Posiadanie formularza w witrynie, w którym odwiedzający mogą się z Tobą skontaktować, może przynieść pewne korzyści. Formularz na stronie internetowej może mieć różne typy, takie jak formularz kontaktowy, formularz zapisu do newslettera, a może formularz ankiety, aby sprawdzić wrażenia użytkownika.

W Internecie dostępnych jest wiele wtyczek , które przeniosą Cię do formularza kontaktowego na Twojej stronie. Niektóre z nich są bezpłatne i zazwyczaj są ograniczone pod względem funkcji. Z drugiej strony wtyczki premium, takie jak formularz Gravity, pozwalają spersonalizować formularze kontaktowe według własnego uznania i zarządzać informacjami użytkownika otrzymanymi za pośrednictwem tego formularza.
Co to są formy grawitacyjne?
Gravity Forms to dobrze znana wtyczka WordPress, która pozwoli Ci stworzyć kilka formularzy do umieszczenia w Twojej witrynie. Dzięki Gravity Forms możesz płynnie tworzyć formularze kontaktowe, quizy i formularze badawcze, takie jak ankiety na swojej stronie internetowej. W przypadku funkcji takich jak formatowanie warunkowe i routing jest to słynna wtyczka. Automatycznie wyświetla lub obejmuje niektóre pytania, które są oparte na odpowiedziach użytkowników na poprzednie pytania. Pomaga także administratorowi wysyłać odpowiednie treści do tych, którzy wymienili swoje e-maile w określonych kategoriach.

Gravity Forms to zaufana nazwa w świecie wtyczek do tworzenia formularzy, ponieważ od ponad dekady dbają o zaspokojenie każdej potrzeby klienta. W dzisiejszym poście dowiemy się, jak zainstalować formularz Gravity i korzystać z niego za pomocą Elementora.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazPotrzebujemy więc wtyczki Elementor do dostosowywania formularza Gravity, dodatku PowerPack Lite zintegrować Gravity Form z edytorem Elementor i, co najważniejsze, samą wtyczkę Gravity Form do tworzenia formularzy.
Dlaczego warto korzystać z formy grawitacyjnej?
Korzystanie z formy grawitacyjnej ma wiele zalet. Wiemy, że poprzez formularz można zdobyć zaufanie odwiedzających serwis, ponieważ odgrywa on znaczącą rolę w skutecznym marketingu. Możesz także zainwestować w wysokiej jakości wtyczkę, aby zachować bezpieczeństwo danych i niezmiennie przyjemne wrażenia.
Za jego pomocą możesz doładować swój formularz kontaktowy. Formularz Gravity pozwoli Ci wizualnie zaprojektować formularz z polami i skonfigurować opcje. Ma szeroką gamę pól formularzy i jest wiele dodatków innych firm, takich jak Gravity Wiz , Booking Form , Brilliant Geocoder , Bulk Actions for Gravity Forms , itp.

Formularz Gravity ma logikę warunkową, która pozwala skonfigurować formularz tak, aby wyświetlał i ukrywał różne części formularza, strony, a nawet przycisku przesyłania, w zależności od wyboru użytkownika. Będzie zwalczał spam z opcją Google reCaptcha i Akismet. Ma konstrukcję przyjazną dla wielu urządzeń, dzięki czemu może być responsywny.
Możesz być pewien, że korzystanie z Gravity Forms przeniesie doświadczenie korzystania z „formy” Twojej witryny na wyższy poziom. Każdy formularz można bardzo dostosować za pomocą kilku prostych kroków. Formularz kontaktowy, formularz e-mail, formularz sprzedaży, formularz ankiety - cokolwiek to jest, formularz Gravity sprawi, że Twoja witryna będzie wyróżniać się na tle zwykłych formularzy innych witryn.
Zainstaluj Gravity Form na stronie internetowej
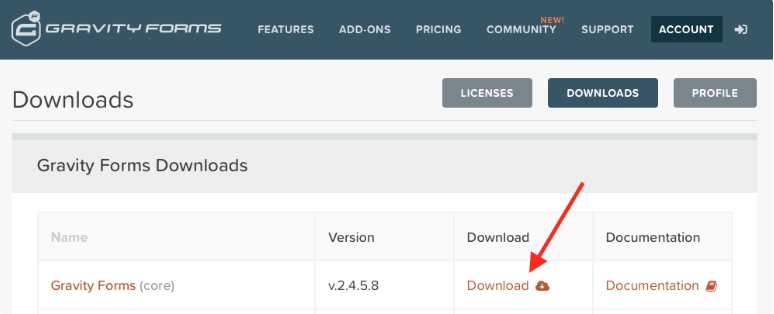
Na początku musimy pobrać formularz Gravity. Ponieważ jest to wtyczka premium, musisz kupić licencję z jej strony internetowej i móc ją pobrać jako plik zip.

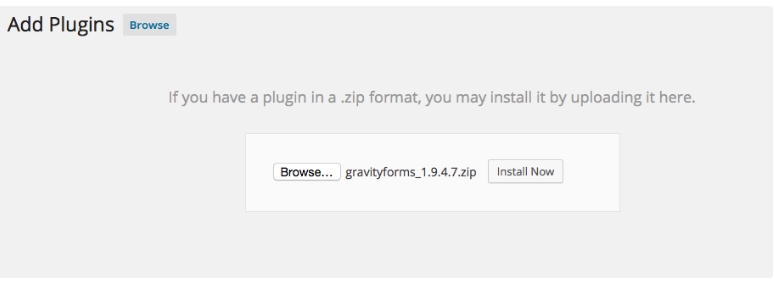
Teraz, gdy masz wersję premium Gravity Forms, wybierz opcję Prześlij wtyczki z wtyczek na pulpicie nawigacyjnym WordPress bez dalszych ceregieli. Prześlij tam plik zip, który pobrałeś ze strony internetowej Gravity form.

Teraz przesyłanie pliku zip jest zakończone, wybierz Zainstaluj teraz, aby zainstalować wtyczkę, a następnie wybierz Aktywuj wtyczkę.

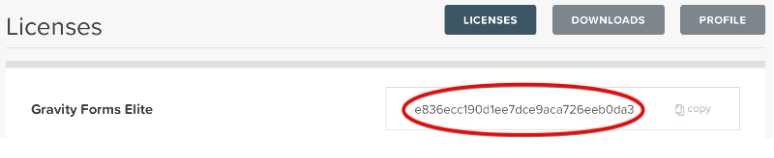
Otrzymałeś klucz licencyjny, aby cieszyć się pełną funkcjonalnością formularzy Gravity. Posiadanie tego klucza licencyjnego pozwala cieszyć się regularnymi aktualizacjami, aktualizacjami funkcji specjalnych i obsługą klienta. Dołącz klucz licencyjny do formularza Gravity.

W tym momencie konfiguracja formy grawitacyjnej jest zakończona i gotowa do pracy z ustawieniami domyślnymi. Możesz zmienić ustawienia według własnego uznania w opcji Ustawienia ogólne. Tutaj możesz wprowadzić niezbędne zmiany dotyczące waluty wypłat, rejestrowania błędów i aktualizacji w tle. Aktualizacje w tle są ważne, ponieważ zapewniają, że używana wersja Gravity Form jest najnowsza i najbezpieczniejsza.
Konfiguracja formy grawitacyjnej z Elementor
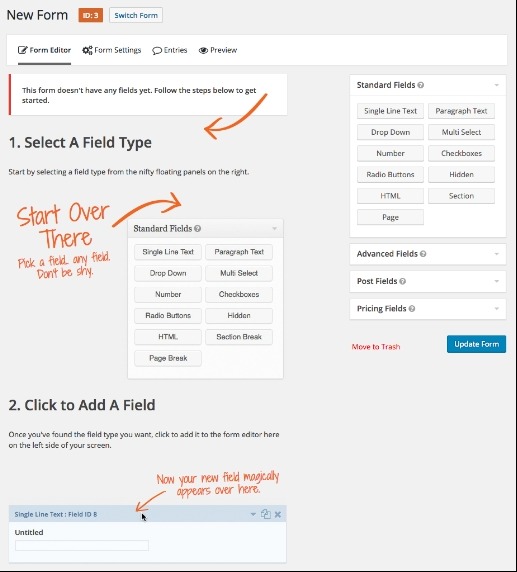
Ponieważ pomyślnie zainstalowałeś wtyczkę i zmieniłeś ustawienia zgodnie z potrzebami, jesteś gotowy, aby utworzyć swój pierwszy formularz na formularzach Gravity. Na stronie Formularz kliknij Utwórz formularz, a następnie wybierz Dodaj nowy. Tutaj możesz ustawić tytuł swojego formularza i dodać do niego opis. Teraz, aby zbudować właściwy formularz, wejdź do Edytora formularzy . Jest to konstruktor typu „przeciągnij i upuść”, w którym możesz łatwo wybrać pola, które chcesz umieścić w formularzu, i dostosować je.

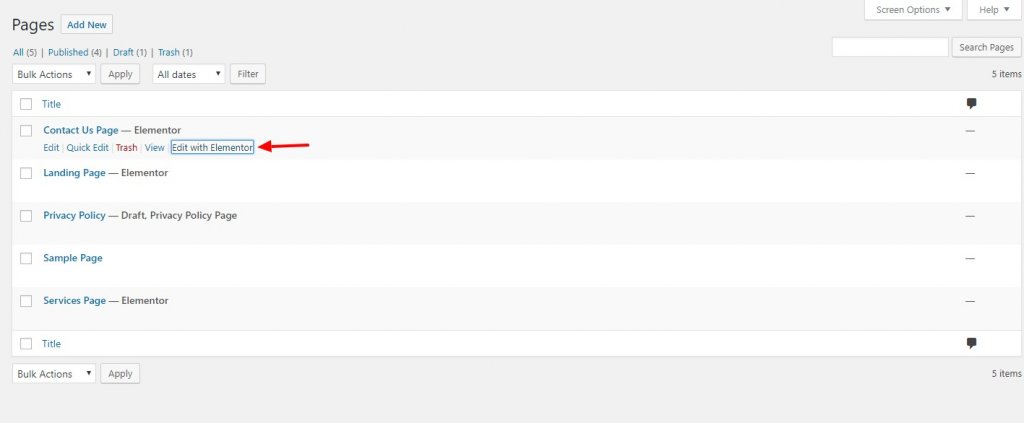
Teraz, gdy formularz został uporządkowany, otwórz stronę kontaktową z pulpitu nawigacyjnego
W tym momencie samouczka podzielimy dalszą podróż na dwie części. Jedna to sekcja treści, a druga to sekcja stylu.
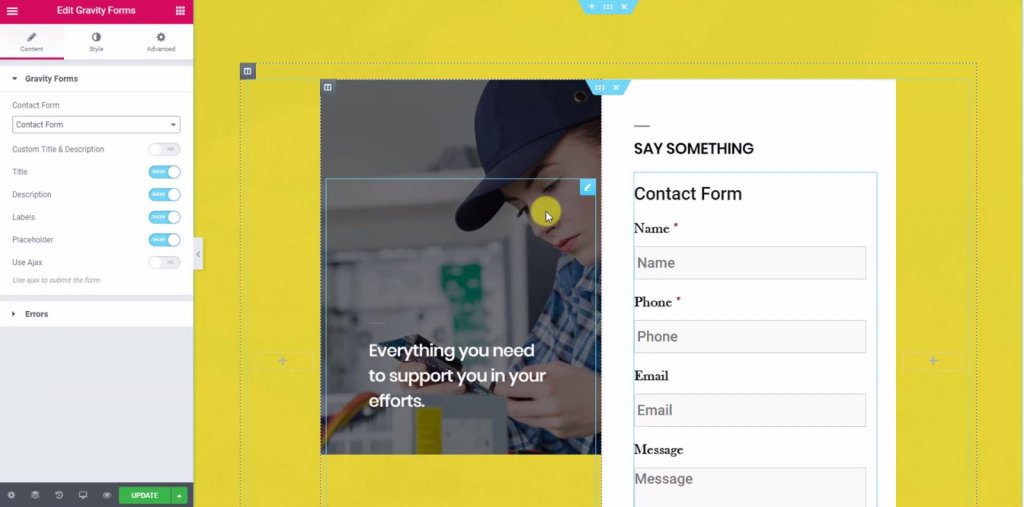
Sekcja treści
Teraz z rozwijanego menu wybierzemy formularz. Po wybraniu formatu formularza zobaczymy, że formularz pojawi się w edytorze. Teraz możesz włączyć lub wyłączyć etykiety, błędy, teksty, symbole zastępcze itp. z sekcji treści.

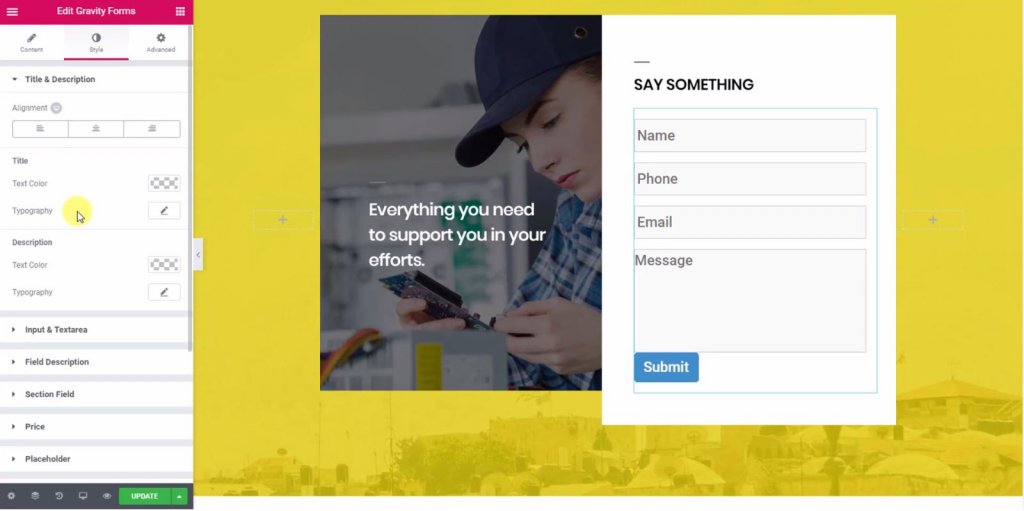
Sekcja Styl
W sekcji stylów możesz zmienić projekt, wygląd, wygląd formularza. Również z tego miejsca można łatwo dostosować obszar tekstowy, etykiety, przyciski radiowe, pola wyboru i przyciski przesyłania.

Tutaj zmieniłem szerokość pudełka i długość tekstu. Zmieniłem schemat kolorów przycisku, aby pasował do układu motywu. Zrobiłem trochę dopełnienia komponentów z ustawienia, ponieważ forma wyglądała trochę komplementarnie.
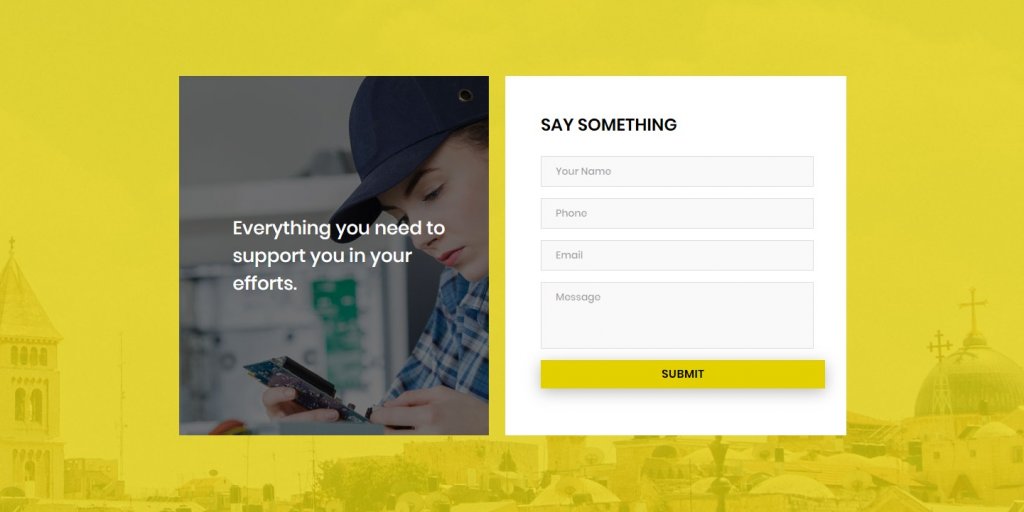
Oto ostateczna forma.

Ostatnie słowa
Tak jak Elementor jest popularny do tworzenia stron, Gravity Forms był jednym z najlepszych kreatorów formularzy dla wszystkich w ciągu ostatniej dekady. Z ponad 30 gotowymi do użycia polami niestandardowymi jest to potężny, ale łatwy w użyciu kreator formularzy. Mamy nadzieję, że dzisiejszy samouczek przyda się i będziesz mógł tworzyć funkcjonalne, wciągające i imponujące formy.
Jeśli podoba Ci się ten samouczek, to jedna z Twoich akcji będzie bardzo miła. Pamiętaj, aby zasubskrybować poniżej, aby otrzymywać powiadomienia o większej liczbie treści związanych z Elementorem, przydatnych wskazówkach i szczegółowej recenzji motywów WordPress. Twoje wsparcie jest doceniane. Odwiedź nas na Facebooku i Twitterze .




