Korzystanie z nowych opcji tła Divi otworzyło przed użytkownikami zupełnie nowy świat możliwości. Dzięki nowemu kreatorowi gradientów możemy teraz zaprojektować dowolny gradient z dowolną liczbą kolorów. Kreatywność to nie wszystko. Projekt Gradient Builder może być używany w połączeniu z maskami i wzorami tła, aby stworzyć mnóstwo zapierających dech w piersiach i jedynych w swoim rodzaju projektów tła witryny.

Aby stworzyć oszałamiające tło, użyjemy narzędzia Divi Background Gradient Builder w połączeniu z maskami i wzorami tła. Każdy element projektu tła (gradient tła, maski i wzory) zostanie dodany do sekcji, a my pokażemy Ci, jak to zrobić. Za pomocą kilku prostych kliknięć możesz zmieniać kombinacje projektów i dobrze się bawić.
Chodź, bawmy się dobrze!
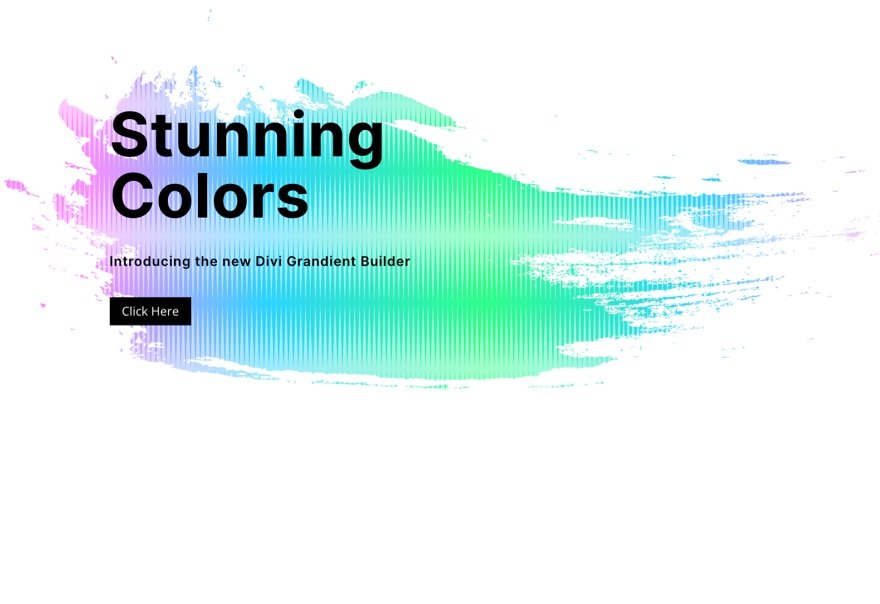
Podgląd projektu
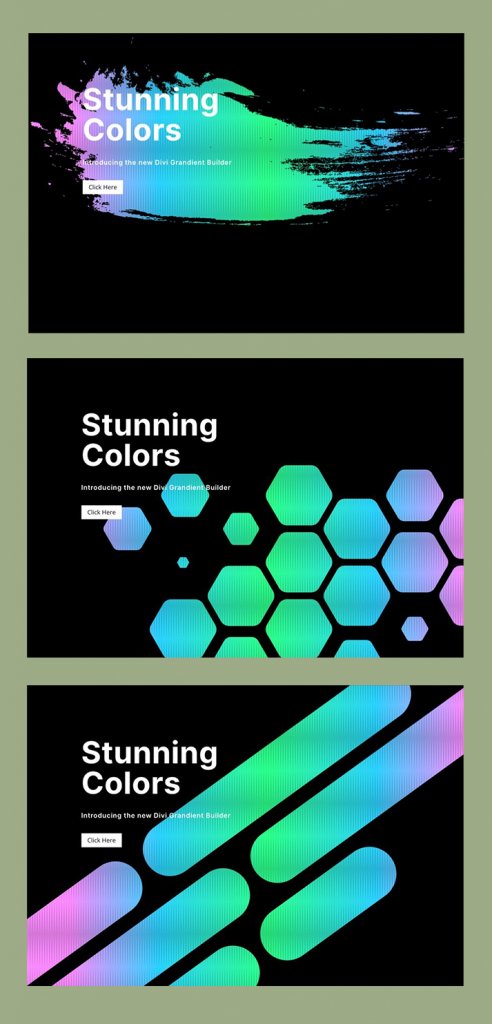
Oto jak zdumiewająco możemy zaprojektować różne sekcje naszej strony internetowej.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Zmiana wzorów i masek to pestka dzięki temu projektowi!
Struktura projektu
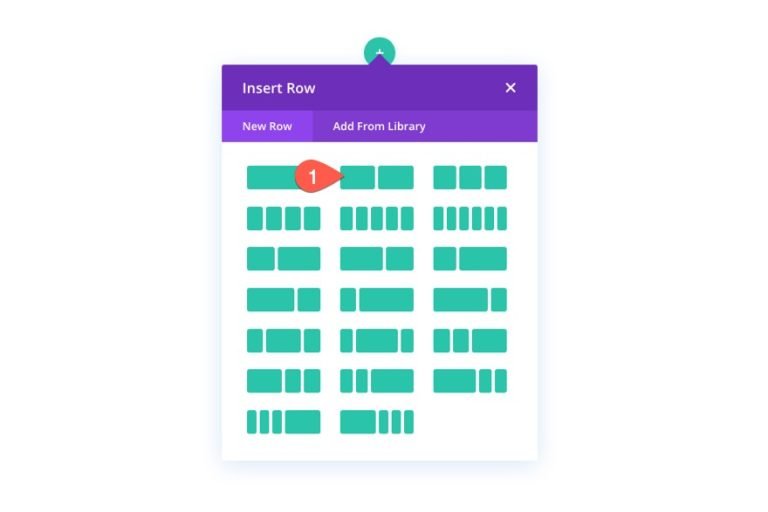
Po lewej stronie umieścimy nagłówek i strzałkę, która prowadzi do określonej akcji. Opcje tła Divi zostaną wykorzystane do skonstruowania naszego projektu wizualnego. Najpierw konieczne jest utworzenie wiersza dwukolumnowego.

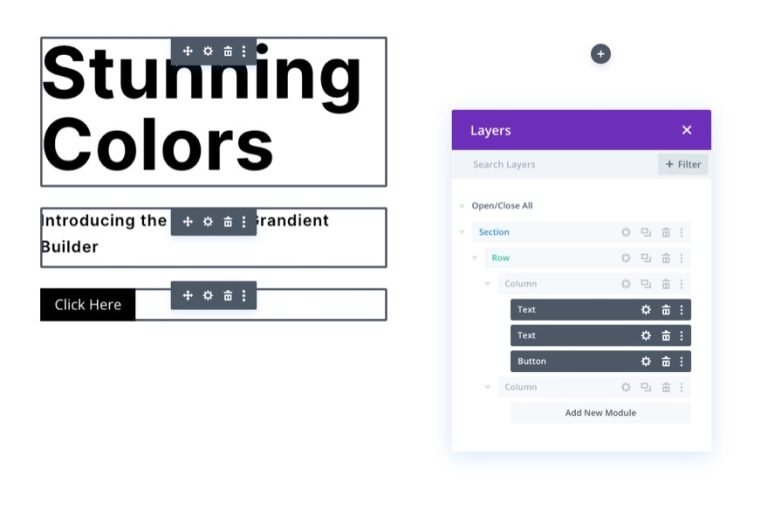
Dodaj zawartość i kopie
Główny tytuł, podtytuł i przycisk należy umieścić w lewej kolumnie (kolumna 1) tej tabeli.

Te ustawienia projektu można znaleźć, pobierając układ i sprawdzając go w późniejszym terminie, jeśli chcesz. Na razie skupimy się na projektowaniu tła.
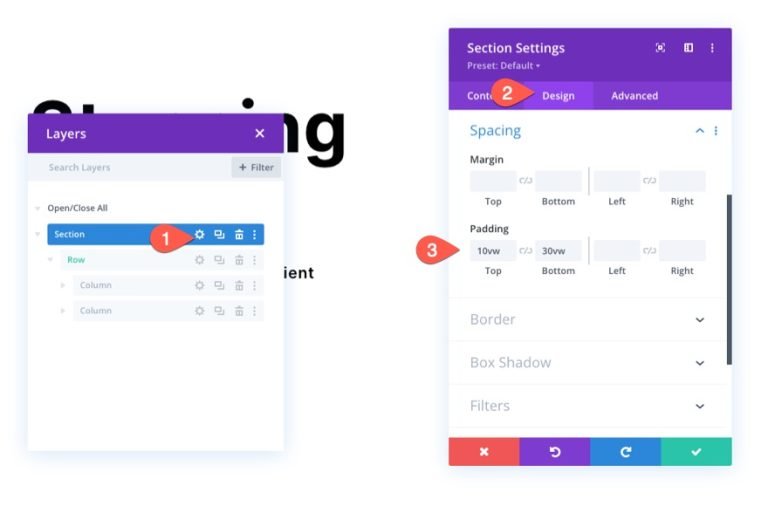
Odstępy w pionie przekroju
Musimy zwiększyć pionową wysokość sekcji, aby nasz projekt tła w pełni wypełnił przeglądarkę. Wypełnienie górnej i dolnej części sekcji jest łatwym sposobem na osiągnięcie tego.
Dostęp do ustawień sekcji można uzyskać tutaj. Zaktualizuj dopełnienie w następujący sposób na karcie projektu:
- Wyściółka: góra 10vw, dół 30vw

Jeśli chcesz zmienić projekt tła po ustawieniu kolumn w pionie, być może trzeba będzie zmienić dopełnienie na wyświetlaczach tabletów i telefonów.
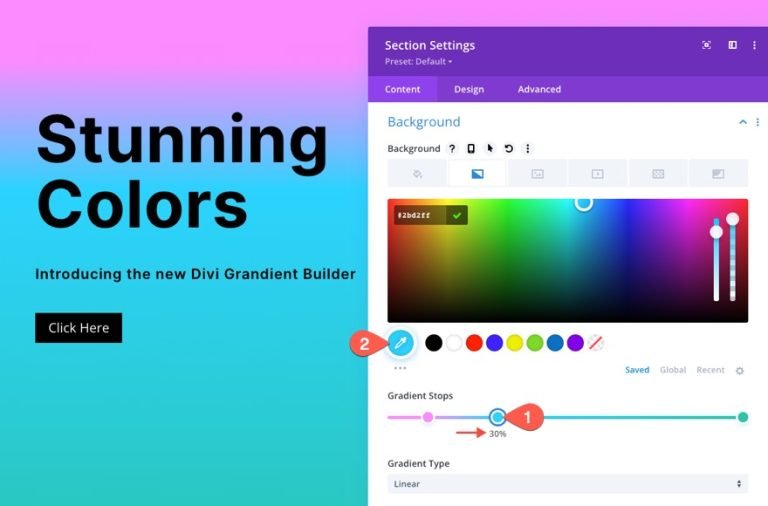
Dodaj kolor gradientu na tle
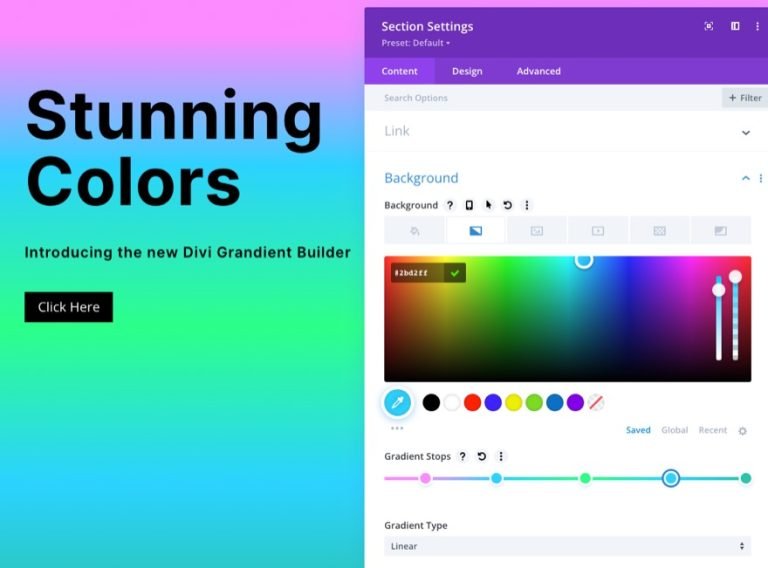
Następnym krokiem jest zastosowanie niestandardowego gradientu do tła sekcji. Na potrzeby tego gradientu dodawanych jest łącznie pięć przystanków gradientu. Kolor pierwszego i ostatniego przystanka gradientu będzie taki sam. Niebieski kolor drugiego i czwartego przystanka gradientu będzie taki sam. Trzeci (i ostatni) punkt gradientu będzie zielony. Nasz projekt tła będzie miał oszałamiający wielokolorowy gradient stworzony przy użyciu tych pięciu kolorów.
Gradient Pick 1
Upewnij się, że ustawienia sekcji pod zakładką treści są otwarte przed dodaniem pierwszego punktu przejścia gradientu. Aby utworzyć nowy gradient, przejdź do zakładki Gradienty i kliknij znak +. Domyślne kolory gradientu zostaną zwiększone o dwa. Aby zmienić kolor i położenie pierwszego gradientu po lewej stronie, kliknij i przeciągnij go w następujący sposób:
- Kolor zatrzymania gradientu: #fa8bff
- Pozycja zatrzymania gradientu: 10%

Gradient Pick 2
Aby dodać drugi przystanek gradientu, po prostu kliknij linię koloru gradientu. Aby przesunąć go na miejsce, musisz najpierw zmienić kolor.
- Kolor zatrzymania gradientu: #2bd2ff
- Pozycja zatrzymania gradientu: 30%

Gradient Wybierz 3
Możesz dodać trzeci punkt przejścia gradientu, po prostu klikając linię koloru gradientu (wokół środka linii). Aby przesunąć go na miejsce, musisz najpierw zmienić kolor.
- Kolor zatrzymania gradientu: #2bff88
- Pozycja zatrzymania gradientu: 55%

Gradient Pick 4
Aby dodać drugi przystanek gradientu, po prostu kliknij linię koloru gradientu. Aby przesunąć go na miejsce, musisz najpierw zmienić kolor.
- Kolor zatrzymania gradientu: #2bd2ff
- Pozycja zatrzymania gradientu: 80%

Po prawej stronie powinieneś mieć oryginalny przystanek po lewej stronie, który znajduje się po lewej stronie. Ostateczny punkt przejścia gradientu można wykonać, klikając punkt przejścia koloru gradientu i zmieniając kolor w następujący sposób (możesz pozostawić go w domyślnej pozycji 100%).
- Kolor zatrzymania gradientu: #fa8bff
- Pozycja zatrzymania gradientu: 100%

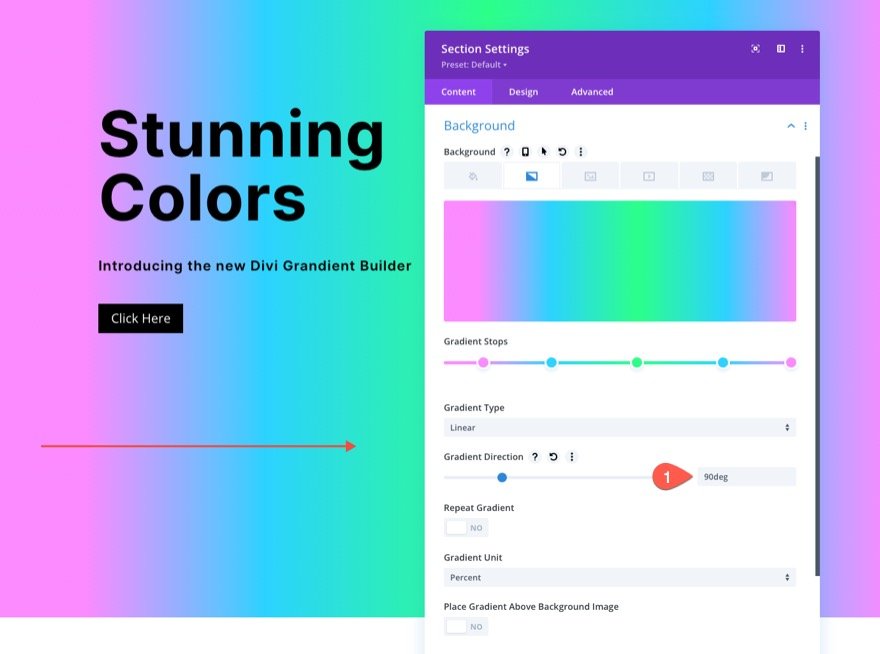
Zachowaj domyślną opcję gradientu liniowego dla tego projektu. Poniższy kod musi zostać zaktualizowany w celu odwrócenia liniowego wzoru kolorów:
- Kierunek gradientu: 90 stopni

Wzór tła
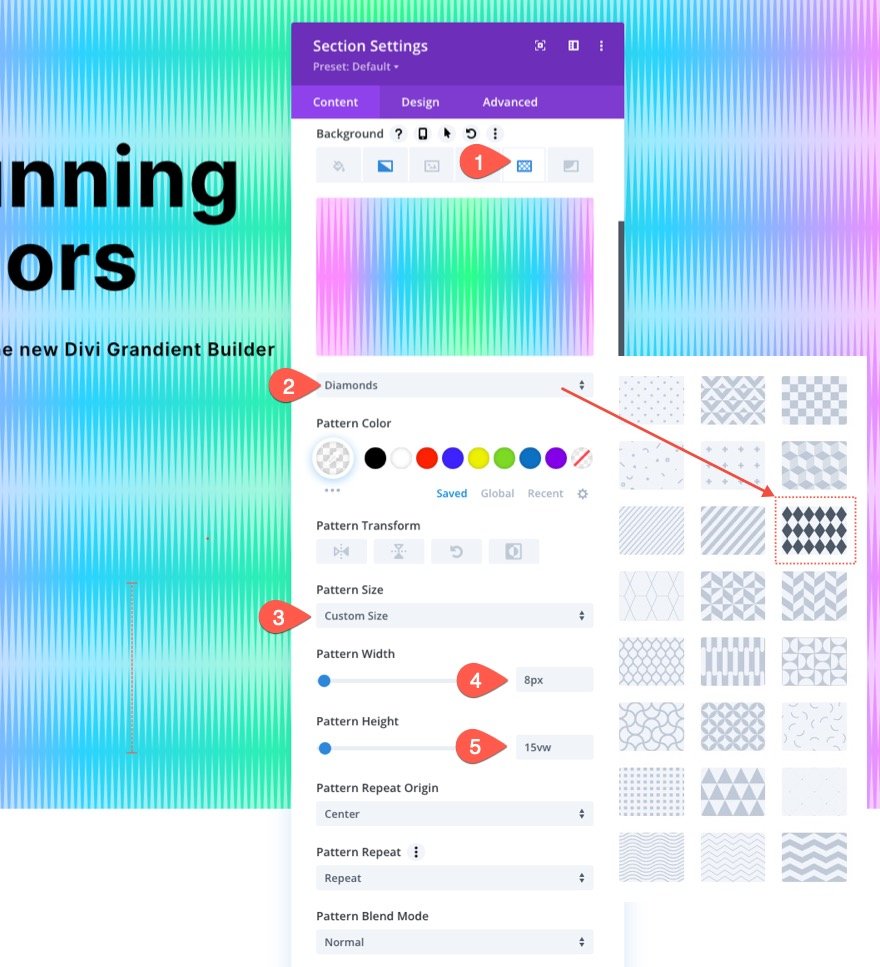
Możemy teraz dodać wzór tła do naszego projektu po zakończeniu naszego gradientu. Użyj wzoru rombu w nowatorski sposób, aby uzyskać ten subtelny, ale skuteczny wzór.
Wprowadź następujące zmiany na karcie wzorów:
- Wzór tła: diamenty
- Kolor wzoru: rgba (255,255,255,0.52)
- Rozmiar wzoru: Rozmiar niestandardowy
- Szerokość wzoru: 8px
- Wysokość wzoru: 15vw

Jak widać, w istniejącym już projekcie jest dużo miejsca na interpretację. W tym przypadku wybrano wzór w romby. W rezultacie stworzyliśmy unikalny wzór, który wygląda jak fale dźwiękowe dzięki pionowemu rozciąganiu się diamentów.
Jeśli chcesz czegoś innego, dostępnych jest wiele opcji, a wszystkie są dostępne za jednym kliknięciem.
Maska tła
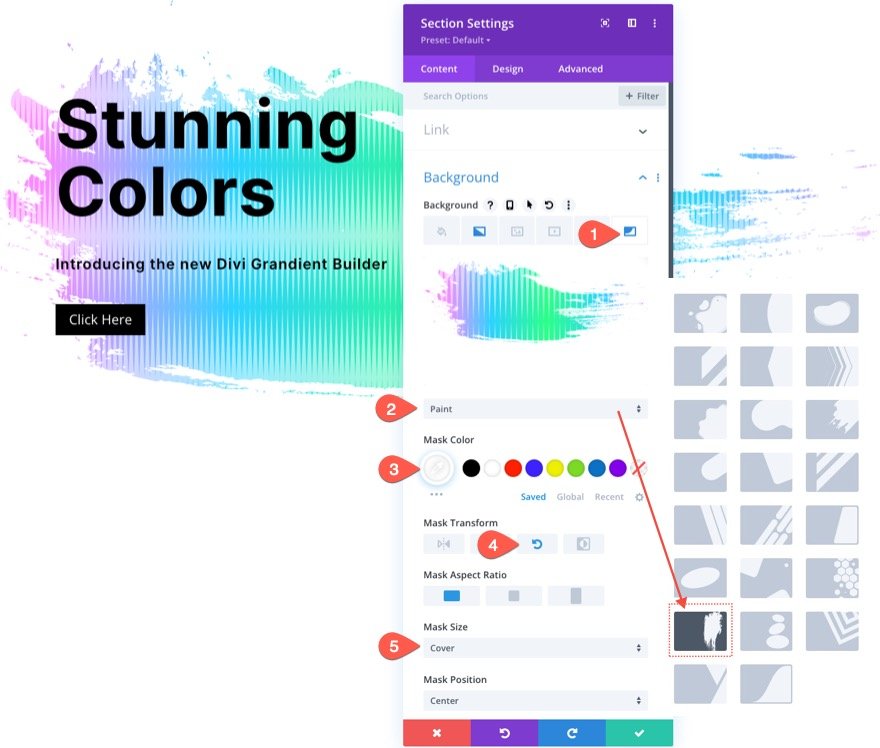
Nasz wzór tła jest już gotowy, więc możemy wreszcie dodać maskę, aby zakończyć nasz projekt kombinacji tła. Dostępnych jest wiele alternatyw i wariantów. W tym przykładzie użyjemy maski Paint (przynajmniej na początek).
Musisz wprowadzić następujące zmiany na karcie masek:
- Maska: Farba
- Kolor maski: #ffffff
- Transformacja maski: Obróć
- Rozmiar maski: okładka

A wynik jest mniej więcej taki.

Podobnie jak w przypadku wzorów, istnieje wiele masek, które uzupełniałyby ten projekt i można je znaleźć, klikając zakładkę „Maski”.
Ciemna wersja
Po prostu zmień kolor maski tła na ciemny odcień, jeśli chcesz mieć ciemniejszą wersję tego wzoru (np. czerń). Użyj ciemniejszego odcienia dla motywu. Następnie ustaw nagłówek i tekst podtytułu jako biały. Możesz także zmienić kolor przycisków.
Są to wyniki stosowania różnych masek w celu stworzenia ciemnej wersji obrazu.

Tak też wygląda ciemna wersja z odwróconą maską.

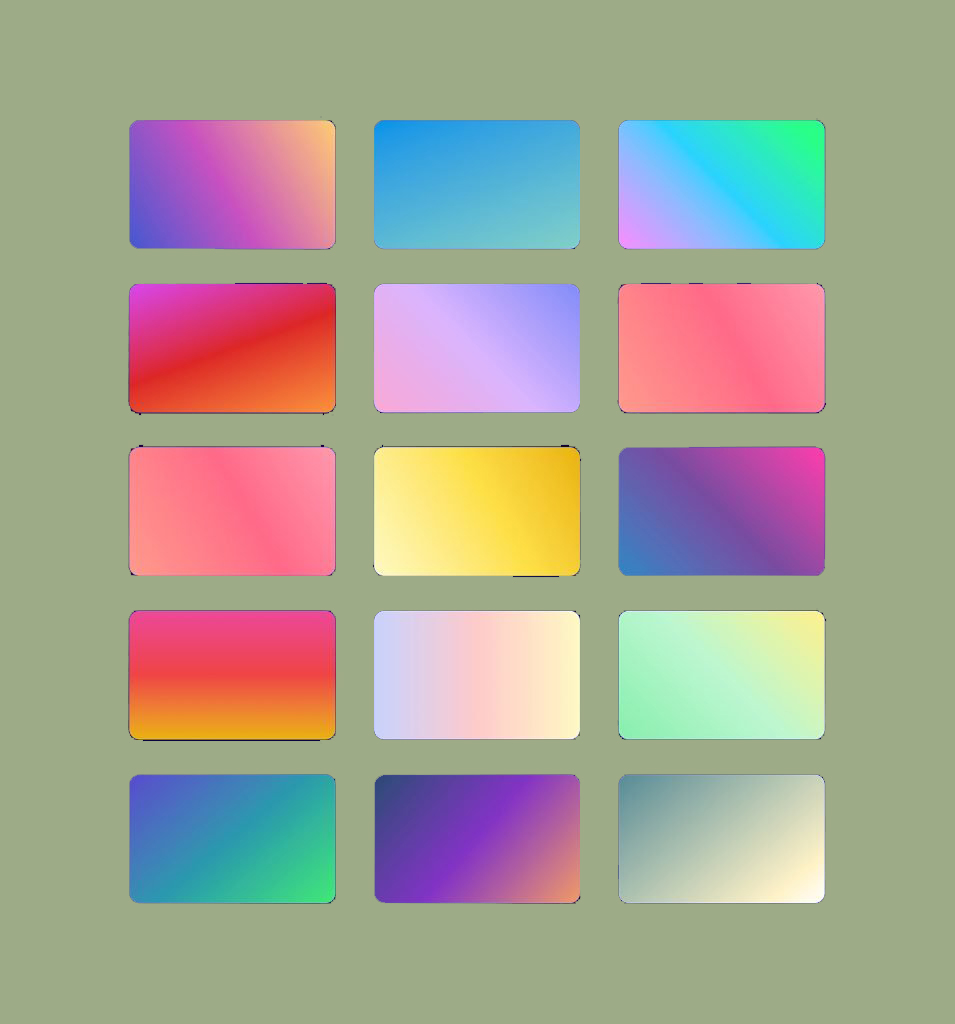
Więcej opcji gradientu
Aby wyróżnić te warstwowe projekty tła, użyj narzędzia Gradient Builder, aby utworzyć wiele dodatkowych kolorów i rodzajów gradientów.

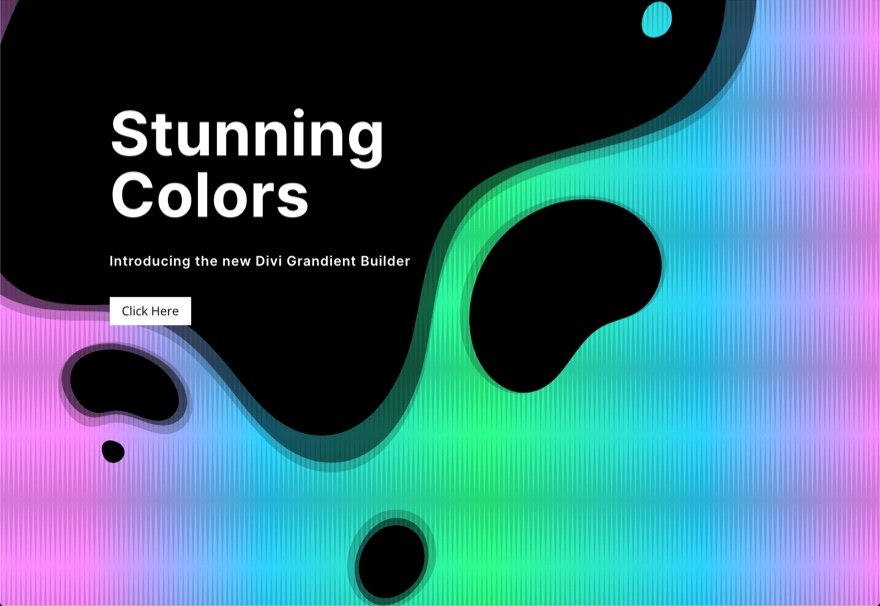
Ostateczny wynik
Oto wszystkie opcje projektowe, które możesz zbadać.

Końcowe przemyślenia
Eksperymentowanie ze złożonymi wyborami tła Divi to świetna zabawa. Ponadto zadziwiające jest, jak proste jest tworzenie tak wspaniałych projektów tła bez potrzeby korzystania z programu Photoshop lub Illustrator. Za pomocą kilku kliknięć możesz dostosować tło, aby projekt był dokładnie taki, jak lubisz. Dostępnych jest jeszcze więcej opcji (takich jak tryby mieszania), aby tworzyć naprawdę unikalne projekty tła. Ponadto nie tylko sekcje, ale każdy element Divi może mieć zastosowane maski i wzory. Więc śmiało i baw się z tym!




