Czy starasz się, aby Twoja witryna była responsywna? Jednym z najczęstszych wyzwań, z jakimi borykają się właściciele witryn, jest uzyskanie odpowiedniej szerokości kontenera. Niezależnie od tego, czy korzystasz z gotowego motywu, czy też projektujesz witrynę od podstaw, zadbanie o to, by treść wyglądała świetnie na wszystkich urządzeniach, może być trudne.

Jeśli szerokość kontenera Twojej witryny jest zbyt szeroka, treść może być trudna do odczytania na mniejszych ekranach. Z drugiej strony, jeśli szerokość kontenera jest zbyt wąska, możesz skończyć z dużą ilością zmarnowanego miejsca na większych ekranach.
Dobrą wiadomością jest to, że dostępnych jest wiele rozwiązań, które pomogą Ci stawić czoła temu wyzwaniu. Niezależnie od tego, czy szukasz wskazówek dotyczących dostosowywania ustawień motywu, czy chcesz dowiedzieć się więcej o najlepszych praktykach projektowania responsywnego, jesteśmy tutaj, aby Ci pomóc.
Dlaczego ważne jest zarządzanie szerokością kontenera witryny
Zarządzanie szerokością kontenera w Elementorze jest ważnym aspektem tworzenia responsywnej strony internetowej. Projektując witrynę internetową, chcesz, aby wyglądała świetnie na wszystkich urządzeniach, niezależnie od tego, czy jest to komputer stacjonarny, tablet czy smartfon. Jednak różne urządzenia mają różne rozmiary ekranu, co oznacza, że Twoja witryna może wyglądać inaczej w zależności od urządzenia używanego do jej przeglądania.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazJednym ze sposobów na to, aby Twoja witryna wyglądała świetnie na wszystkich urządzeniach, jest zarządzanie szerokością kontenera w Elementorze. Elementor to popularny program do tworzenia stron dla WordPress, który umożliwia tworzenie niestandardowych układów i projektów bez konieczności znajomości kodu.
Zarządzając szerokością kontenera w Elementorze, możesz kontrolować sposób wyświetlania treści na różnych rozmiarach ekranu. Na przykład możesz chcieć, aby treść była wyświetlana w jednej kolumnie na mniejszych ekranach, ale w wielu kolumnach na większych ekranach. Dostosowując szerokość kontenera, możesz to osiągnąć bez konieczności tworzenia osobnych projektów dla każdego rozmiaru ekranu.
Zarządzanie szerokością kontenera w Elementorze może również pomóc w poprawie ogólnego doświadczenia użytkownika w Twojej witrynie. Jeśli Twoje treści są trudne do odczytania lub nawigacji na mniejszych ekranach, użytkownicy mogą być bardziej skłonni do opuszczenia Twojej witryny i znalezienia tego, czego szukają gdzie indziej. Tworząc responsywny projekt z odpowiednio zarządzanymi szerokościami kontenerów, możesz zapewnić, że Twoja witryna będzie łatwa w użyciu i atrakcyjna dla wszystkich użytkowników, niezależnie od używanego przez nich urządzenia.
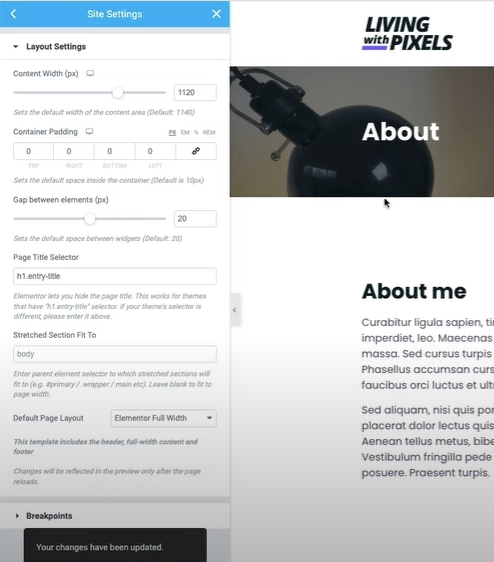
Wyłącz dopełnienie
Przejdź do ustawień witryny, a następnie Układ i wyłącz dopełnienie kontenera. Następnie zaktualizuj go, w przeciwnym razie po aktywacji kodu spowoduje to problemy z wypełnieniem.

Zarządzaj szerokością kontenera witryny w Elementorze
Wcześniej używaliśmy pikseli dla telefonów komórkowych i tabletów oraz współczynników procentowych dla większych wyświetlaczy, takich jak laptopy lub komputery stacjonarne. Ale teraz możliwe jest zarządzanie szerokością wszystkich za pomocą wartości procentowych. Aby tak się stało, oto kod, którego musisz użyć w swojej witrynie -
<style>
/* CONTAINER BOXED LAYOUT*/
/* Ultra wide */
@media (max-width: 3840px) {
.c-box {--content-width: 55%;}}
/* Desktop */
@media (max-width: 1920px) {
.c-box {--content-width: 65%;}}
/* Laptop big */
@media (max-width: 1600px) {
.c-box {--content-width: 74%;}}
/* Laptop small */
@media (max-width: 1366px) {
.c-box {--content-width: 77%;}}
/* Tablet portrait */
@media (max-width: 1200px) {
.c-box {--content-width: 80%;}}
/* Mobile */
@media (max-width: 767px) {
.c-box {--content-width: 85%;}}
</style>Po skopiowaniu tego kodu możesz umieścić go z trzech różnych miejsc.
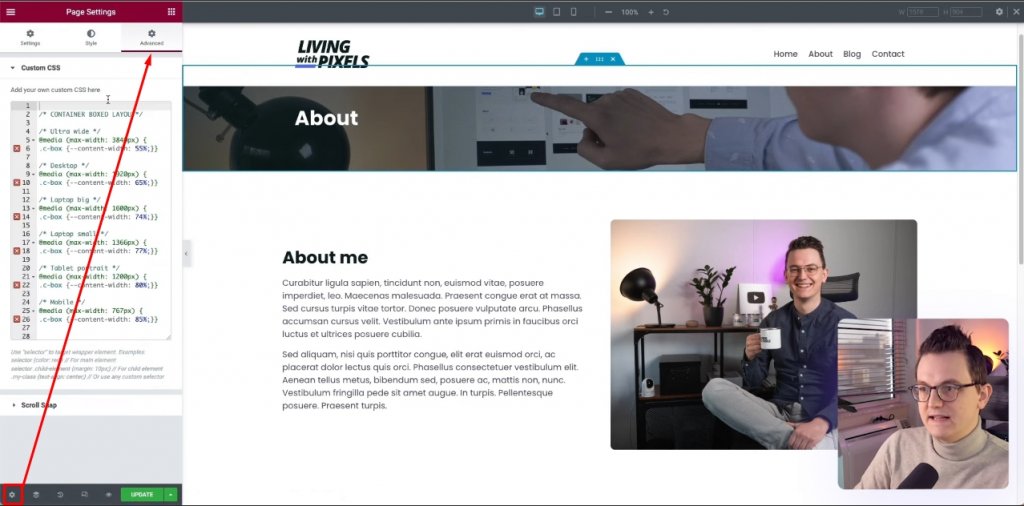
Najpierw możesz przejść do ikony ustawień w panelu edytora elementor, a następnie przejść do sekcji zaawansowanej, aby wkleić kod.

Jest to jednak na poziomie strony, więc może nie być najlepszą metodą.
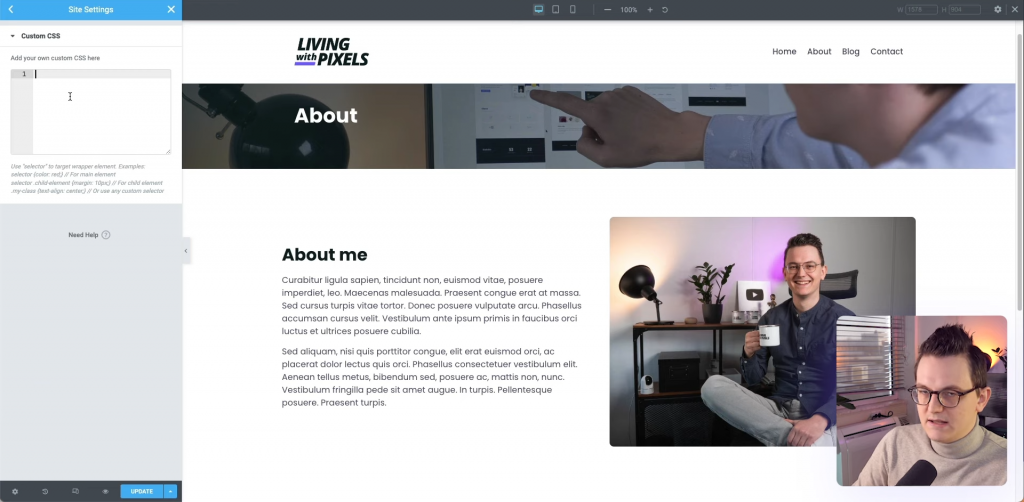
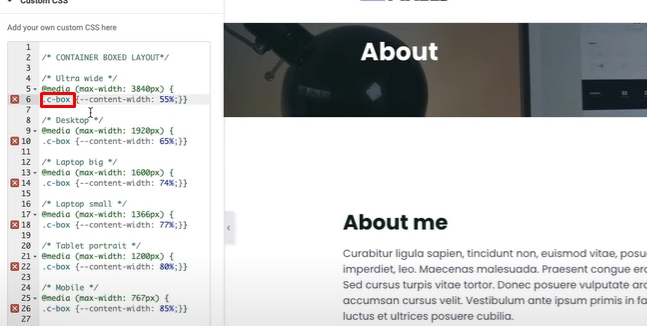
Poza tym możesz po prostu przejść do ustawień witryny, a zobaczysz tam niestandardową opcję CSS, w której możesz wkleić kod. Jednak umieszczając swój kod na dwa sposoby, usuń znacznik stylu z kodu, ponieważ domyślnie jest to arkusz stylów.

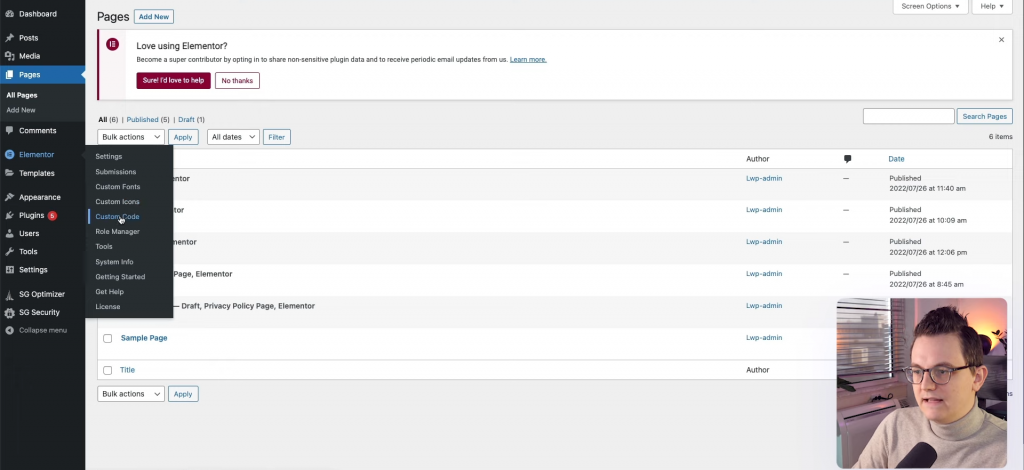
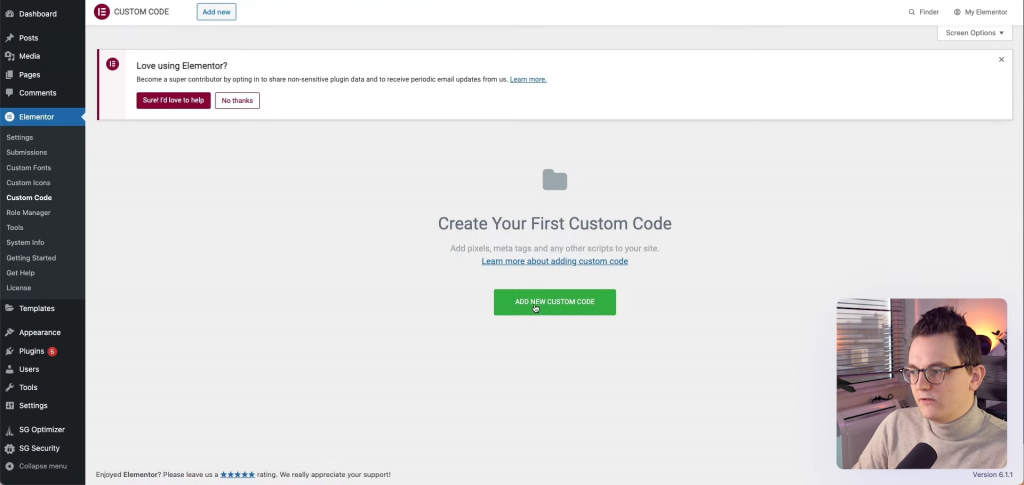
Innym sposobem jest przejście z pulpitu nawigacyjnego WP do Elementor > Kod niestandardowy.

Teraz kliknij dodaj nowy kod niestandardowy.

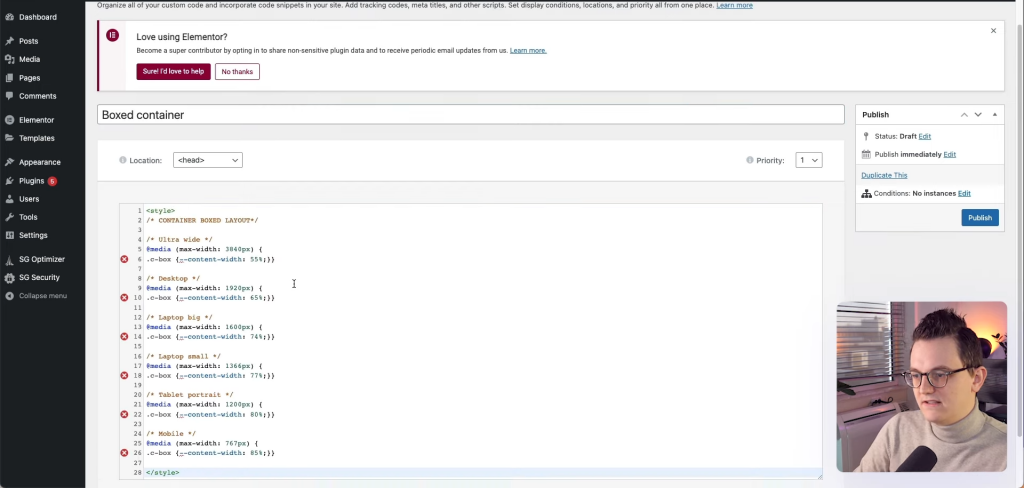
Teraz nadaj kodowi nazwę i wklej go tam, a następnie kliknij Publikuj.

Aktywacja kodu
Kod został już wklejony, ale nie został jeszcze aktywowany. Jak widać, w kodzie jest klasa o nazwie C-box.

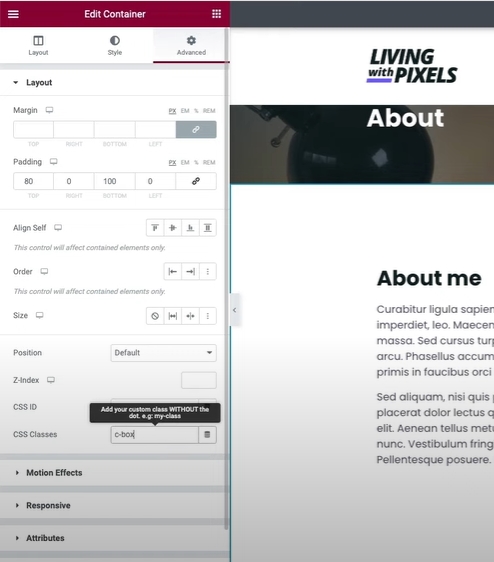
Aby kod działał, przejdź do sekcji edycji kontenera i wpisz „c-box” w CSS Classes.

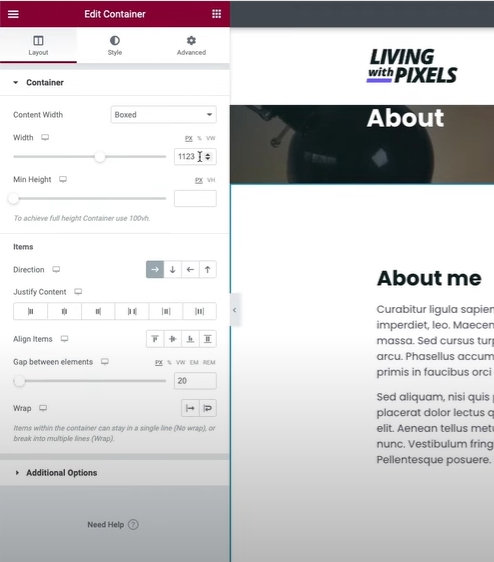
Teraz usuń wartość szerokości z karty układu, aby kod działał.

Podsumowanie
Podsumowując, zarządzanie szerokością kontenera witryny w Elementorze może być kluczowym czynnikiem w tworzeniu atrakcyjnej wizualnie i profesjonalnie wyglądającej witryny. Dostosowując szerokość kontenera, możesz upewnić się, że zawartość Twojej witryny jest odpowiednio wyrównana i wyświetlana na różnych urządzeniach i rozmiarach ekranów.
Elementor zapewnia kilka opcji zarządzania szerokością kontenera, w tym układy o stałej, pełnej szerokości i pudełkowe. Każda opcja ma swoje zalety i wady, dlatego należy wybrać tę, która najlepiej odpowiada projektowi i wymaganiom dotyczącym funkcjonalności witryny.
Pamiętaj, aby pamiętać o znaczeniu responsywnego projektowania, ponieważ coraz więcej użytkowników uzyskuje dostęp do stron internetowych na urządzeniach mobilnych. Zawsze testuj swoją witrynę na różnych urządzeniach i rozmiarach ekranu, aby upewnić się, że wygląda i działa zgodnie z przeznaczeniem.
Postępując zgodnie ze wskazówkami i technikami przedstawionymi w tym przewodniku, powinieneś być w stanie łatwo zarządzać szerokością kontenera w Elementorze i stworzyć stronę internetową, która jest zarówno atrakcyjna wizualnie, jak i przyjazna dla użytkownika. Przy odrobinie praktyki i eksperymentów możesz stworzyć stronę internetową, która wyróżnia się z tłumu i skutecznie przekazuje odbiorcom Twoją wiadomość.




