Korzystanie z Elementora jako kreatora stron ma wiele zalet. Elementor zapewnia mnóstwo możliwości modyfikacji większości drobnych aspektów witryny WordPress, aby była bardziej atrakcyjna. Jedną z zalet jest to, że możesz odkrywać i ukrywać element, przewijając w dół i w górę.

Przewijając, możesz ujawnić lub ukryć niektóre elementy, takie jak - przycisk powrotu do góry, pływający przycisk wezwania do działania itp. Ten post pokaże Ci, jak używać Elementora do ujawniania elementu podczas przewijania w dół i ukrywania go, gdy przewijasz w górę.
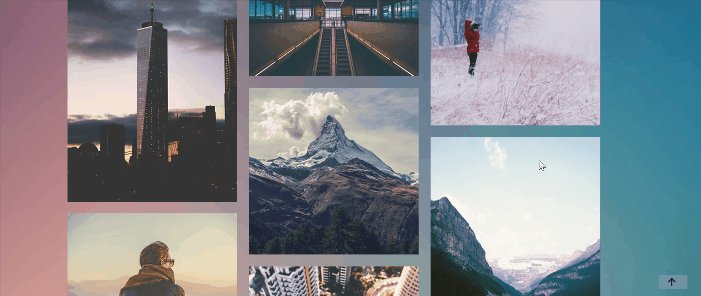
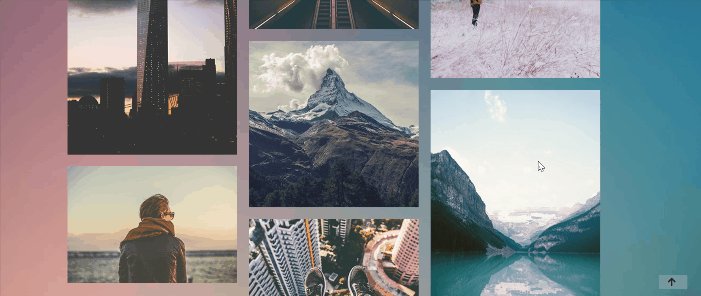
Podgląd projektu
Oto jak będzie wyglądał projekt.

Użyj Elementora, aby pokazać element przy przewijaniu w dół i ukryć go przy przewijaniu w górę
Zanim przejdziemy dalej, chcielibyśmy się upewnić, że masz już Elementor Pro, ponieważ będziemy potrzebować dwóch narzędzi, które są dostępne tylko w Elementor Pro: Theme Builder i Custom CSS.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazDobra, zaczynajmy!
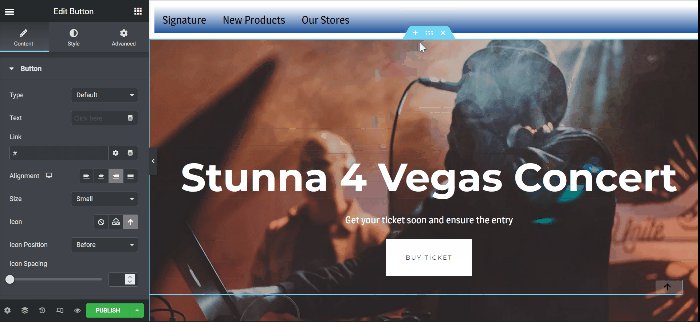
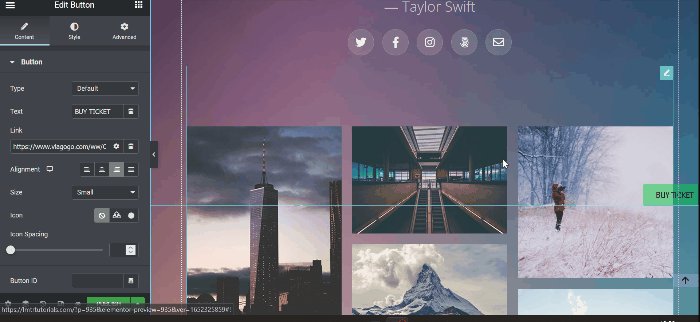
Wejdź do edytora Elementor, a następnie przeciągnij & upuść widżet Przycisk z panelu widżetów do obszaru obszaru roboczego. Ponieważ zmienimy pozycję, możesz umieścić widżet w dowolnym miejscu na swojej stronie. W tym przykładzie widżet Button jest umieszczony na dole strony.
Wprowadziliśmy następujące zmiany w panelu ustawień:
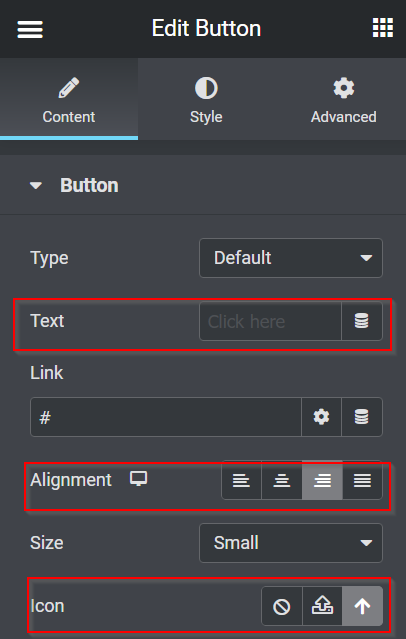
Przejdź do zakładki treści i dokonaj następujących zmian.
- Tekst: Usuń tekst
- Wyrównanie: w prawo
- Ikona: Wybierz ikonę strzałki w górę z Biblioteki ikon

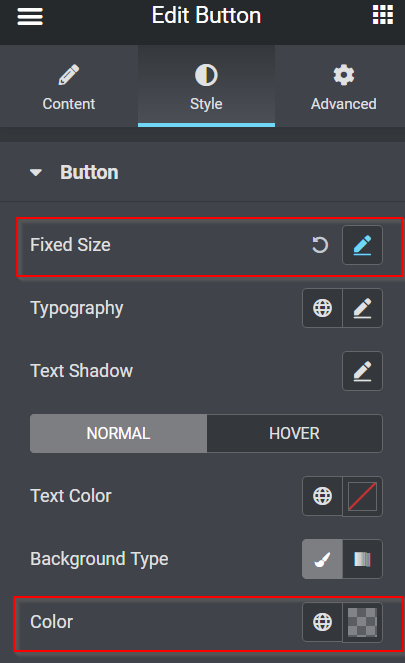
Teraz przejdź do zakładki Style i wprowadź zmiany.
- Stała pozycja: wysokość - 1, szerokość -1
- Kolor tła: #FFFFFF30

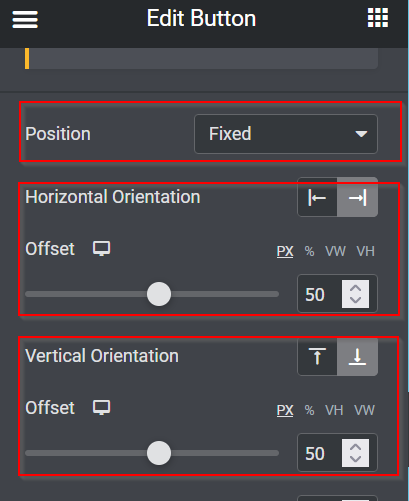
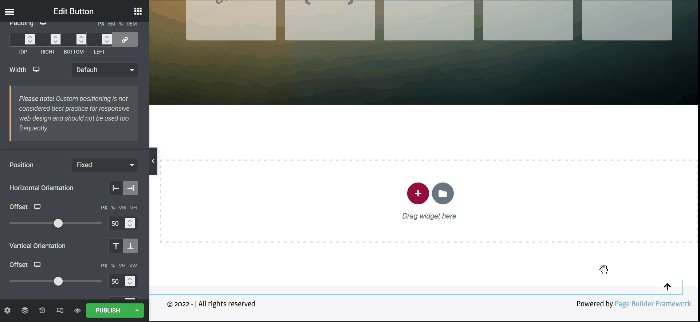
Następnie przejdź do zakładki Zaawansowane i odpowiednio skonfiguruj ustawienia.
- Pozycja: Naprawiono
- Orientacja pozioma: w prawo
- Przesunięcie: 50 PX
- Orientacja pionowa: dół
- Przesunięcie: 50 PX

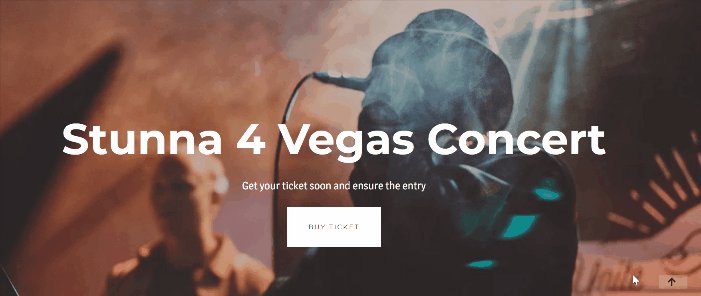
Oto zmiany, które do tej pory wprowadziliśmy.

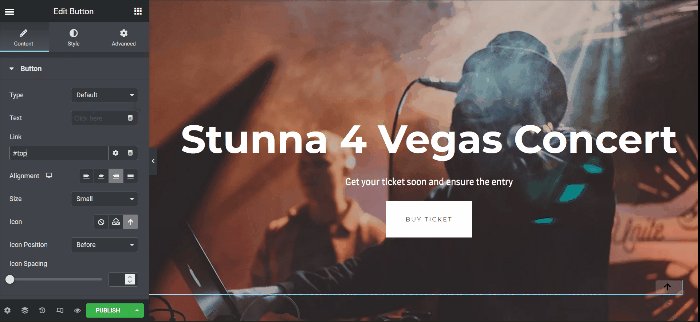
Teraz nadejdzie możliwość kliknięcia przycisku. Wróć do karty Treść panelu Ustawienia i zacznij od wypełnienia pola Łącze, aby połączyć przycisk z górą strony. Aby rozpocząć, przejdź do górnej sekcji i wybierz opcję Edytuj sekcję. Przejdź do zakładki Zaawansowane, wybierz Identyfikator CSS, wprowadź dowolną nazwę identyfikatora i skopiuj ją. Po skopiowaniu nazwy CSS ID wróć do zakładki Edit Button -> Content i wklej ją w polu Link.
Tak więc, bez względu na to, gdzie jesteś na tej stronie, kliknięcie przycisku przeniesie Cię na górę.

Ukrywanie i odsłanianie przycisku Powrót do góry
Funkcja przycisku działa poprawnie, o czym świadczy powyższy GIF. Jednak po dotarciu na górę strony nadal możesz zobaczyć przycisk Powrót do góry. W rezultacie nie wydaje się to być pozytywna sytuacja. Byłoby więc korzystne, gdybyś ukrył przycisk, gdy jesteś w górnej części i pojawił się po przewinięciu w dół o kilka wysokości. Dobra, zaczynajmy!
JavaScript
Aby ta akcja została wykonana, musisz podać kilka fragmentów kodu JavaScript. Ale nie martw się; napisaliśmy już dla Ciebie kod JavaScript; po prostu skopiuj i wklej.
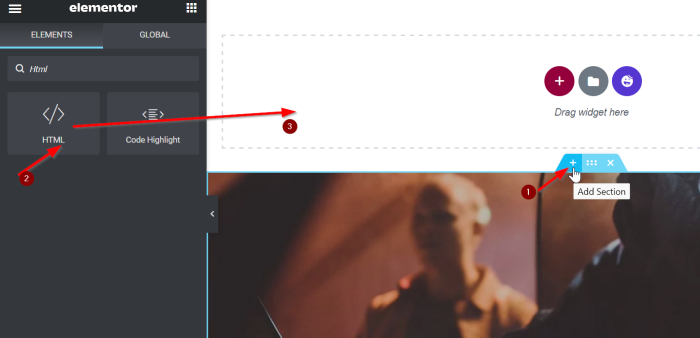
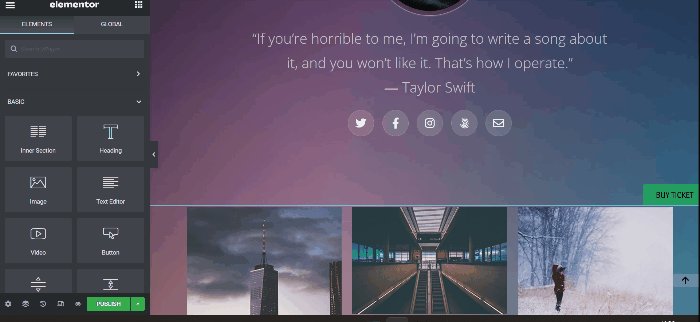
Dodaj nową sekcję, klikając plus (przycisk +), a następnie wybierając widżet HTML z panelu widżetów i przeciągając go i upuszczając na obszar płótna. W tym przykładzie dodajemy widżet HTML z góry do górnej części.

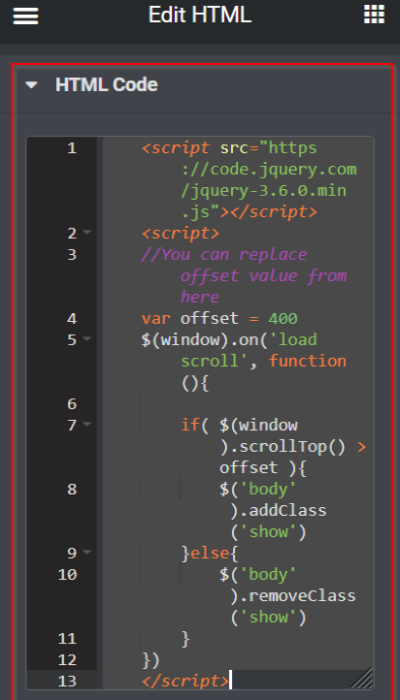
Teraz dodaj następujący kod do pudełka.
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
var offset = 400
$(window).on('load scroll', function(){
if( $(window).scrollTop() > offset ){
$('body').addClass('show')
}else{
$('body').removeClass('show')
}
})
</script>Przedstawimy krótki opis powyższego kodu JavaScript. Gdy przewiniesz 400 pikseli w dół, treść nazwy klasy zostanie dodana i wyświetlona, a po powrocie na górę strony nazwa klasy pokazowej zostanie wycofana.

niestandardowe CSS
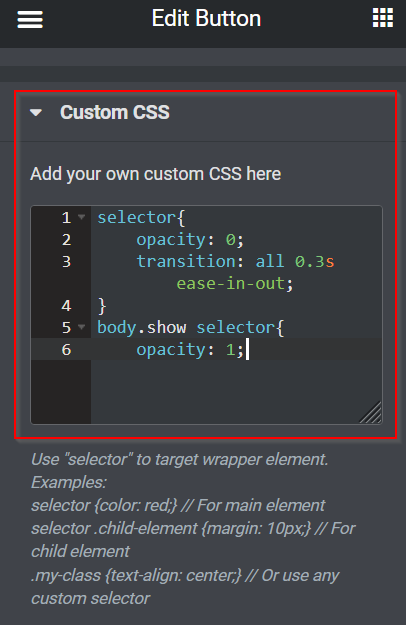
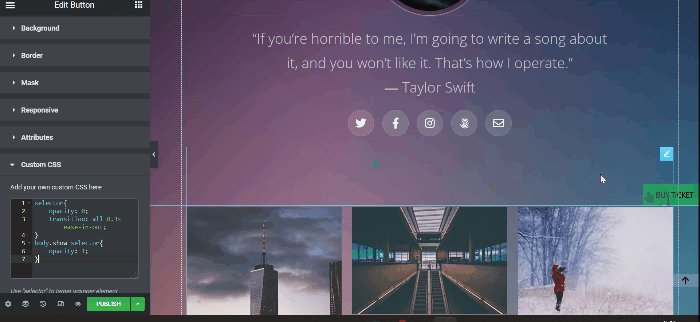
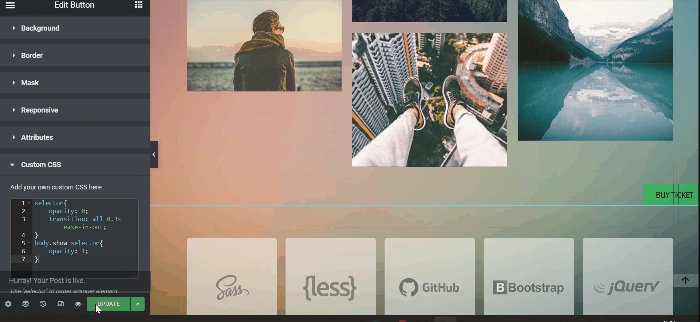
Po wklejeniu fragmentu kodu JavaScript do pola HTML wróć do ustawień widżetu Przycisk. Otwórz pole Niestandardowy CSS na karcie Zaawansowane i wklej następujący fragment kodu CSS:
selector{
opacity: 0;
transition: all 0.3s ease-in-out;
}
body.show selector{
opacity: 1;
}
Przycisk Back to Top jest teraz doskonale ukryty i odsłonięty. Nie zapomnij zapisać zmian, klikając przycisk AKTUALIZUJ lub OPUBLIKUJ.

Ukrywanie i ujawnianie przycisku wezwania do działania
Ustawienie indeksu Z i utworzenie wyskakującego okienka to dwa podejścia do tworzenia pływającego przycisku wezwania do działania w Elementorze. W tym przykładzie użyjemy pierwszego podejścia, Z-Index.
Utwórz przycisk wezwania do działania
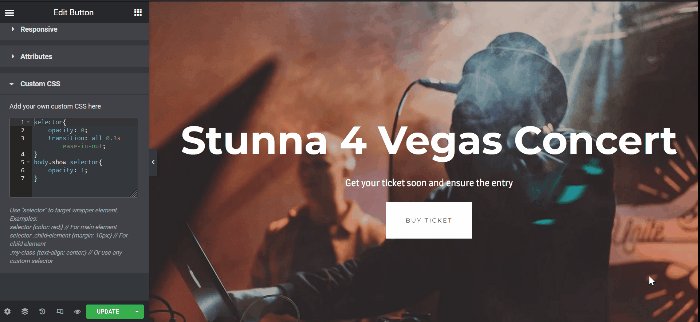
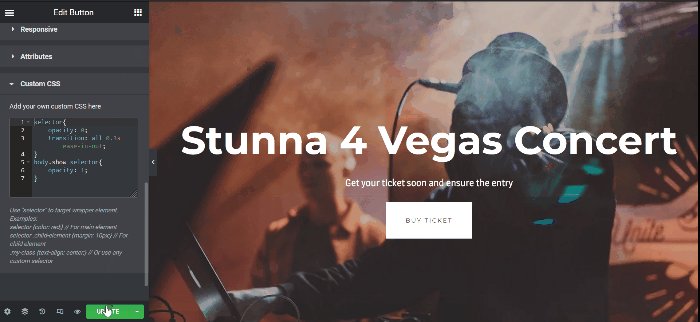
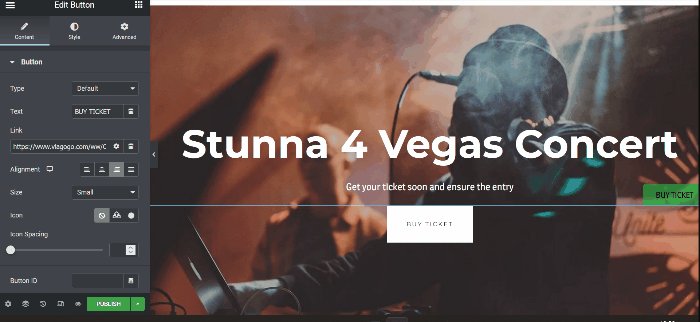
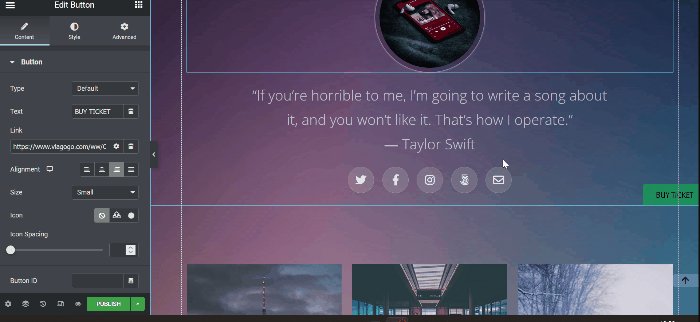
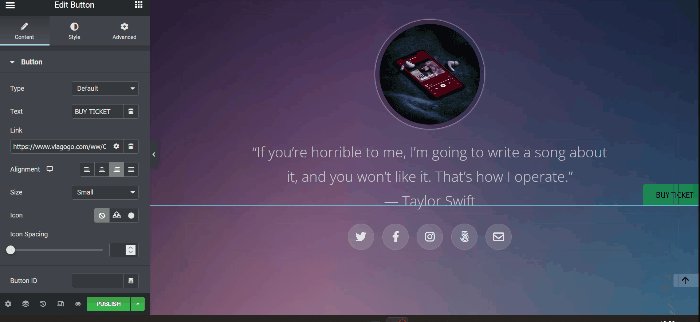
Przejdź do edytora Elementora i zaktualizuj istniejące materiały (strony, posty, szablony) lub utwórz nowe. W tym przykładzie wprowadzimy zmiany na naszej bieżącej stronie. Najpierw utwórz nową sekcję z pojedynczą kolumną. Przeciągnij widżet Przycisk z panelu widżetów do obszaru obszaru roboczego. Następnie zmodyfikuj przycisk Tekst i łącze. W tym przykładzie użyjemy przycisku jako wyzwalacza, aby skierować użytkowników do strony biletów na koncert Taylor Swift.

Wykonywanie wezwania do działania Ukrywanie przycisku & Ujawnianie
Jak widać na powyższym GIF-ie, pływający przycisk wezwania do działania jest nadal widoczny u góry strony. Przewijając w dół o kilka wysokości, możesz sprawić, że pływający przycisk wezwania do działania zniknie, gdy znajdziesz się w górnej części i skończysz. Możesz zrobić to samo, ukrywając i pokazując przycisk Back to Top powyżej.
Uwaga: aby ukryć i odsłonić przycisk Powrót do góry i swobodny przycisk wezwania do działania na tej samej stronie, po prostu umieść fragment kodu CSS w sekcji Niestandardowy CSS.
Po zakończeniu pracy ze swoją stroną nie zapomnij kliknąć przycisku AKTUALIZUJ lub OPUBLIKUJ, aby zapisać swoją pracę.

Ostatnie słowa
W tym artykule pokazano, jak odsłonić element w Elementorze , przewijając w dół i ukrywając go, przewijając w górę. Możesz poeksperymentować z widżetem Przycisk, wypróbuj wszystkie opcje dostosowywania i baw się dobrze, czyniąc swoją witrynę WordPress bardziej interesującą. Jeśli czujesz, że ten samouczek Ci pomógł, być może zainteresuje Cię również sprawdzenie innych samouczków elementor . Zachęcamy również do dzielenia się z przyjaciółmi.




