Najgorszą rzeczą, jaką widzisz w Internecie, jest nudna strona internetowa. Niektóre witryny są wysoce zaprojektowane z luksusowym widokiem, a niektóre są proste, minimalistyczne. Wygląd strony internetowej zależy od jej charakteru. W projektowaniu niezwykle ważne są palety kolorów. Zastosowanie odpowiedniej kolorystyki może wyróżnić Twoją witrynę z tłumu. Na szczęście Divi ma swoje plecy dzięki systemowi kolorów Magic i funkcji Kolory globalne, które zadbają o wszystko. Twoja witryna Divi skorzysta z palet kolorów, których używasz na stronie. Twoi goście będą zachwyceni wynikami.

Wskazówki dotyczące wyboru schematów kolorów
Jednak dodanie planu kolorów do witryny Divi jest proste i decydujące jest wybranie odpowiedniego schematu kolorów dla Twojej firmy i marki. Korzystanie z istniejących kolorów Twojej firmy jest oczywiste. Oprócz nauki o teorii kolorów (co jest fascynujące), oto kilka wskazówek, które pomogą Ci rozpocząć nowy schemat kolorów.
Zdecyduj, czy chcesz mieć ciemną czy jasną stronę internetową.
Bez wątpienia będziesz mieć jasne i ciemne odcienie w swoim schemacie kolorów. Aby informacje tekstowe się wyróżniały, paleta kolorów musi mieć kontrast. To prowadzi nas do pierwszej kwestii, którą należy wziąć pod uwagę przy wyborze schematu kolorów dla swojej witryny: czy chcesz ciemną czy jasną witrynę? Wybranie tylko jednego nie wyklucza łączenia go z innymi, ale ułatwia wybór schematu kolorystycznego.
Wybór koloru
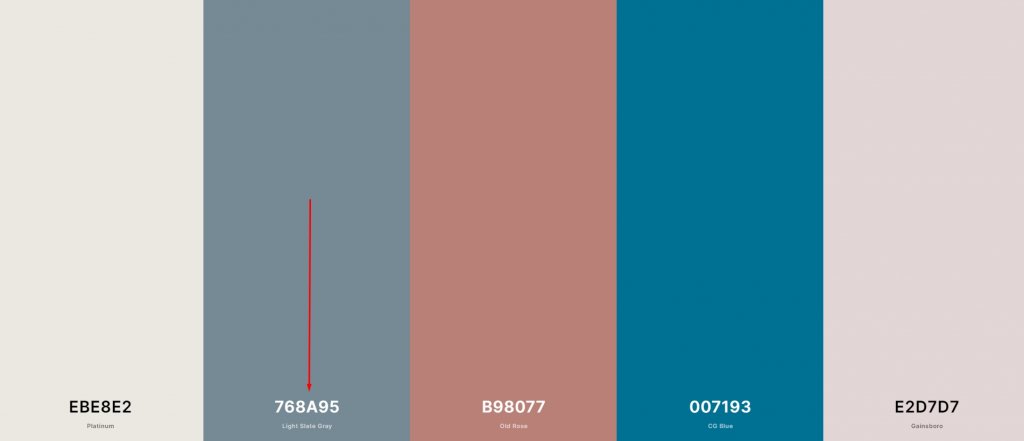
Teoretycznie masz pełną kontrolę nad liczbą kolorów w swoim schemacie kolorów. Palety kolorów nie mogą być nakładane ani wyznaczane w sposób jednolity. Jednak selektor kolorów Divi sugeruje użycie pięciu kolorów, aby uzyskać harmonijny schemat kolorów. Używając jednej techniki, użyjemy tego samego stylu za każdym razem, gdy pokażemy Ci nową paletę kolorów, aby ułatwić Ci dostosowanie się do projektu witryny. Jeśli chcesz zastosować naszą technikę, musisz mieć kilka różnych odmian kolorów w swojej palecie kolorów.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazKolor tła

Kolory tła powinny być jasne i muszą być jasne, aby inne elementy na stronie były wyraźnie widoczne nad tym. Wybieranie kolorów tła blisko siebie może przynieść piękne rezultaty.
Kolor czcionki

Kolor czcionki to kolejna rzecz, na której musisz się skupić. Kolor czcionki zależy od koloru tła. Jeśli używasz jasnego tła, rozsądnie będzie wybrać ciemny kolor czcionek.
Kolor hiperłącza i CTA

Hiperłącza w Twojej witrynie mają znaczący wpływ na ogólny wygląd i styl witryny. Kolor, który wybierzesz dla wezwań do działania w swojej witrynie, powinien wyróżniać się na tle reszty palety.
Kolor do wykończenia akcentów

Wreszcie masz możliwość użycia innego wstępnie wybranego koloru, aby urozmaicić swoją witrynę. W porównaniu z kolorem hiperłącza ten jest mniej istotny; niemniej jednak pomoże Ci w uzyskaniu harmonijnej kolorystyki na Twojej stronie internetowej.
Uwzględnij wystarczający kontrast
Z tych samych powodów, co poprzednio, ważne jest, aby w ramach schematu kolorów stosować kontrastujące odcienie. Jeśli projektujesz stronę internetową, różnica w wykresach kolorystycznych pomoże wyróżnić Twoją pisemną treść. Bo jeśli twój materiał jest trudny do zrozumienia, co z tego?
Wybór koloru i balans
To, jak często kolor powinien pojawiać się w Twojej palecie, można określić różnymi metodami. Musisz mieć przyzwoity balans kolorów, jeśli nie chcesz, aby odwiedzający byli przytłoczeni kolorami na Twojej stronie. Dlatego trzymaj się bardziej neutralnych kolorów z palety kolorów, jednocześnie podkreślając swoją wiadomość innymi odcieniami.
Jak dodać paletę kolorów do witryny Divi
Divi to świetny motyw i kreator stron internetowych. Posiada różne wbudowane funkcje, które pomogą Ci stworzyć przyciągającą wzrok stronę internetową. Divi ma podstawową funkcję wyboru palety kolorów, a teraz zamierzamy ją wypróbować!
Domyślna paleta kolorów Divi

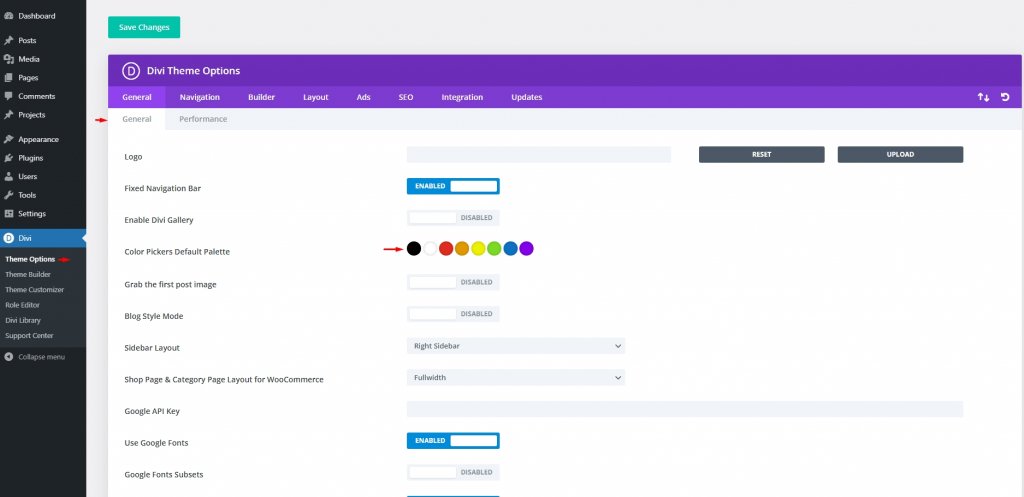
Pierwszą rzeczą, którą musisz zrobić, to przejść do Divi – Opcje motywu na pulpicie WordPress. Możesz znaleźć pozycję Domyślna paleta selektorów kolorów w zakładce Ogólne. Umożliwia to szybki dostęp do dowolnych ośmiu kolorów w konstruktorze Divi podczas korzystania z próbnika kolorów. Mimo, że są to najczęściej spotykane kolory, nie stanowią one kompleksowego zestawu, który można zastosować na każdej stronie internetowej. Zwróć uwagę, że te kolory są tutaj tylko do prezentacji wizualnej. Musisz je zastosować, aby znaleźć się na stronie ręcznie.
Wewnątrz Divi Builder

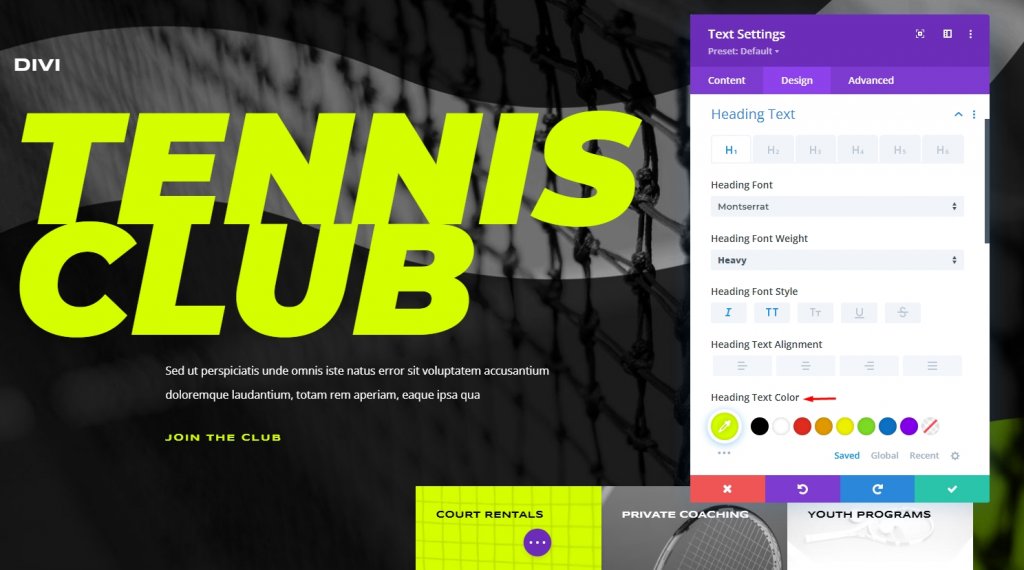
Niezależnie od tego, czy korzystasz z palety Divi, czy nie, będziesz mógł zmieniać kolory różnych elementów na swojej stronie. Aby to osiągnąć, przejdź do Divi Builder i edytuj ustawienia modułu, aby ustawić nowy schemat kolorów. Możesz znaleźć ikonę wielokropka pod próbnikiem kolorów dla dowolnego elementu (trzy kropki). Po kliknięciu zostaniesz wysłany do narzędzia Divi's Magic Color. Otrzymasz szereg uzupełniających się palet kolorów w oparciu o ostatnio używane kolory na stronie, z których wszystkie powinny dobrze wyglądać razem.
Globalne ustawienia kolorów
Skoro już wybraliśmy nasze kolory, czas uczynić je globalnymi. Bez względu na to, jaki moduł lub element znajduje się na stronie, możesz dostosować kolory globalne tak, aby zmieniały się w całym tekście. Nie będziesz musiał tego robić 100 razy, jeśli chcesz na przykład przełączać się między pięcioma różnymi kolorami. Będziesz musiał przejść przez to pięć razy.
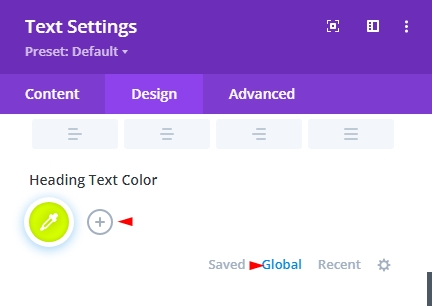
Przejdź do modułu, który ma selektor kolorów i zacznij tam. Poniżej znajduje się link Global. Po kliknięciu cała paleta znika. Klikając symbol „+”, możesz wybrać kolory, które są dostępne dla wszystkich.

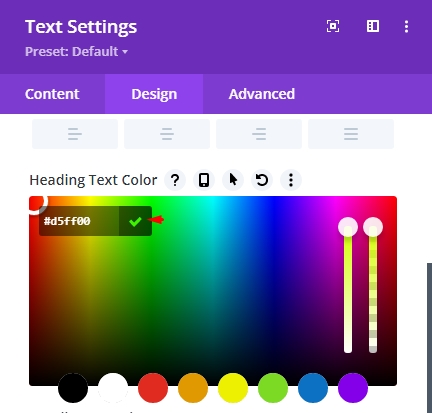
Pojawi się selektor kolorów, a po dokonaniu wyboru kliknij zielony znak, aby go dodać.

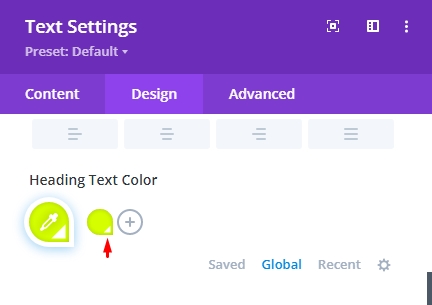
Nie ma znaczenia, w jakim kierunku wskazuje biały okrąg. Wartość szesnastkowa jest używana, aby kolory globalne były bardziej kolorowe. Domyślny kolor został dodany obok znaku plus. Zamiast zwykłego koła, symbol w kształcie kropli na kolorze wskazuje, że kolor został zastosowany w witrynie.

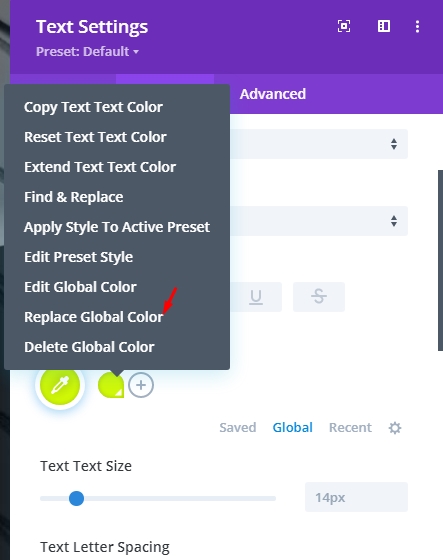
Teraz kliknij wybrany kolor i aby dodać go do listy, wybierz „Zamień kolor globalny”.

Aby zapisać pełną paletę pod linkiem Globalne, powtórz ten proces dla każdego wybranego koloru. Podczas stosowania nowej palety do wszystkich komponentów na stronie należy o tym pamiętać.
Wdrażaj globalne kolory
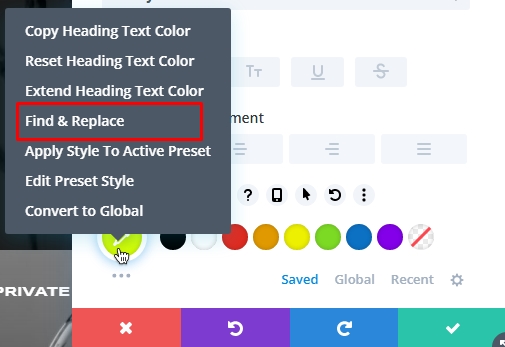
Następnym krokiem jest wprowadzenie globalnych zmian we wszystkich elementach tego samego koloru w Twojej witrynie. Jeśli chcesz zmienić kolor elementu, przejdź do tego elementu i kliknij prawym przyciskiem myszy. Następnym krokiem jest użycie menu kontekstowego, aby wybrać Znajdź i zamień. Ten kolor nie powinien być w tym momencie globalny. To składnik tego, co będzie dalej.

W następnym kroku będziesz mieć możliwość wybrania własnego koloru zamiast domyślnego. Wybierz kolor globalny, który chcesz zastosować do całej strony w obszarze „Zamień na” i kliknij przycisk Zamień. Zastąp wszystkie wykryte wartości w każdym typie opcji, nie tylko [wprowadź rzeczywisty typ elementu] jest elementem, który należy sprawdzić. Dzięki tej metodzie możesz mieć pewność, że zmieni kolor bez względu na to, co się stanie.

Możesz teraz dostosować ten globalny kolor, a wszystkie jego elementy zostaną w rezultacie zaktualizowane. Warto zauważyć, że nie dokonałeś nowego wyboru w kole kolorów. Dzięki temu istniejący kolor będzie miał inny odcień. Ponieważ każda instancja danego koloru została przez Ciebie oznaczona jako globalna, możesz ją zmienić raz i zastosować ją we wszystkich instancjach tego koloru.

Aby użyć nowej palety, powtórz poprzednie kroki dla każdego koloru. Musisz tylko dokonać jednej korekty schematu kolorów dla każdego z nich. Nie jest to prosta wymiana wszystkich elementów tego samego odcienia.
Ostatnie słowa
Divi zawsze myśli o klientach i stara się wymyślić, jak łatwo iw krótszym czasie możemy zbudować dobry moduł projektowy. Wybór globalnej palety kolorów jest teraz łatwiejszy. Korzystając z wbudowanej funkcji wyszukiwania i zamiany Divi , możesz wybrać nowy kolor i automatycznie zastąpić wszystkie jego wystąpienia na stronie, na której się pojawia. Mam nadzieję, że pomoże ci to poświęcić czas i poprawić wydajność. Jeśli podoba Ci się post, udostępnij go!




