Mimo że tradycyjne CV nigdy nie wychodzi z mody, warto odkrywać nowe możliwości skutecznego prezentowania swoich umiejętności. Jedną z takich opcji jest utworzenie witryny internetowej z CV, która może być szczególnie korzystna, jeśli szukasz pracy w branży technologicznej. W tym samouczku krok po kroku poprowadzimy Cię, jak używać Divi i DARMOWEGO pakietu kreatywnych układów CV do stworzenia imponującego projektu strony internetowej z CV! Dodatkowo pokażemy, jak najlepiej wykorzystać wbudowany moduł licznika Divi Circle, aby zaprezentować swoje osiągnięcia w urzekający sposób.

Niezależnie od tego, czy jesteś doświadczonym profesjonalistą, czy dopiero zaczynasz karierę, posiadanie internetowej witryny z CV może zapewnić Ci przewagę konkurencyjną, umożliwiając potencjalnym pracodawcom łatwy dostęp i docenienie Twoich umiejętności i osiągnięć. Nie przegap okazji, aby wyróżnić się na rynku pracy w branży technologicznej!”
Zainstaluj pakiet układu
W tym samouczku przyjrzymy się, jak ulepszyć układ domu pakietu za pomocą modułu licznika okręgów w Divi . Ten fantastyczny moduł natywny pozwala pięknie zaprezentować swój zestaw umiejętności dzięki czystym liniom, animacjom i innym imponującym funkcjom. Włączając go do swojego układu, możesz zaprezentować swoje umiejętności w atrakcyjny wizualnie sposób, nadając Twojemu CV wyjątkową przewagę. Zacznijmy więc i zobaczmy, jak wygląda układ domu po wyjęciu z pudełka!

Sekcja Umiejętności
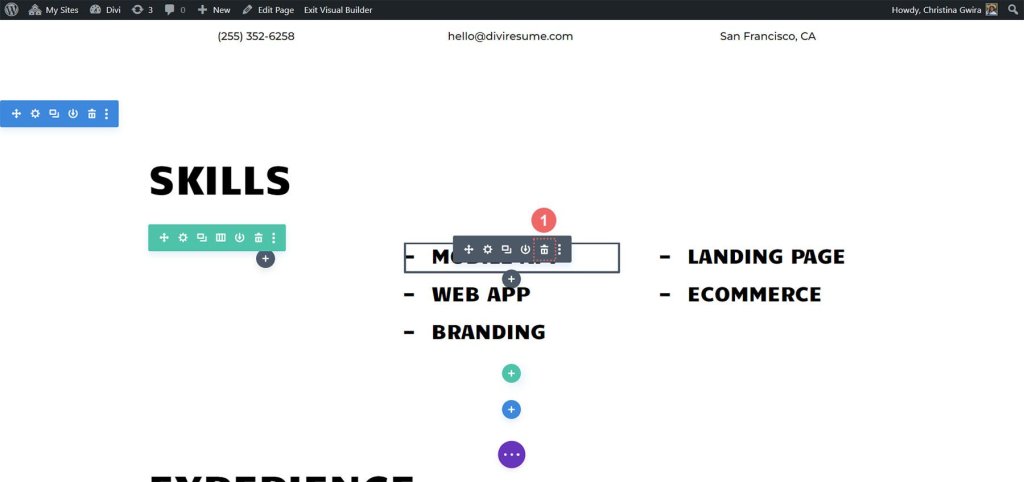
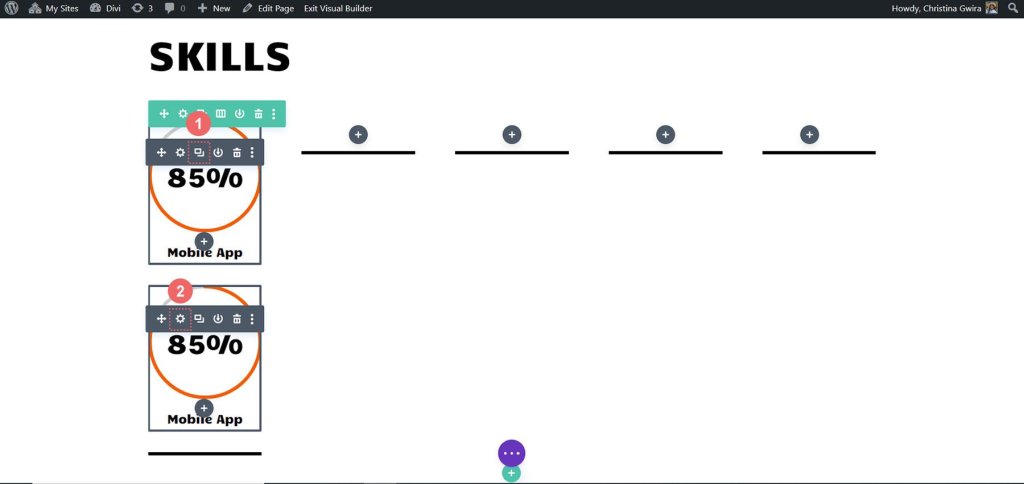
Usuń moduły tekstowe. Aby to zrobić, po prostu najedź myszką na każdy moduł, a w wyskakującym menu Ustawienia modułu zobaczysz ikonę kosza. Kliknij tę ikonę, aby usunąć moduły tekstowe.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
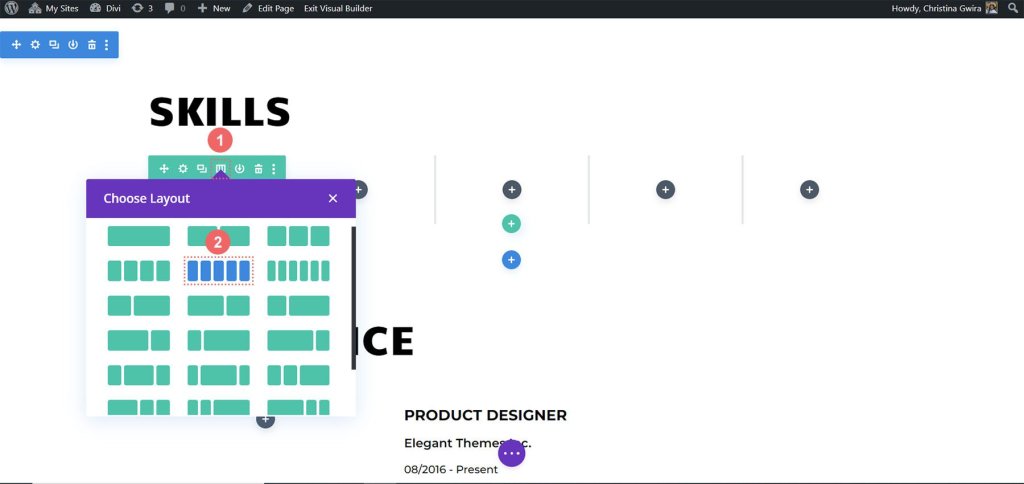
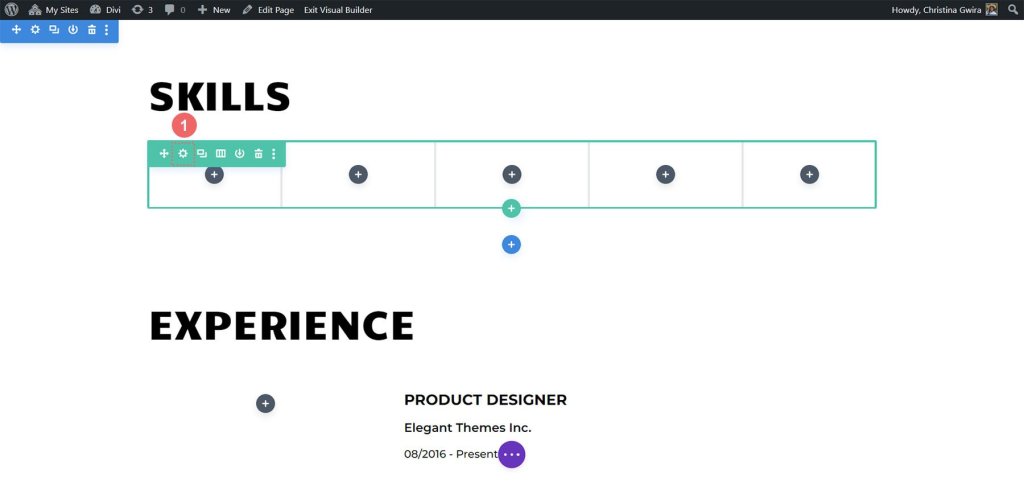
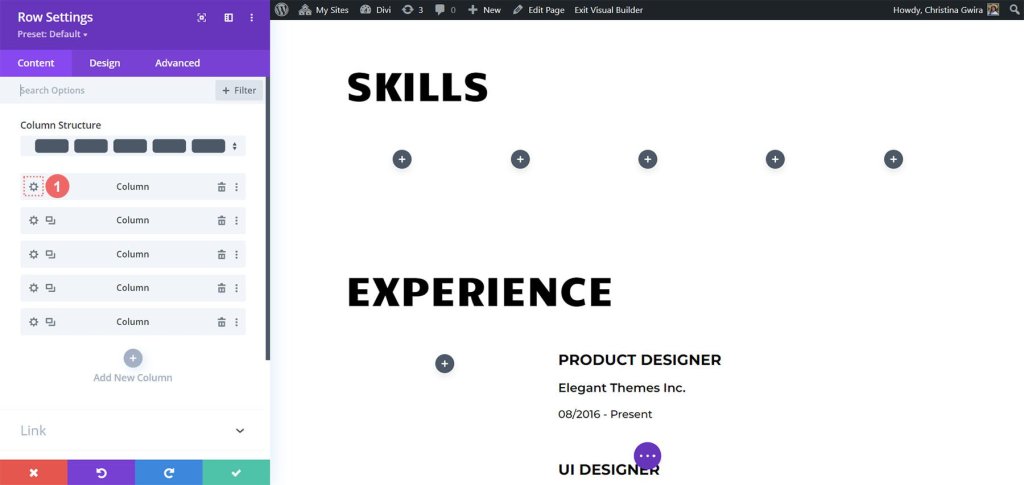
Dostosuj strukturę wierszy. Poszukaj ikony siatki w menu wiersza po najechaniu myszką. Kliknij na to. Następnie wybierz liczbę kolumn, których chcesz użyć do zaprezentowania swoich umiejętności. W naszym przykładzie wybierzemy 5 kolumn, więc kliknij ikonę 5 kolumn.

Chcemy dodać obramowania do każdej kolumny w rzędzie, podobne do obramowań używanych w pakiecie Creative CV Layout Pack. Aby to osiągnąć, po prostu kliknij ikonę koła zębatego, a otworzy się okno modalne o nazwie Ustawienia wiersza.

Teraz przejdź do ustawień wiersza i znajdź ikonę koła zębatego w pierwszej kolumnie.

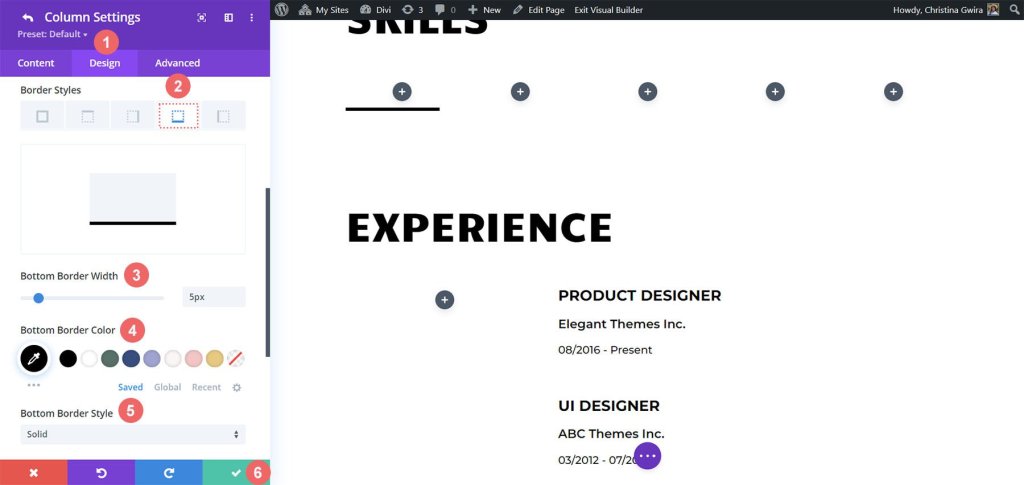
Kliknięcie ikony koła zębatego spowoduje otwarcie ustawień kolumny. Gdy już tam będziesz, przejdź do karty Projektowanie. Stamtąd przejdź do zakładki Granica.
Teraz chcemy dodać grubą, czarną ramkę na dole każdej z 5 kolumn w tym wierszu. Aby to zrobić, użyj następujących ustawień:
Waga obramowania: 5 pikseli
Kolor obramowania: #000000
Styl obramowania: Solidny

Po wprowadzeniu ustawień wystarczy kliknąć zielony znacznik wyboru, aby zapisać preferencje kolumny. Powtórz te kroki dla pozostałych kolumn w wierszu. Po zakończeniu konfigurowania wszystkich kolumn nie zapomnij zapisać całego wiersza.
Dodaj moduł licznika okręgów
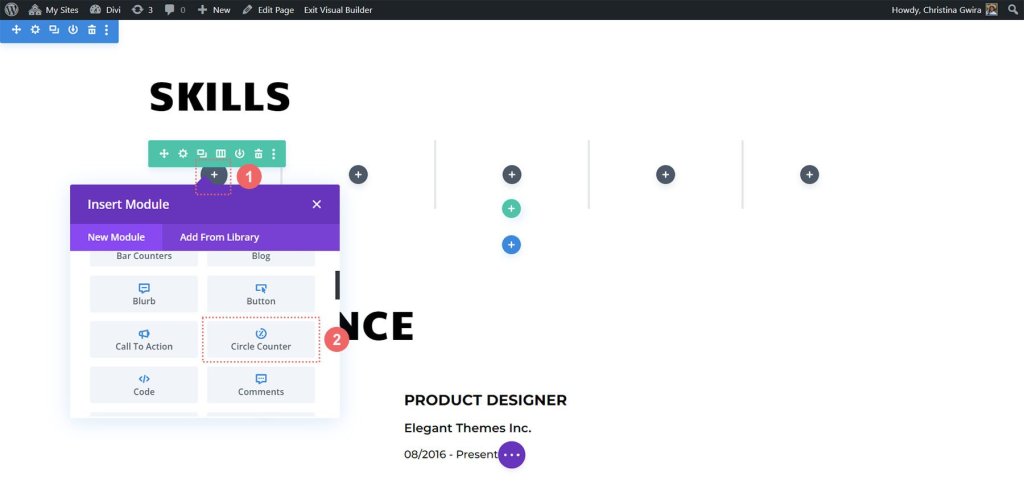
Skoro już położyliśmy podwaliny, czas wprowadzić atrakcję gwiazdową – moduł licznika okręgów. Aby rozpocząć, wystarczy kliknąć szarą ikonę plusa znajdującą się w pierwszej kolumnie. Następnie wybierz ikonę Circle Counter, aby dodać ten fantastyczny moduł do wiersza.

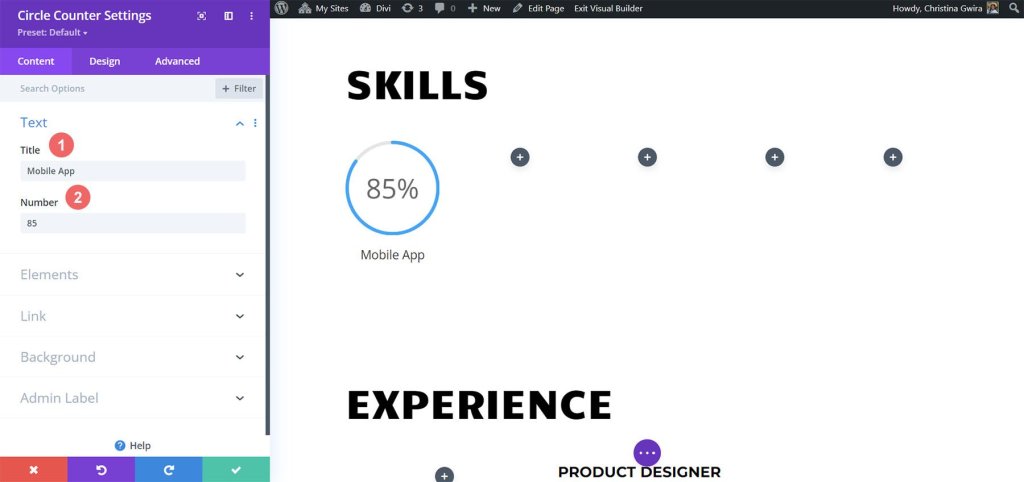
Zamierzamy czerpać inspirację z marki pakietu Creative CV Layout Pack, aby nadać stylowy wygląd naszemu najnowszemu dodatkowi. Zacznijmy od dodania umiejętności, którą chcemy zaprezentować, w polu Tytuł na karcie Treść. Następnie uwzględnij procent reprezentujący Twoją biegłość w tej umiejętności. Pamiętaj, że bycie autentycznym jest kluczowe w budowaniu marki osobistej i prezentowaniu się w Internecie.

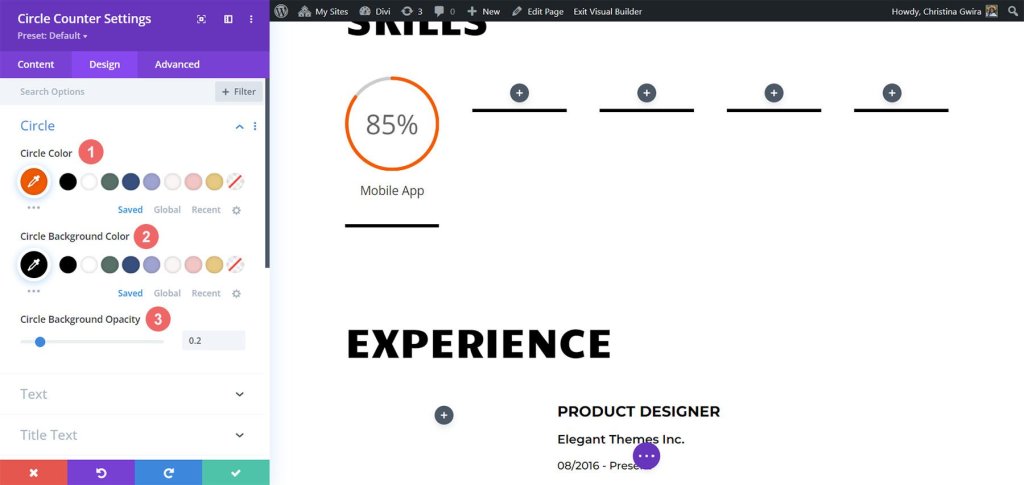
Weźmy teraz jako punkt odniesienia projekt marki w szablonie Creative CV i przejdźmy do zakładki Projekt. Tutaj dodamy trochę koloru do naszego modułu licznika okręgów. Na karcie Projekt kliknij opcję Okrąg. Aby nadać styl okrągłej części naszego modułu, użyj następujących ustawień:
Ustawienia projektu okręgu:
- Kolor koła: #fe5a25
- Kolor tła koła: #000000
- Nieprzezroczystość tła koła: 0,2

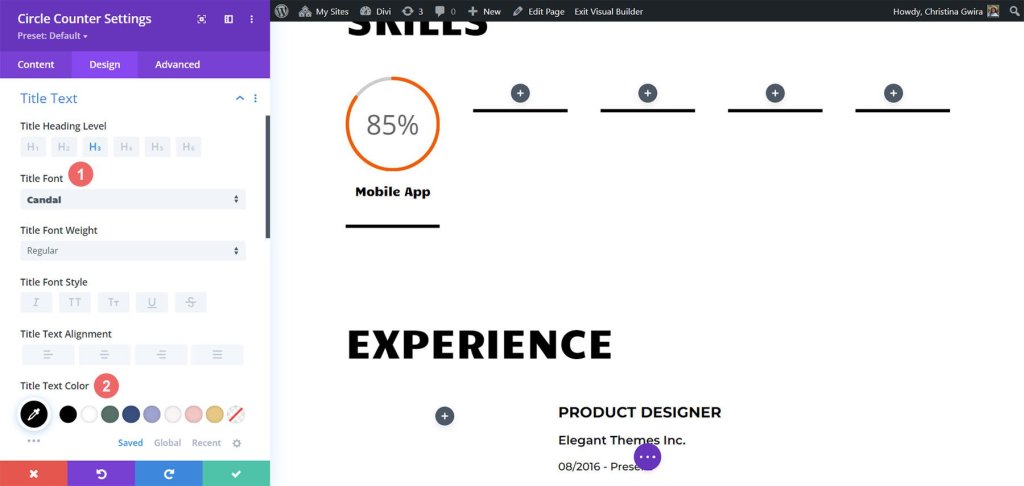
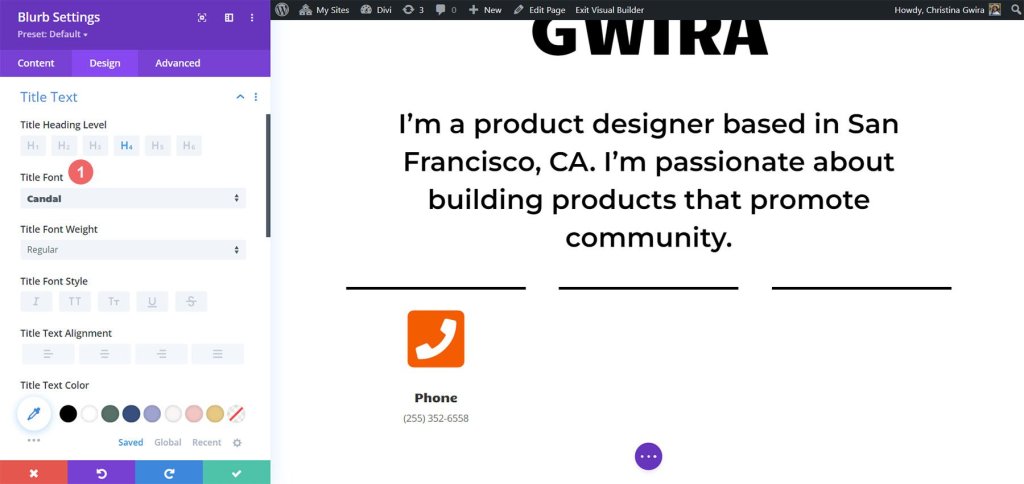
Następnie nadamy styl tytułowi naszego modułu. Aby to zrobić, kliknij zakładkę „Tekst tytułu”. Chcemy, aby tytuł miał tę samą czcionkę, co reszta układu, czyli „Candal”. Oto ustawienia tekstu tytułu:
- Czcionka: Candal
- Kolor tekstu: #000000 (czarny)

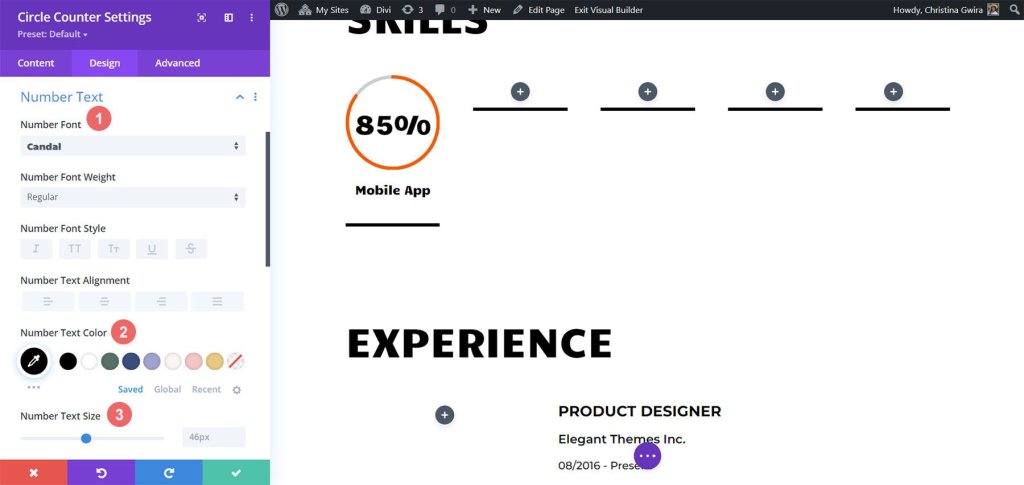
Przechodząc do stylu tekstu liczbowego, ma on ten sam wzór co tekst tytułu, ale powiększymy rozmiar czcionki, aby zwrócić uwagę na nasze zestawy umiejętności wyświetlane w module licznika okręgów. Aby uzyskać dostęp do ustawień tekstu liczbowego, kliknij kartę „Tekst liczbowy”. Oto ustawienia:
- Czcionka: Candal
- Kolor tekstu: #000000 (czarny)
- Rozmiar tekstu: 46 pikseli

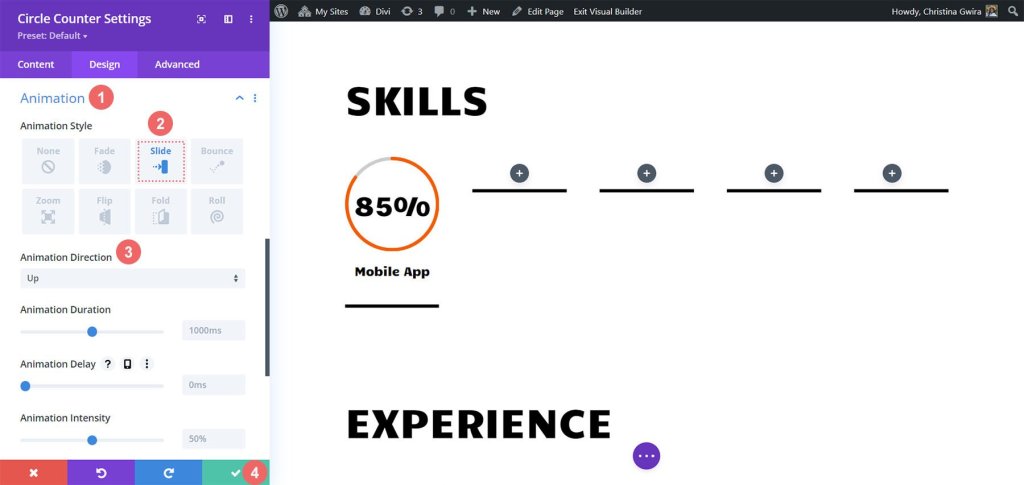
Dodajmy wykończenia do naszego modułu licznika okręgów, włączając animację wejścia. Kiedy już mamy gotowy projekt wizualny, czas na przygotowanie projektu ruchu. Dzięki Divi dodanie subtelnych animacji do różnych modułów używanych w projekcie jest proste. W przypadku naszych modułów licznika okręgów zastosujemy płynną animację slajdów.
Ustawienia animacji :
- Styl animacji: slajd
- Kierunek animacji: w górę

Dostępne są różne ustawienia animacji umożliwiające dalsze dostosowanie wyglądu i sposobu działania tego modułu. Chcemy jednak, aby nasz projekt ruchu był prosty i ponadczasowy, dlatego dla większości z nich pozostaniemy przy ustawieniach domyślnych. Kiedy już będziesz zadowolony z konfiguracji animacji, kliknij zieloną ikonę na dole menu Ustawienia licznika okręgów, aby zapisać zmiany.
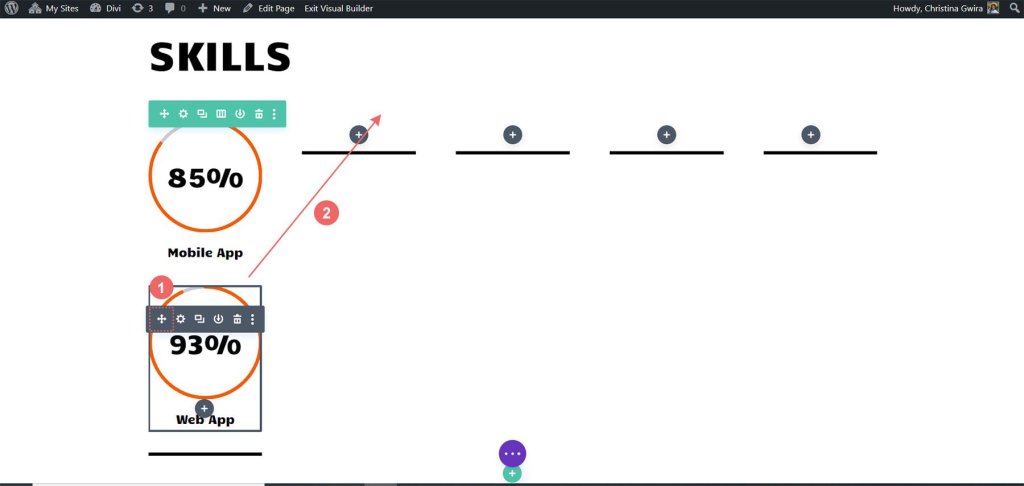
Teraz, gdy pomyślnie ukończyliśmy pierwszy moduł licznika okręgów, możemy z łatwością odtworzyć nasze postępy, oszczędzając cenny czas i zapewniając spójny wygląd całej naszej pracy. Aby zduplikować moduł, po prostu najedź na niego kursorem i kliknij ikonę Duplikuj. Po utworzeniu duplikatu kliknij ikonę koła zębatego, aby uzyskać dostęp do ustawień.

Pamiętaj, aby zaktualizować zakładkę Treść o dodatkowe umiejętności i talenty, pozostawiając zakładkę Projekt nietkniętą. Nie zapomnij zapisać zmian po dokonaniu aktualizacji w tym module. Aby uporządkować moduły, ponownie najedź kursorem na moduł, kliknij i przytrzymaj, a następnie przeciągnij go, aby przenieść go do żądanej drugiej kolumny.

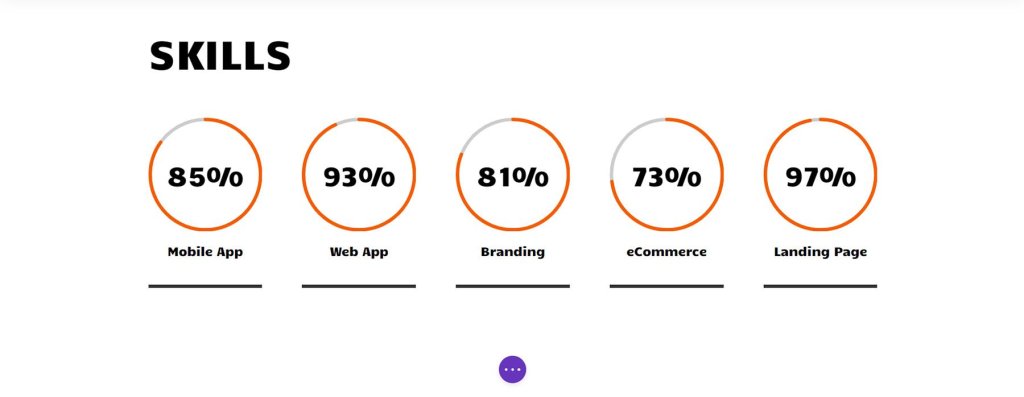
Powtarzaj ten proces, aż wszystkie Twoje umiejętności zostaną skutecznie zaprezentowane w kolumnach Twojego wiersza, tworząc imponujący pokaz naszych możliwości za pomocą modułów Circle.

Ponieważ moduły Circle pięknie prezentują nasze umiejętności, nadszedł czas, aby dodać trochę emocji do innych modułów na tej stronie. Wykażmy się kreatywnością i sprawmy, aby ta strona naprawdę się wyróżniała!
Animacja zdjęcia profilowego
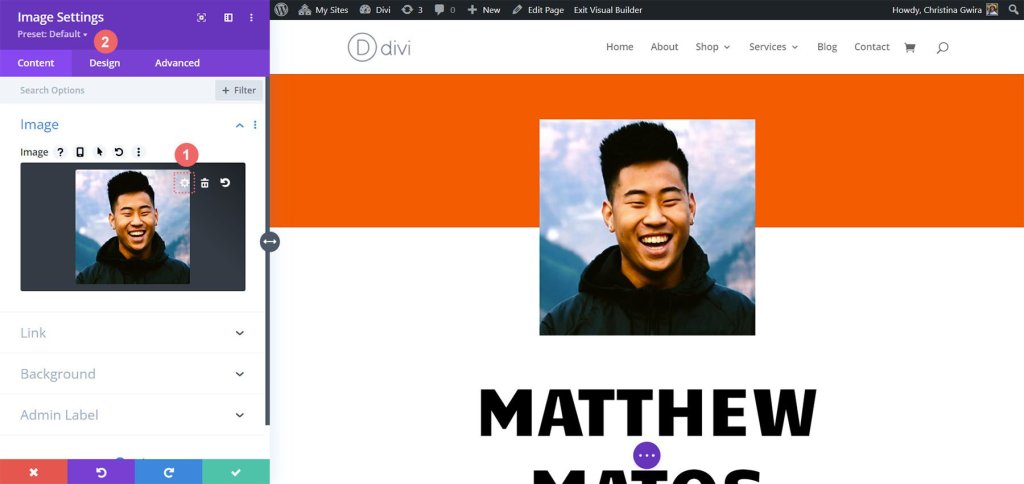
Na górze naszej strony znajduje się moduł obrazu, który odgrywa kluczową rolę w tworzeniu dobrego pierwszego wrażenia. Aby się wyróżnić, ważne jest, aby przesłać profesjonalne, jasne i ostre zdjęcie swojej głowy. Aby to zrobić, wystarczy najechać kursorem na moduł i kliknąć ikonę koła zębatego. Spowoduje to otwarcie opcji, a następnie przejście do karty Projektowanie, w której możemy dodać ekscytującą animację do zdjęcia.

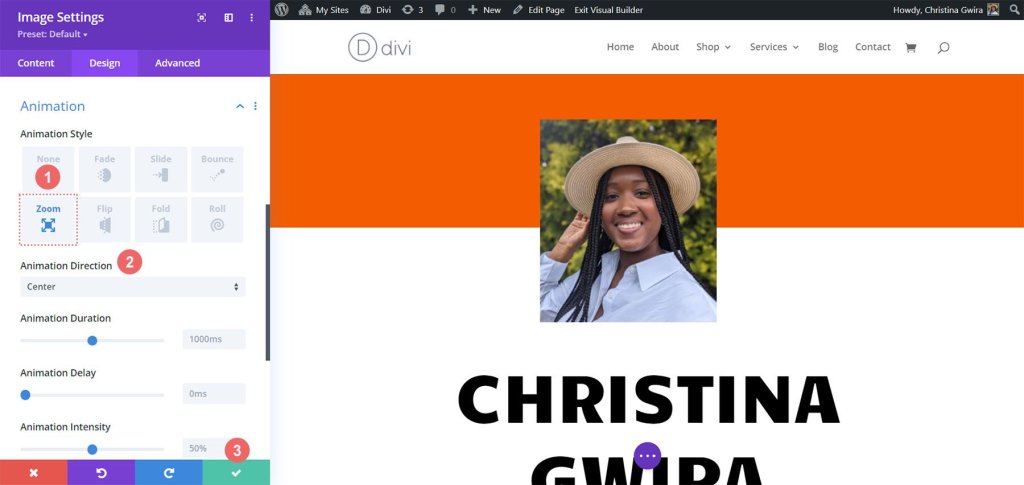
Po przejściu na kartę Projekt znajdziesz ustawienia animacji. Podobnie jak w przypadku modułów licznika okręgów, najlepiej jest zachować stosunkowo proste animacje. W przypadku tego konkretnego obrazu użyjemy animacji Zoom z ustawieniami domyślnymi, aby natychmiast przyciągnąć uwagę odwiedzających, gdy trafią na naszą witrynę. Poniższe ustawienia wykorzystamy do zastosowania animacji powiększenia do naszego obrazu:
- Styl animacji: Zoom
- Kierunek animacji: Centrum

Kontynuując projektowanie witryny internetowej zawierającej CV online, należy pamiętać, że personalizacja jest kluczowa. Możesz swobodnie modyfikować moduły statyczne, takie jak tekst, aby dostosować szablon do swoich konkretnych potrzeb i preferencji.
Moduły Blurb i ustawienia elementów
Przejdźmy do kolejnego zadania, które polega na zastąpieniu tekstu kontaktowego modułami Blurb. Mamy dwa powody, aby to zrobić. Po pierwsze, chcemy poprawić atrakcyjność wizualną, umieszczając ikonę w module i dodając do niej trochę koloru. Po drugie, mamy okazję wprowadzić subtelną animację, ale tym razem będzie ona ograniczona do jednego modułu Blurb, co zapobiegnie zaśmiecaniu ekranu wieloma linijkami tekstu.
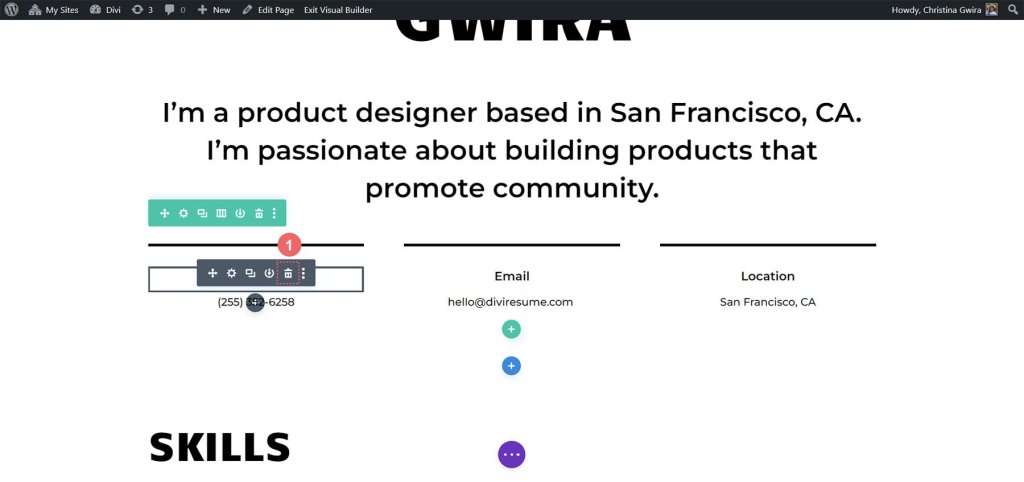
Na początek wystarczy najechać kursorem na każdy moduł tekstowy, zlokalizować ikonę kosza i kliknąć na nią, aby usunąć moduły z sekcji.

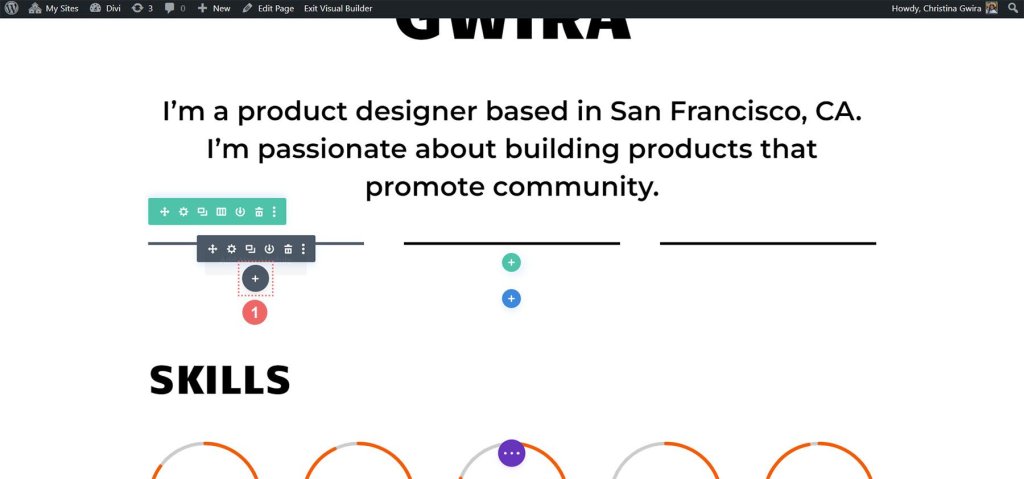
Po wykonaniu tej czynności klikamy szarą ikonę plusa, co umożliwi nam dodanie modułu Blurb do pierwszej kolumny. Kiedy już dostosujemy go do naszych upodobań, podobnie jak to zrobiliśmy z modułami licznika okręgu, możemy powielić moduł do dalszego wykorzystania.

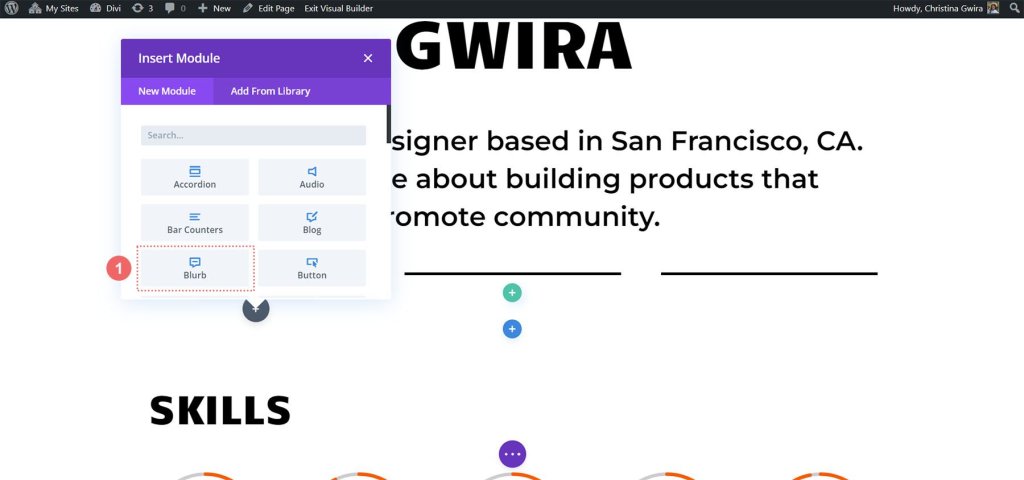
Klikamy ikonę modułu Blurb, aby zakończyć ten etap procesu.

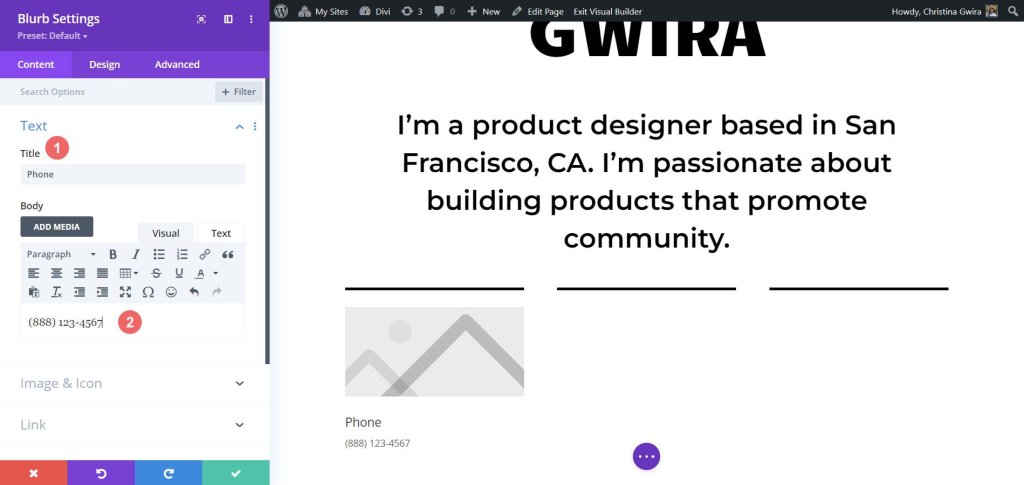
Następnie zaczniemy od przejścia do zakładki Tekst, gdzie możemy dodać naszą treść. W tym module będziemy wyświetlać szczegóły naszego numeru telefonu, adres e-mail i lokalizację. Skupmy się więc na razie na wprowadzaniu informacji o numerze telefonu.

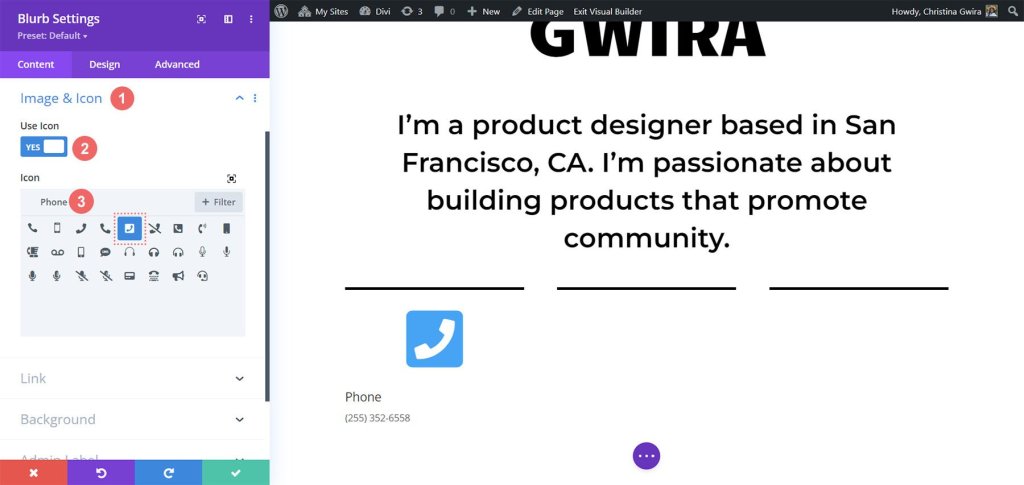
Następnie przechodzimy do zakładki Obraz i ikona. Tutaj chcemy użyć ikony, więc włączamy opcję „Użyj ikony”. Następnie wyszukamy odpowiednią ikonę telefonu i wybierzemy tę, która najlepiej pasuje do naszego projektu.

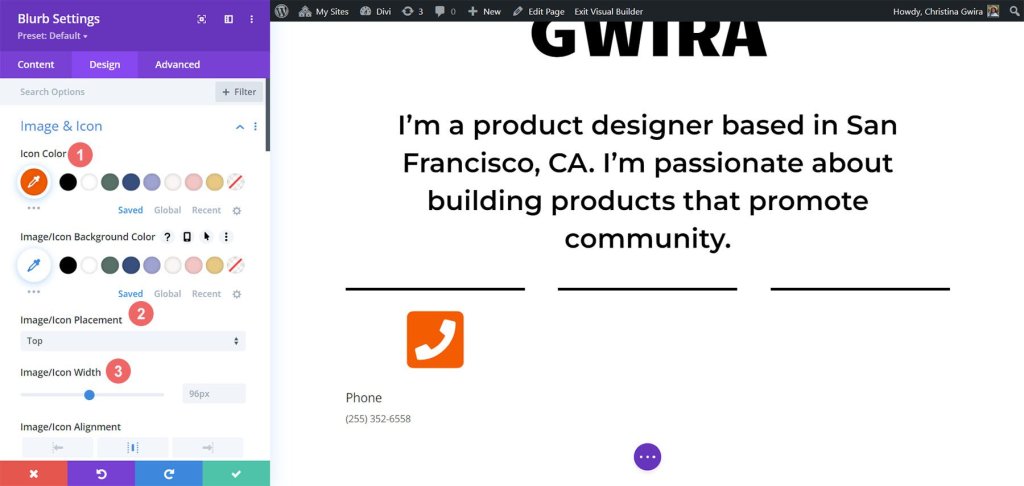
Przejdźmy teraz do karty Projekt, aby nadać styl naszej notce. Musimy dostosować ustawienia ikony, aby wyglądała dobrze. Ustawimy kolor ikony na -
- Kolor ikony: #fe5a26
- Umieszczenie obrazu/ikony: u góry
- Szerokość obrazu/ikony: 96 pikseli

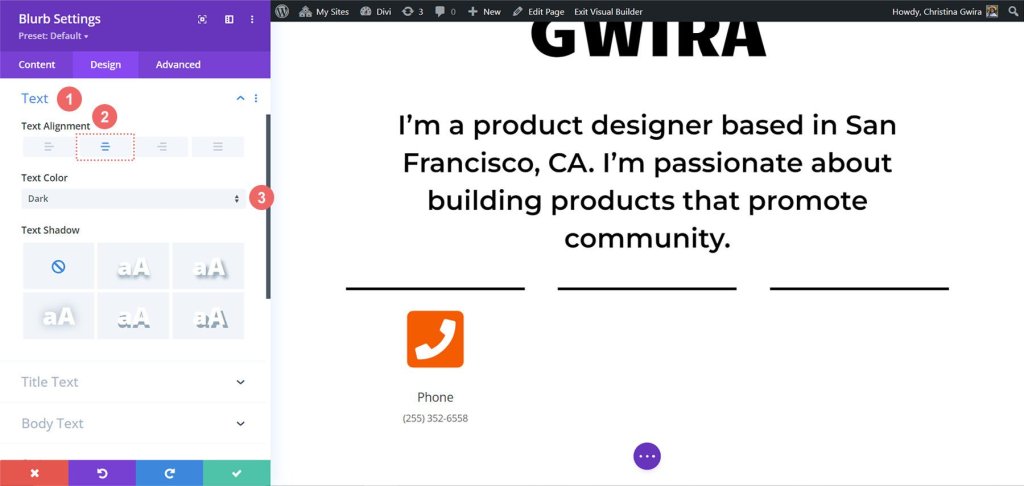
Po pracy nad ikoną wracamy do zakładki Tekst. Naszym celem jest wyśrodkowanie tekstu i zapewnienie jego ciemnego koloru w całym module. Po prostu klikamy środkową ikonę w celu wyrównania i wybieramy „Ciemny” z menu rozwijanego Kolor tekstu.

Jeśli chodzi o czcionki, użyjemy tej samej czcionki, która została użyta w module licznika okręgów dla tekstu tytułu. Zmieniamy więc rodzinę czcionek na Candal.

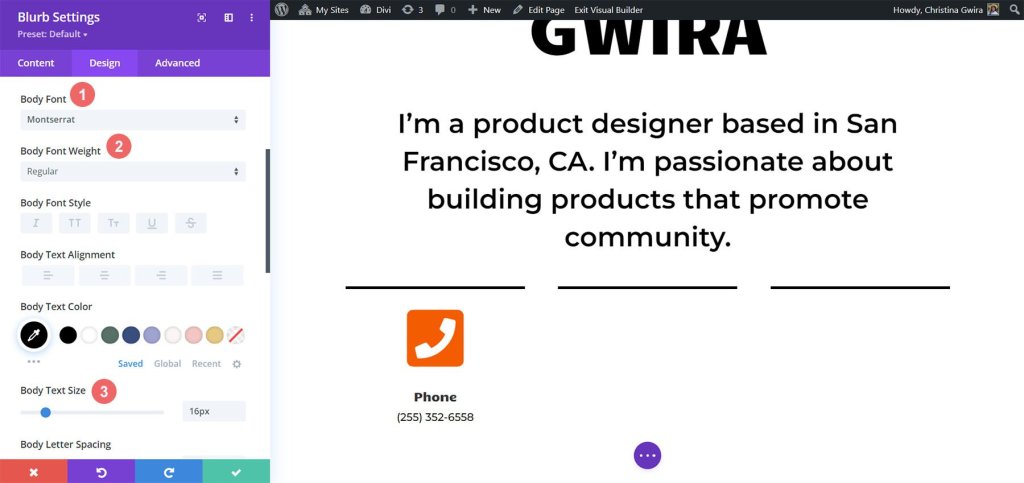
W przypadku tekstu podstawowego chcemy innej czcionki, która będzie pasować do stylu modułów tekstowych w tej sekcji. Wykorzystamy -
- Czcionka w treści: Montserrat
- Grubość czcionki w treści: Regularna
- Rozmiar tekstu głównego: 16 pikseli

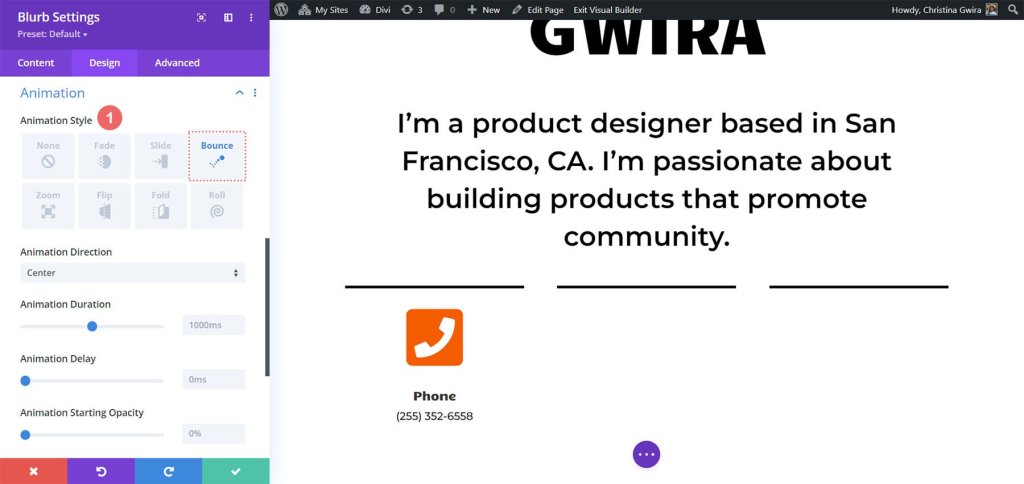
Aby ożywić nasz moduł Blurb, postanawiamy dodać animację wpisu. Przechodzimy do zakładki Animacja i wybieramy animację „Odbicie”, która, mamy nadzieję, przyciągnie wzrok i doda zabawnego akcentu. Pozostałe ustawienia animacji pozostawiamy na opcjach domyślnych.

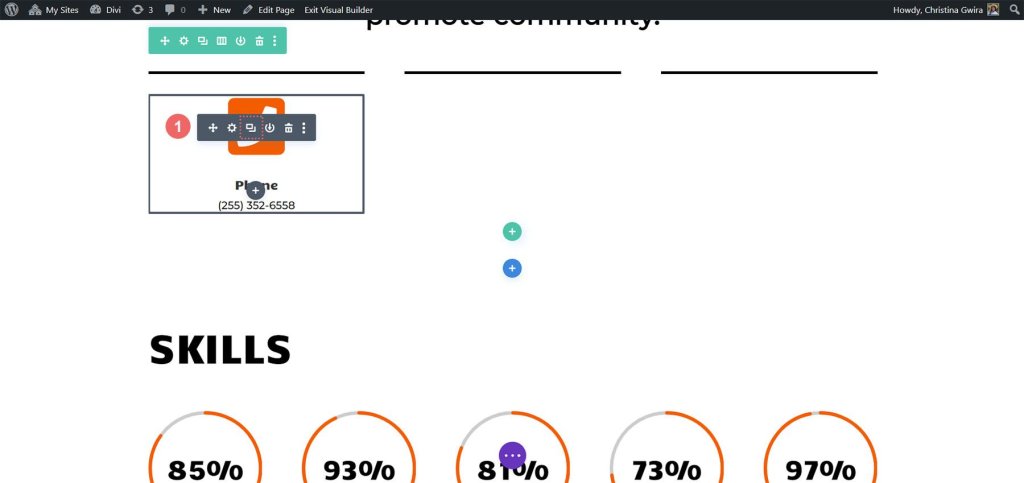
Gdy nasz projekt jest już gotowy, klikamy zieloną ikonę, aby zapisać naszą ciężką pracę. Teraz chcemy zduplikować moduł Blurb.

Po zduplikowaniu możemy wrócić do karty treści, aby zaktualizować zakładki Tekst i obraz oraz Ikony zgodnie z naszymi potrzebami. Pamiętaj, że chociaż my korzystaliśmy z modułów Blurb, aby zaprezentować nasz telefon, adres e-mail i lokalizację, możesz wykazać się kreatywnością i wykorzystać je do wyświetlenia innych istotnych informacji w zależności od Twojej roli lub branży.

Ostatnie poprawki
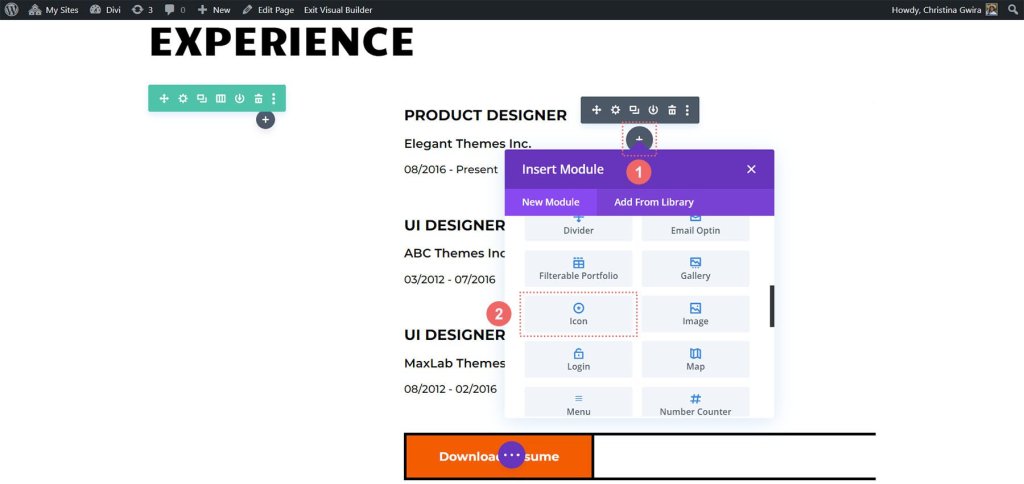
Udoskonalmy opis korzystania z najnowszego natywnego modułu Divi, modułu ikon, aby dodać odrobinę ikonografii do naszego cyfrowego CV. Na początek przejdziemy do sekcji CV na naszej stronie, a następnie klikniemy szarą ikonę plusa. Ta czynność spowoduje wstawienie modułu ikon do kolumny, co pozwoli nam umieścić ikonę na początku każdego wpisu w naszym CV. Celem jest wybranie ikony, która wizualnie reprezentuje firmę lub rolę w bardziej ogólnym sensie.

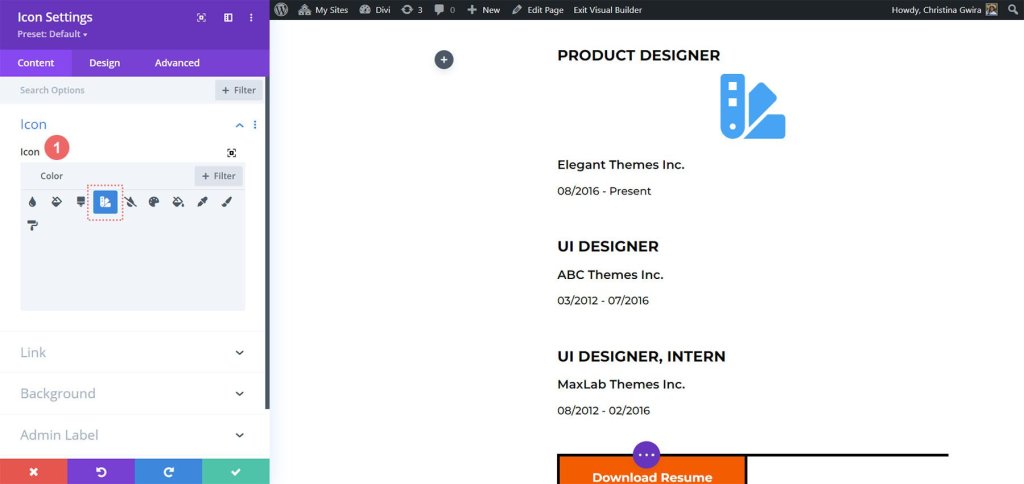
Teraz, aby znaleźć idealną ikonę dla stanowiska, które chcemy zaprezentować w naszym CV, możemy skorzystać z pola wyszukiwania i wpisać termin pasujący do roli.

Na przykład w naszym przykładzie wybraliśmy ikonę próbki koloru, aby symbolizować znaczenie koloru w interfejsie użytkownika, UX i pracy projektanta produktu.
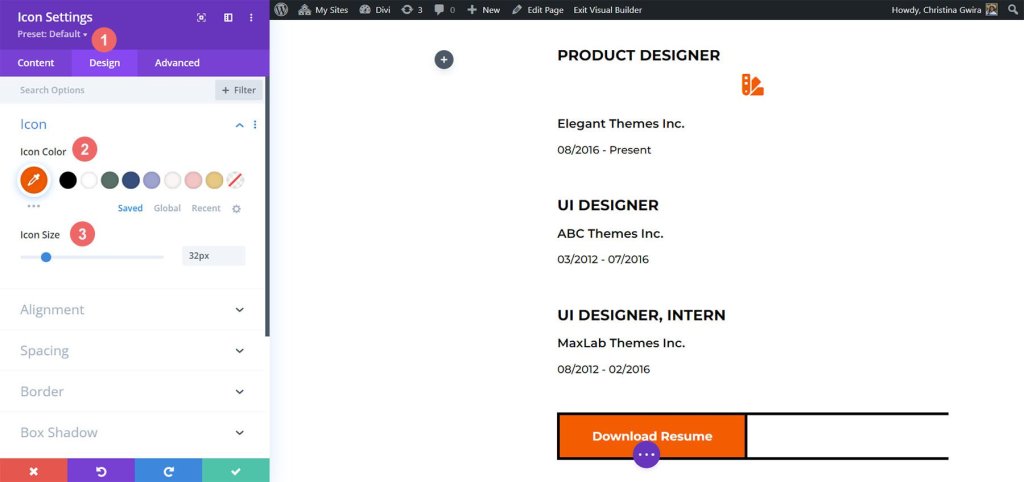
Następnie kliknijmy zakładkę Projekt, aby jeszcze bardziej dostosować wygląd wybranej przez nas ikony. Mamy dwa konkretne ustawienia do dostosowania: kolor i rozmiar ikony. W naszym przykładzie ustawiliśmy Kolor ikony na -
- Kolor ikony: #fe5a26
- Rozmiar ikony: 32 piksele

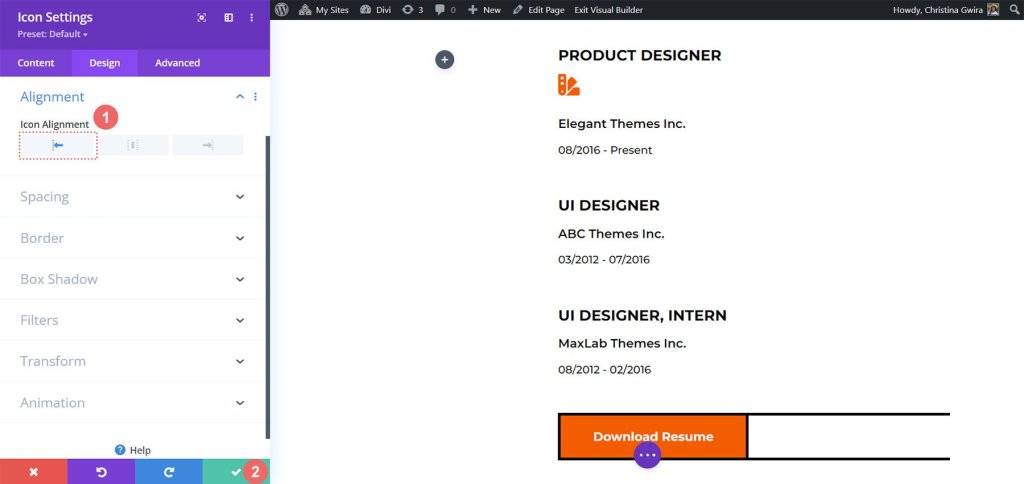
Teraz nadszedł czas, aby poprawnie wyrównać moduł ikon. Możemy to zrobić klikając na zakładkę Wyrównanie i wybierając opcję wyrównania do lewej. Gdy projekt będzie już zadowalający, pamiętaj o kliknięciu zielonego przycisku zaznaczenia u dołu okna ustawień, aby zablokować ustawienia ikon.

Dzięki doskonale zaprojektowanemu modułowi ikon możemy teraz umieścić go na górze tytułu naszej roli przy każdym wpisie w CV. Powtarzając ten proces dla każdej roli wymienionej w naszym CV, możemy stworzyć atrakcyjną wizualnie i informacyjną reprezentację naszego doświadczenia zawodowego.

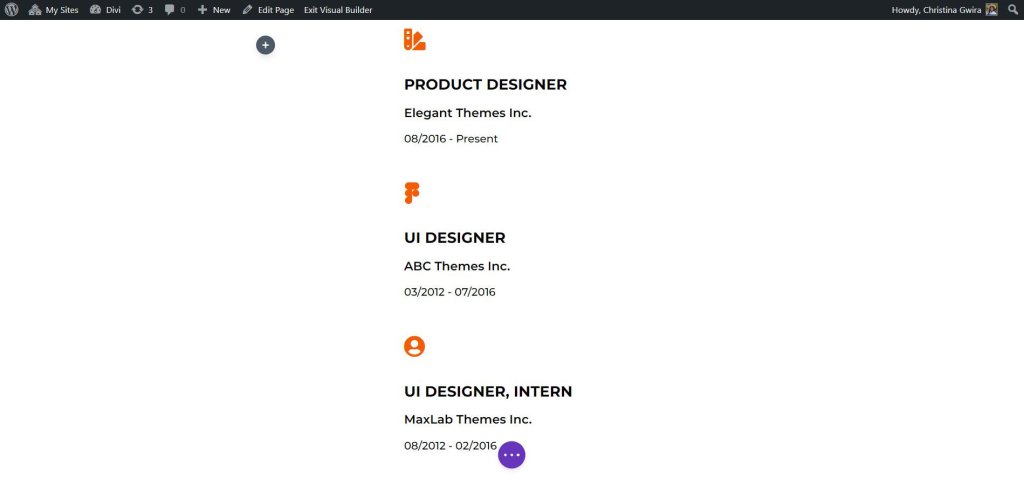
Oto ikony, które wybraliśmy dla ról w naszym obecnym CV:

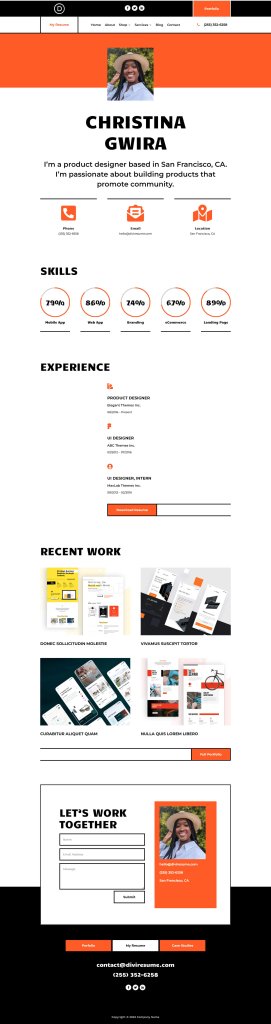
Ostateczne wyjście
Włączając subtelne animacje i wprowadzając dodatkowe moduły, takie jak moduł ikon i moduł licznika okręgów, z sukcesem odświeżyliśmy układ domu Creative CV, tchnąc świeże życie w jego projekt

Podsumowanie
Moduł licznika Divi Circle to potężne narzędzie, które może wznieść projekt układu domu na nowy poziom. Dzięki możliwości dodawania atrakcyjnych i interaktywnych okrągłych liczników, moduł ten umożliwia wyświetlanie ważnych statystyk, umiejętności lub osiągnięć w przyciągający wzrok sposób.




