Jako programista Divi , zrozumienie bloku wierszy WordPress ma kluczowe znaczenie dla tworzenia atrakcyjnych wizualnie i uporządkowanych treści dla Twojej witryny. Blok wierszy służy jako element projektu, który pozwala rozmieścić zawartość w poziomym rzędzie, co czyni go uniwersalnym blokiem, którego można używać w różnych obszarach edytora WordPress.

Od tworzenia niestandardowych szablonów po organizowanie treści w postach i na stronach, blok wierszy jest niezbędnym narzędziem, które pomoże Ci przenieść projekt witryny na wyższy poziom. Dzięki interfejsowi typu „przeciągnij i upuść” oraz opcjom dostosowywania blok wierszy umożliwia łatwe tworzenie dynamicznych układów i układanie treści w atrakcyjny wizualnie sposób.
Dzięki opanowaniu korzystania z tego bloku możesz poprawić wrażenia użytkownika ze swojej witryny i stworzyć spójny i profesjonalny projekt. Niezależnie od tego, czy jesteś nowy w Divi , czy doświadczonym programistą, zrozumienie bloku wierszy WordPress jest niezbędną umiejętnością, która przeniesie Twój projekt strony internetowej na wyższy poziom. Zanurzmy się więc i zbadajmy wiele możliwości tego potężnego narzędzia.
Wprowadzenie do bloku wierszy WordPress

Blok wierszy działa podobnie do bloku stosu. Zamiast wyświetlać elementy w pionie, wyświetla bloki poziomo w dostępnej przestrzeni kontenera nadrzędnego. Domyślnie blok będzie równomiernie rozmieszczał zawarte w nim bloki - a na mniejszych ekranach będzie wyświetlał zawartość w formacie siatki przy użyciu właściwości flex CSS.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Blok wierszy nie jest wymagany, jeśli używasz narzędzia do tworzenia stron, takiego jak Divi. Divi Builder może być używany do dodawania wierszy i innych elementów z bardziej zaawansowanymi opcjami projektowania.
Dodawanie bloku wierszy do posta lub strony
Dodamy go za pomocą motywu Twenty Twenty-Three dla tego postu, ale możesz użyć dowolnego motywu blokowego lub motywu pełnej edycji witryny, aby śledzić dalej. Rozpocznij od zalogowania się na swoje konto WordPress. Następnie utwórz nową stronę.
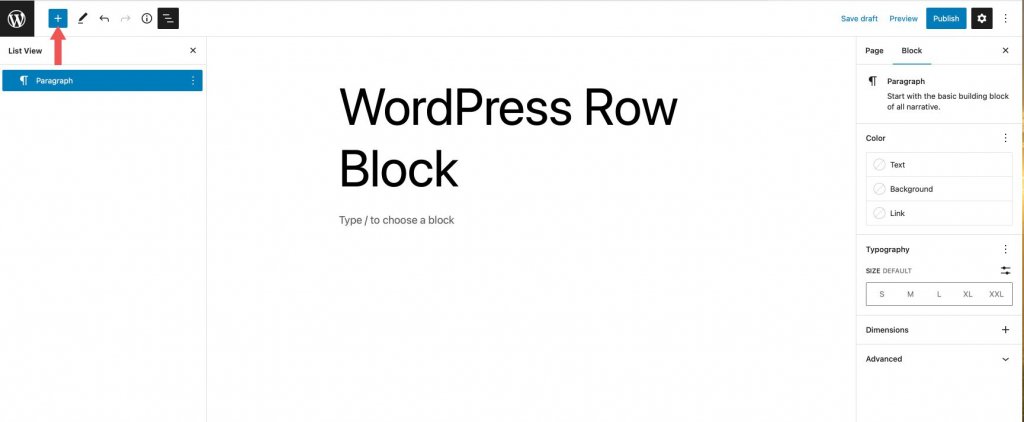
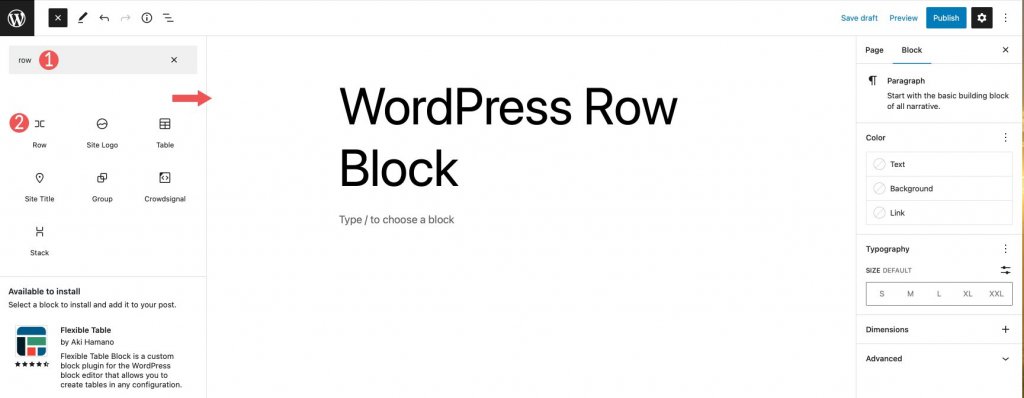
Istnieją dwa sposoby dodania bloku z katalogu bloków do witryny. Pierwsza metoda polega na zastosowaniu narzędzia do wstawiania bloków. W lewym górnym rogu strony kliknij ikonę wstawiania bloków.

Następnie w pasku wyszukiwania wpisz wiersz. Znajdź go w wynikach wyszukiwania i dodaj, klikając lub przeciągając do edytora stron.

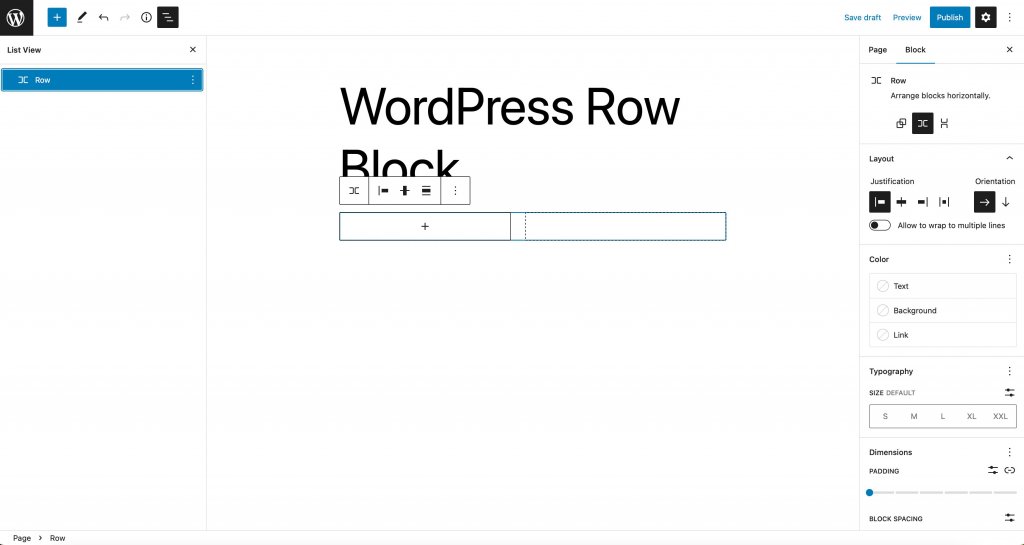
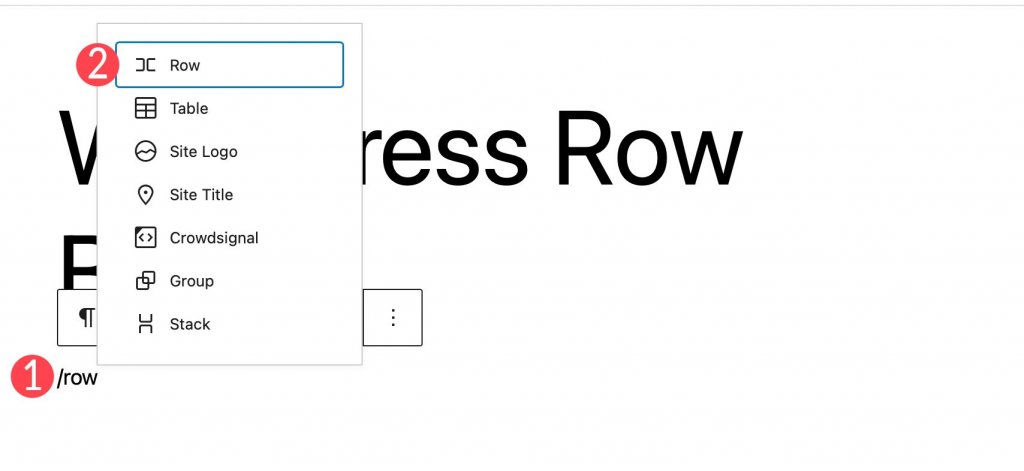
Aby dodać blok, kliknij ikonę + w edytorze stron lub po prostu zacznij pisać /row, aby wyświetlić wyniki bloku. Wstaw blok wierszy na stronę, klikając go.

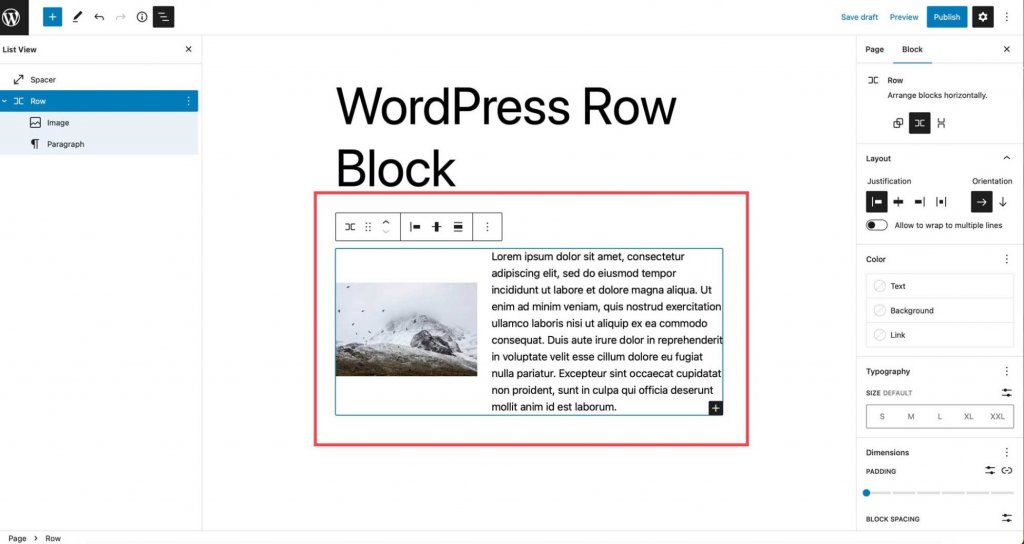
Po dodaniu wiersza do strony możesz wstawić w nim tyle bloków, ile chcesz. To, czy ułożysz klocki w stos, decyduje o ich wyglądzie. Omówimy to bardziej szczegółowo w następnej sekcji. Domyślnie po dodaniu bloków pojawiają się one w rzędzie od lewej do prawej.

Ustawienia i opcje blokowania wierszy
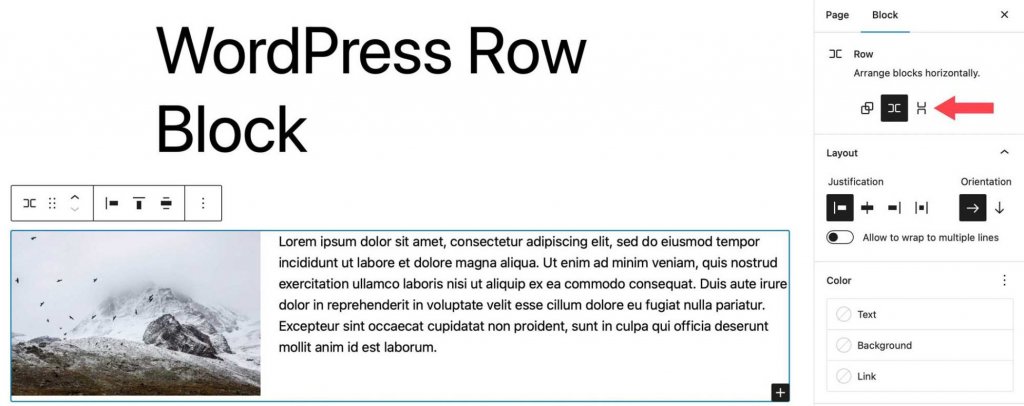
Ustawienia paska narzędzi
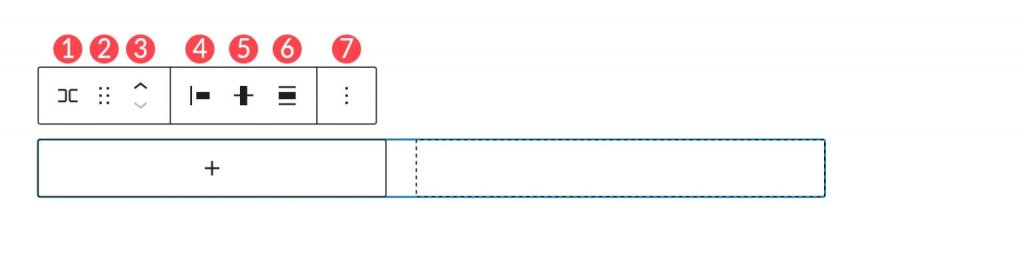
Grupa ustawień paska narzędzi zawiera kilka ustawień, jak pokazano na poniższym obrazku:
- Przekształć w
- Ciągnąć
- Przenosić
- Uzasadnienie
- Wyrównanie w pionie
- Szerokość
- Więcej możliwości

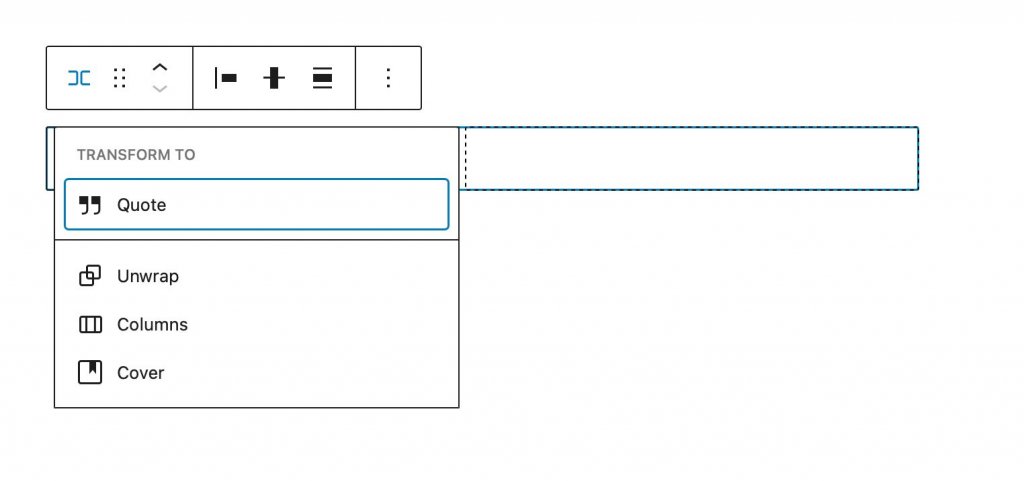
Pierwsza opcja to przekształcenie w. Masz tutaj kilka opcji.

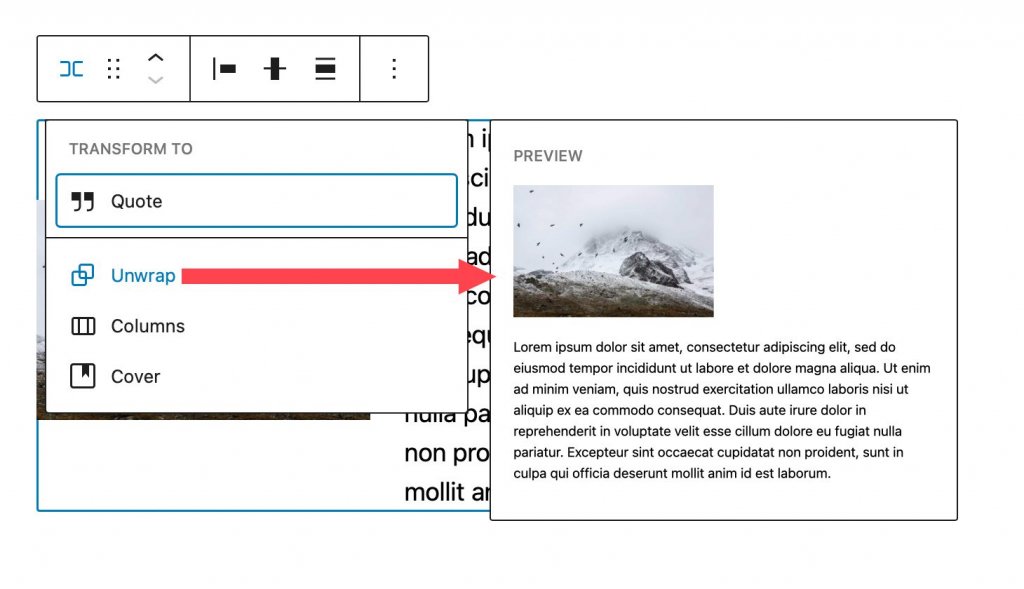
Wiersz można przekształcić w cytat, rozpakować, przekształcić w kolumny lub przekształcić w okładkę. Kiedy rozpakujesz rząd, znajdujące się w nim bloki układają się jeden na drugim, zamiast być wyświetlane od lewej do prawej. Gutenberg pokaże ci podgląd tego, jak twój rząd będzie wyglądał po rozpakowaniu.

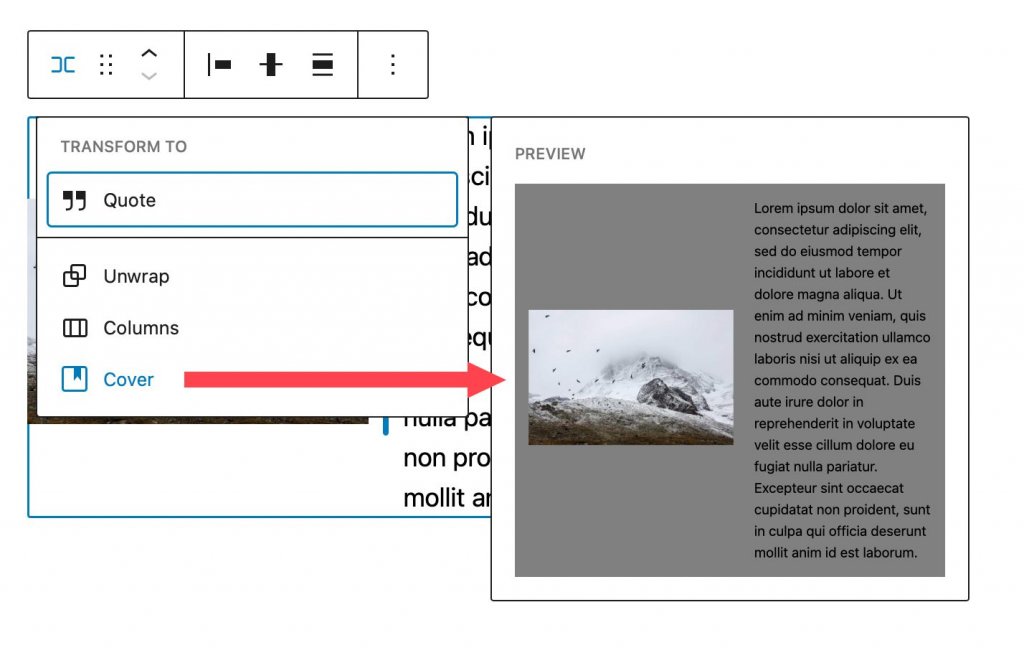
Po przekonwertowaniu go na okładkę możesz dodać obraz tła, nakładkę tła i dopełnienie. Gdy wybierzesz tę opcję, twój wiersz zostanie przekształcony w blok okładki, ale bloki w rzędzie pozostaną.

Możesz zmienić położenie bloku w dowolnym miejscu na stronie, przeciągając go. Jest to przydatne w przypadku złożonych projektów stron z wieloma sekcjami treści. Podobnie move umożliwia przesuwanie wiersza w górę iw dół strony bez konieczności przeciągania go.
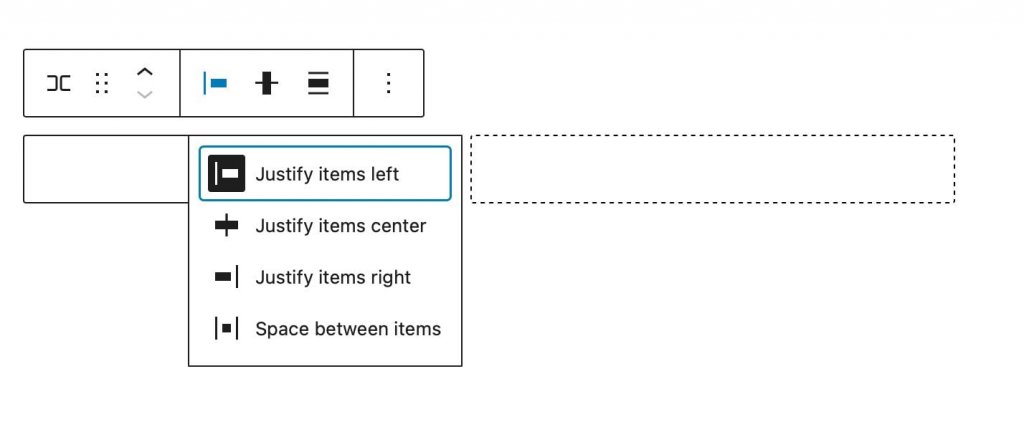
Możesz użyć ustawienia justowania, aby wyrównać elementy w rzędzie do lewej, do środka lub do prawej albo równomiernie rozmieścić elementy w rzędzie od lewej do prawej.

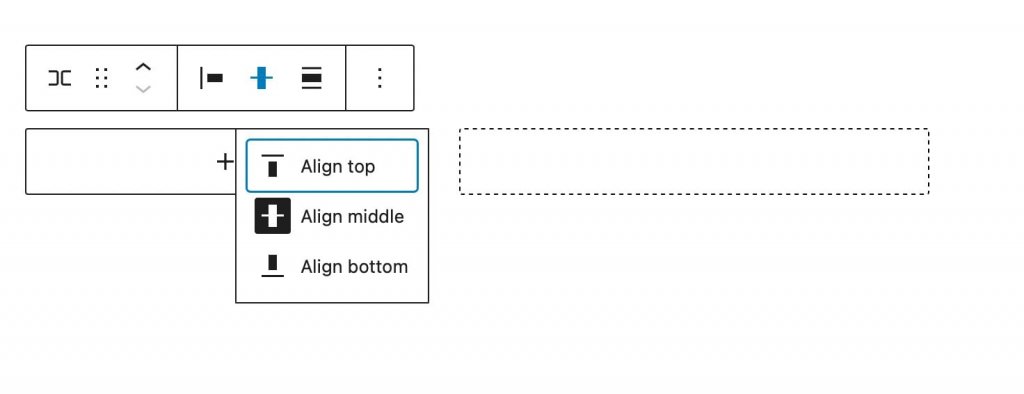
Możesz użyć narzędzia do wyrównywania, aby wyrównać bloki w rzędzie do góry, do środka lub do dołu.

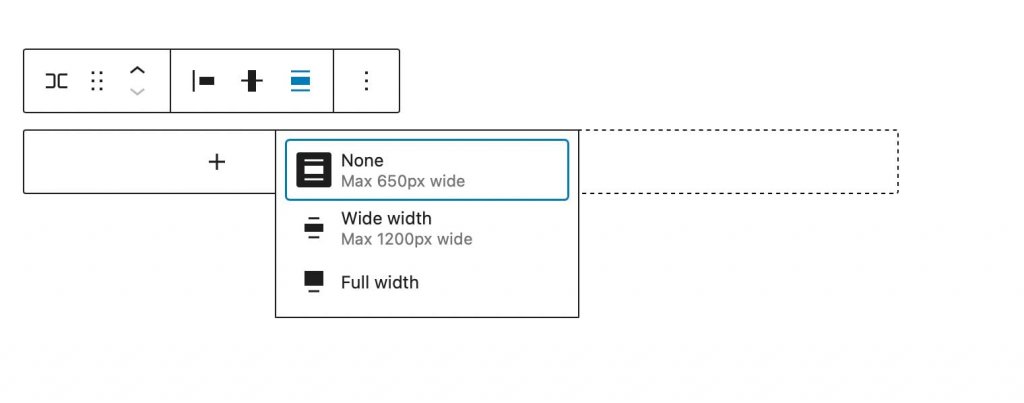
Szerokość bloku można ustawić na maksymalnie 650 pikseli, 1200 pikseli lub pełną szerokość. Wiersze o pełnej szerokości obejmują całą szerokość strony, co jest idealne w przypadku wierszy, które zostały przekształcone w okładki lub wezwania do działania.

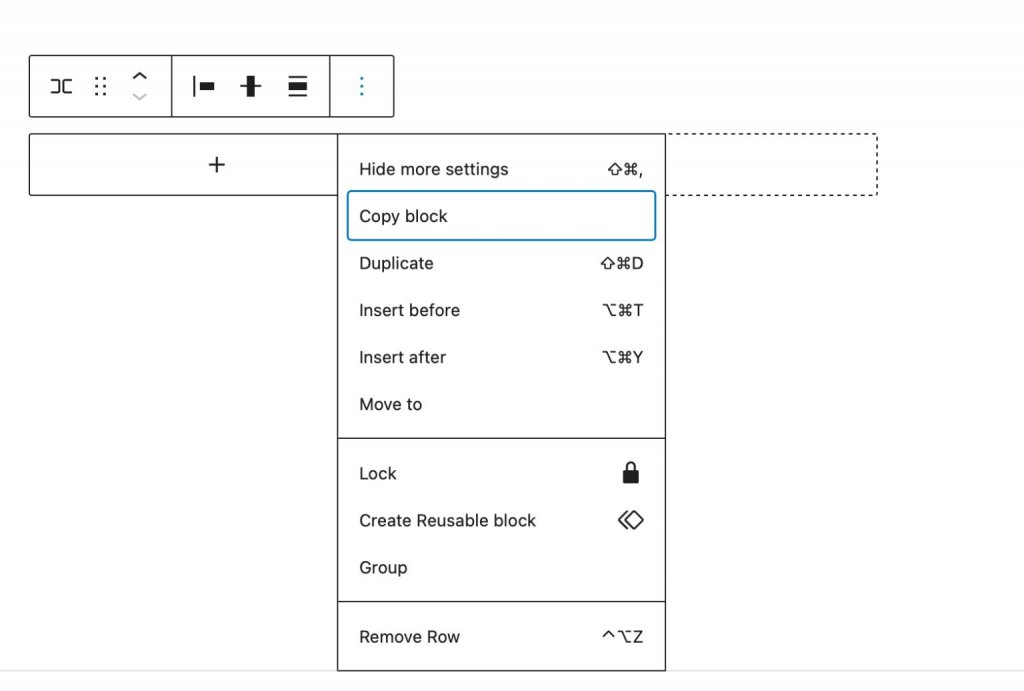
Więcej opcji umożliwia kopiowanie, duplikowanie, wstawianie, przesuwanie, blokowanie, grupowanie, rozgrupowywanie, usuwanie lub tworzenie bloku wielokrotnego użytku z rzędu.

Dodatkowe ustawienia bloku
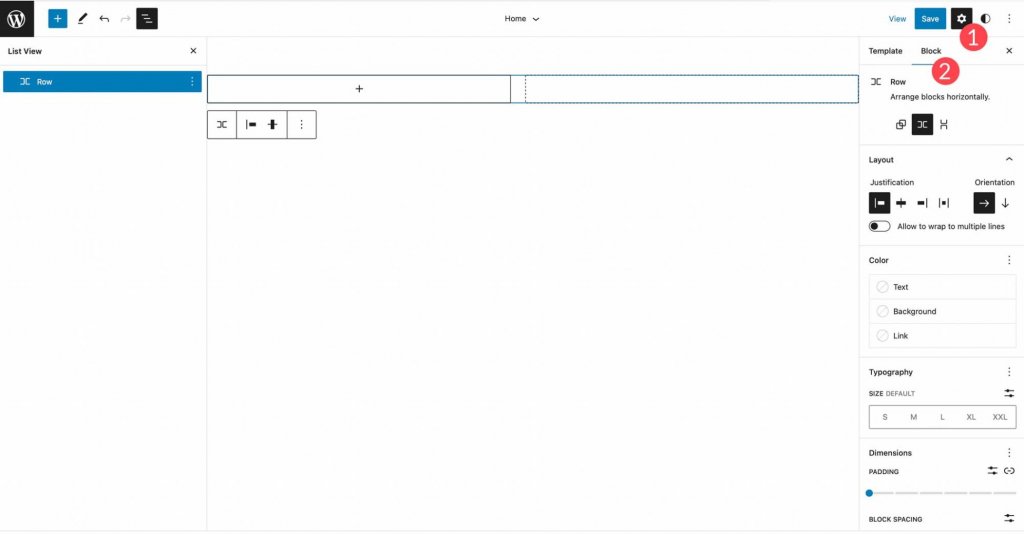
Ustawienia dodatkowe zawierają szereg opcji. Kliknij kartę bloku w ustawieniach paska bocznego bloku wiersza, aby uzyskać dostęp do dodatkowych ustawień bloku.

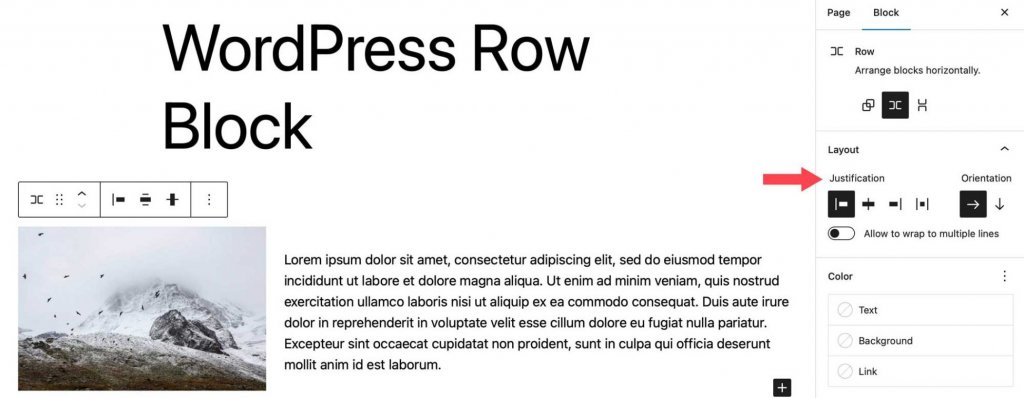
Na początek możesz ułożyć klocki w swoim rzędzie poziomo lub pionowo.

Następnie możesz skonfigurować wyrównanie i orientację, a także ustawić bloki do zawijania do wielu linii. Opcje justowania są takie same jak w ustawieniach paska narzędzi. Możesz wyrównać swoje bloki do lewej, środkowej lub prawej strony lub równomiernie je rozmieścić. Orientacja działa podobnie do opcji ułożonych, ponieważ umożliwia wybór między orientacją poziomą a pionową.

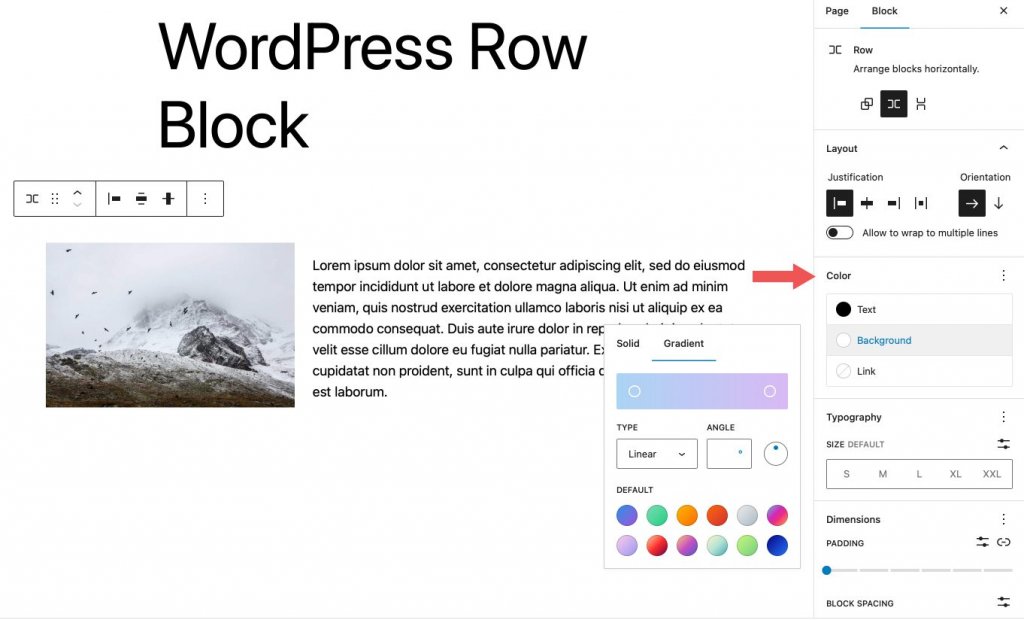
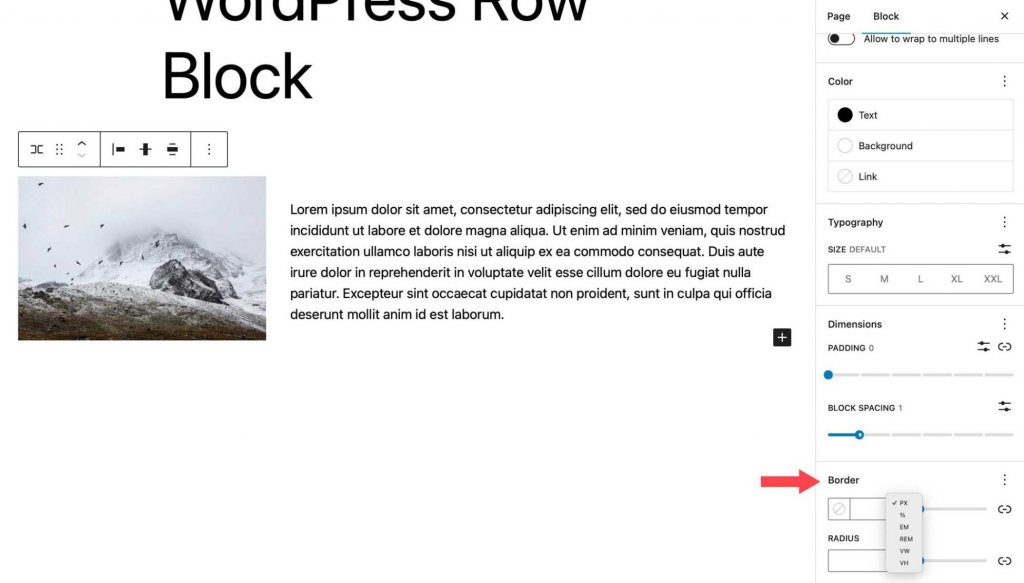
Kolory tekstu, tła i łączy w blokach wierszy można zmienić w opcjach kolorów. W zależności od motywu dostępne są gradientowe kolory tła oraz jednolite kolory.

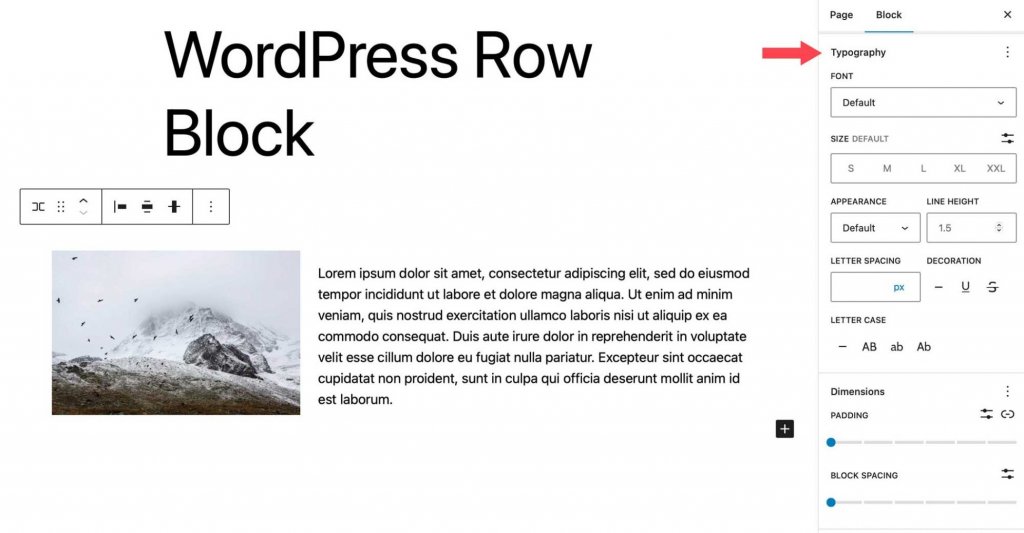
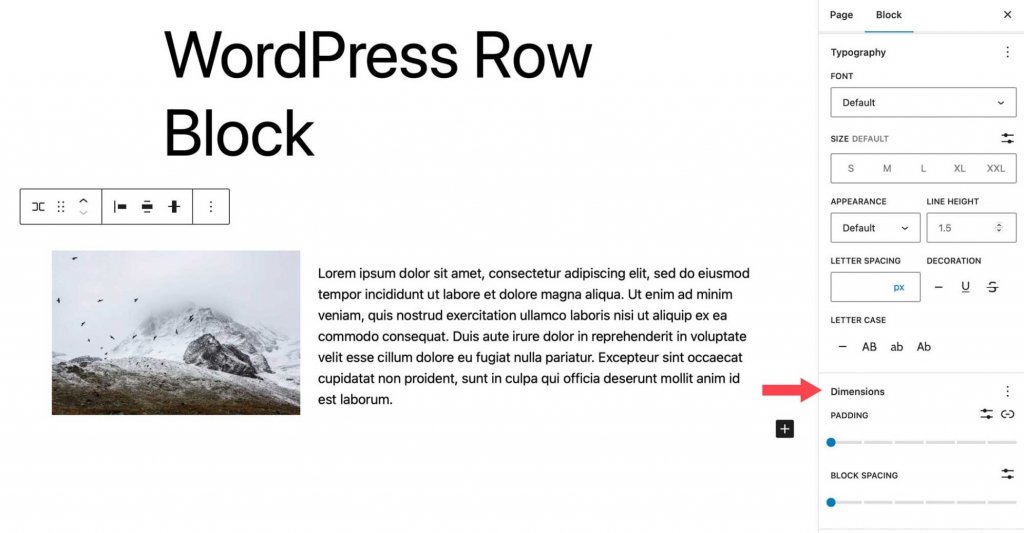
Opcje typografii można zastosować do dowolnego tekstu w wierszu. Rodzinę czcionek, rozmiar czcionki, grubość czcionki (wygląd), wysokość linii, odstępy między literami, dekorację tekstu i wielkość liter można dostosować.

Dopełnienie i odstępy między blokami są kontrolowane przez ustawienia wymiarów. Wielkość odstępu między blokami jest kontrolowana przez odstępy między blokami.

Ostateczne ustawienie określa granicę wiersza, jak również jego promień obramowania. Piksele, procent, em, rem, vh i vw to wszystkie jednostki.

Najlepsze praktyki efektywnego korzystania z bloku wierszy
Blok wierszy to bardzo wszechstronne narzędzie, które oferuje szeroki zakres możliwości, w tym stosowanie atrakcyjnych wizualnie efektów i organizację treści. Aby zmaksymalizować użyteczność tego bloku, należy pamiętać o kilku kluczowych kwestiach. Jedną z głównych zalet używania bloku rzędów jest możliwość zastosowania różnych efektów do grup bloków. Na przykład podczas projektowania sekcji wezwań do działania na stronie internetowej blok wezwań do działania może być przydatny, ale jego funkcjonalność jest ograniczona. Natomiast użycie bloku rzędowego zapewnia elastyczność w zakresie włączenia dowolnego pożądanego typu bloku.
Ponadto użycie bloku wierszy ułatwia dostosowanie szerokości, wyrównania w pionie i opcji tła dla zestawu bloków. Ta funkcja jest szczególnie przydatna podczas wyróżniania określonego obszaru witryny, na przykład grupy postów.
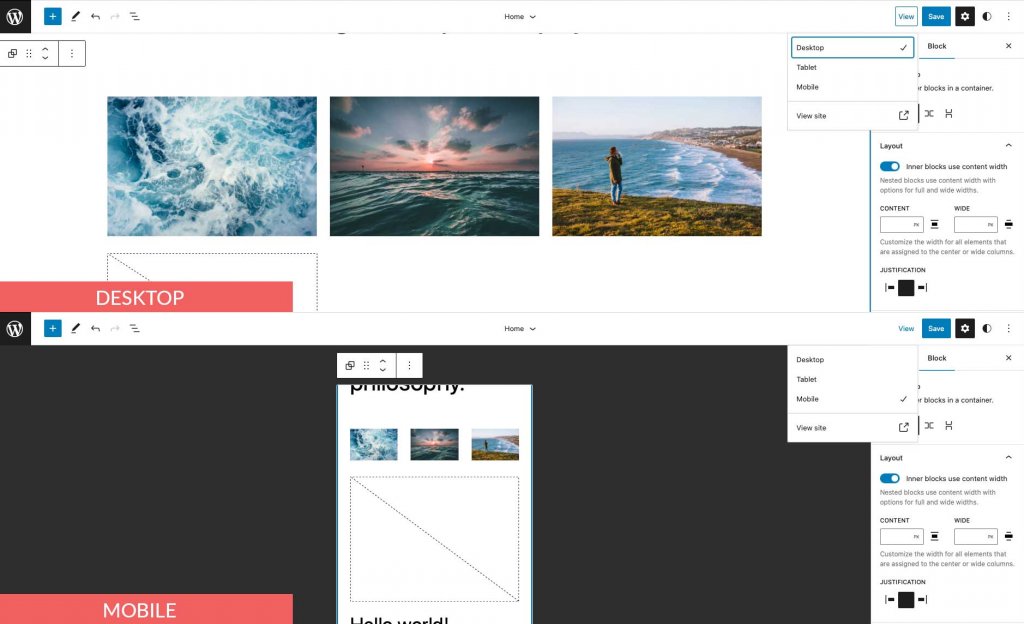
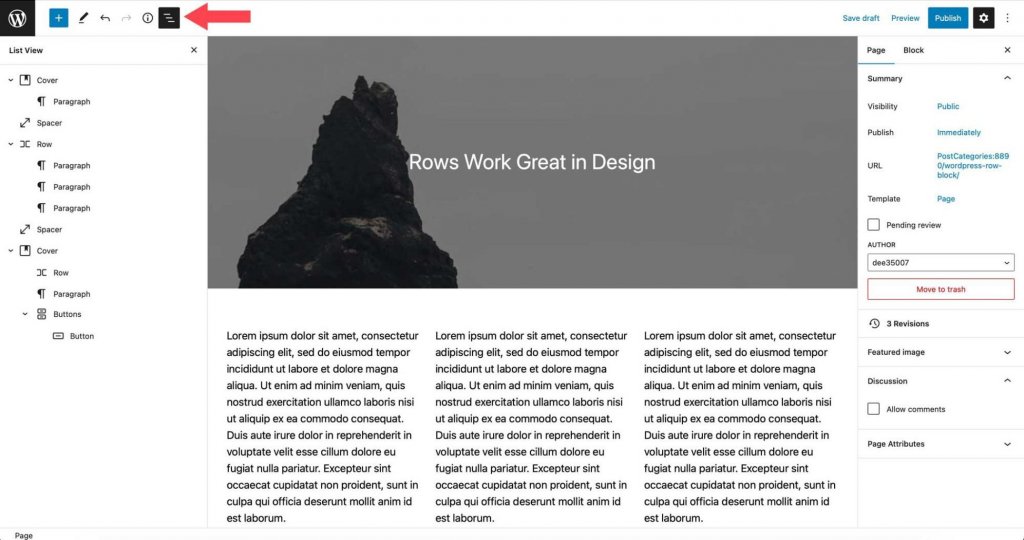
Kolejną pomocną wskazówką dotyczącą pracy z wierszami jest skorzystanie z widoku listy. Ta funkcja może być korzystna w przypadku dużej liczby bloków na jednej stronie, umożliwiając łatwą identyfikację granic wierszy, przenoszenie bloków w rzędzie i dodawanie nowych bloków w żądanych miejscach.

Podsumowanie
Blok wierszy jest ważnym elementem projektu służącym do organizowania treści witryny. Może być używany w szablonach, postach i stronach i może zawierać nieograniczoną liczbę bloków. Jest to przydatne do tworzenia części szablonu, takich jak nagłówki, które wyświetlają wiele bloków. Na przykład wiersz nagłówka może zawierać logo witryny, listę stron, ikony społecznościowe i przycisk wezwania do działania. Ten blok jest niezbędny, jeśli budujesz stronę internetową z blokami.




