Tytuł Twojej witryny WordPress jest ważną częścią tożsamości Twojej marki, a wszyscy użytkownicy WordPress muszą wiedzieć, jak dobrze z niego korzystać. W tym artykule zagłębimy się w blok tytułowy witryny, dostarczając cennych informacji na temat tego, jak najlepiej wykorzystać go w witrynie WordPress. Korzystając z bloku tytułowego witryny, możesz zwiększyć wpływ swojej marki i zwiększyć zaangażowanie w swojej witrynie.

Wprowadzenie bloku tytułowego witryny WordPress
Blok tytułowy witryny WordPress to podstawowy składnik platformy WordPress, który umożliwia ustawianie i wyświetlanie tytułu witryny w różnych częściach witryny. Jest zwykle używany w obszarze nagłówka Twojej witryny i służy jako główny identyfikator Twojej marki, pomagając odwiedzającym szybko i łatwo zrozumieć, o czym jest Twoja witryna. Tabliczka tytułowa witryny jest istotnym elementem projektu witryny i może odgrywać znaczącą rolę w poprawie widoczności witryny i rankingu w wyszukiwarkach.

Blok tytułu witryny jest dynamiczny, ponieważ pobiera tytuł witryny z danych zaplecza jako zawartość dynamiczną. Aktualizacja tytułu witryny za pomocą bloku lub zaplecza natychmiast odzwierciedli zmiany we wszystkich wystąpieniach bloku tytułu witryny w całej witrynie. Ponadto użycie bloku tytułu witryny w szablonie zapewnia większą kontrolę nad globalnym projektem tytułu witryny. Jest to nowa funkcja wśród wielu ulepszeń w pełnej edycji witryny WordPress.
Dodanie bloku tytułowego witryny do nagłówka WordPress
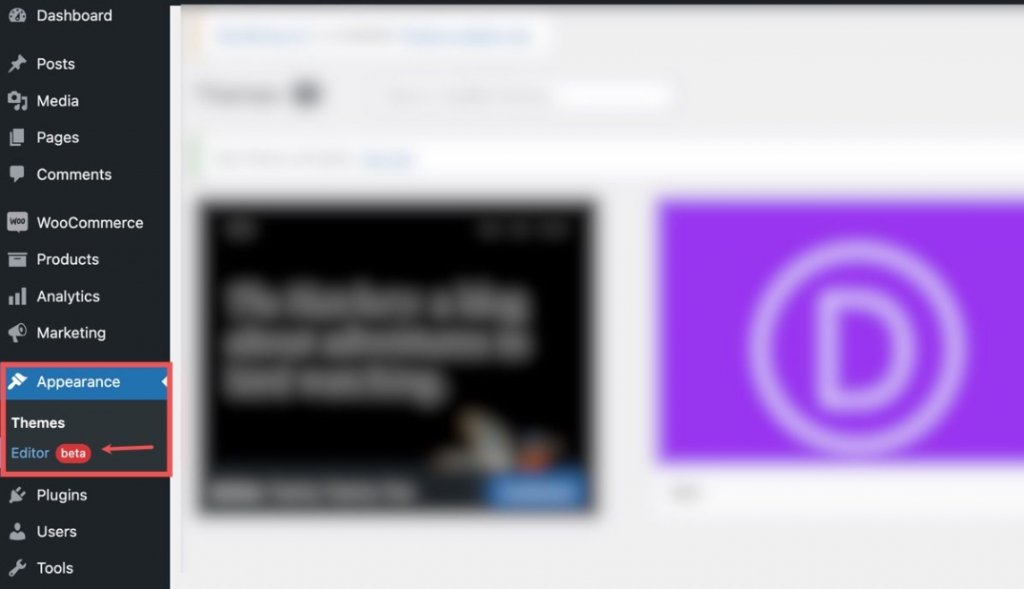
Na potrzeby tej ilustracji wykorzystamy motyw Twenty Twenty-Two, aby umieścić tytuł witryny w sekcji nagłówka szablonu WordPress. Uzyskaj dostęp do pulpitu nawigacyjnego WordPress, przechodząc do Edytora wyglądu >.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
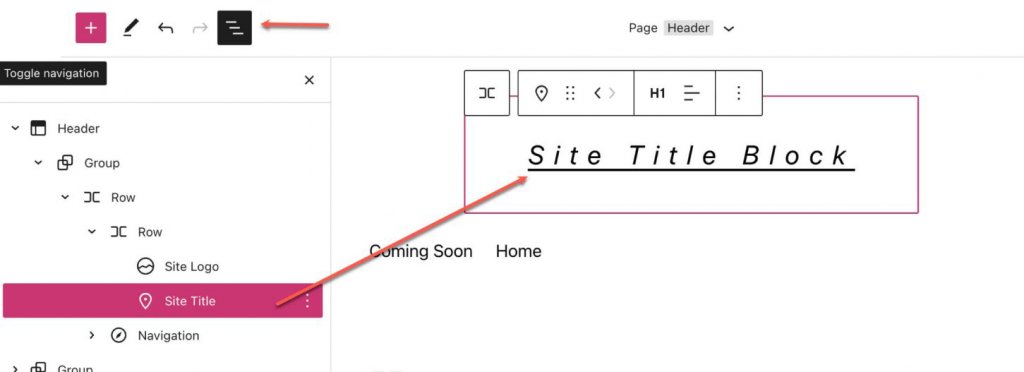
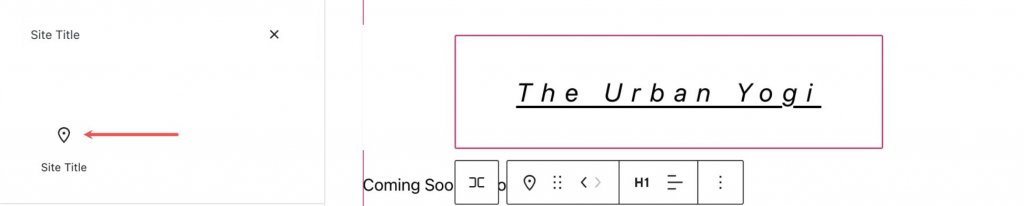
Obszar nagłówka szablonu strony zawiera już blok tytułu witryny znajdujący się na prawo od bloku logo witryny. Dodatkowo można go zlokalizować w widoku listy.

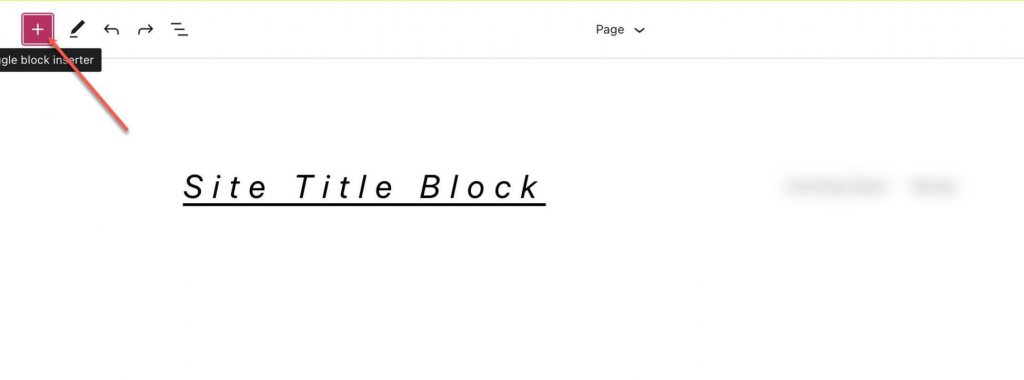
Aby dodać blok tytułowy witryny, rozpocznij od kliknięcia przycisku Wstawianie bloku (+).

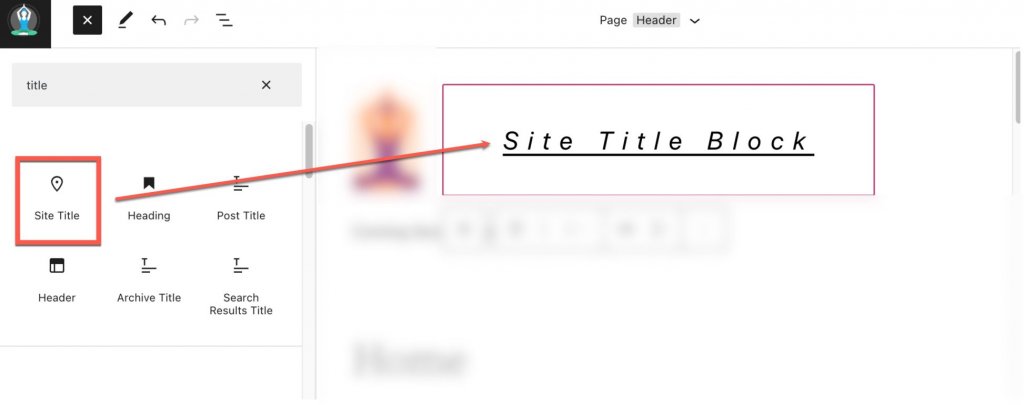
Następnie użyj paska wyszukiwania, aby wyszukać „Tytuł witryny”.

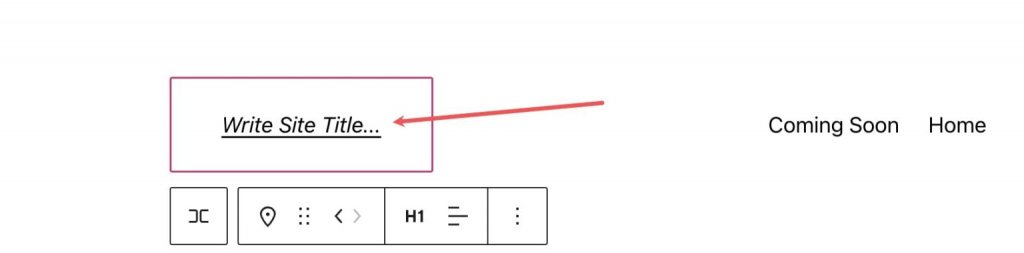
Po znalezieniu możesz go kliknąć lub przeciągnąć w wybrane miejsce w nagłówku.

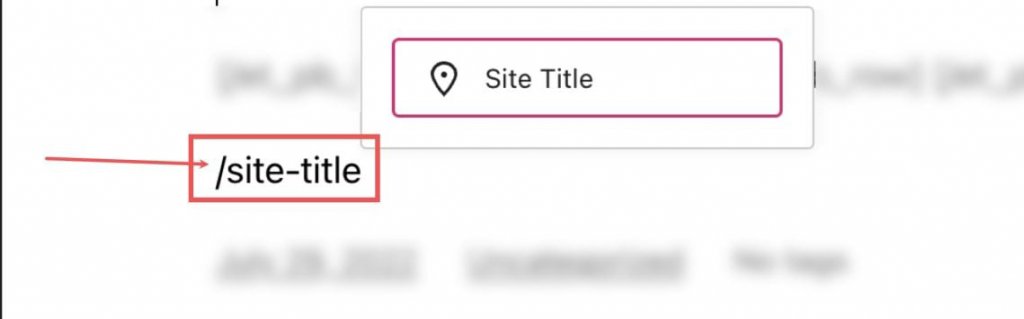
Alternatywnie możesz również wpisać „/site-title”, aby szybko umieścić tytuł witryny w dowolnej sekcji swojej strony.

Klikając blok tytułowy witryny, możesz edytować tytuł witryny dla całej witryny, co następnie będzie odzwierciedlać wszystkie bloki tytułowe witryny w całej witrynie. W związku z tym prosimy o zachowanie ostrożności przy wprowadzaniu zmian w tytule strony.

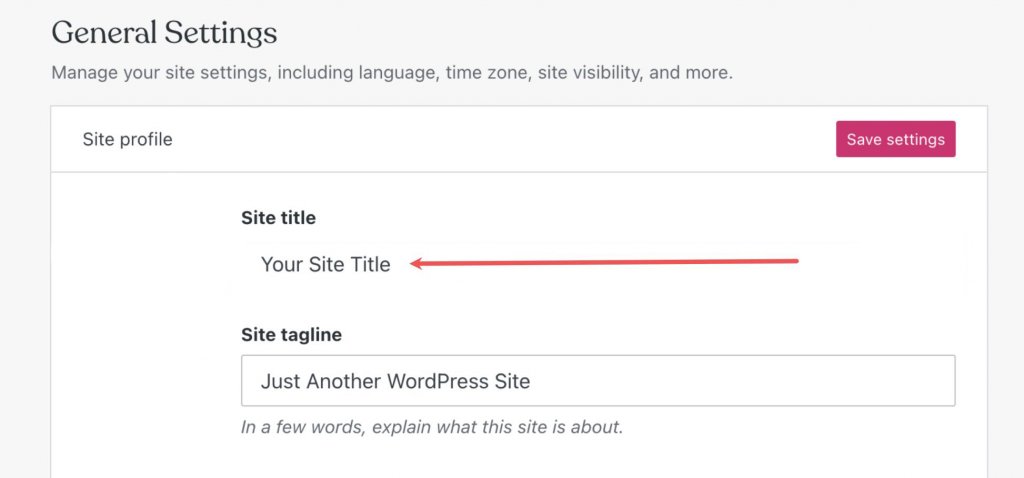
Jeśli chcesz zmienić tytuł swojej witryny poza edytorem WordPress, możesz przejść do Ustawienia > Ogólne.

Wprowadzone tutaj zmiany automatycznie zaktualizują tabelki tytułowe witryny na wszystkich stronach, na których się znajdują.
Ustawienia i opcje dla tabeli tytułowej witryny
Tablica tytułowa witryny jest wyposażona w dodatkowe ustawienia i konfiguracje, które ułatwiają edycję i dostosowywanie wyświetlania tytułu na stronie internetowej. Poniżej przedstawiono zwięzły przegląd dostępnych ustawień.
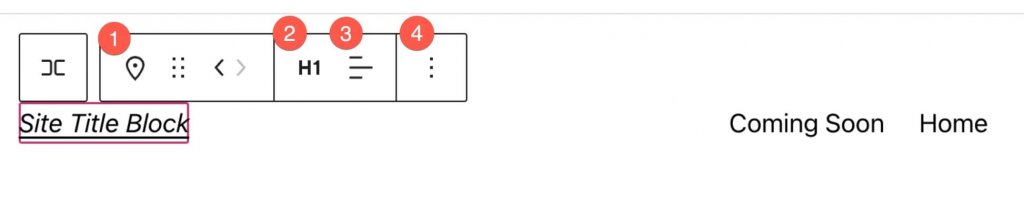
Ustawienia paska narzędzi
„Po najechaniu na blok zobaczysz menu formatowania zawierające następujące opcje: Przekształcenie bloku w inny typ elementu, modyfikację poziomu nagłówka, zmianę wyrównania tekstu (do lewej, do środka, do prawej) oraz dodatkowe ustawień. Dla Twojej wygody, oto zwięzły przewodnik ilustrujący lokalizację każdej opcji na pasku narzędzi formatowania."

Dodatkowe ustawienia
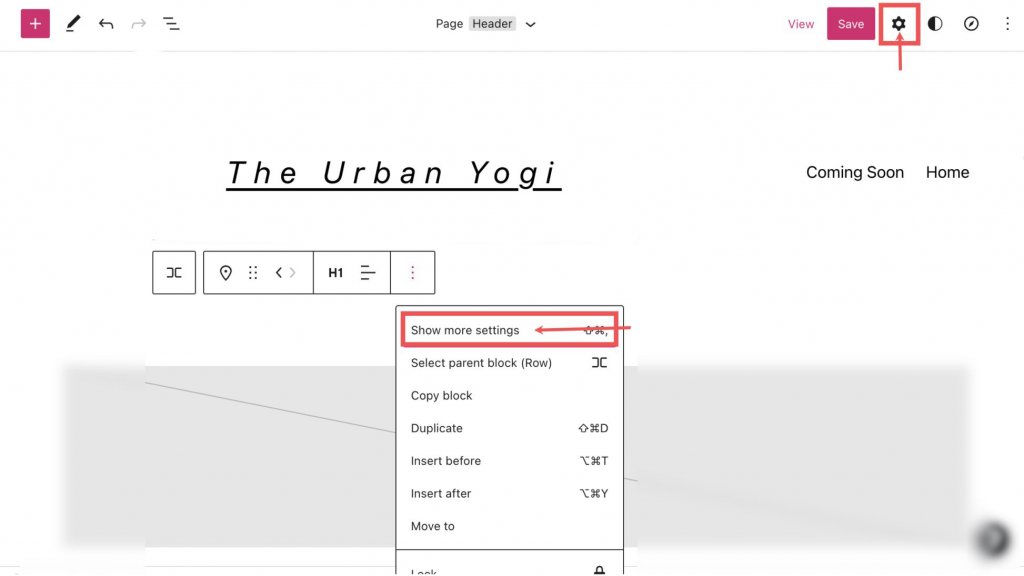
Aby uzyskać dostęp do dodatkowych dostępnych ustawień bloków, kliknij trzy pionowe kropki znajdujące się po prawej stronie paska narzędzi, a następnie wybierz opcję „Pokaż więcej ustawień” lub trybik w prawym górnym rogu. Spowoduje to odsłonięcie paska bocznego.

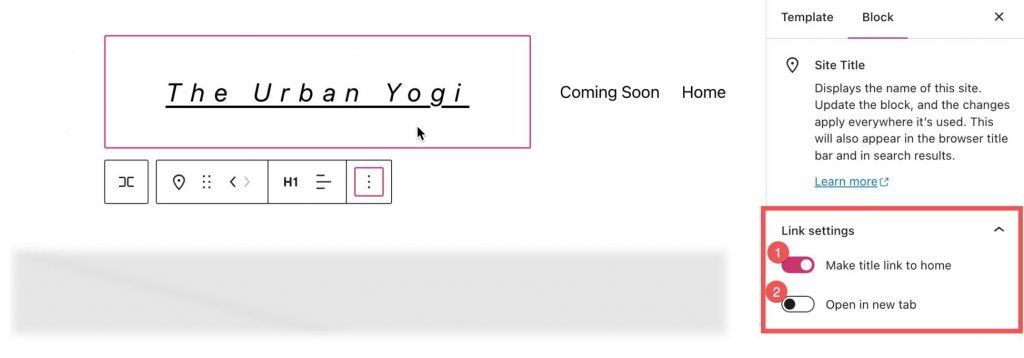
Z tego miejsca można uzyskać dostęp do sekcji Ustawienia dodatkowe. W tej sekcji znajdziesz Ustawienia łącza, które obejmują następujące opcje:
- Możliwość powiązania tytułu ze stroną główną.
- Możliwość otwarcia strony głównej w nowej karcie.

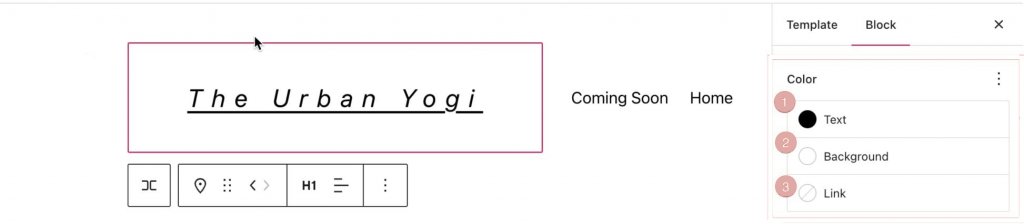
W „Ustawieniach łącza” można uzyskać dostęp do zakładki „Kolor”, która umożliwia dokonanie następujących zmian:
- Zmień kolor tekstu.
- Zmień kolor tła za tekstem.
- Dostosuj kolor łączy w tekście.

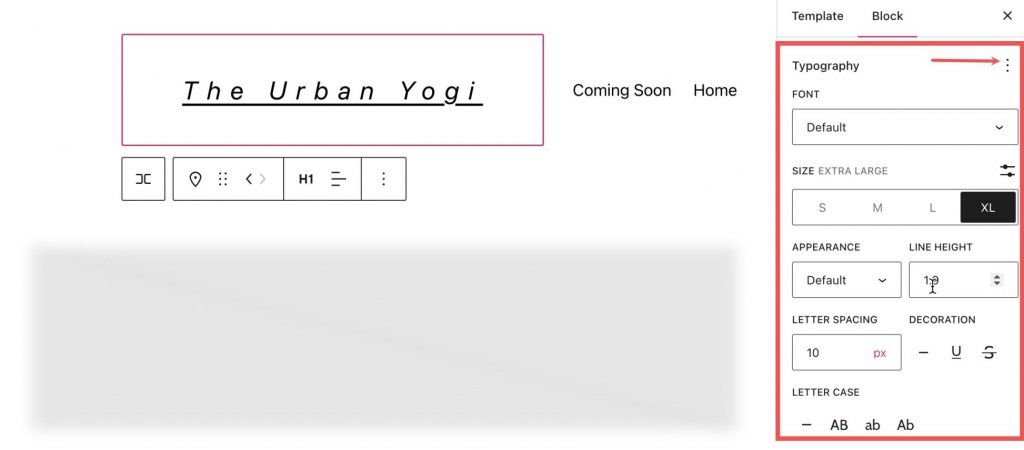
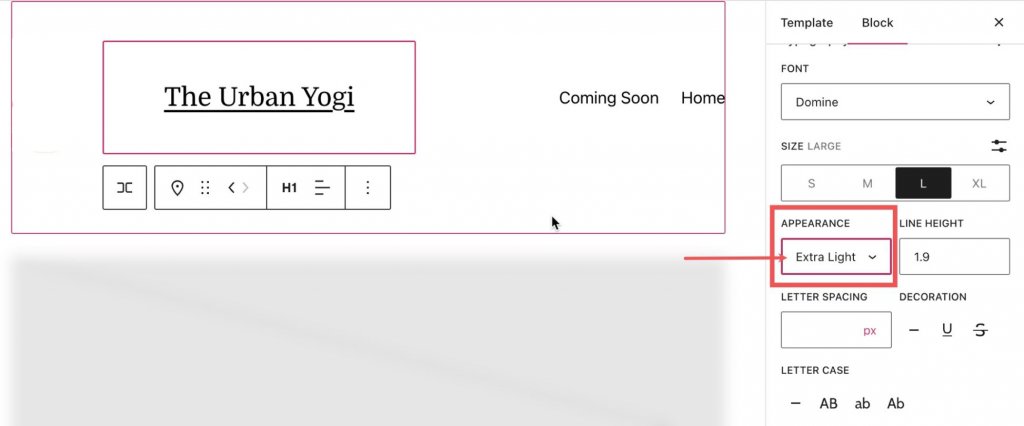
W sekcji Kolor uzyskaj dostęp do dodatkowych ustawień, klikając trzy pionowe kropki obok opcji Typografia.

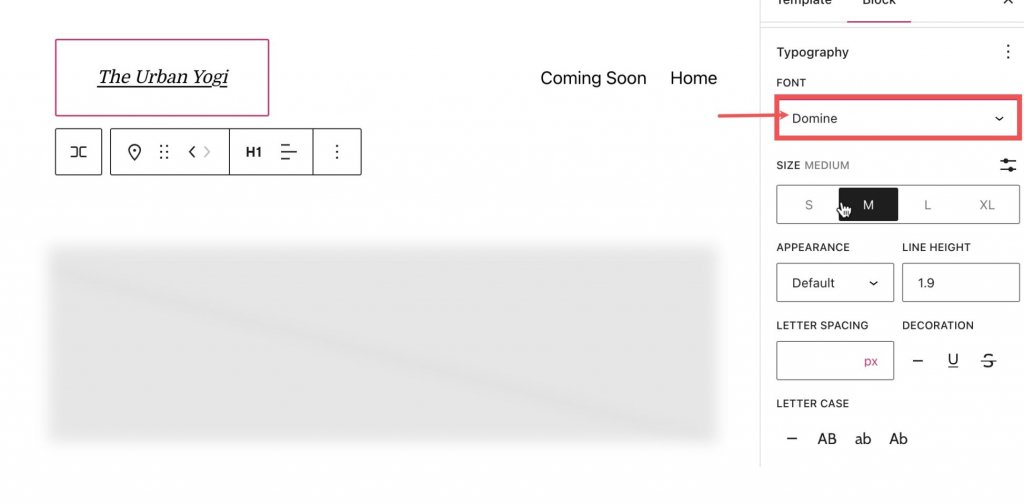
Sekcja Ustawienie czcionki umożliwia zmianę czcionki.

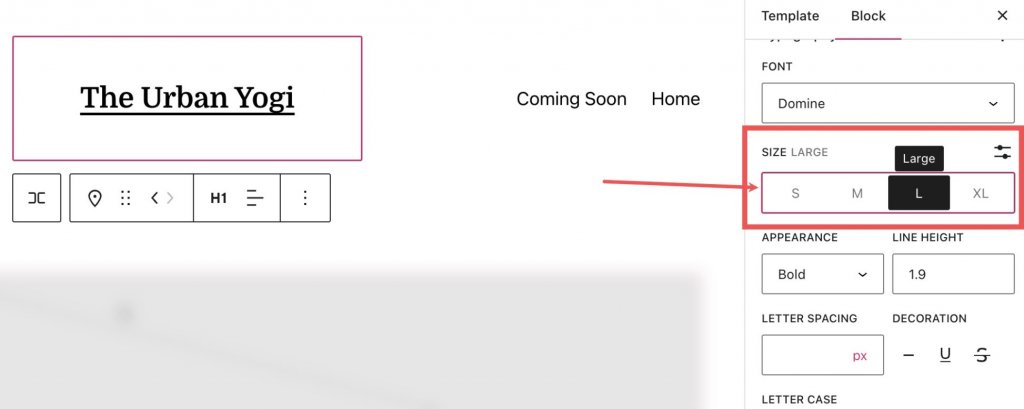
Rozmiar czcionki można dostosować w sekcji Ustawienie rozmiaru.

Modyfikacje grubości czcionki (np. pogrubiona, cienka) można wprowadzić w sekcji Wygląd.

Odstępy między literami i wysokość wierszy można zmieniać w odpowiednich sekcjach.

Ustawienie wielkości liter zapewnia opcje dostosowania wielkości liter w Tablicy tytułowej witryny. Ponadto w sekcji Dekoracja dostępne są opcje podkreślenia lub przekreślenia Tablicy tytułowej witryny. A na karcie Wymiary, znajdującej się pod sekcją Ustawienia, można dostosować dopełnienie i margines bloku tytułowego witryny.
Efektywne wykorzystanie bloku tytułowego witryny: wskazówki i najlepsze praktyki
Globalne style dla bloku tytułowego witryny
Bardzo ważne jest, aby zrozumieć, że istnieje różnica w sposobie aktualizowania tekstu i stylu tabelki rysunkowej witryny. Komponent tekstowy bloku tytułowego witryny będzie konsekwentnie aktualizowany we wszystkich iteracjach bloku. Z drugiej strony komponenty stylu, takie jak kolor tła i kolor tekstu, nie zostaną zaktualizowane, chyba że zostaną wyraźnie określone na pasku bocznym stylów witryny. Jest to ważny czynnik, który należy wziąć pod uwagę przy wprowadzaniu zmian w projekcie strony internetowej.
Tytuł witryny zoptymalizowany pod kątem SEO
Słowa kluczowe odgrywają kluczową rolę w działaniu algorytmów i botów wyszukiwarek. Aby zoptymalizować optymalizację pod kątem wyszukiwarek (SEO) Twojej witryny WordPress, zaleca się stworzenie skrupulatnie zoptymalizowanego tytułu SEO dla Twojej witryny i stron. Aby zapewnić odpowiedni dobór tytułu, przeprowadź dokładne badanie słów kluczowych, aby określić najbardziej opisową terminologię dla informacji prezentowanych na Twojej stronie.
Zachowaj spójność tytułu z brandingiem
Aby branding Twojej witryny był spójny i skuteczny, konieczne jest przyjęcie jednolitego podejścia w doborze czcionek internetowych oraz zachowanie spójności w stylizacji wszystkich elementów tytułowych na każdej stronie serwisu.
Przestrzeganie takiej spójności nie tylko sprzyja zaangażowaniu docelowych odbiorców, ale także zmniejsza możliwość zamieszania i dezorientacji. Dodatkowo zaleca się ustanowienie jasnego i bezpośredniego linku między tytułem serwisu a stroną główną. Ułatwia to nawigację i zwiększa wygodę użytkownika, zapewniając łatwy dostęp do centralnego centrum witryny.
Dynamiczny tytuł witryny w Divi
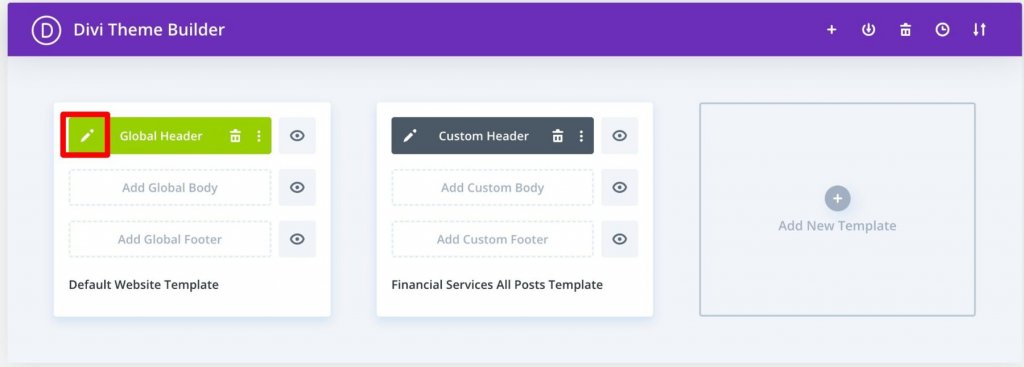
Dodanie tytułu witryny do globalnego nagłówka lub dowolnego innego miejsca w witrynie można łatwo wykonać za pomocą narzędzia do tworzenia motywów Divi . Otwórz Divi Theme Builder, klikając przycisk „edytuj” obok „Globalnego nagłówka”.

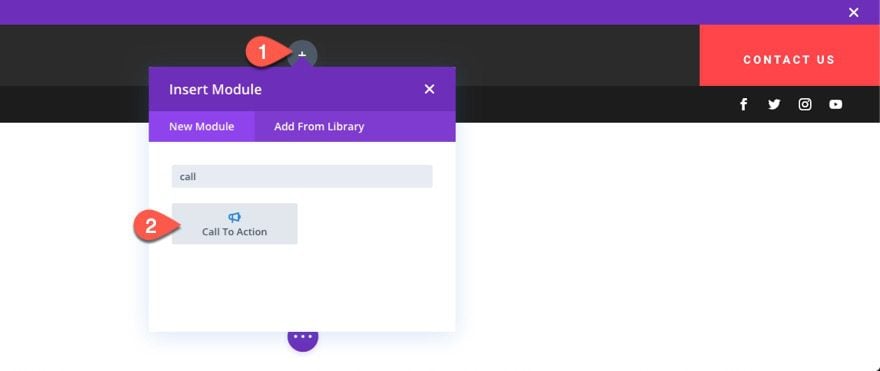
Wstaw nowy moduł, na przykład moduł wezwania do działania, w nagłówku.

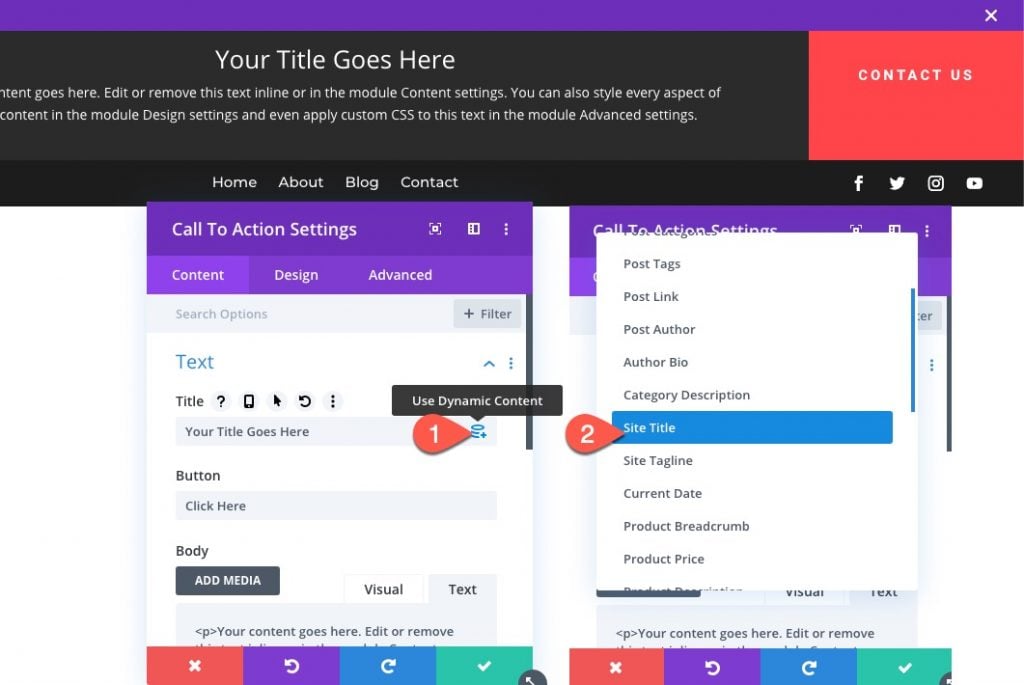
W ustawieniach treści najedź kursorem na pole wprowadzania tytułu i kliknij ikonę „Użyj zawartości dynamicznej”. Następnie wybierz z listy „Tytuł witryny”.

W ten sposób dodałeś tytuł witryny przy użyciu zawartości dynamicznej. Główne wejścia treści Divi obsługują teraz treści dynamiczne. Aby wyświetlić całą dostępną zawartość, kliknij symbol zawartości dynamicznej. Stamtąd wybierz żądany element, dokonaj niezbędnych zmian i podłącz go do modułu. Wszelkie zmiany w tym fragmencie treści automatycznie zaktualizują moduł, stronę i resztę serwisu.
To takie proste!
Podsumowanie
Tytuł witryny WordPress jest podstawowym, ale istotnym elementem. Pomimo swojej prostoty jest często zaniedbywany i pomijany podczas początkowego procesu konfiguracji.
Korzystając z bloku tytułowego witryny, masz swobodę łatwego włączania tytułu do swoich postów i modyfikowania go zgodnie z osobistymi preferencjami i stylem projektowania. Ufamy, że ten artykuł dostarczył Ci cennych informacji na temat skutecznej optymalizacji tytułu.




