Branding jest jedną z najważniejszych części prowadzenia witryny WordPress, a logo to najlepszy sposób na wyróżnienie się. Twoje logo jest ważną częścią Twojej marki, więc musisz wiedzieć, jak go właściwie używać. W tym poście pokażemy, jak użyć bloku logo witryny WordPress, aby dodać logo do swojej witryny. Porozmawiamy również o różnych ustawieniach bloków i podamy kilka wskazówek, jak dobrze używać logo.

Co to jest blok logo witryny w WordPress?
Teraz, gdy pełna edycja witryny jest bardziej popularna, blok logo witryny jest jednym z wielu bloków witryny dostępnych w edytorze WordPress. W WordPress blok pozwala dodać logo Twojej witryny do szablonu strony lub głównego nagłówka.

Jest również dynamiczny, ponieważ może pobrać logo Twojej witryny z danych w Twojej witrynie jako zawartość dynamiczną. Jeśli więc zmienisz logo witryny w bloku lub na zapleczu, wszystkie bloki logo witryny w Twojej witrynie zostaną zaktualizowane automatycznie. Używając bloku logo witryny w szablonie, masz również większą kontrolę nad projektem swojego globalnego logo.
Należy pamiętać, że ikona witryny i logo witryny to dwie różne rzeczy. Ikona witryny to mniejszy obraz, który widzisz na pulpicie nawigacyjnym, kartach przeglądarki i innych miejscach. Ale jeśli chcesz, możesz również użyć logo witryny jako ikony witryny, zmieniając kartę ustawień blokowania, o której porozmawiamy poniżej.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazDodanie bloku logo witryny w nagłówku WordPress
W tym przykładzie pokażemy, jak dodać lub zmienić logo witryny w nagłówku motywu Twenty Twenty-Two szablonu WordPress. Oto, co musisz zrobić.
Przejdź do Edytora wyglądu > z pulpitu nawigacyjnego WordPress.

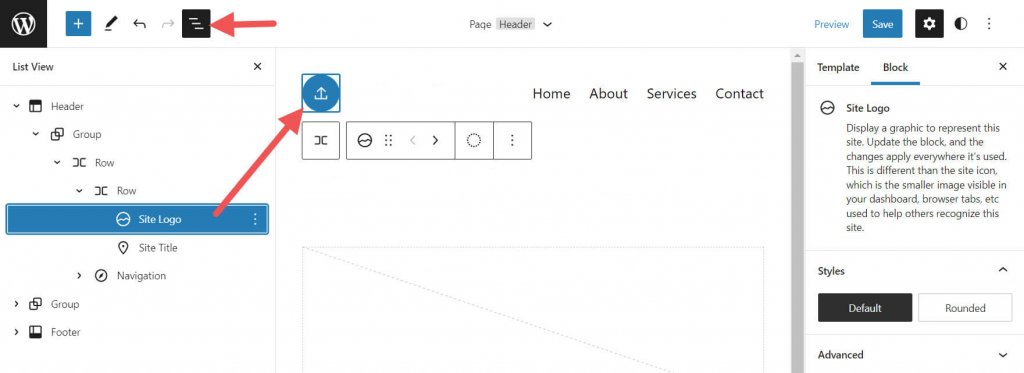
Po lewej stronie tytułu witryny powinno już znajdować się logo witryny w obszarze nagłówka szablonu strony. Możesz go również szukać w widoku listy.

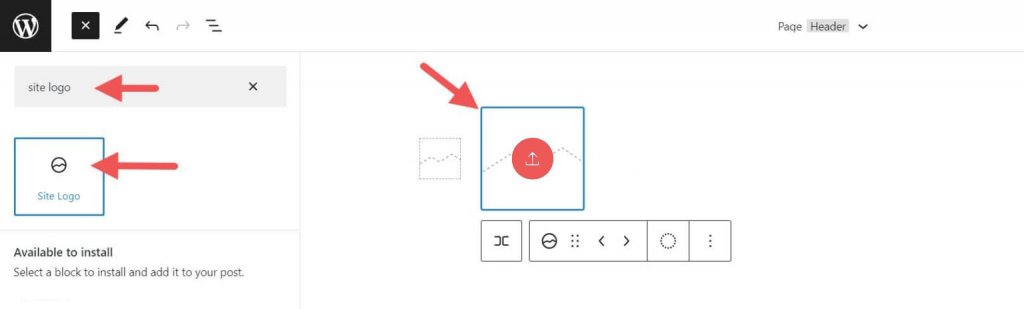
Możesz kliknąć ikonę wstawiania bloku +, aby dodać blok Logo witryny do szablonu.

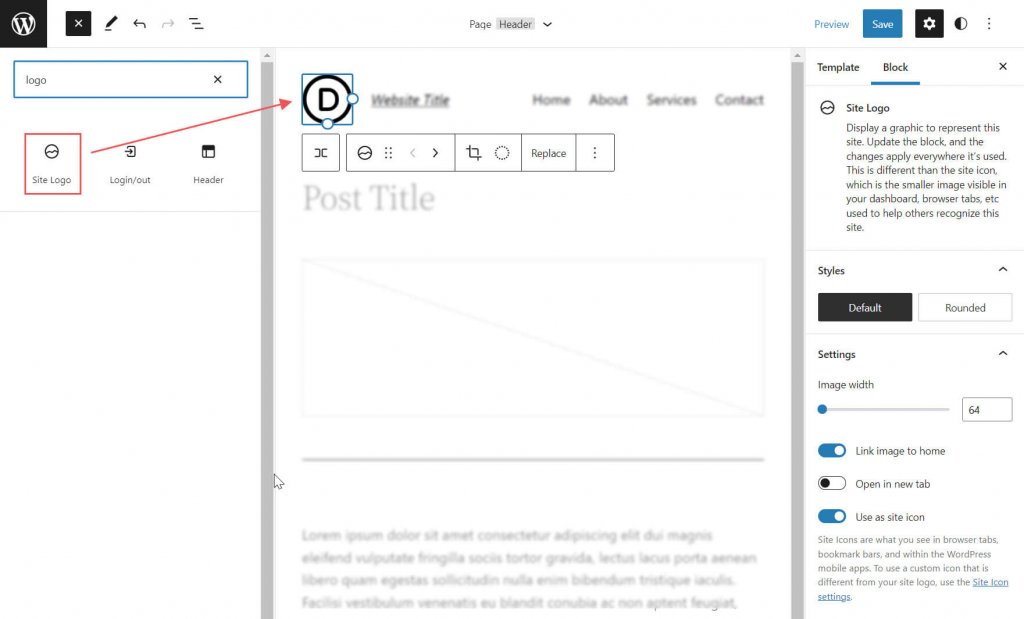
Następnie poszukaj „Logo witryny” i kliknij je lub przeciągnij w wybrane miejsce na swojej stronie, aby dodać blok.

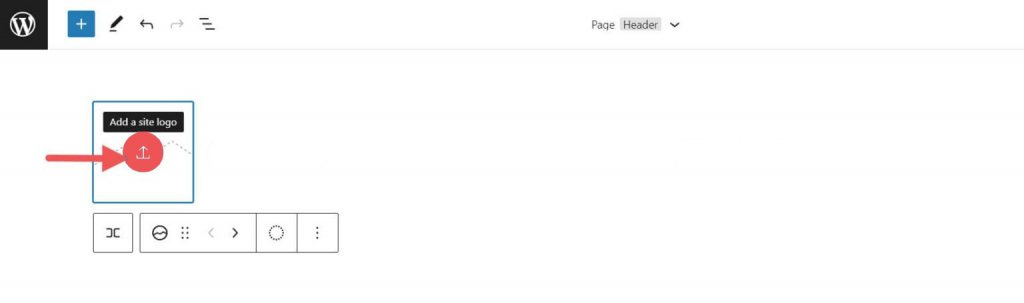
Jeśli nie ustawiłeś jeszcze swojego logo, możesz je przesłać, klikając znak przesyłania w bloku logo witryny.

Po zmianie logo witryny za pomocą bloku logo witryny wszystkie inne kopie logo witryny będą wyświetlać ten sam obraz. Tak działa dynamiczna funkcjonalność bloku.
Ustawienia i opcje blokowania logo witryny
Blok logo witryny zawiera dodatkowe konfiguracje i opcje, które ułatwiają dopasowanie go do Twojej witryny. Oto krótkie podsumowanie ustawień, których możesz użyć.
Ustawienia paska narzędzi
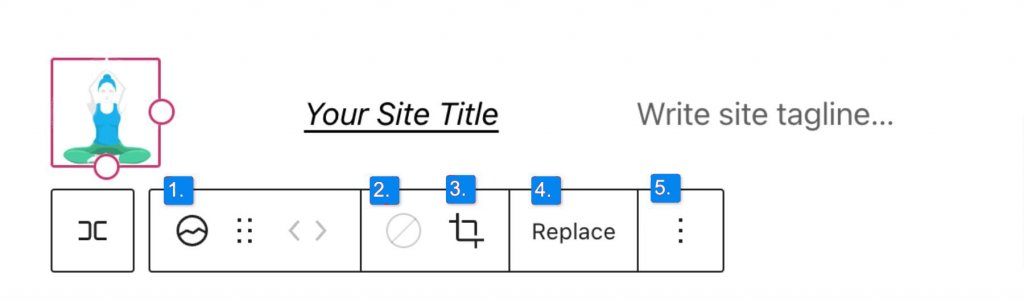
Kiedy przesuniesz kursor myszy nad blok, zobaczysz menu sposobów jego sformatowania.
- Zmień blok w inny rodzaj elementu
- Wprowadzanie zmian w cieniu, światłach lub odcieniu logo
- Dostosowanie rozmiaru, kształtu i kąta logo
- Zmiana nazwy i logo
- Pokazuje bardziej zaawansowane opcje, takie jak kopiowanie, duplikowanie, przenoszenie, blokowanie, grupowanie,
- Dodaj do bloków, których można ponownie użyć, lub wyjmij blok.

Jak być może zauważyłeś, te narzędzia mogą pomóc Ci zmienić wygląd logo, tak aby pasowało do stylu Twojej witryny.
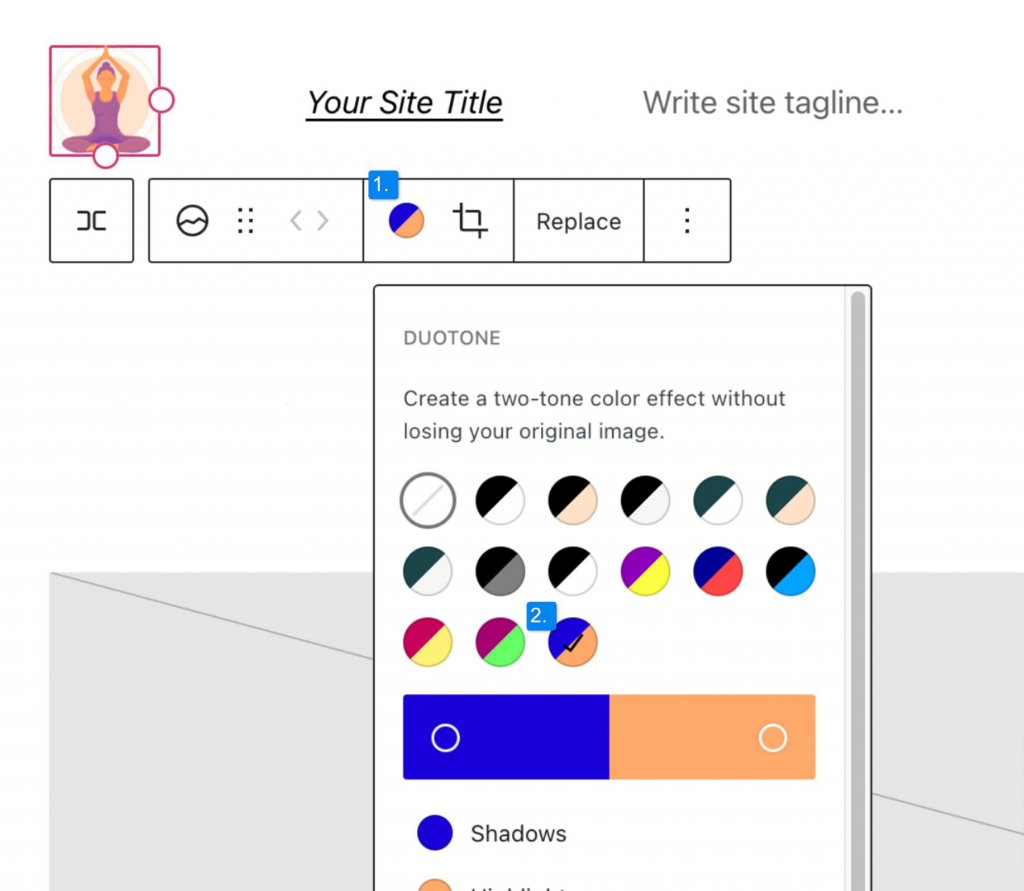
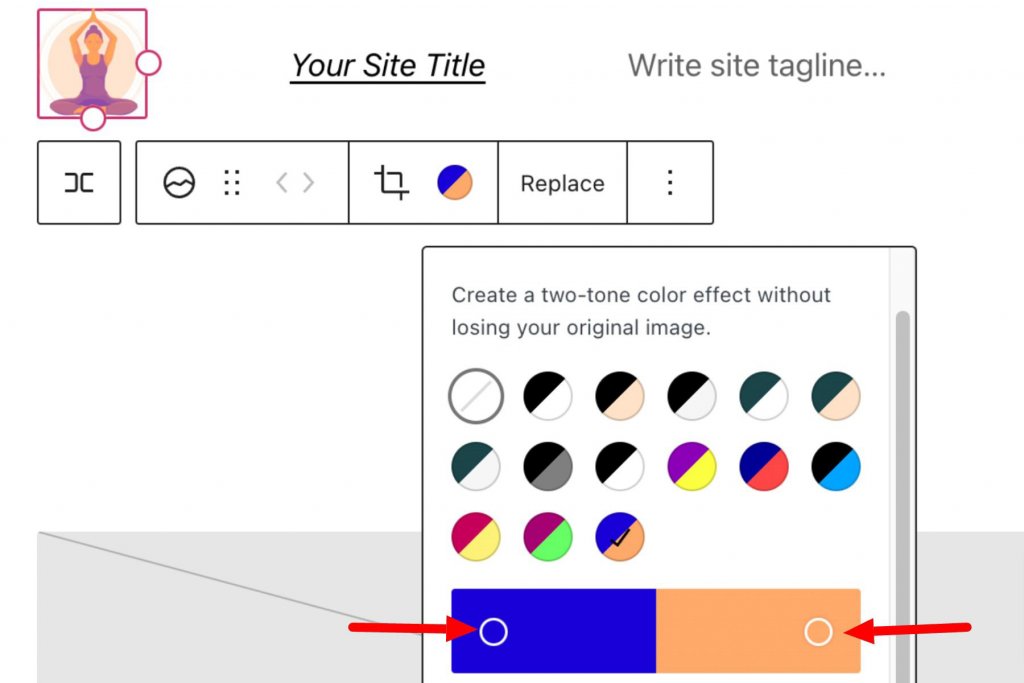
Aby zmienić kolor logo, kliknij narzędzie bichromii i wybierz żądany schemat kolorów.

Aby zmienić kolory, kliknij kropki na paskach kolorów:

Ustawienia blokowania logo witryny
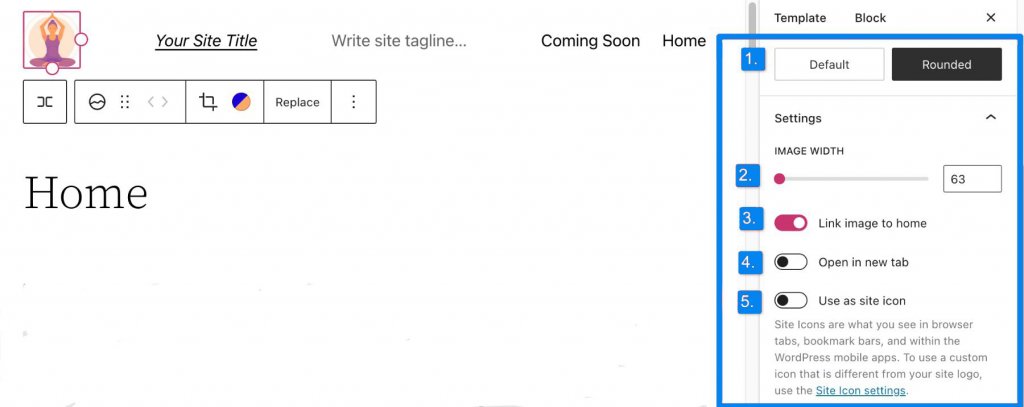
Jeśli otworzysz dodatkowe opcje paska bocznego lub przełącznik ustawień blokowania, możesz zmienić więcej ustawień blokowania.

Tutaj możesz zmienić swoje logo na:
- Rozejrzyj się dookoła zamiast kwadratu lub prostokąta, co jest ustawieniem domyślnym
- Zmień szerokość obrazu, aby powiększyć logo.
- Jeśli włączone jest łącze do obrazu strony głównej, użytkownicy, którzy klikną Twoje logo, zostaną przeniesieni z powrotem na Twoją stronę główną.
- Jeśli klikniesz „Otwórz w nowej karcie”, Twoja strona główna otworzy się w nowej karcie.
- Jeśli włączysz opcję Użyj jako ikony witryny, Twoje logo będzie używane jako ikona witryny lub favicon.
W sekcji „Ustawienia” znajdziesz zakładkę „Wymiary”. Tutaj możesz zmienić dopełnienie i margines swojego logo.

To wszystko, co musisz wiedzieć o ustawieniach bloku logo, abyś mógł zmienić styl swojego logo, aby pasowało do reszty witryny. Przyjrzyjmy się teraz kilku sugestiom, jak dobrze używać tego bloku.
Używanie Divi do dodawania logo witryny w nagłówku WordPress
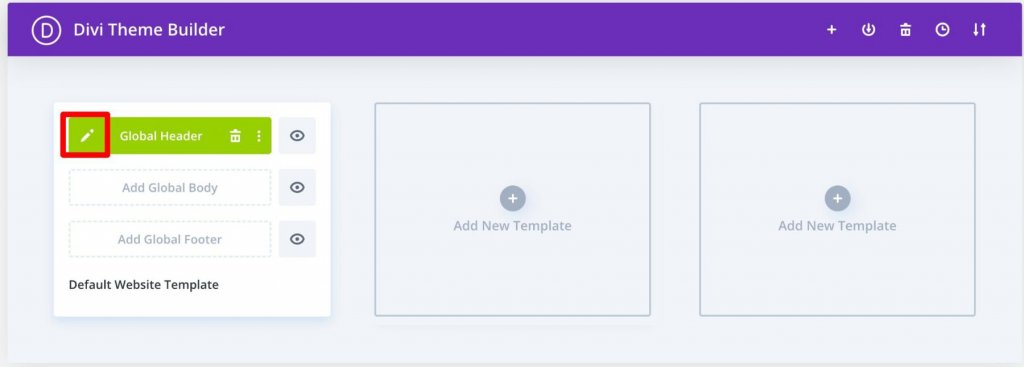
Korzystając z Divi , możesz łatwo dodać logo witryny do globalnego nagłówka za pomocą narzędzia do tworzenia motywów Divi . Rozpocznij, klikając przycisk edycji obok pozycji „Globalny nagłówek” w domyślnym szablonie witryny.

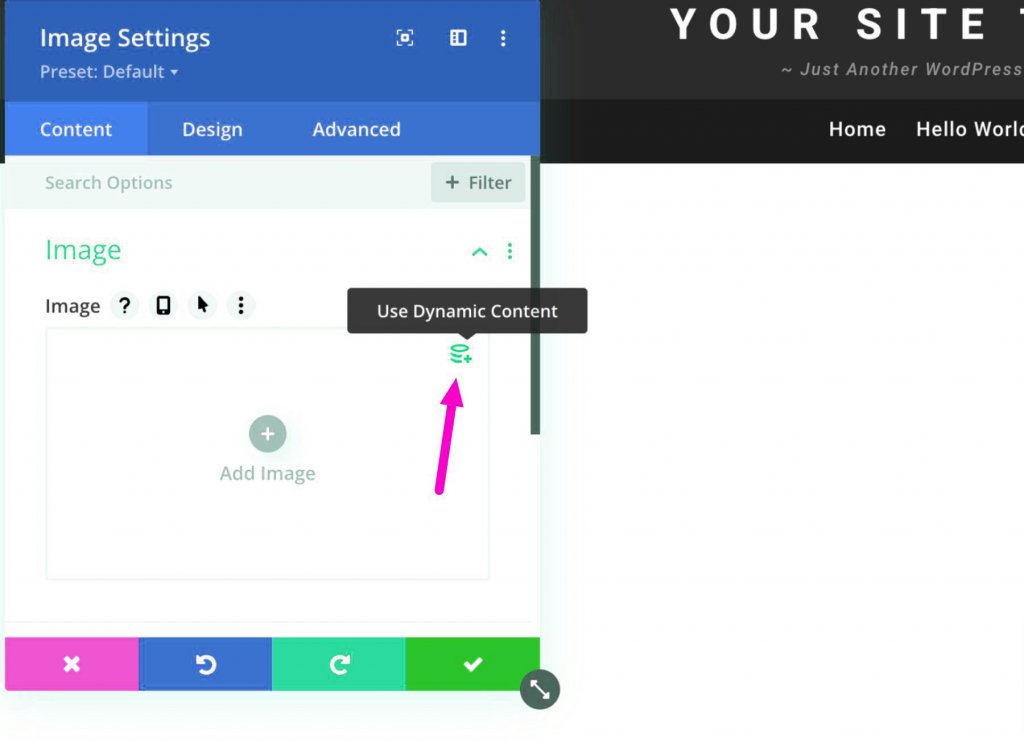
Teraz wystarczy dodać moduł obrazu do nagłówka i wybrać opcję Użyj zawartości dynamicznej w prawym górnym rogu.

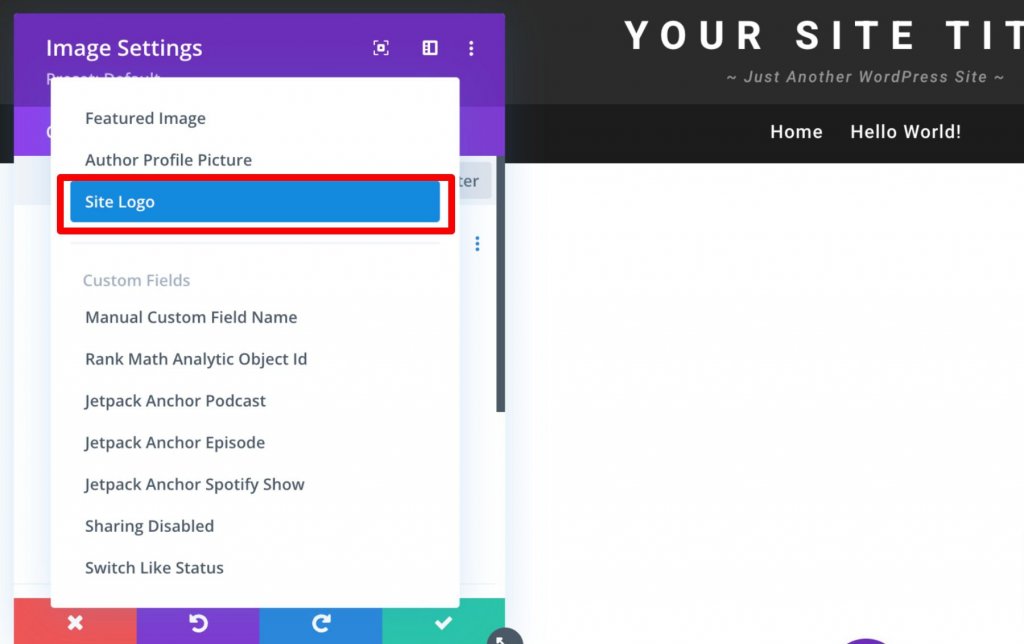
Następnie zostaniesz poproszony o wybranie z listy wszystkich treści dynamicznych, do których masz dostęp. Wybierz Logo witryny, aby dodać do nagłówka logo, które zmienia się wraz z witryną.

Podsumowanie
Nie możesz powiedzieć wystarczająco dużo o tym, jak ważne jest logo Twojej marki. Ale jeśli chcesz dobrze oznakować swoją witrynę, potrzebujesz metodycznego podejścia. Jest to szczególnie ważne, jeśli chcesz, aby ludzie pamiętali to przez długi czas. Korzystając z niektórych z powyższych wskazówek, powinieneś być w stanie stworzyć idealne logo i prawidłowo i dobrze używać bloku logo.




