Czy kiedykolwiek chciałeś mieć możliwość rozwijania i modyfikowania strony koszyka WooCommerce za pomocą interfejsu wizualnego dostarczonego przez Elementor ?

Mamy wspaniałe wieści! Zaktualizowany Elementor WooCommerce Builder oferuje nowe możliwości w wydaniu Elementor Pro 3.5 z listopada 2021 r., w tym wyspecjalizowane widżety dla koszyka na zakupy w Twoim sklepie, kasy i stron mojego konta.
Wcześniej musiałeś polegać na swoim motywie WooCommerce, aby poradzić sobie z projektem, układem i treścią tych kluczowych stron. Teraz możesz całkowicie obsłużyć projekt, układ i zawartość tych elementów z Elementora.
W tym artykule zademonstrujesz, jak korzystasz z pojedynczego elementu - nowego widżetu Koszyk. Dokładniej, dowiesz się, jak wykorzystać nowy widżet koszyka Elementor Pro, aby zarządzać stroną koszyka w sklepie i ulepszać ją bez opuszczania Elementora .
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazJak działa widżet koszyka WooCommerce
Koszyk w Twoim sklepie jest kluczowym elementem doświadczenia użytkownika w Twojej witrynie eCommerce. Koszyki usprawniają proces płatności dla Twoich konsumentów i umożliwiają kupującym łatwe zapisywanie interesujących rzeczy.
Dzięki nowemu widżetowi koszyka Elementora możesz w pełni spersonalizować stronę koszyka, aby pasowała do reszty tożsamości Twojego sklepu i była zoptymalizowana pod kątem sprzedaży. Oto kilka przykładów zmian, które możesz wprowadzić w widżecie Koszyk:
- Wybierz jeden z wielu układów koszyka, w tym układy jedno- lub dwukolumnowe.
- Dostosuj kolory i typografię każdego elementu w swoim koszyku.
- Skonfiguruj układ i odstępy każdego elementu na podstawie poszczególnych elementów, na przykład modyfikując przestrzeń wierszy między różnymi informacjami o koszyku.
- Edytuj etykiety różnych sekcji strony koszyka, a także sformułowania poszczególnych przycisków.
- Dostosuj formularze w koszyku, w tym formularz kuponu i kalkulację kosztów wysyłki.
Podobnie jak w przypadku wszystkich projektów Elementora, będziesz mieć również możliwość dostosowania wyglądu koszyka na wielu platformach, zapewniając każdemu konsumentowi pozytywne wrażenia z zakupów, niezależnie od tego, czy przegląda na komputerze stacjonarnym, tablecie czy urządzeniu mobilnym.
Jak korzystać z widżetu koszyka w Elementorze
Przejdźmy teraz przez proces instalacji widżetu Elementor Cart w Twoim sklepie WooCommerce.
Edytuj domyślną stronę koszyka swojego sklepu.
Kiedy budujesz sklep WooCommerce, WooCommerce tworzy dla Ciebie automatyczną stronę koszyka, która wykorzystuje krótki kod koszyka WooCommerce.
W tym samouczku stworzysz stronę opartą na tym. Jednak zamiast używać domyślnego stylu motywu, zmienisz tę stronę za pomocą Elementora, aby uzyskać dostęp do wszystkich możliwości projektowania Elementora.
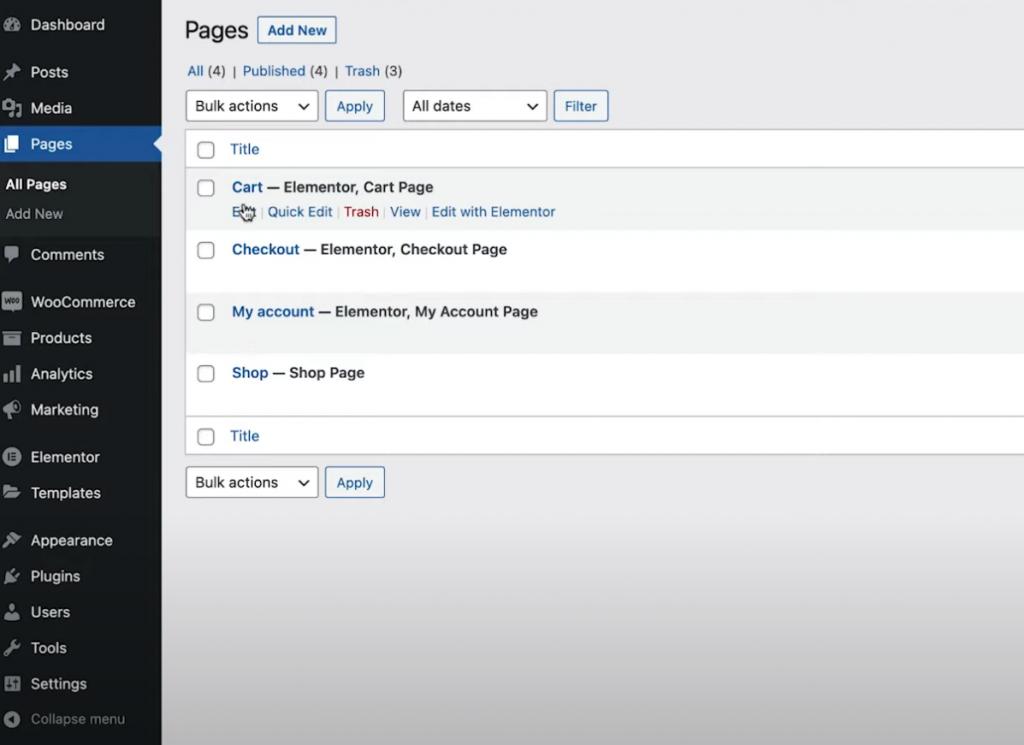
Aby rozpocząć, przejdź do listy Strony w panelu i znajdź stronę Koszyk. Powinien być wyraźnie oznaczony jako „Strona koszyka”.

Po zidentyfikowaniu kliknij przycisk Edytuj, aby wywołać edytor WordPress. Następnie w edytorze wybierz opcję Edytuj za pomocą Elementora, aby otworzyć interfejs Elementora.
Zastąp skrót koszyka widżetem koszyka
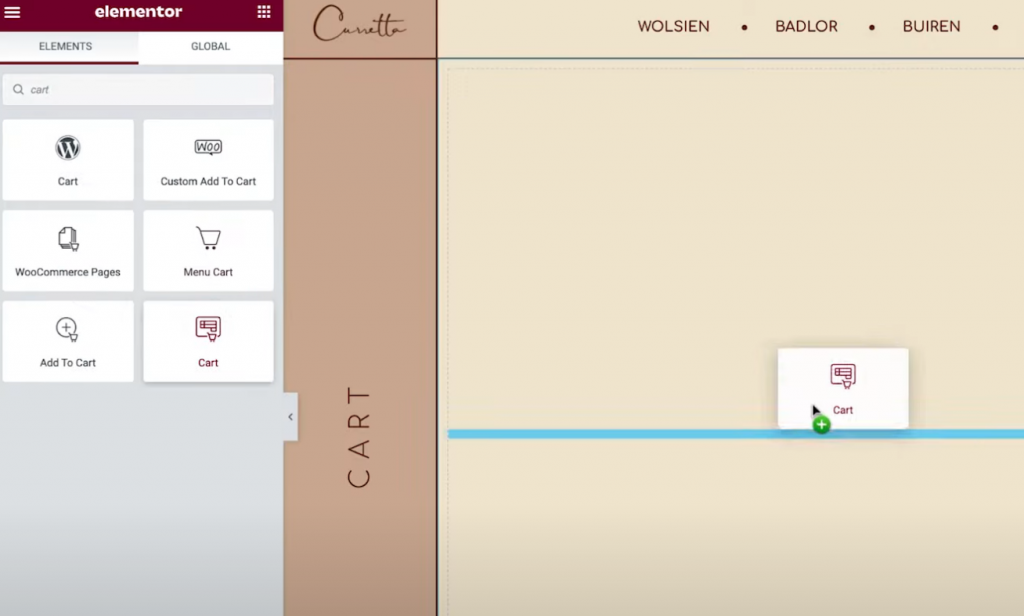
Gdy po raz pierwszy otworzysz istniejącą stronę koszyka swojego sklepu w Elementorze, zobaczysz krótki kod [koszyk woocommerce] osadzony w edytorze tekstu Elementor.
Aby rozpocząć, usuń ten istniejący krótki kod i zamień go na nowy dedykowany widżet koszyka Elementora:

Możesz teraz rozpocząć zmianę wyglądu strony koszyka.
Uwaga —, zalecamy dodanie kilku rzeczy do koszyka, aby zorientować się, jak wygląda „pełny” koszyk podczas pracy nad projektem. W przeciwnym razie, gdy pracujesz w Elementorze, zauważysz, że Twój koszyk jest pusty.
Można to osiągnąć, uzyskując dostęp do interfejsu sklepu, dodając rzeczy do koszyka, a następnie odświeżając interfejs Elementora. Gdy Elementor zostanie ponownie załadowany, towary te powinny pojawić się w Twoim koszyku podczas pracy nad projektem.
Jeśli kiedykolwiek zechcesz wyświetlić podgląd „pustego” koszyka, po prostu usuń produkty z koszyka na przedniej stronie witryny, a następnie odśwież interfejs Elementora.
Konfiguracja układu koszyka
Aby zmodyfikować układ, projekt i zachowanie koszyka, przejdź do jego ustawień na pasku bocznym, tak jak w przypadku każdego innego widżetu Elementora.
Na początek możesz wybrać układ jedno- lub dwukolumnowy w menu rozwijanym Układ w ustawieniach ogólnych. Korzystanie z układu dwukolumnowego jest korzystne, ponieważ podnosi sumy koszyka do góry, dzięki czemu są one bardziej widoczne podczas przeglądania na większych urządzeniach.
Dodatkowo możesz włączyć przełącznik Przyklejona prawa kolumna, aby kolumna z sumami koszyka była przyklejona podczas przewijania. Ponadto możesz chcieć dołączyć przesunięcie, aby upewnić się, że nie pokrywa się z żadnymi innymi informacjami.

Następnie możesz edytować tekst przycisku „Aktualizuj koszyk”, korzystając z ustawień podsumowania zamówienia.
Podobne opcje są dostępne w ustawieniach sum, aby dostosować etykiety i pozycjonowanie różnych pozycji koszyka, na przykład tekst przycisku „Przejdź do kasy”.
Możesz również zmienić ustawienia widżetu, jeśli masz aktywowaną opcję kalkulatora wysyłek WooCommerce. Przechodząc do Ustawienia WooCommerce Wysyłka Opcje wysyłki i klikając pole, aby włączyć kalkulator wysyłki na stronie koszyka, możesz aktywować kalkulator wysyłki.
Wreszcie, ustawienia Dalsze opcje umożliwiają włączanie i wyłączanie funkcji automatycznej aktualizacji koszyka. Zamiast wymagać od kupujących naciskania przycisku Aktualizuj w celu wprowadzenia zmian, ta funkcja umożliwia automatyczną aktualizację koszyka bez konieczności ponownego ładowania strony.
Stylizacja koszyka
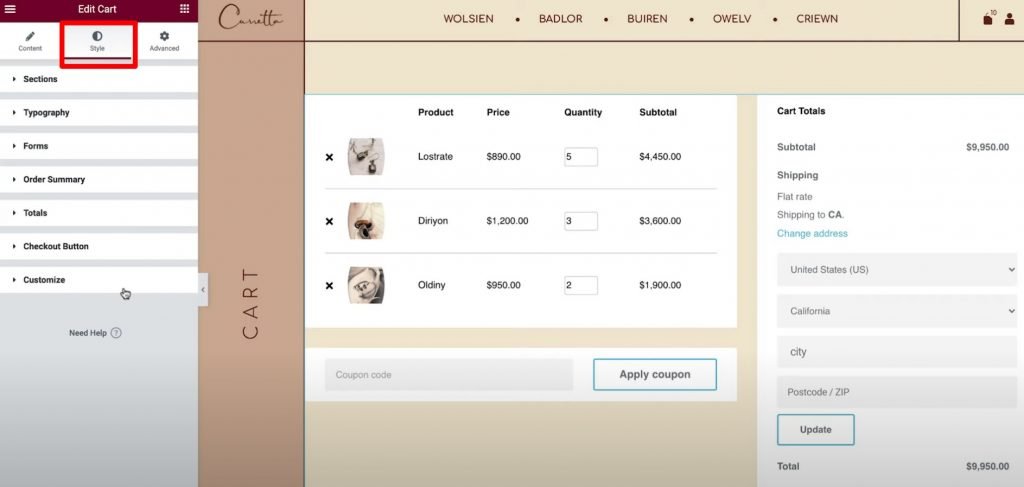
Możesz teraz dostosować wygląd swojego koszyka, odwiedzając zakładkę Styl w ustawieniach widżetu. Znajdziesz tutaj wiele różnych kategorii ustawień, w tym sekcje, typografię i formularze.

Poniżej przedstawiono typowe opcje stylów dostępne w każdym obszarze:
- Sekcje — możesz dostosować wygląd wszystkich trzech elementów widżetu koszyka. Na przykład możesz użyć obrazu tła lub dodać cień do całego koszyka.
- Typografia — Możesz wybrać czcionki i kolory używane dla ważnych etykiet, takich jak tytuły, opisy i łącza.
- Formularze – możesz wystylizować formularz pola kuponu i formularz pola wysyłki (jeśli kalkulator kosztów wysyłki został aktywowany na stronie koszyka). Na przykład możesz użyć parametru Rows Gap do oddzielenia pól formularza.
- Przyciski – możesz dostosować przyciski Zastosuj kupon i Aktualizuj za pomocą dowolnej ze standardowych opcji stylizacji przycisków Elementora.
- Podsumowanie zamówienia - masz pełną kontrolę nad wyglądem produktów w koszyku oraz podsumowaniem zamówienia.
- Sumy — masz pełną kontrolę nad projektem sekcji „Całkowite sumy koszyka”, która wyświetla całkowity koszt zamówienia kupującego.
- Przycisk kasy — masz pełną kontrolę nad wyglądem przycisku kasy. Będziesz chciał, aby był atrakcyjny wizualnie, aby kupujący go nie przegapili, ponieważ jest to czynność, o którą prosisz.
Dostosuj — Możesz dostosować podsumowanie zamówienia, kupon i sumy na bardziej szczegółowym poziomie. Włączając te opcje, uzyskasz dostęp do dodatkowych ustawień poświęconych tym obszarom. Możesz na przykład wykorzystać to, aby odróżnić obszar „suma” od reszty koszyka, używając odrębnego koloru tła, cienia pola i obramowania.
Dostosuj do wersji mobilnej
Domyślnie, jeśli korzystasz z widżetu Elementor Cart, Twój koszyk będzie responsywny na urządzeniach mobilnych. Wózki Elementor, podobnie jak inne widżety i projekty Elementor, pozwalają dostosować wygląd koszyka do potrzeb klientów.
Aby to zrobić, wejdź w responsywny tryb edycji Elementora, a zobaczysz ikony urządzeń mobilnych obok opcji specyficznych dla urządzenia.
Na przykład możesz zmieniać odstęp między wierszami w zależności od tego, czy użytkownik korzysta z komputera stacjonarnego, czy urządzenia mobilnego, czy też rozmiaru czcionki różnych elementów.
Dostosuj ustawienia WooCommerce w ustawieniach witryny
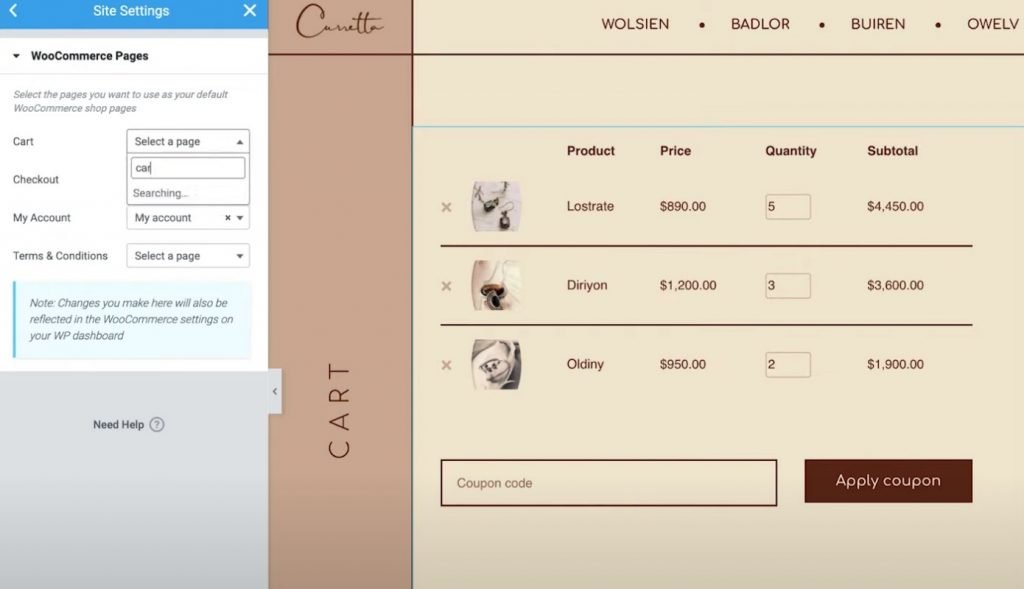
Ten ostatni krok jest opcjonalny, ale warto zauważyć, że możesz również regulować przypisanie niezbędnych stron WooCommerce z zakładki Ustawienia witryny Elementor.

Na przykład, jeśli użyłeś Elementora do skonstruowania nowej strony dla swojego koszyka, zamiast zmieniać starą stronę koszyka WooCommerce, możesz poinstruować WooCommerce, aby wykorzystał nową stronę za pomocą Ustawień witryny Elementor.
Parametry te są dostępne za pośrednictwem zakładki WooCommerce w standardowym obszarze Ustawienia witryny. Pod nagłówkiem Ustawienia zobaczysz opcję WooCommerce.
Twórz i modyfikuj koszyk za pomocą Elementor
Możesz teraz tworzyć i konfigurować stronę koszyka WooCommerce bez wychodzenia z Elementor Pro , dzięki nowemu widżetowi koszyka WooCommerce.
Możesz spersonalizować styl każdego elementu, wybrać spośród różnych układów i dostosować etykiety za pomocą opcji Elementora. Posiadanie większej kontroli nad stroną koszyka daje możliwość upewnienia się, że pasuje ona do reszty projektu sklepu i zoptymalizowania go pod kątem zwiększonej sprzedaży.
Ponadto Elementor Pro zawiera nowe widżety dla wszystkich innych krytycznych obszarów Twojego sklepu, takich jak strony Kasa i Moje konto. Te widżety eliminują potrzebę krótkich kodów WooCommerce i zapewniają niespotykaną elastyczność w Twoim sklepie.
Wszystkie te nowe widżety rozszerzają obecną funkcjonalność WooCommerce Builder, taką jak możliwość personalizacji strony poszczególnych produktów WooCommerce.
Jeśli znasz już Elementor Pro i WooCommerce Builder, możesz od razu zacząć korzystać z widżetu koszyka, postępując zgodnie z tym przewodnikiem. Jeśli nie zaktualizowałeś jeszcze do Elementor Pro, zrób to już dziś, aby uzyskać dostęp do nowego widżetu koszyka, WooCommerce Builder i wszystkich innych niesamowitych funkcji Elementor Pro.
Czy nadal masz problemy z widżetem koszyka WooCommerce w Elementor Pro 3.5? Powiedz nam w sekcji komentarzy!




