Elementor to świetne narzędzie do tworzenia stron internetowych, którego każdy może użyć do stworzenia swojej osobistej lub profesjonalnej strony internetowej. Ponownie, FontAwesome to wyjątkowy zestaw ikon, którego profesjonaliści używają na stronie internetowej, aby uczynić ją bardziej atrakcyjną. Jednak te wtyczki często przestają działać z powodu problemów technicznych. Ta krótka i łatwa lekcja nauczy Cię, czym są ikony FontAwesome i Elementor , jak ich używać podczas tworzenia witryny internetowej oraz jak rozwiązać problem, gdy ikony FontAwesome i Elementor nie pojawiają się po aktualizacji Elementora .
Co to jest FontAwesome i dlaczego potrzebujesz it?
Jeśli zarządzasz dochodową i popularną stroną internetową, niezależnie od tego, czy jest to blog, sklep internetowy, czy jedno i drugie, będziesz potrzebować narzędzi, które sprawią, że jej interfejs będzie atrakcyjny dla odwiedzających. Przybyły ikony FontAwesome! Można je uzyskać na oficjalnej stronie internetowej.
Funkcje FontAwesome umożliwiają pozostawianie linków na profilach społecznościowych za pomocą ikon wektorowych i wcześniej wykonanych logo. Możesz skorzystać z darmowej wersji lub uzyskać wersję pro i korzystać ze wszystkich funkcji. Każda ikona jest przeznaczona na pulpit i umożliwia proste stylizowanie. Możesz dostosować jego rozmiar i kolor, a także obracać, wyrównywać i tworzyć odbicie lustrzane.
Ponadto możesz użyć ikon FontAwesome w najbardziej odpowiedni sposób. Użyj CDN lub pobierz ikony na swój własny serwer. Możliwe jest również uzyskanie go przez npm. Dodatkowo dołączone są narzędzia procesora CSS.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazDlaczego ikony Elementora nie są widoczne?
Pomimo faktu, że ikony FontAwesome są niezwykle wszechstronne i responsywne, mogą wystąpić pewne problemy podczas używania ich na stronach Twojej witryny. Jednak wszystkie trudności są łatwe do rozwiązania, a rozwiązanie problemu wymaga tylko kilku kliknięć myszką. Mogą istnieć dwa główne problemy z wyświetlaniem ikon, być może dokonałeś pewnych zmian we wtyczce Elementora lub ikony w bibliotece ikon zniknęły.
Zmiany wtyczki Elementor
Niektóre ikony FontAwesome mogą nie być widoczne, jeśli zaktualizowałeś wtyczkę Elementor do najnowszej wersji lub po prostu zainstalowałeś wtyczkę. Aby rozwiązać ten problem, najpierw przejdź do panelu administracyjnego.
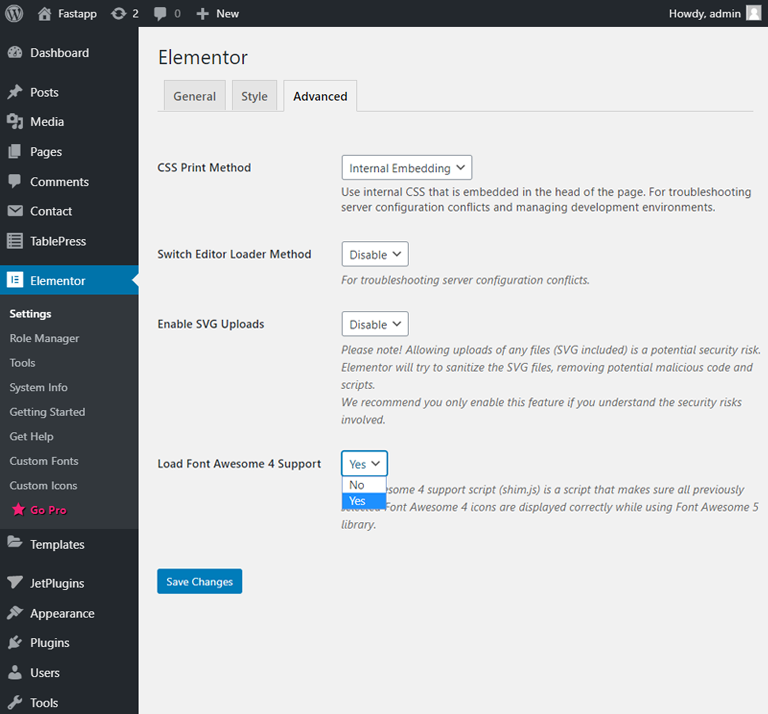
Przejdź do „Elementor” > „Ustawienia” i wybierz opcję „Zaawansowane”. Znajdź i aktywuj tutaj opcję „Załaduj czcionkę Awesome 4 Support”.

Niedostępne ikony na Elementorze
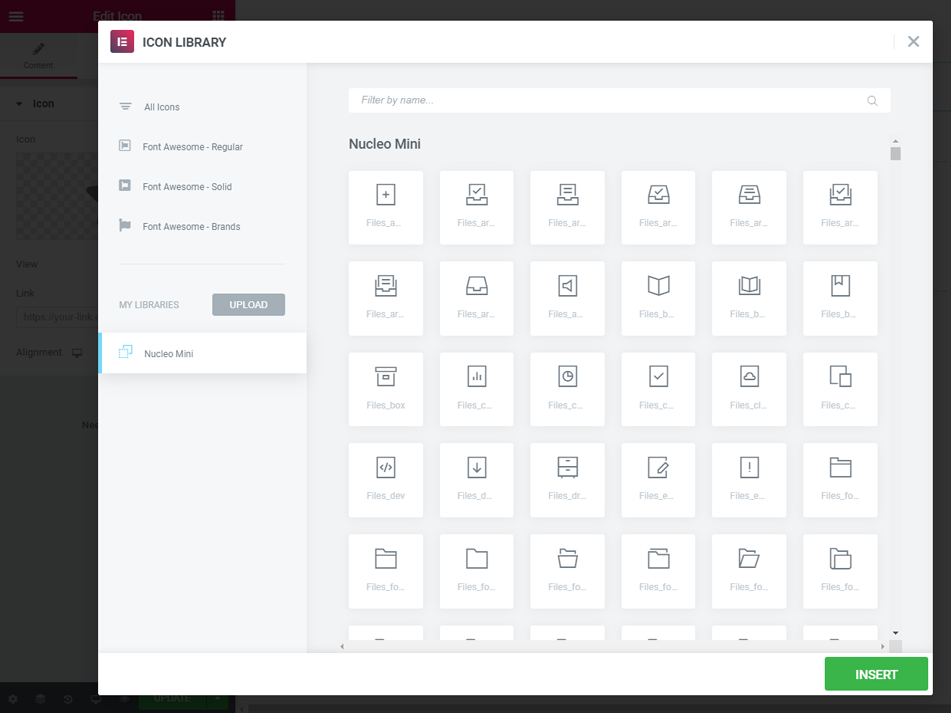
Ikony „Nucleo Mini” mogą zostać usunięte z biblioteki ikon Elementora zawierających układy, które je zawierają. W takim przypadku przejdź do strony, na której muszą być wyświetlane ikony. Otwórz bibliotekę multimediów, klikając ikonę „Edytuj za pomocą Elementora”. Tutaj możesz określić, czy ikona znajduje się w bibliotece. Jeśli brakuje wymaganej wtyczki, musisz zaktualizować wtyczkę Kava Extra do najnowszej wersji, aby rozwiązać ten problem.

Wtyczka do FontAwesome
Jeśli powyższe instrukcje nie pomogły, pobierz wtyczkę Font Awesome na swój komputer.
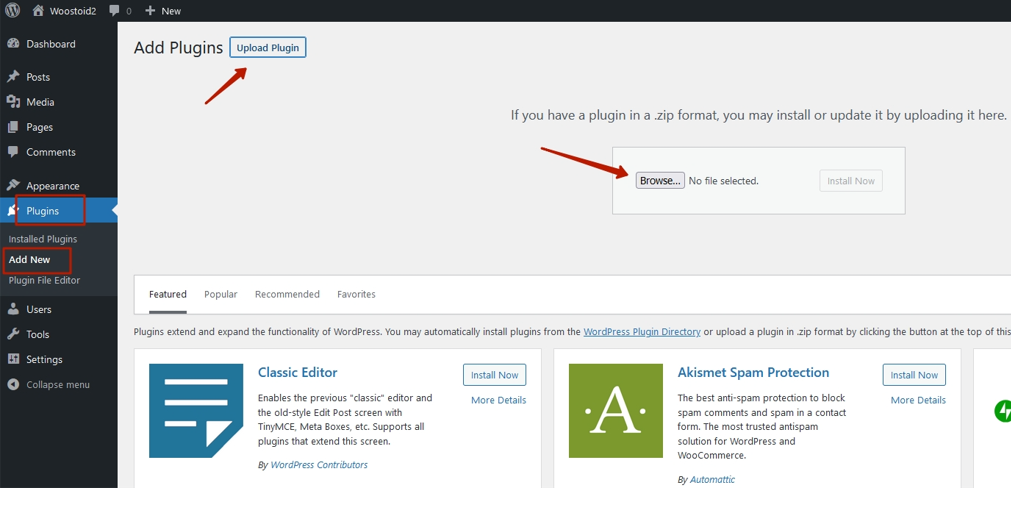
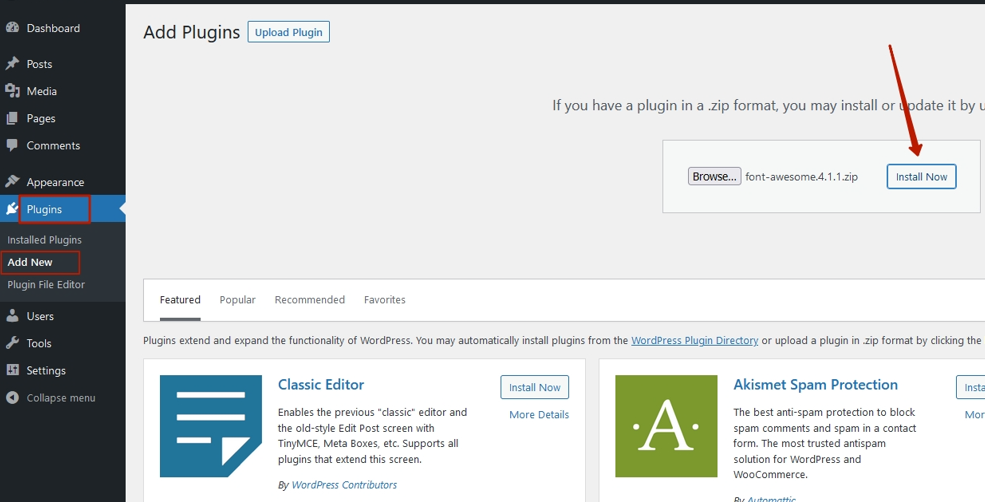
W panelu administracyjnym WordPress przejdź do Wtyczki > Dodaj nową > Prześlij wtyczkę.

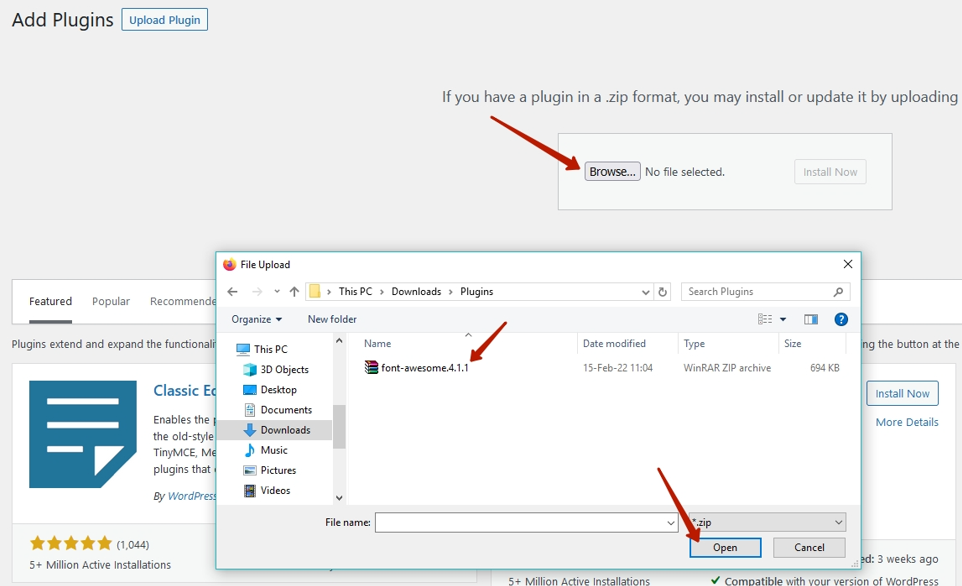
Wybierz wtyczkę do załadowania.

Kliknij opcję „Zainstaluj teraz”.

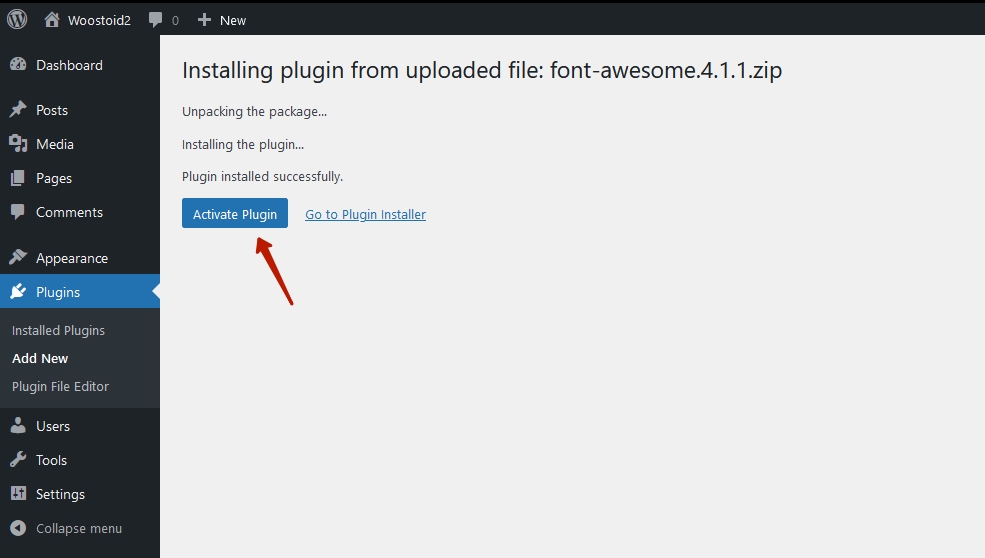
Następnie naciśnij przycisk „Aktywuj wtyczkę”.

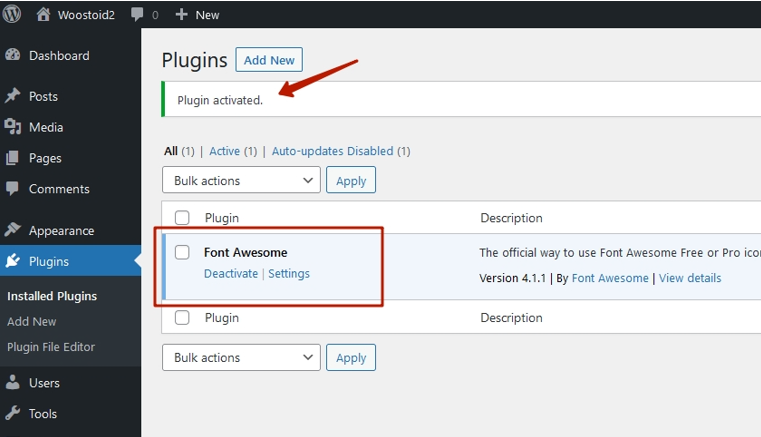
Wtyczka FontAwesome została aktywowana.

Podsumowanie
Mamy nadzieję, że podoba Ci się nasz prosty i szybki samouczek dotyczący rozwiązania problemu z niewidocznym wyświetlaniem FontAwesome po aktualizacji Elementora . Mamy mnóstwo samouczków dotyczących Elementora, z których możesz zapoznać się, aby dowiedzieć się więcej o magii Elementora .




