Czy próbujesz znaleźć łatwy sposób na umieszczanie przypisów w swoich zapiskach?

Przypisy to dodane informacje, które zobaczysz na dole strony internetowej. Jest to typowy sposób umieszczania cytatów, podawania źródeł, a także wyjaśniania treści internetowych.
W tym krótkim artykule pokażemy, jak dodać łatwe i wyrafinowane przemyślenia do swojego artykułu WordPress.
Po co dodawać przypisy do postów na blogu?
Przypisy to fantastyczny sposób na przedstawienie rekomendacji dotyczących materiału na dole artykułu. Pomaga budować zaufanie widzów, pokazując im źródło Twoich danych
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazMożesz również wykorzystać wyjaśnienia, aby dodać komentarze, podkreślić istotne fakty, a także podać dodatkowe szczegóły dotyczące swojego materiału.
Po namyśle może sprawić, że Twoja witryna będzie wyglądać jeszcze bardziej ekspercko, a także godna zaufania. Na przykład, jeśli publikujesz artykuły naukowe lub opisujesz wydarzenia historyczne, twoi czytelnicy mogą szukać refleksji z cytatami.
Biorąc to pod uwagę, przyjrzyjmy się, jak możesz dodać przemyślenia do swojej witryny WordPress.
Dodaj przemyślenia w WordPress za pomocą wtyczki
Najwygodniejszą metodą dołączania przemyśleń do treści jest użycie wtyczki WordPress. Wtyczka zapewnia o wiele większą wszechstronność, a także kontrolę nad stylem przypisów, a także nie będziesz musiał edytować kodu.
W tym samouczku użyjemy wtyczki przypisów do WordPressa. Chociaż istnieje kilka różnych innych opcji, późniejsze przemyślenia są łatwe w użyciu, oferują wiele opcji dostosowywania, a także są całkowicie bezpłatne.
Najpierw musisz skonfigurować i uruchomić wtyczkę przypisów do WordPressa.Â
Gdy wtyczka jest aktywna, możesz przejść do Ustawień 
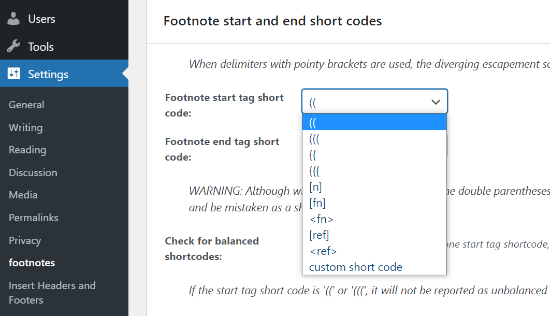
Jako przykład możesz wybrać początek i koniec skrótów dla swoich przypisów z menu rozwijanego. Korzystając z tych skrótów, będziesz mógł dołączyć przypisy do swojego materiału.
Dopóki wiesz, jakiego skrótu użyć, aby dodać wyjaśnienie do treści internetowych, możesz zacząć używać wtyczki do umieszczania przypisów w swoich postach na blogu WordPress i na stronach internetowych. Pozostałe ustawienia są całkowicie opcjonalne.
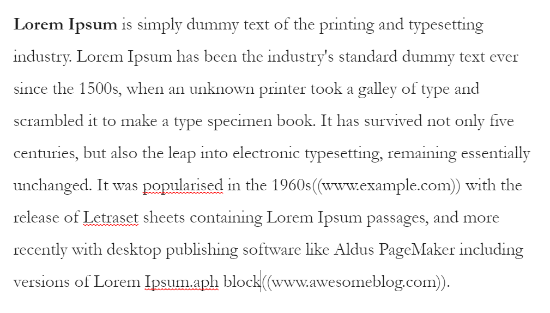
Aby dodać wyjaśnienie, przejdź dalej i stwórz zupełnie nowy post lub edytuj istniejący krótki artykuł. Kiedy jesteś w edytorze WordPress, po prostu dodaj skrót wybrany do przemyśleń. Na przykład, jeśli wybierzesz podwójny nawias jako swój krótki kod, wstaw go w materiale, w którym chcesz uwzględnić refleksję. Następnie możesz przejść do adresu URL swojego źródła lub czegokolwiek innego, co chciałbyś umieścić w przypisie. Wyglądałoby to tak:

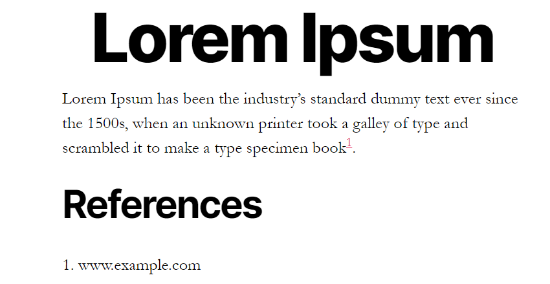
Następnie możesz zajrzeć do swojego posta na blogu, aby sprawdzić, czy linki do przypisów działają prawidłowo. Gdy jesteś zadowolony z ustawień, opublikuj swój wpis na blogu WordPress, aby zobaczyć przypisy w pracy.

Teraz, jeśli chcesz dostosować swoje objaśnienia i zmienić ich wygląd, wtyczka przypisów zajmuje się licznymi wyborami.

Możesz zacząć od opublikowania prawdopodobnie wyjaśnień dotyczących ustawień, a także kliknąć kartę „ Ustawienia ogólne ”.
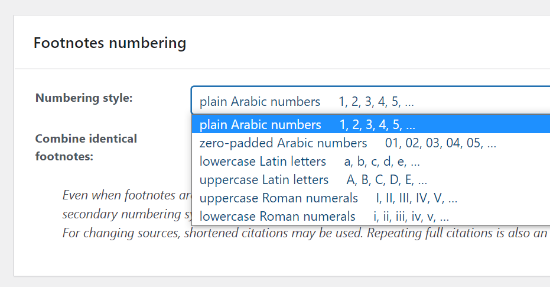
Zobaczysz ustawienia wyboru stylu numeracji. Wtyczka pozwala wybierać spośród zwykłych liczb, cyfr rzymskich, zmniejszonych, a także wielkich liter, a także wielu innych.
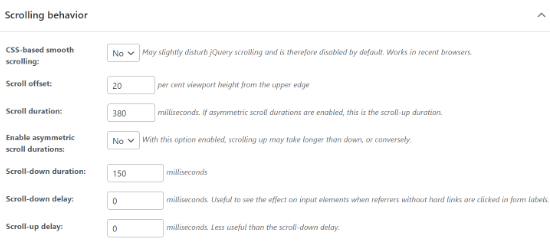
Następnie możesz ustawić nawyki przewijania treści w sieci. Istnieje możliwość ustalenia czasu przewijania i dodania blokady, gdy odwiedzający witrynę kliknie wyjaśnienie.

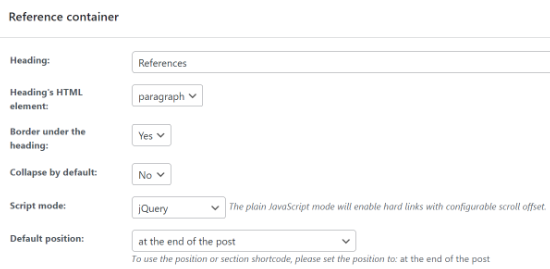
Po namyśle wtyczka z pewnością użyje „referrals” jako domyślnego nagłówka dla linków internetowych, ale możesz zmienić komunikat nagłówka, a także dokładnie to, jak jest wyświetlane w obszarze kontenera rekomendacji.

Wtyczka zapewnia dodatkowe ustawienia, takie jak wyświetlanie przypisów we fragmentach, konfigurowanie ustawień identyfikatora elementu URL, a także umożliwianie trybu zgodności AMP. Po zakończeniu modyfikacji kliknij przycisk „Zapisz zmiany”.
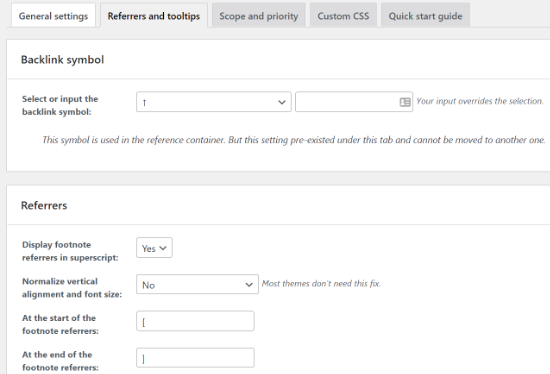
Następnie możesz przejść do zakładki „Polecający” oraz „ Podpowiedzi ”. Tutaj zobaczysz ustawienia do przekształcenia symbolu linku zwrotnego, który z pewnością pojawi się w linkach późniejszych.
Możesz wybierać spośród różnych znaków dostarczonych przez wtyczkę lub dołączyć własne. Oprócz tego istnieją alternatywy, aby zmienić ustawienia strony odsyłającej, a także wybrać, czy chcesz, aby liczby przemyślane pojawiały się w nawiasach.
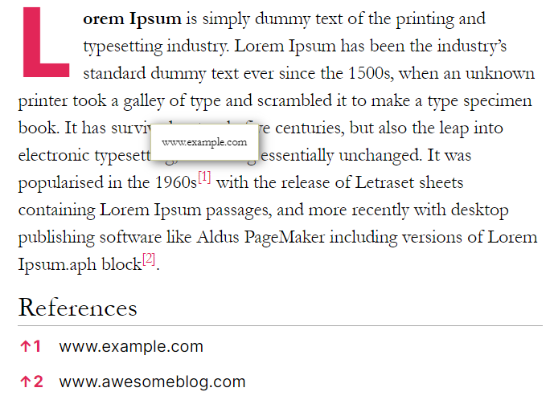
Poza tym wtyczka oferuje ustawienia umożliwiające podpowiedzi, czyli pole tekstowe, które pokazuje link do twojego zasobu, gdy dana osoba unosi się nad numerem wyjaśnienia. Możesz zmienić położenie podpowiedzi, wymiary, czas, komunikat i użyć innych alternatyw do personalizacji.

W zakładce Zakres oraz Najwyższy priorytet możesz określić poziom obaw, który określa, czy wyjaśnienia będą uruchamiane przed innymi wtyczkami. Ponadto możesz dodać spersonalizowany CSS, przechodząc do zakładki „Niestandardowy CSS”. Nie zapomnij o kliknięciu przycisku „ Zapisz ustawienia ” po zakończeniu wprowadzania zmian.
Ręczne dołączanie wyjaśnień do WordPressa za pomocą HTML
Oprócz korzystania z wtyczki możesz również umieszczać przypisy przy użyciu kodu HTML w swoich postach na blogu WordPress. Takie podejście jest bardzo długie, a przypisy nie będą działać, jeśli popełnisz jakiekolwiek błędy podczas przechodzenia do kodu HTML.
Dla początkujących i każdej osoby, która nigdy wcześniej nie modyfikowała HTML, sugerujemy użycie wtyczki do dodawania przypisów. To powiedziawszy, HTML jest doskonałym wyborem, jeśli potrzebujesz tylko dołączać przypisy do pojedynczego posta lub strony. Aby rozpocząć, musisz najpierw edytować lub dołączyć zupełnie nową stronę lub post. Następnie przejdź do materiału, w którym chcesz dodać wyjaśnienie.
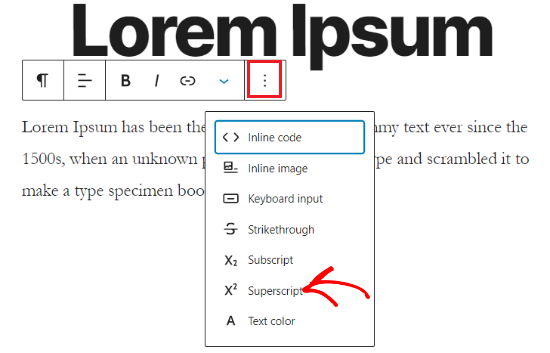
W edytorze bloków WordPress możesz dodawać indeksy górne, klikając zaznaczenie trzech kropek w bloku akapitów, a następnie wybierając opcję „Indeks górny”.

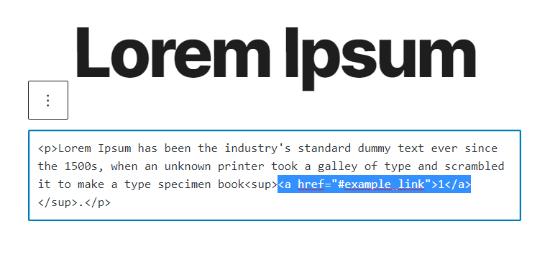
Następnie musisz jeszcze raz kliknąć zaznaczenie z trzema kropkami, a także wybrać alternatywę „Edytuj jako HTML”.
Kiedy to zrobisz, przejdź dalej i przejdź do przylegania kodu HTML do numeru indeksu górnego: 1 twój indeks górny Musi wyglądać podobnie do tego:

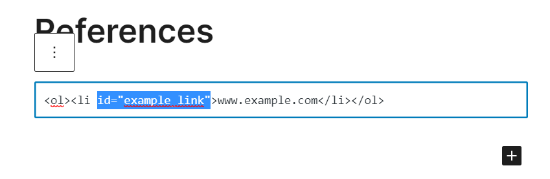
Następnie musisz dołączyć kod przylegający do kodu HTML do odnośnika lub linku do strony z cytatem na dole posta.
W ten sposób, gdy dana osoba kliknie numer wyjaśnienia, zostanie przeniesiona do konkretnego LINKU. 1 id = "example_link "Oto jak by to wyglądało w edytorze WordPress:

Teraz przejdź do podglądu swojego posta na blogu, aby sprawdzić, czy przypisy działają prawidłowo. Następnie możesz opublikować swój artykuł, a także zobaczyć przypisy w pracy. Mamy nadzieję, że ten post pomógł Ci odkryć, jak dodać łatwe i stylowe refleksje w swoim poście WordPress i zobaczyć, jak to wygląda.