SVG to skrót od Scalable Vector Graphics, który jest formatem opartym na XML, szczególnie używanym w projektach wektorowych. Chociaż importowanie tych projektów do WordPressa może być dość trudne.
Jednakże; w przypadku Elementora istnieje rozwiązanie umożliwiające importowanie plików SVG do WordPressa, dzięki czemu można je dalej wykorzystywać w treści. W tym samouczku zrozumiemy, jak importować ikony formatu SVG w Elementorze .
Jak importować ikony formatu SVG Adobe Illustrator
Na początek upewnij się, że plik SVG zgodny z Elementorem nie zawiera żadnego tekstu ani linii. Jeśli takowe są, należy je obrysować, a wszelkie pociągnięcia należy przedłużyć.
Aby zachować prostotę, możesz mieć tylko ścieżki i złożone ścieżki dla optymalnej kompatybilności opcji Elementor. Jeśli jest tam tekst, obróć go do konturów przed eksportem.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz Następnie, używając nowego narzędzia eksportu (ctrl+alt+E), wyeksportuj jako SVG.
Pomaga w usunięciu większości wzdęć związanych z SVG. Upewnij się, że nie zmieniasz SVG, aby dodać wypełnienia jako atrybuty, ponieważ chcesz dokładnie odwrotnie.
- Użyj nowego narzędzia eksportu, aby wyeksportować jako SVG, naciskając ctrl+alt+E .
- Nadaj unikalnym nazwom klas, aby uniknąć kolizji z innymi plikami SVG wyprodukowanymi w programie Illustrator.
- Jeśli plik SVG zawiera tekst, wybierz opcję Konwertuj na kontury z menu „Czcionka”.
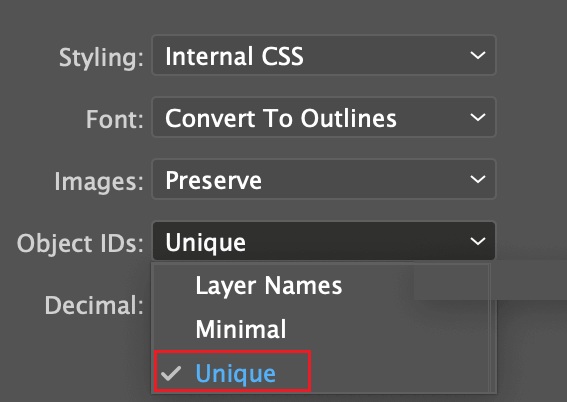
- Jako Styl wybierz Wewnętrzny CSS.
- W przypadku SVG wybierz Unikalny z opcji Identyfikatory obiektów .

Następnie musisz użyć narzędzia SVGOMG , aby edytować i sformatować gotowy plik SVG Elementor.
Narzędzie SVGOMG pozwoli Ci wprowadzić wszystkie niezbędne zmiany, których potrzebujesz, aby Twój SVG był kompatybilny z Elementorem. Oto zmiany, które musisz wprowadzić.

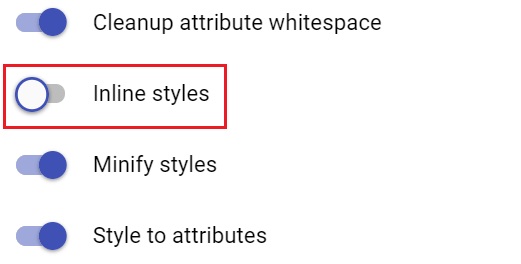
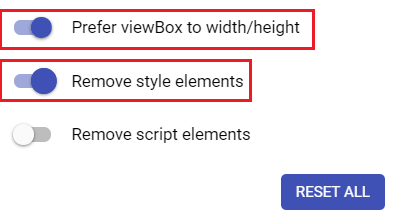
Wyłącz style wbudowane i włącz opcję Preferuj viewBox i Usuń elementy stylu . Umożliwi to użytkownikom kontrolowanie rozmiaru ikony SVG za pomocą opcji stylizacji Elementora. Pozostałe ustawienia powinny być dobre z ich domyślnymi opcjami.

Wszystkie te ustawienia wystarczą, aby SVG był kompatybilny z Elementorem i umożliwią płynny import do WordPressa za pomocą Elementora.
W ten sposób możesz dostosować ikony SVG Adobe Illustrator do importowania do Elementora . To wszystko od nas w tym samouczku, dołącz do nas na naszym Facebooku i Twitterze, aby nigdy nie przegapić takich samouczków.




