Dowiedz się, jak uzyskać bezpośredni adres URL do wyskakującego okienka i wykorzystać go z bloku tekstowego lub pozycji menu. Dzięki temu nie musisz już bawić się, aby uzyskać adres URL.

Elementor pozwala na wiele operacji w WordPressie, które zazwyczaj wymagają wykonania oddzielnej wtyczki. W tym samouczku zrozumiemy, jak otworzyć wyskakujące okienko Elementor za pomocą adresu URL łącza.
Jak otworzyć wyskakujące okienko Elementora za pomocą adresu URL łącza?
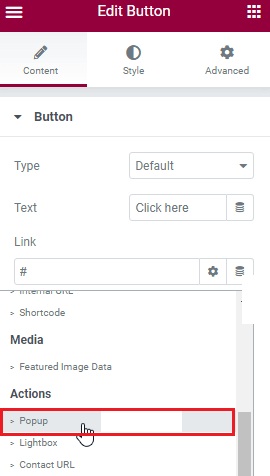
Aby rozpocząć, dodaj „Przycisk” do swojej strony Elementora.

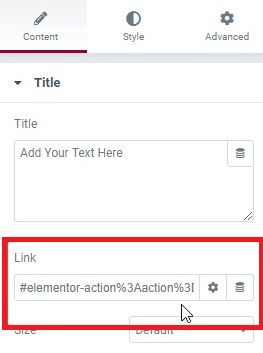
Przejdź do sekcji linków, kliknij ikonę Tagi dynamiczne i wybierz wyskakujące okienko z menu rozwijanego Akcje .
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
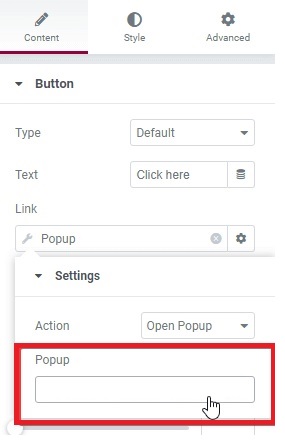
Następnie musisz wybrać swój szablon z menu podręcznego.

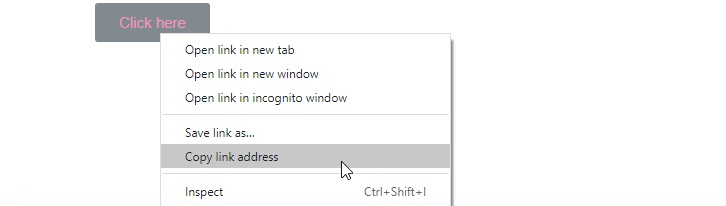
Teraz z interfejsu przejdź do witryny, kliknij prawym przyciskiem myszy przycisk , Skopiuj adres łącza , a następnie wklej go w Notatniku komputera.

Wróć do edytora Elementor i dodaj swój tekst po skopiowaniu adresu URL z przycisku.

Po wprowadzeniu treści wróć do notatnika i skopiuj link, który wkleiłeś wcześniej i wklej go w opcji linku.

Na koniec utwórz elementor Popup jako element menu. A następnie dodaj niestandardowy link do menu nawigacyjnego i wklej do niego adres URL z góry.
Otóż to. Możesz teraz użyć adresu URL łącza, aby otworzyć wyskakujące okienko Elementor . Sprawdź, czy wszystko działa dobrze wraz z samouczkiem. Dołącz do nas na Facebooku i Twitterze , aby być na bieżąco z naszymi postami.




