Korzystanie ze znaczników schematu w Twojej witrynie może pomóc Ci osiągnąć wyższą pozycję w wyszukiwarkach. Jeśli jednak masz niewielką (lub nie masz) wiedzy na temat kodowania, może się to wydawać zniechęcającym procesem. Na szczęście stworzyliśmy samouczek SEO dotyczący znaczników schematu, który pomoże Ci zacząć bez poczucia przytłoczenia. W tym poście przyjrzymy się znacznikom schematów i dlaczego jest to tak ważne. Teraz zademonstrujemy, jak może poprawić SEO Twojej witryny Divi i zaoferujemy kilka narzędzi, z których możesz skorzystać. Zacznijmy!

Co to jest znacznik schematu
Uporządkowane dane w postaci znaczników schematu pomagają wyszukiwarkom takim jak Google lepiej zrozumieć Twoje treści. Jeśli użyjesz tego znacznika, zobaczysz wzrost w rankingach wyszukiwarek.
Te „tagi” można dodać do witryny, aby poprawić rankingi w wyszukiwarkach (SERP). Na Schema.org ten kod jest dostępny:

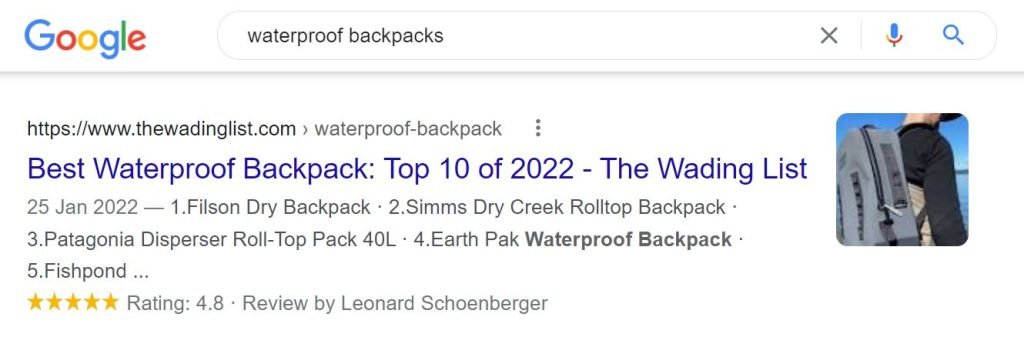
Gdy zastosujesz znaczniki schematu, Google może uzyskać dodatkowe informacje z Twoich witryn. W wyniku tego zostaną wygenerowane fragmenty rozszerzone. Dodatkowe informacje, takie jak oceny produktów, można znaleźć we fragmentach rozszerzonych, które są rozszerzonymi wynikami wyszukiwania. Te fragmenty kodu mają wyższe współczynniki klikalności w porównaniu ze standardowymi wynikami wyszukiwania:
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Inne wyszukiwarki, takie jak Bing i Yahoo, również rozpoznają znaczniki schema.org. Bing i Yahoo to dwie z najpopularniejszych wyszukiwarek.
Aby rozpocząć pozycjonowanie znaczników schematu, musisz dodać różne tagi (lub mikrodane) do kodu HTML swojej witryny. Oto kilka najważniejszych tagów:
- itemscopeW bloku div> itemscope określa, że zawarty wewnątrz HTML dotyczy określonego elementu.
- itemtype pomaga dokładnie określić, czym jest produkt (np. film lub książka).
- itemprop udostępnia wyszukiwarkom dodatkowe informacje o elemencie (np. reżyser i gatunek).
Lista jest długa, ale to dopiero początek. Za pomocą schematu można oznaczyć wiele innych rodzajów materiałów, w tym recenzje książek, informacje o produktach i często zadawane pytania. Aby lepiej zrozumieć te tagi, przyjrzyjmy się im w kontekście. Schema.org zapewnia ilustrację tego:
<div itemscope itemtype ="https://schema.org/Movie"> <h1 itemprop="name">Avatar</h1> <span>Director: <span itemprop="director">James Cameron</span> (born August 16, 1954)</span> <span itemprop="genre">Science fiction</span> <a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Trailer</a> </div>Może się to wydawać mieszaniną żargonu i dużym przedsięwzięciem do włączenia. Niestety tak nie jest. Dodanie tych tagów do tekstu jest znacznie prostsze, niż się wydaje, co zademonstrujemy w dalszej części tego eseju. Wystarczy kilka kliknięć myszką i kopiuj/wklej.
Dlaczego jest to ważne?
Prawie każdy rodzaj strony internetowej może skorzystać na schemacie SEO. Blogi, witryny e-commerce i małe lokalne firmy należą do tej kategorii.
Jako przykładu możesz użyć znaczników schematu na stronie produktu. Tagi takie jak „Oferta” i „AggregateRating” mogą być użyte w tej sytuacji do określenia cen i ocen. Główne elementy Twojej strony mogą być odczytywane przez wyszukiwarki takie jak Google i dzięki temu wyświetlane w ich SERPach.
Aby uzyskać fragmenty rozszerzone dla swoich produktów, użyj opisanego powyżej znacznika:

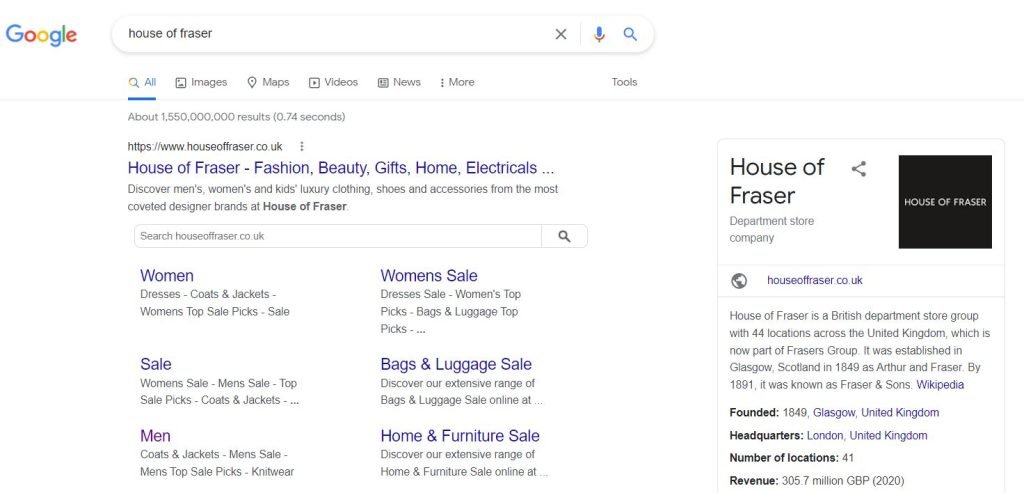
Panel wiedzy (lub wykres wiedzy) w Google jest możliwy przy odpowiednim użyciu Schema Markup SEO. To pudełko, które skupia uwagę na najważniejszych aspektach Twojej marki:

Możesz również uzyskać bogaty wynik, jeśli zastosujesz schemat SEO w swoich witrynach z najczęściej zadawanymi pytaniami. Często zadawane pytania dotyczące przedmiotu wyszukiwania użytkownika.

Różne typy opisów rozszerzonych są dostępne w zależności od charakteru Twojej witryny oraz oferowanych przez Ciebie produktów lub usług. Zawiera przepisy, aplikacje i kursy.
Dodatkowe informacje, które pojawiają się w wynikach wyszukiwania, mogą mieć duże znaczenie. Jeśli masz dużą liczbę pochlebnych recenzji, ludzie chętniej klikają Twoją stronę. Takie współczynniki klikalności mogą zwiększyć ruch organiczny, a w rezultacie współczynniki konwersji.
Opisy rozszerzone mogą również pomóc w zdobyciu autorytetu, wyświetlając instrukcje i najczęstsze pytania. Użytkownicy będą od razu wiedzieć, czy możesz pomóc im rozwiązać ich problemy. Teoretycznie może to pomóc Ci osiągnąć wyższą pozycję na stronach wyników wyszukiwania Google (SERP).
Użyj znaczników schematu, aby poprawić SEO
Wiesz już, jak ważne są znaczniki schematu w Twojej kampanii SEO. Rich snippety mogą poprawić widoczność SERP, co może prowadzić do wzrostu liczby odwiedzających organicznych.
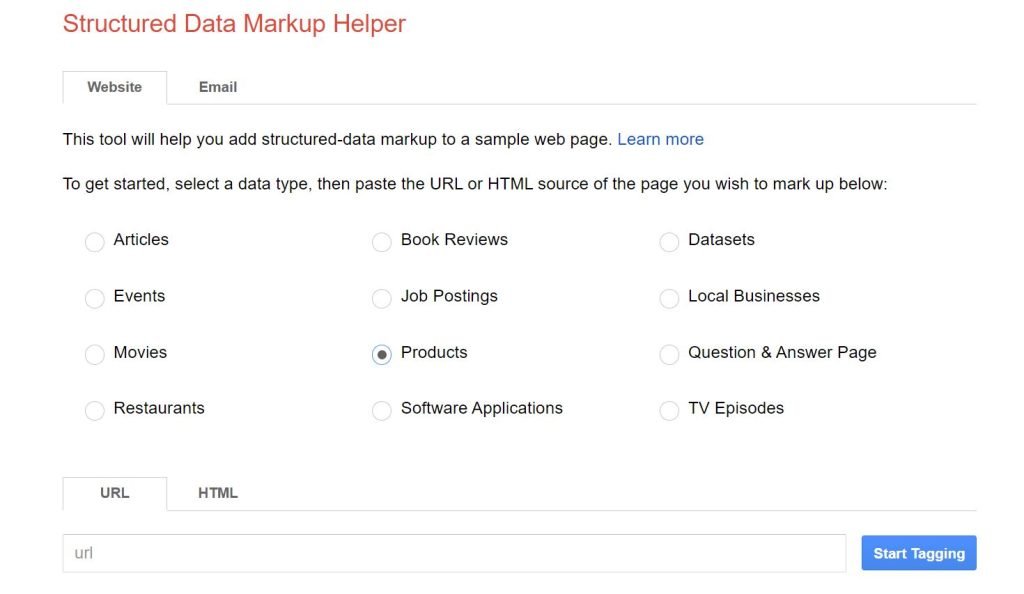
Dobrą wiadomością jest to, że nie potrzebujesz żadnych umiejętności kodowania, aby rozpocząć pracę ze znacznikami schematu. W rzeczywistości istnieje narzędzie, które może stworzyć kod za Ciebie. Pomocnik do oznaczania danych strukturalnych: to narzędzie firmy Google

Ten przewodnik przeprowadzi Cię przez proces korzystania z tej wtyczki do dodawania znaczników schematu do witryny WordPress. Na co czekamy?
Wybierz stronę i oznacz swoje dane
Wybór typu danych (np. recenzja książki lub produkt) i wpisanie adresu URL witryny, którą chcesz oznaczyć, to dwa z pierwszych kroków.

W tym przykładzie zostanie użyty produkt WooCommerce. Jeśli chcesz użyć znaczników schematu w określonym poście lub na stronie, możesz to zrobić.
Rozpocznij tagowanie, gdy będziesz gotowy. Aby uzyskać dostęp do danych tagów, przejdź tutaj.

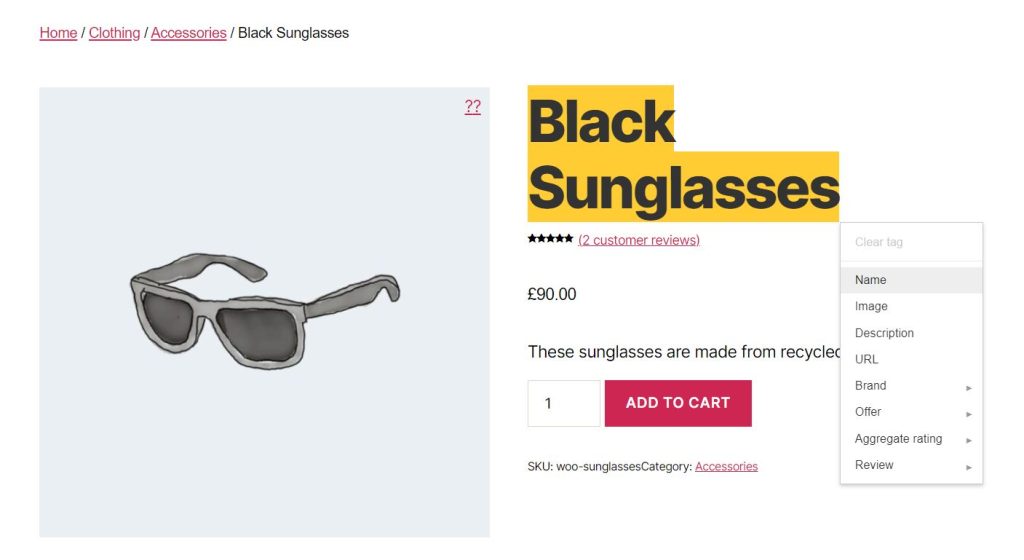
Na tym etapie ręcznie wybierzemy i otagujemy różne komponenty w witrynie. Zacznijmy od nazwy marki przedmiotu.
Aby wybrać element, wybierz tag z menu, podświetlając go w panelu podglądu. W rezultacie wybierzemy nazwę:

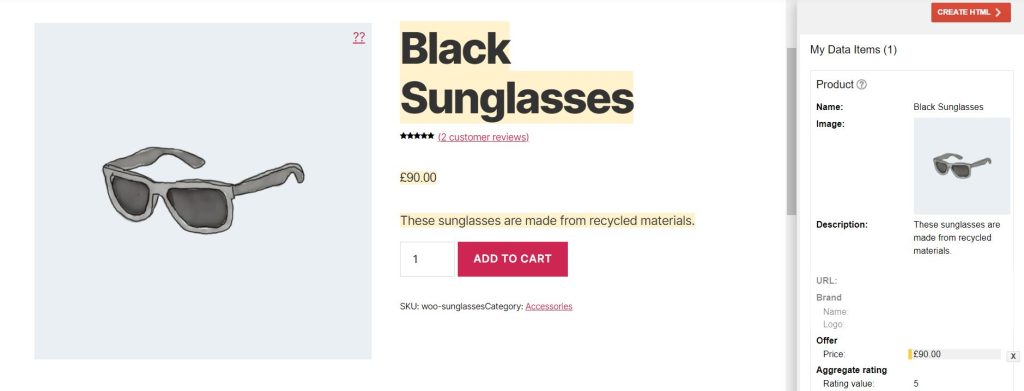
W panelu po prawej stronie ekranu zobaczysz listę wybranych tagów:

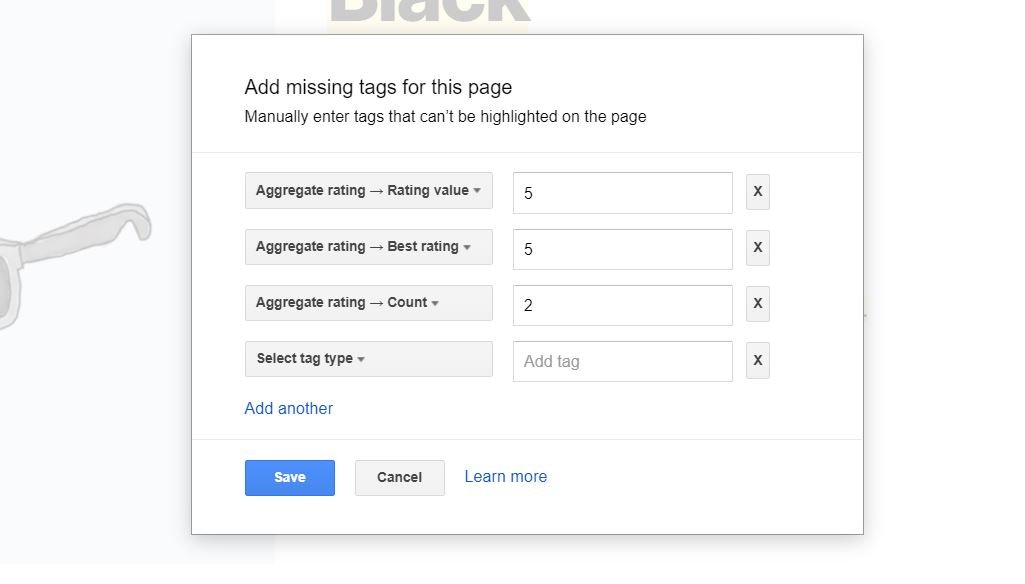
Oprócz obrazu, opisu i ceny oznaczyliśmy je również tagami. Możesz zobaczyć, że niektóre elementy nie są podświetlone. W prawym dolnym rogu prawego panelu znajduje się przycisk Dodaj brakujące tagi, jeśli tego potrzebujesz.
Po tym będziesz mógł wprowadzić go ręcznie. Jako ilustrację rozważ następujące kwestie:

Niezależnie od tego, czy tworzysz stronę produktu, wpis na blogu, czy jakąkolwiek inną treść, najlepiej podać jak najwięcej informacji. Dodanie dodatkowej szczegółowości do wyszukiwanych haseł pomoże Ci uzyskać wyższą pozycję w organicznych wynikach Google. Możliwe jest zwiększenie ruchu w witrynie poprzez dostarczanie cennych informacji, takich jak recenzje klientów, oceny produktów i informacje o cenach.
Wprowadź kod znacznika
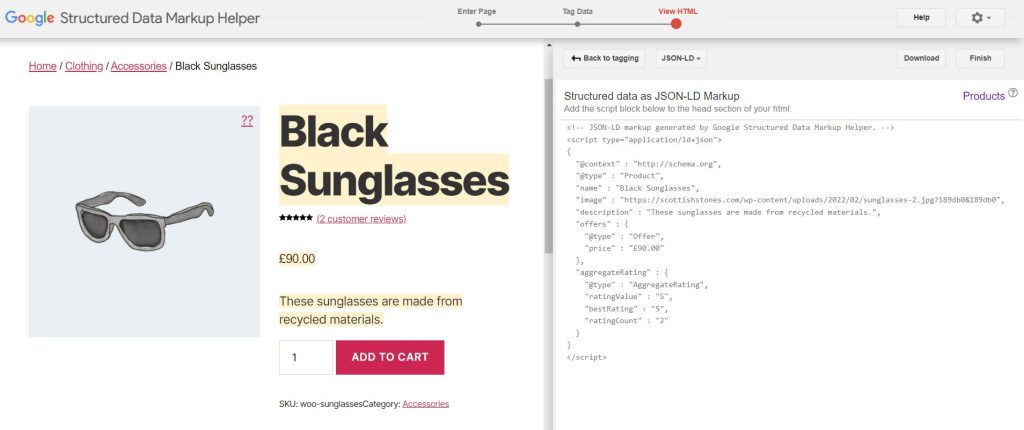
Po zakończeniu oznaczania danych kliknij czerwony przycisk Utwórz HTML w prawym górnym rogu ekranu wprowadzania. W tym przypadku znacznik schematu będzie wyglądał mniej więcej tak:

JSON-LD i Microdata to dwa formaty wyjściowe, z których możesz wybierać. Używając JSON-LD, możesz po prostu skopiować i wkleić ten kod do przeglądarki.
Możesz łatwo dodać znaczniki schematu do swojej witryny WordPress, po prostu wstawiając wygenerowany kod do swojego posta lub strony. Możesz to zrobić na różne sposoby, w zależności od rodzaju oznaczanej treści.
Dodaj schemat do strony produktu WooCommerce
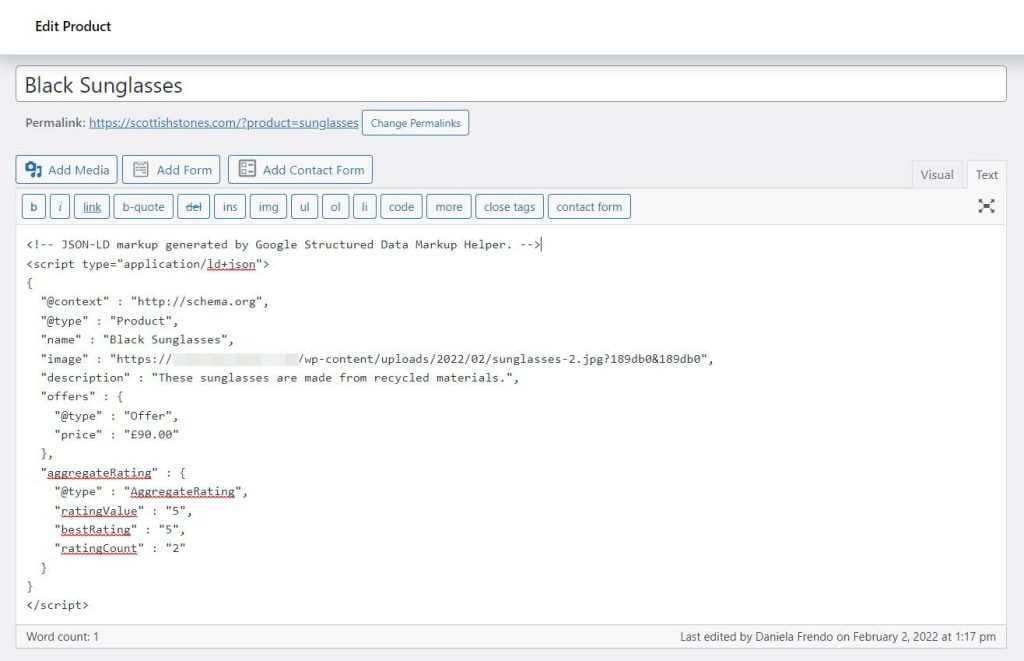
Przejdź do pulpitu WordPress i wybierz produkt WooCommerce, który chcesz zaktualizować. Kod znacznika schematu można wkleić do pola tekstowego treści za pomocą karty Tekst.

Aby zapisać zmiany, kliknij Aktualizuj. Twój znacznik schematu został dodany! Tutaj przeprowadzimy Cię przez proces określania, czy te modyfikacje przyniosą pożądany efekt.
Dodaj schemat do posta lub strony WordPress
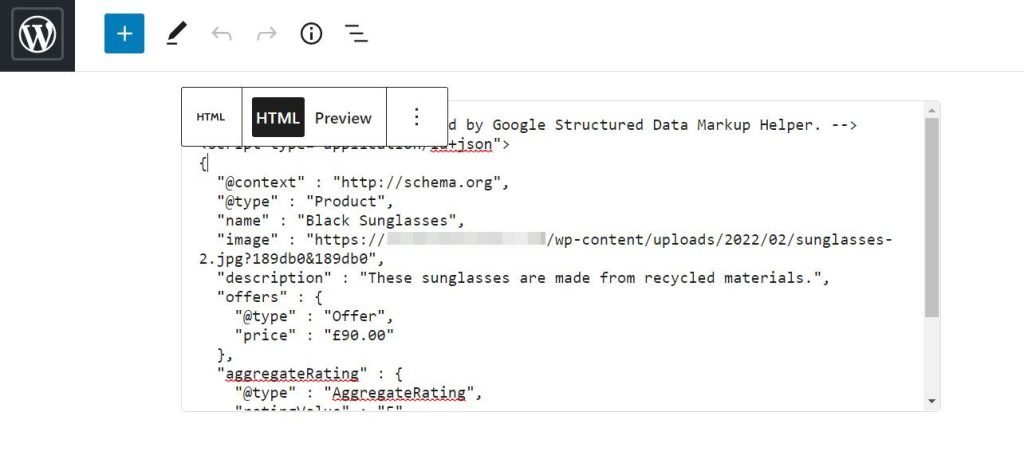
Strona lub post mogą być oznaczone schematem w ten sam sposób. Otwórz stronę lub post, do którego chcesz dodać komentarz. Dodaj nowy blok, klikając symbol plusa (+) i wybierając opcję Niestandardowy kod HTML:

Tutaj wymagany jest kod wygenerowany przez Asystenta znaczników danych strukturalnych. Nie musisz się martwić, że Twoi goście zobaczą te informacje. Po zakończeniu kliknij Aktualizuj.
Testuj znaczniki schematu
Możesz teraz ocenić swoje uporządkowane dane i zobaczyć, jak oznaczone materiały będą się wyświetlać w wynikach wyszukiwania w Google. – Narzędzie Google do testowania znaczników schematów jest dostępne:

Testowanie wyników rozszerzonych jest w porządku. Możesz użyć narzędzia do testowania znaczników schematu na powyższej stronie, aby sprawdzić adres URL, wprowadzając go w polu adresu URL:

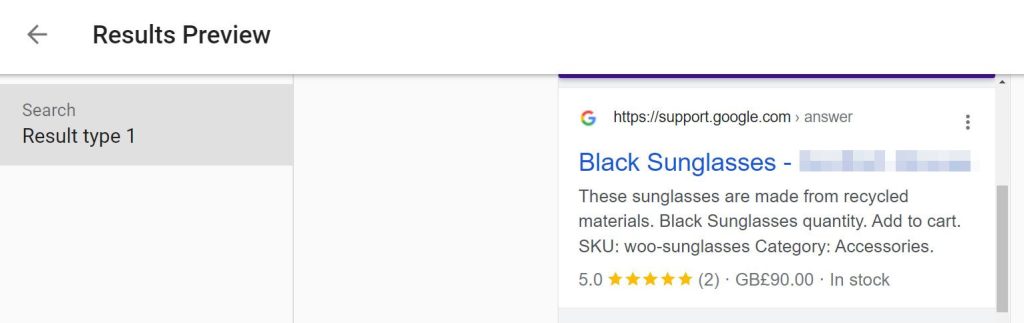
W zależności od rozmiaru raportu wygenerowanie może zająć trochę czasu. Kiedy będziesz gotowy, aby zobaczyć wyniki, idź dalej i kliknij przycisk Podgląd wyników. Bogaty fragment można zobaczyć tutaj:

Nasze oznaczone dane są wyraźnie widoczne w tym wyniku. Zawiera koszt produktu i liczbę gwiazdek.
Wtyczki WordPress do schematu
Do tej pory skupialiśmy się na ręcznym dodawaniu znaczników schematu do naszych działań SEO. Z drugiej strony wtyczki WordPress mogą pomóc jeszcze bardziej ulepszyć zawartość. Oto niektóre z najpopularniejszych wyborów!
SEO
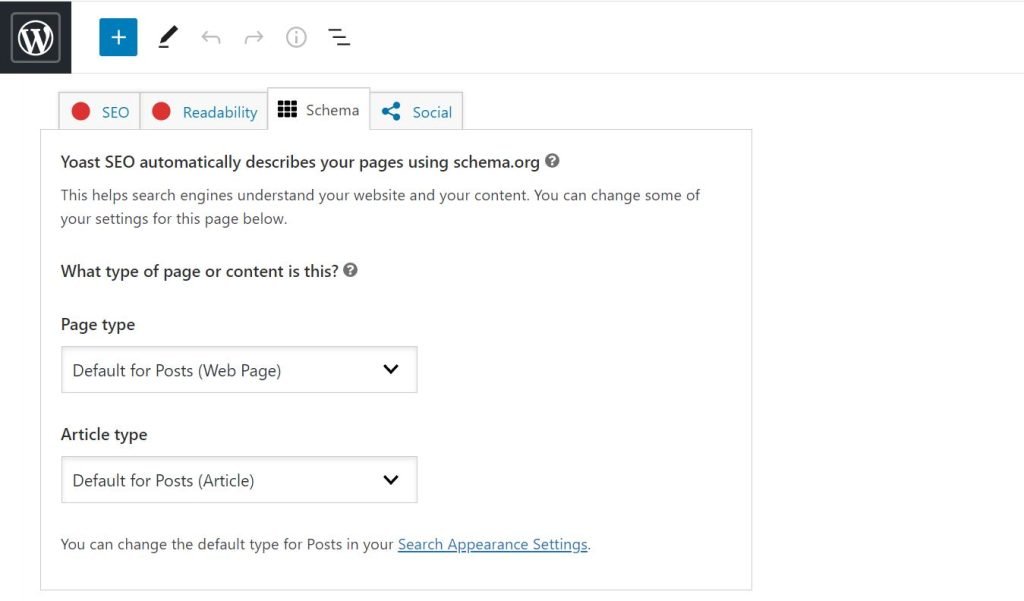
Wtyczka Yoast SEO może być używana do dodawania znaczników schematu do Twojej witryny, jeśli już ją zainstalowałeś. Większość pracy jest wykonywana za Ciebie przez to narzędzie. Metadane schema.org, których używa, na przykład automatycznie opisują Twoje artykuły i strony. Chociaż te domyślne rodzaje można zmienić, możesz również to zrobić:

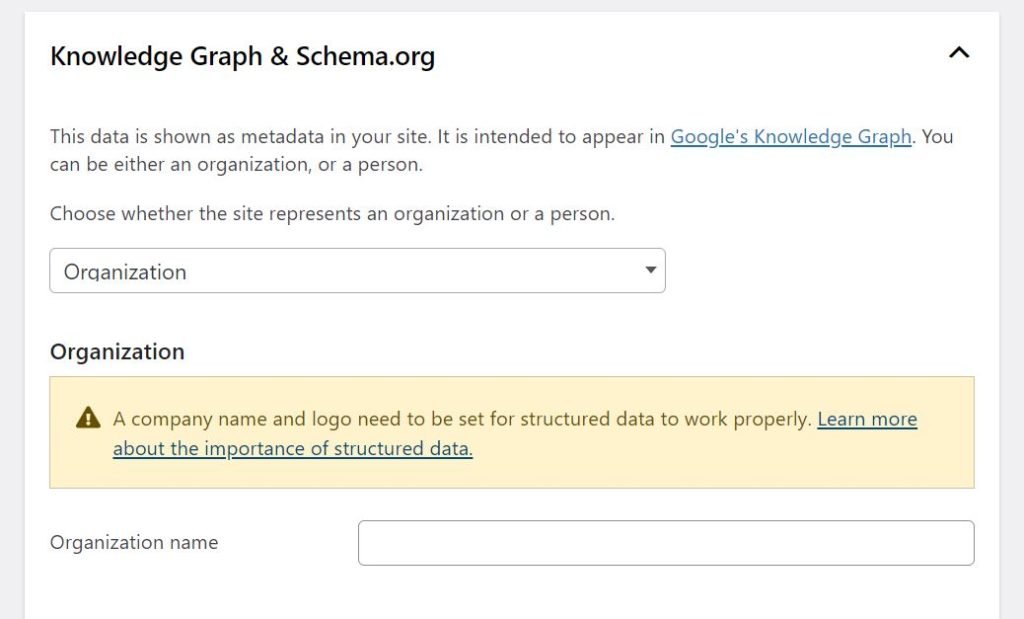
Panele wiedzy są budowane na podstawie informacji zebranych przez wtyczkę. W panelu WordPressa przejdź do SEO > Wygląd wyszukiwania i dwukrotnie sprawdź swoje założenia. W sekcji Graf wiedzy & Schema.org przewiń w dół, aż zobaczysz:

Następnym krokiem będzie wybranie, czy Twoja witryna reprezentuje osobę, czy organizację. Wymagana będzie również nazwa i logo. Szybki przegląd Twoich danych może być konieczny, jeśli już je wprowadziłeś.
Pozycja matematyczna SEO
Istnieje również Rank Math SEO , która jest podobną wtyczką. Za pomocą tego narzędzia możesz łatwo włączyć znaczniki schematu do swojej witryny. Dodawanie typów schematów dla Twoich postów, stron i produktów jest łatwe dzięki kreatorowi konfiguracji tej wtyczki, który przeprowadzi Cię przez proces podczas instalacji.

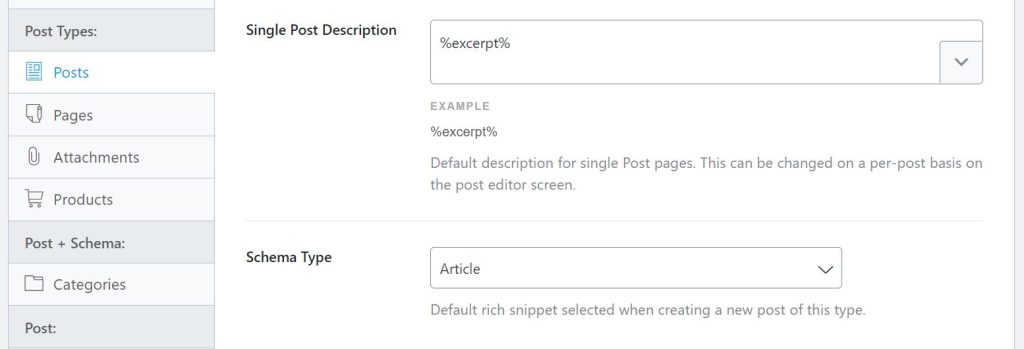
Dostęp do tych opcji można również uzyskać z pulpitu WordPress, przechodząc do pozycji Matematyka rang > Tytuły & Meta. Typ schematu można następnie edytować, wybierając Posty lub Strony:

Ta funkcja jest zawarta w wersji pro Rank Math i można ją aktywować, aktualizując. Możesz użyć tej funkcji, aby dodać nowe typy danych dla przepisów, ogłoszeń o pracę i innych form treści.
Schemat & Dane strukturalne dla WP & AMP
Opcją może być również użycie wtyczki z większym wyborem tagów danych. Wtyczka Schema and Structured Data for WP/AMP obsługuje ponad 35 typów schematów:

Atrakcja Turystyczna i Kierunek Turystyczny mogą być przydatne, jeśli prowadzisz serwis turystyczny. Wtyczka zawiera również bloki Gutenberga dla różnych typów schematów.
Dodatkowo możesz pobrać recenzje firm lub produktów z ponad 75 różnych stron internetowych. Te recenzje mogą pomóc Ci uzyskać lepsze wyniki na stronach wyników wyszukiwania. To są rzeczy, które przykuwają dużą uwagę.
Wniosek
Zwiększony ruch organiczny można osiągnąć, dodając znaczniki schematu do swojej witryny. Powodem tego jest wyświetlanie fragmentów rozszerzonych lub wyników wyszukiwania zawierających dodatkowe dane, takie jak oceny produktów i ceny. Więcej osób kliknie te wyniki ze względu na ich bogactwo. Na przykład pomocnik znaczników danych strukturalnych może pomóc w dodawaniu znaczników schematu do postów i stron. Możliwe jest dalsze zoptymalizowanie witryny za pomocą wtyczek takich jak Yoast SEO , Rank Math SEO lub Schema dla WP & AMP .




