Przyciski Divi to doskonała metoda usprawnienia nawigacji, interaktywności i wezwań do działania w Twojej witrynie. Czasami jednak zamiast linkować do innej strony lub adresu URL, możesz chcieć dołączyć przyciski do określonego obszaru lub sekcji strony.

Linki zakotwiczone są przydatne w takich sytuacjach.
Linki zakotwiczone wykorzystują specjalny identyfikator przypisany do określonego obszaru tej samej strony, aby kierować użytkowników do tego obszaru.
Dlaczego warto używać linków kotwiczących w swojej witrynie
Możesz na przykład użyć linków kotwicznych, aby umożliwić użytkownikom szybkie dotarcie do interesującej ich części bez konieczności przeglądania całej strony, jeśli strona lub post w Twojej witrynie jest długi i podzielony na wiele sekcji.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazW tym samouczku pokażemy, jak używać linków kotwicznych, aby uczynić przyciski Divi bardziej funkcjonalnymi i przyjaznymi dla użytkownika.
Dodawanie linków kotwicznych w Divi za pomocą modułu przycisku
W języku HTML do utworzenia linków kotwicznych potrzebna jest właściwość identyfikatora HTML i łącze. Możesz nadać swojemu linkowi nazwę, używając atrybutu ID.
Aby kotwica powiązała się z elementem, musisz ją najpierw skonstruować i nadać jej identyfikator.
Następnie przypisujesz identyfikator jako miejsce docelowe łącza. Podczas łączenia z kotwicą identyfikator należy poprzedzić znakiem #.
To właśnie odróżni Twój link zakotwiczony od linków wewnętrznych lub zewnętrznych.
W Divi linki kotwiczące można dodawać w ten sam sposób. Przyjrzyjmy się, jak możemy to osiągnąć, korzystając z układu strony docelowej Divi Online Course DARMOWEGO pakietu układów.
Instalowanie układu naszej strony
Najpierw musimy utworzyć nową stronę w WordPressie, zanim będziemy mogli zainstalować szablon strony. Przejdź do Pages > Dodaj nowy z panelu WordPress.

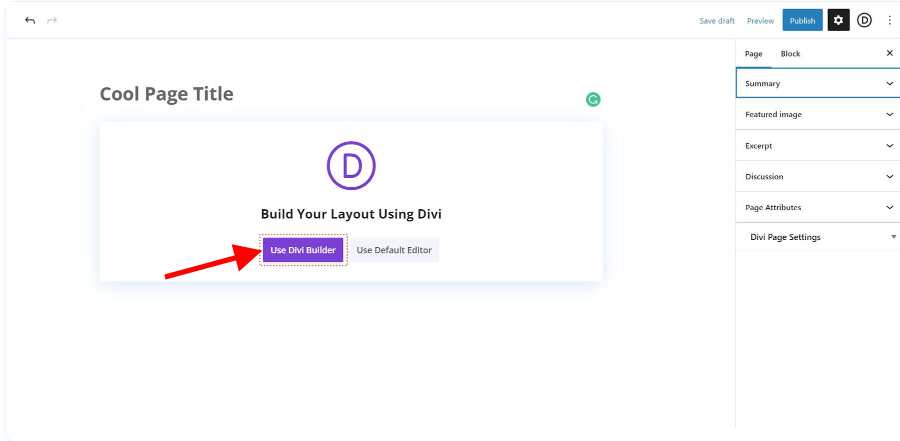
Ustaw tytuł swojej strony i kliknij na fioletowym przycisku „Użyj Divi Builder” .

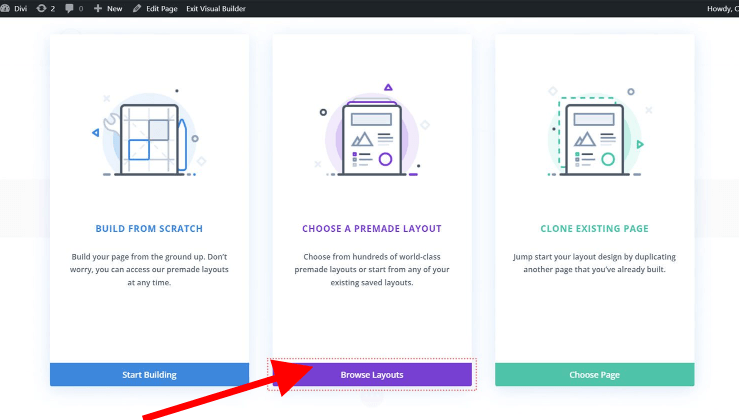
Następnie będziesz mieć trzy możliwości do wyboru. Wybierzemy opcję Przeglądaj układy , klikając fioletowy, środkowy przycisk.

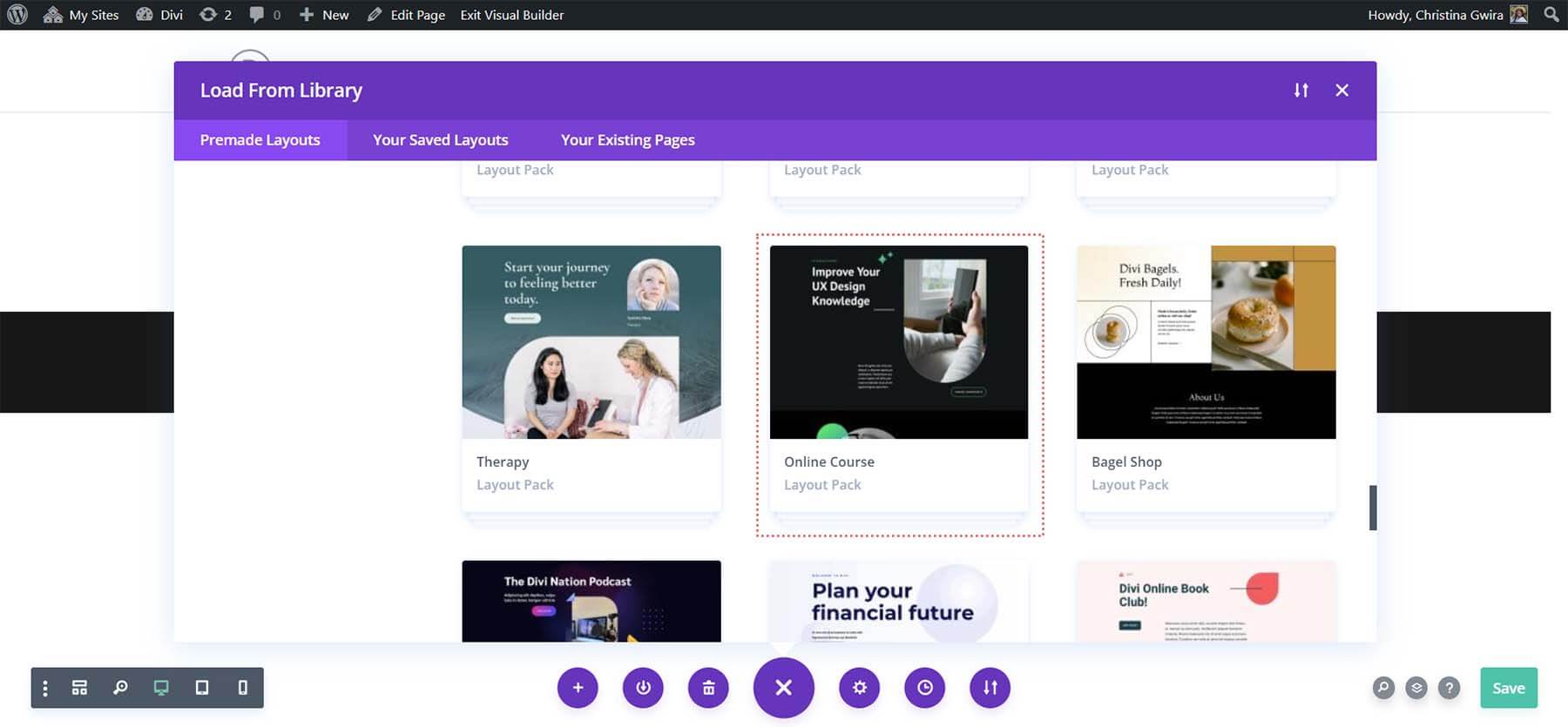
Umożliwi to dostęp do obszernej biblioteki układów Divi, która jest wypełniona wieloma gotowymi stronami. Będziemy korzystać z pakietu układu kursu online .

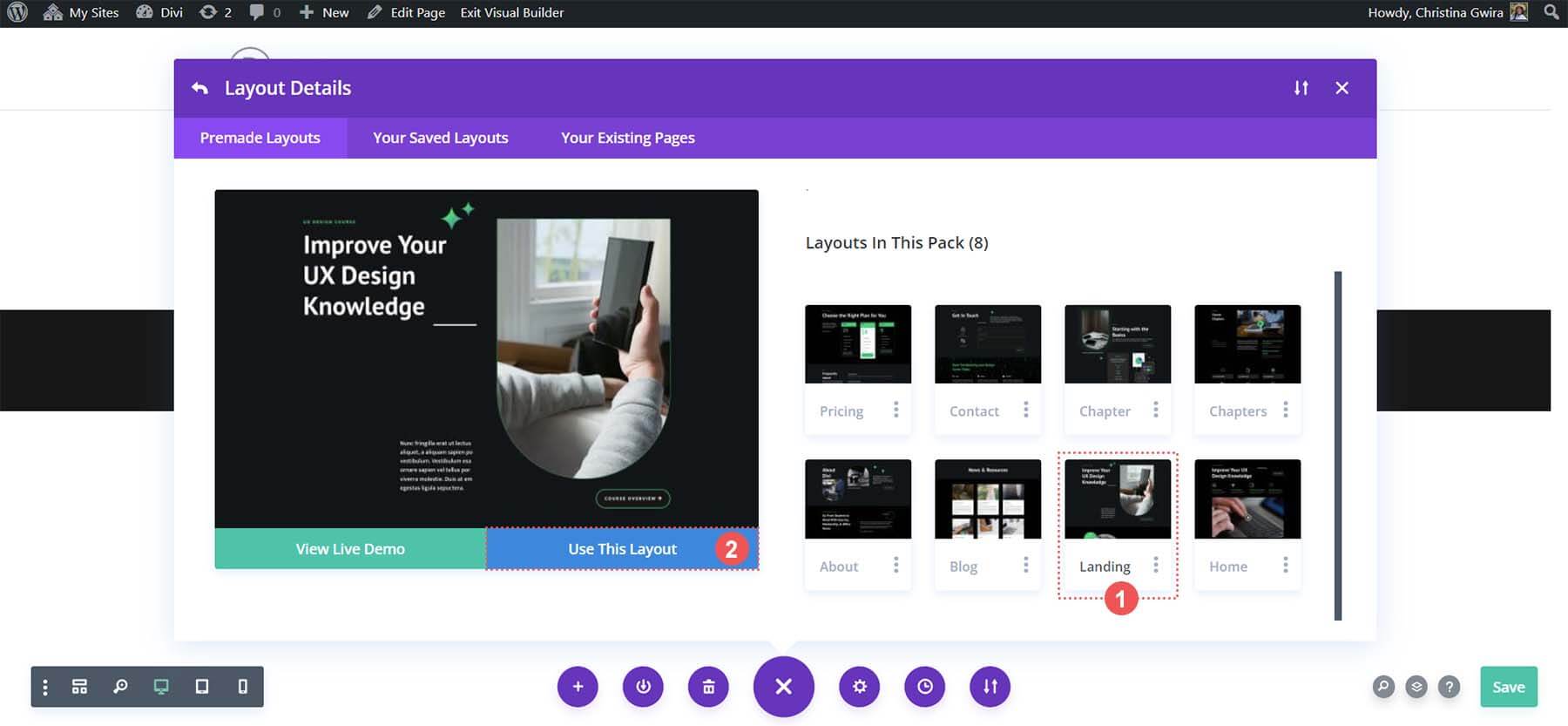
Będziemy używać układu strony docelowej z pakietu układów. Po wybraniu układu kliknij niebieski przycisk „ Użyj tego układu ”, aby załadować układ do świeżo wygenerowanej strony.

Po załadowaniu układu kliknij zielony przycisk „ Zapisz ” znajdujący się w prawym dolnym rogu ekranu.

Deklarowanie atrybutu identyfikatora HTML
Aby dowiedzieć się, którego modułu przycisku użyć i któremu obszarowi nadać identyfikator, przejdźmy do naszego szablonu. Poszukaj przycisku „ Przegląd kursu ” w górnym obszarze.

Mamy część opisującą nasz kurs w tym samym układzie strony. Uczniowie nie będą musieli spędzać tyle czasu na przewijaniu strony, jeśli przycisk w nagłówku będzie powiązany z tym obszarem.

Jest to doskonała ilustracja tego, jak linki zakotwiczone mogą poprawić zdolność naszych czytelników do przeglądania naszych stron.
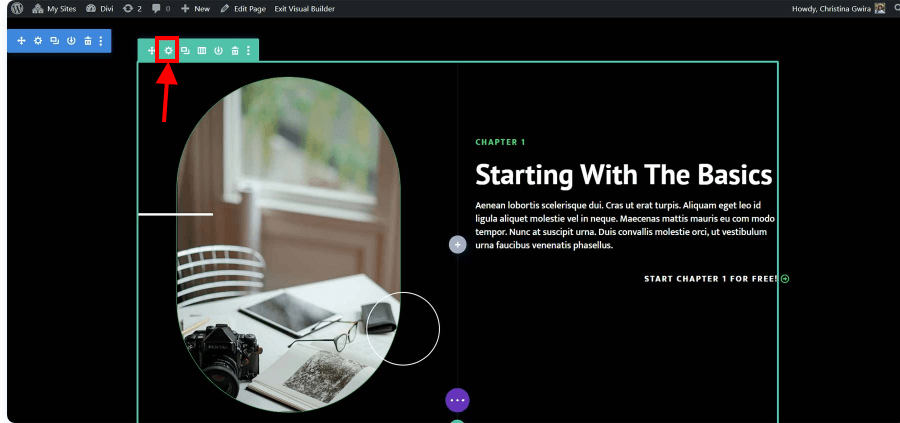
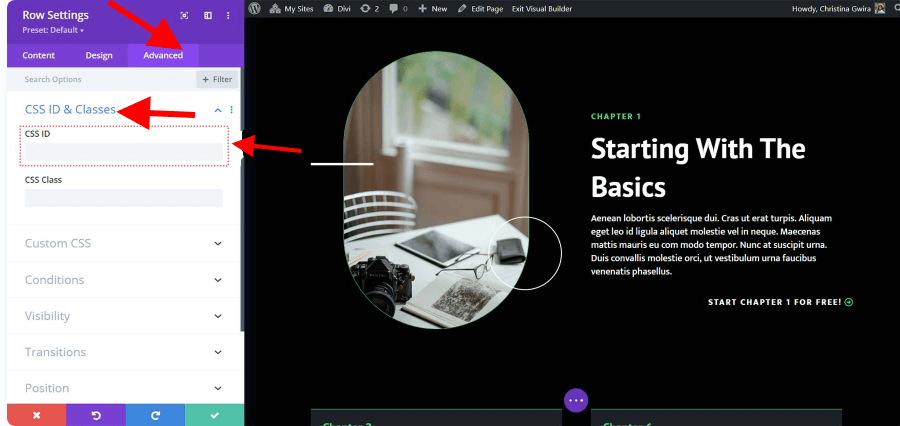
Aby dodać nasz atrybut HTML ID, musimy najpierw kliknąć ikonę koła zębatego w naszym wierszu. Chcemy, aby moduł tekstowy był idealnie umiejscowiony w oknie roboczym klienta, gdy przechodzi on do początku przeglądu kursu, dlatego nie chcemy dodawać naszego identyfikatora do modułu tekstowego lub sekcji.

Gdy znajdziemy się w wierszu, wybieramy zakładkę Zaawansowane . Następnie wybieramy zakładkę CSS ID & Classes . Wprowadź łatwy do zapamiętania identyfikator wiersza w polu Identyfikator CSS.
Pamiętaj, że będzie to służyć zarówno jako Twój identyfikator, jak i nazwa linku kotwiczącego. Ze względu na wyszukiwarki i ludzi zaleca się użycie czegoś krótkiego i prostego.

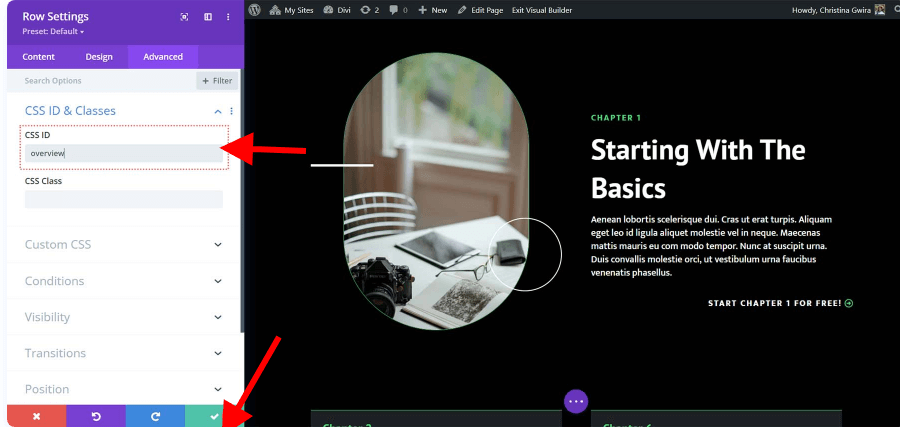
Ponieważ dotyczy to zarówno przycisku, do którego będziemy się odnosić, jak i materiału zawartego w tym wierszu, w tym przypadku zdecydowaliśmy się ustawić identyfikator CSS przeglądu.

Kliknij zieloną ikonę zaznaczenia po dodaniu identyfikatora CSS, aby zapisać naszą pracę.
Zakończmy teraz nasz link kotwiczący i dołączmy nasz moduł przycisku do tego wiersza.
Łączenie naszego przycisku z identyfikatorem
Musimy teraz połączyć nasz moduł przycisków po skonfigurowaniu naszego identyfikatora. Naszym zamierzeniem jest, aby przycisk po kliknięciu kierował użytkowników do sekcji przeglądu kursów na naszej stronie docelowej.
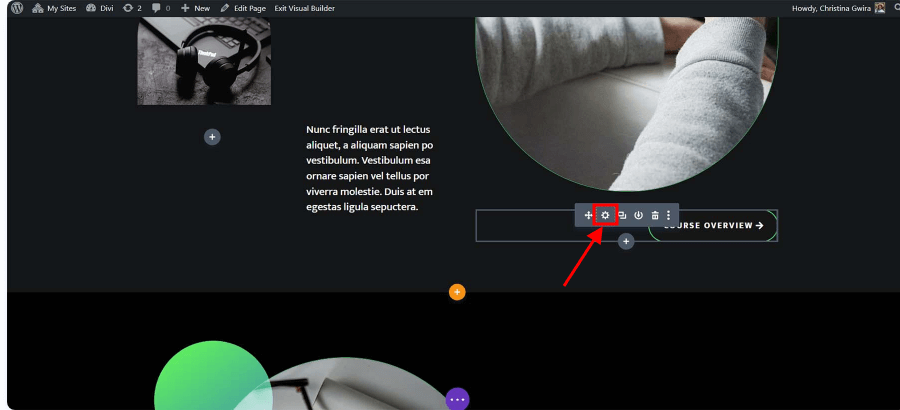
Oto jak udaje nam się to osiągnąć. Zaczynamy od kliknięcia ikony koła zębatego na naszym przycisku.

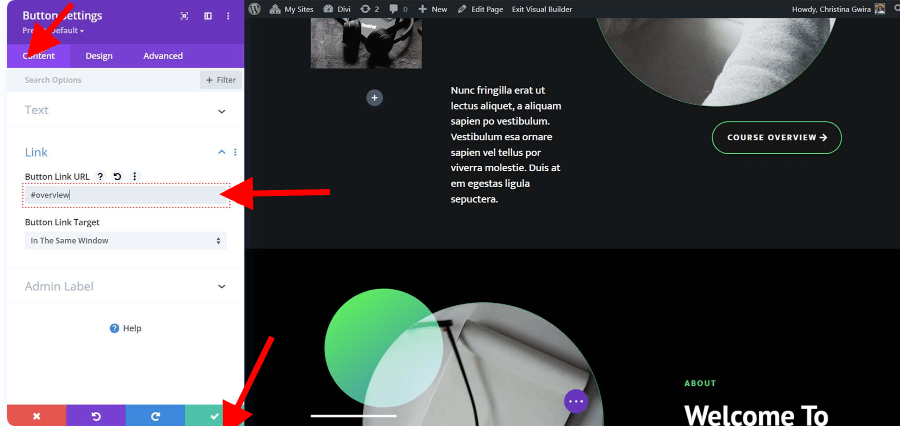
Następnie klikamy zakładkę Link z zakładki Treść . Planujemy dodać #przegląd do pola Link.
Przypomnijmy, że ponieważ jest to link kotwiczący, identyfikator, który utworzyliśmy dla wiersza przeglądu kursu, musi mieć przed sobą dodany symbol skrótu.
Po zakończeniu zapisujemy naszą pracę klikając zielony znacznik wyboru.

Łączenie tego wszystkiego
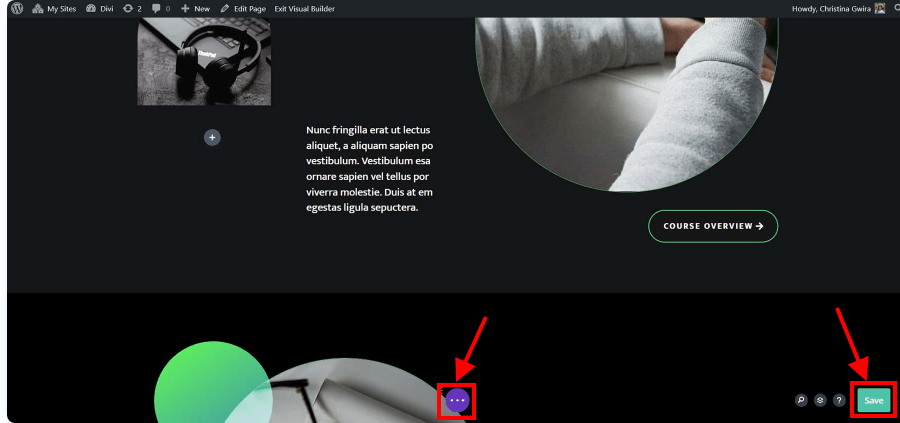
Po skonfigurowaniu naszego linku kotwiczącego możemy go przetestować i zapisać układ naszej witryny. Kliknij fioletowy przycisk z trzema kropkami, znajdujący się na środku dolnej części Divi Builder.
Następnie kliknij zielony przycisk Zapisz znajdujący się w prawym dolnym rogu ekranu.

Wniosek
Jednym z szybkich i łatwych sposobów na poprawę nawigacji w witrynie i komfortu użytkownika jest dodanie linków kotwiczących do przycisków Divi, aby uczynić je bardziej użytecznymi i intuicyjnymi. Spis treści, przycisk powrotu na górę, cała strona internetowa i inne elementy można utworzyć za pomocą linków kotwiczących.
Mamy nadzieję, że z pomocą tego przewodnika będziesz mógł teraz używać linków kotwiczących, aby zwiększyć funkcjonalność i użyteczność przycisków Divi.




