Nagłówek witryny zwykle składa się z logo, tytułu witryny, menu nawigacyjnego i często także innych elementów. Twój motyw określa układ tych elementów i odpowiada za ich prezentację.

Jeśli chcesz spersonalizować nagłówek witryny, ten samouczek pokaże Ci, jak korzystać z Edytora witryny. Twoja witryna musi korzystać z motywu zgodnego z Edytorem witryny, abyś mógł zmienić kolejność elementów nagłówka w sposób opisany w tym artykule.
Edytuj szablon nagłówka
Aby zmienić wygląd nagłówka, musisz zmienić część szablonu nagłówka. Jeśli zmienisz tę część szablonu tylko raz, zmiany pojawią się na każdej stronie Twojej witryny. Wykonaj następujące kroki, aby przejść do części szablonu o nazwie „Nagłówek”. Najpierw przejdź do pulpitu nawigacyjnego swojej witryny i kliknij Edytor wyglądu >. Po lewej stronie ekranu kliknij Części szablonu. Teraz. kliknij Edytuj, a następnie kliknij Nagłówek. Na następnym ekranie możesz zmienić wygląd różnych części nagłówka witryny.
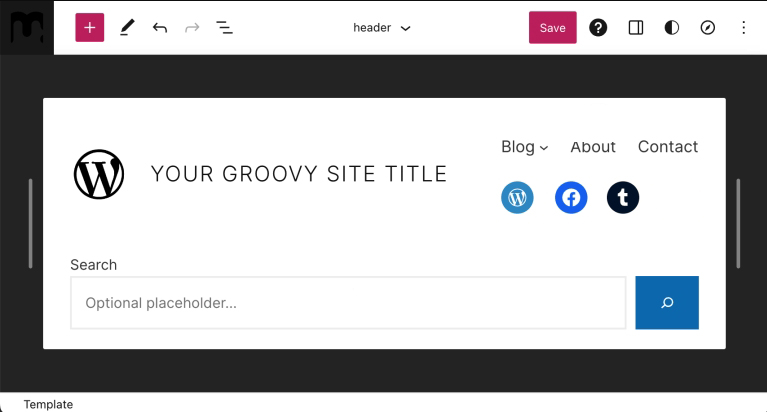
W zależności od motywu, we wstępnie zdefiniowanym nagłówku mogą pojawić się różne elementy. Ten dokument przeprowadzi Cię przez proces dodawania i dostosowywania wszystkich różnych elementów nagłówka.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazDodawanie elementów do nagłówka
W nagłówku możesz umieścić różne elementy. Najczęściej spotykane są: logo, menu, pasek wyszukiwania i menu społecznościowe.

Logo witryny
Aby umieścić logo w nagłówku:
- Kliknij przycisk + Block Inserter w sekcji szablonu nagłówka.
- Znajdź blok Logo witryny.
- Wstaw go, klikając blok Logo witryny.
- Użyj bloku, aby przesłać obraz logo.
Po dodaniu Logo witryny możesz dostosować jego położenie w stosunku do innych elementów nagłówka za pomocą strzałek nawigacyjnych w lewo iw prawo.
Na koniec możesz zmienić jego rozmiar, przesuwając punkty zaznaczenia do wewnątrz i na zewnątrz, aż do osiągnięcia żądanego rozmiaru.
Po zakończeniu kliknij Zapisz, a następnie Zapisz ponownie, upewniając się, że pole wyboru części szablonu nagłówka jest zaznaczone.
Dowiedz się więcej o korzystaniu z bloku Logo witryny. Dowiesz się, jak zmienić położenie obrazu, zmienić jego wyrównanie, przyciąć, zastosować filtr, zastąpić go, zastosować różne style i nie tylko.
Menu witryny
Aby dołączyć menu do nagłówka:
- Kliknij przycisk + Block Inserter w sekcji Szablon nagłówka.
- Znajdź blok nawigacji.
- Wstaw go, klikając ikonę bloku nawigacji.
Po dodaniu bloku nawigacji do nagłówka możesz go dostosować, postępując zgodnie z naszym szczegółowym przewodnikiem dotyczącym korzystania z bloku nawigacji. Dowiesz się między innymi, jak wstawiać blok nawigacyjny, dodawać łącza, tworzyć podmenu i zmieniać ustawienia łączy.
Gdy menu jest gotowe, użyj strzałek w lewo iw prawo, aby zmienić jego położenie.
Kiedy skończysz, nie zapomnij kliknąć Zapisz, a następnie Zapisz ponownie i upewnij się, że pole wyboru części szablonu nagłówka jest zaznaczone.
Pasek wyszukiwania
Aby umieścić pasek wyszukiwania w nagłówku:
- Kliknij przycisk + Block Inserter w sekcji szablonu nagłówka.
- Poszukaj bloku wyszukiwania.
- Wstaw go, klikając na niego.
Po dodaniu bloku wyszukiwania możesz dostosować jego położenie względem innych elementów nagłówka, używając strzałek nawigacyjnych w lewo iw prawo.
Na koniec możesz zmienić jego rozmiar, przeciągając punkty zaznaczenia do środka i na zewnątrz, aż do osiągnięcia żądanego rozmiaru.
Kiedy skończysz, nie zapomnij kliknąć Zapisz, a następnie Zapisz ponownie i upewnij się, że pole wyboru części szablonu nagłówka jest zaznaczone.
Dowiedz się więcej o korzystaniu z bloku wyszukiwania. Dowiesz się, jak dodać blok, zmienić tekst przycisku, zmienić czcionkę i kolory używane na przycisku, zmienić szerokość bloku, przełączyć przycisk lub zmienić jego położenie, zmienić wyrównanie bloku i nie tylko.
Ikony społeczne
Aby dołączyć ikony społecznościowe do nagłówka:
- Kliknij przycisk + Block Inserter w sekcji Szablon nagłówka.
- Poszukaj sekcji Ikony społecznościowe.
- Wstaw go, klikając na niego.
Możesz rozpocząć dodawanie profili społecznościowych po dodaniu blokady. Aby to osiągnąć:
- Kliknij przycisk + Block Inserter i wprowadź nazwę platformy społecznościowej, do której chcesz go dodać. Aby dodać element do ikon społecznościowych, kliknij go.
- Aby dodać link do swojego profilu, ponownie kliknij ikonę. Skopiuj i wklej adres URL swojego profilu społecznościowego, a następnie kliknij strzałkę, aby potwierdzić.
- Jeśli następny przycisk + nie pojawi się natychmiast po kliknięciu Widoku listy, kliknij Ikony społecznościowe po lewej stronie, aby odsłonić przycisk + i kontynuować dodawanie nowych ikon.
- W razie potrzeby powtórz kroki 2 i 3, aby dodać wszystkie swoje profile w mediach społecznościowych.
Po dodaniu wszystkich ikon możesz wybrać blok, klikając blok Ikony społecznościowe w widoku listy. Następnie możesz użyć strzałek w lewo iw prawo, aby zmienić położenie bloku w stosunku do innych pozycji menu.
Kiedy skończysz, nie zapomnij kliknąć Zapisz, a następnie ponownie Zapisz i upewnij się, że pole wyboru dla części szablonu nagłówka jest zaznaczone.
Podsumowanie
Teraz bez pomocy jakiejkolwiek wtyczki innej firmy możesz łatwo zmienić nagłówek zgodnie z tym samouczkiem. Ponieważ jednak nagłówek jest bardzo ważną częścią strony internetowej i masz możliwości wykraczające poza wyobraźnię, sugerujemy użycie Elementora lub Divi – oba są w stanie zbudować profesjonalną stronę internetową. Tak więc, jeśli chcesz przesunąć granicę i przenieść rozwój WordPressa na wyższy poziom, zdecydowanie zalecamy te wtyczki.




