Możesz udostępnić odtwarzalne pliki audio na stronach i postach za pomocą bloku audio WordPress. Możesz dodać pliki audio ze swojej kolekcji multimediów lub adresu URL. Użytkownicy mogą odtwarzać lub pobierać dźwięk ze swoich przeglądarek, aby słuchać offline. Jest to doskonałe podejście, aby zapewnić odwiedzającym możliwość usłyszenia i wykorzystania muzyki, podcastów lub innego rodzaju plików audio.

Przyjrzymy się blokowi audio w tym poście i zobaczymy, jak to działa. Zastanowimy się również, jak dodać go do Twoich artykułów i stron, zbadamy sugestie i najlepsze praktyki oraz przeanalizujemy często zadawane pytania.
Dołączanie bloku audio na stronie lub artykule

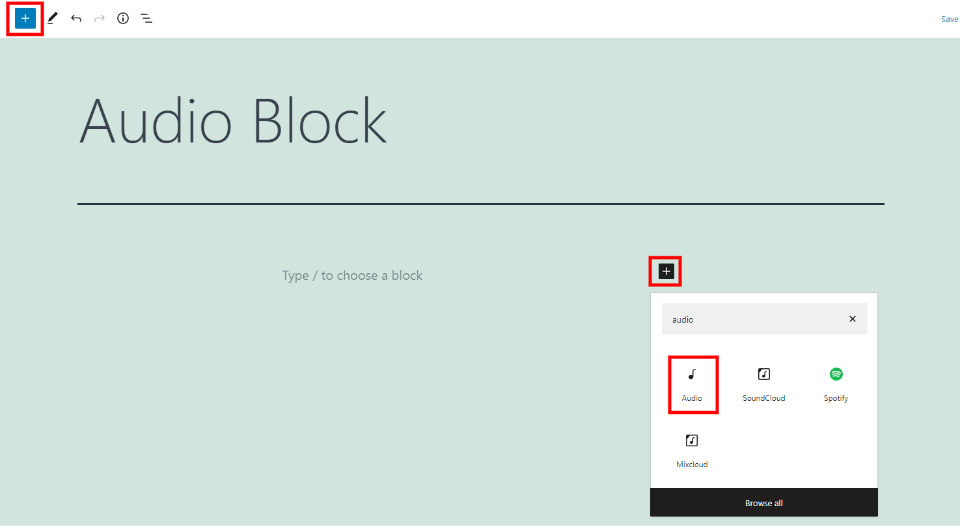
Kliknij blok insertera w obszarze, w którym blok jest umieszczony lub zaznaczony w lewym górnym rogu, aby dodać blok audio. Znajdź i kliknij Audio.

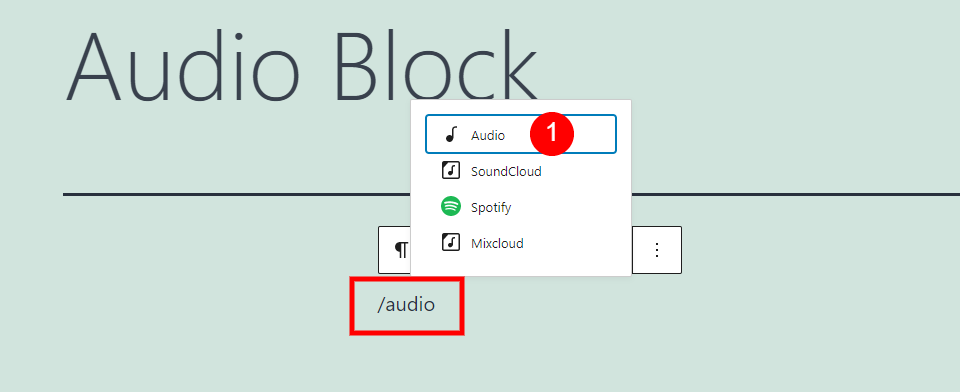
Możesz także pisać/audio i uderzać w miejsce, w którym blok jest przeznaczony.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
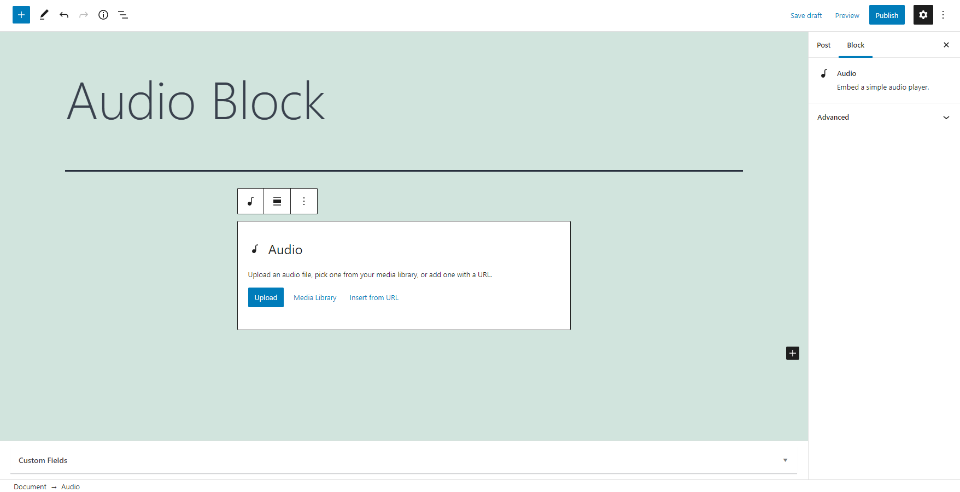
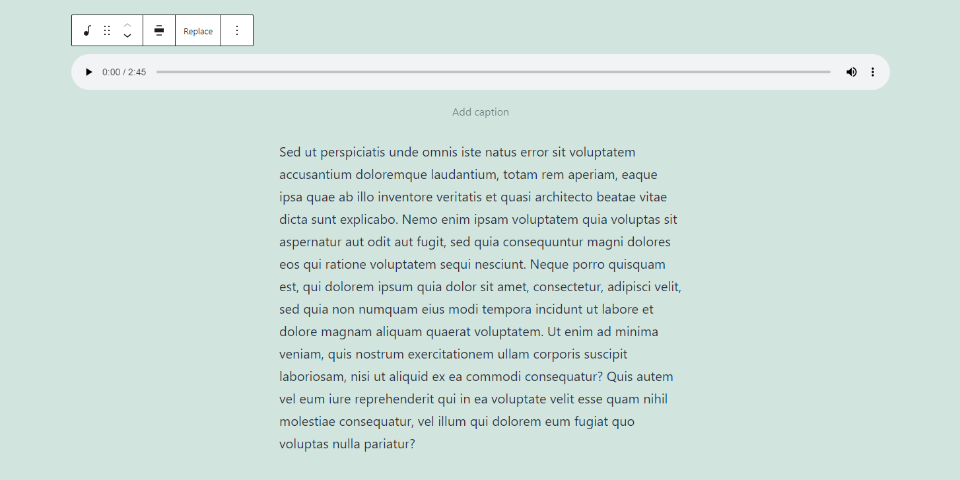
Możesz dodać blok audio do swojej zawartości, aby odtworzyć lub pobrać plik audio. Kliknij, aby przesłać plik audio, wybierz plik audio lub wprowadź adres URL pliku z biblioteki.

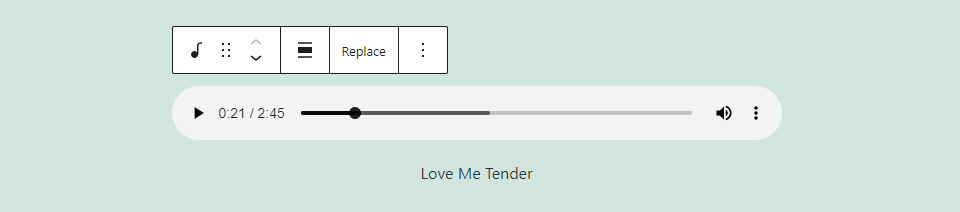
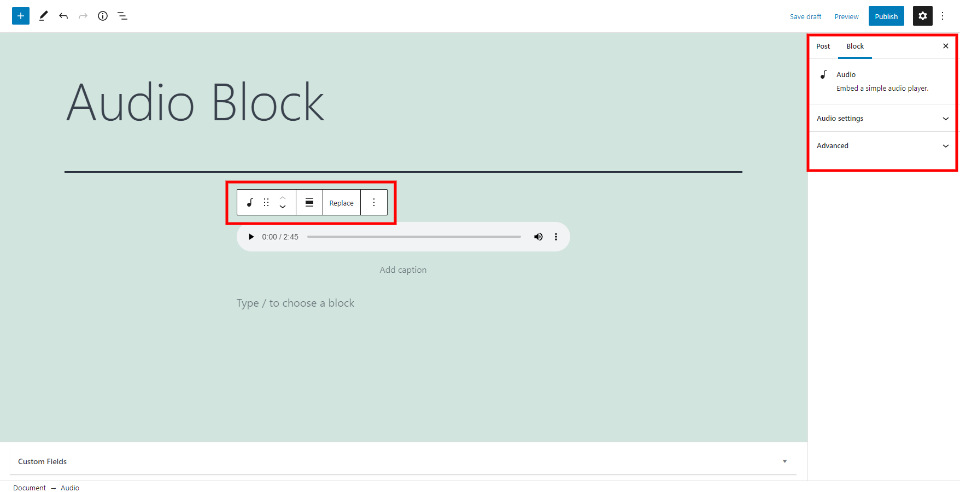
Twój plik audio pojawi się jako odtwarzacz audio z podpisem umożliwiającym wstawienie nazwy lub innych szczegółów pliku. Uwzględniono podstawowe ustawienia odtwarzacza audio.

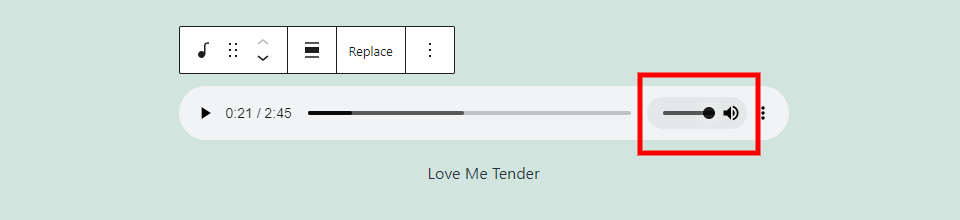
Suwak jest otwierany, gdy użytkownik najedzie kursorem na ikonę głośności.

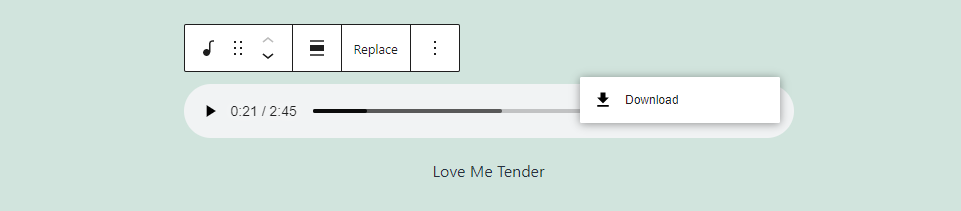
Po prawej stronie znajdują się trzy punkty, które ujawniają wybory użytkownika. Ten link jest dostępny do pobrania.
Ustawienia i opcje blokady audio

Blok audio zawiera sam blok oraz ustawienia i opcje prawego paska bocznego. Zobaczmy dwa.
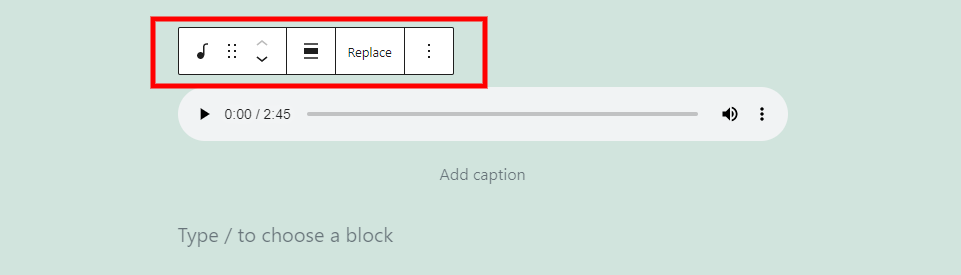
Pasek narzędzi bloku audio

Pasek narzędzi bloku audio znajduje się nad blokiem. Po wybraniu blok pojawia się i ma mniej instrumentów niż typowe bloki WordPressa.
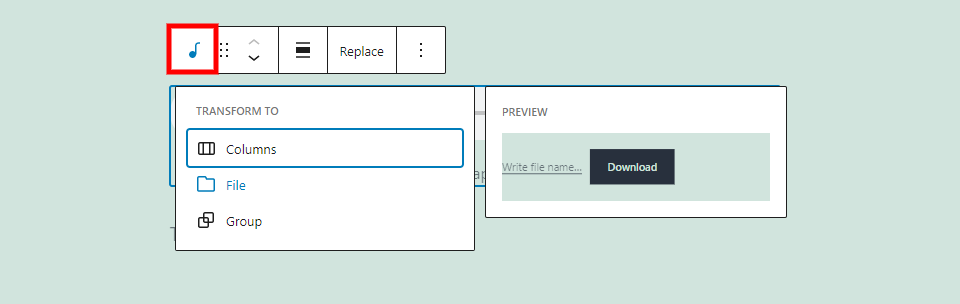
Zmień typ lub styl bloku

Przekształć blok kolumny z bloku pliku w plik, który umożliwia użytkownikom pobranie dźwięku w pliku lub wyznaczoną grupę. W tym przykładzie trzepotam nad plikiem. Pokazuje wygląd pliku jako blok pliku.
Przeciągnij i przenieś

Możesz przenieść blok w dowolne miejsce za pomocą narzędzia przeciągania, które jest ikoną 6 punktów. Za każdym razem, gdy klikniesz strzałkę, narzędzie przesuwania w górę iw dół przesuwa blok w górę lub w dół o jedno pole zawartości. Oba oferują prosty sposób przesuwania obszaru treści po bloku.
Zmień wyrównanie

Wybory wyrównania kontrolują położenie bloku na monitorze. Dostępne opcje to cała szerokość, prawa i lewa. Wybierz blok treści poniżej lewego lub prawego ekranu i zawiń go po tej stronie ekranu.

Jest to szerokość, która zajmuje większość szerokości ekranu.
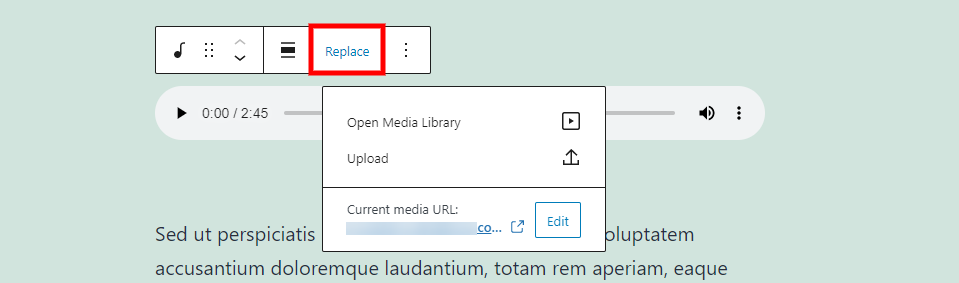
Zastępować

Możesz zmienić plik audio bez usuwania blokady z pliku audio. Otwórz bibliotekę, prześlij lub wprowadź adres URL pliku.
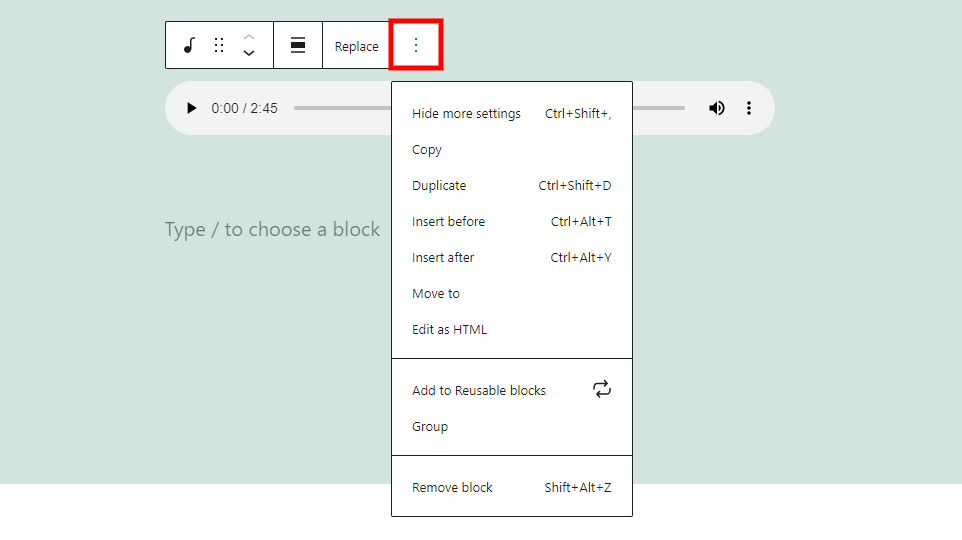
Opcje

Opcja zawiera domyślne ustawienia obecne w większości bloków WordPress:
- Ukryj więcej ustawień – prawy pasek boczny to ukrywa.
- Kopiuj – skopiuj blok, aby móc go wkleić do treści w innym miejscu.
- Duplikuj – dodaje oryginalny duplikat bloku.
- Wstaw przed — dla bloku przed blokiem. Włóż go wcześniej.
- Wstaw po — blok po wstawieniu bloku.
- Przenieś do – pozwala przesunąć blok za pomocą niebieskiej linii.
- Zmień jako HTML — zmienia blok na widok edytora, aby umożliwić edycję kodu HTML bez modyfikowania pozostałych bloków.
- Dodaj do bloków wielokrotnego użytku – dodaje blok do listy bloków wielokrotnego użytku.
- Grupa – dodaje blok do grupy, dzięki czemu można je dostosować jako pojedynczą jednostkę.
- Usuń blok  – usuwa blok.
Podpis

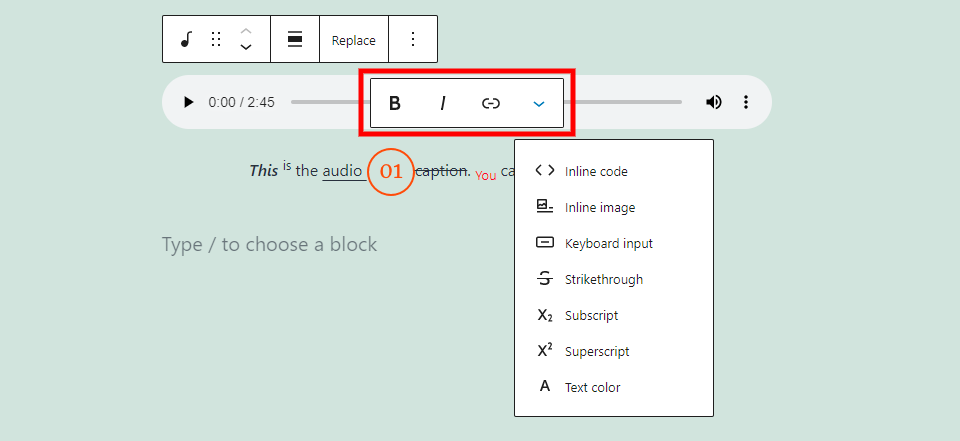
Tytuł zawiera inny zestaw opcji, który obejmuje ustawienia tekstu pogrubionego i kursywą, łącza i nie tylko. W tym przypadku skorzystałem z wielu z nich. Wpływa na tekst, który podkreślasz.
Pogrubienie i kursywa są albo niezależne, albo mogą być używane razem. W powyższym przykładzie wstawiłem „To”, pogrubione i kursywą.
W przypadku linku, wśród tych, których użyłeś, znajdziesz sugestie. Posiada opcję otwarcia połączenia w nowej zakładce. W powyższym przykładzie zamieściłem link do terminu „audio”.
Kliknięcie Więcej opcji zapewnia ustawienia stylu tekstu. Wszystkie z nich zmieniają zaznaczony tekst. W powyższym przykładzie wykorzystałem wiele z nich. Łącznie z:
Kod w wierszu — stylizuje tekst tak, aby wyglądał jak kod.
Obraz w wierszu — dodaje obraz w wierszu z biblioteki multimediów, tak jak zrobiłem to między słowami „audio” i „podpis”.
Wprowadzanie z klawiatury  – stylizuje tekst za pomocą klawiaturowego formatowania HTML używanego przez przeglądarkę.
Przekreślenie – powoduje umieszczenie linii przez tekst, tak jak słowo „podpis” w powyższym przykładzie.
Indeks  ⠀ „to sprawia, że tekst niższy i mniejszy niż reszta, jak słowo â € œYouâ € w powyższym przykładzie.
Indeks górny — dzięki temu tekst jest wyższy i mniejszy niż reszta.
Kolor tekstu – otwiera narzędzia do zmiany koloru tekstu, tak jak zrobiłem ze słowem „ty” w powyższym przykładzie. Wybierz spośród wstępnie wybranych kolorów lub utwórz własny kolor. W przypadku kolorów niestandardowych możesz użyć selektora kolorów lub wprowadzić kod szesnastkowy, kod RGB lub kod HSL.
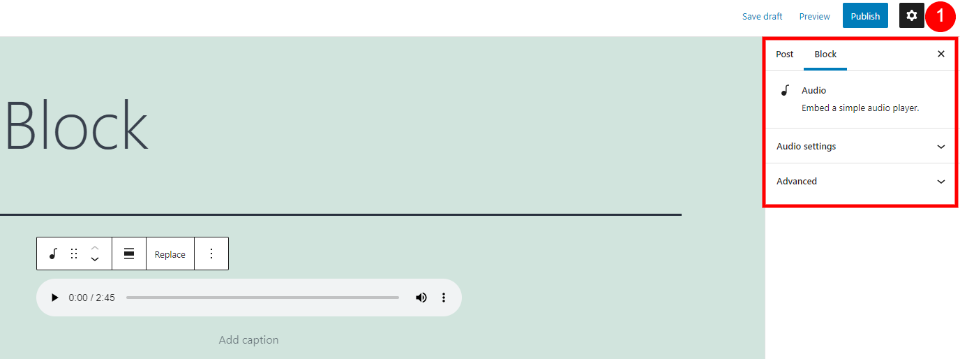
Ustawienia paska bocznego blokady audio

Dodaj dźwięk i zaawansowane korekty do ustawień paska bocznego. Jeśli pasek boczny się nie wyświetla, wybierz koło zębate, aby wyświetlić ustawienia. Wybierz blok dla tego konkretnego bloku, aby wyświetlić opcje. Przyjrzyj się dokładniej ustawieniom.
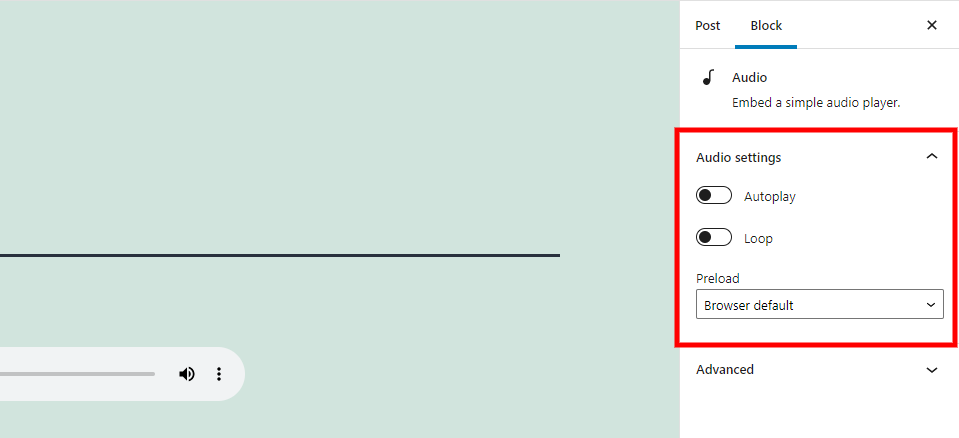
Ustawienia dźwięku

Możesz wybrać sposób, w jaki odtwarzacz audio przetwarza plik w Ustawieniach audio. Kiedy strona się ładuje, zaczyna grać automatycznie. Konfiguracja pętli uruchomi plik po osiągnięciu końca pliku.
Wstępne ładowanie również działa, możesz wybrać. Kontroluje to, ile strona ładuje się do przeglądarki użytkownika. Uwzględnij opcje:
Auto — pobierany jest cały plik audio, nawet jeśli nie klikniesz użytkownika, aby go odtworzyć.
Metadane - pobierany jest tylko tekst, który jest podstawową informacją o pliku. Nie pobierasz samego pliku audio, chyba że zdecydujesz się go odtworzyć.
Brak — żadne dane ani informacje nie są automatycznie pobierane.
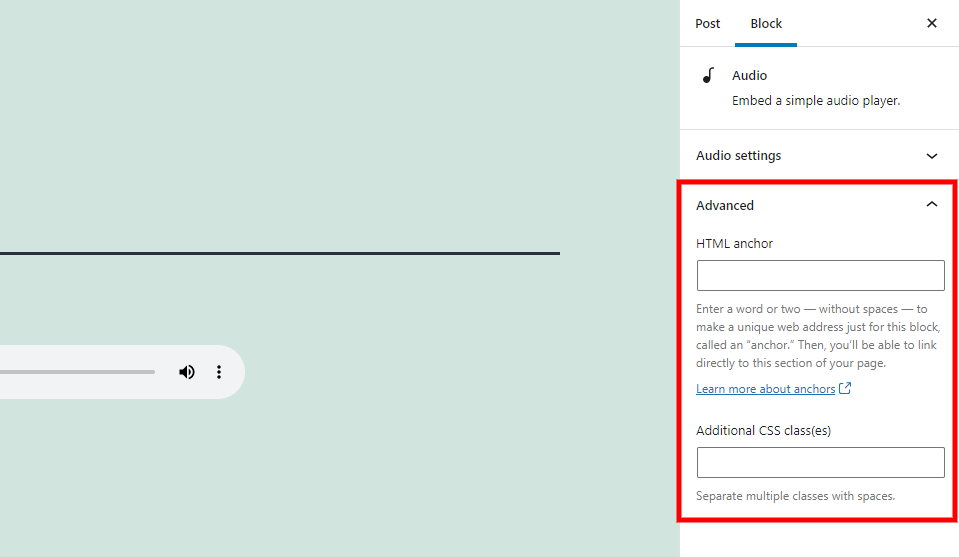
Zaawansowany

Pola kotwicy HTML i dodatkowe klasy CSS zawierają ustawienia Zaawansowane. Kotwica HTML to adres URL do bezpośredniego połączenia z blokiem. Pole Dodatkowe klasy CSS umożliwia utworzenie bloku poprzez dodanie klas CSS.
Często zadawane pytania dotyczące blokady audio
Co robi blok audio?
Dodaje do Twojej witryny odtwarzacz audio, który umożliwia odtwarzanie lub pobieranie pliku audio.
Jakie są zalety korzystania z Audio Block?
Buduje odtwarzacz, dzięki czemu wiesz, że możesz słuchać pliku audio.
Czy można go przekształcić w inne bloki?
Tak. Może być również przekonwertowany na blok plików, kolumny lub grupę. Blok plików pozwala użytkownikom, a nie ich przeglądarkom, na pobranie pliku.
Czy do plików audio można używać innych bloków?
Tak. Możesz wpisać adres URL w bloku osadzania. Jednak blok audio nie ma konfiguracji audio. Daje odtwarzacz audio z przodu, ale nie jest tak przyjemny, jak ten, który zapewnia ten blok. Zintegrowana wersja nie zawiera opcji pobierania ani podpisu, ale pokazuje czas na pasku śledzenia.
Jakie są najlepsze zastosowania tego bloku?
Ten blok może być używany do muzyki, ścieżek audio, próbek albumów, podcastów, kazań, kursów audio, audiobooków itp.
Jakich typów plików może używać blok?
Audio Block jest kompatybilny z plikami .mp3, .m4a, .ogg i .wav. Odtwarzacz wygląda i działa tak samo z każdym z typów plików.
Wniosek
To jest nasz pogląd na blok audio WordPressa. Jest to prosty blok z kilkoma parametrami. Zarządzasz jego pozycją w swoich treściach i sposobem działania w przeglądarkach odwiedzających. Ten blok jest doskonałym wyborem dla każdego pliku audio zgodnego z WordPress.




