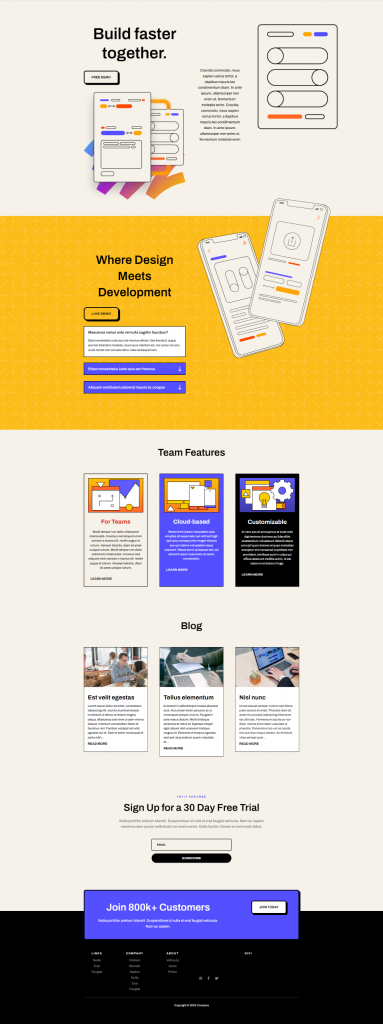
Oto, jak projekt będzie wyglądał zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych.
Wersja na komputery
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Wersja mobilna

Znaczenie fragmentu postu
Fragment postu zawiera jedno lub dwa zdania z materiału, aby pomóc czytelnikowi w zrozumieniu tematu postu. Zamiast wyświetlać całą zawartość posta na blogu, WordPress wyświetla próbkę materiału. Pomaga to zarządzać rozmiarem posta w pliku danych, dzięki czemu projekt jest bardziej uproszczony i łatwiejszy w użyciu. Zapewnia to, że układ pozostaje stały na całej stronie.

Autor może określić ten fragment lub WordPress może wyodrębnić określoną liczbę słów z pierwszego akapitu i wyświetlić je jako fragment. WordPress może wykorzystać ten fragment do zarządzania tym, co pojawia się w kanale bloga. Jest używany przez wyszukiwarki do wyświetlania części informacji w wynikach wyszukiwania.

Możliwość wyświetlania fragmentu postów na stronach kanału bloga WordPress musi być włączona w Ustawieniach czytania. Tę opcję można włączyć, jednak nie pozwala nam to kontrolować długości fragmentu.

Domyślnie moduł Divi Blog wyświetla fragmenty postów na blogu. Nie ma potrzeby wprowadzania żadnych zmian w konfiguracji WordPressa. Moduł zawiera wiele opcji, w tym pole do określenia długości fragmentu posta.

Jak ograniczyć istniejący fragment?
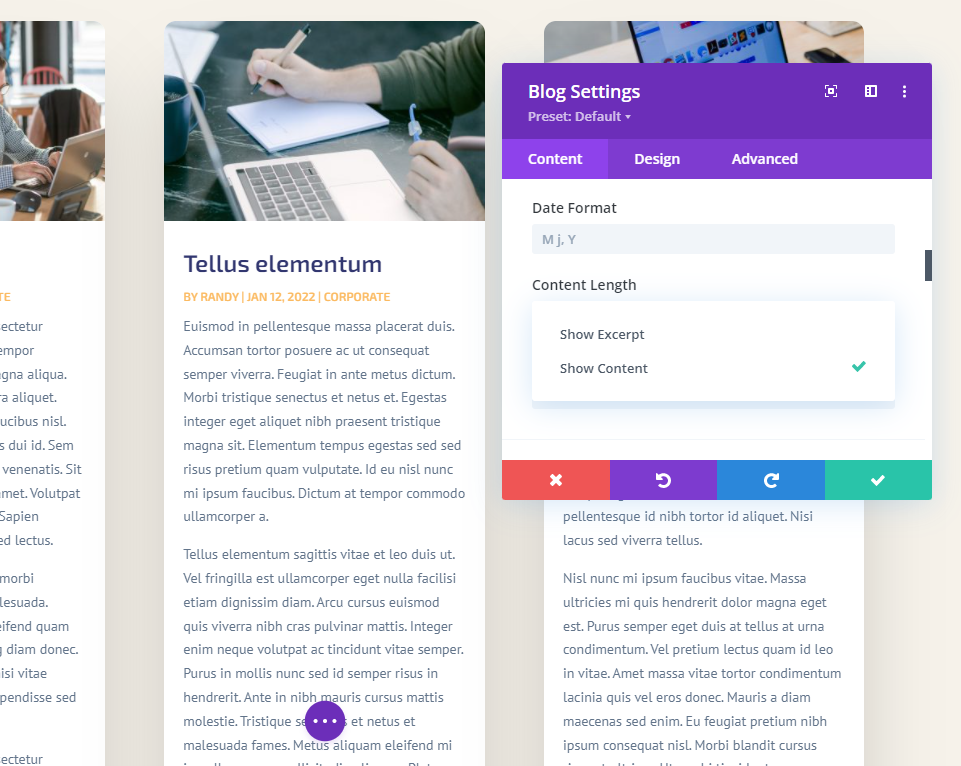
Ograniczenie długości fragmentu postu w module Divi Blog jest proste. Aby rozpocząć, najedź kursorem na moduł i kliknij ikonę koła zębatego, aby uzyskać dostęp do jego opcji.

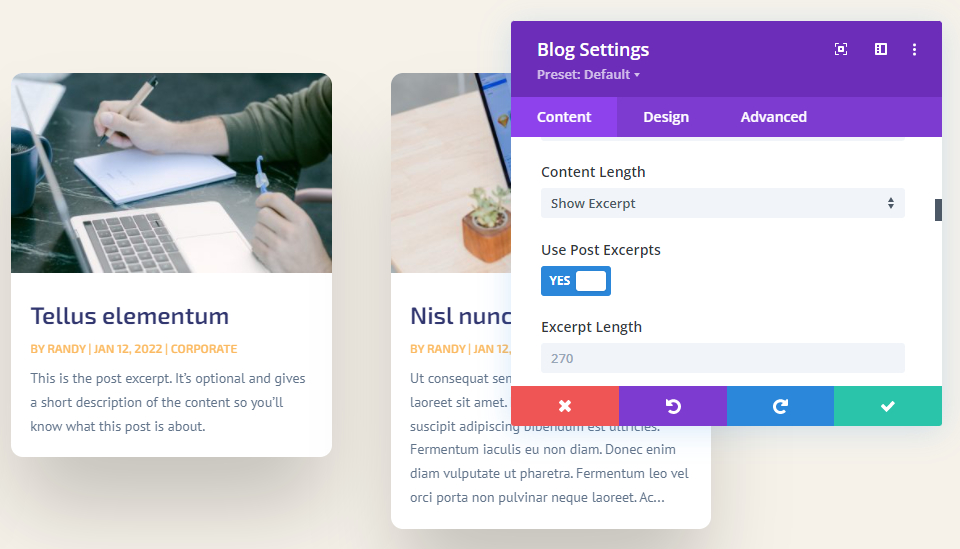
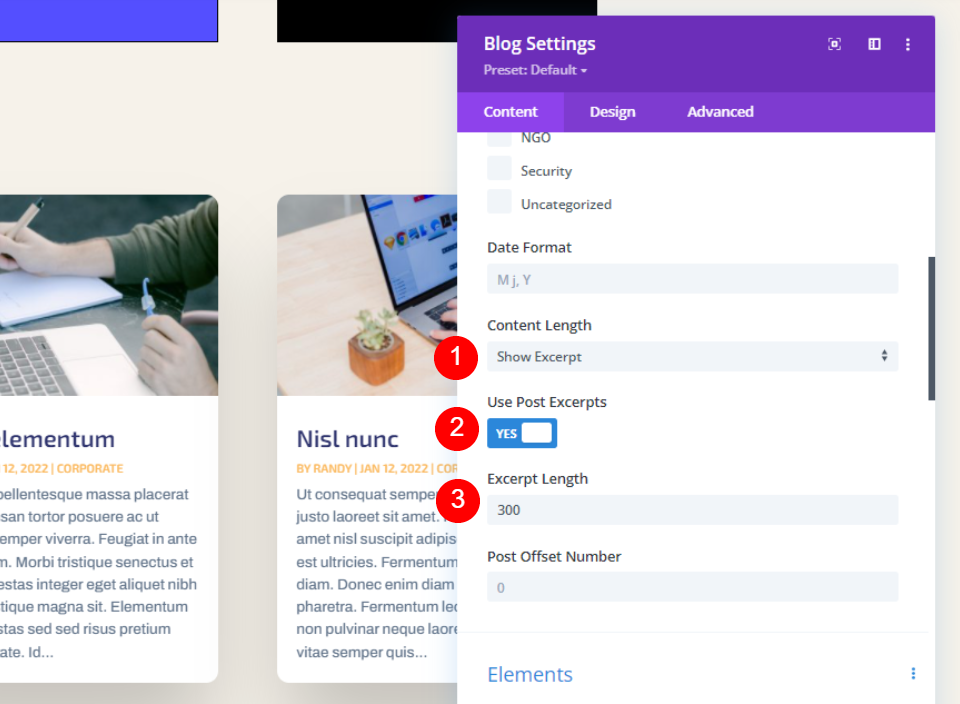
Przewiń w dół do Content-Length w opcjach zawartości. Mamy tutaj wiele opcji dostosowywania fragmentu posta. To jest konfiguracja domyślna. Aby ograniczyć długość fragmentu, wybierz opcję Pokaż fragment i wprowadź żądaną liczbę znaków w obszarze Długość fragmentu.
- Długość treści: Pokaż fragment
- Długość fragmentu: wprowadź numer

Przyjrzyjmy się każdemu ustawieniu bardziej szczegółowo.
Długość treści
Material Length umożliwia wyświetlenie fragmentu lub całej treści. Kliknij opcję Pokaż fragment, aby określić długość fragmentu. Poniższy przykład ilustruje materiał.
- Długość treści: Pokaż fragment

Użyj fragmentów posta
Wykorzystaj fragmenty postów pokazuje opcjonalny fragment podany przez autora w edytorze postów WordPress. Jeśli post nie posiada ręcznie przygotowanego fragmentu, automatycznie generowany jest fragment z pierwszego akapitu.

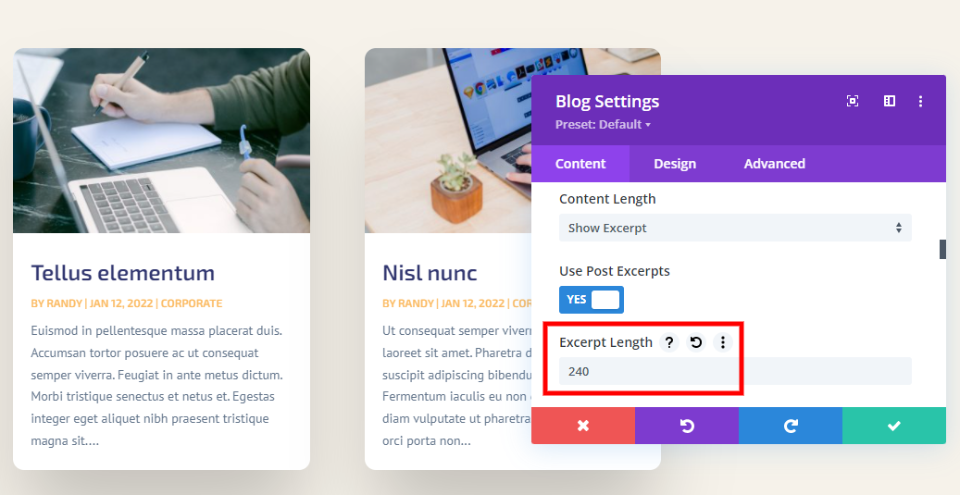
Długość fragmentu
Długość fragmentu pozwala wybrać długość fragmentu w znakach. To druga opcja ograniczenia długości fragmentu. W tym polu możesz wpisać dowolną wartość. 270 to wartość domyślna. Możesz wprowadzić dowolną wartość do wyświetlenia.

Nie ma jednego uniwersalnego numeru znaku wyodrębniania. Twoje treści są wyjątkowe, Twoi odbiorcy są niepowtarzalni, a Twój projekt jest wyjątkowy. Proponuję wybrać numer, który będzie pasował do stylu strony. Możesz również przeprowadzić testy podziału a/b, aby określić optymalną długość fragmentu dla odbiorców.

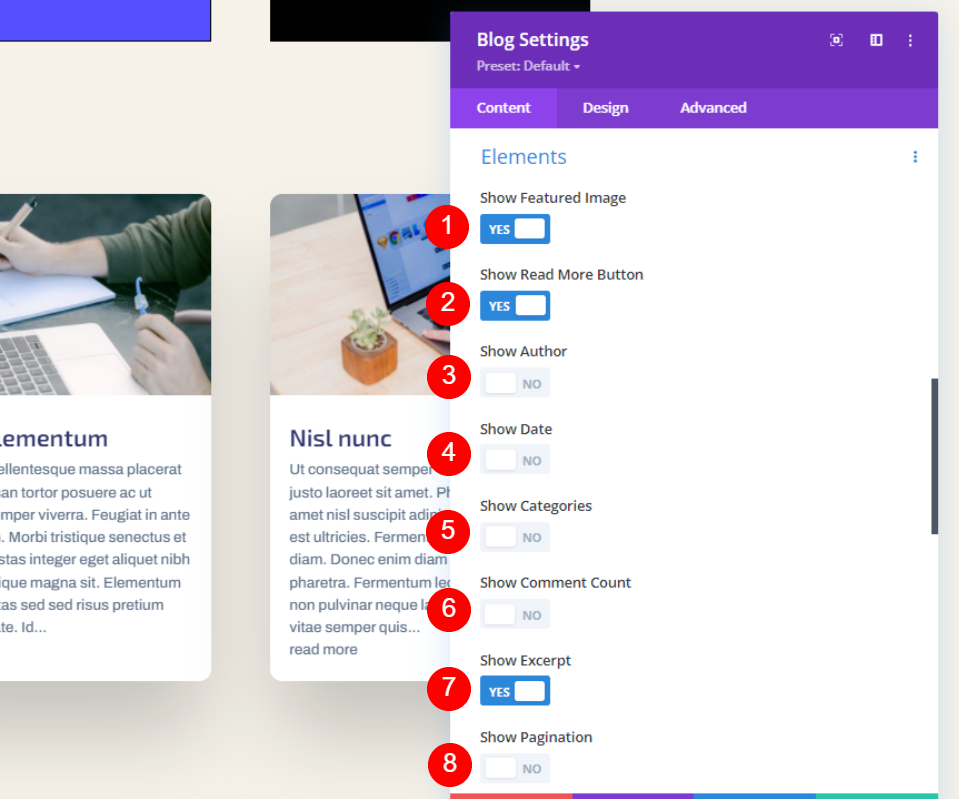
It’s można również całkowicie ukryć fragment. Po prostu przewiń w dół do elementów i wyłącz opcję Pokaż fragment .
Jak stylizować fragment postu
Po nauczeniu się ograniczania fragmentu posta przyjrzyjmy się, jak udekorować go, aby pasował do reszty witryny. Na potrzeby moich demonstracji dodałem moduł Blog do strony głównej pakietu Software Layout Pack. Na tej stronie brakuje modułu Blog. Pokażę, jak udekorować go, aby pasował do projektu strony i jak wybrać fragment pasujący do wyglądu strony.

Nota – Normalnie powieliłbym moduł ze strony docelowej tego pakietu układów, aby zaoszczędzić czas. Zamiast tego zacznę od zera i użyję wskazówek projektowych ze strony głównej we własnym stylu.
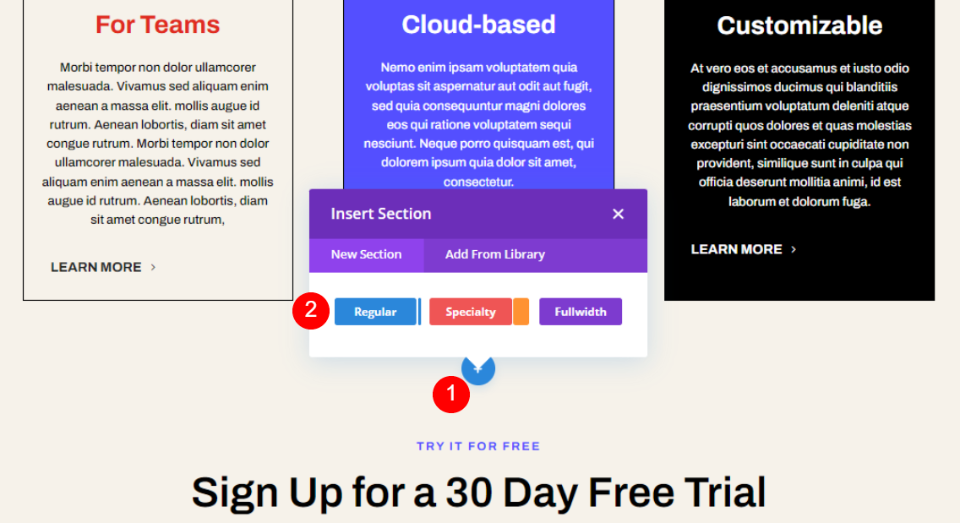
Dodawanie sekcji
W sekcji Warunki Funkcje dodaj nową sekcję.

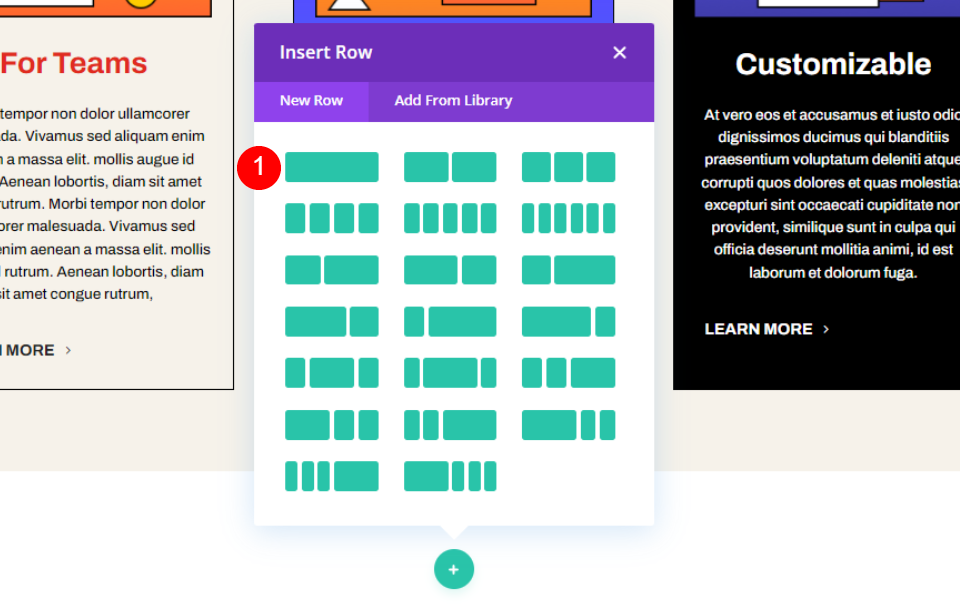
Teraz dodaj do tego wiersz z jedną kolumną.

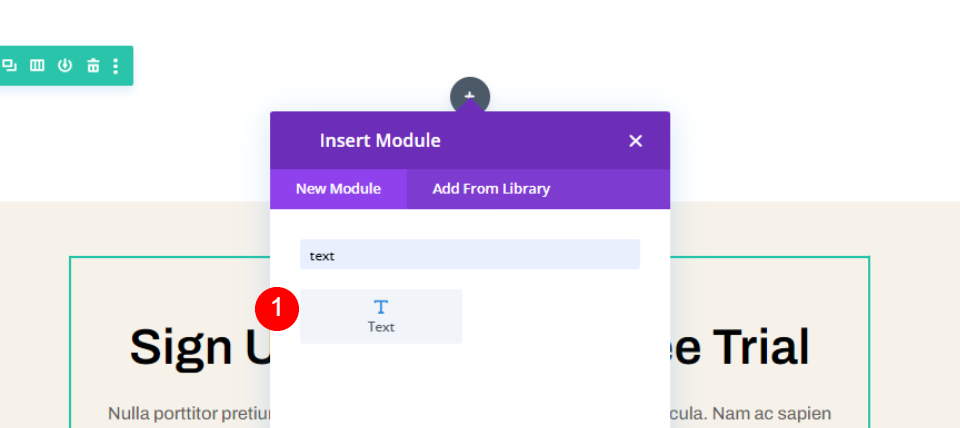
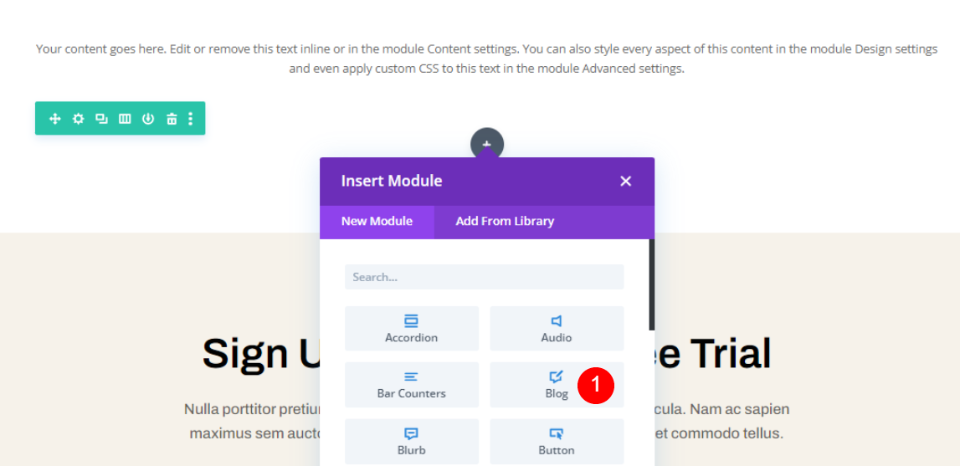
Następnie nadszedł czas na dodanie nowego modułu tekstowego do kolumny.

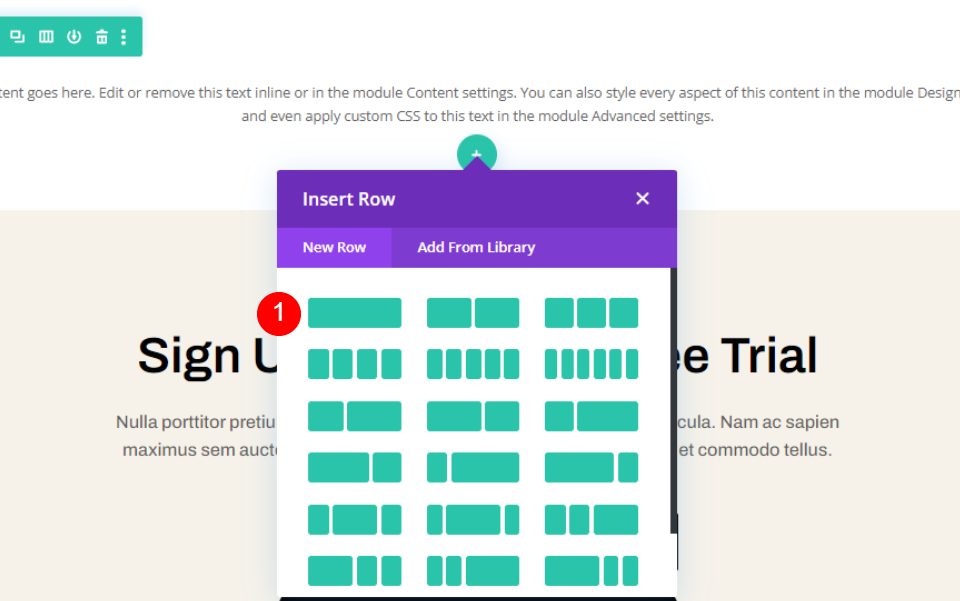
Teraz dodaj kolejny jednokolumnowy wiersz pod poprzednio dodanym wierszem.

Teraz dodaj moduł bloga do drugiego rzędu. Udekorujemy je, aby nadać im odpowiedni wygląd.

Styl sekcji
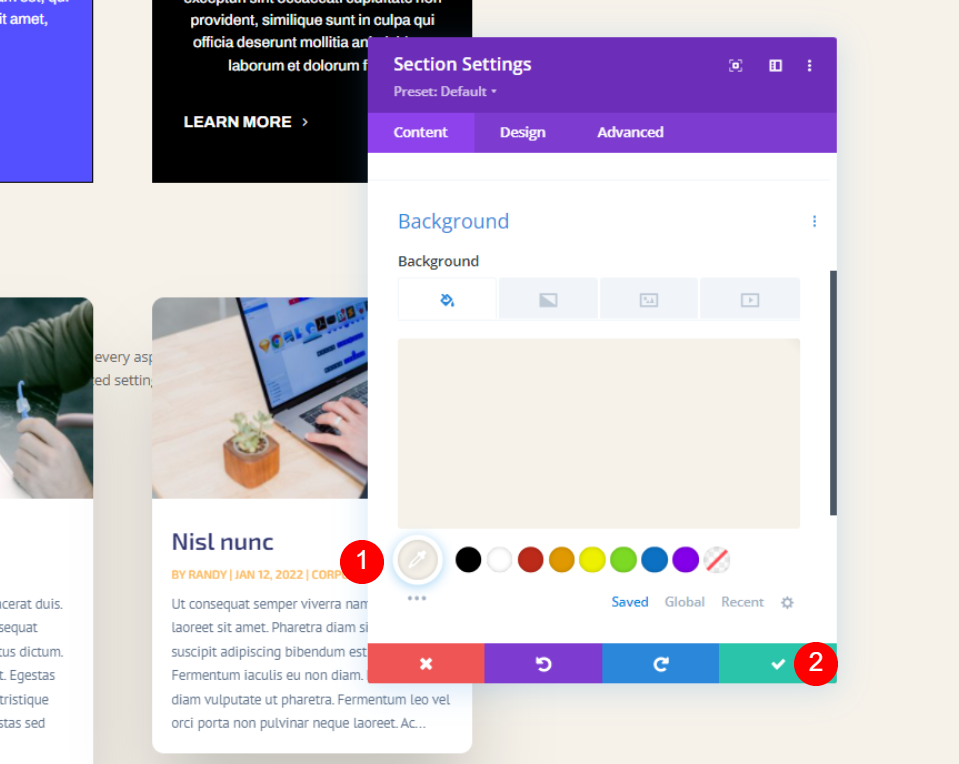
Otwórz ustawienia sekcji, zmień kolor tła.
- Tło: #f6f2ea

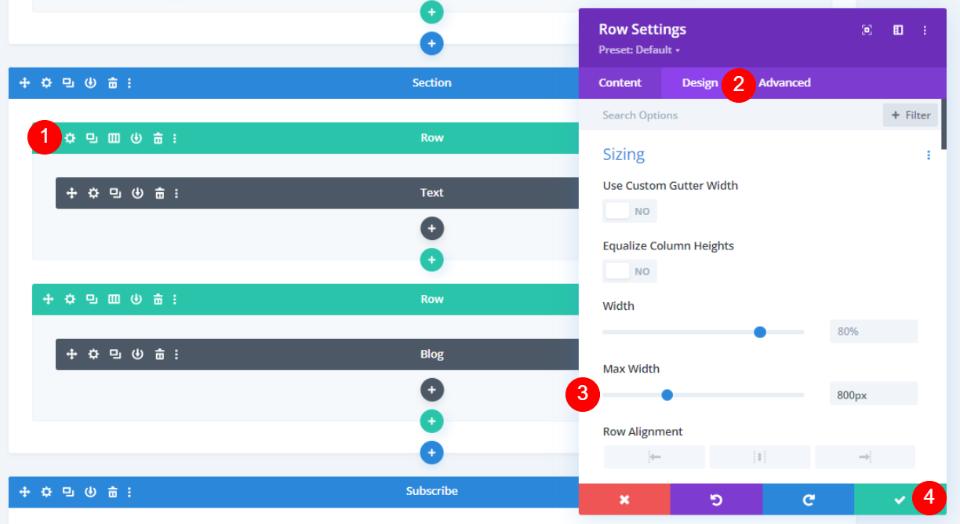
Zapisz i zamknij. Teraz otwórz ustawienia wierszy i wprowadź zmiany.
- Maksymalna szerokość: 800px

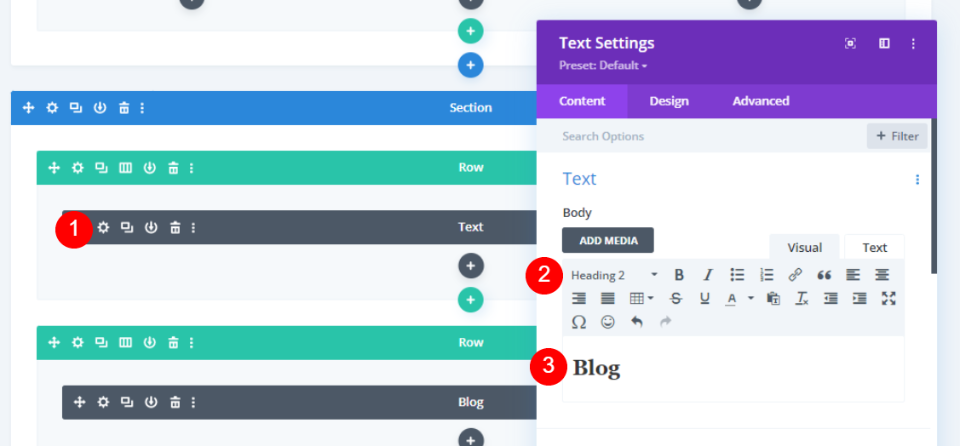
Aby wystylizować moduł Tekst, otwórz ustawienia modułu tekstowego i wprowadź następujące zmiany.
- Styl tekstu: nagłówek 2
- Tekst: Blog

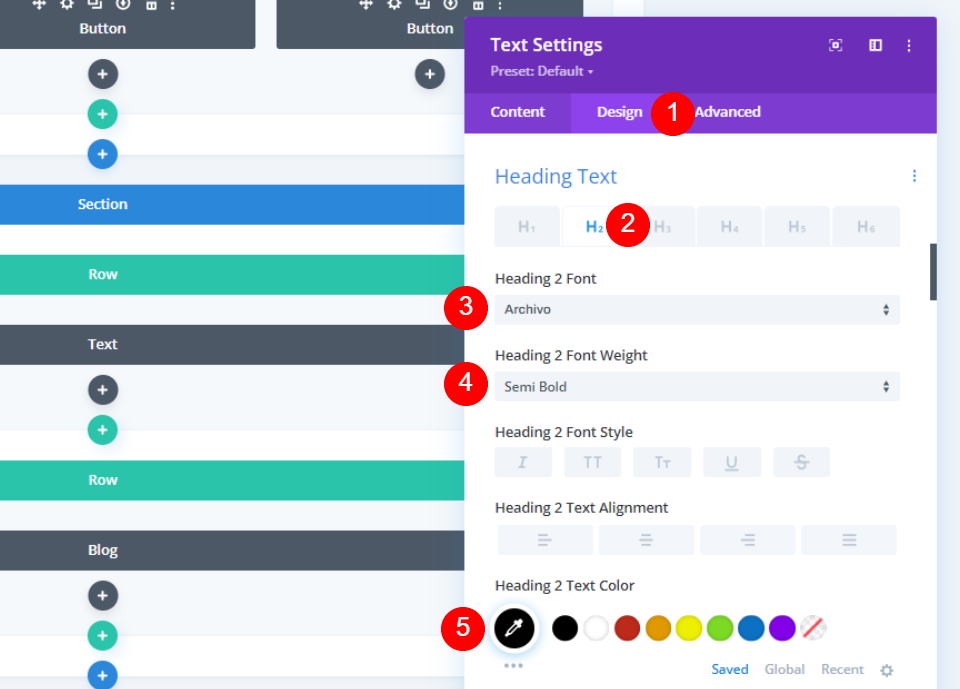
Na karcie Projekt wprowadź następujące zmiany.
- Nagłówek: H2
- Czcionka: Archiwum
- Waga: Semi Bold
- Kolor: #010101

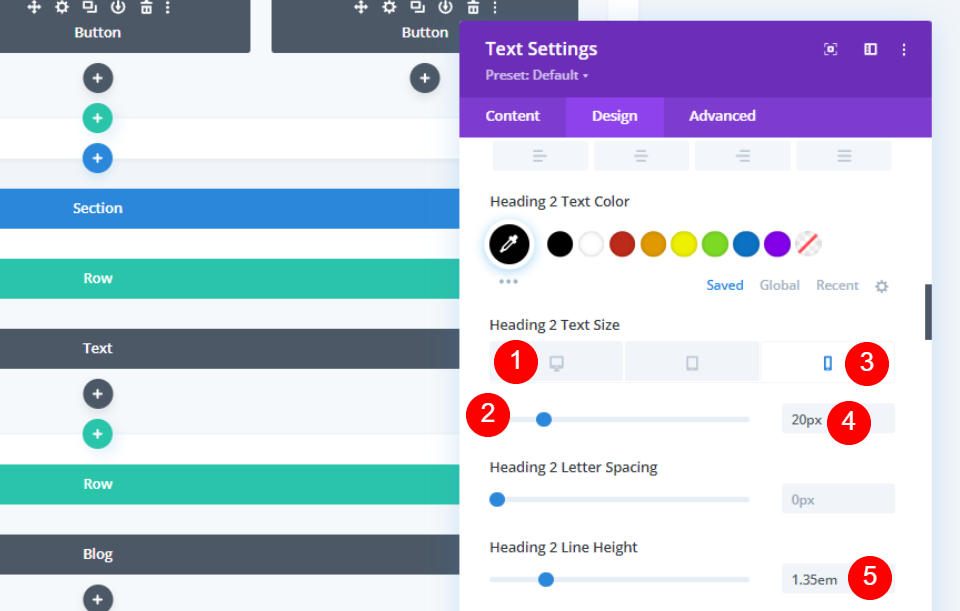
Zmień ustawienia czcionki zarówno dla komputerów stacjonarnych, jak i urządzeń przenośnych.
- Rozmiar czcionki: 50 pikseli na pulpicie, 20 pikseli na telefonie
- Wysokość linii: 1,35 em

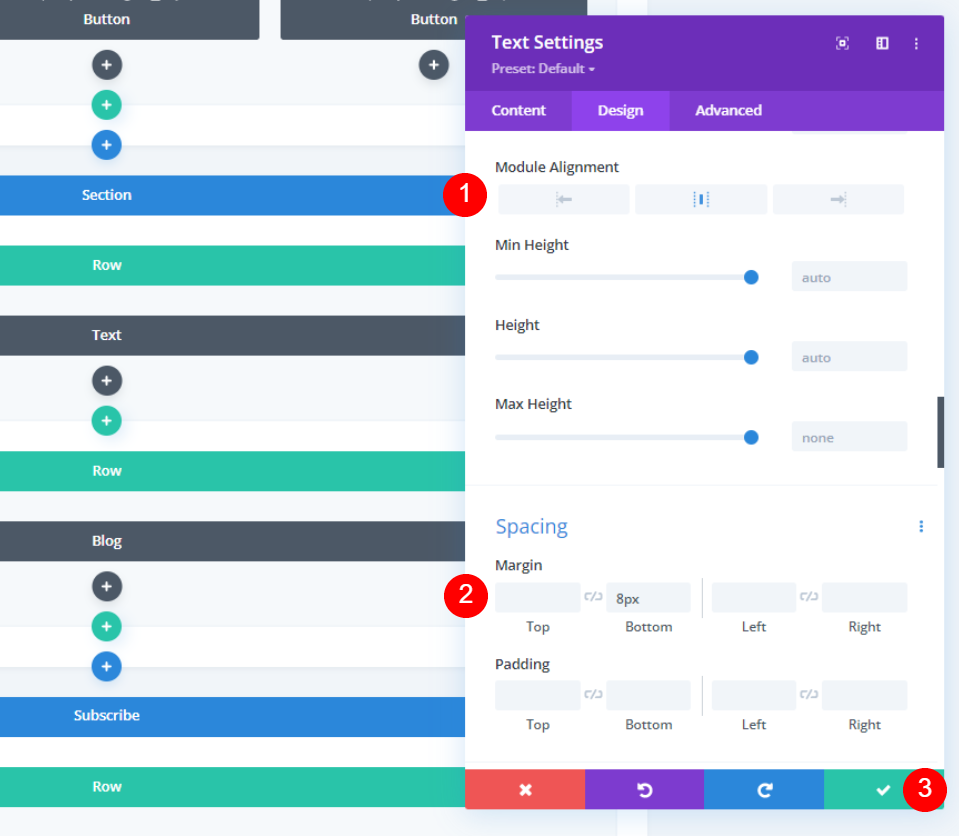
Teraz zmień wyrównanie modułu, jak wspomniano poniżej.
- Wyrównanie modułu: Środek
- Margines dolny: 8px

Stylizacja modułu bloga
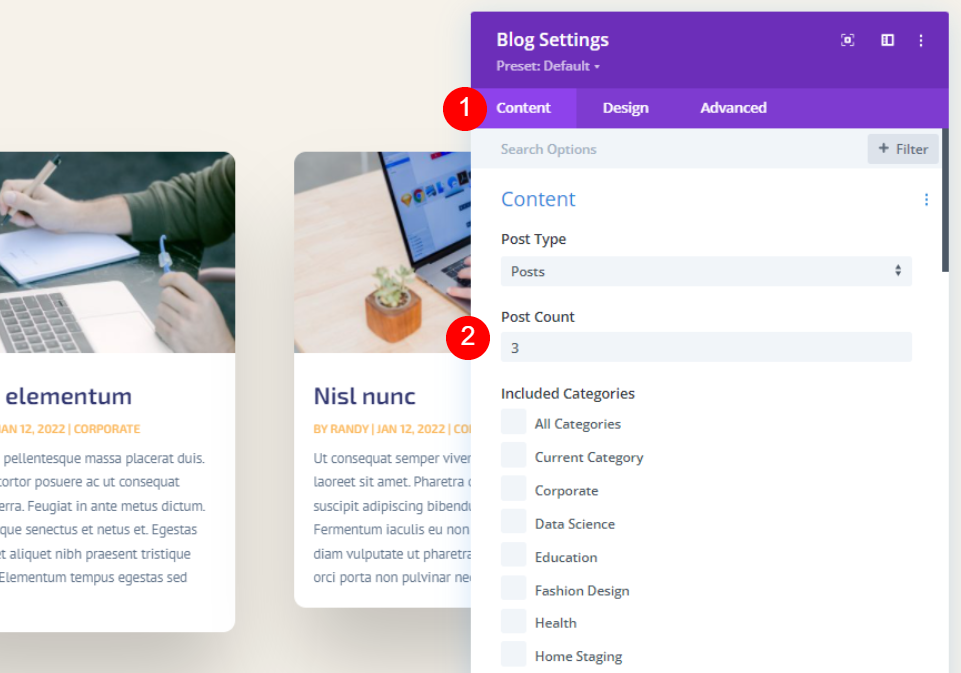
Dodaj liczbę postów, które chcesz pokazać z karty treści.
- Liczba postów: 3

Wybierz pokaż fragment i ustaw limit na 300.

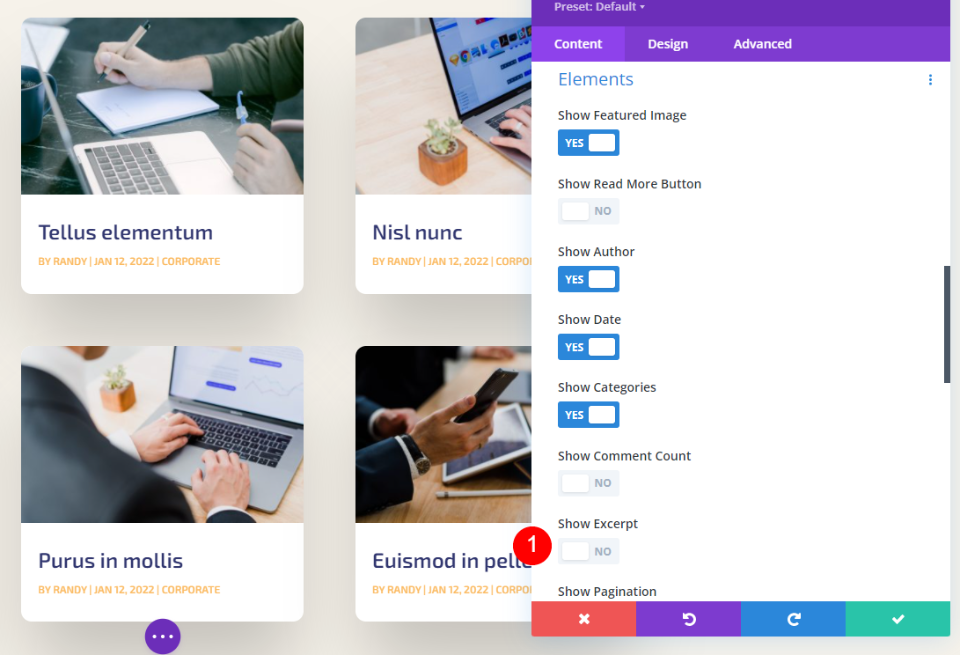
W obszarze Elementy wprowadź następujące zmiany.
- Pokaż wyróżniony obraz: Tak
- Pokaż przycisk Czytaj więcej: Tak
- Pokaż autora: Nie
- Pokaż datę: Nie
- Pokaż kategorie: Nie
- Pokaż liczbę komentarzy: Nie
- Pokaż fragment: Tak
- Pokaż paginację: Nie

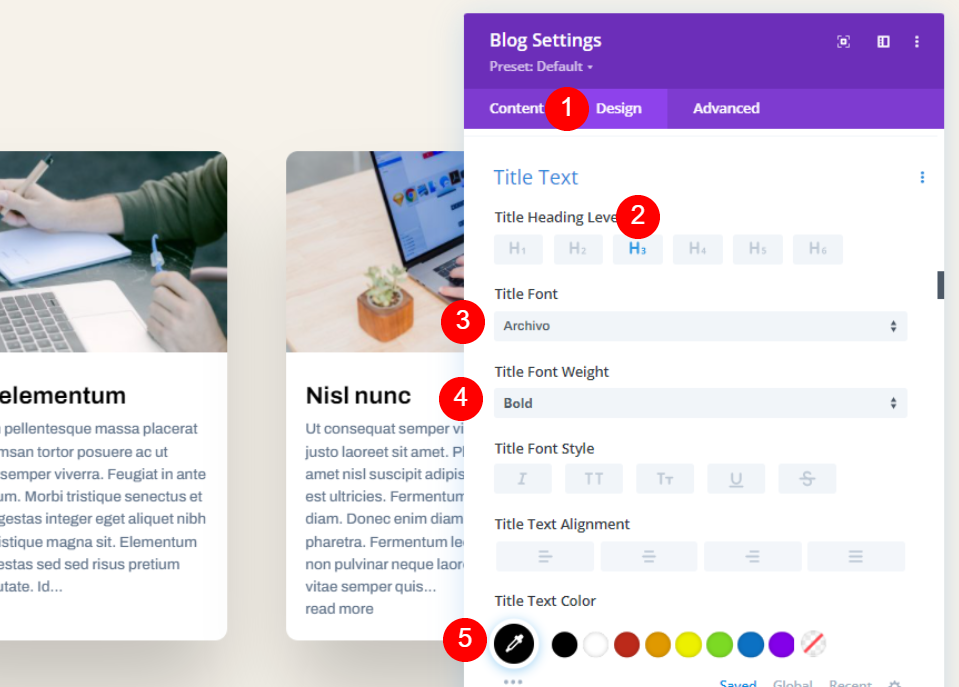
Teraz przejdź do karty projektu i zmień następujące rzeczy w nagłówku tytułu.
- Poziom nagłówka tytułu: H3
- Czcionka: Archiwum
- Waga: pogrubienie
- Kolor: #010101

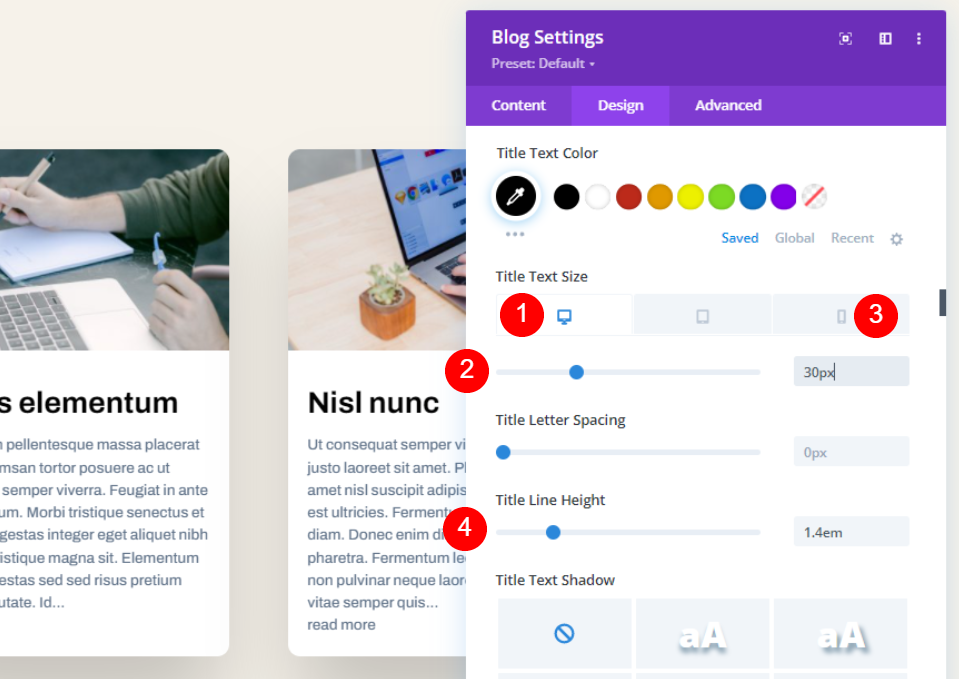
Zmień rozmiar czcionki, jak wspomniano poniżej.
- Rozmiar czcionki: pulpit 30 pikseli, telefon 16 pikseli
- Wysokość linii: 1.4em

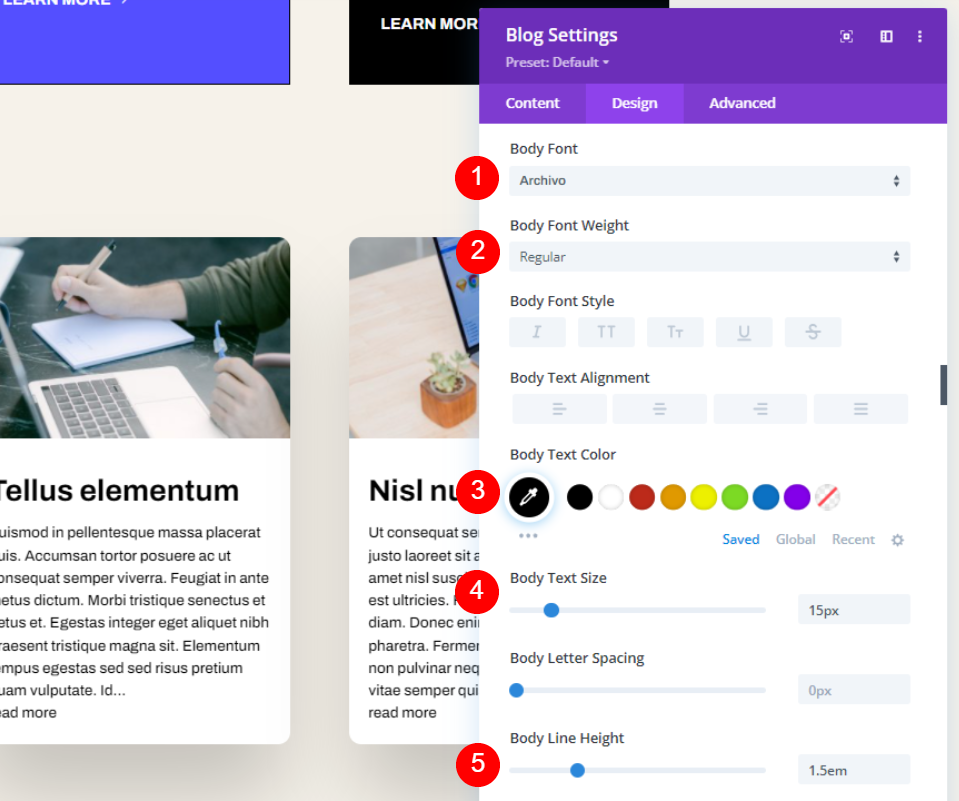
Teraz wprowadź kilka zmian w tekście głównym.
- Czcionka: Archiwum
- Waga: Regularna
- Kolor: #000000
- Rozmiar: 15px
- Wysokość linii: 1,5 em

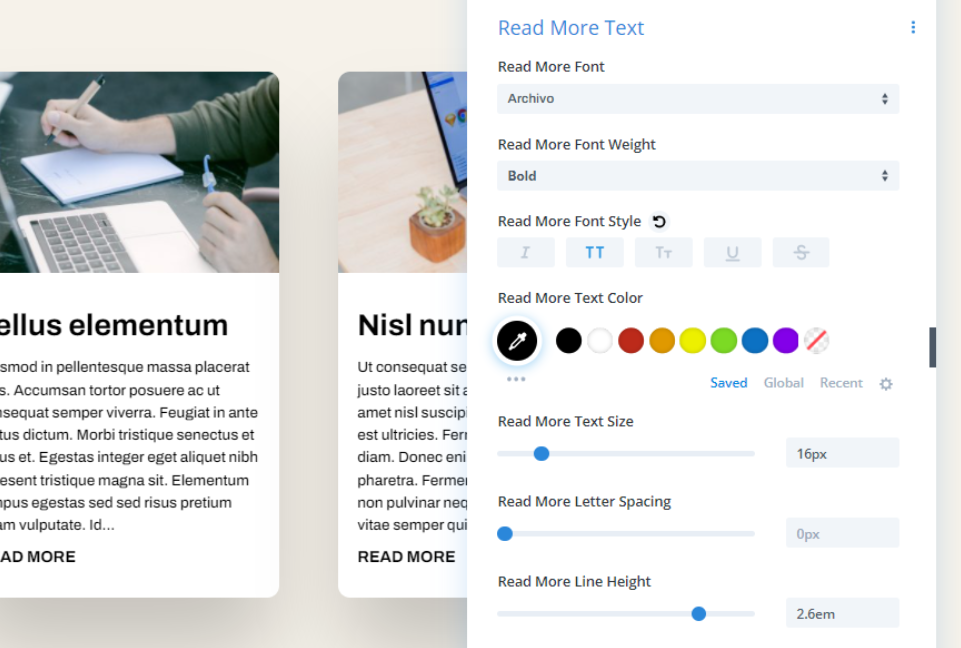
Ponadto wprowadź następujące zmiany dla przycisku Czytaj więcej tekstu.
- Czcionka: Archiwum
- Waga: pogrubienie
- Styl: TT
- Kolor: #000000
- Rozmiar: 16px
- Wysokość linii: 2.6 em

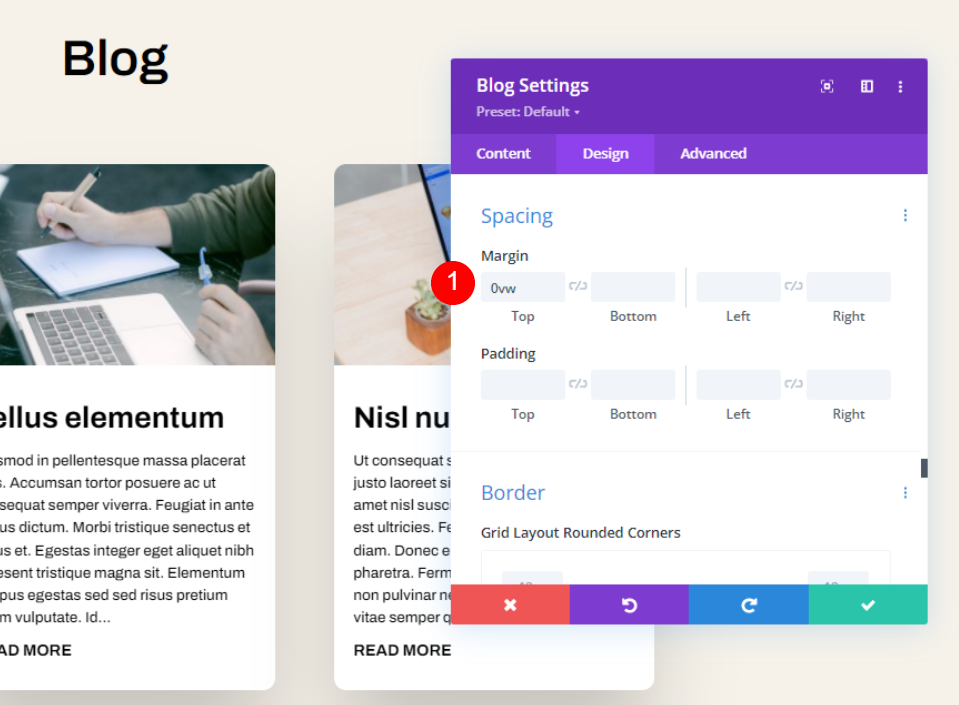
Przejdź do ustawień odstępów i zmień wartość górnego marginesu.
- Górny margines: 0vw

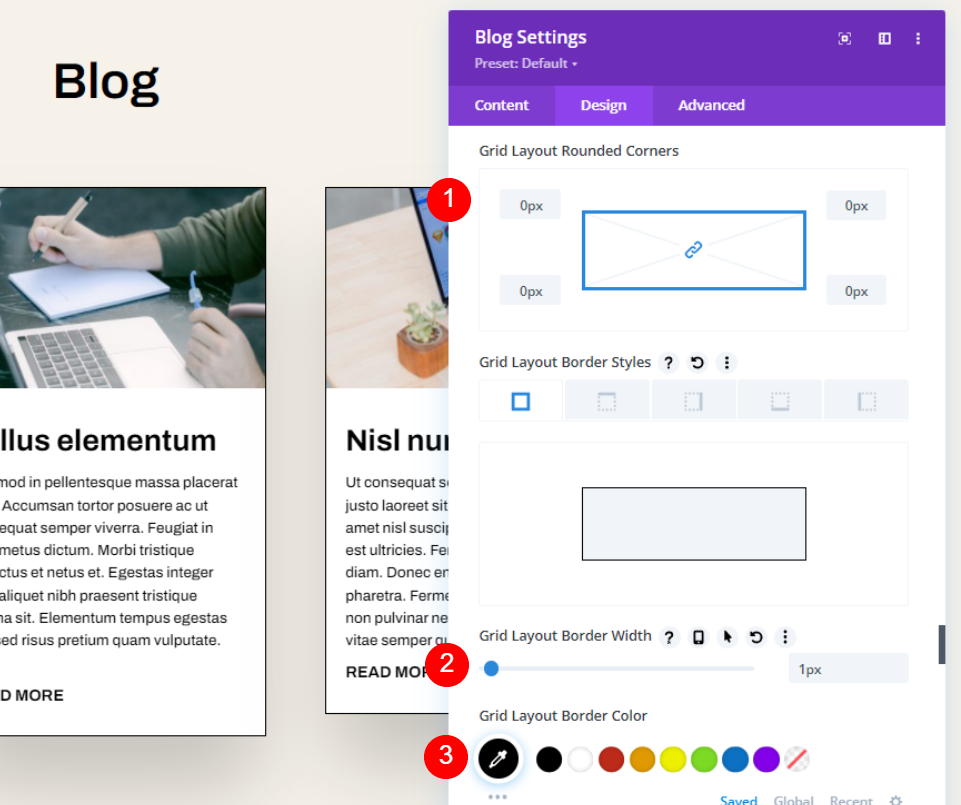
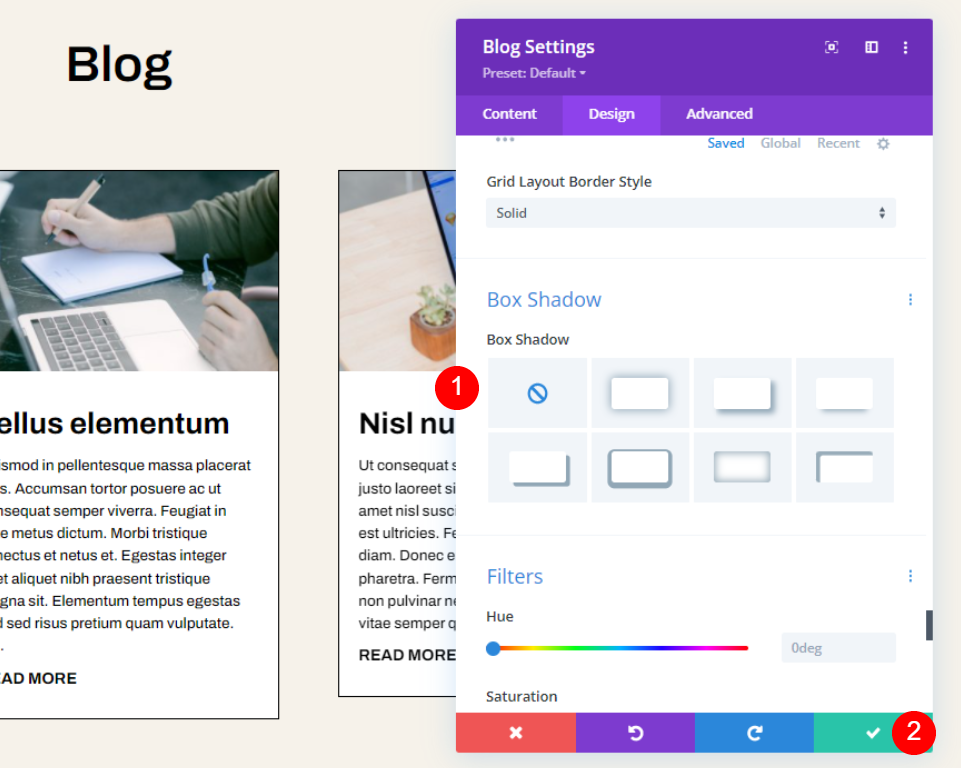
Przewiń w dół do granicy i zmień wartości w następujący sposób.
- Zaokrąglone rogi: 0px
- Szerokość obramowania: 1px
- Kolor: #000000

Na koniec wyłącz Box Shadow i zapisz ustawienia.
- Cień pudełka: brak

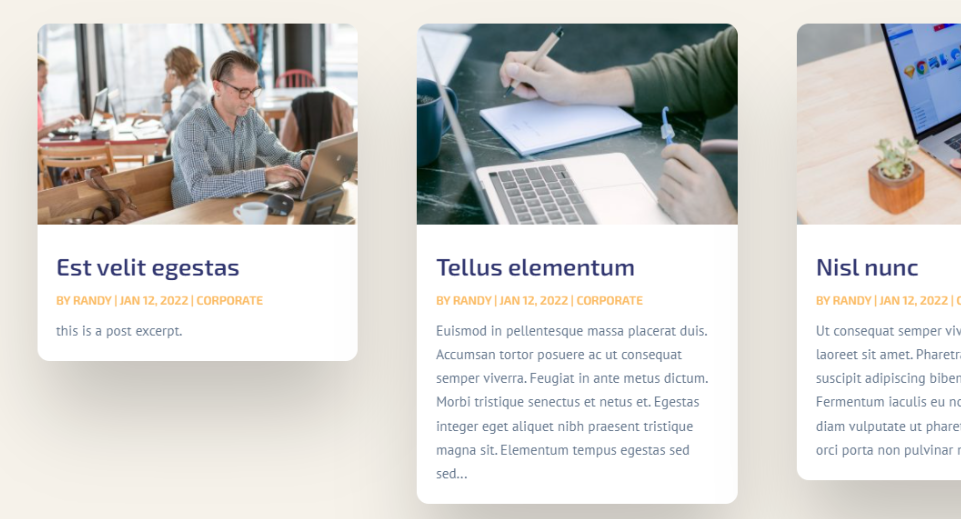
Ostateczny wynik
A oto jak wygląda projekt.

Przyjrzyj się dokładnie sekcji pulpitu.

Projekt oznacza również wersję mobilną.

Końcowe myśli
To kończy nasze badanie, jak ograniczyć długość fragmentu w module Divi Blog. Ograniczenie długości fragmentu może mieć wpływ na styl Twojej strony. Na szczęście moduł Divi 's Blog ma wiele opcji ograniczania i regulowania długości twoich fragmentów. Ponadto dostosowywanie fragmentu kodu jest proste dzięki wyborom stylistycznym modułu Divi Blog.




