WordPress, wiodąca platforma do tworzenia witryn internetowych, oferuje przyjazny dla użytkownika interfejs za pośrednictwem Edytora witryn, umożliwiając użytkownikom płynne dostosowywanie i projektowanie treści internetowych. Jednak natrafienie na pusty Edytor witryny może być frustrującą przeszkodą dla wielu właścicieli i programistów witryn WordPress.

Problem ten, często wynikający z różnych czynników, może zakłócić pracę twórczą i uniemożliwić wprowadzenie istotnych modyfikacji na stronie. W tym przewodniku zbadamy najczęstsze przyczyny problemu z edytorem pustych witryn WordPress i przedstawimy praktyczne rozwiązania krok po kroku, które pozwolą rozwiązać ten problem, umożliwiając użytkownikom odzyskanie pełnej funkcjonalności i dalsze łatwe budowanie swojej obecności w Internecie.
Zrozumienie problemu z pustym edytorem witryn WordPress
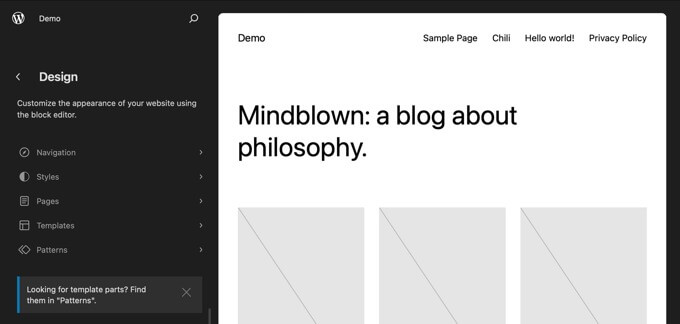
Pełny edytor witryny WordPress to interfejs edycji, który współpracuje z motywami blokowymi i zapewnia większą kontrolę nad projektem Twojej witryny. Umożliwia stylizację nagłówka, stopki, paska bocznego i innych części witryny internetowej za pomocą bloków.
Jeśli chcesz dostosować motyw WordPress, przejdź do paska bocznego administratora WordPress i wybierz Wygląd »Edytor.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Niektórzy użytkownicy zgłaszają jednak, że podczas próby wejścia do edytora witryny widzą pusty ekran.
Niektórzy użytkownicy po prostu widzą pusty ekran. Odcień takiego ekranu może być ciemny lub jasny.

Za ten problem odpowiedzialne są nieprawidłowe ustawienia WordPressa. Metoda 1 pokaże Ci, jak to naprawić.
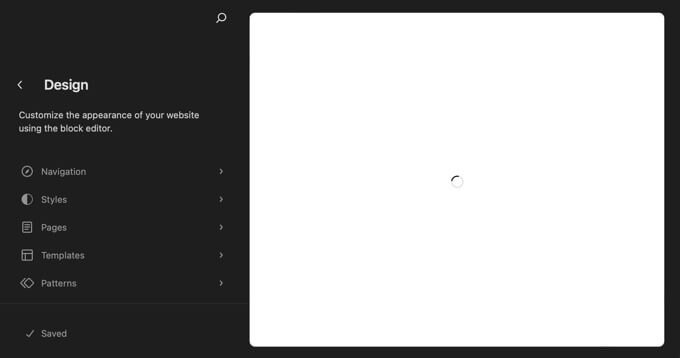
Inni użytkownicy mogą zobaczyć część interfejsu edytora witryny, ale podgląd ich witryny jest pusty. Mogą także zobaczyć obracające się kółko wskazujące, że edytor próbuje załadować podgląd, ale podgląd się nie wyświetla.

Dzieje się tak, gdy interfejs API REST w WordPressie jest wyłączony. Metoda 2 pokazuje, jak rozwiązać ten problem.
Mając to na uwadze, spójrzmy, jak rozwiązać edytor pustej witryny w WordPress. Możesz przejść do metody, której chcesz użyć, klikając poniższe łącza.
Naprawianie problemu z pustym edytorem witryny
Ustawienia WordPressa
Jeśli podczas próby użycia edytora witryn w WordPress widzisz pusty ekran, przyczyną może być problem z ustawieniami adresu URL Twojej witryny.
Oto jak możesz to naprawić:
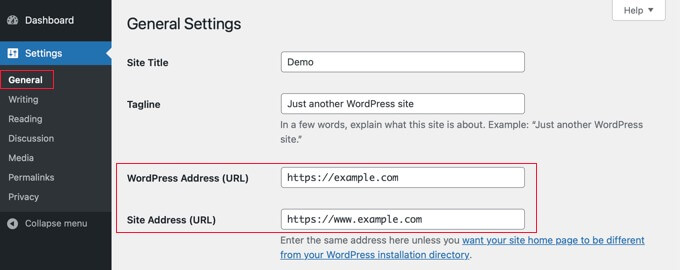
- Przejdź do „Ustawień”, a następnie „Ogólnych” w panelu WordPress.
- Poszukaj ustawień „Adres WordPress (URL)” i „Adres witryny (URL)”.

- Upewnij się, że adres witryny jest zgodny z adresem WordPress. Jeśli adres WordPressa używa „www” lub go nie używa, adres witryny powinien być taki sam. Na przykład, jeśli adres WordPressa ma „www”, adres witryny również powinien mieć „www”. Jeśli nie pasują, musisz sprawić, by były takie same.
- Po dopasowaniu przejdź na dół strony Ustawienia ogólne i kliknij „Zapisz zmiany”, aby zapisać ustawienia.
Spróbuj ponownie otworzyć edytor witryny i powinien działać poprawnie.
Włączanie API REST
Jeśli nie widzisz podglądu swojej witryny w edytorze witryn, być może interfejs API REST w Twojej witrynie WordPress jest wyłączony.
Co to jest API REST w WordPressie?
Interfejs API REST pojawił się w WordPressie w wersji 4.4. Jest to pomocne dla programistów tworzących wtyczki, ponieważ umożliwia im dostęp do funkcji i danych WordPress.
Edytor witryny korzysta z interfejsu API REST, aby wyświetlić podgląd Twojej witryny. Jeśli wyłączyłeś API REST w swojej witrynie, edytor nie będzie mógł wyświetlić podglądu Twojej witryny.
Niektórzy właściciele witryn wyłączają interfejs API REST, myśląc, że dzięki temu ich witryna będzie bezpieczniejsza i szybsza. Możesz wyłączyć API REST na dwa sposoby: dodając fragment kodu w WPCode lub używając wtyczki Disable REST API .
Aby ponownie włączyć interfejs API REST, musisz cofnąć ten fragment kodu lub dezaktywować wtyczkę, w zależności od użytej metody
Aby wyłączyć interfejs API REST za pomocą wtyczki Wyłącz interfejs API REST, postępuj zgodnie z instrukcjami.
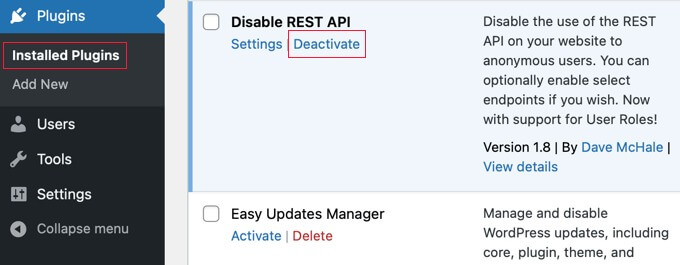
Jeśli chcesz wyłączyć API REST za pomocą wtyczki, przejdź do „Wtyczki”, a następnie „Zainstalowane wtyczki”.
Znajdź wtyczkę, której użyłeś i kliknij „Dezaktywuj”. Jeśli jest to wtyczka „Wyłącz interfejs API REST” lub inna, kroki są takie same.

Następnie spróbuj otworzyć edytor witryny. Powinno teraz działać dobrze.
Korzystanie z wtyczki Page Builder do projektowania witryny internetowej
„Pełny edytor witryny w WordPress jest dobry do projektowania witryny, ale ma pewne ograniczenia. Działa tylko z motywami blokowymi, a jeśli zmienisz motywy, utracisz dostosowania.
Jednak narzędzia do tworzenia stron, takie jak SeedProd i Elementor, oferują narzędzie „przeciągnij i upuść” umożliwiające projektowanie każdej strony przy użyciu bloków. Działają z dowolnym motywem WordPress, umożliwiając zmianę motywów bez utraty projektów.

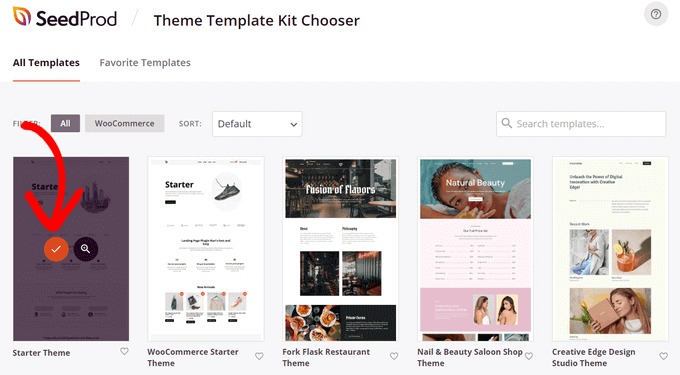
Aby rozpocząć, możesz zacząć od wybrania szablonu lub zbudowania od zera.”
Podsumowanie
Podsumowując, jeśli chodzi o projektowanie witryny WordPress, pełny edytor witryny jest użytecznym narzędziem, ale ma pewne ograniczenia, szczególnie w zakresie kompatybilności wyłącznie z motywami blokowymi. Zmiana motywów może prowadzić do utraty dostosowań, co może być kłopotliwe.
Z drugiej strony rozwiązania takie jak SeedProd , Elementor i podobne narzędzia do tworzenia stron oferują przyjazny dla użytkownika interfejs typu „przeciągnij i upuść”, umożliwiający tworzenie i dostosowywanie poszczególnych stron za pomocą bloków. Jedną z ich znaczących zalet jest kompatybilność z dowolnym motywem WordPress, umożliwiająca płynną zmianę motywów bez utraty elementów projektu.
Biorąc pod uwagę te opcje, warto poznać narzędzia do tworzenia stron, takie jak SeedProd i Elementor, ze względu na ich elastyczność i wszechstronność w projektowaniu witryn internetowych. Niezależnie od tego, czy zaczynasz od szablonu, czy budujesz całkowicie od zera, narzędzia te umożliwiają użytkownikom tworzenie, dostosowywanie i utrzymywanie witryn WordPress z większą łatwością i wydajnością




