Wraz z wprowadzeniem nowego widżetu Checkout w Elementorze Pro możesz całkowicie spersonalizować swoją stronę kasy, korzystając z intuicyjnego interfejsu wizualnego Elementora, bez konieczności kodowania. Ten widżet płynnie integruje się z widżetami Elementor Koszyk i Moje konto, umożliwiając tworzenie wszystkich niezbędnych stron dla Twojego sklepu internetowego. Zapoznaj się z przewodnikiem krok po kroku, jak efektywnie korzystać z tej funkcji.

Wcześniej układ strony kasy musiał być zależny od motywu WooCommerce. Alternatywnie mogłeś użyć niestandardowego CSS lub wtyczki WooCommerce innej firmy do realizacji transakcji.
Jednak wraz z wprowadzeniem widżetu Kasa w Elementorze Pro możesz teraz całkowicie dostosować stronę kasy, korzystając z intuicyjnego interfejsu wizualnego Elementora i bez konieczności kodowania. Widżet ten płynnie integruje się z widżetami Elementor Koszyk i Moje konto, umożliwiając zaprojektowanie wszystkich niezbędnych stron Twojego sklepu.
Funkcjonalność widżetu kasy Elementor Pro
Strona kasy WooCommerce służy jako końcowe miejsce docelowe, w którym kupujący mogą realizować swoje zamówienia, gdzie wprowadzają swoje adresy, dane kontaktowe, informacje rozliczeniowe i inne niezbędne szczegóły.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazTa strona ma ogromne znaczenie dla każdego sklepu internetowego i wymaga optymalizacji pod kątem zwiększenia konwersji i przyjazności dla użytkownika.
Dzięki widżetowi Elementor Checkout zyskujesz możliwość personalizacji strony kasy swojego sklepu bezpośrednio w Elementorze. Ta funkcja ułatwia stworzenie spójnego projektu, który będzie zgodny z ogólną estetyką Twojego sklepu, jednocześnie dopasowując najważniejsze elementy strony.
Masz swobodę modyfikowania kolorów i typografii, dostosowywania odstępów, zmiany sekcji i tworzenia tekstu i nie tylko. Niezależnie od tego, czy wprowadzasz zmiany w całym procesie realizacji transakcji, czy skupiasz się na konkretnych obszarach, możesz płynnie dostosować projekt do swoich preferencji, bez konieczności kodowania.
Na przykład, jeśli chcesz podkreślić pole kuponu, możesz bez wysiłku zastosować różne kolory, obramowania i inne wskazówki wizualne, a wszystko to można osiągnąć bez pisania ani jednej linii kodu.
Dostosuj stronę kasy WooCommerce za pomocą Elementora
Następnie przejdziemy do obszernego samouczka na temat wykorzystania widżetu realizacji transakcji w Elementorze Pro w celu personalizacji strony realizacji transakcji w Twoim sklepie internetowym.
Alternatywnie, jeśli wolisz przewodnik wizualny, możesz znaleźć samouczek wideo powyżej. Obydwa tutoriale zawierają identyczne informacje.
Edytuj domyślną stronę koszyka w Elementorze
Podczas tworzenia sklepu WooCommerce WooCommerce automatycznie generuje stronę realizacji transakcji przy użyciu krótkiego kodu realizacji transakcji WooCommerce.
W tym przewodniku będziesz korzystać z tej strony dla uproszczenia, ale zamiast polegać na krótkim kodzie WooCommerce, dostosujesz stronę za pomocą Elementora i zintegrujesz widżet Checkout.
Aby rozpocząć, przejdź do listy stron w panelu WordPress i zlokalizuj stronę kasy, która WooCommerce automatycznie oznaczy identyfikatorem „Strona kasy”.
Po znalezieniu właściwej strony kliknij przycisk Edytuj, aby uzyskać dostęp do edytora WordPress.
W edytorze kliknij przycisk Edytuj za pomocą Elementora, aby aktywować Elementor dla tej strony i uruchomić interfejs edytora.
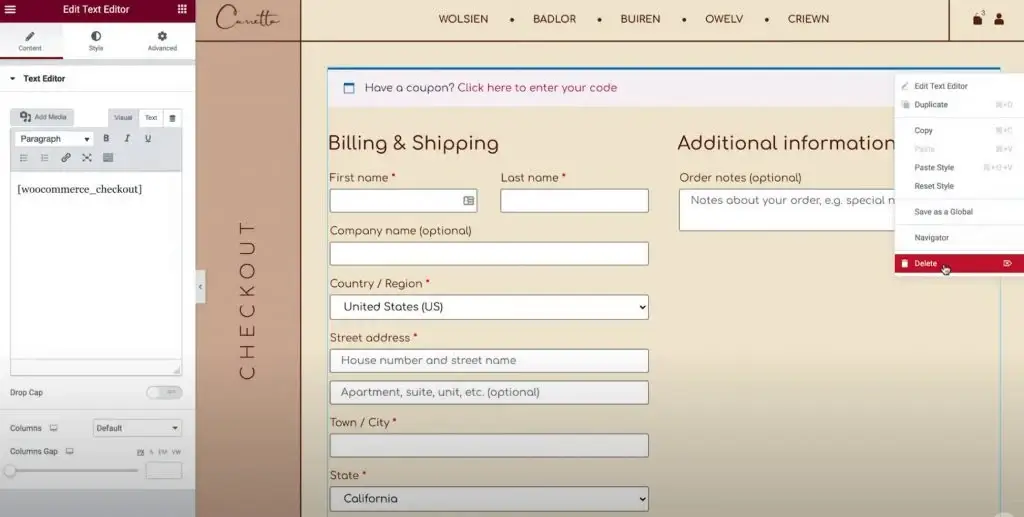
Zamień krótki kod WooCommerce na widget Elementor
Podczas tworzenia sklepu WooCommerce WooCommerce automatycznie generuje stronę realizacji transakcji przy użyciu krótkiego kodu realizacji transakcji WooCommerce.

W tym przewodniku będziesz korzystać z tej strony dla uproszczenia, ale zamiast polegać na krótkim kodzie WooCommerce, dostosujesz stronę za pomocą Elementora i zintegrujesz widżet Checkout.
Aby rozpocząć, przejdź do listy stron w panelu WordPress i zlokalizuj stronę kasy, która WooCommerce automatycznie oznaczy identyfikatorem „Strona kasy”.
Po znalezieniu właściwej strony kliknij przycisk Edytuj, aby uzyskać dostęp do edytora WordPress.
W edytorze kliknij przycisk Edytuj za pomocą Elementora, aby aktywować Elementor dla tej strony i uruchomić interfejs edytora.
Dostosuj stronę kasy
Aby rozpocząć, przejdź do ustawień widżetu Checkout na pasku bocznym Elementora.
Najpierw przejrzyjmy wszystkie ustawienia na karcie Treść widżetu.
Ogólny
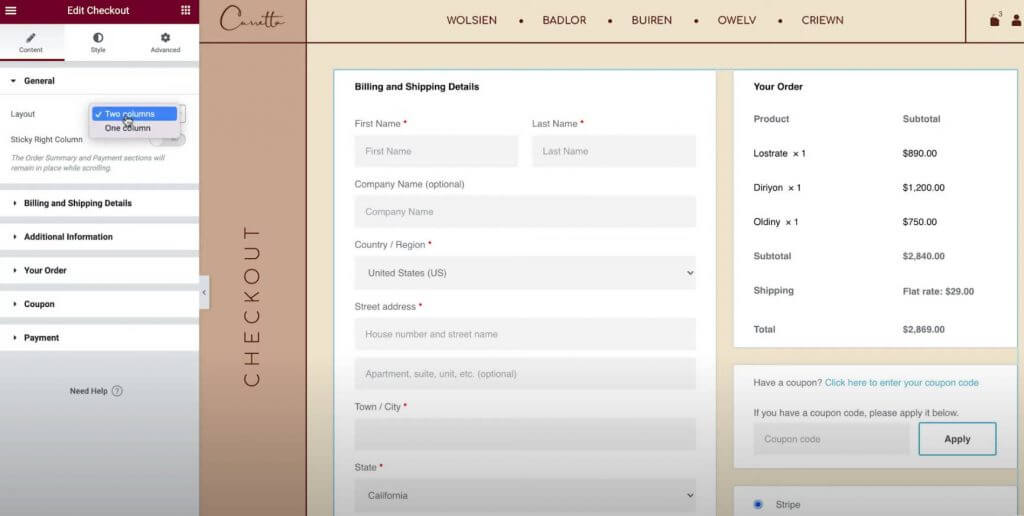
Wybierz pomiędzy układem jednokolumnowym lub dwukolumnowym
Początkowo skorzystaj z sekcji Ustawienia ogólne, aby wybrać układ strony kasy z jedną lub dwiema kolumnami.
Jeśli wybierzesz układ dwukolumnowy, możesz także przykleić prawą kolumnę. Włączenie lepkiej prawej kolumny zapewnia dodatkową opcję włączenia przesunięcia, zapobiegając nakładaniu się nagłówka na kolumnę.

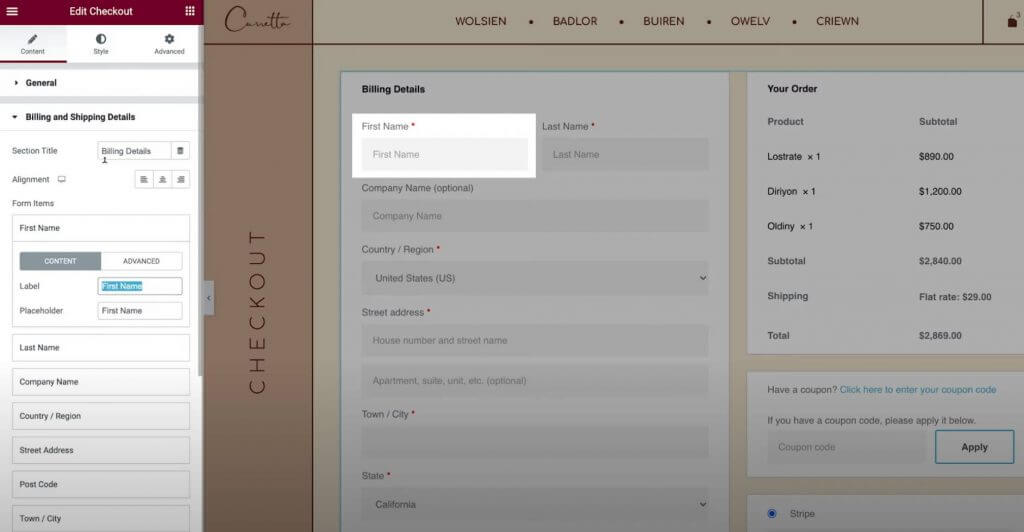
Rozliczenia i wysyłka
Dostosuj szczegóły formularza rozliczeń i wysyłki, korzystając z sekcji Szczegóły rozliczenia i wysyłki.
Gdy skonfigurujesz ustawienia WooCommerce tak, aby zawierały identyczne szczegóły rozliczeniowe i wysyłkowe, pola te pojawią się razem. Włącz tę funkcję, przechodząc do WooCommerce → Ustawienia → Wysyłka i wybierając „Wymuś wysyłkę na adres rozliczeniowy klienta”. Alternatywnie, jeśli szczegóły się różnią, napotkasz oddzielne pola.
Najpierw określ tytuł sekcji i wyrównanie.
Następnie uzyskaj dostęp do ustawień każdego konkretnego pola, aby spersonalizować etykiety i elementy zastępcze.

Dodatkowe informacje
Sekcja Informacje dodatkowe zapewnia opcje dostosowywania tego segmentu strony kasy. Domyślnie kupujący mogą wykorzystać to miejsce do pozostawienia notatek dotyczących zamówień specjalnych, chociaż szczegóły mogą się różnić w zależności od konfiguracji Twojego sklepu.
Podobnie jak w przypadku innych części strony kasy, w tej sekcji możesz dostosować wyrównanie i etykiety, aby dopasować je do swoich preferencji.
Alternatywnie możesz ukryć tę sekcję na stronie kasy, co może być korzystne, jeśli kupujący nie potrzebują miejsca na niestandardowe notatki.
Zamówienie
Ustawienia w Twoim zamówieniu umożliwiają dostosowanie sekcji podsumowania zamówienia podczas realizacji transakcji. W przypadku formatu dwukolumnowego sekcja ta zostanie umieszczona na początku kolumny po prawej stronie. Jednak w układzie jednokolumnowym będzie on umieszczony pod szczegółami rozliczeń i wysyłki.
Kupon
Ustawienia kuponu oferują opcje dostosowywania zarówno tytułu sekcji kuponu, jak i wyrównania. Dodatkowo masz możliwość personalizacji tekstu linku używanego do zastosowania kodu kuponu. Ta funkcja pozwala poprawić jakość zakupów, czyniąc je bardziej zoptymalizowanymi i przyjaznymi dla klientów korzystających z kuponów.
Zapłata
Ustawienia płatności oferują opcje dostosowania położenia przycisku zakupu oraz personalizacji wiadomości i tekstu linku do warunków.
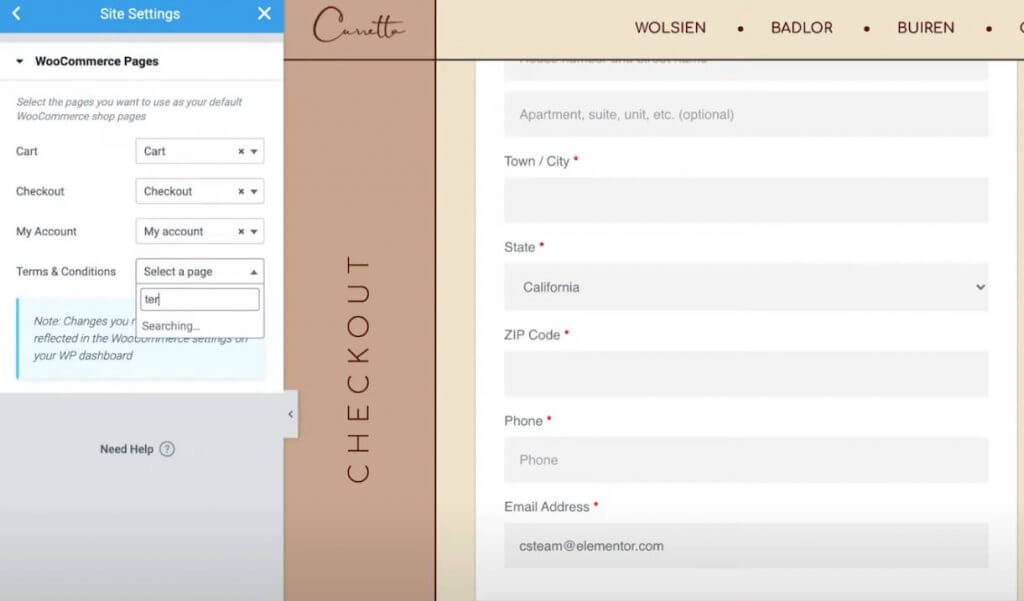
Aby wyświetlić wiadomość z warunkami, upewnij się, że wyznaczyłeś stronę z warunkami w ustawieniach WooCommerce. Możesz to łatwo zrobić bez wychodzenia z Elementora:
- Kliknij ikonę menu hamburgera znajdującą się w lewym górnym rogu interfejsu Elementora.
- Wybierz Ustawienia witryny.
- Przejdź do WooCommerce.
- Skorzystaj z pola Warunki, aby wyszukać i wskazać odpowiednią stronę dla swoich warunków.

Powracający Klient
Włączenie kasy gościnnej w ustawieniach WooCommerce zapewni dostęp do dodatkowej sekcji ustawień o nazwie „Powracający klient”. W tej sekcji możesz spersonalizować przekaz zachęcający powracających klientów do zalogowania się na swoje dotychczasowe konta.
Dostosuj ustawienia stylu realizacji transakcji
Następnie przejdź do zakładki Styl w ustawieniach widżetu Kasa, aby dopracować wygląd i układ strony realizacji zakupu, upewniając się, że harmonizuje z ogólnym wyglądem Twojego sklepu.

Oto różne opcje projektowania dostępne do dostosowania w różnych sekcjach ustawień:
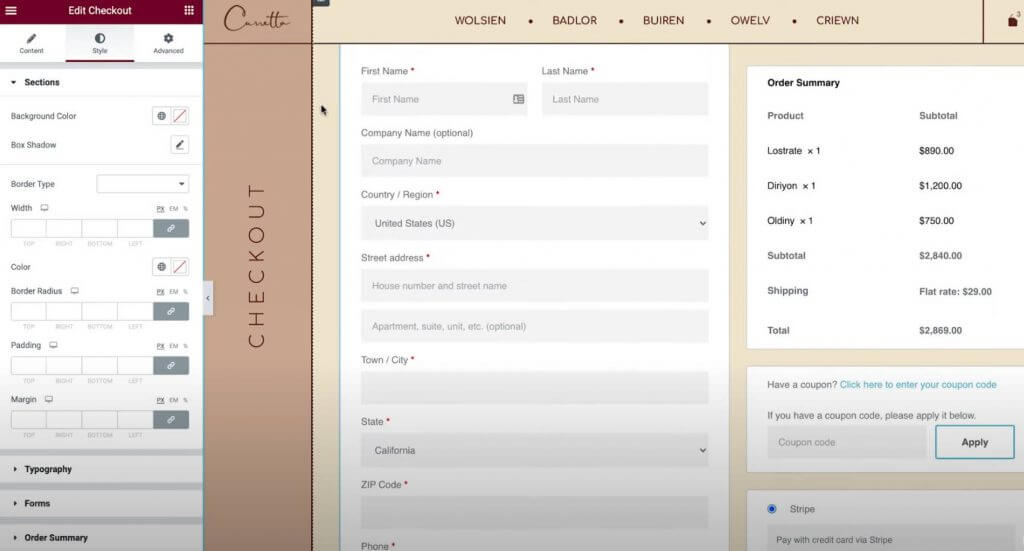
Sekcje
W ustawieniach Sekcji możesz modyfikować ogólny styl obejmujący wszystkie segmenty procesu realizacji transakcji. Dostosowanie parametrów, takich jak kolor tła, obramowanie i odstępy, będzie miało jednolity wpływ na wszystkie sekcje.
Typografia
W ustawieniach typografii możesz spersonalizować kolory i typografię większości elementów tekstowych na stronie kasy. Obejmuje to tytuły, tytuły dodatkowe, opisy, komunikaty, przyciski opcji, pola wyboru i inne. Jednakże dostosowywanie typografii formularzy jest zarezerwowane dla następnej sekcji.
Formularze
W ustawieniach Formularzy masz kontrolę nad każdym aspektem związanym z formularzami i polami formularzy na stronie realizacji transakcji. Ma to wpływ przede wszystkim na pola rozliczeniowe/wysyłkowe i formularz kuponu. Możesz dostosować atrybuty, takie jak odstępy w kolumnach i wierszach, typografia etykiet i pól, a także odstępy, obramowania i tła. Dodatkowo możesz nadać przyciskowi kuponu styl podobny do innych przycisków w Twojej witrynie.
podsumowanie zamowienia
W ustawieniach Podsumowanie zamówienia możesz zarządzać odstępami między wierszami na liście pozycji w koszyku. Ponadto możesz dostosować kolory i typografię różnych elementów podsumowania. Można na przykład zastosować różne ustawienia typografii dla pozycji i sum zamówień.
Przycisk zakupu
W ustawieniach przycisku zakupu możesz szczegółowo dostosować przycisk zakupu, w tym typografię, kolory, odstępy i obramowania. Biorąc pod uwagę jego znaczenie jako głównego przycisku akcji na stronie kasy, kluczowe znaczenie ma zapewnienie, że przyciąga wzrok i jest zgodny z ogólnym projektem.
Dostosuj
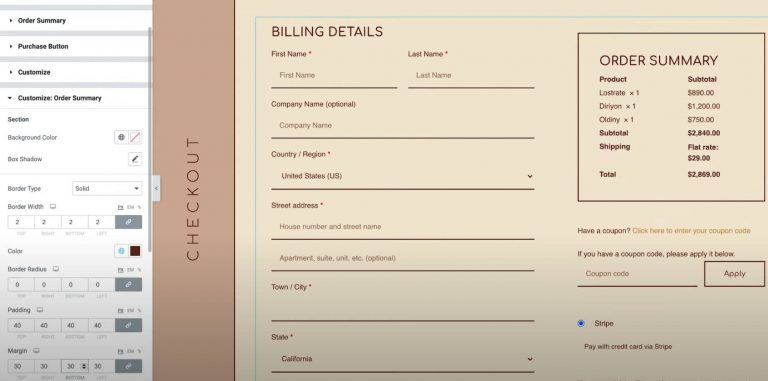
Wreszcie funkcja Dostosuj umożliwia indywidualną kontrolę stylu dla określonych sekcji strony realizacji transakcji, w tym szczegółów płatności, informacji dodatkowych, adresu wysyłki, podsumowania zamówienia, kuponu i płatności.
Załóżmy na przykład, że chcesz wyróżnić podsumowanie zamówienia. W takim przypadku możesz włączyć ustawienia dostosowywania dla tego obszaru i skonfigurować je zgodnie ze swoimi preferencjami, np. dodać niestandardową ramkę.

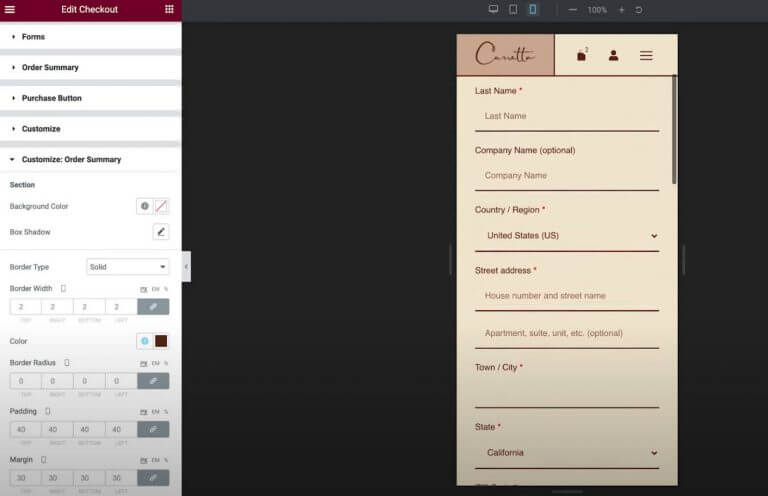
Optymalizuj pod kątem urządzeń mobilnych
Po zakończeniu dostosowywania strony kasy na komputerze nadszedł czas na przejście do trybu responsywnego, aby zapewnić kompatybilność z użytkownikami telefonów komórkowych i tabletów.
Podobnie jak wszystkie Twoje projekty wykonane w Elementorze, projekt strony kasy automatycznie dostosowuje się do różnych rozmiarów ekranu. Możesz jednak dostosować projekt do urządzeń mobilnych, korzystając z mobilnych elementów sterujących Elementora. Poszukaj ikony urządzenia obok ustawień, które można dostosować dla różnych urządzeń.

Na przykład może być konieczne nieznaczne dostosowanie odstępów między elementami w przypadku układu mobilnego.
Przetestuj swoją stronę realizacji transakcji WooCommerce
Przed wprowadzeniem jakichkolwiek zmian na stronie kasy zdecydowanie zalecamy przeprowadzenie dokładnych testów, aby zapewnić płynne działanie. Pamiętaj, że wszelkie zakłócenia w procesie realizacji transakcji w Twoim sklepie mogą bezpośrednio wpłynąć na Twoje zyski.
Liczne metody płatności WooCommerce oferują tryby testowe do składania zamówień. Ta funkcjonalność jest dostępna zarówno w oficjalnych wtyczkach do bram Stripe i PayPal , jak i w płatnościach WooCommerce. Dostęp do szczegółowej dokumentacji funkcji testowych każdej bramy można uzyskać, korzystając z podanych łączy.
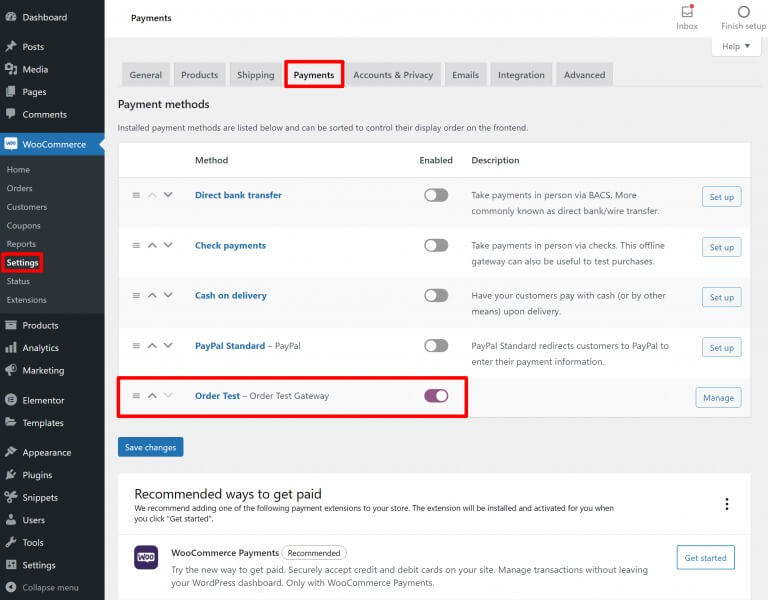
Alternatywnie możesz skorzystać z wtyczki WC Order Test , która wprowadza bramkę płatniczą „Order Test”. Po prostu przejdź do WooCommerce → Ustawienia → Płatności, aby skonfigurować tę bramkę.

Podsumowanie
Korzystanie z widżetu Checkout w Elementor Pro umożliwia płynne dostosowanie strony kasy WooCommerce za pomocą intuicyjnego interfejsu wizualnego Elementora oraz funkcji „przeciągnij i upuść”.
Dla większości Elementor służy jako kompleksowe narzędzie oferujące opcje dostosowywania kolorów, typografii, tekstu, odstępów, obramowań i nie tylko.
Jeśli potrzebujesz dodatkowych ulepszeń i chcesz włączyć nowe elementy do swojej strony kasy, możesz wykorzystać natywne haki akcji WooCommerce, w pełni kompatybilne z widżetem Checkout Elementora.
Co więcej, Elementor wykracza poza zwykłe dostosowywanie strony kasy, zapewniając nieograniczone możliwości dostosowywania.




