Elementor Flexbox to nowy sposób strukturyzowania układów, który sprawia, że projektowanie stron internetowych jest łatwiejsze i wydajniejsze. To krok naprzód w stosunku do starego układu sekcji i kolumn, do którego wszyscy jesteśmy przyzwyczajeni.

Stary układ był przydatny ze względu na sekcje, podsekcje i kolumny, ale brakowało mu elastyczności projektowania. Każda sekcja Elementora może zawierać tylko kolumny i jedną podsekcję. Dodanie zbyt wielu z tych elementów do strony spowolniłoby Twoją witrynę.
Tworzenie projektów, które dobrze działały na urządzeniach mobilnych, również było kłopotliwe w przypadku starej konfiguracji.
Chociaż układ sekcji i kolumn spełnił swoje zadanie, nadszedł czas, aby zastosować lepszy, bardziej elastyczny sposób projektowania witryn internetowych za pomocą narzędzia do tworzenia stron Elementora .
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazJeśli chcesz dowiedzieć się więcej o kontenerach Flexbox, zapisz tego bloga. Przeprowadzimy Cię przez wszystkie ważne szczegóły dotyczące tej nowej struktury układu i pokażemy, dlaczego jest to ulepszenie w stosunku do starego układu sekcji i kolumn.
Co to jest kontener Elementor Flexbox?
Kontenery Elementor Flexbox to sposób, w jaki Elementor, twórca stron internetowych, wykorzystuje technikę projektowania zwaną CSS Flexbox. Technika ta, oparta na CSS 3, pomaga uporządkować rzeczy na stronie internetowej.
Flexbox jest świetny, ponieważ dba o to, aby Twoja strona internetowa wyglądała dobrze i działała dobrze na różnych urządzeniach i rozmiarach ekranów.
Elementor wprowadził kontenery Flexbox wraz z aktualizacją 3.6. Kontenery te pomagają tworzyć strony internetowe dostosowujące się do urządzeń. Przypominają specjalne pudełka, w których można przechowywać tekst, obrazy i widżety. Fajne jest to, że możesz nawet umieścić te pudełka w innych pudełkach.
Jeśli korzystałeś ze zwykłych układów z sekcjami i kolumnami, wiesz, że może to być trudne, szczególnie w przypadku różnych układów, takich jak bloki lub tabele.
Ale dzięki Flexboxowi możesz umieszczać pudełka jeden w drugim, ile chcesz. Otwiera to mnóstwo możliwości tworzenia unikalnych projektów.
Krótko mówiąc, kontenery te działają jak sekcje, ale są bardzo elastyczne. Możesz dostosować wiele elementów, na przykład sposób ich ułożenia, przestrzeń wokół nich i miejsce, w którym się znajdują na stronie.
Jak korzystać z kontenerów Elementor Flexbox?
Sposób tworzenia stron za pomocą Elementora Flexbox przypomina korzystanie ze zwykłych bloków Elementora. Zatem niezależnie od tego, czy dopiero zaczynasz korzystać z Elementora, czy przechodzisz ze starej wersji, nie będziesz mieć żadnych problemów z dostosowaniem się.
Być może zastanawiasz się nad takimi kwestiami, jak „jak włączyć/kontener w Elementorze? Jak umieścić kontenery w Elementorze? Jak dodać kontener w Elementorze ?” W tej części znajdziesz odpowiedzi, których potrzebujesz.
Aby pomóc Ci zacząć, oto kroki, jak używać kontenerów Flexbox do projektowania witryny internetowej:
Krok 1. Włącz Flexbox w Ustawieniach Elementora
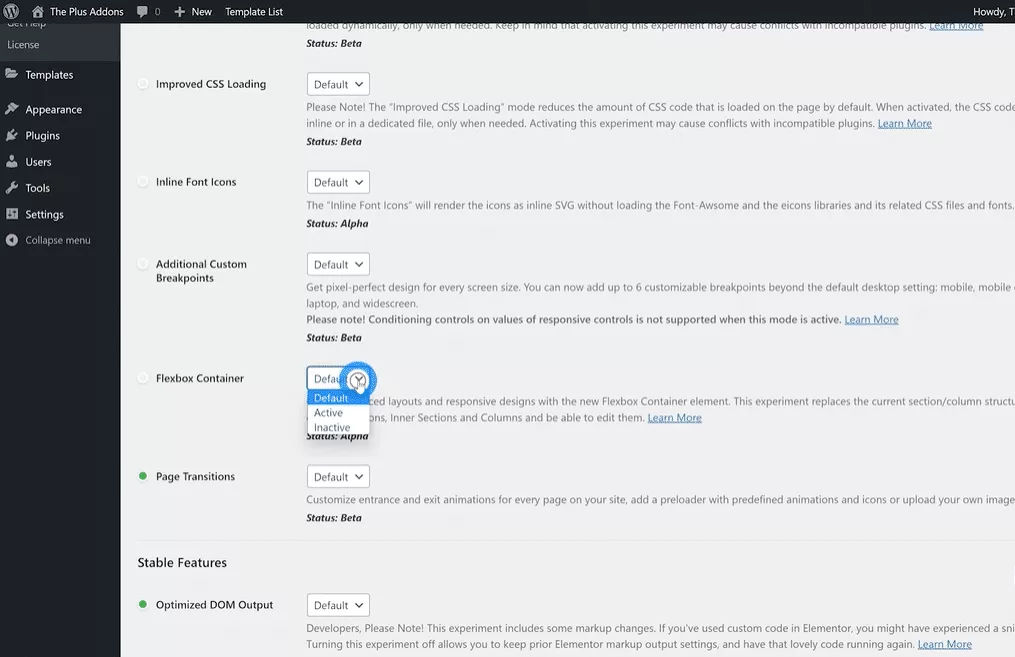
Zanim będziesz mógł korzystać z nowych kontenerów, musisz aktywować Flexbox. Przejdź więc do ustawień Elementora w panelu WordPress. Kliknij kartę Eksperyment, przewiń w dół, znajdź opcję kontenera Flexbox i wybierz Aktywny z menu rozwijanego. Zapisz zmiany i przejdź do następnego kroku.
Na nowych stronach internetowych kontener Flexbox jest już domyślnie aktywny.

Krok 2: Utwórz nową stronę internetową
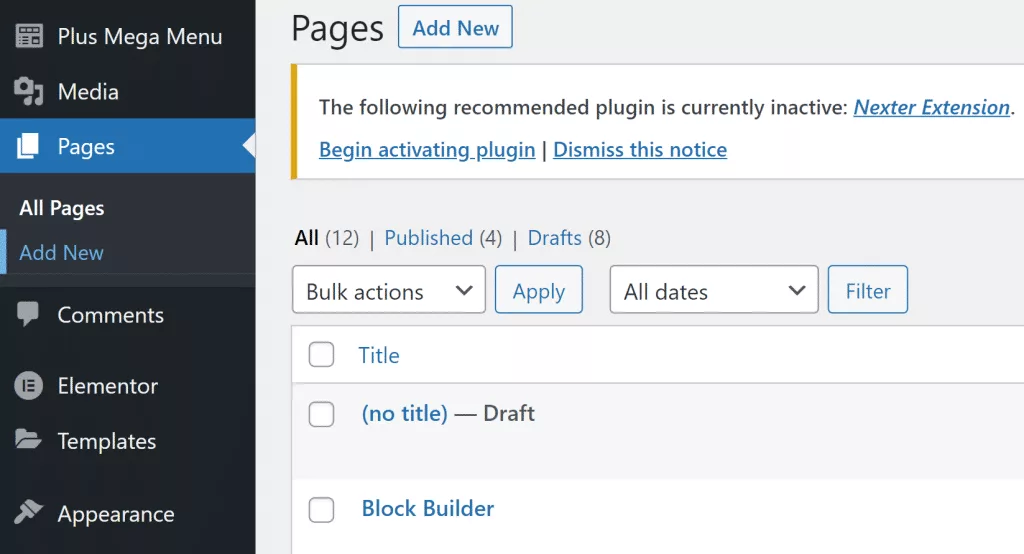
Najpierw utwórzmy nową stronę, tak jak zwykle to robimy. Przejdź do sekcji Strony, wybierz Wszystkie strony i kliknij Dodaj nową.

Krok 3: Otwórz Elementora
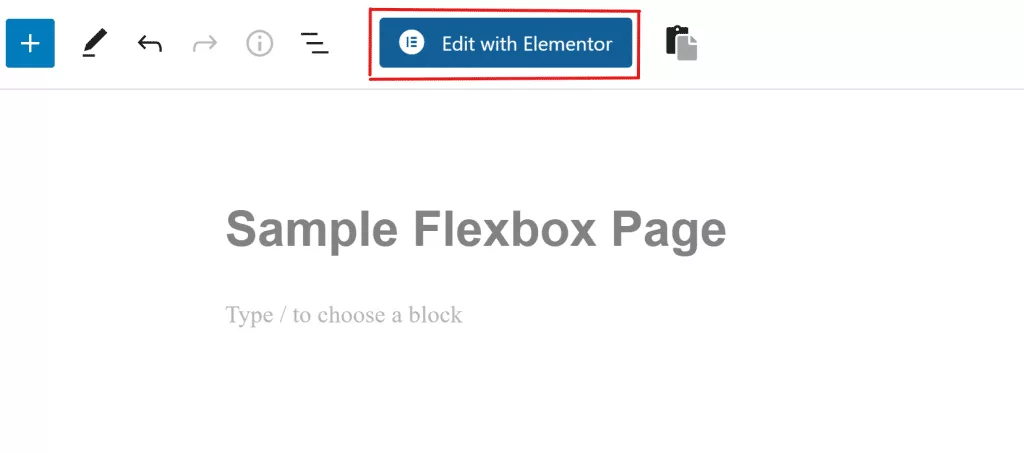
Teraz zobaczysz na ekranie okno narzędzia do tworzenia stron WordPress. Nadaj tytuł nowej stronie i kliknij Edytuj za pomocą Elementora, aby rozpocząć korzystanie z kontenerów Flexbox.

Krok 4: Dodaj nowe pudełko
Będziesz mieć znajomy interfejs narzędzia do tworzenia stron Elementor. Możesz także dodać nowe pole, przeciągając je i upuszczając z paska bocznego. Możesz też kliknąć symbol + i wybrać strukturę, która Ci się podoba.
Krok 5: Stylizuj pudełko
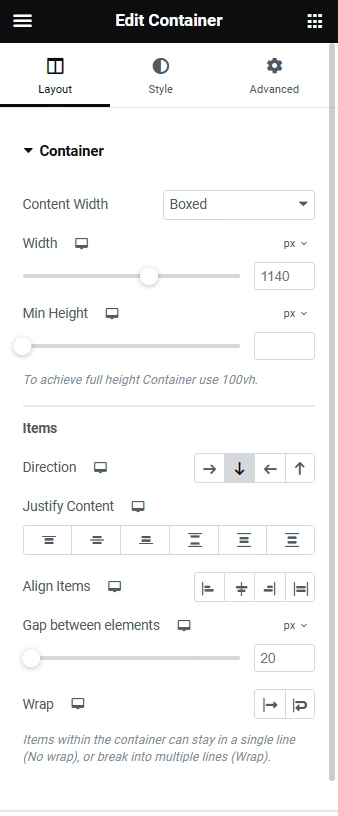
Po dodaniu pudełka znajdziesz wiele sposobów na nadanie mu wyglądu, jaki chcesz. Możesz dostosować takie elementy, jak typ pudełka, jego szerokość lub wysokość, kierunek, w którym jest zwrócone, sposób ułożenia i nie tylko.

Krok 6: Przeciągnij i umieść widżety w polach
Umieszczanie widżetów w pudełkach jest również łatwe. Po prostu wybierz żądany widżet na karcie Elementy, a następnie przeciągnij go i upuść na ikonę + w polu.
Krok 7: Zmień wygląd widgetu
Podobnie jak zmieniłeś ustawienia całego pudełka, możesz także zmienić wygląd rzeczy w pudełku. Możesz zmieniać takie rzeczy, jak kierunek, w którym są zwrócone, sposób ułożenia, ilość miejsca między nimi i nie tylko.
Krok 8: Udostępnij swoją nową stronę internetową Flexbox
Możesz stworzyć wiele pudełek, zrobić ich kopie i zmienić ich położenie. Kontynuuj te kroki, dodając więcej rzeczy. Po zakończeniu kliknij przycisk Publikuj, aby ożywić swoją stronę internetową. Możesz także kliknąć przycisk Podgląd, aby zobaczyć, jak działa Twoja nowa strona internetowa Flexbox.
Podsumowanie
Podsumowując, poznałeś już kontenery Elementor Flexbox. Jeśli znasz już Elementor, nowy kreator Flexbox powinien być dla Ciebie łatwy do zrozumienia. A jeśli jesteś początkujący, postępując zgodnie z tym przewodnikiem, będziesz mógł bezproblemowo pracować z Flexboxem.




