Z powodu pewnych ograniczeń widżet formularzy Elementor Pro jest ostatnią opcją dla większości projektantów i programistów WP do generowania formularzy w WordPress. W tym poście dowiesz się, jak korzystać z dodatków Dynamic.ooo w celu zwiększenia funkcjonalności widżetu Elementor Form.

Stworzymy formularz, z którego odwiedzający skorzystają do rezerwacji sesji, w którym użytkownicy będą mogli wybrać lekarza z medycznej bazy danych, aby zobaczyć się na ich badania lekarskie i poradę.
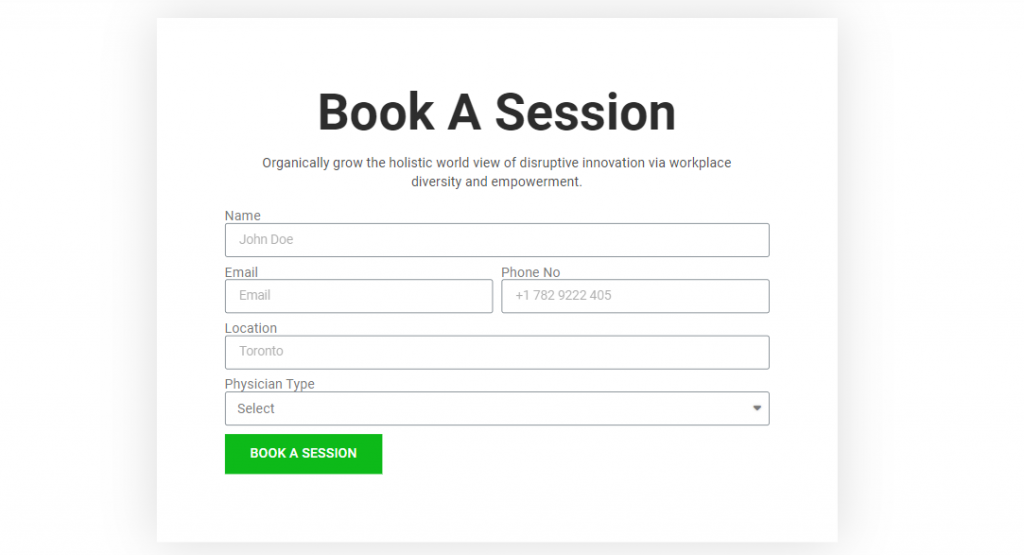
Podgląd projektu
Oto jak będą wyglądały nasze formularze.

Utwórz formularz Elementor Pro
Utwórz wszystkie podstawowe pola formularzy, które nie wymagają Dynamic. ooo. W naszym przypadku są to imię i nazwisko, adres e-mail, numer telefonu, lokalizacja i typ lekarza.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
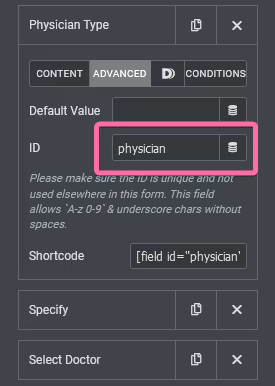
Ponieważ inne pola w formularzu zostały skonstruowane na podstawie możliwości w polu Wybór typu lekarza, do tego pola należy przypisać identyfikator. Następnie, gdy konsumenci wybiorą rodzaj lekarza, którego chcą zobaczyć, ten identyfikator zostanie wykorzystany do dynamicznego pobierania danych.

Dodaj pole wyboru dynamicznego do formularza Elementor Pro
po przypisaniu identyfikatora do pola i ustaw dodatkowe pola na podstawie tego, co jest wymagane. W naszym przypadku uwzględniłem pole Dynamic. Jak widać na powyższym obrazku, nazywa się on Dynamic Select i nazwałem go „Określ”.

- Typ: widać, że typ pola jest ustawiony na „Wybór dynamiczny”.
- Identyfikator pola referencyjnego: Identyfikator pola referencyjnego jest ustawiony na „lekarz”, który jest również identyfikatorem pola typu lekarza.
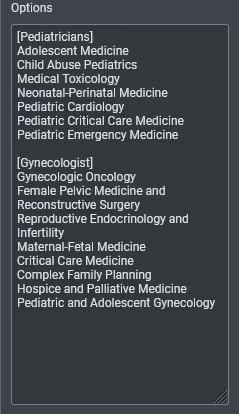
- Opcje: W tej sekcji należy podać opcje wyświetlane, gdy użytkownik wybierze opcję w obszarze Typ lekarza.
Aby skonstruować dane w swojej dynamice, wybierz i wykorzystaj nawiasy kwadratowe i opcje. Na przykład, gdy użytkownik wybierze w naszym formularzu pediatrę lub ginekologa, chcemy wybrać podspecjalizacje. W rezultacie nasz wybór będzie wyglądał następująco:

Jak widać, w polu wyboru Physician Type umieściliśmy alternatywy w nawiasach kwadratowych oraz opcję, która będzie wyświetlana po wybraniu opcji (Rodzaj lekarza). Mamy tu [pediatra] i [ginekologa]. Dodaj alternatywy, które użytkownicy mają wybrać pod wspomnianą opcją, i gotowe.
Dodaj logikę warunkową do formularza Elementor Pro
Dynamic.ooo umożliwia wyświetlanie pól w formularzu Elementor Pro w oparciu o działanie użytkownika. Chociaż procedura generowania tego warunku nie jest tak prosta, jak w przypadku innych wtyczek formularzy WP, nadal warto ją mieć. Co więcej, najprawdopodobniej sprawią, że procedura będzie łatwiejsza w przyszłości, szczególnie dla początkujących.
Procedury związane z wykorzystaniem Dynamic.oooto tworzą warunki w formularzach Elementora.

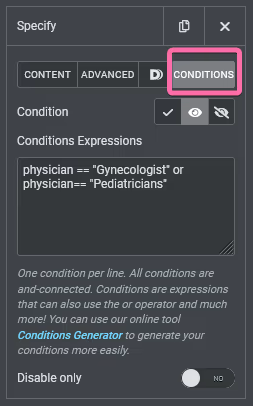
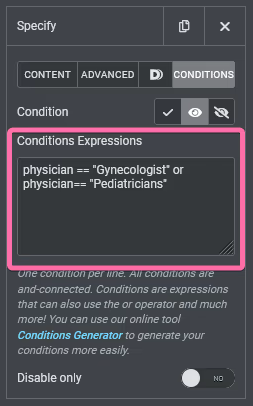
Pisanie warunków w Dynamic.ooo jest intuicyjne, jeśli masz jakiekolwiek umiejętności programistyczne. Wystarczy wpisać identyfikator referencyjny i opcję, którą chcesz sprawdzić. W naszym przypadku warunek został dodany do pola Określ i chcemy wyświetlić pole na podstawie alternatyw wybranych przez użytkownika w polu Typ lekarza.
Użyłem identyfikatora lekarza i opcji w wybranym obszarze, aby skonfigurować to poprawnie. Pamiętaj, że nasz identyfikator to „lekarz” i mamy cztery możliwości w tej dziedzinie (Select, Pediatra, Ginekolog i Neurologist). Pole Określ powinno być wyświetlane w zależności od tego, czy użytkownik wybrał pediatrę czy ginekologa.
W rezultacie nasze warunki zapisujemy w następujący sposób:
physician == "Pediatrician" or physician == "Gynecologist"
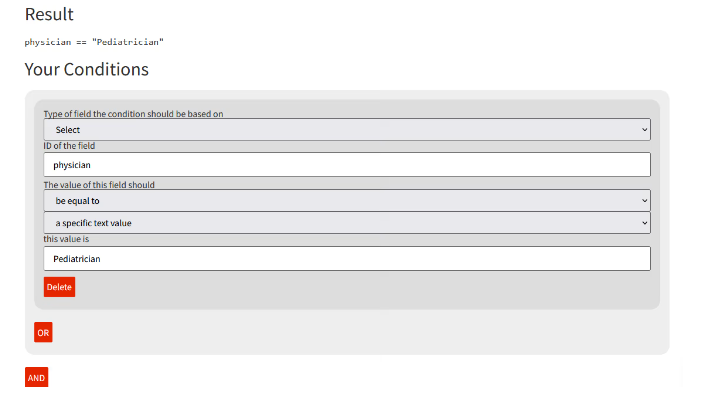
Generator warunków ułatwia budowanie wyrażeń warunków, jak pokazano poniżej.

Po zakończeniu konstruowania wyrażeń za pomocą Generatora warunków skopiuj wynik i wklej go w polu wyrażenia warunku, a następnie zapisz i odśwież stronę do przetestowania.
Dodaj pole wyboru dynamicznego do formularza Elementor Pro
Jest to jedno z najbardziej przydatnych rozszerzeń Dynamic.ooo dla formularza Elementor Pro. Czy kiedykolwiek chciałeś stworzyć formularz, który dynamicznie pobiera dane z Twoich postów i CPT, aby użytkownicy mogli wybrać ? Jeśli to Cię opisuje, Dynamic.ooo uczynił to wykonalnym.
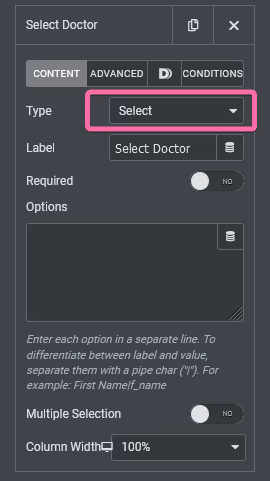
W tym samouczku chciałem, aby użytkownik wybrał lekarza, z którym chce się skonsultować, a wszystko, co musiałem zrobić, to dodać pole Wybierz do mojego formularza.

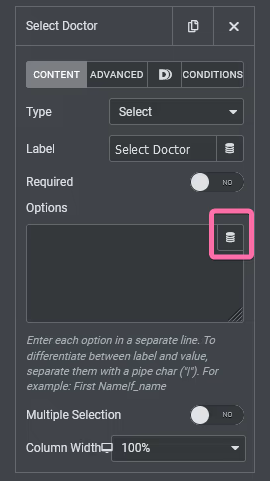
Następnie zamiast ręcznie wprowadzać opcje dla naszego pola wyboru w polu Opcje, tak jak robimy to w przypadku formularza Elementor, musimy otworzyć tag Dynamiczny, klikając ikonę.

Przewiń w dół do Dynamic.ooo w otwartym oknie i wybierz „Mój post”. Wybrałem Mój post, ponieważ chcę pobrać treść z niestandardowego typu posta. Jeśli chcesz pobrać treść z posta na blogu lub produktu Woocommerce, Dynamic.ooo ma już wbudowaną tę funkcjonalność. Niestety nie mogliśmy zlokalizować produktów w obszarze Dynamic.ooo panelu, ponieważ nie mamy zainstalowanego WooCommerce na naszej stronie, ale możesz zobaczyć Posta, drugiego na liście po Kryptowalutach.

Musisz uzyskać dostęp do ustawień „Moje posty”, aby skonfigurować je tak, aby pobierały dokładnie te dane, których potrzebujesz po wybraniu opcji Moje posty. Na przykład w naszej sytuacji musimy pobrać opublikowane dane z CPT Doktora.

Wybrałem wyświetlanie danych alfabetycznie, a nie według daty, co jest typowym ustawieniem tego fantastycznego rozszerzenia. Umieściłem również warunki z pola Określ w formularzu Wybierz lekarza i jak widać, oba pola pojawią się tylko wtedy, gdy wybierzesz pediatrę lub ginekologa.
Załóżmy, że Dynamic.ooo może dostroić to rozszerzenie, abyśmy mogli naprawdę pobrać żądane dane, na przykład ręcznie dodawać lekarzy, których potrzebujemy, lub pobierać lekarzy na podstawie taksonomii. W takim przypadku ten dodatek będzie kompletnym rozwiązaniem formularza dla WordPress.
Ostatnie słowa
Chociaż rozszerzenia formularzy dostarczane przez ten dodatek wynoszą Elementor Form na nowy poziom, nie mogłem uchwycić wszystkiego, do czego ten dodatek jest zdolny.
Na przykład funkcja autouzupełniania lokalizacji Dynamic.ooo powinna zostać omówiona w tym kursie. Prawdopodobnie już wiesz, co robi, ponieważ regularnie można to zobaczyć w Internecie. Jest to autouzupełnianie adresów oparte na interfejsie API Map Google. Tak, Dynamic.ooo również to obsługuje. Mamy nadzieję, że ten samouczek pomoże Ci idealnie skonfigurować profesjonalne formularze Elementor . Jeśli tak, udostępnij ten post znajomym i sprawdź inne samouczki elementor .




