Divi 4.11 wprowadza nowy zestaw opcji warunków, które pozwolą Ci zastosować zaawansowaną logikę wyświetlania do dowolnego modułu, wiersza lub sekcji, ukrywając lub wyświetlając elementy na podstawie zdefiniowanego zestawu warunków, takich jak rola użytkownika, data i godzina, opublikuj informacje, lokalizację witryny i nie tylko. Możesz na przykład włączyć pływające banery promocyjne, które pojawiają się na początku wyprzedaży i znikają na końcu.

Gdy użytkownicy się meldują, możesz wyświetlać im unikatową zawartość, a także wyspecjalizowane elementy określonym użytkownikom na podstawie ich roli użytkownika. Divi oferuje mnóstwo warunków i wiele sposobów ich zastosowania, więc przyjrzyjmy się i zbadajmy specyfikę tej potężnej nowej funkcji.
Jak w pełni wykorzystać nowe opcje warunków

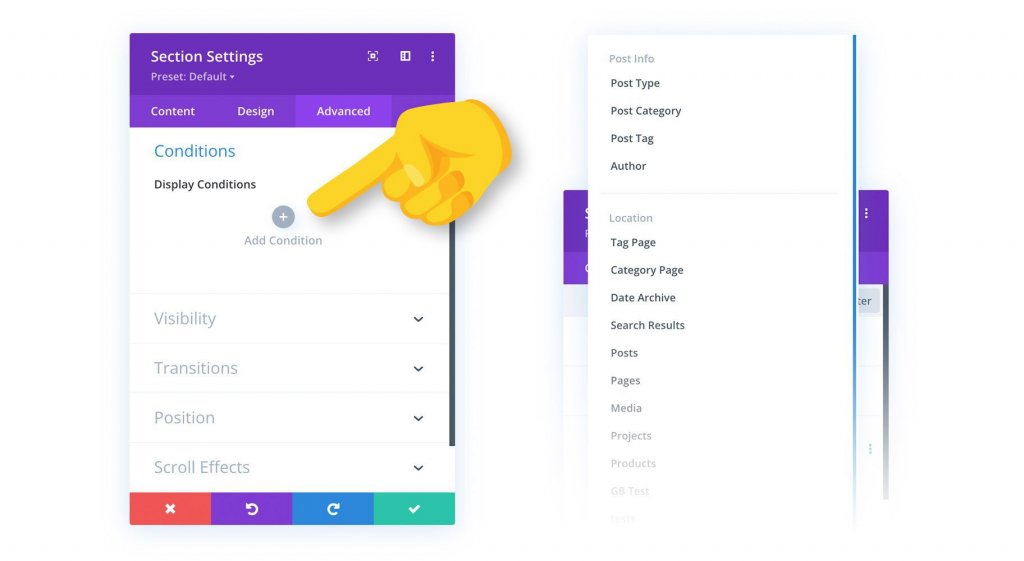
Na karcie Zaawansowane w wyskakującym oknie Ustawienia Divi znajdziesz nową grupę opcji Warunki . Tutaj możesz dodać nowe warunki, aby kontrolować widoczność elementu. Jeśli Twoje kryteria są spełnione, element zostanie wyświetlony odwiedzającym. W przeciwnym razie pozostanie ukryty. Możesz dodać wiele warunków, aby tworzyć skomplikowane zestawy reguł, a także możesz wybrać, czy chcesz pokazać element na podstawie tego, czy spełnione są wszystkie lub jeden z Twoich warunków.
Przykłady opcji warunków
Opcje stanu Divi mogą być używane na wiele różnych sposobów! Oto kilka próbek tylko trzech z wielu kryteriów Divi.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazTworzenie powtarzającego się banera promocyjnego na podstawie daty i godziny

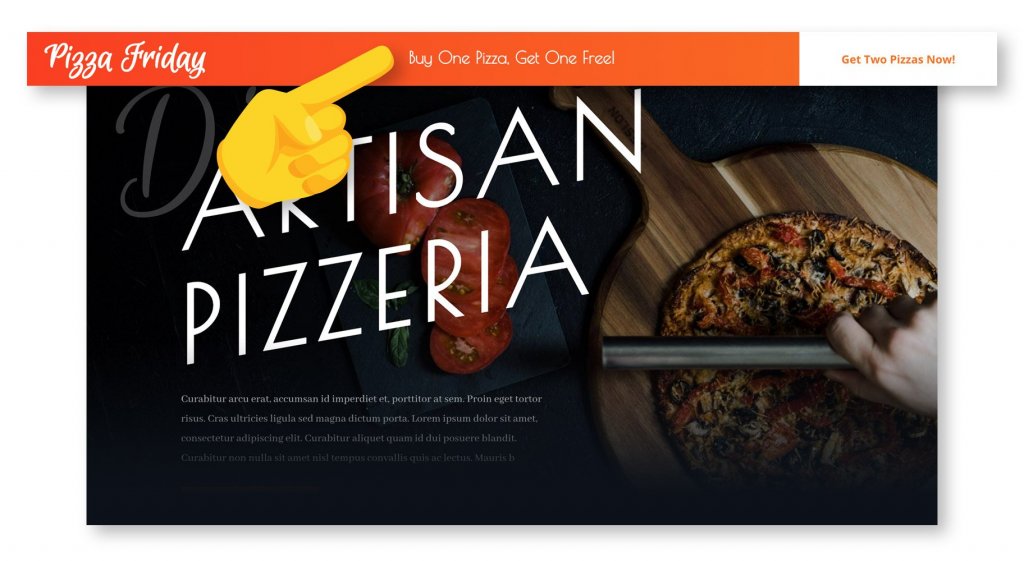
Ustawienia warunków Divi pozwalają wyświetlać elementy na podstawie daty i godziny, a także tworzyć powtarzające się harmonogramy treści. W tym przypadku tworzę stronę internetową dla pizzerii. W każdy piątek Pizzeria świętuje „ Pizze Fridays ” oferując specjalną ofertę „ kup jedną pizzę, a jedną gratis ” i chce, aby każdy, kto odwiedza witrynę w piątki, wiedział o tym.
Aby promować sprzedaż, zaprojektowałem pływający pasek promocyjny i użyłem opcji pozycji Divi, aby umieścić go na górze przeglądarki. Następnie użyłem funkcji animacji Divi, aby wślizgnąć się, gdy ktoś przegląda stronę, zapewniając, że ludzie to zauważą!
Wydaje się, że jest idealny, ale nie chcemy, aby ten pasek promocyjny był widoczny, chyba że jest piątek. W tym miejscu do gry wchodzą nowe wybory stanu Divi. Mogę dodać warunek „Data i godzina” i określić, że ten baner pojawia się tylko w piątki. Teraz właściciele witryn mogą to ustawić i zapomnieć, podczas gdy ich użytkownicy będą zachwyceni swoją cotygodniową darmową pizzą.
Tworzenie płatnej publikacji online po zalogowaniu

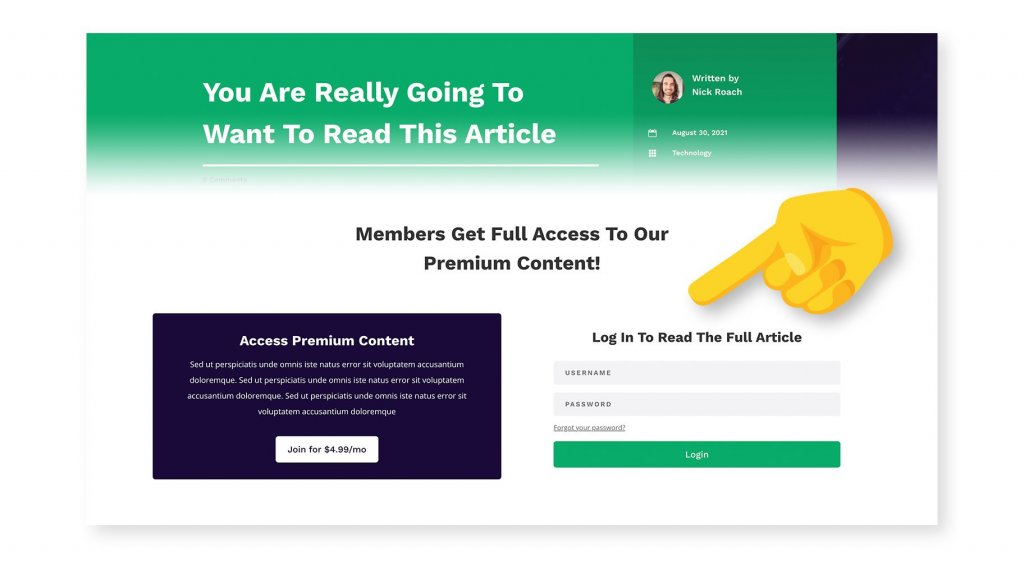
Opcje warunków w Divi mogą służyć do wyświetlania określonej treści zalogowanym użytkownikom. W tym przykładzie tworzę stronę internetową dla czasopisma bez reklam, która jest finansowana przez płacących klientów, którzy mają wyłączny dostęp do określonych treści. Tylko płacący subskrybenci powinni mieć możliwość obejrzenia całego artykułu. Wszyscy pozostali otrzymają zajawkę i możliwość wzięcia udziału. Prawdopodobnie widziałeś już takie strony internetowe i możemy je łatwo powielić w Divi!
Korzystając z gradientowego tła i efektów przewijania Divi, stworzyłem sekcję kreatywną, która ukrywa informacje o artykule, gdy strony nie subskrybują. Ta sekcja ukrywa treść artykułu i zachęca użytkowników do zalogowania się lub subskrypcji. Chcę, aby ta część pojawiała się tylko dla użytkowników, którzy nie są zalogowani. Wtedy przydają się opcje warunków Divi!
Mogę użyć warunku „ Stan zalogowania ” i określić, że ten element ma być wyświetlany tylko wtedy, gdy użytkownik jest wylogowany. Mogę również użyć opcji warunkowych, aby ukryć całą treść artykułu. Podsumowując, jeśli nie jesteś płatnym subskrybentem i jesteś wylogowany, cała treść artykułu jest ukryta i wyświetlana jest część maskująca treść. Po zalogowaniu się płatnego subskrybenta wyświetlany jest pełny materiał, a maska treści jest usuwana.
Zawartość koszyka: Przechwytywanie porzuconych koszyków WooCommerce

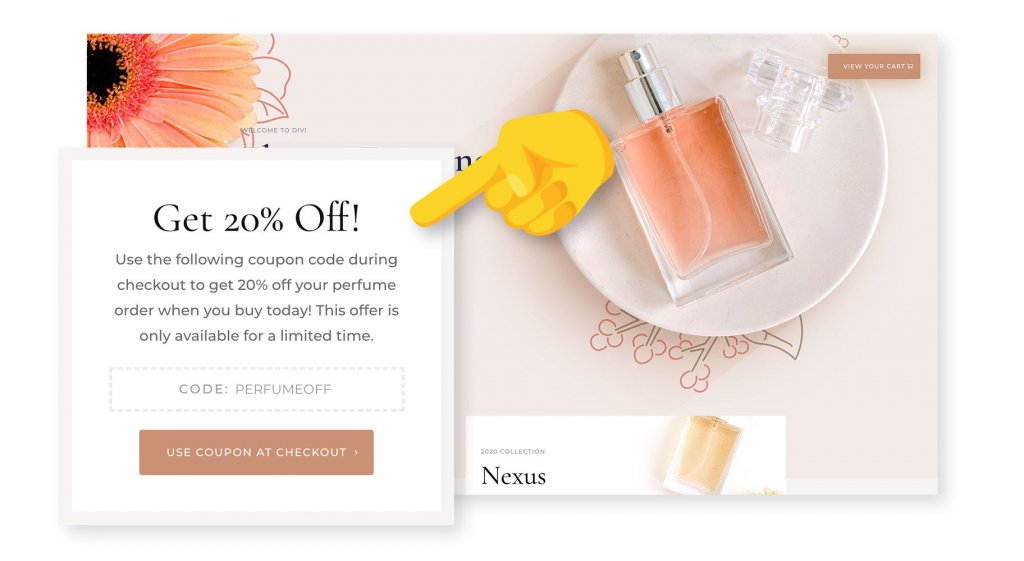
Ustawienia warunków Divi obejmują również kilka unikalnych integracji WooCommerce. W tym przypadku chcę zachęcić do konwersji, udostępniając kod promocyjny klientom, którzy opuszczają koszyk, gdy jest on nadal pełen towarów.
Zrobiłem pływające wyskakujące okienko, aby promować kod kuponu, i naprawiłem sekcję na dole przeglądarki za pomocą opcji pozycji Divi. Wyskakujące okienko wygląda fantastycznie, jednak chcę, aby pojawiało się tylko wtedy, gdy ktoś porzuca koszyk. Wtedy przydają się opcje stanu Divi!
Mogę dodać warunek "Zawartość koszyka" i ustawić go tak, aby pojawiał się tylko wtedy, gdy produkty znajdują się w koszyku klienta. Chcę również upewnić się, że nie wyświetlamy tego kodu kuponu od razu, ale raczej tylko klientom, którzy porzucili koszyk podczas kasy. Mogę użyć warunku „Wizyta na stronie”, aby ograniczyć to wyskakujące okienko do konsumentów, którzy już odwiedzili stronę WooCommerce Checkout.
Teraz, jeśli ktoś doda produkty do koszyka, przejdzie do kasy, ale zmieni zdanie przed zapłaceniem, przy następnej wizycie na stronie internetowej zobaczy ten kod rabatowy 20% i jestem pewien, że zapieczętuje on rozdać!
Wszystkie dostępne warunki
Divi zawiera mnóstwo możliwości warunków do wyboru. Ponadto każdy warunek ma wiele opcji podrzędnych, które zwiększają zasięg warunku dla różnych scenariuszy. Te warunki można wykorzystać do tworzenia złożonych zestawów reguł widoczności.
Status Użytkownika
Warunki statusu pozwalają dostosować witrynę do użytkowników w zależności od tego, czy są zalogowani, a także roli użytkownika WordPress przydzielonej ich kontu.
- Status zalogowania — ukrywanie lub pokazywanie komponentów w zależności od tego, czy aktualny użytkownik jest zalogowany, czy wylogowany.
- Rola użytkownika — ukrywanie lub pokazywanie komponentów zależnych od roli użytkownika. Wyświetlaj na przykład materiały premium określonym klientom lub prywatne treści określonym subskrybentom.
Interakcja
Warunki interakcji umożliwiają personalizację treści dla odwiedzających na podstawie tego, jak i kiedy wchodzą w interakcję z Twoją witryną.
- Data i godzina — w zależności od daty i godziny ukryj lub pokaż składniki. Tworzenie powtarzających się harmonogramów lub wyświetlanie materiałów przez określony czas. Wyświetlaj na przykład informacje o nadchodzącym wydarzeniu lub wyświetlaj baner promocyjny w trakcie trwania wyprzedaży.
- Strona/Po odwiedzinach — ukrywanie i wyświetlanie komponentów na podstawie tego, czy użytkownik odwiedził określone strony w Twojej witrynie. Retargetuj odwiedzających Twoją witrynę internetową za pomocą spersonalizowanych treści w oparciu o sposób, w jaki wchodzą z nią w interakcję.
- Zakup produktu - Ukryj lub pokaż komponenty użytkownikom, którzy kupili lub nie kupili określonych produktów w Twoim sklepie WooCommerce.
- Zawartość koszyka – W zależności od tego, czy użytkownik ma produkty w koszyku WooCommerce, ukryj lub wyświetl elementy. Kieruj reklamy na całość lub podzbiór towarów w Twoim sklepie.
- Liczba wyświetleń – ukryj lub pokaż element na podstawie tego, ile razy użytkownik go obejrzał. Twórz treści ograniczone czasowo, które wygasają po określonym czasie zależnym od udziału odwiedzających.
Urządzenie
Warunki urządzenia umożliwiają dostosowanie witryny dla naszych użytkowników w oparciu o oprogramowanie, którego używają do przeglądania witryny.
- Przeglądarka – w zależności od typu używanej przeglądarki ukryj lub pokaż zawartość użytkownikom. Dostosuj swój projekt do konkretnych przeglądarek, aby zarządzać unikalnymi sposobami, w jakie różne przeglądarki obsługują CSS lub dostarczać treści specyficzne dla określonych przeglądarek (takich jak rozszerzenia przeglądarki).
- System operacyjny — ukryj lub pokaż użytkownikom funkcje na podstawie ich systemu operacyjnego. Możesz na przykład utworzyć łącza pobierania dla swojego produktu, które skierują użytkownika do właściwego pliku instalacyjnego.
- Cookie - Ukryj lub pokaż komponenty na podstawie obecności lub wartości określonych plików cookie przechowywanych w przeglądarce odwiedzającego. Pozwala to na dużą elastyczność w dostosowywaniu stron dla określonych użytkowników na podstawie ich interakcji z Twoją witryną i jej wtyczkami.
Instrukcje publikowania
Warunki informacji o wpisie umożliwiają wyświetlanie elementów na podstawie metainformacji o wpisie, takich jak kategoria, tag, autor i typ. Kryteria te można połączyć z przypisaniami szablonów Theme Builder, aby stworzyć dwa poziomy warunków i bardziej dynamiczne układy.
- Typ postu – ukrywanie lub pokazywanie elementów w określonych typach postów.
- Kategoria postów — ukryj lub pokaż elementy w postach należących do określonych kategorii.
- Ukryj lub pokaż komponenty w postach opublikowanych przez określonych autorów.
- Znacznik postu – ukrywa lub pokazuje elementy we wpisach, które zawierają określone znaczniki.
Lokalizacja strony internetowej
Warunki lokalizacji witryny umożliwiają wyświetlanie elementów na podstawie lokalizacji strony w witrynie. Kryteria te można połączyć z przypisaniami szablonów Theme Builder, aby stworzyć dwa poziomy warunków i bardziej dynamiczne układy.
- Strona tagów — na niektórych stronach tagów możesz ukrywać lub wyświetlać komponenty.
- Strona kategorii — ukryj lub pokaż komponenty na poszczególnych stronach kategorii.
- Archiwum dat — ukryj lub pokaż komponenty na poszczególnych stronach archiwów dat.
- Wyniki wyszukiwania — ukryj lub wyświetl komponenty na stronach wyników wyszukiwania na podstawie kryteriów wyszukiwania użytkownika.
- Rodzaje postów – ukrywanie lub pokazywanie atrybutów poszczególnych typów postów.
- Posty/strony — ukryj lub pokaż komponenty na niektórych postach lub stronach, wybierając je z listy.
Opcje Warunków Divi są już dostępne!
Nowe opcje warunków Divi są już dostępne, więc pobierz Divi i wypróbuj je! Daj nam znać, co myślisz w komentarzach i nie zapomnij wrócić wkrótce po jeszcze więcej niesamowitych funkcji Divi.




