Karuzela to zbiór obracających się banerów lub pokaz slajdów wyświetlany na stronie głównej Twojego sklepu. Pozwala wyświetlić do pięciu slajdów ze zdjęciami i tekstem, które mogą być powiązane z określonymi towarami lub witrynami.

W tym samouczku omówimy proces tworzenia pionowej karuzeli Elementor w kilku prostych krokach bez korzystania z żadnych dodatków lub wtyczek innych firm.
Jak dodać pionową karuzelę za pomocą Elementora
Na początek dodaj sekcję jednokolumnową dla zawartości pionowego suwaka Elementora .

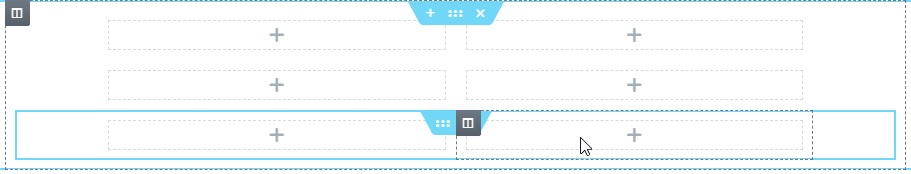
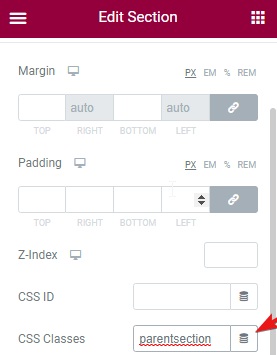
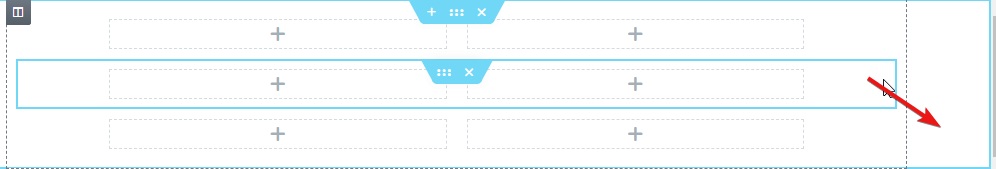
Wypełnij tę kolumnę różnymi wewnętrznymi sekcjami. Wewnętrzne sekcje tej pionowej karuzeli Elementor zamienią się w slajd. I ustaw nazwę klasy dla kolumny zawierającej wszystkie sekcje.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Następnie skonfiguruj nazwę klasy również dla wszystkich sekcji wewnętrznych. Nazwaliśmy go Swipee, aby nie pomylić go z innymi klasami w bibliotece Elementor.

Następnie możesz użyć następującego kodu HTML do funkcjonalności elementu Elementor Vertical Carousel.
>script src="https://unpkg.com/swiper/swiper-bundle.min.js"/scriptscript/scriptstyle/styleWstaw ten kod do elementu HTML, który jest umieszczany za sekcją pionowego suwaka Elementora .
Możesz teraz wstawiać strzałki, aby poruszać się po pionowych slajdach.
Dodaj dwie ikony strzałek, jedną skierowaną w górę, a drugą w dół. Przypisz nazwę zajęć przesuń palcem w górę do strzałki w górę i przesuń palcem w dół do strzałki w dół.
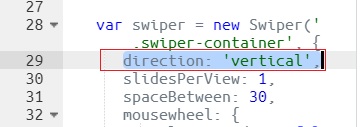
Co więcej, możesz również zmienić kierunek na poziomy, usuwając atrybut kierunku.

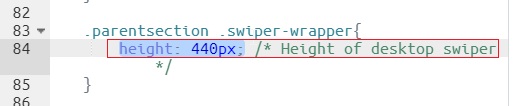
Wysokość wrappera powinna być taka sama lub większa niż wysokość największej wewnętrznej sekcji kodu CSS tutaj.

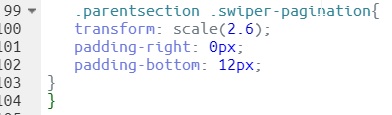
Rozmiar przycisków nawigacyjnych suwaka można zmienić, dostosowując transformację. Wartości CSS pokazano poniżej.

To wszystkie zmiany, które możesz chcieć wprowadzić, podczas gdy możesz je dalej zmieniać zgodnie z własnymi preferencjami i zobaczyć wygląd swojej witryny, a skończysz z utworzeniem pionowej karuzeli dla Elementora .
To wszystko z tego samouczka. Dołącz do nas na Facebooku i Twitterze, aby być na bieżąco z naszymi postami.




