Czy chcesz użyć selektora kolorów Elementora??

Zrozumienie atrybutów kolorów jest jednym z trudniejszych aspektów Elementora . Dostępny jest ogromny wybór kolorów, a zrozumienie go jest naprawdę trudne. Aby ułatwić korzystanie z kolorów, Elementor ma narzędzia do wybierania kolorów. Dzięki narzędziu do wybierania kolorów możesz szybko użyć tego samego koloru w całej witrynie za pomocą jednego kliknięcia. Upraszcza proces doboru odpowiedniego koloru dla Twojej witryny.
Nie musisz do tego ręcznie wybierać koloru; po prostu użyj opcji próbnika kolorów i wybierz ten sam kolor. Ten samouczek zademonstruje, jak korzystać z narzędzi do wybierania kolorów w Elementorze .
Funkcja selektora kolorów w Elementorze
Na świecie istnieje ponad 10 milionów kolorów i możesz przedstawić kolor na stronie internetowej za pomocą jego kodu RGB oraz kodu szesnastkowego. Strona internetowa nie będzie mogła wybrać żadnego koloru bez kodu RGB i Hex. Elementor akceptuje kolory RGB i Hex.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazDzięki Elementorowi możesz zapisać określony kolor i wykorzystać go w dowolnym miejscu na swojej stronie za pomocą jednego kliknięcia w przyszłości. Ta funkcja oszczędza dużo czasu, ponieważ nie musisz za każdym razem kopiować i wklejać koloru. Kolor może być dodany jako kolor globalny i używany w całej witrynie.
Dodawanie globalnego koloru
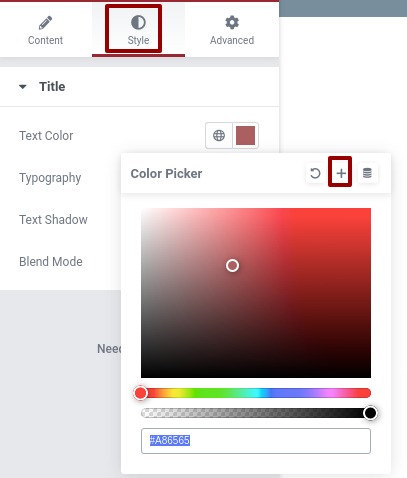
Aby wykorzystać dowolny kolor jako kolor globalny, najpierw otwórz stronę w Edytorze Elementor. Wstaw widżet w miejscu, w którym możesz zmienić kolor. Po dodaniu widżetu przejdź do karty Styl. Teraz wybierz opcję, która pozwala dodać kolor i kolor z selektora kolorów.
Kiedy zdecydujesz się na kolor, kliknij przycisk „+”, aby zmienić go w kolor globalny.

Następnie nadaj nazwę globalnemu kolorowi i kliknij przycisk Utwórz. Wybrany przez Ciebie kolor stanie się kolorem globalnym.
Użycie globalnego koloru
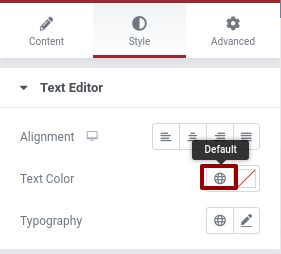
Przejdź do dowolnego widżetu, w którym możesz dodać kolor, aby użyć koloru globalnego. Teraz z menu kolorów wybierz domyślną ikonę.

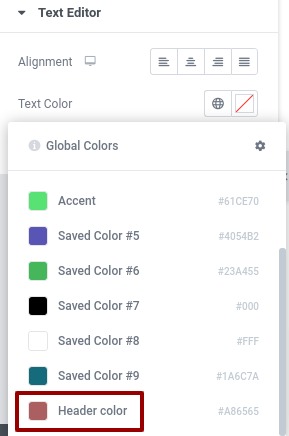
Na globalnej liście kolorów możesz zobaczyć, który ostatnio dodałeś kolor globalny. Proste kliknięcie doda kolor.

Końcowe przemyślenia
Kolor strony to najtrudniejszy aspekt wyboru witryny. Funkcja próbnika kolorów w Elementorze ułatwi pracę z kolorem.
Mamy nadzieję, że ten post był pomocny w pracy z funkcjami kolorów w Twojej witrynie. Dostępne są również inne samouczki elementor , więc sprawdź je i udostępnij w swojej społeczności.




