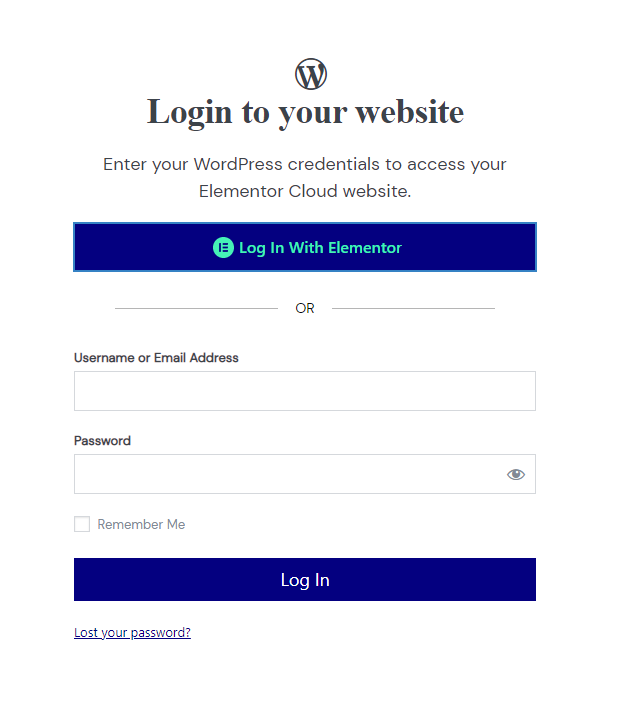
Jeśli korzystasz z Elementor Cloud od jakiegoś czasu, być może widziałeś stronę logowania, która wygląda na „ prostą ”. Co prawda lubimy prostotę, ale lubimy mieć przedmiot oryginalny i niepowtarzalny. Jeśli chodzi o stronę logowania, która działa jak wejście do domu, powinna różnić się od drzwi wejściowych innych domów.

W tym samouczku pokażemy, jak dostosować stronę logowania w witrynie Elementor Cloud. Ale najpierw zobaczmy, czy naprawdę tego potrzebujesz.
Dlaczego warto utworzyć niestandardową stronę logowania ?
Dlaczego właściwie! Cóż, jak wspomniałem powyżej, wszyscy chcemy mieć coś wyjątkowego, co się wyróżnia. Wyobraźmy sobie, że tworzysz witrynę eCommerce, która odnosi sukcesy dzięki członkostwu. Czy zgadzasz się na posiadanie strony logowania, która wygląda jak inne strony logowania do Elementor Cloud ? Absolutnie nie.

Jedną z zalet posiadania dostosowanej strony głównej jest wzmocnienie marki w umysłach klientów, co jest oczywiście dobrą rzeczą. Przejdźmy teraz do sposobu, w jaki możesz dostosować swoją stronę logowania.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazZaloguj sięNaciśnij

LoginPress to darmowa wtyczka WordPress , która pozwala dostosować stronę logowania WordPress i nie tylko. Dzięki temu modułowi będziesz mógł zmienić swoje tło, formularz logowania oraz dodać inne mechanizmy uwierzytelniania (pro). Na przykład możesz zezwolić użytkownikowi na logowanie za pomocą Google, Twittera, Linkedin itp.
Ta wtyczka jest bezpłatna w repozytorium WordPress, ale ma również wersję premium, która zawiera kilka funkcji i jest dostępna za 49 USD rocznie.
Kluczowe cechy
- Niestandardowe tła logowania
- Logo firmy
- Logowanie społecznościowe
- Dodaj stopkę strony logowania
- Piękne Guziki
- Różne style formularzy logowania
- Nieautoryzowana strona
- Niestandardowe wiadomości powitalne
Zmiana tła strony logowania do chmury Elementor
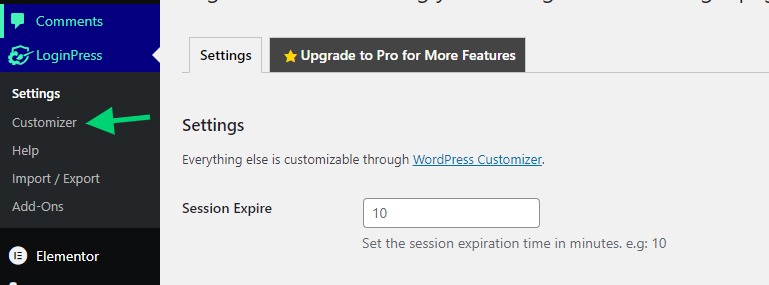
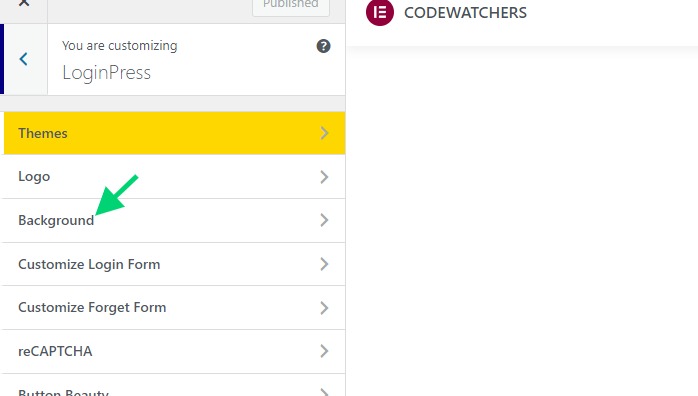
Zaczniemy od zmiany strony Elementor Cloud, która jest w większości biała. Po pobraniu wtyczki (nawet darmowej wersji) zobaczysz menu o nazwie „ LoginPress ”. Stamtąd klikniemy „ Dostosuj ”.

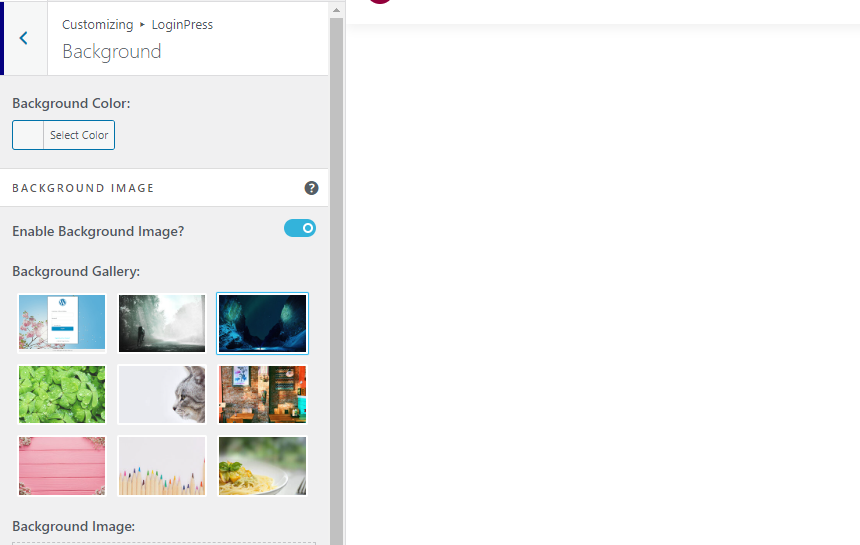
Spowoduje to otwarcie dostosowywania, które wygląda podobnie do dostosowywania motywu. Stamtąd klikniesz „ Tło ”.

Domyślnie wtyczki mają predefiniowane tło, którego możesz użyć. Ale możesz też przesłać własne tło, jeśli chcesz.

Gdy skończysz, zapisz zmiany.
Jak ukryć przycisk logowania do Elementora
Przycisk logowania umożliwia zalogowanie się każdemu, kto ma konto Elementor (podczas gdy muszą one mieć dostęp do strony internetowej). Może się okazać, że ta opcja nie jest konieczna, zwłaszcza jeśli chcesz, aby klient zawsze logował się na konto, które dla niego utworzyłeś.
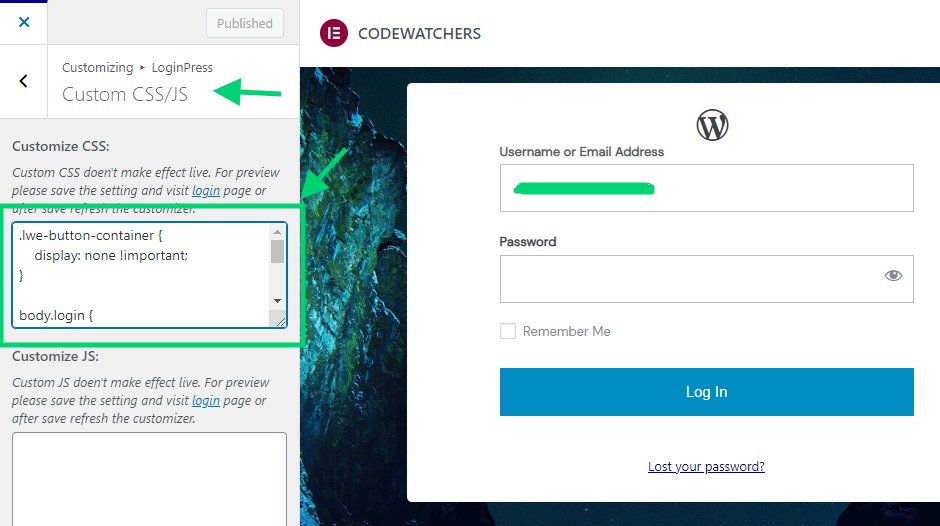
Tutaj użyjemy opcji CSS, aby ukryć sekcję, która pokazuje przycisk logowania Elementora.

Musisz wkleić następujący kod do obszaru tekstowego CSS:
.lwe-button-container {
display: none !important;
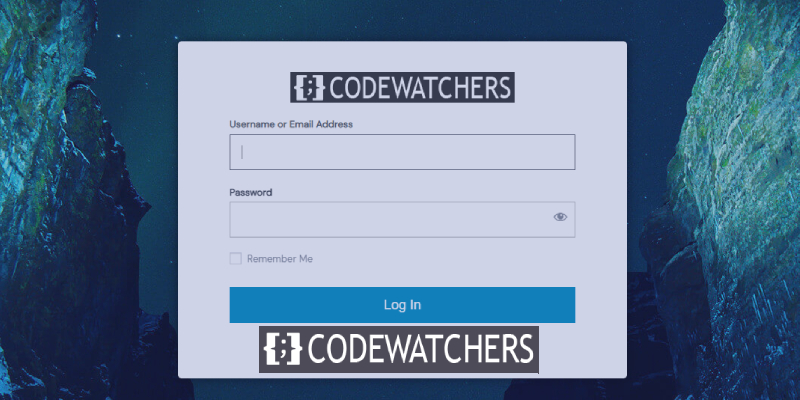
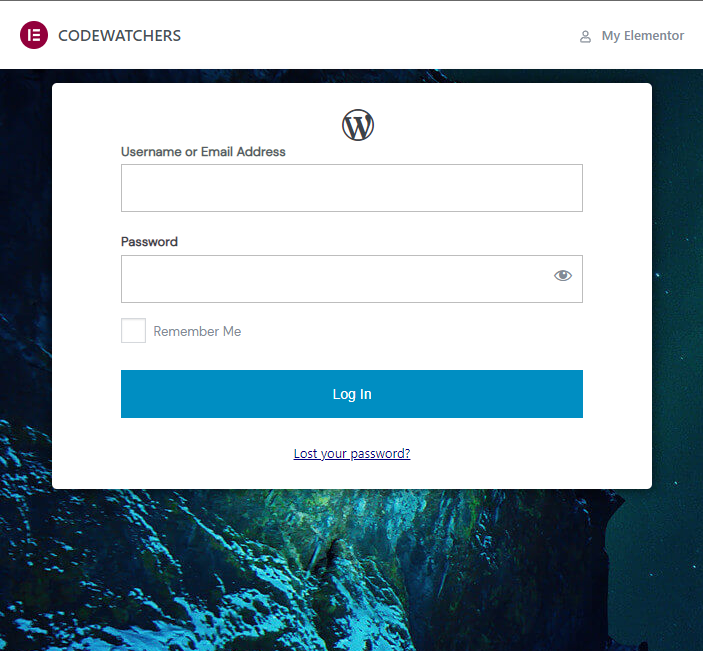
}Od tego momentu powinieneś mieć stronę logowania, która wygląda jak poniżej.

Jak ukryć pasek administratora Elementora
Nad stroną logowania możesz zobaczyć pasek administracyjny, który pokazuje linki do Elementor i marki Elementor wraz z nazwą Twojej witryny. Jeśli chcesz to ukryć, w tej samej sekcji CSS możesz dodać następujący fragment kodu CSS:
.e-admin-bar {
display:none!important;
}Spowoduje to ustawienie formy blisko góry, co nie jest naprawdę piękne. Następnie chcemy wyśrodkować formularz, aby zarówno na urządzeniu mobilnym, jak i na komputerze wyglądał atrakcyjniej.
W tym celu musimy również wkleić następujący kod w sekcji CSS.
body.login {
display: flex !important;
align-items: center !important;
justify-content: center !important;
}Jak dodać niestandardowe logo
Niestety dla nas opcje logo nie działają na stronie logowania do Elementor Cloud. Powodem tego jest to, że nie jest tworzony przez WordPress, ale przez Elementor. Więc wtyczka nie aktualizuje skutecznie tego logo.
Aby zmienić logo, najpierw musimy ukryć ikonę WordPress i wstrzyknąć nasze logo. Poniższy kod ukryje domyślną ikonę WordPress.
#wp-logo i.dashicons {
display:none !important;
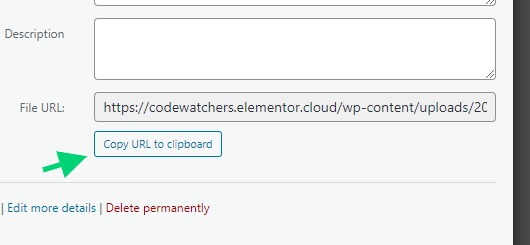
}Teraz za pomocą JavaScript wstrzykniemy nasze logo. Pierwszą rzeczą do zrobienia jest przesłanie swojego logo na nośnik i skopiowanie adresu URL do twojego logo.

Teraz w tej samej sekcji znajduje się CSS, wstrzykniemy następujący kod JavaScript.
// we'll create the image
let image = document.createElement( 'img' );
image.src = 'https://codewatchers.elementor.cloud/wp-content/uploads/2022/07/site-logo-1.png';
// we'll give some style but this is optional
image.style.cssText="background:#333;margin: 15px 0;";
// we'll add the image to the logo section
document.querySelector( '#wp-logo' ).appendChild( image );
// we'll disable the default logo height
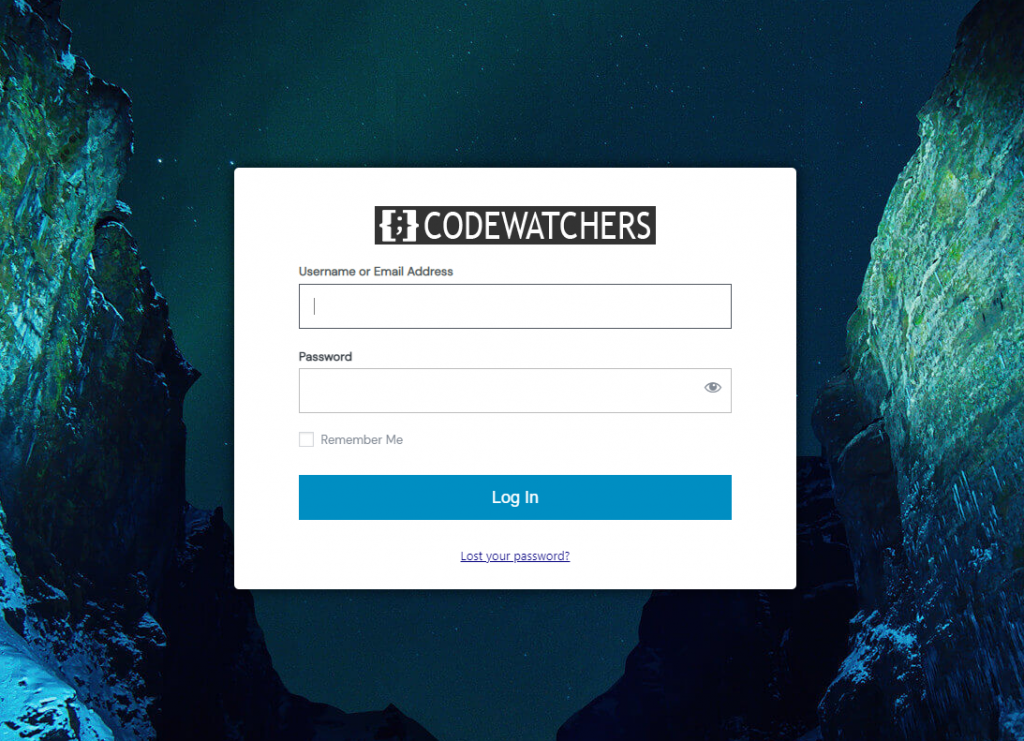
document.querySelector( '#wp-logo' ).style.cssText="height:auto";Pod koniec będziesz mieć stronę logowania, która wygląda tak:

Rozwiązywanie problemów
Edycja tła może nie działać. Będziesz musiał edytować tło za pomocą kodu CSS. Najpierw, tak jak poprzednio, musisz przesłać tło, którego chcesz użyć, i dodać je do fragmentu kodu CSS:
body.login {
background-image: url(https://codewatchers.elementor.cloud/wp-content/plugins/loginpress/img/gallery/img-3.jpg) !important;
position: relative;
}Pamiętaj, aby zastąpić tekst „ttps://codewatchers.elementor..../gallery/img-3.jpg” rzeczywistym tłem i zapisać ustawienia.
Mamy nadzieję, że pod koniec tego samouczka będziesz w stanie dostosować swoją stronę logowania do Elementor Cloud .




