Te elementy strony internetowej, które pozostają na swoim miejscu, gdy użytkownik przewija stronę w dół, są lepkimi (lub stałymi) składnikami. Taka cecha ma szerokie spektrum zastosowań. Główne menu nawigacyjne może poruszać się wraz z osobą. Ewentualnie po lewej stronie strony przesuwa się formularz e-mail z możliwością wyrażenia zgody. Ogólne wrażenia użytkownika można zwiększyć za pomocą prostego elementu projektu. Dzięki wbudowanym opcjom Divi dla ustawień lepkich możesz szybko i łatwo dodać ten efekt do swojej witryny.

W tym przewodniku pokażemy, jak korzystać z wbudowanych opcji przyklejania Divi , aby każdy element na stronie był „przyklejony” (stały), dzięki czemu nie będziesz musiał zawracać sobie głowy wtyczkami ani kodem. Wszystko w nim jest proste, łatwe i szybkie. Więc bez zbędnych ceregieli, zaczynamy.
Przyklej dowolny element strony Divi
Aby dowolny element strony był przyklejony, utworzymy stronę i otworzymy ją do edycji za pomocą wizualnego kreatora Divi. W dzisiejszym samouczku użyjemy gotowego układu, ale możesz popracować nad dowolnym elementem, aby zastosować ten efekt.

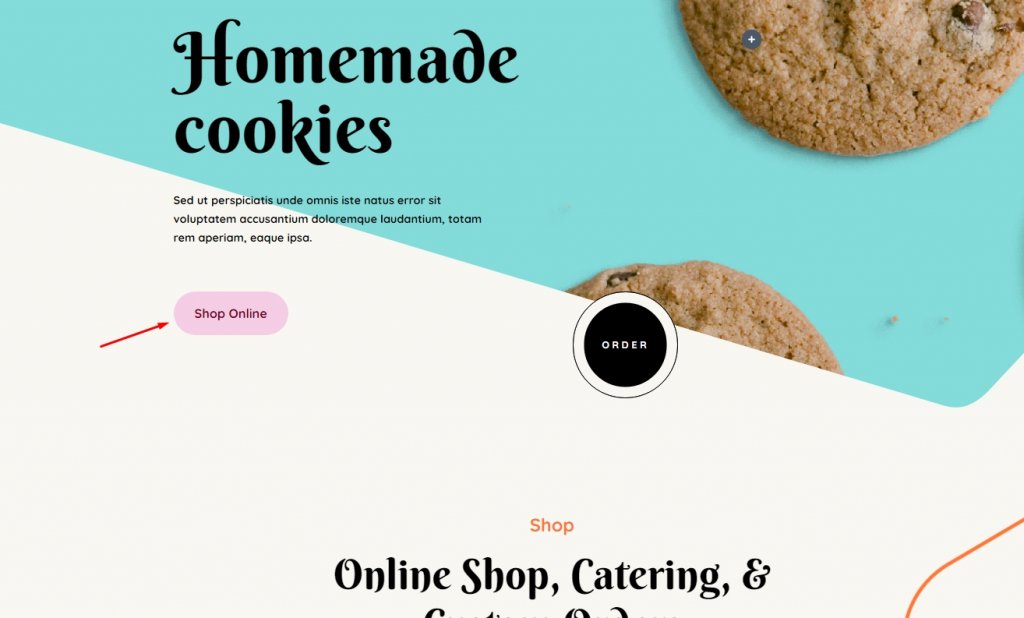
Następnym krokiem jest wybranie lepkiego elementu Divi z dostępnych opcji. Chociaż może to być cokolwiek na stronie internetowej, dzisiaj skupimy się na jednym module. Na przykład wybierzmy moduł przycisku „Sklep online”, ponieważ jest to typowy element interfejsu użytkownika.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
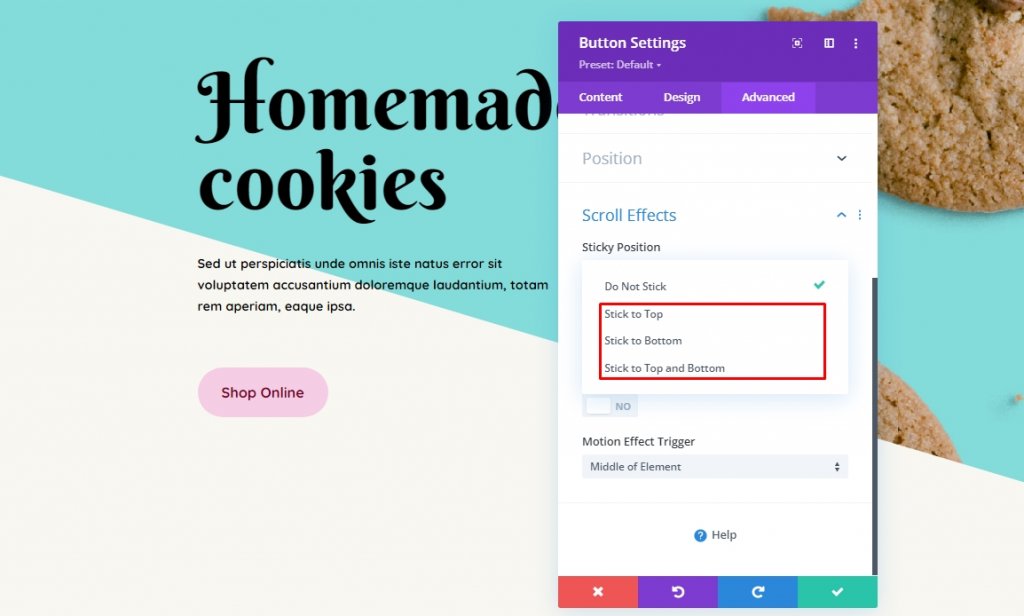
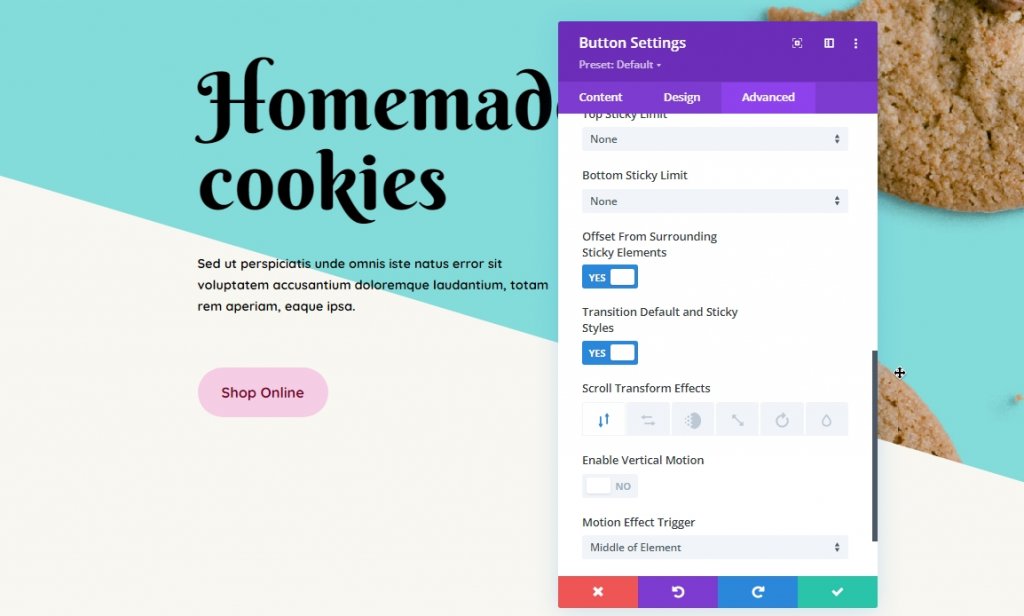
Następnie kliknij ikonę ustawień, aby uzyskać dostęp do opcji modułu i przejść do zakładki Zaawansowane. Przewiń do dołu strony, a następnie kliknij ikonę ustawień, aby uzyskać dostęp do opcji modułu i przejść do zakładki Zaawansowane. Przewiń do dołu strony i kliknij Efekty przewijania. Przyklej do góry , Przyklej do dołu i Przyklej górę i dół — wybierz według potrzeb. Jeśli wybierzesz Przyklej do góry , element pozostanie na miejscu podczas przewijania w dół. (Uznaj to za przesunięte niżej o tę część widocznego obszaru). Pozostanie lepkie, nawet jeśli użytkownik przesunie kursor w górę, zamiast pozostać w tyle.

Na razie wybierz opcję combo o nazwie Stick to the Top and Bottom . To wszystko! Teraz element utknął. Możliwe jest teraz ograniczenie przewijania elementu tylko do określonych obszarów strony lub określonych odległości od granic rzutni.

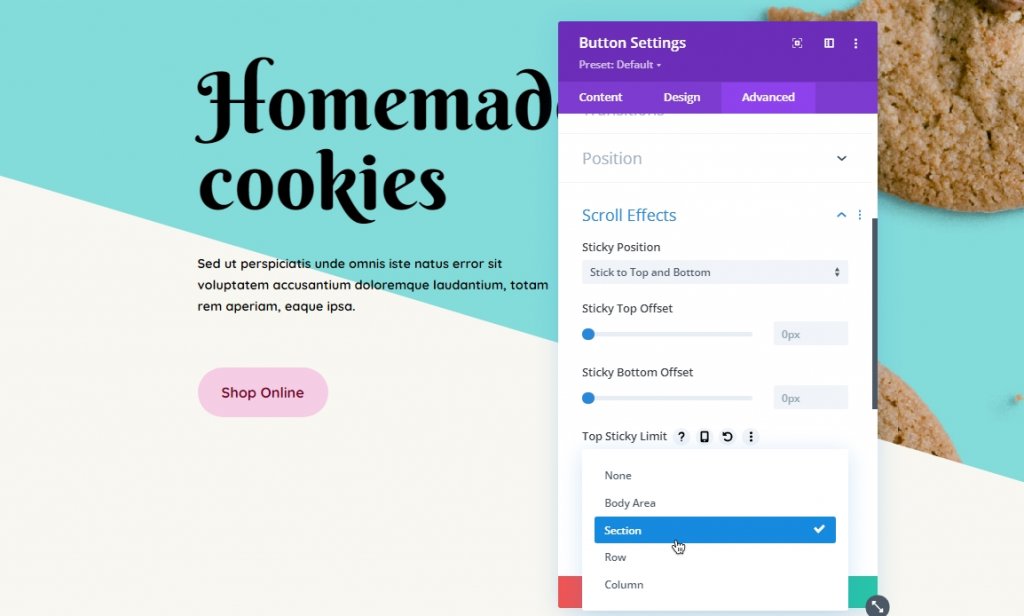
Gdy już zdecydujesz, w jaki sposób element Divi ma się przykleić, możesz określić, jak daleko powinien być od góry i/lub od dołu, gdy użytkownik zacznie przewijać. Innymi słowy, jeśli chcesz wybrać 0px, komponent będzie widoczny tylko na samej krawędzi rzutni. Jeśli wybierzesz 55px, odległość od krawędzi widocznego obszaru pozostanie stała po przewinięciu strony. Kiedy przewaga widocznego obszaru jest tak daleko, zacznie się przewijać.
Limity Top/Bottom Sticky Dropdown pozwalają wybrać miejsce, w którym utknął na stałe. Wybierz, czy jakikolwiek element ma pozostać w swoim kontenerze nadrzędnym (kolumna, wiersz lub sekcja), włączając opcję obszaru treści, lub możesz pozwolić mu pozostać na całej stronie, wyłączając ją. Tak czy inaczej, to zależy od Ciebie, jak to jest skonfigurowane. Jeśli użytkownik przewinie stronę w dół, element pozostanie na miejscu, aż dotrze do samego dołu, ale zniknie, jeśli użytkownik przesunie kursor w górę strony.
Jeśli używasz wielu lepkich elementów, upewnij się, że są one rozdzielone. Jeśli to konieczne, użyj ustawień odsunięcia wprowadzonych powyżej dla innych elementów przyklejanych, włączając opcję Odsunięcie od otaczających przyklejonych elementów. Twoje przyklejone elementy mogą na siebie nachodzić podczas przewijania, jeśli nie zostanie to zrobione. To jest coś, czego nikt nie pragnie.

Zabawa z opcjami Przekształć domyślne i Przyklejone style. Efekty przewijania przekształceń pozwalają dostosować przejście i animację elementu. Aby zwrócić większą uwagę na komponent, który aktualnie za nimi podąża, zaciemnij lub obróć element.
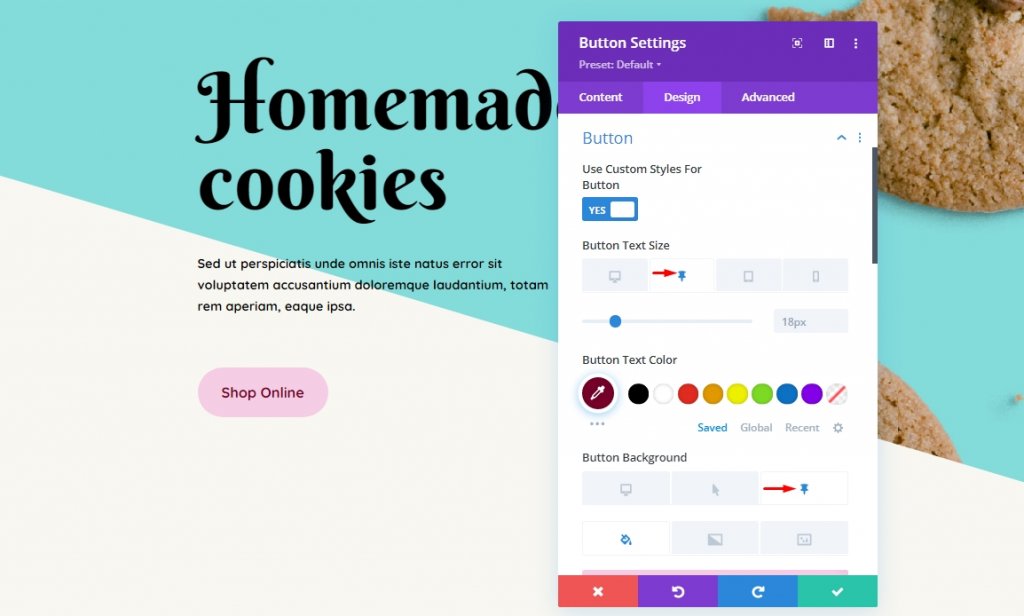
Możesz również użyć tej opcji, aby każdy lepki element wyglądał zupełnie inaczej. Kliknij w ikonę pinezki na karcie Projekt, aby uaktywnić Style Przyklejone . Pamiętaj, że zobaczysz tę ikonę tylko wtedy, gdy włączyłeś już Przyklejanie w Zaawansowane – Efekty przewijania .

Następnie możesz dostosować przyklejony element w taki sam sposób, jak każdy inny drugorzędny komponent Divi. Jeśli korzystasz ze smartfona, kliknij zakładkę pinezki, a nie komputer stacjonarny lub tablet. Łatwo jest sprawić, by przyklejony element wydawał się wyjątkowy od statycznego dzięki opcjom tła, koloru i rozmiaru Divi.
Chcielibyśmy również zauważyć, że jeśli przykleisz sekcję, ikona pinezki pojawi się dla wszystkich elementów podrzędnych sekcji, w tym wierszy, kolumn i modułów. Dziedziczą atrybut sticky od swojego rodzica, chociaż style przewijania można do nich stosować oddzielnie.
Korekty indeksu Z
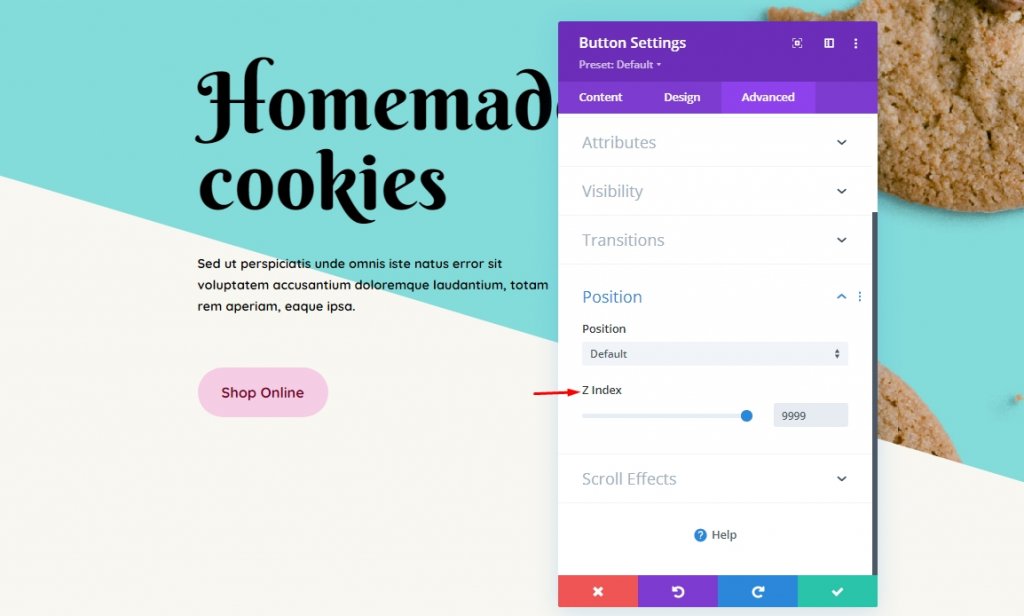
Większość projektantów lubi trzymać lepki element na górze strony. W tym miejscu pojawia się indeks Z, a ty ustawiłeś jego wartość zgodnie z potrzebami. Opcja indeksu Z jest dostępna w ustawieniach pozycji w zakładce Zaawansowane. To ustawienie wskazuje głębokość elementu. Tak więc element o wyższej wartości indeksu Z będzie wydawał się bardziej widoczny z przodu w porównaniu z innymi elementami.

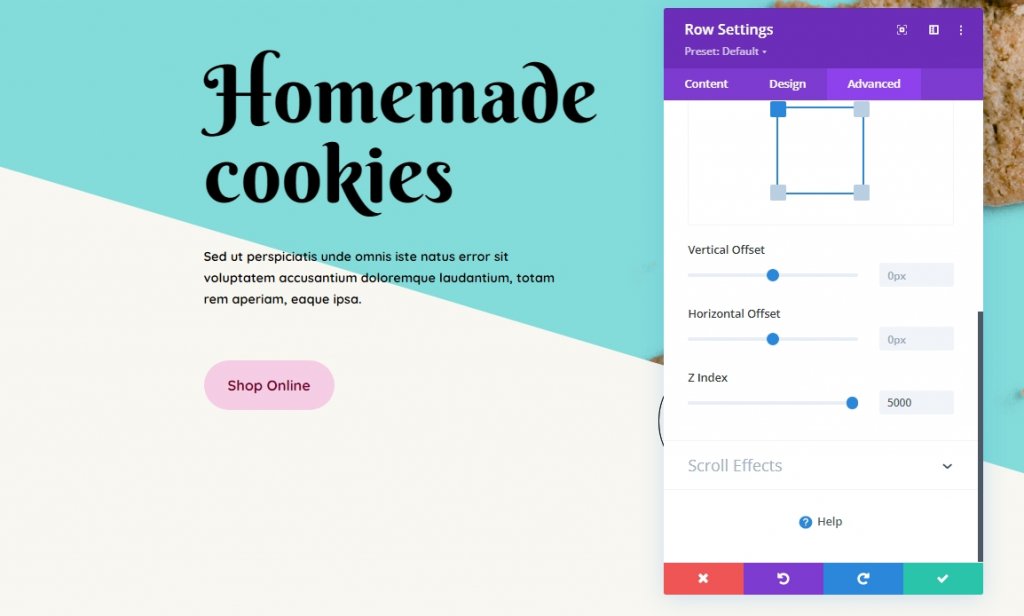
Aby przyklejony element był wyświetlany wyżej na stronie, musisz obniżyć indeks Z wierszy lub sekcji, w których się znajduje.

Ponieważ ustawiliśmy wartość indeksu Z przycisku i wiersz wyżej niż inne moduły, będzie on pływał na górze całej strony.
Ostatnie słowa
Możesz użyć opcji przyklejonych elementów Divi , aby dołączyć dowolny moduł, wiersz, kolumnę lub sekcję w dowolnym miejscu jako przepływ informacji. Niezależnie od tego, czy jest to wezwanie do działania (CTA), podmenu, oferta promocyjna, czy cokolwiek innego, Divi daje Ci kilka potężnych opcji. Teraz będzie fajnie oglądać, jak wprowadzasz je w życie! To wszystko na dzisiaj. Mam nadzieję, że ten samouczek będzie dla Ciebie korzystny. Podziel się blogiem lub innymi naszymi tekstami na temat przyklejonej opcji Divi ze znajomymi i pomóż im tworzyć wspaniałe projekty przy użyciu opcji przyklejania.




