Jeśli używasz Elementora , wiesz, że jest to jedna z najpotężniejszych i najbardziej przyjaznych dla użytkownika wtyczek do tworzenia stron dostępnych dla WordPress. Interfejs typu „przeciągnij i upuść” Elementora oraz rozbudowane opcje dostosowywania sprawiły, że jest on ulubionym narzędziem wśród projektantów stron internetowych i programistów na całym świecie. Jedną ze wspaniałych funkcji Elementora jest możliwość korzystania z niestandardowych ikon, które mogą nadać Twojej witrynie niepowtarzalny charakter i wyróżnić ją z tłumu. Niestandardowe ikony są szczególnie przydatne, gdy chcesz wyświetlać ikony mediów społecznościowych, dodawać dekoracyjne ikony do treści lub tworzyć unikalne elementy menu.
Czasami jednak niestandardowe ikony mogą nie wyświetlać się zgodnie z oczekiwaniami, przez co czujesz się sfrustrowany i nie możesz ukończyć projektu witryny zgodnie z planem. Ten problem może wynikać z różnych przyczyn, w tym konfliktów z innymi wtyczkami lub motywami, problemów z pamięcią podręczną lub nieaktualnymi wersjami Elementora. Dobrą wiadomością jest to, że dostępne są rozwiązania tego problemu, aw tym poście na blogu zbadamy, jak rozwiązać niestandardowe ikony Elementora, które nie wyświetlają się, abyś mógł z łatwością kontynuować projektowanie swojej witryny.
Niezależnie od tego, czy jesteś początkującym, czy doświadczonym użytkownikiem Elementora , zrozumienie, jak rozwiązać problemy z wyświetlaniem niestandardowych ikon, może pomóc Ci uniknąć potencjalnych przeszkód w procesie projektowania witryny. Przyjrzyjmy się więc różnym powodom, dla których niestandardowe ikony mogą się nie wyświetlać, oraz krokom, które można podjąć, aby rozwiązać ten problem.
Wyłączanie ikon wbudowanych
Najpierw upewnij się, że „Ikony czcionek w wierszu” są ustawione na Nieaktywne w WordPress > Elementor > Ustawienia > Eksperymenty. W tym konkretnym przypadku uniemożliwia to prawidłowe działanie niestandardowych ikon Elementor. To ustawienie często powoduje problemy z czymkolwiek związanym z ikonami.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazWymuszone ładowanie czcionek
Krój pisma może czasami po prostu nie być prawidłowo ładowany z przodu. Edytor działa bez zarzutu, ale na froncie brakuje ikon.
Jeśli użyjesz niestandardowego CSS do wyświetlenia niestandardowych ikon, tak się stanie. Nic nie instruuje Elementora, aby później pobrał czcionkę, dlatego nie jest ona widoczna na stronie.
Elementor musi zostać zmuszony do pobrania czcionki. Podejście bezpośrednie i metoda pośrednia to dwie opcje.
Kolejkowanie ikony czcionki (bezpośrednio)
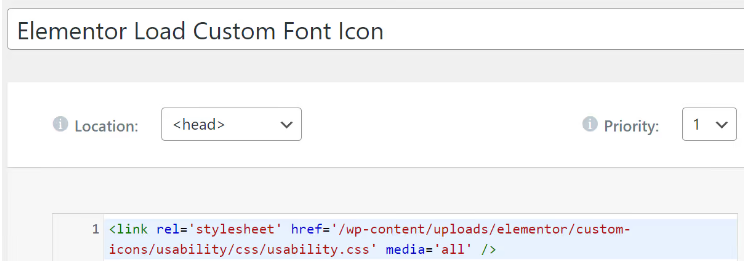
Umieszczając następujący kod HTML w nagłówku> swojej strony, możesz połączyć się z plikiem CSS i załadować go:
<link rel='stylesheet' href='https://cdn.element.how/wp-content/uploads/elementor/custom-icons/icon-set-name/css/icon-set-name.css' media='all' />
Musisz zastąpić nazwę zestawu ikon rzeczywistą nazwą czcionki.
Odwiedź folder /wp-content/uploads/elementor/custom-icons/ za pośrednictwem FTP lub menedżera plików cPanel, aby dowiedzieć się, jaką ścieżkę należy wprowadzić.
Na koniec możesz użyć narzędzia Kod niestandardowy Elementora, aby wstawić ten kod do sekcji head> swojej witryny.

Kolejkowanie ikony czcionki (pośrednie)
Najlepiej zastosować podejście bezpośrednie. Używaj tego pośredniego sposobu tylko wtedy, gdy nie chcesz zawracać sobie głowy lub jeśli potrzebujesz tylko szybko coś przetestować.
To proste: dodaj element ikony i zmień ikonę na jedną z niestandardowych ikon na stronach, na których ich potrzebujesz (lub w szablonie stopki, jeśli potrzebujesz ich wszędzie). Niezbędny CSS i czcionka zostaną następnie umieszczone w kolejce przez Elementor.
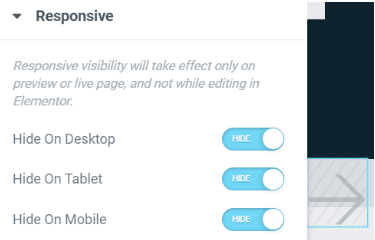
Ikonę można następnie ustawić tak, aby wyglądała na ukrytą we wszystkich rzutniach:

Wniosek
Mamy nadzieję, że ten post na blogu był pomocny w rozwiązaniu problemu z niewidocznymi niestandardowymi ikonami Elementora . Jak widać, istnieje kilka potencjalnych przyczyn tego problemu, ale na szczęście dostępnych jest również kilka rozwiązań. Niezależnie od tego, czy jest to proste czyszczenie pamięci podręcznej, czy bardziej złożona poprawka obejmująca kod, zachęcamy do wypróbowania kroków opisanych w tym poście i sprawdzenia, które rozwiązanie będzie dla Ciebie najlepsze. Przy odrobinie cierpliwości i wytrwałości będziesz w stanie błyskawicznie wyświetlić te niestandardowe ikony!




