Na stronie internetowej doskonała typografia może zwiększyć liczbę konwersji. Ważne jest, aby wybrać najlepsze czcionki i zoptymalizować je. Czcionki Google są popularną usługą, ponieważ są dobrze zaprojektowane i mogą dodać elegancji do standardowych stron internetowych. Niestety, jeśli nie są właściwie używane, mogą zaszkodzić wydajności Twojej witryny, tak jak wszystko inne w Internecie. W tym artykule przyjrzymy się 5 sugestiom dotyczącym ulepszenia sposobu, w jaki Google Fonts współpracuje z WordPress.

Czcionki Google i wydajność witryny WordPress

Każdy może korzystać z ponad 1300 bezpłatnych rodzin czcionek w katalogu Google Fonts na swoich stronach internetowych lub drukowanych projektach. Mimo że są używane w milionach witryn WordPress, są świetnym sposobem na ulepszenie projektu strony internetowej. Bez wątpienia znajdziesz wśród nich wyjątkowy design. Witryna WordPress zazwyczaj dodaje czcionki Google, pobierając je z sieci CDN firmy Google. Oznacza to, że czcionka i arkusz stylów są przechowywane na serwerze znajdującym się najbliżej użytkownika. Czcionki systemowe są szybsze niż czcionki Google pobrane z Internetu i zainstalowane na komputerze. Wielkość ruchu przychodzącego i wychodzącego z Twojej witryny wpływa na szybkość jej ładowania. Na wydajność Twojej witryny mniejszy wpływ ma czas ładowania czcionek Google niż większe pliki. W końcu czcionki są znacznie mniejsze niż obrazy. Jednak za każdym razem, gdy użytkownik próbuje uzyskać dostęp do Twojej witryny, traci czas, ponieważ nie może. Aby zwiększyć szybkość ładowania witryny, warto zoptymalizować czcionki Google.
Podczas korzystania z czcionek Google z WordPress istnieje wiele sposobów na poprawę wydajności.
Używaj mniejszej liczby czcionek

Najlepiej użyć tylko kilku czcionek. Aby uzyskać najlepsze wyniki, należy użyć dwóch sparowanych zestawów czcionek.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazRodziny czcionek to to, co mamy na myśli, gdy mówimy o czcionkach. Kiedy mówimy o typach czcionek, często mówimy o głównej czcionce. Istnieje jednak wiele różnych czcionek, takich jak kursywa, czcionki o różnej grubości, czcionki z cyframi i symbolami oraz czcionki z kursywą. Nazywa się je „glifami”.

Dostępnych jest wiele różnych grubości czcionek, w tym cienka, lekka, średnia, pół-pogrubiona, pogrubiona i bardzo pogrubiona. Każdy z nich należy do innej rodziny czcionek. Dodatkowo każda grubość ma kursywę, podwajając liczbę czcionek. Kiedy używasz tej rodziny czcionek, ładowane są również wszystkie jej warianty. Jeśli o to chodzi, to dużo.
Na przykład Roboto jest obecnie popularną czcionką na stronach internetowych. W rodzinie jest 12 zestawów czcionek, każdy z 282 glifami. Jest to równe liczbie rozszerzeń czcionek, których chcesz użyć, pomnożonej przez 3384 glify w jednej rodzinie czcionek. Łatwo zauważyć, jak liczba czcionek używanych na stronie internetowej może wzrosnąć po dodaniu Roboto Condensed i Roboto Slab. W przypadku korzystania z kilku rodzin czcionek można użyć dziesiątek tysięcy czcionek.
Hostuj czcionki Google na swoim serwerze WordPress

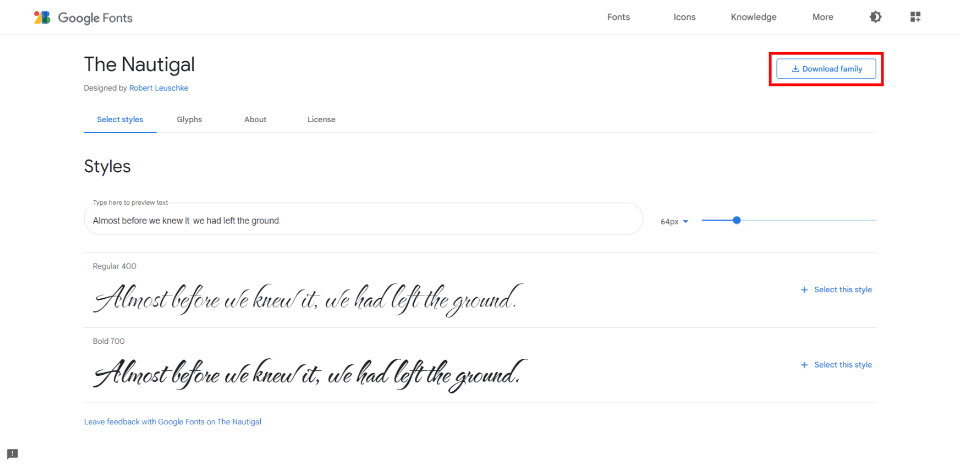
Czcionki Google można pobrać i hostować na serwerze WordPress. Tak więc użytkownik otrzyma typografię strony z tego samego miejsca co sama strona. Ponieważ witryna nie będzie musiała pobierać plików czcionek z innego miejsca, będzie ładować się szybciej dla użytkownika. Wybierając czcionkę w witrynie Czcionki Google, możesz ją pobrać. Po pobraniu rodziny czcionek prześlij ją za pomocą FTP do folderu content/uploads. Nie umieszczaj odniesienia do zewnętrznego hosta czcionek, gdy używasz ich w sekcji „head” swoich stron. Zamiast tego dołącz odniesienie do adresu URL/fonts/FONT FILE NAME.file-extension arkusza stylów.
Pamiętając o tym, ładuj tylko wymagane czcionki i grubości. Nie używaj każdej dostępnej kursywy i grubości. Dla każdej czcionki użyj formatów TTF, EOT, WOFF i WOFF2.
Wstępnie załaduj czcionki Google
Usługa CDN firmy Google jest zwykle używana do pobierania czcionek Google. Mimo że ten serwer jest szybki, czcionki są zwykle pobierane po załadowaniu strony internetowej.
Jeśli wystąpi problem z połączeniem i nie można pobrać czcionek, pojawi się strona z czcionkami systemowymi. Strona zostanie ponownie wyrenderowana po pobraniu czcionek. Mówiąc najprościej, po załadowaniu jednej czcionki strona przełącza się na inną czcionkę. To jest niestylizowany tekst „flash” (FOUT). Czekanie jest lepsze niż robienie tego. Mimo to nie jest wspaniale. Wstępne ładowanie czcionek jest jednym ze sposobów radzenia sobie z tym. Dodatkowo wstępne ładowanie czcionek Google przyspiesza proces ładowania o około 100 ms. Dzieje się tak, ponieważ plik CSS Google Fonts ładuje się jednocześnie z DNS, TCP i TLS. Aby wstępnie załadować, musisz wstępnie połączyć się i użyć łącza wstępnego ładowania w arkuszu stylów. Rodzina czcionek i arkusz stylów zostaną załadowane przy użyciu kodu HTML w sekcji „head” witryny.
CDN Planet udostępnia następującą próbkę kodu HTML z połączeniem wstępnym:
<head>
<link rel='preconnect' href='https://fonts.gstatic.com' crossorigin>
<link rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:<a href="/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="3344545b4773000303">[email protected]</a>&display=swap'>
<link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:<a href="/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="b2c5d5dac6f2858282">[email protected]</a>&display=swap'>
</head>Zmień Roboto i wszystkie opcje czcionek w powyższym przykładzie na czcionki i opcje, których chcesz użyć.
Zoptymalizuj czcionki Google za pomocą wtyczki WordPress

Większość zadań związanych z WordPress jest znacznie ułatwiona dzięki wtyczkom, w tym optymalizacji czcionek Google. Nie musisz się martwić, gdzie umieścić kod, ponieważ oni zajmą się oprogramowaniem za Ciebie.
Dostępnych jest wiele doskonałych wtyczek, które mogą ulepszyć Twoje czcionki Google. OMGF | Hostuj Google Fonts Locally to usługa, która szczególnie mnie interesuje. Została stworzona specjalnie po to, aby czcionki Google, z których już korzystasz, były bardziej efektywne. Podobnie jak wiele innych, ta wtyczka Google Fonts ma zarówno wersję bezpłatną, jak i premium. Wszystkie ustawienia w darmowej wersji są ręczne, co może być trudne. Ale ich ustawienie nie jest zbyt trudne.
Podstawowa różnica między tym a innymi polega na tym, że ten wykracza poza zwykłe ułatwienie korzystania z czcionek poprzez włączenie optymalizacji w darmowej wersji, z której każdy może korzystać. Wersje premium większości wtyczek tego rodzaju jako jedyne oferują optymalizację. Niemniej jednak radzę korzystać z wersji premium, aby uzyskać najlepsze wyniki. W darmowej wersji jest wystarczająco dużo optymalizacji, abyś mógł zacząć.

Czcionki Google można hostować lokalnie, a wtyczka zapisuje czcionki w pamięci podręcznej. Czcionki lokalne są automatycznie zastępowane czcionkami umieszczonymi w kolejce w nagłówku. Możesz uniemożliwić im ładowanie określonych czcionek i arkuszy stylów, ładując wstępnie czcionki znajdujące się nad zakładką.

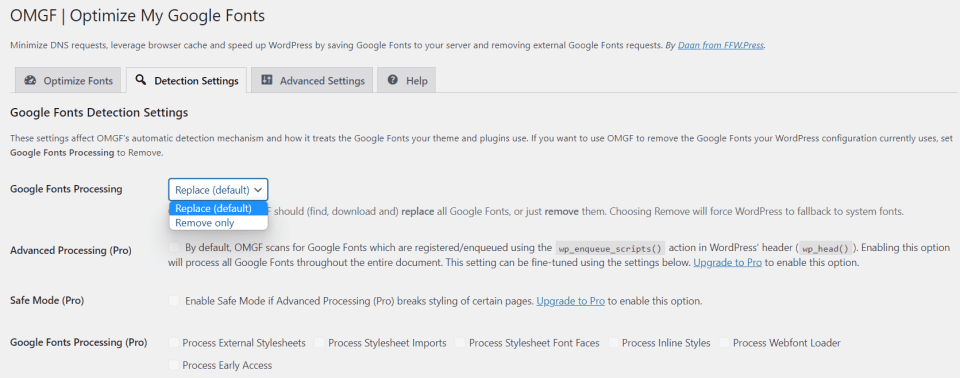
W ustawieniach wykrywania można dodawać lub usuwać czcionki. Jest to szczególnie przydatne po przeprojektowaniu, dzięki czemu nie ładujesz nieaktualnych zasobów, których Twoi użytkownicy nigdy nie zobaczą.

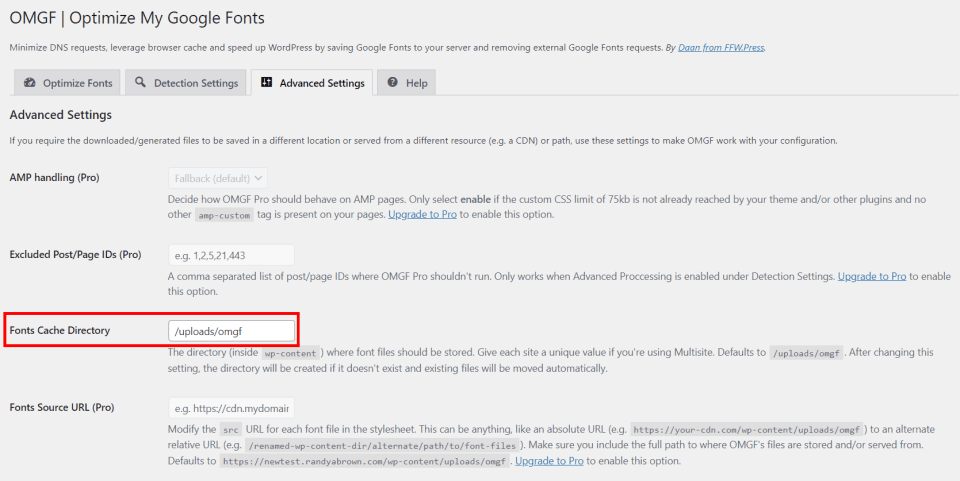
Dodatkowo, jeśli utrzymujesz nieskazitelny dom, możesz wybrać katalog dla pamięci podręcznej czcionek w Ustawieniach zaawansowanych.
Użyj integracji czcionek Google z modułami Divi

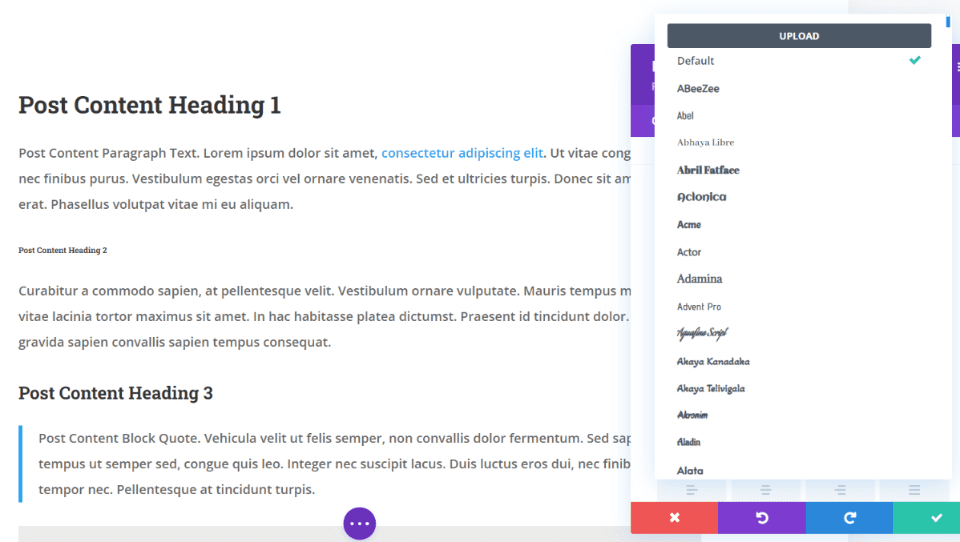
600 Wszystkie tekstowe moduły Divi korzystają z Google Fonts, które są dostępne zarówno w motywie Divi, jak i wtyczce Divi i zostały zoptymalizowane pod kątem najlepszej wydajności i wyglądu. Dla treści i każdego rozmiaru nagłówka osobno wybierz rodzinę czcionek, grubość i styl oraz zmień ich rozmiar, kolor, wysokość linii, odstępy i cienie. Można je nawet modyfikować dla określonych urządzeń.
Zachowana w pamięci podręcznej wersja czcionek Google służy do ładowania tylko czcionek potrzebnych modułowi. Zapobiega to ładowaniu przez przeglądarkę niepotrzebnych odmian czcionek.

Na karcie Ogólne > Wydajność w opcjach motywu Divi dostępnych jest kilka ustawień czcionek Google. Oba są domyślnie włączone. Wynika z tego, że jesteś już pod opieką, jeśli używasz Divi i nie wiedziałeś, że jest to coś, co obsługuje motyw.
Uaktualnianie czcionek Google Ładowanie zapisuje czcionki Google w pamięci podręcznej i ładuje je bezpośrednio, aby przyspieszyć ładowanie strony i ograniczyć żądania blokujące renderowanie strony. Poniżej znajduje się opcja „Ogranicz obsługę czcionek Google dla starszych przeglądarek”. Aby przyspieszyć ładowanie, ta funkcja zmniejsza rozmiar czcionek Google. Wadą jest to, że nie wszystkie starsze przeglądarki obsługują czcionki Google.
Podsumowanie
Istnieje duża szansa, że czcionki Google są już używane w Twojej witrynie w jakimś stopniu. Ale myślę, że zauważysz różnicę, jeśli zastosujesz się do tych 5 sugestii dotyczących ulepszenia sposobu, w jaki Google Fonts współpracuje z WordPress. Mimo że są małe, źle zoptymalizowane czcionki Google mogą zaszkodzić wygodzie użytkownika i spowolnić ładowanie witryny. Chociaż istnieje kilka sposobów ręcznej optymalizacji czcionek Google, zalecam, aby większość ludzi zamiast tego korzystała z wtyczki takiej jak OMGF. Oczywiście Divi jest zawsze fantastycznym wyborem do zarządzania i optymalizacji wszelkiego rodzaju czcionek.




