Aktualizacja logo witryny może zająć dużo czasu. Jest to szczególnie istotne, jeśli witryna wykorzystuje różne nagłówki dla różnych tematów. Będziesz musiał wejść i ręcznie zmodyfikować każdy z tych nagłówków, jeśli użyjesz obrazu dla każdego z nich. Na szczęście Divi może dynamicznie wyświetlać logo Twojej witryny, oszczędzając Twój czas! W tym artykule zademonstrujemy, jak używać dynamicznego logo w module Divi o pełnej szerokości.

Kontynuujmy!
Korzyści z używania dynamicznego logo
Użytkownicy Divi mogą zmieniać logo swoich stron internetowych w jednym miejscu dzięki opcji dynamicznego logo. Dynamiczne logo jest następnie aktualizowane we wszystkich modułach, które go używają. Ułatwia to procedurę.
Szczególnie korzystna w przypadku nagłówków, staje się znacznie bardziej korzystna w przypadku korzystania z wielu modułów menu, ponieważ przyspiesza proces edycji. Dodatkowo zapobiega popełnieniu błędu przez użytkownika Divi przez niemodyfikowanie nagłówka.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazDlaczego użytkownicy Divi mogą wymagać wielu modułów menu? Użytkownicy Divi mogą zaprojektować kilka nagłówków za pomocą Divi Theme Builder do wykorzystania na różnych stronach swoich witryn. Daje to nagłówkom witryny Divi szeroki zakres opcji projektowania.
Często pojawiają się nagłówki strony głównej, bloga, strony usług, strony docelowej CTA i wielu innych stron. Ponadto nie jest niczym niezwykłym, że te nagłówki mają wspólne logo. Aby to zrobić, użytkownik Divi musiałby otworzyć każdy szablon nagłówka i zmodyfikować logo modułu menu. Użytkownik Divi musi otworzyć każdy szablon, nawet aby skorzystać z funkcji kopiowania i wklejania.
Przykład konstruktora motywów
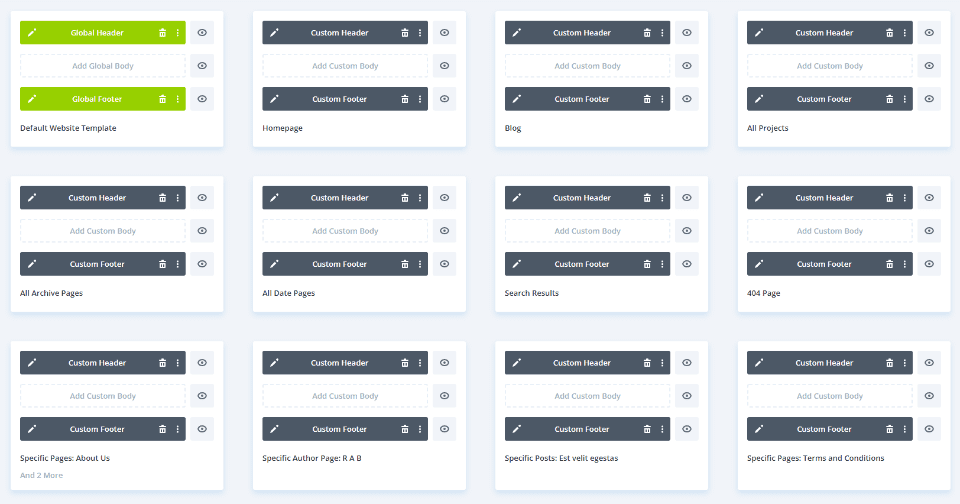
W poniższym przykładzie stworzyłem 10 unikalnych nagłówków i przydzieliłem je do różnych stron internetowych. To samo logo jest używane we wszystkich nagłówkach, z których każdy jest indywidualnie zaprojektowany z unikalnymi kolorami, wezwaniami do działania i układami. Gdybym nie używał dynamicznego logo i chciał zmienić logo dla mojej witryny, musiałbym ręcznie edytować każdy moduł Divi Fullwidth Menu.

Jeśli włączyłbym opcję dynamicznego logo w każdym module, logo automatycznie zmieni się w każdym module. Zobaczmy jak dynamicznie dobierać logo.
Użyj dynamicznego logo w module menu o pełnej szerokości
Zacznij od otwarcia modułu menu o pełnej szerokości, którego chcesz użyć dla swojego dynamicznego logo. W Divi Theme Builder modyfikuję szablon nagłówka. Zakładam, że masz już moduł menu o pełnej szerokości skonfigurowany z logo wybranym na potrzeby tego przykładu.
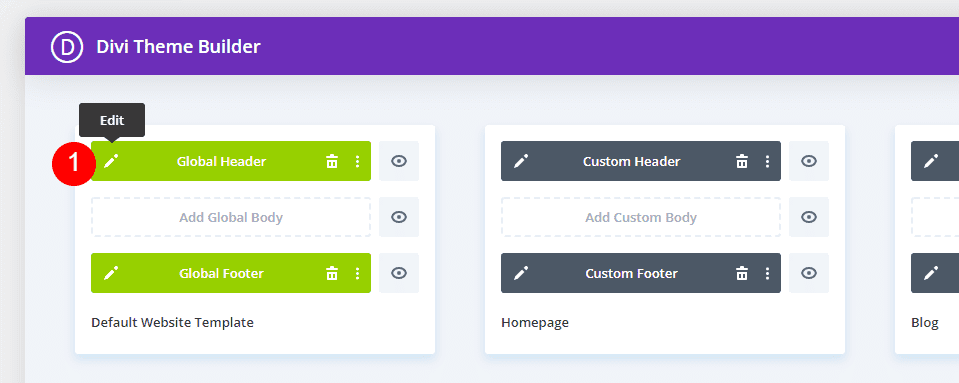
Przejdź do Divi > Theme Builder na pulpicie WordPress, aby użyć dynamicznego logo.

W przypadku nagłówka, który chcesz zmienić, wybierz ikonę edycji. Poczekaj na uruchomienie edytora.

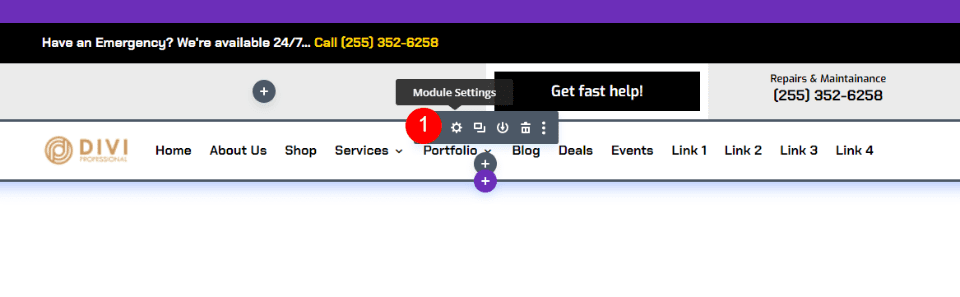
Wybierz ikonę koła zębatego modułu menu o pełnej szerokości, aby wyświetlić ustawienia.

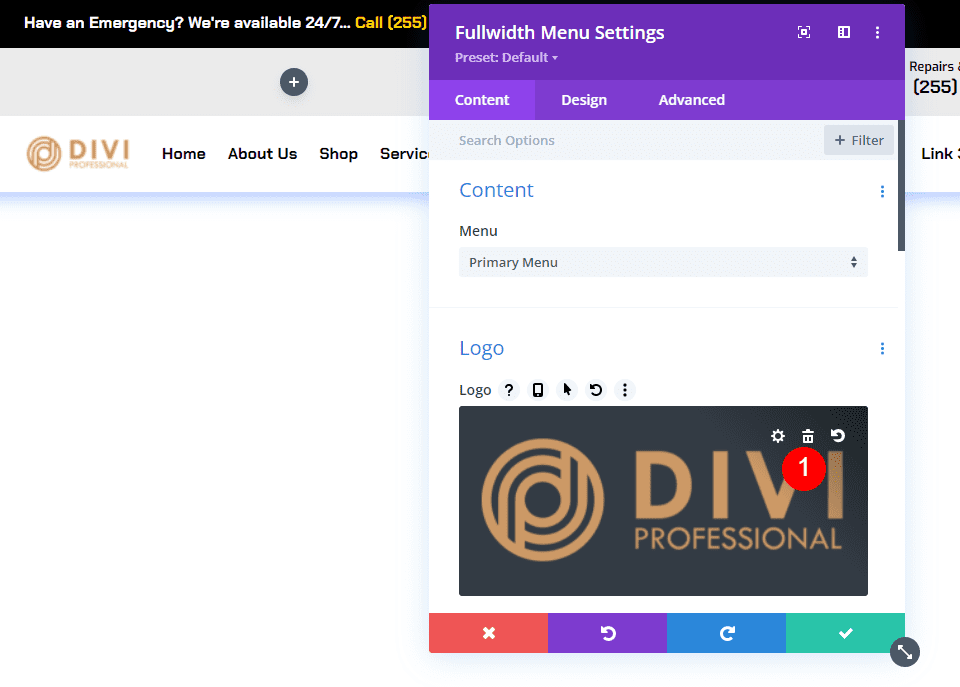
Przewiń w dół do obszaru Logo pod zakładką Treść. Kliknij ikonę kosza, najeżdżając kursorem na obraz logo. Jeśli chcesz, możesz również wybrać okrągłą ikonę resetowania.

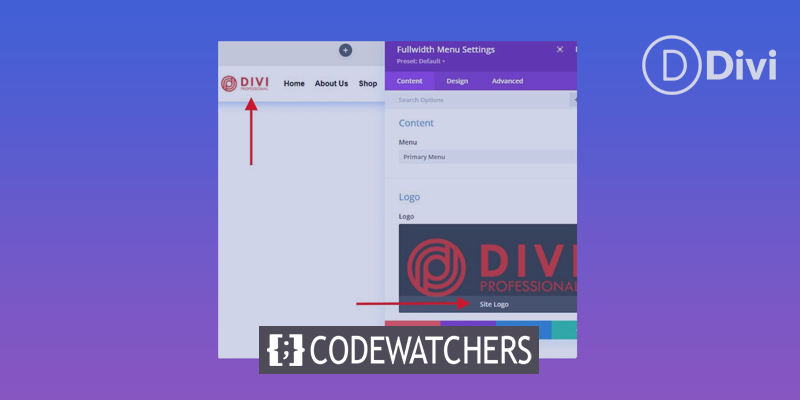
Następnie przesuń kursor nad obszar obrazu, aby zobaczyć ikonę zawartości dynamicznej. Aby uzyskać dostęp do opcji zawartości dynamicznej, kliknij symbol.

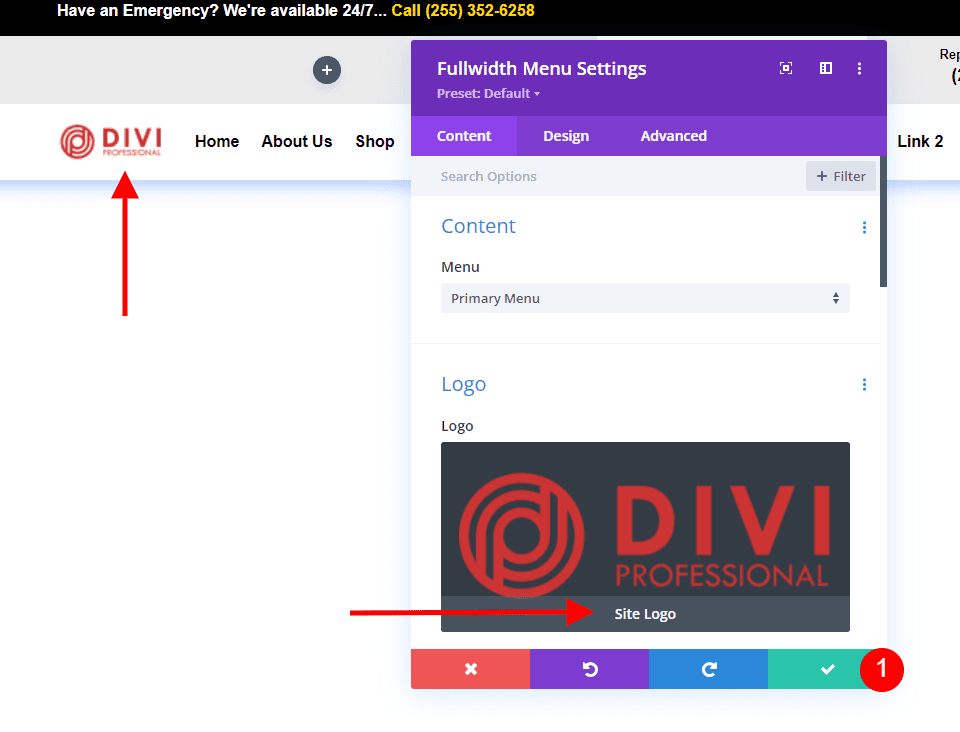
Liczne alternatywy są pokazywane użytkownikowi w oknie modalnym. Wybierz logo witryny w obszarze u góry.

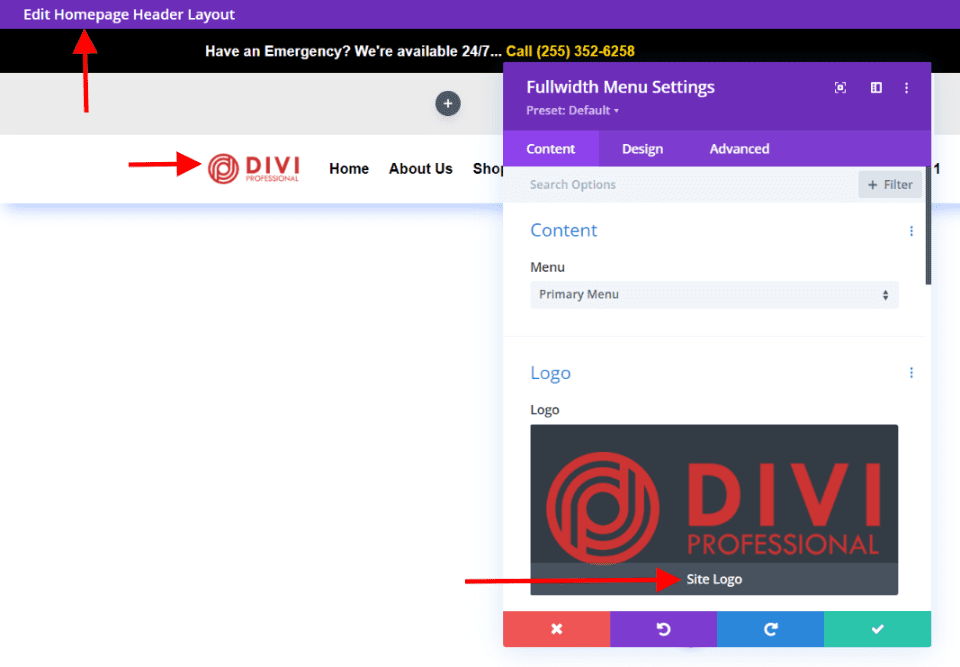
Nowe logo pojawi się w menu nagłówka, które ustawisz w opcjach motywu Divi (więcej o tym za minutę). Frazę „Logo witryny” można znaleźć pod logo w opcjach wyboru logo. Pokazuje to, że dynamiczne logo jest aktualnie wyświetlane przez moduł. Zamknij moduł klikając zielony przycisk.

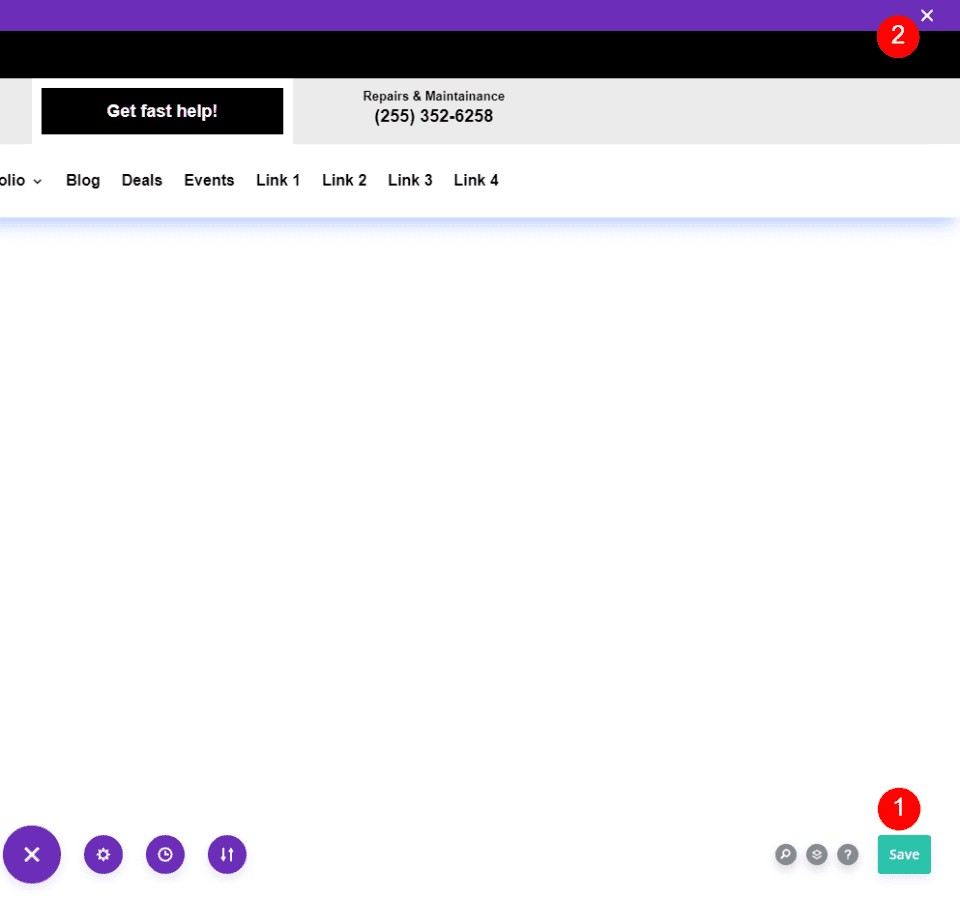
Układ należy następnie zapisać, klikając zielony przycisk Zapisz w prawym dolnym rogu, a następnie klikając X, aby zamknąć edytor w prawym górnym rogu.

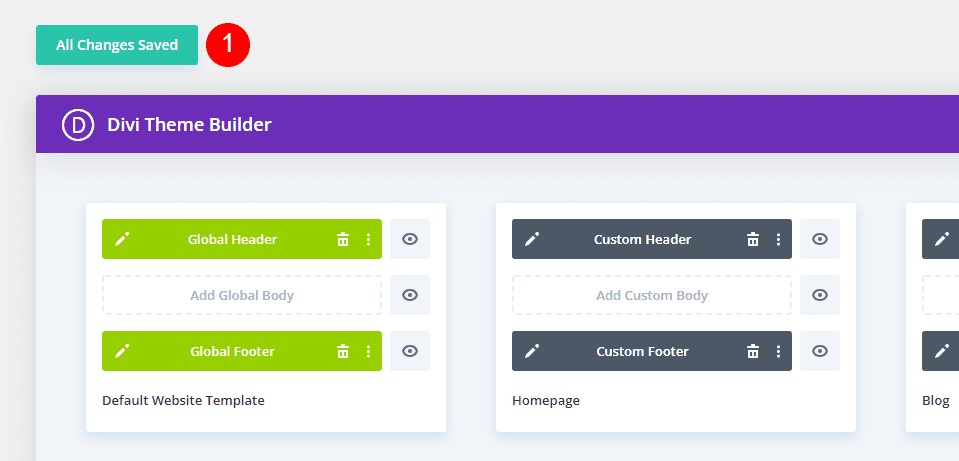
Na koniec na ekranie Kreatora motywów kliknij Zapisz zmiany w lewym górnym rogu.

W przypadku każdego modułu menu o pełnej szerokości skonfigurowanego do korzystania z dynamicznego logo nowe logo jest automatycznie aktualizowane w interfejsie użytkownika. Ze względu na dynamicznie wciągane logo na tej stronie nie musimy go modyfikować.
W przypadku każdego modułu menu o pełnej szerokości, na którym chcesz użyć dynamicznego logo, postępuj zgodnie z tymi instrukcjami. Najlepiej wykonać to ćwiczenie podczas kopiowania lub tworzenia nagłówków.
Przyjrzyjmy się teraz, jak zaktualizować logo Divi w module menu o pełnej szerokości.
Zmień logo w Divi
Przyjrzyjmy się teraz, jak poinstruować Divi, którego logo użyć. Postępuj zgodnie z poniższymi procedurami za każdym razem, gdy chcesz zaktualizować logo. Użytkownicy Divi nigdy nie muszą używać modułu menu o pełnej szerokości, aby zmienić logo, ponieważ logo zmienia się dynamicznie.
Logo Divi przed
Przyjrzyjmy się logo na stronie głównej witryny zarówno przed, jak i po modyfikacji, aby lepiej zrozumieć, co się dzieje. Oto zrzut ekranu z obecnym logo mojej witryny testowej, aby rozpocząć. W opcjach motywu Divi jest to skonfigurowane.

Zmień logo Divi
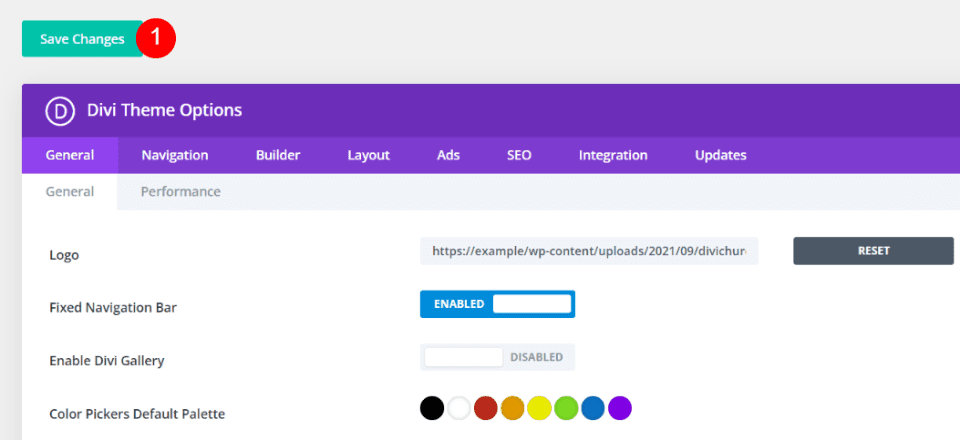
Na pulpicie WordPress wybierz Divi > Opcje motywu, aby zmodyfikować logo Divi. W zakładce Ogólne, pierwszej zakładce, znajduje się pole Logo. Zawiera pole na adres URL logo, przycisk przywracania domyślnego logo oraz przycisk dodawania nowego logo do Biblioteki multimediów. Logo, które można zobaczyć w poprzednim Przed obrazem jest tym, które aktualnie ustawiłem. Obraz, który chcesz wykorzystać, możesz przesłać lub wybrać. Wybranie przycisku Prześlij.

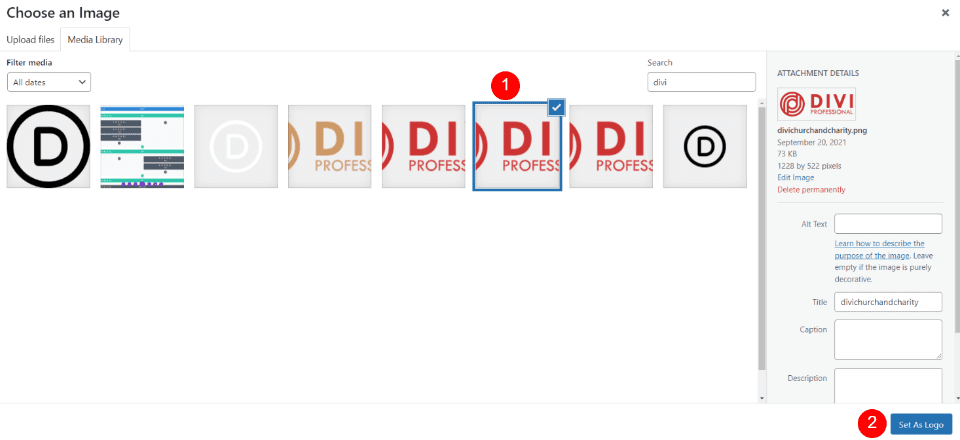
W ten sposób możesz uzyskać dostęp do folderu multimediów i wybrać obraz z Biblioteki multimediów lub przesłać zupełnie nowy. Na ekranie biblioteki multimediów wybierz swoje logo, a następnie kliknij opcję Ustaw jako logo w prawym dolnym rogu.

Nad opcjami motywu Divi w lewym górnym rogu ekranu kliknij Zapisz zmiany. Dynamiczne ustawienie logo teraz automatycznie zmodyfikowało logo w każdym szablonie, który używa modułu menu o pełnej szerokości do wyświetlania nowego logo.

Logo Divi po
Mimo że nie uzyskałem dostępu do Kreatora motywów i nie wprowadziłem tam zmian, nowe logo jest teraz widoczne na froncie mojej witryny. Każdy moduł menu o pełnej szerokości, który używa dynamicznego logo, został automatycznie zaktualizowany, aby odzwierciedlić tę zmianę.

Inną ilustracją jest to, że nowe logo będzie widoczne, gdy otworzymy dowolny szablon w Theme Builder. Ta ilustracja ilustruje układ nagłówka strony głównej z nowym logo bez mojego dodatkowego wkładu.

Zawijanie
To kończy naszą analizę użycia dynamicznego logo w module menu o pełnej szerokości w Divi . Konfiguracja dynamicznego logo w module jest prosta. Zmieniając logo na stronie internetowej Divi , użycie dynamicznego logo może zaoszczędzić mnóstwo pracy. Dynamiczne logo ułatwia pracę, nawet jeśli używasz tylko jednego modułu menu o pełnej szerokości. Dynamiczne logo ma jeszcze większy wpływ na oszczędność czasu i redukcję błędów przy stosowaniu różnych modułów.




