Jednym z łatwych sposobów na poprawę wyglądu witryny jest użycie modułu Divider Divi. Przekładki Divi pomagają stworzyć wrażenie przestrzeni pomiędzy elementami na Twojej stronie, dzięki czemu projekt jest zrównoważony. Mogą także dodawać puste obszary do projektu, nie zostawiając ich pustych. Ponadto przekładki świetnie nadają się do prezentowania marki, dostosowując je za pomocą kolorów, stylów linii i nie tylko! W tym poście porozmawiamy o tym, dlaczego separatory są przydatne w projektach i podzielimy się kilkoma sposobami wykorzystania ich w następnym projekcie projektowania stron internetowych. Zaczynajmy!

Dlaczego warto używać modułu rozdzielacza?
Białe znaki to kluczowy element projektu stron internetowych, wpływający na sposób nawigacji i interakcji użytkowników ze stroną. Dzieli elementy, kieruje uwagę i przyczynia się do ogólnej równowagi. Zwiększenie białych znaków wokół elementu sprawia, że się on wyróżnia. Odstępy między akapitami są tak samo istotne jak sam tekst, jeśli chodzi o stworzenie zamierzonej równowagi.
W projektowaniu stron internetowych białe znaki powinny sprawiać wrażenie celowych i ułatwiać płynne przejścia między sekcjami strony. Moduły rozdzielające w Divi to wszechstronne narzędzia, które z łatwością dodadzą białe znaki, podzielą treść i poprawią równowagę. Mogą także wprowadzać kolor i styl, tworząc harmonię pomiędzy różnymi elementami, takimi jak moduły tekstowe lub obrazy. Podano przykłady wykorzystania dzielników.
Zdefiniuj nagłówki
Korzystanie z przekładek w projekcie witryny internetowej w celu zapewnienia równowagi można skutecznie osiągnąć, umieszczając je pomiędzy nagłówkami a tekstem głównym. To oddzielenie pomaga odróżnić tekst nagłówka od tekstu podstawowego, ułatwiając odwiedzającym witrynę szybkie skanowanie i znajdowanie informacji.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
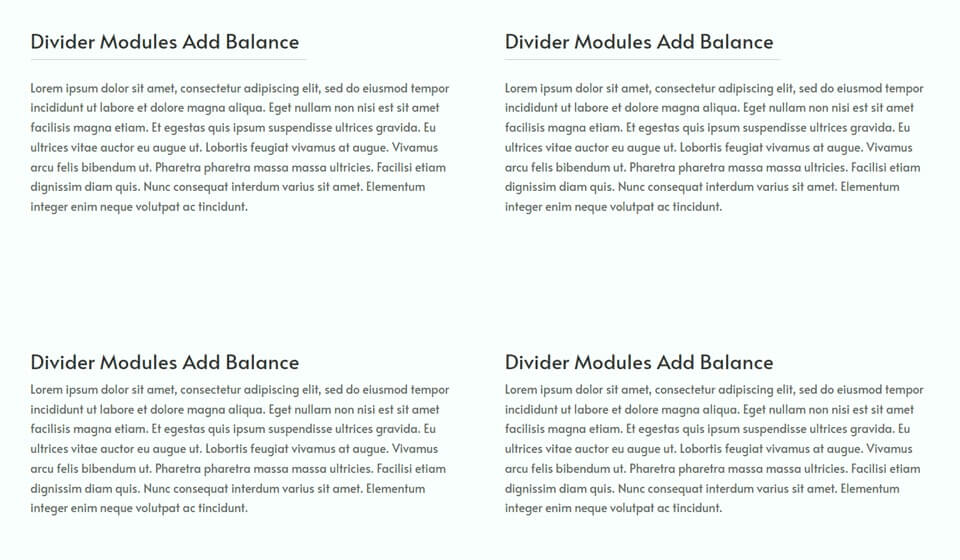
Zacząć terazNa przykład dodanie subtelnej linii oddzielającej między nagłówkiem a tekstem głównym zwiększa separację i równoważy projekt, jak widać w przykładzie w porównaniu z poniższymi notkami bez przekładki.

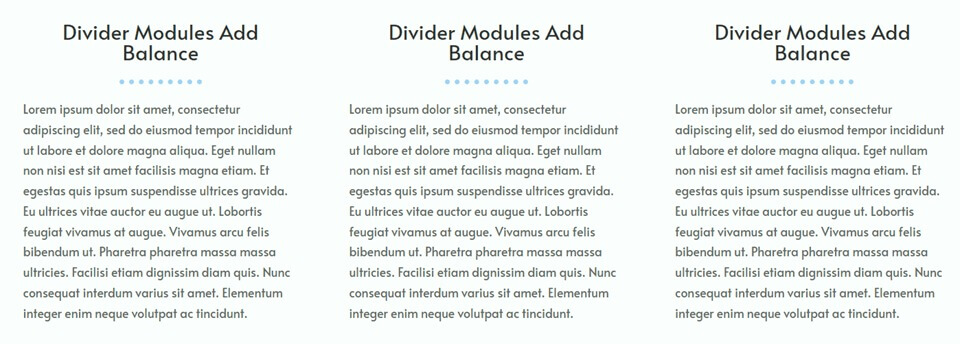
Inny przykład przedstawia przekładki stylizowane tak, aby pasowały do ogólnego projektu strony, co zostanie omówione dalej.

Oddzielne i grupowe elementy
Moduły rozdzielające pomagają osiągnąć równowagę wizualną na Twojej stronie internetowej, oddzielając sekcje i wyjaśniając, które informacje są pogrupowane. Dołączenie prostego modułu rozdzielającego może usprawnić nawigację dla odwiedzających, poprawiając ogólne wrażenia użytkownika.

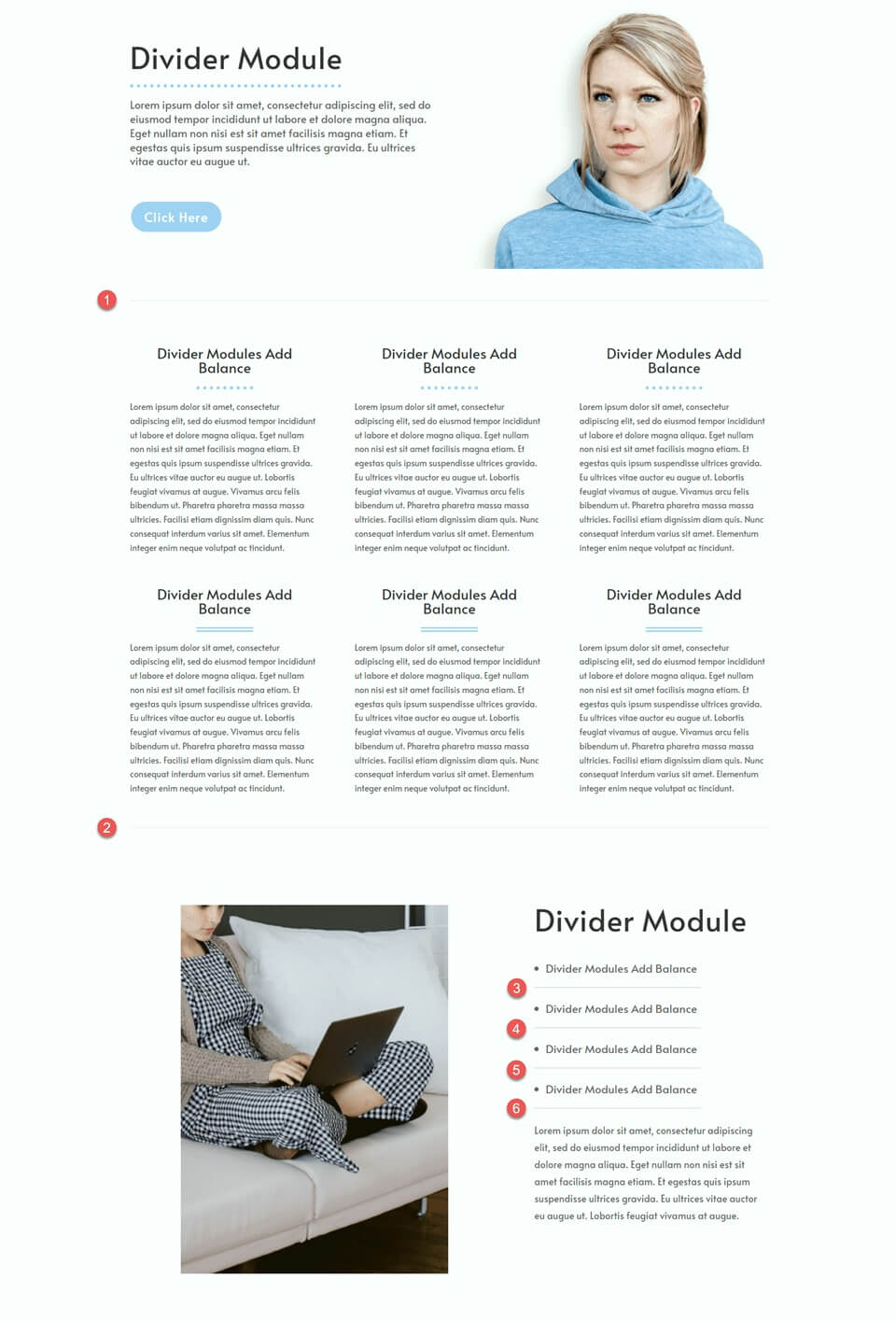
Na przykład w tym przykładzie jasnoszare przekładki zostały użyte do wytyczenia głównych sekcji i oddzielenia punktorów. Subtelna i dyskretna konstrukcja przekładki dodaje separacji stronie, nie powodując nadmiernego rozpraszania uwagi.
Odzwierciedlaj swoją markę
Moduł podziału Divi umożliwia dostosowanie dowolnego koloru, umożliwiając włączenie kolorów brandingowych do układu. Dostosowując ustawienia, takie jak szerokość, grubość i styl linii, można utworzyć unikalne przekładki, odzwierciedlające branding i poprawiające równowagę projektu.
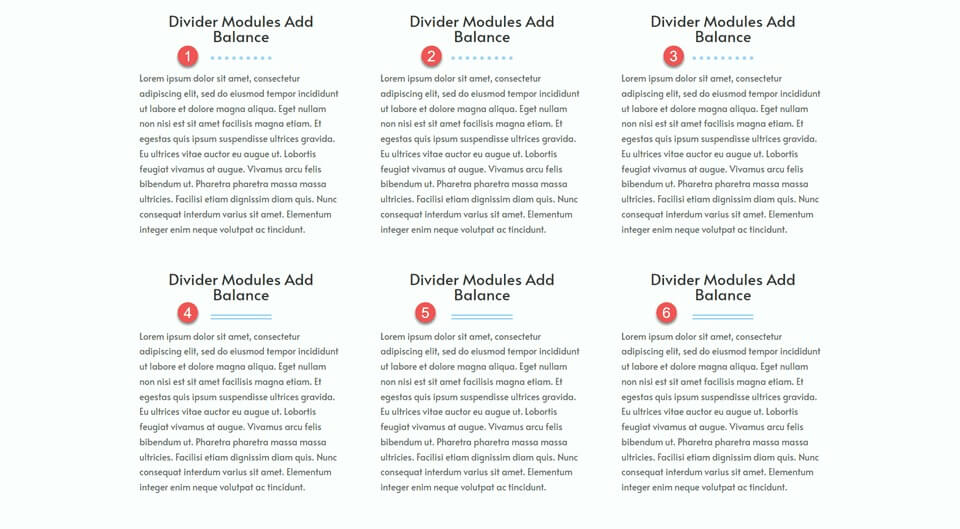
Przykład pokazuje różne style przekładek, pokazując wszechstronność w dostosowaniu projektu do marki. Oprócz funkcjonalności i doświadczenia użytkownika, przekładki dają możliwość wzmocnienia projektu strony internetowej i podkreślenia kolorów marki.

Jak korzystać z modułów dzielnika Divi, aby stworzyć równowagę w swoim projekcie
Teraz, gdy rozmawialiśmy o zaletach uwzględnienia przegród w projekcie witryny internetowej, przejdźmy do części samouczka tego artykułu. Dodamy przekładki do gotowego układu z Biblioteki Divi.
Najpierw zainstaluj i aktywuj motyw Divi, upewniając się, że masz najnowszą wersję na swojej stronie. Teraz możesz zaczynać!
Utwórz nową stronę
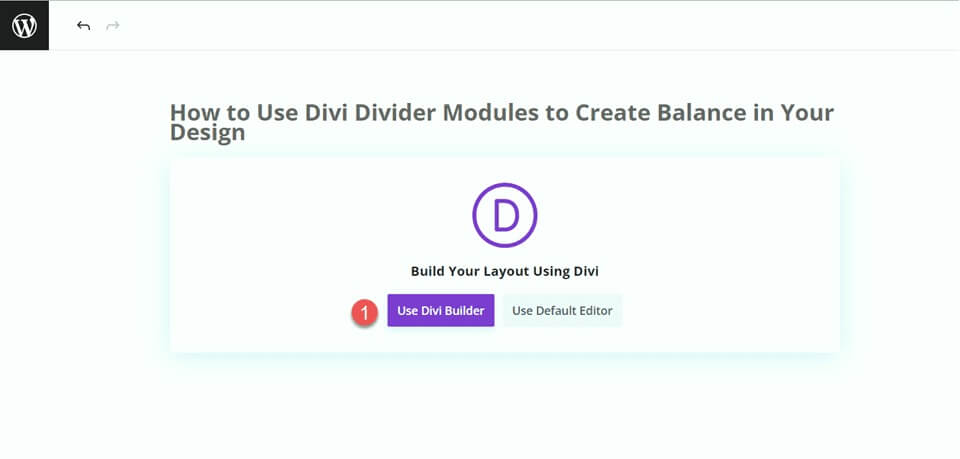
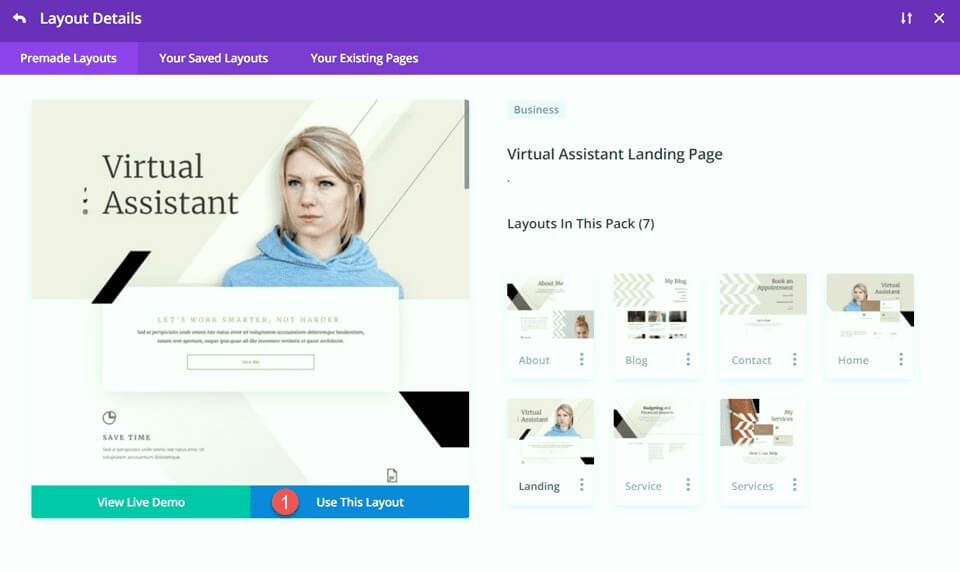
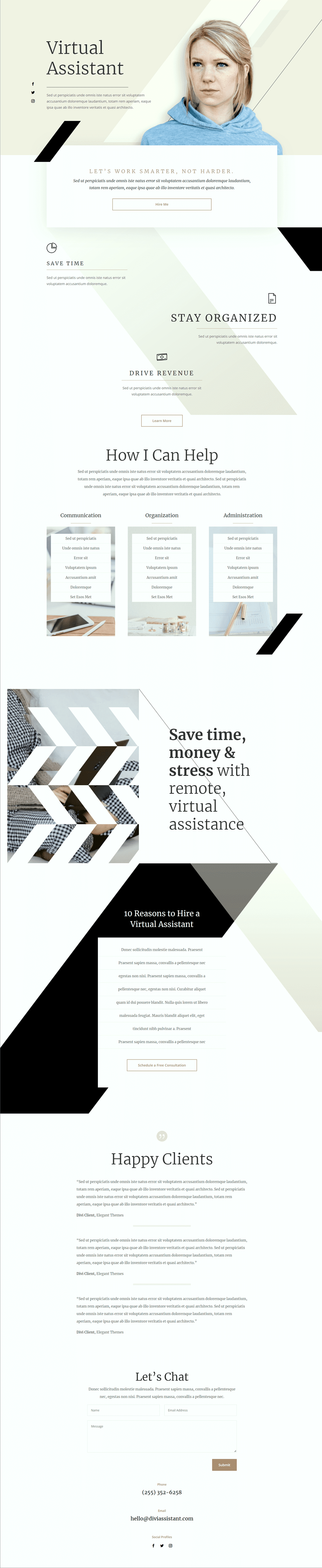
Rozpocznij od wybrania gotowego układu z biblioteki Divi. W tym przypadku użyjemy strony docelowej Wirtualnej Asystentki z Pakietu Układów Wirtualnej Asystentki. Utwórz nową stronę w swojej witrynie, nadaj jej tytuł, a następnie wybierz opcję Użyj Divi Builder.

W tym przykładzie wybierz gotowy układ z biblioteki Divi, wybierając „Przeglądaj układy”, a następnie wybierz stronę docelową Wirtualnego Asystenta.

Modyfikacja sekcji bohatera
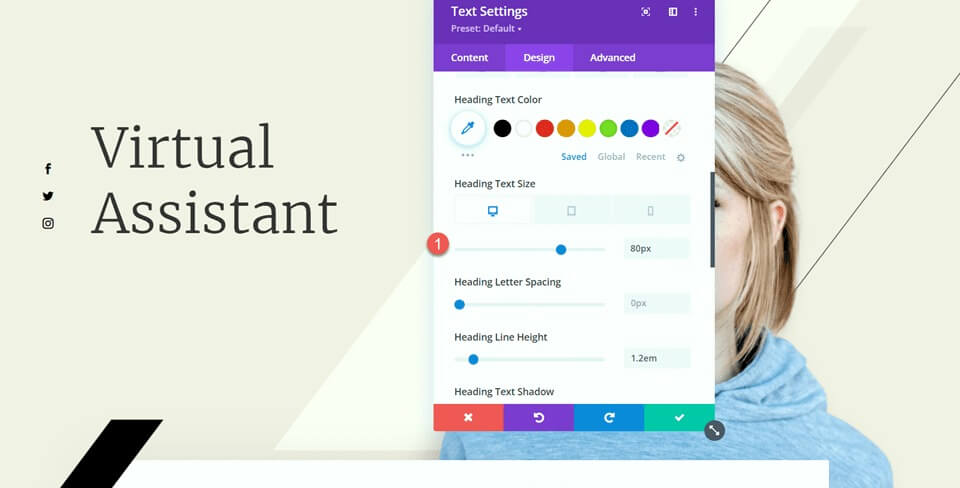
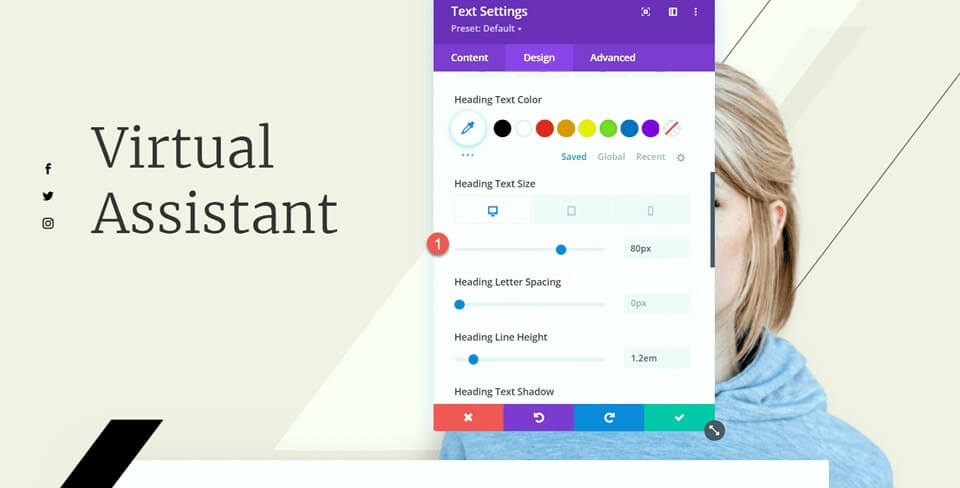
Aby wprowadzić pierwszą zmianę, dodajmy separator i tekst do sekcji bohatera. Zacznij od otwarcia ustawień tekstu „Wirtualny Asystent”. Następnie przejdź do zakładki Projekt i przejdź do ustawień Tekstu nagłówka. Zmień rozmiar czcionki na 80 pikseli na komputerze.

Teraz pod tekstem wirtualnego asystenta dodaj przekładkę.

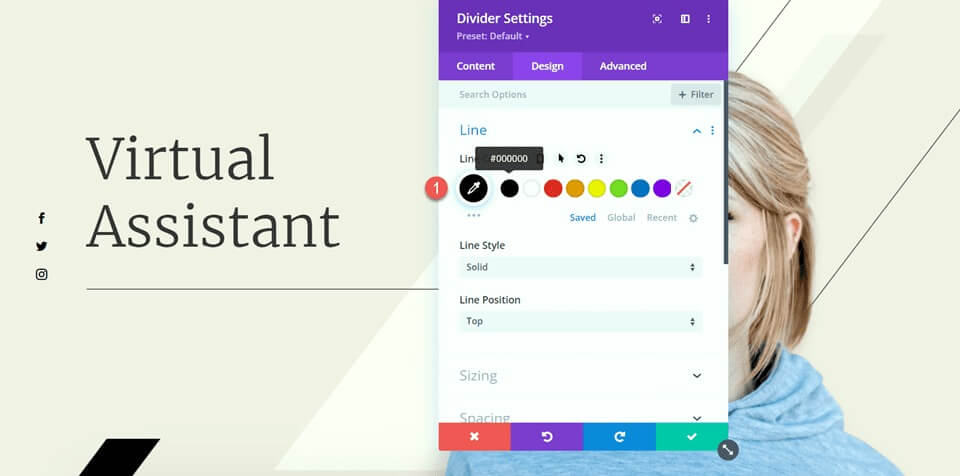
Uzyskaj dostęp do ustawień dzielnika i przejdź do ustawień linii na karcie Projekt. Ustaw kolor linii na #000000.

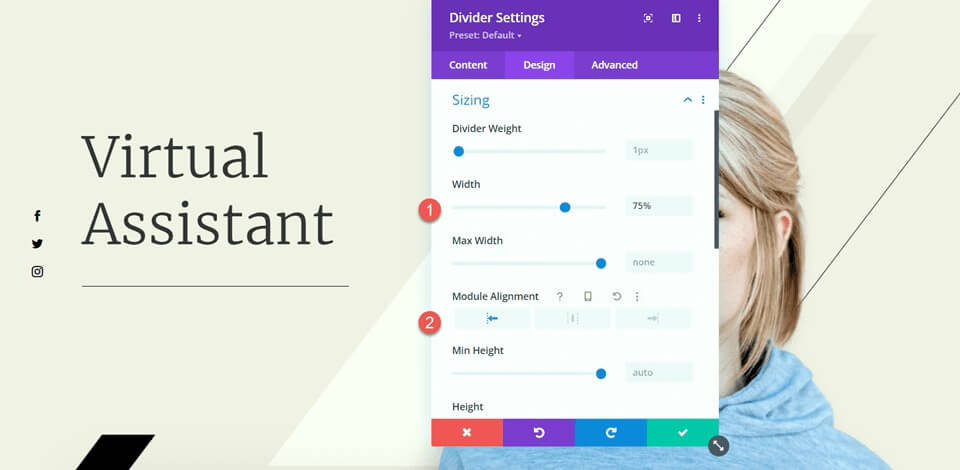
Teraz dostosuj szerokość i wyrównanie modułu w opcjach rozmiaru.
- Szerokość: 75%
- Wyrównanie modułu: w lewo

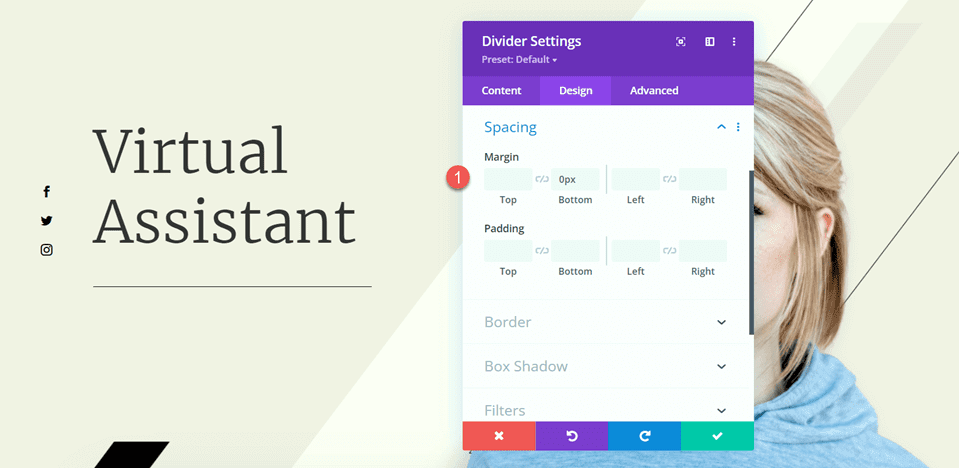
Następnie skonfiguruj dolny margines w ustawieniach odstępów.
- Margines dolny: 0 pikseli

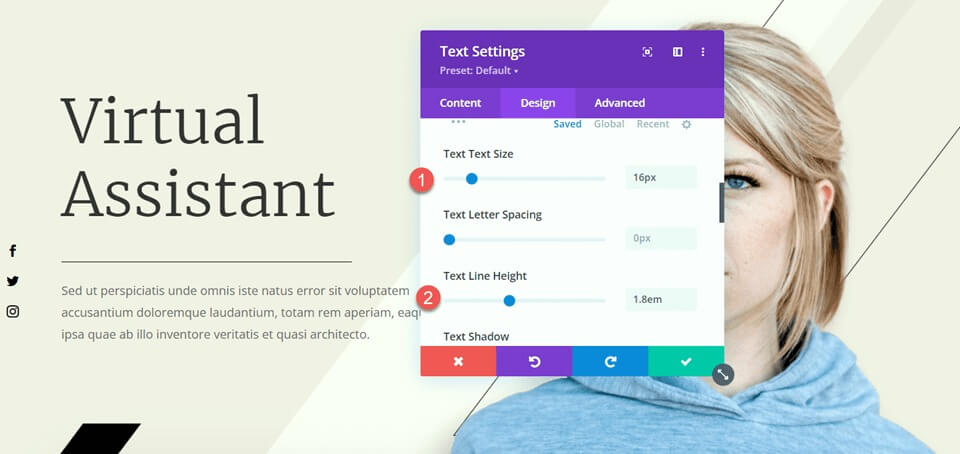
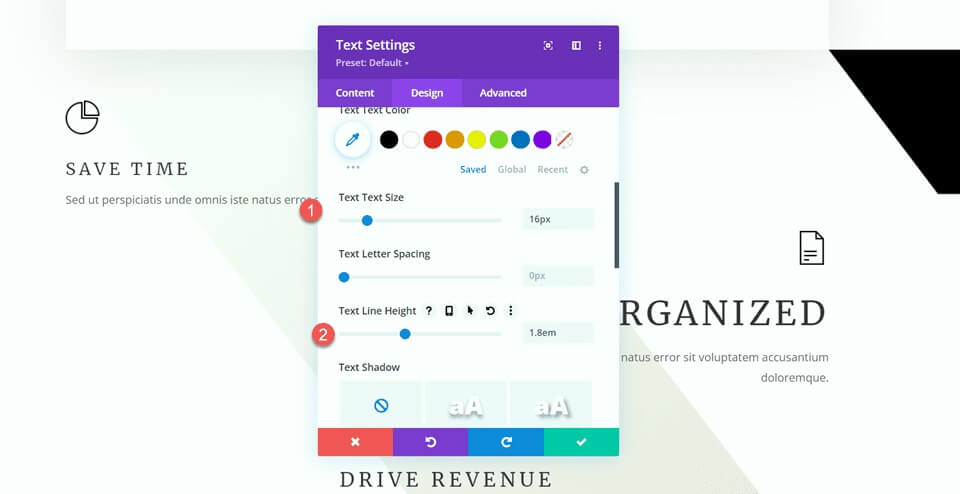
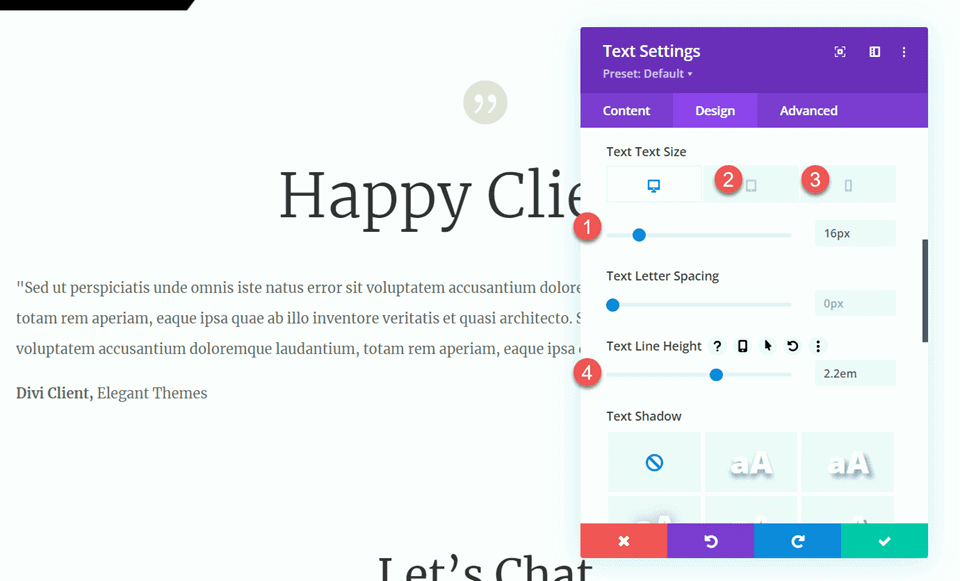
Teraz dodaj moduł tekstowy poniżej separatora i wstaw tekst. Otwórz ustawienia modułu tekstowego i przejdź do ustawień tekstu w zakładce Projekt. Dostosuj rozmiar tekstu do 16px i ustaw wysokość linii na 1,8em.

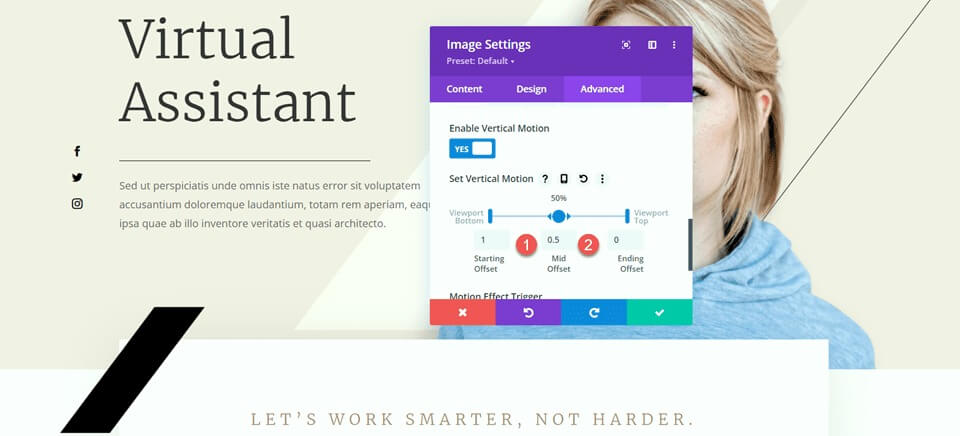
Ostatnią zmianą w tej sekcji jest modyfikacja efektów przewijania czarnego paska, tak aby nie zakrywał on dodanego tekstu podstawowego. Otwórz ustawienia obrazu, a następnie przejdź do sekcji efektów przewijania na karcie Zaawansowane. Zmień przesunięcie środkowe na 0,5 i ustaw przesunięcie końcowe na 0.

Funkcje Modyfikacja sekcji
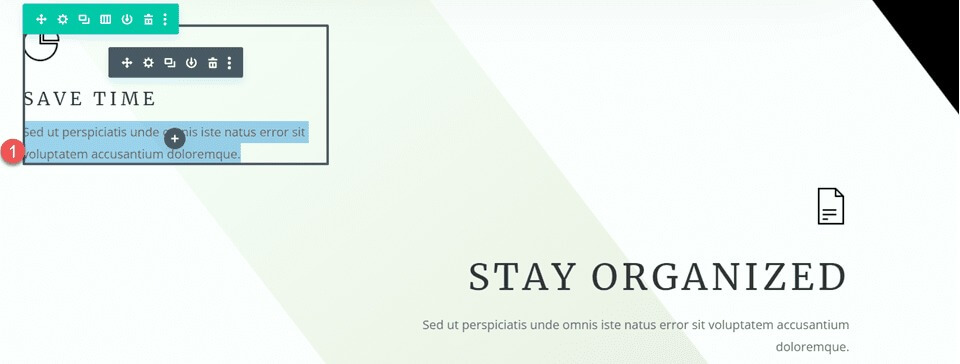
Skupmy się teraz na części z notkami. Aby poprawić równowagę układu, wstawimy przekładki pomiędzy nagłówkami i tekstem głównym. Ponieważ są to moduły notek, nie możemy bezpośrednio dodać separatora między nagłówkiem a treścią. Dlatego musimy najpierw przenieść tekst główny do osobnego modułu tekstowego.
Skopiuj treść z modułu „Oszczędzaj czas”, a następnie usuń tekst z modułu notki, pozostawiając jedynie nagłówek i ikonę.

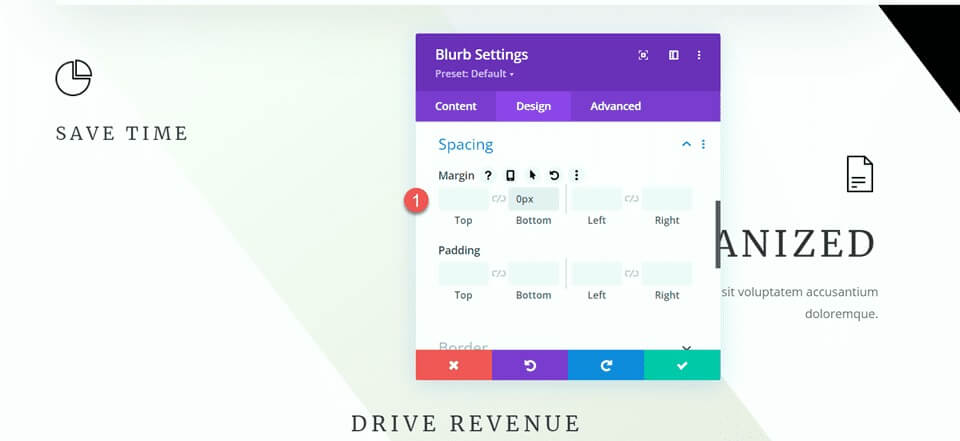
Przejdź do ustawień odstępów dla modułu notki i dostosuj dolny margines.
- Margines dolny: 0 pikseli

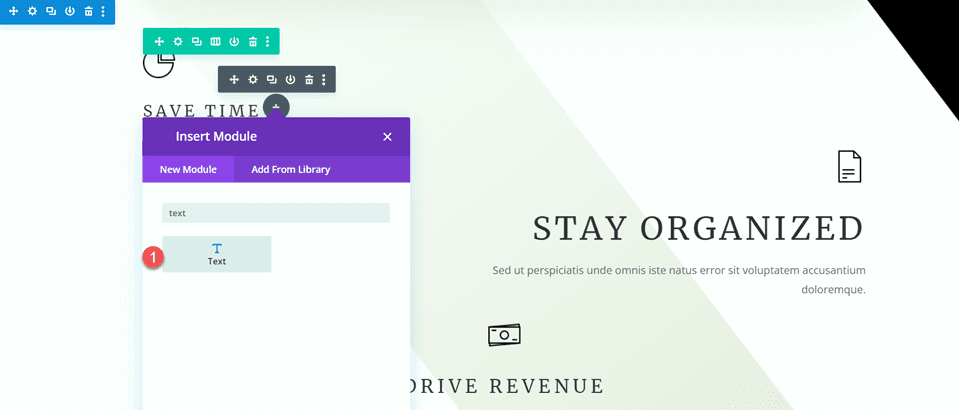
Następnie dodaj nowy moduł tekstowy pod notką i wklej tekst główny.

Otwórz ustawienia modułu tekstowego i dostosuj rozmiar tekstu i wysokość linii.
- Rozmiar tekstu: 16 pikseli
- Wysokość linii tekstu: 1,8 em

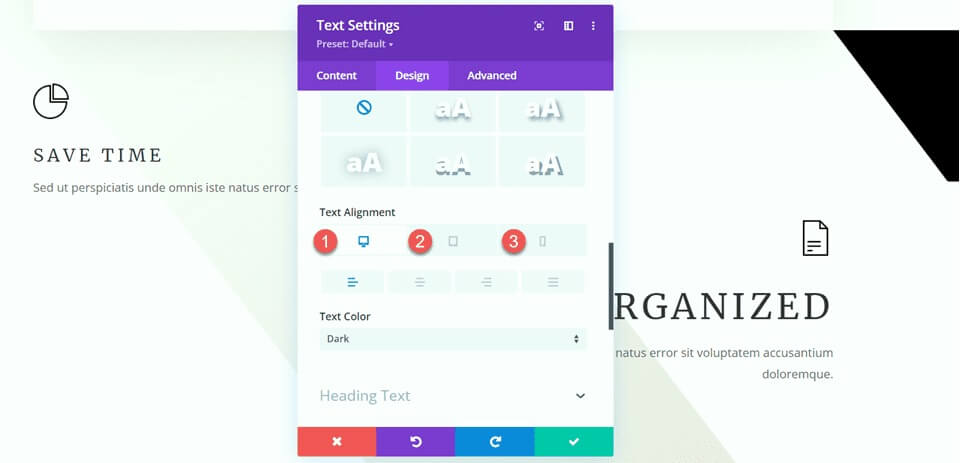
Ten moduł będzie wyrównany do lewej strony na komputerach stacjonarnych i wyśrodkowany na tabletach i urządzeniach mobilnych. Skorzystaj z opcji responsywności, aby ustawić różne ustawienia wyrównania dla różnych ekranów.
- Wyrównanie tekstu Pulpit: Lewy
- Wyrównanie tekstu tabletu: środek
- Wyrównanie tekstu Telefon komórkowy: Wyśrodkuj

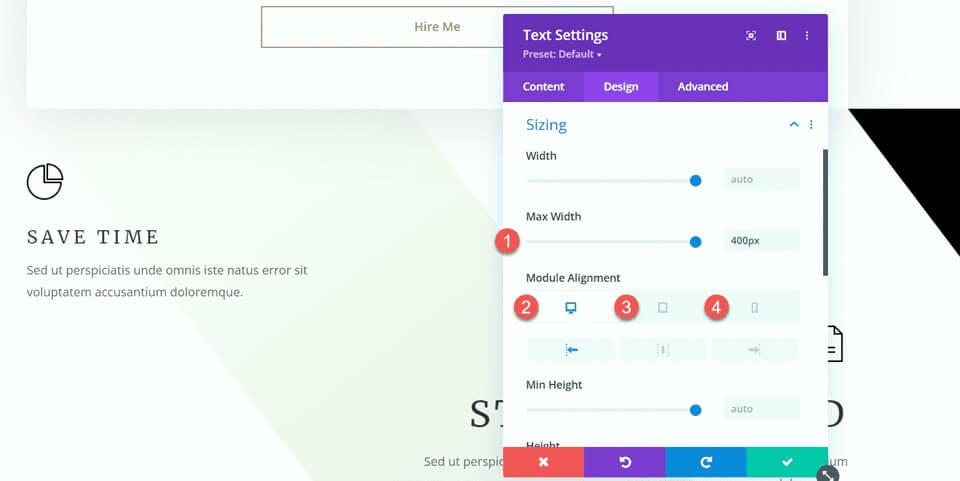
Przejdź do opcji rozmiaru i ustaw maksymalną szerokość. Użyj także opcji responsywnych, aby zdefiniować wyrównanie modułu.
- Maksymalna szerokość: 400 pikseli
- Wyrównanie modułu Pulpit: po lewej stronie
- Tablet do ustawiania modułów: środek
- Wyrównanie modułu Telefon komórkowy: Środek

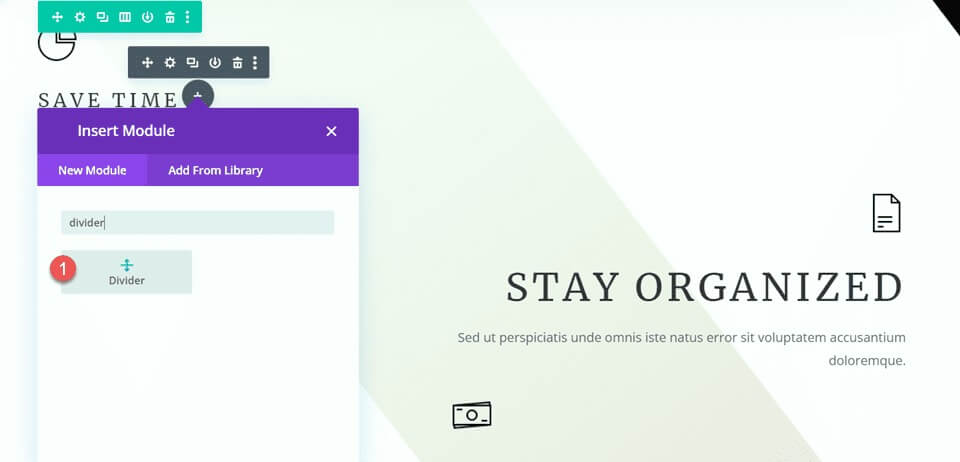
Teraz możesz wstawić moduł rozdzielający pomiędzy moduły notki i tekstu.

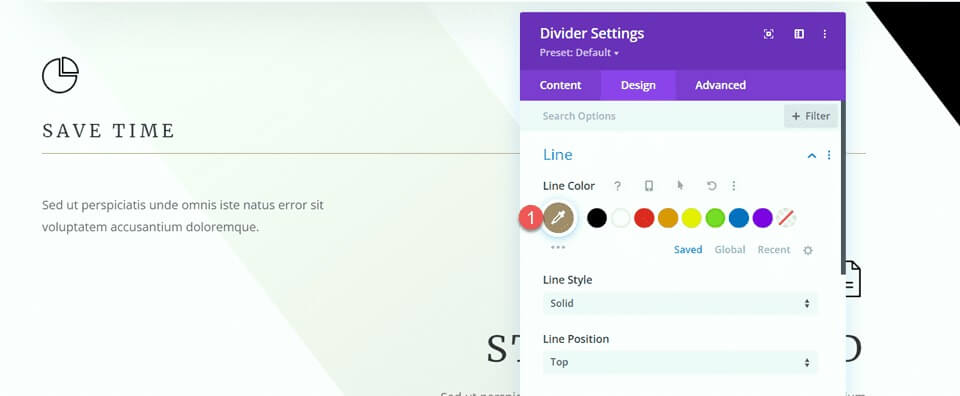
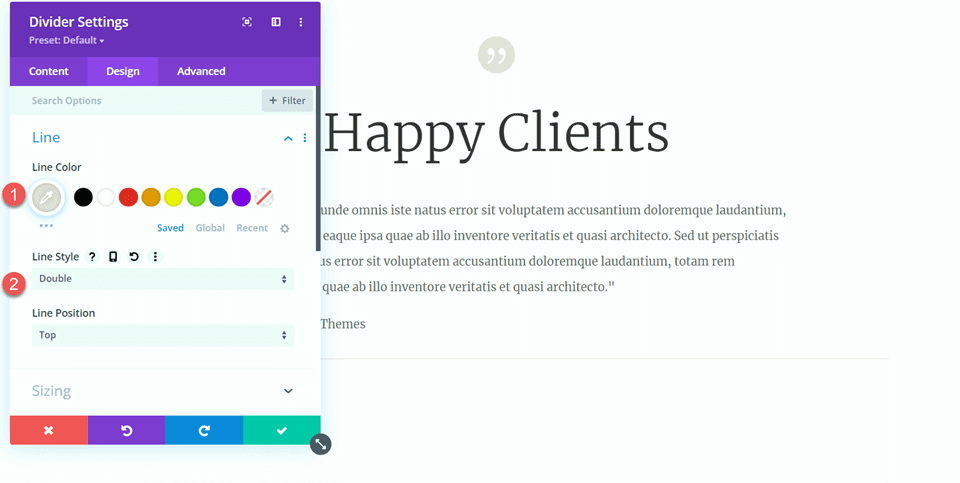
Otwórz ustawienia rozdzielacza. W ustawieniach linii ustaw kolor linii zgodnie z motywem strony, używając koloru brązowego: #a78e6e.

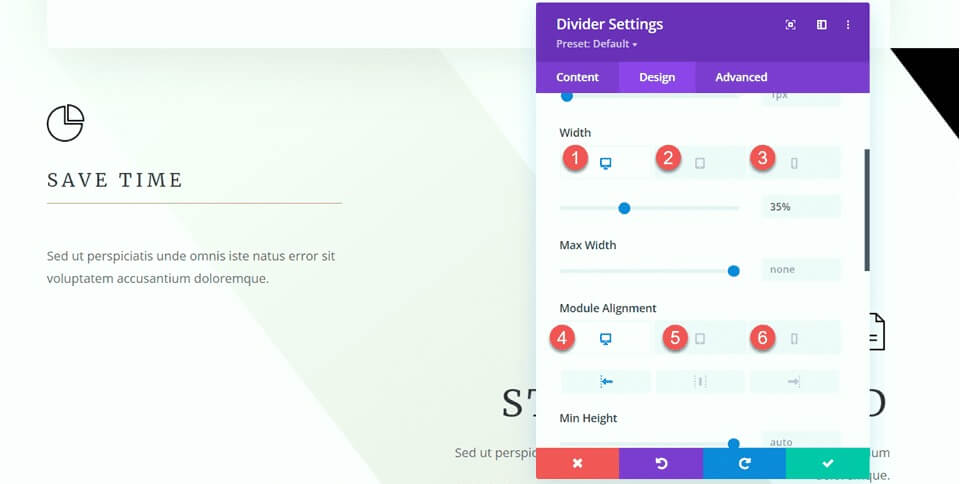
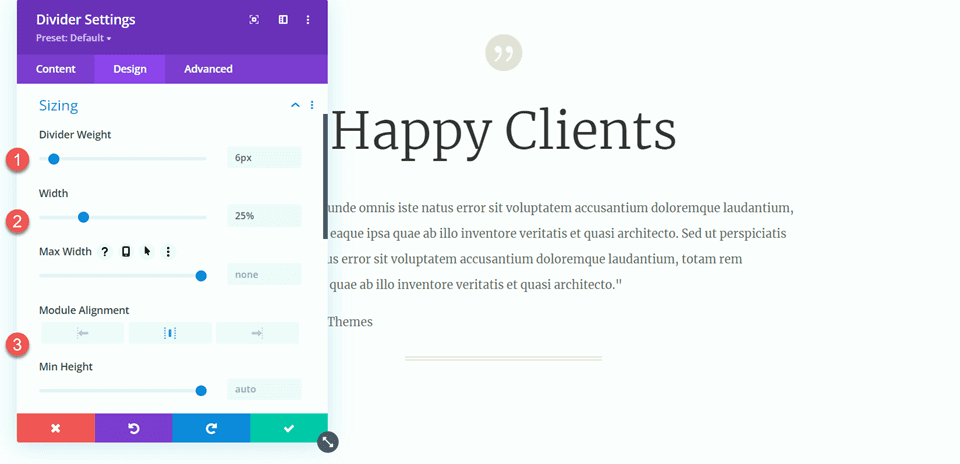
Następnie przejdź do ustawień rozmiaru i użyj opcji responsywnych, aby skonfigurować szerokość i wyrównanie modułu w następujący sposób:
- Szerokość pulpitu: 35%
- Szerokość tabletu: 40%
- Szerokość mobilna: 50%
- Wyrównanie modułu Pulpit: po lewej stronie
- Tablet do ustawiania modułów: środek
- Wyrównanie modułu Telefon komórkowy: Środek

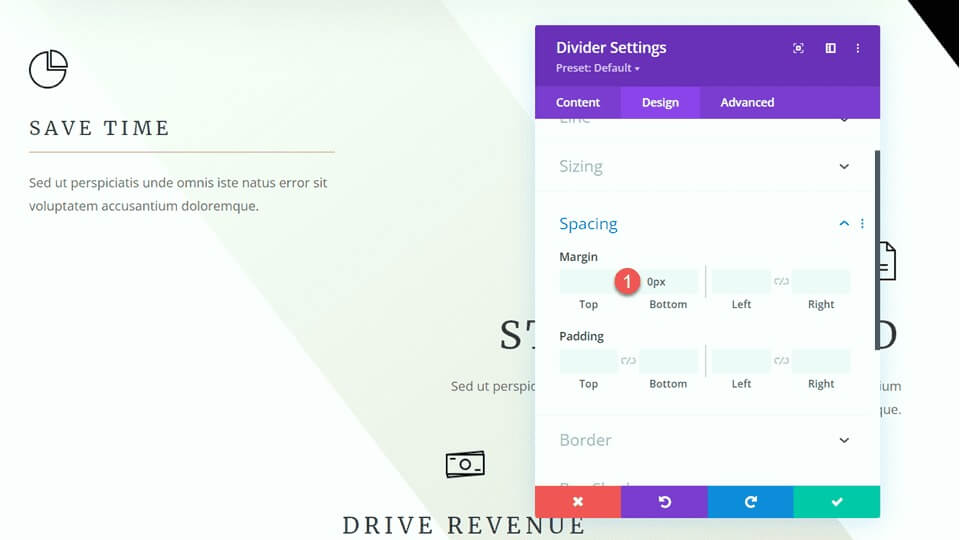
Na koniec usuń dolny margines.
- Margines dolny: 0 pikseli

Modyfikowanie sekcji „Jak mogę pomóc”.
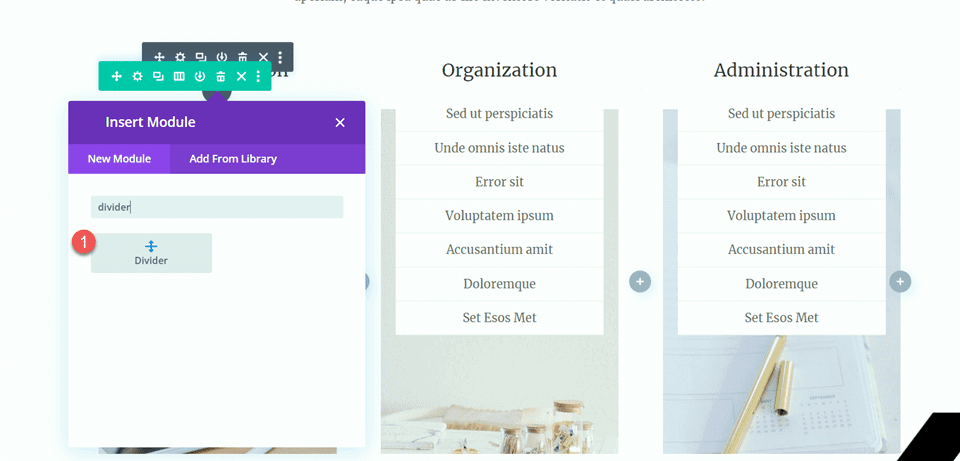
W przypadku następnej korekty dodajmy przekładki do sekcji „Jak mogę pomóc”. W szczególności dodaj nowy moduł rozdzielający pod nagłówkiem „Komunikacja”.

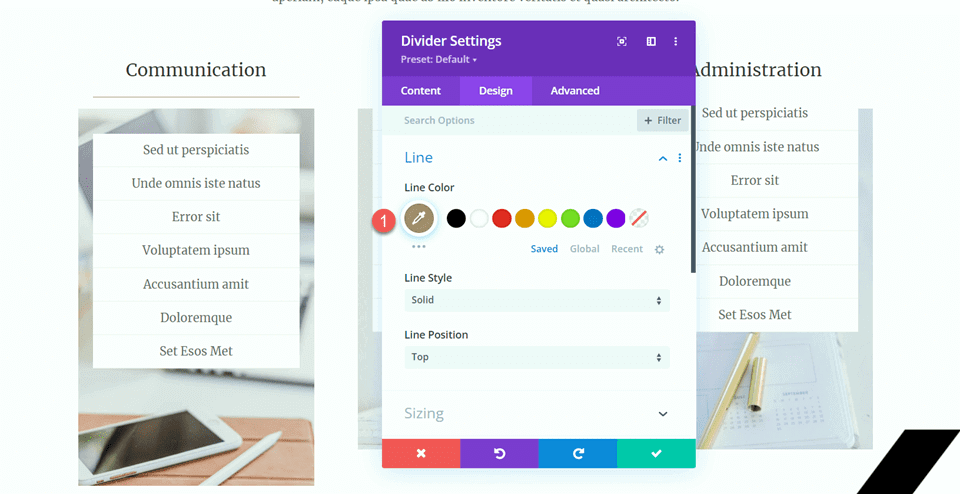
Otwórz ustawienia rozdzielacza i zmień kolor linii, aby pasował do motywu strony: #a78e6e.

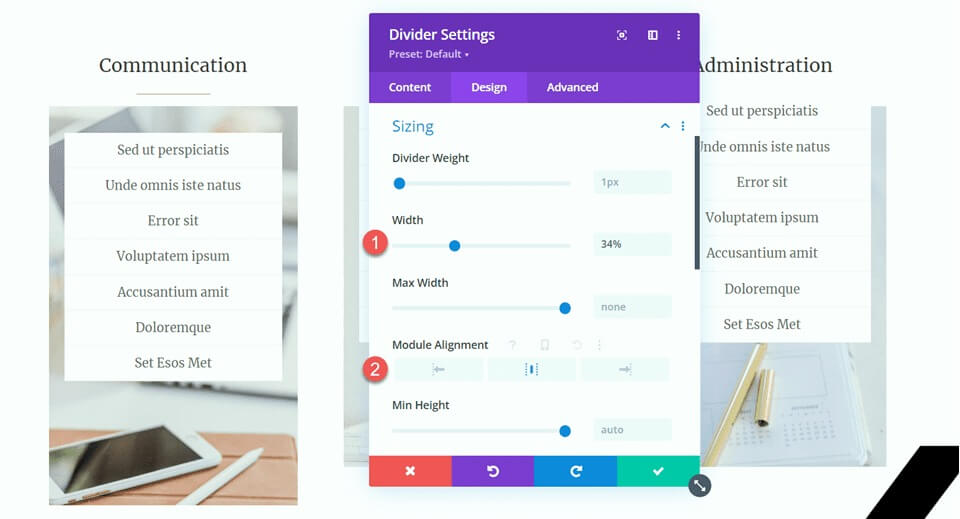
Następnie dostosuj szerokość i wyrównanie modułu w ustawieniach rozmiaru.
- Szerokość: 34%
- Wyrównanie modułu: środek

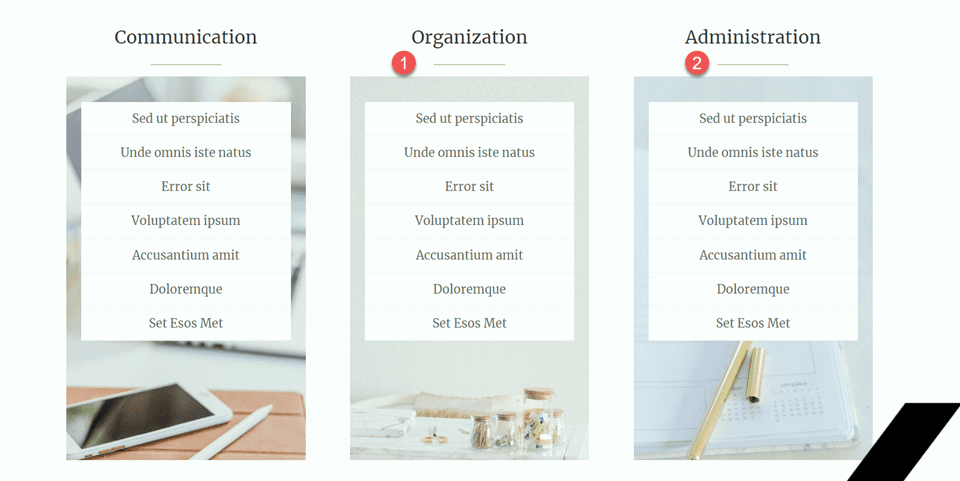
Następnie skopiuj moduł rozdzielający i wklej go pod nagłówkami „Organizacja” i „Administracja”.

Sekcja zadowolonych klientów
Aby sfinalizować nasz projekt, wprowadzamy nową sekcję poświęconą prezentowaniu cytatów z referencji, każdy elegancko oddzielony przekładkami. Oto przewodnik krok po kroku, jak to osiągnąć:
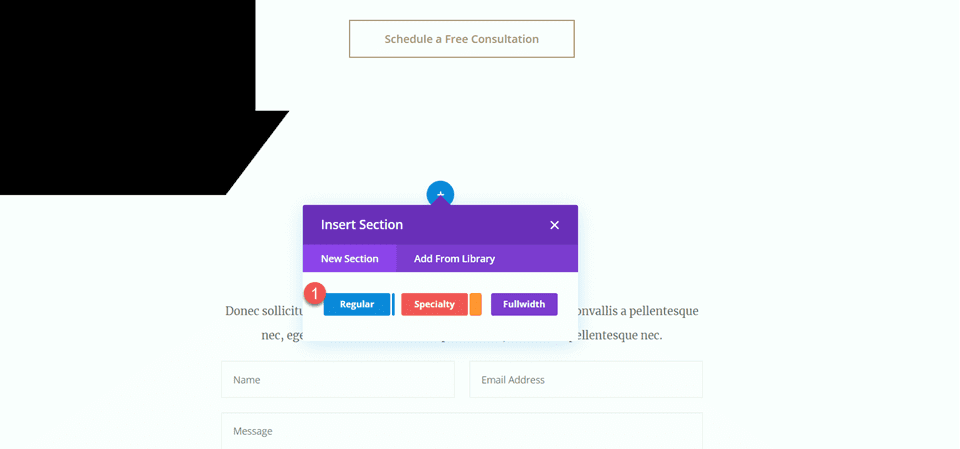
Zacznij od przewinięcia strony w dół i wstawienia nowej, regularnej sekcji pomiędzy istniejącymi sekcjami „10 powodów, dla których warto zatrudnić wirtualną asystentkę” i „Porozmawiajmy”. W tej nowej sekcji utwórz wiersz z jedną kolumną, aby uporządkować nadchodzące elementy.

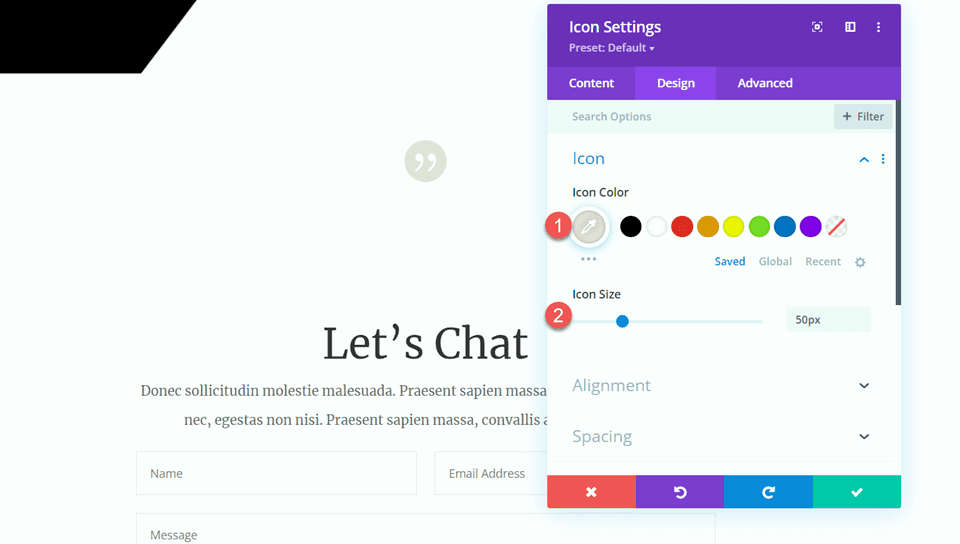
Teraz dodaj moduł ikon do kolumny, wybierając ikonę cytatu, aby wizualnie przedstawić referencje. Dostosuj ikonę, ustawiając jej kolor na #e4ded7 i dostosowując rozmiar do 50 pikseli, aby uzyskać zrównoważony wygląd.

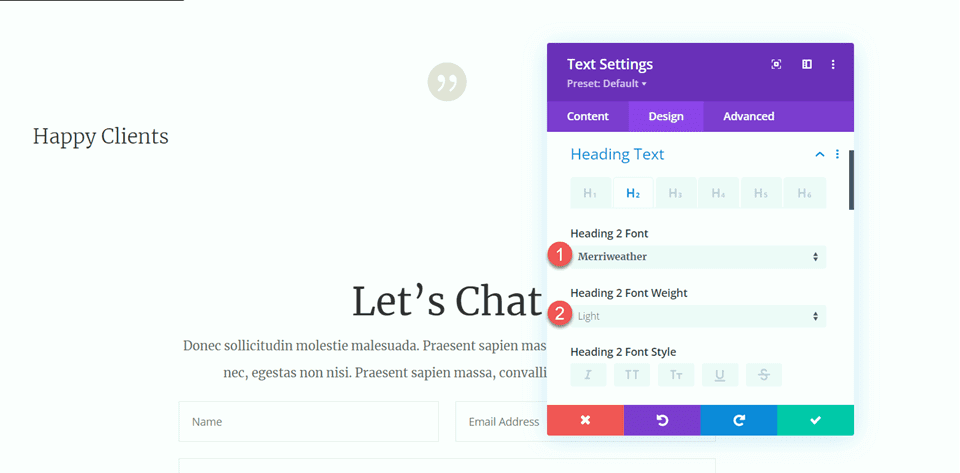
Bezpośrednio pod ikoną wprowadź moduł tekstowy z nagłówkiem „Zadowoleni Klienci” (H2). Otwórz ustawienia nagłówka i stylizuj go jasną czcionką Merriweather, aby uzyskać wyrafinowany wygląd.

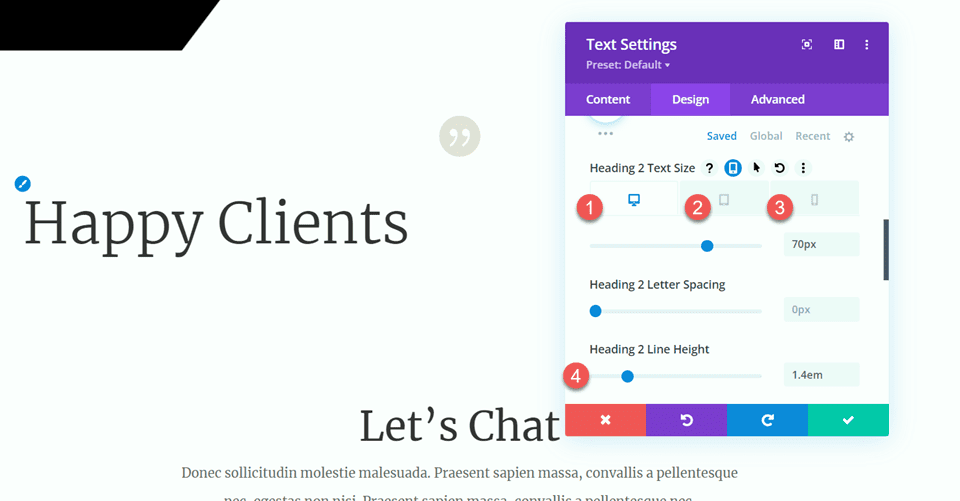
Dostosuj rozmiar tekstu, korzystając z opcji responsywnych:
- Pulpit: 70 pikseli
- Tablet: 40 pikseli
- Telefon komórkowy: 30 pikseli
- Aby uzyskać harmonijny projekt, należy zapewnić stałą wysokość linii wynoszącą 1,4 em.

W opcjach rozmiaru ustaw maksymalną szerokość modułu na 800 pikseli i wyrównaj go do środka, aby uzyskać optymalną prezentację.
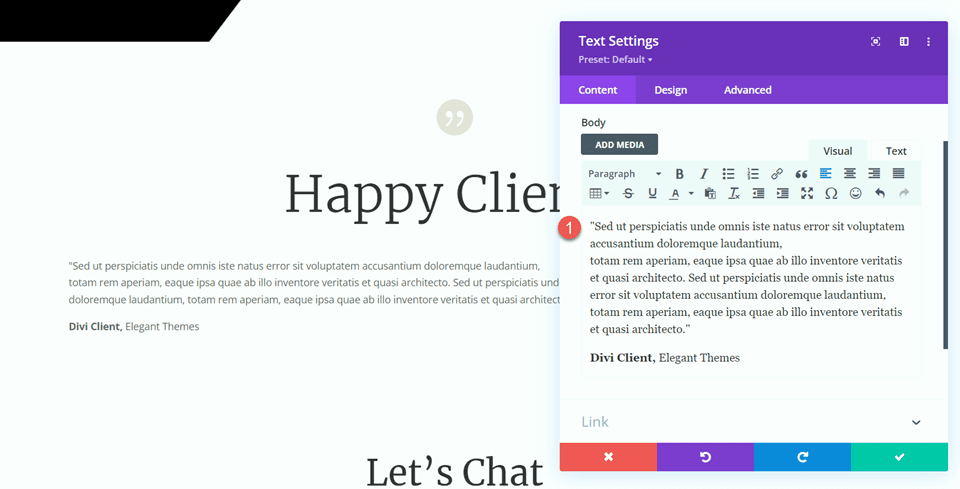
Dodaj kolejny moduł tekstowy pod nagłówkiem, zawierający tekst referencji.

Na karcie Projekt ustaw czcionkę tekstu na Merriweather, aby uzyskać spójny i dopracowany wygląd.
Dostosuj rozmiar tekstu, korzystając z opcji responsywnych:
- Pulpit: 16 pikseli
- Tablet: 14 pikseli
- Telefon komórkowy: 14 pikseli
- Aby zapewnić czytelność, należy zachować wysokość linii wynoszącą 2,2 em.

Wprowadź moduł rozdzielający pod tekstem referencji, aby stworzyć wizualną separację. Dostosuj kolor linii do swojego motywu i wybierz styl podwójnej linii, aby dodać elegancji.

W ustawieniach rozmiaru separatora dostosuj grubość separatora do 6 pikseli, ustaw szerokość na 25% i wyrównaj moduł do środka, aby uzyskać zrównoważoną kompozycję.

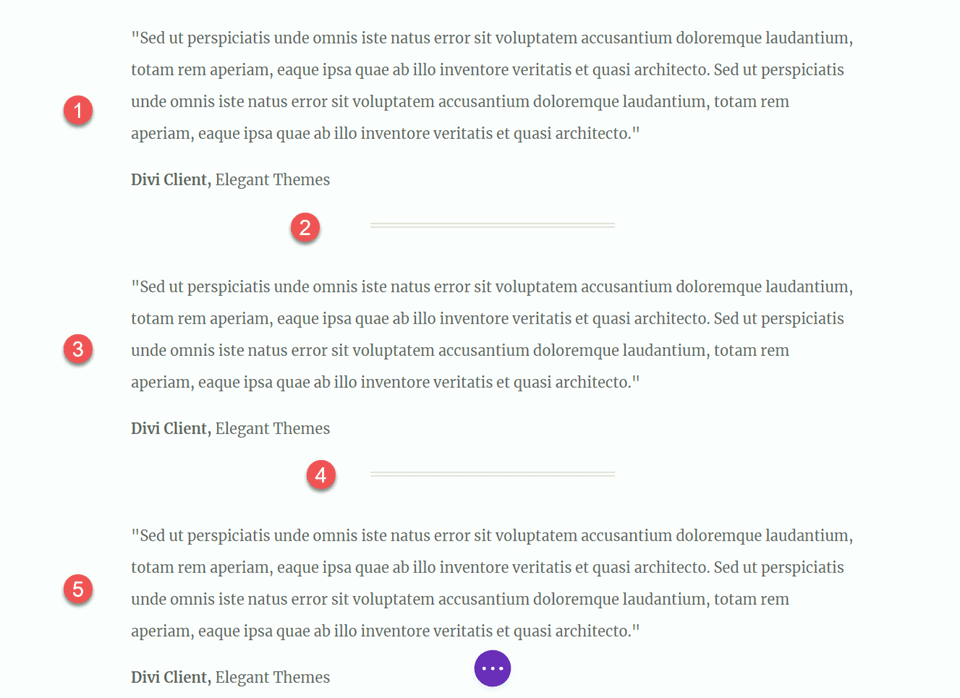
Zduplikuj dwukrotnie moduł tekstu podstawowego i raz dzielnik, aby utworzyć trzy moduły tekstowe z dwoma przekładkami pomiędzy nimi. Rozmieść te moduły, aby zapewnić odpowiednie rozmieszczenie przekładek pomiędzy modułami tekstowymi.

Po wykonaniu tych kroków Twój projekt jest już dopracowany i gotowy do prezentacji.
Ostateczne wyjście
Przyjrzyjmy się teraz naszemu ostatecznemu projektowi. Jak widać, z powodzeniem wprowadziliśmy równowagę i strukturę na całej stronie poprzez strategiczne wprowadzenie przegród. Elementy te nie tylko zwiększają atrakcyjność wizualną treści, ale także przyczyniają się do bardziej zorganizowanego i harmonijnego układu. Przekładki służą jako skuteczne separatory, tworząc dobrze zdefiniowaną i estetyczną prezentację.

Podsumowanie
Mamy nadzieję, że ten artykuł zilustrował prostotę i skuteczność stosowania dzielników jako narzędzia umożliwiającego osiągnięcie równowagi i włączenie białych znaków do projektu witryny internetowej. Moduł dzielnika Divi , z szeroką gamą opcji dostosowywania, umożliwia tworzenie atrakcyjnych wizualnie przekładek, które nie tylko poprawiają ogólny wygląd Twojej witryny, ale także dopasowują się do unikalnego stylu i schematu kolorów Twojej marki. Wykorzystując przekładki, możesz bez wysiłku podnieść estetykę swojej witryny Divi i stworzyć projekt, który będzie współgrał z tożsamością Twojej marki.




