Moduł nagłówka o pełnej szerokości w Divi ma mnóstwo funkcji, których można użyć do dodania interesujących elementów projektu do dowolnej witryny Divi. Jednym z przykładów jest umiejętność ujawnienia obrazu tła, gdy użytkownik najedzie kursorem na moduł. Zapewnia to dodatkowe szczegóły, których większość odwiedzających by się nie spodziewała. Jest to łatwe do osiągnięcia dzięki Divi.

W tym poście przyjrzymy się, jak odsłonić obraz tła po najechaniu kursorem w module Divi Fullwidth Header. Ponadto zbudujemy od podstaw nagłówek o pełnej szerokości, korzystając z jednego z bezpłatnych pakietów układów Divi .
Zacznijmy tą imprezę.
Podgląd projektu
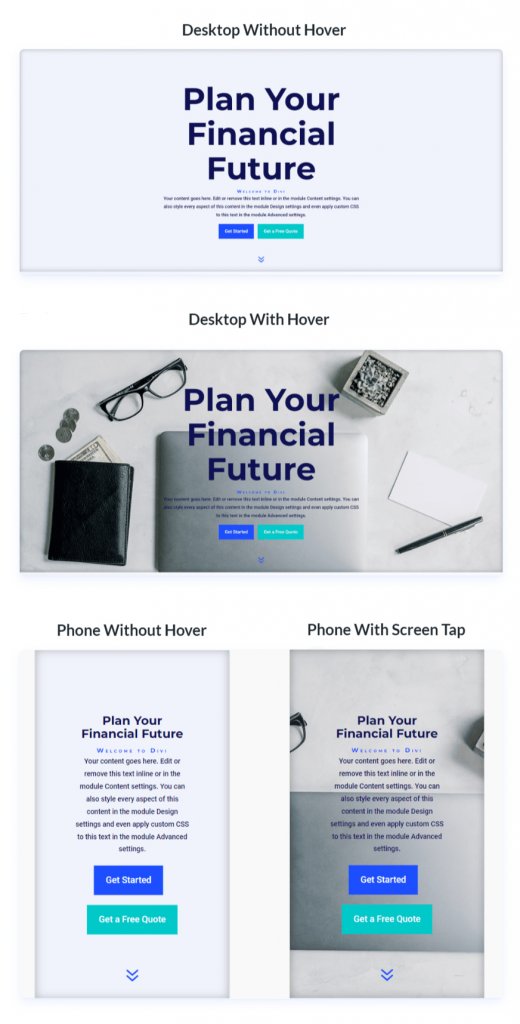
Najpierw przyjrzyjmy się, co będziemy tworzyć w tym poście. Ponieważ najeżdżanie myszką nie jest możliwe w przypadku telefonów, dołączyłem projekt dla telefonów, który pojawia się, gdy użytkownik dotknie tła.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Najedź obrazem tła o pełnej szerokości nagłówka
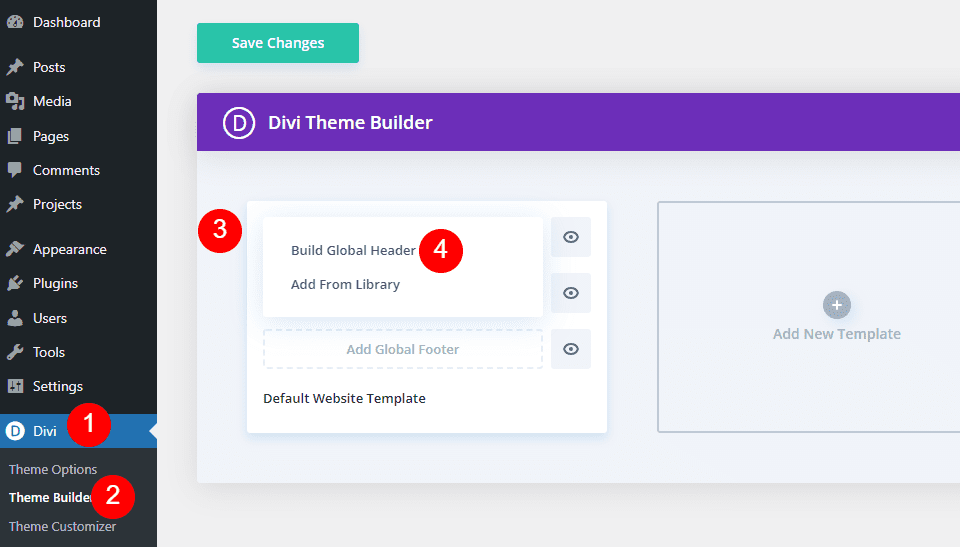
Zacznijmy od utworzenia nagłówka o pełnej szerokości, który zostanie użyty w przykładzie. Aby utworzyć nowy szablon, otwórz Divi Theme Builder i kliknij Dodaj globalny nagłówek. Wybierz Zbuduj globalny nagłówek, aby zacząć od zera.

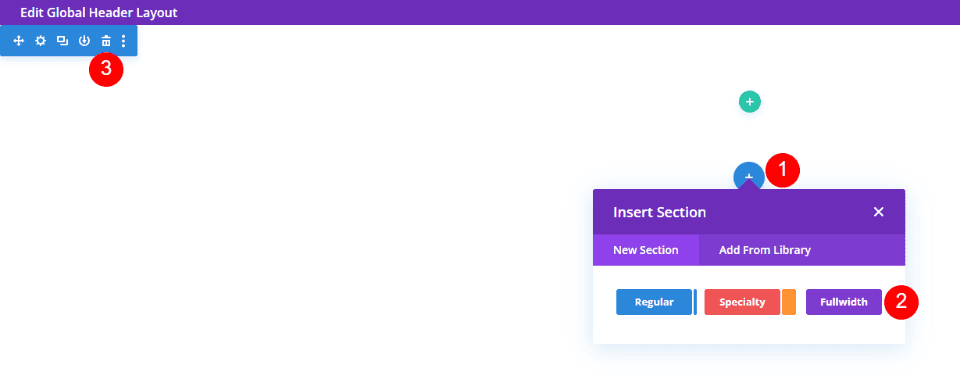
Następnie zastąp sekcję zwykłą sekcją o pełnej szerokości.

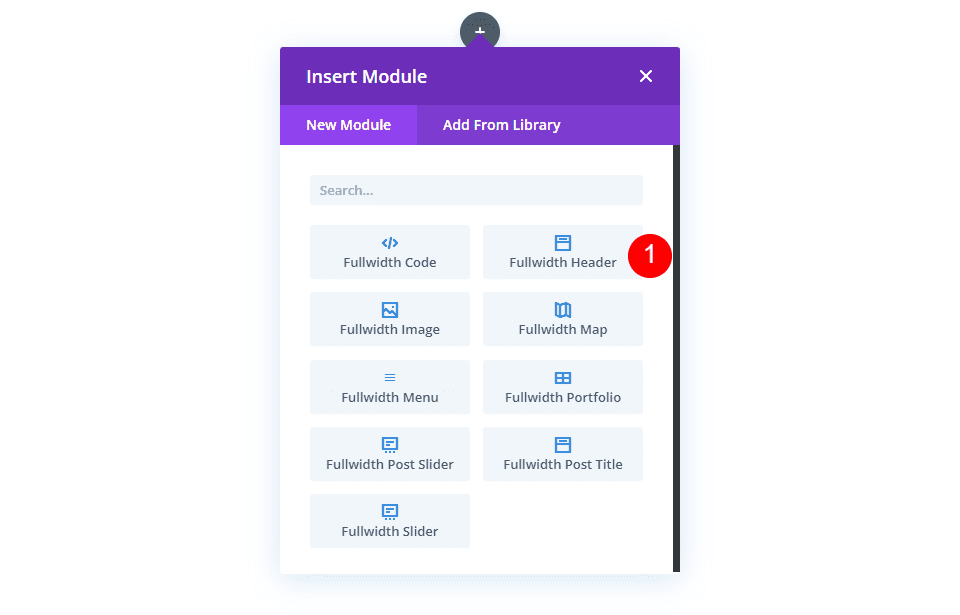
Na koniec w nowej sekcji wstaw moduł nagłówka o pełnej szerokości.

Utwórz obraz tła najechania kursorem
Zacznijmy od funkcji ujawniania najechania kursorem dla modułu nagłówka o pełnej szerokości, zanim nadamy mu styl. Zmienimy styl reszty modułu, aby pasował do naszego przykładowego podglądu, gdy zobaczymy, jak to zrobić i jak to działa.
Najedź kursorem na zdjęcie tła
Tło po najechaniu kursorem składa się z dwóch elementów. Pierwszym z nich jest kolor tła, który wydaje się normalny. Gdybyśmy chcieli, moglibyśmy również użyć gradientu lub obrazu. Drugi element to ten, który pojawia się, gdy użytkownik najedzie kursorem na moduł nagłówka o pełnej szerokości. W naszym przypadku jest to obraz, ale równie dobrze moglibyśmy użyć koloru tła lub gradientu.
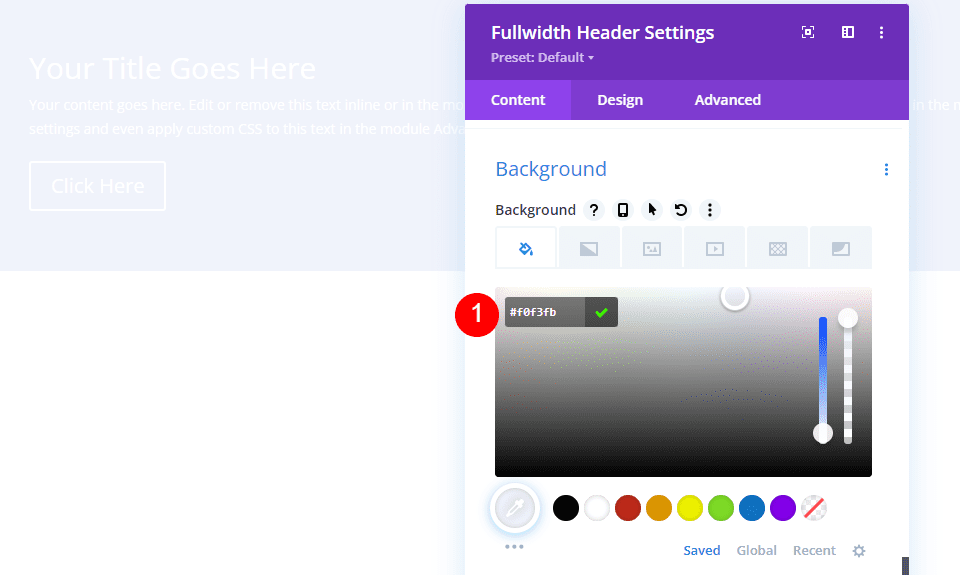
Najpierw przewiń w dół do Tła. Zmień kolor na karcie Kolor tła na #f0f3fb.
- Kolor tła: #f0f3fb

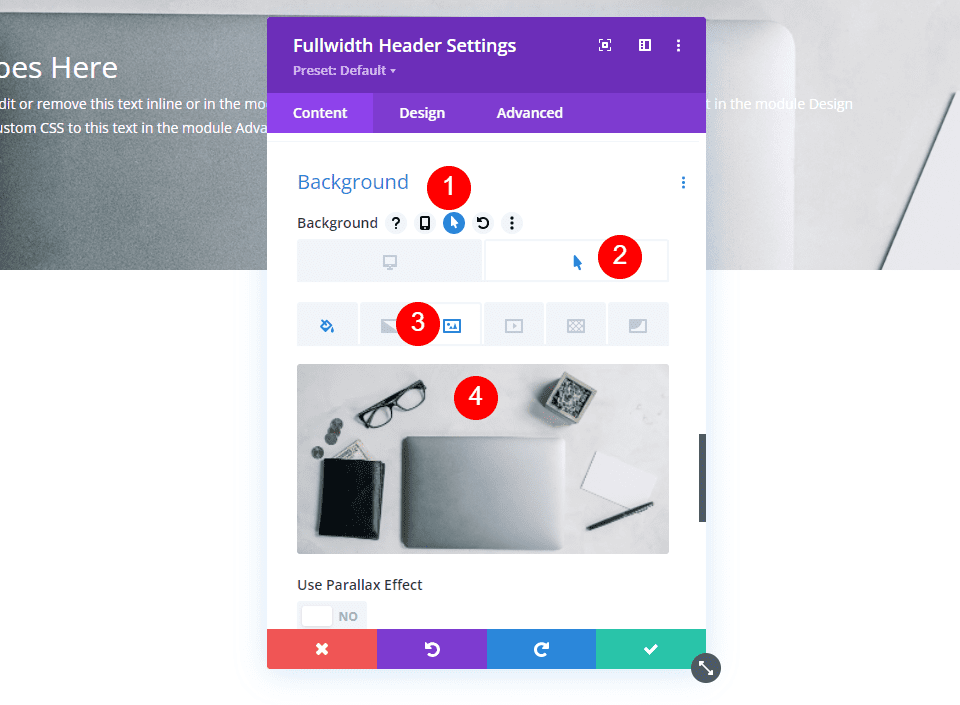
Następnie kliknij ikonę Stan aktywowania. To jest obraz kursora myszy. Kiedy go klikniemy, pojawi się seria zakładek, które pozwolą nam przełączać się między ustawieniami stanu zwykłego i stanu najechania kursorem. Aby uzyskać dostęp do opcji aktywowania, wybierz kartę Stan aktywowania. Następnie wybierz kartę Obraz tła i prześlij obraz tła. Używam obrazu tła Financial-Services-9 z pakietu Financial Services Layout Pack.
- Obraz tła stanu najechania kursorem: usługi finansowe-9

Mamy teraz obraz, który użytkownik zobaczy, gdy najedzie kursorem na moduł nagłówka o pełnej szerokości. Tak działają wszystkie opcje stanu najechania kursorem.
Wystylizuj obraz tła po najechaniu kursorem
Stwórzmy teraz styl dla reszty modułu, gdy mamy już na swoim miejscu obraz tła po najechaniu kursorem.
Zawartość obrazu
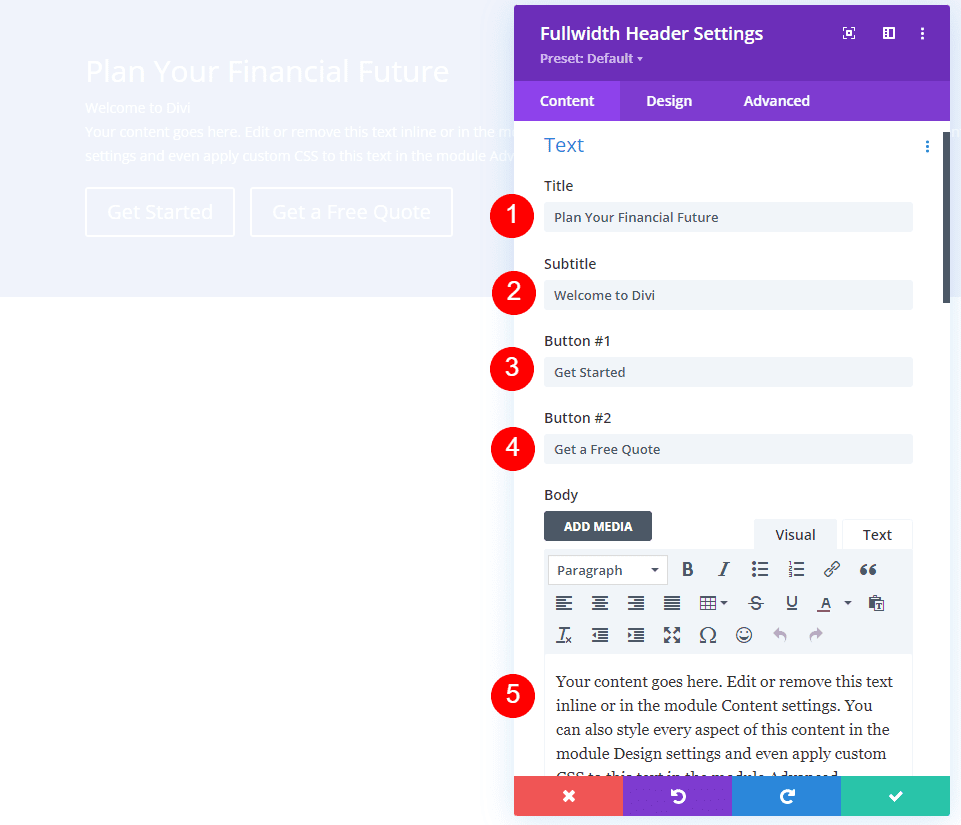
Zacznijmy od pól, treści i zawartości przycisków. Wypełnij puste pola tytułem, podtytułem, przyciskiem pierwszym, przyciskiem drugim i zawartością treści.
- Tytuł: Zaplanuj swoją finansową przyszłość
- Podtytuł: Witamy w Divi
- Przycisk pierwszy: zacznij
- Przycisk drugi: Uzyskaj bezpłatną wycenę
- Zawartość ciała: treść

Układ obrazu
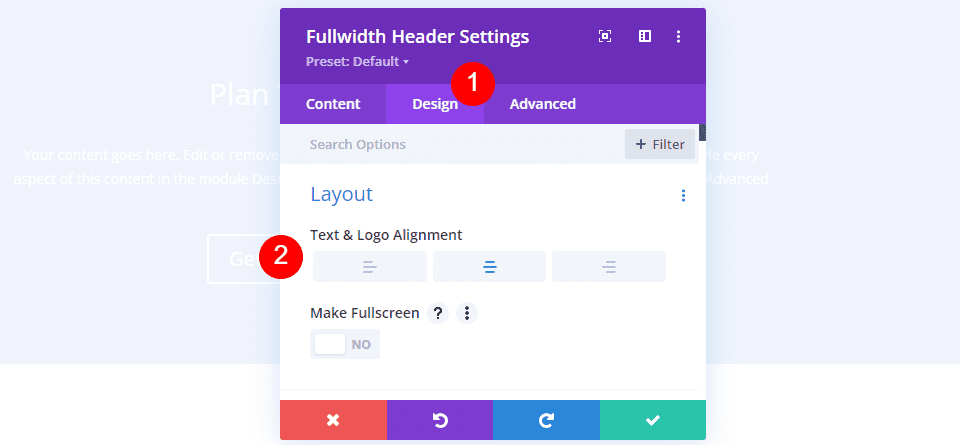
Następnie przejdź do zakładki Projekt. Zmień wyrównanie logo i tekstu do środka.
- Logo & Wyrównanie tekstu: wyśrodkowane

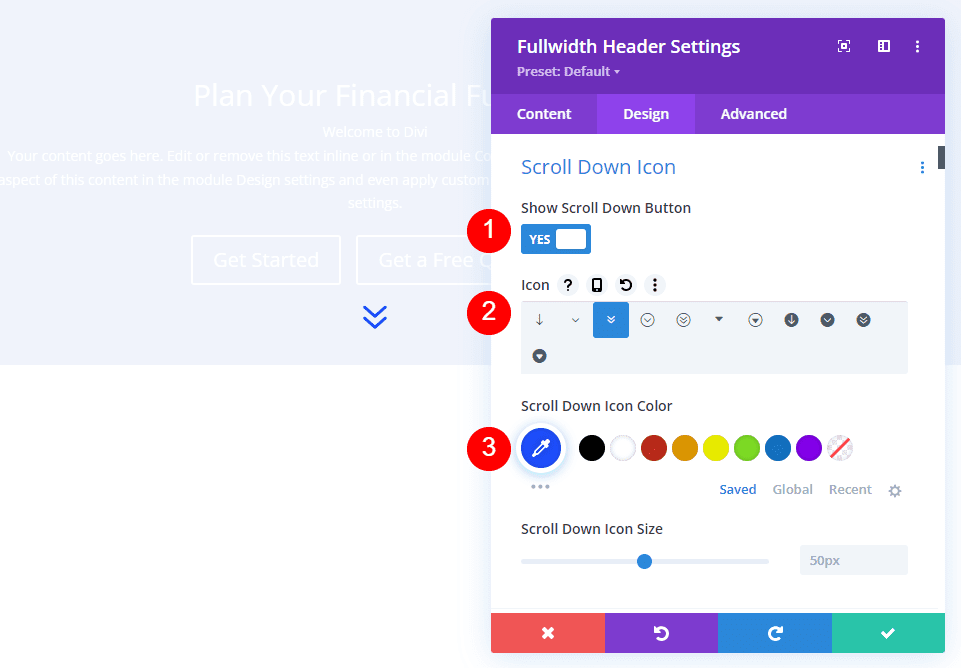
Ikona przewijania obrazu w dół
Powinien być wybrany przycisk Pokaż przycisk przewijania w dół. Zmień kolor na #1d4eff, wybierając trzecią ikonę. Zachowaj domyślną wartość rozmiaru.
- Pokaż przycisk przewijania w dół: Tak
- Ikona: 3
- Kolor: #1d4eff

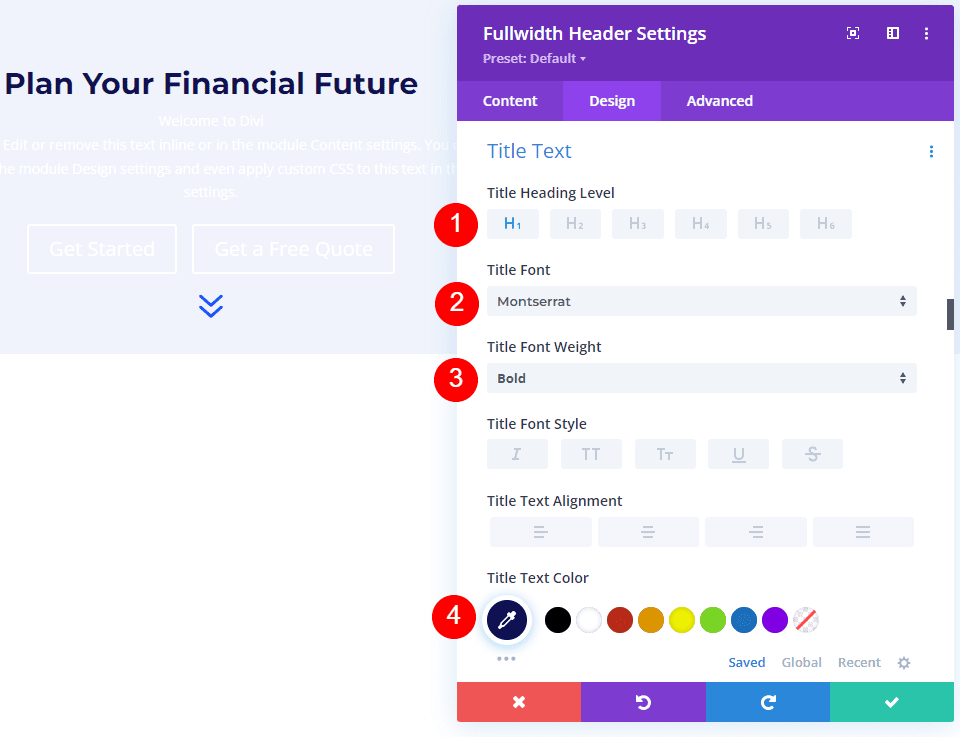
Tekst tytułu obrazu
Następnie przewiń w dół do tekstu tytułu. Wybierz H1 jako poziom nagłówka. Ustaw czcionkę na Montserrat, wagę na pogrubioną, a kolor na #0f1154.
- Poziom kursu: H1
- Czcionka: Montserrat
- Waga: Odważna
- Kolor: #0f1154

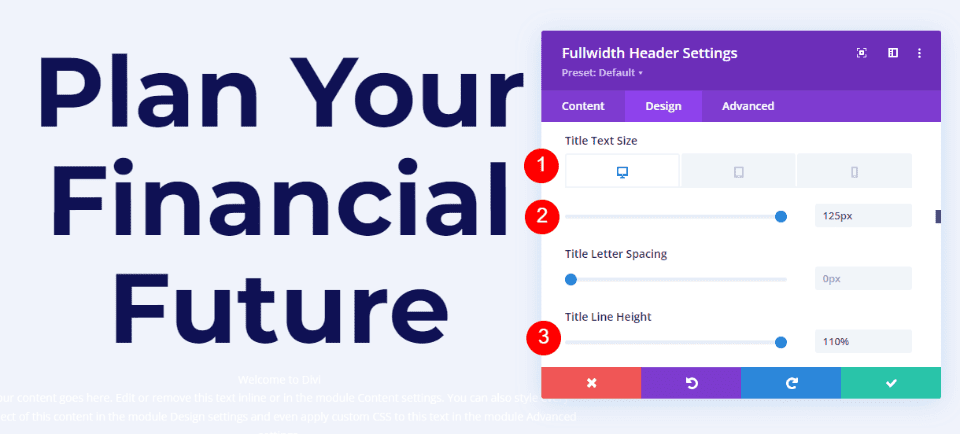
Zmień rozmiar czcionki dla komputerów stacjonarnych na 125 pikseli, tabletów na 40 pikseli i telefonów na 24 piksele. Wysokość linii powinna być ustawiona na 110%. W rezultacie mamy ponadwymiarowy tytuł, który wygląda świetnie na każdym rozmiarze ekranu.

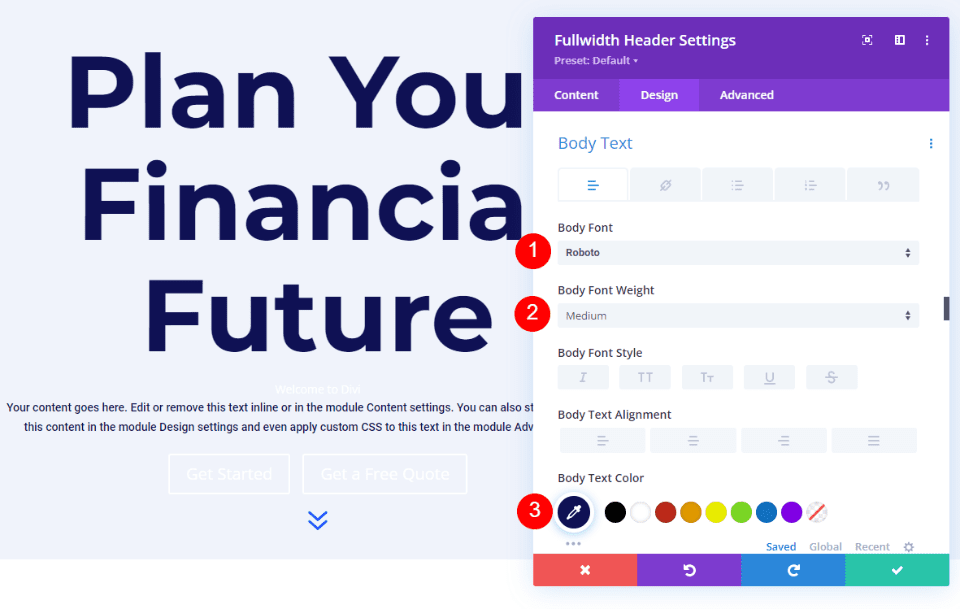
Treść obrazu
Przewiń w dół do tekstu podstawowego. Ustaw czcionkę na Roboto, wagę na średnią, a kolor na #0f1154.
- Czcionka: Robot
- Waga: średnia
- Kolor: #0f1154

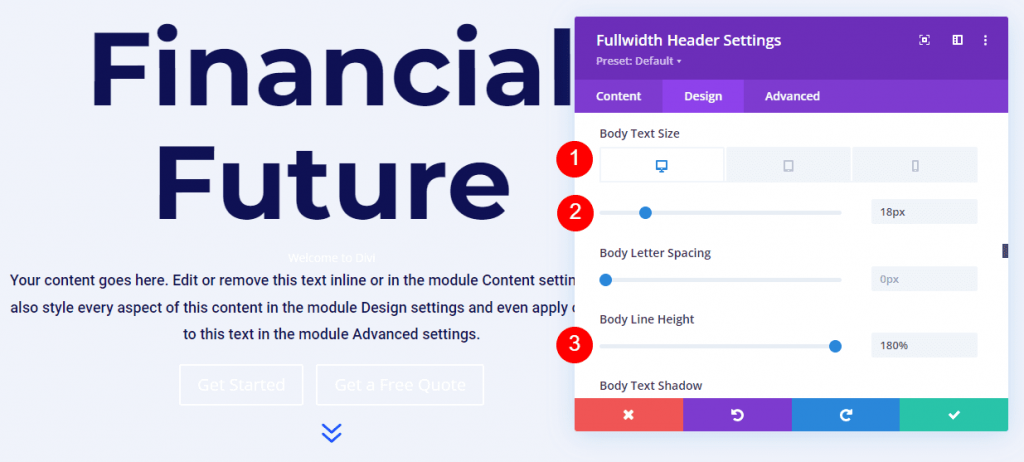
W przypadku komputerów stacjonarnych i tabletów ustaw rozmiar czcionki na 18 pikseli, a w przypadku telefonów ustaw go na 14 pikseli. Wysokość linii powinna być ustawiona na 180%. Daje to tekstowi podstawowemu dużo miejsca na oddychanie.
- Rozmiar: komputer stacjonarny i tablet 18 pikseli, telefon 14 pikseli
- Wysokość linii: 180%

Tekst napisów do obrazu
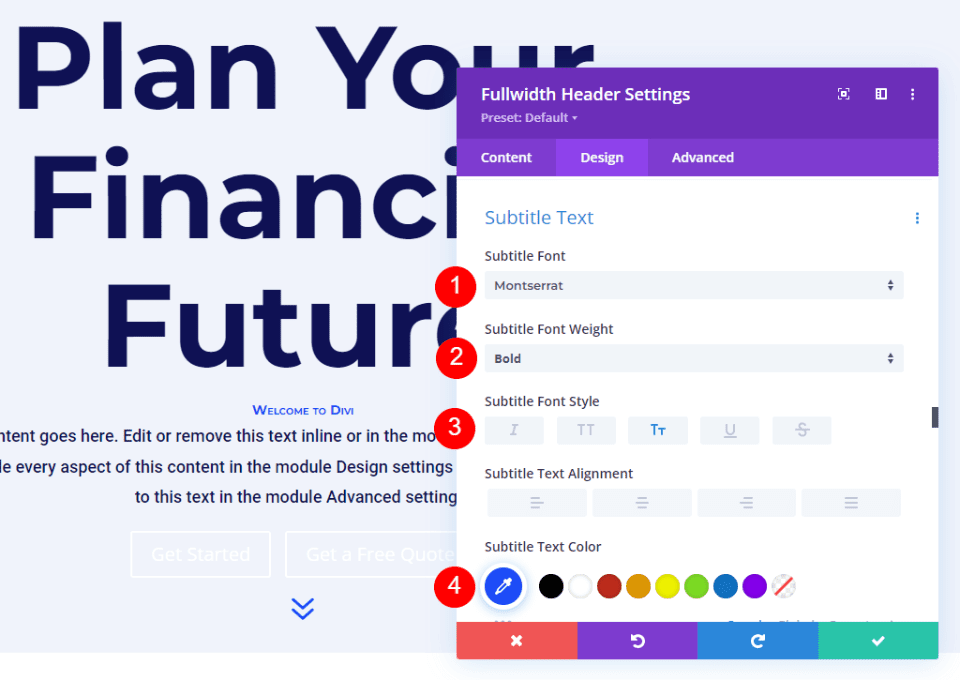
Przewiń w dół do Tekst napisów. Montserrat to nowa czcionka. Zmień wagę na pogrubioną, styl na TT i kolor na #1d4eff.
- Czcionka: Montserrat
- Waga: Odważna
- Styl: T.T
- Kolor: #1d4eff

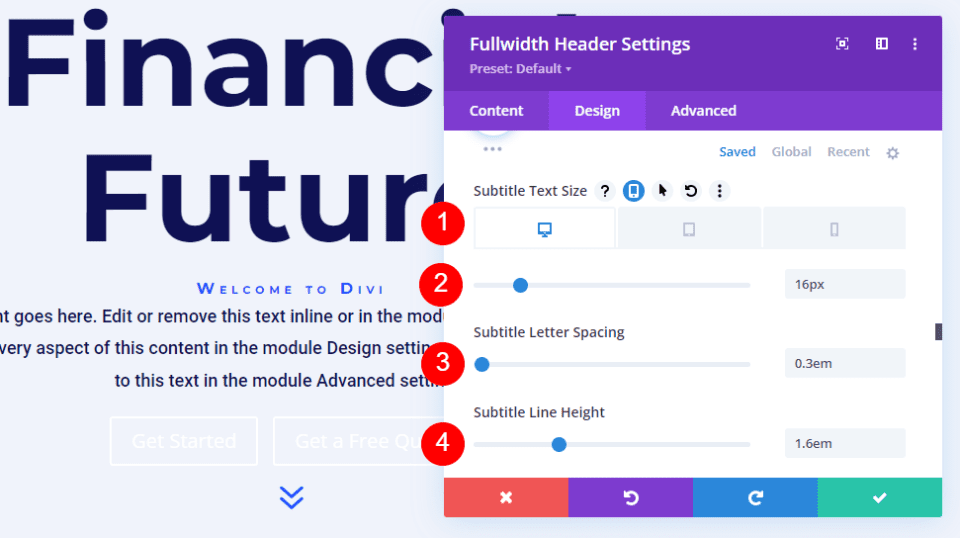
Zmień rozmiar czcionki dla komputerów stacjonarnych na 16 pikseli, tabletów na 14 pikseli i telefonów na 12 pikseli. Odstęp między wierszami powinien wynosić 0,3 em, a wysokość linii 1,6 em. To odróżnia napisy zarówno od tytułu, jak i treści, nie zajmując dużo miejsca.

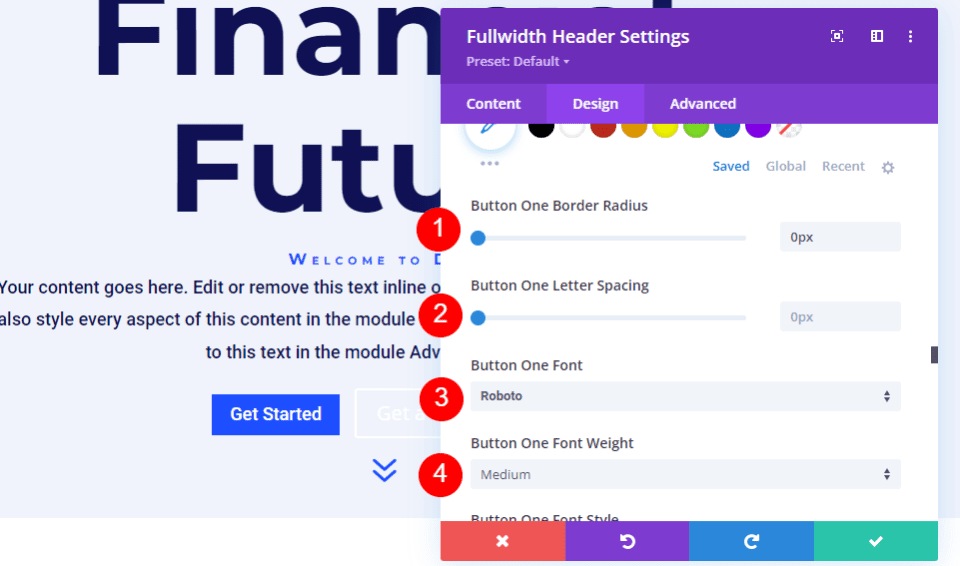
Przycisk obrazu jeden
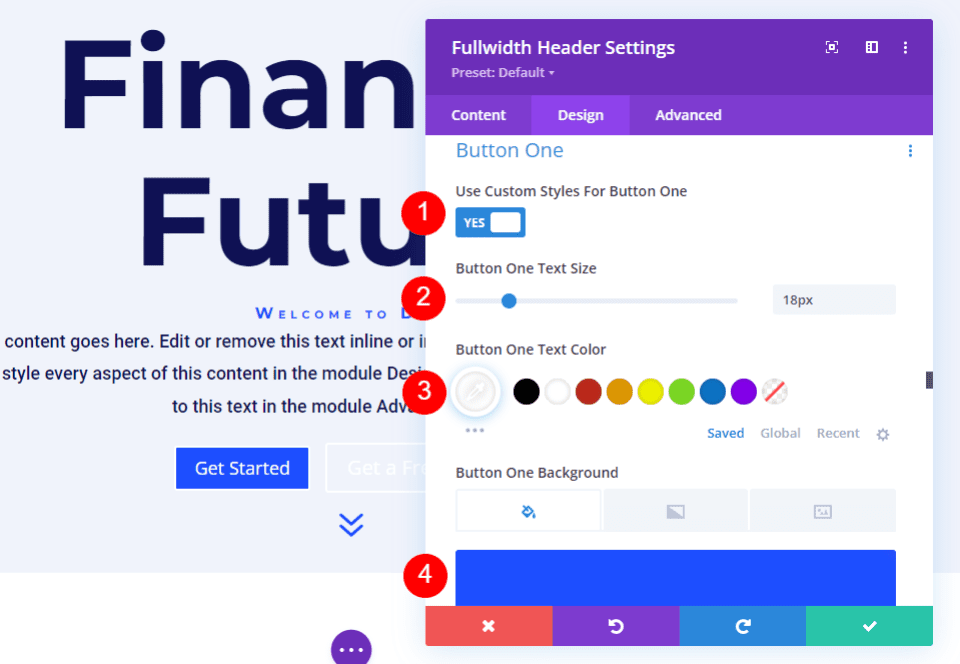
Przewiń w dół do przycisku pierwszego i zaznacz pole Użyj niestandardowych stylów dla przycisku pierwszego. Ustaw rozmiar tekstu na 18 pikseli. Zmień kolor tła na #1d4eff, a kolor tekstu na biały.
- Użyj stylów niestandardowych dla przycisku pierwszego: Tak
- Rozmiar tekstu: 18 pikseli
- Kolor tekstu: #ffffff
- Kolor tła: #1d4eff

Następnie ustaw szerokość obramowania i promień na 0px. Ustaw czcionkę na Roboto, a wagę na średnią.
- Szerokość: 0 pikseli
- Promień: 0 pikseli
- Czcionka: Robot
- Waga: średnia

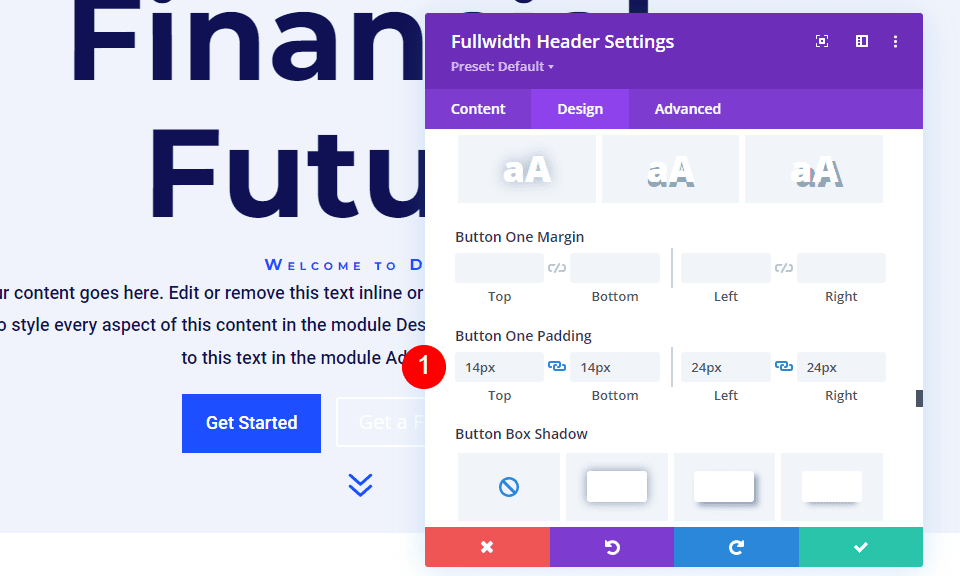
Przewiń w dół do Wyściółki Button One. Dopełnienie górne i dolne powinno wynosić 14 pikseli, a prawe i lewe dopełnienie powinno wynosić 24 piksele.
- Wypełnienie: 14px góra i dół, 24px lewy i prawy

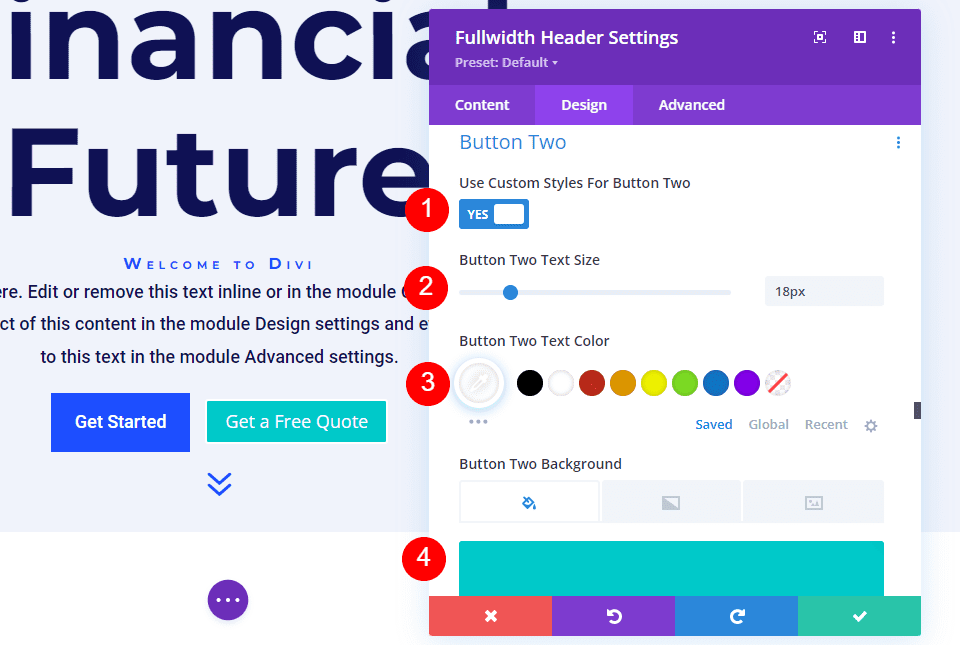
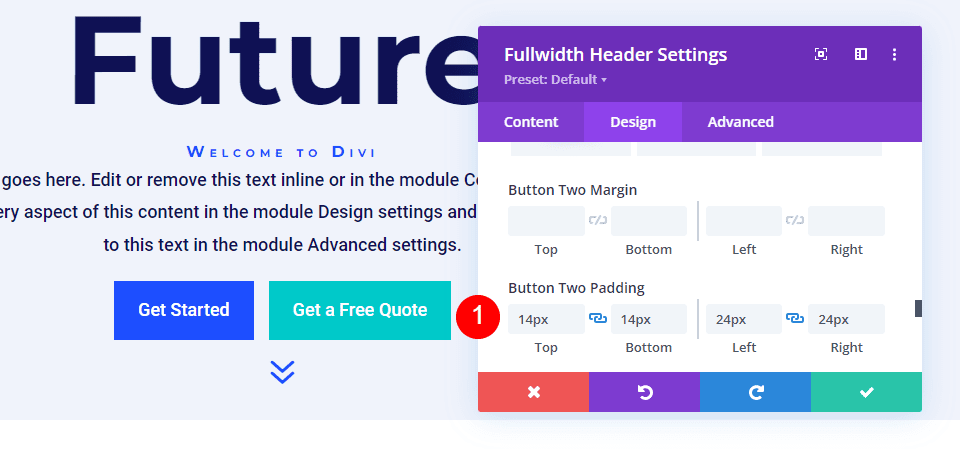
Przycisk obrazu dwa
Przewiń w dół do przycisku drugiego i zaznacz pole Użyj niestandardowych stylów dla przycisku drugiego. Większość z tych opcji jest taka sama jak w przypadku przycisku pierwszego. Zmień rozmiar tekstu na 18 pikseli, kolor tekstu na biały, a kolor tła na #00c9c9.
- Użyj stylów niestandardowych dla przycisku drugiego: Tak
- Rozmiar tekstu: 18 pikseli
- Kolor tekstu: #ffffff
- Kolor tła: #00c9c9

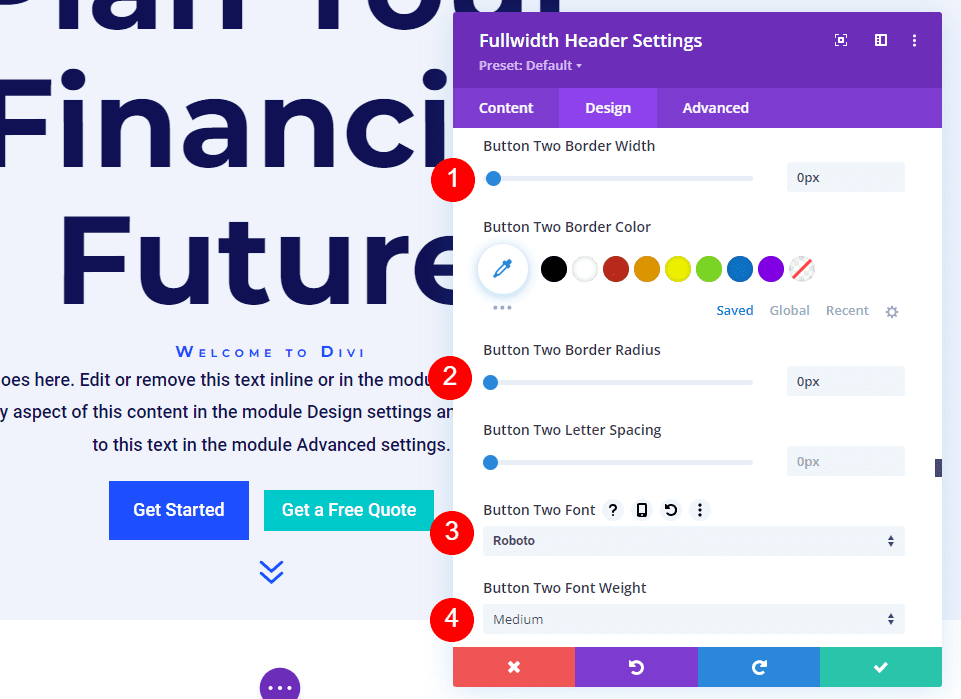
Następnie ustaw szerokość obramowania i promień na 0px. Ustaw czcionkę na Roboto, a wagę na średnią.
- Szerokość: 0 pikseli
- Promień: 0 pikseli
- Czcionka: Robot
- Waga: średnia

Przewiń w dół do pozycji Wypełnienie przycisku drugiego. Dopełnienie górne i dolne powinno wynosić 14 pikseli, a prawe i lewe dopełnienie powinno wynosić 24 piksele.
- Wypełnienie: 14px góra i dół, 24px lewy i prawy

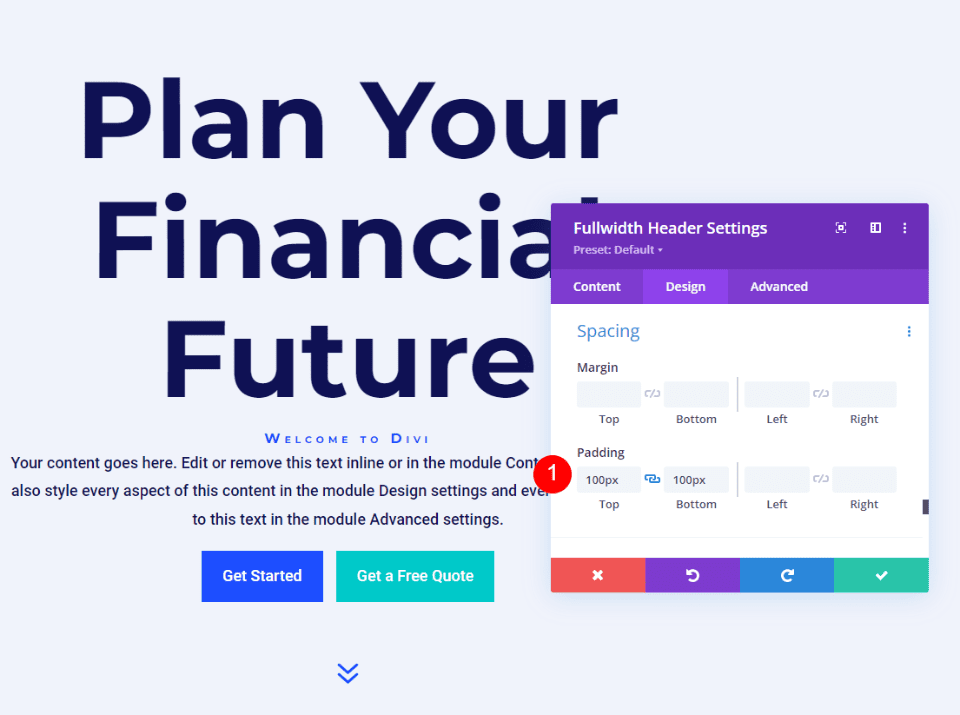
Odstępy między obrazami
Następnie w sekcji Odstęp dodaj dopełnienie 100px na górze i na dole. Bez użycia opcji Pełny ekran w ustawieniach układu zwiększa to rozmiar nagłówka o pełnej szerokości. W moich przykładach nagłówek o pełnej szerokości pozostawia trochę miejsca na dole ekranu, aby pojawiła się następna sekcja. Oczywiście możesz użyć opcji pełnego ekranu zamiast wypełnienia, jeśli wolisz.
- Wypełnienie: 100 pikseli na górze i na dole

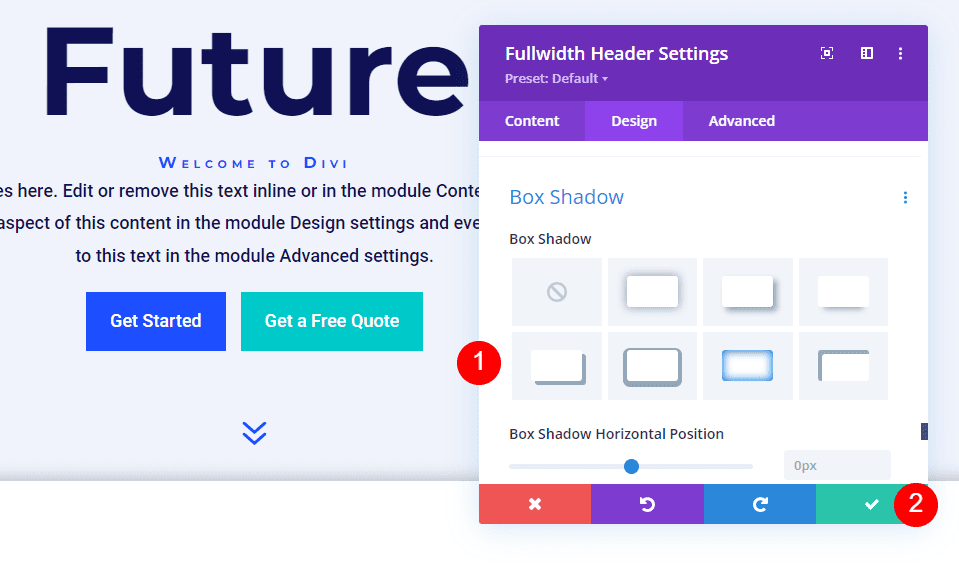
Cień pola obrazu
Na koniec zejdź do Box Shadow i wybierz szóstą opcję Box Shadow. Daje to nagłówek bardziej wyrazisty wygląd. Zapisz ustawienia i zamknij moduł nagłówka o pełnej szerokości.
- Box Cień: 6 tys

I gotowe!
Podsumowanie
To kończy naszą dyskusję na temat tego, jak odsłonić obraz tła najechania kursorem w module Divi Fullwidth Header. Stan najechania na obrazy tła to proste ustawienie, które może mieć znaczący wpływ na projekt witryny. To świetny sposób na zwrócenie uwagi ludzi. Możesz dostosować projekt, dodając stopnie gradientu, nakładki, zmieniając obrazy i nie tylko. Polecam eksperymentowanie z ustawieniami tła najechania kursorem modułu Divi Fullwidth Header, aby zobaczyć, co możesz wymyślić.




