Bezpieczeństwo i szybkość to dwie bardzo ważne rzeczy, nad którymi warto popracować w przypadku swojej witryny. Ale innym sposobem na wywarcie dobrego wrażenia na odwiedzających jest ulepszenie nagłówka, który jest jedną z pierwszych rzeczy, które widzą, gdy trafiają na Twoją witrynę. Powinieneś wiedzieć, jak stworzyć własny niestandardowy nagłówek WordPress, jeśli chcesz, aby Twoja witryna była wyróżniać się. Istnieje wiele samouczków WordPress, ale niewiele z nich dotyczy tylko edycji tej ważnej części. Możesz osiągnąć ten cel na wiele sposobów, co jest dobrą rzeczą.

W tym poście porozmawiamy o tym, czym jest nagłówek WordPress, gdzie go znaleźć i jak utworzyć niestandardowy nagłówek WordPress z wtyczką i bez niej. Zakończymy rozmową o najlepszych sposobach robienia rzeczy.
Co to jest nagłówek w witrynie WordPress ?
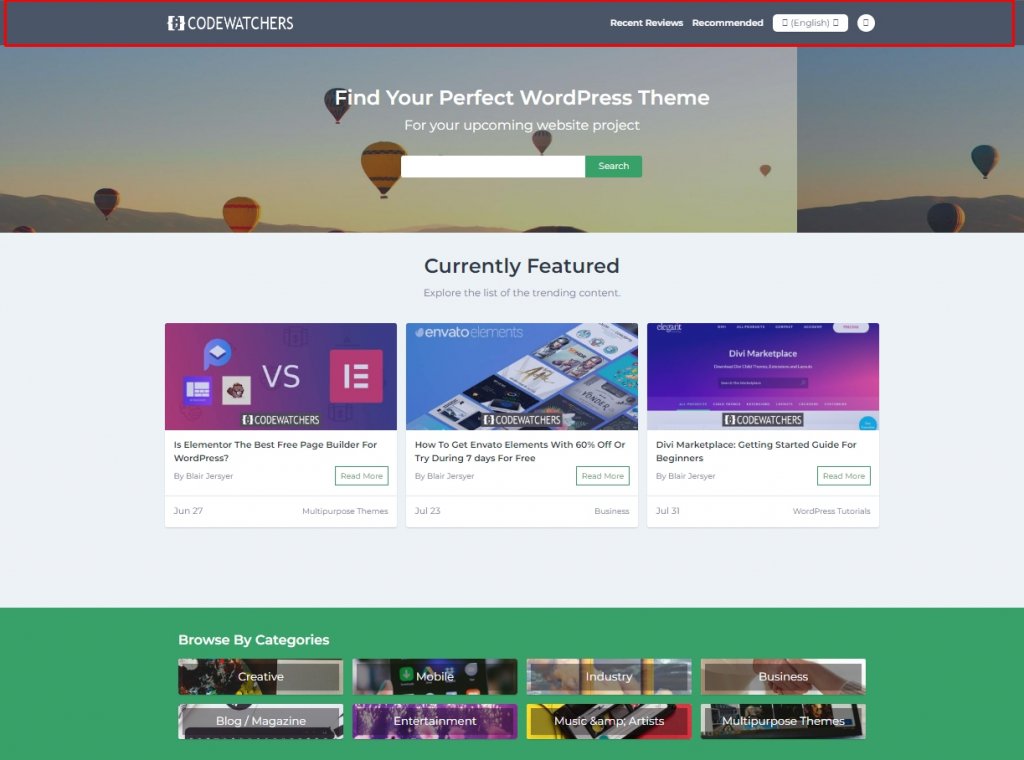
Nagłówek jest jedną z najważniejszych części witryny WordPress. Ma menu nawigacyjne, logo i inne ważne rzeczy, takie jak ikony mediów społecznościowych, przyciski wezwania do działania, a nawet informacje o firmie. Ponieważ nagłówek WordPress jest pierwszą rzeczą, którą widzą ludzie odwiedzający Twoją witrynę, ważne jest, aby zrobić dobre pierwsze wrażenie. Powinien zawierać wszystkie strony, dane kontaktowe, elementy marki i inne ważne informacje, które odwiedzający musi zobaczyć.

Nie musisz już używać dostosowywania WordPress, co jest dobrą wiadomością. Wraz z rozwojem pełnej edycji witryny możesz teraz zaprojektować i zaimplementować nagłówek lub dowolną inną część witryny w dowolny sposób.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazGdzie jest nagłówek w WordPress?
Nagłówek znajduje się na górze witryny, a stopka WordPress na dole. Ale jeśli nie wiesz zbyt wiele o WordPressie, znalezienie pliku nagłówkowego na zapleczu może być trudne.
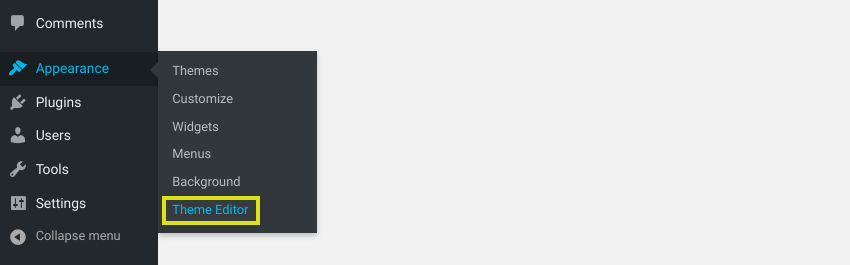
Zależy to również od tego, jaki jest twój motyw. Na przykład zwykle można znaleźć plik zawierający nagłówek WordPress, przechodząc do Wygląd > Edytor motywów:

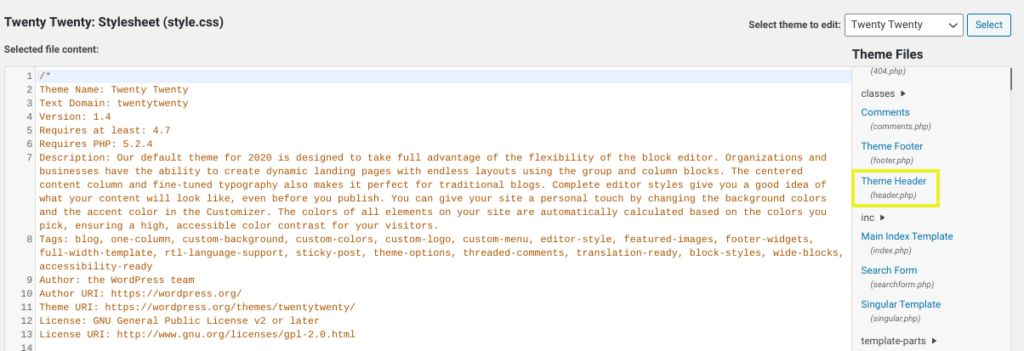
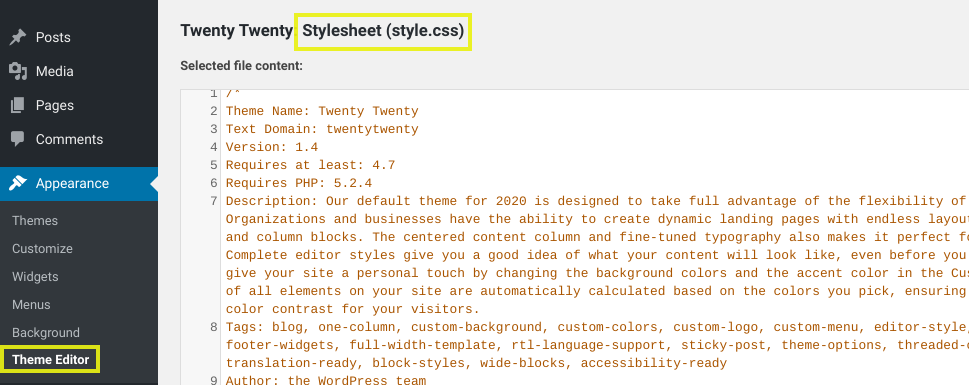
Tutaj możesz zobaczyć wszystkie pliki, które składają się na twój motyw. Funkcje nagłówka znajdują się w pliku header.php, a kod określający wygląd i styl nagłówka znajduje się w pliku stylów. plik.css:

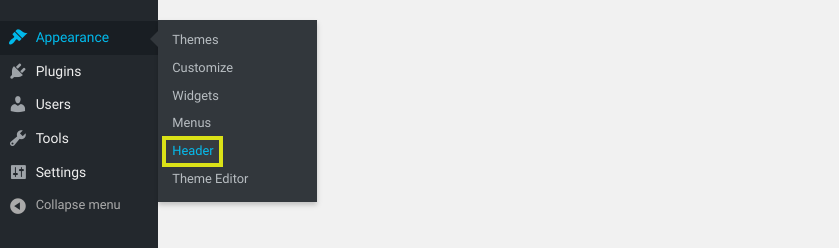
Ale w przypadku innych motywów, takich jak Twenty Seventeen, możesz znaleźć swój nagłówek, przechodząc do Wygląd > Nagłówek z pulpitu nawigacyjnego WordPress:

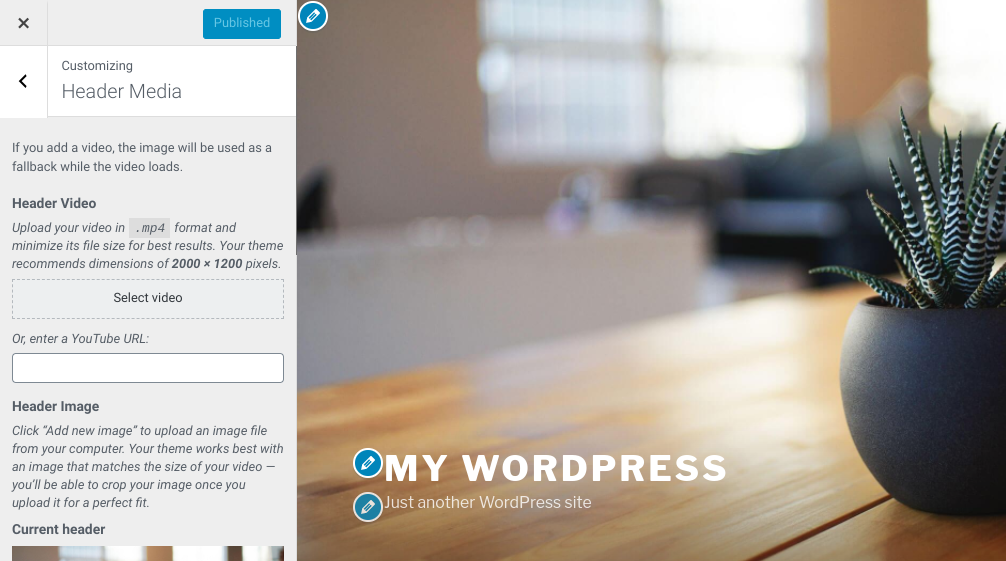
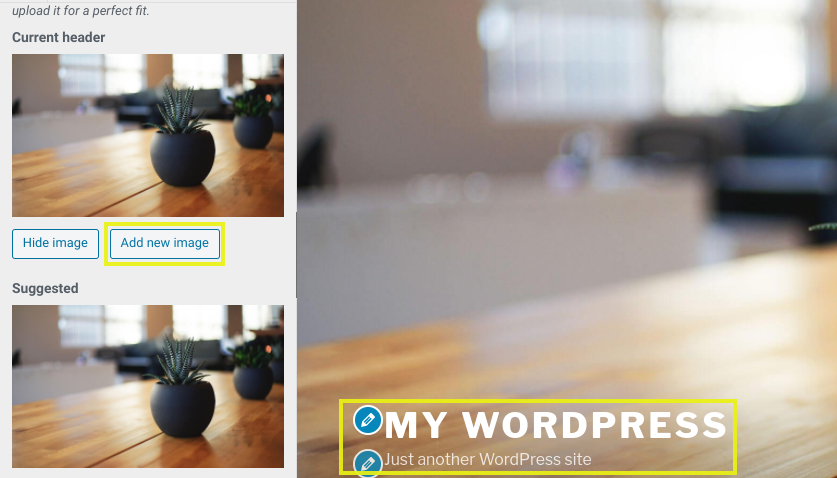
Spowoduje to przejście do narzędzia WordPress Customizer, w którym możesz zmienić media nagłówka WordPress w określonych miejscach:

Najlepszy sposób, aby dostać się do nagłówka WordPress lub go zmienić, zależy od kilku rzeczy. Będzie to zależeć od twojego poziomu doświadczenia, zmian, które chcesz wprowadzić, oraz używanego motywu.
Jak dostosować nagłówek w WordPress
Teraz, gdy wiesz więcej o nagłówkach WordPress, nadszedł czas, aby przyjrzeć się różnym sposobom zmiany nagłówków. Spójrzmy na trzy różne sposoby, aby to zrobić:
- Użyj domyślnego dostosowywania
- Zmień kod swojego motywu
- Zainstaluj wtyczkę Header dla WordPress.
Użyj domyślnego dostosowywania
Właśnie rozmawialiśmy o tym, jak WordPress Customizer jest jednym ze sposobów zmiany nagłówka WordPress. Możesz to zrobić, przechodząc do Wygląd > Nagłówek, w zależności od motywu.
Jednak większość motywów umożliwia przejście do opcji Wygląd > Dostosuj. W Konfiguratorze możesz zmienić obraz nagłówka oraz tytuł i slogan swojej witryny. (Uwaga: niektóre motywy umieszczają te części na karcie Tożsamość witryny).

Kiedy korzystasz z narzędzia Customizer, nie musisz zadzierać z kodem, jeśli nie chcesz. Będziesz także mógł zobaczyć, jak wyglądają twoje zmiany w panelu po prawej stronie, zwanym „Podglądem na żywo”.
Zmień kod swojego motywu
Możesz także zmienić wygląd nagłówka WordPress, zmieniając kod w plikach motywu. Daje to większą kontrolę nad dostosowaniami, ale musisz wiedzieć, jak kodować. Zanim zaczniesz, dobrze jest stworzyć motyw potomny.
Przejdź do Edytora motywów Wygląd >, a następnie otwórz plik style.css, aby zmienić kod nagłówka:

W części nagłówka witryny tego pliku możesz dodać lub usunąć kod:
Wśród poleceń, których możesz użyć, ale nie jedyne, są:
- czcionka: kursywa; Ten kod zmienia styl czcionki na kursywę.
- krycie tła: 0,5; Powoduje to, że tło jest mniej przezroczyste (0 jest całkowicie przezroczyste, a 1 w ogóle nie jest przezroczyste).
- rozmiar czcionki: 20px; Użyj tego, aby zmienić rozmiar tekstu w nagłówku (zmień px na dowolny).
- wypełnienie: 20px; Pozwala to zmienić przestrzeń wokół nagłówka (zmień 20 na cokolwiek chcesz).
- obramowanie: 20px; Daje to nagłówkowi obramowanie.
- kolor obramowania: biały; Spowoduje to ustawienie koloru obramowania na biały (można również użyć koloru szesnastkowego).
- wysokość linii: 20px; Użyj tego, aby ustawić odstępy pasujące do rozmiaru czcionki, co może być pomocne, jeśli używasz większej czcionki i nakłada się ona na podziały wierszy.
Jeśli nowy kod nie działa, spróbuj dodać go!important na końcu polecenia, na przykład dopełnienie-left: 0!important;. Jeśli to nie zadziała, nazwa Twojego nagłówka może nie być „header”. Niektóre motywy WordPress nie używają „header”, ale zamiast tego używają „masthead”, „inline-header” lub innych etykiet.
Jeśli uznasz to za konieczne, możesz również zmienić swój plik header.php. Ale ten kod nie ma nic wspólnego z tym, jak coś wygląda. Ponieważ większość osób, które chcą zmienić nagłówki, bardziej troszczy się o wygląd swoich witryn niż o to, jak działają, prawdopodobnie większość uwagi poświęcisz CSS.
Zainstaluj wtyczkę Header dla WordPress.
Wtyczka ułatwia zmianę wyglądu nagłówka WordPress. Jeśli nie masz pewności, jak bezpośrednio edytować pliki swojej witryny, jest to najlepszy sposób, aby to zrobić.
Istnieje kilka narzędzi, których możesz użyć, w zależności od tego, ile wiesz i jakie zmiany chcesz wprowadzić. WPCode – Wstaw nagłówki i stopki to darmowa wtyczka, z której korzysta wiele osób.

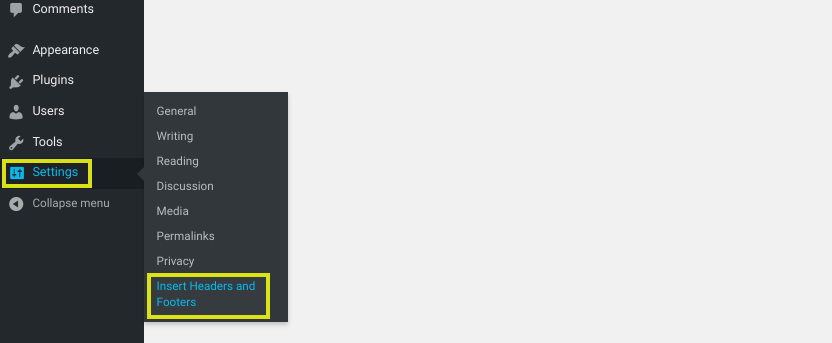
Po włączeniu tej funkcji w witrynie można ją znaleźć w sekcji Ustawienia > Wstaw nagłówki i stopki:

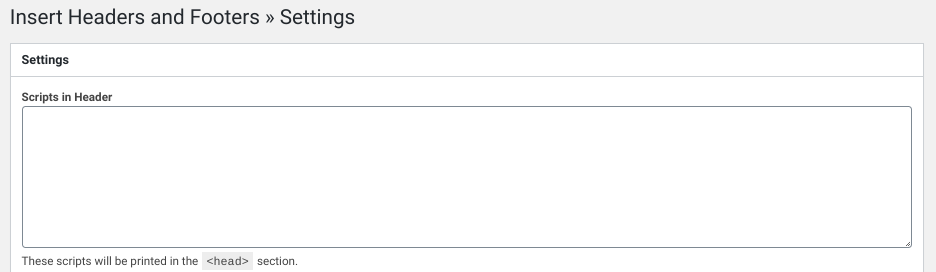
Następnie możesz dodać kod wszystkiego, co chcesz dodać lub usunąć z nagłówka w sekcji Nagłówek:

Jeśli umieścisz tutaj skrypty, zostaną one automatycznie dodane do tagu „head” Twojej witryny WordPress. Gdy skończysz, kliknij przycisk „Zapisz zmiany”.
Możesz także użyć niestandardowej wtyczki nagłówka premium dla WordPress, takiej jak Popping Sidebars & Widgets .

Ta wtyczka umożliwia dodawanie widżetów do nagłówka, takich jak tekst, formularze, ikony mediów społecznościowych itp. Jeśli chcesz całkowicie uniknąć kodu, może to być najlepszy sposób na zrobienie tego. Pozwala także zmienić wygląd pasków bocznych i stopek.
Możesz obejrzeć demo wtyczki Popping Sidebars & Widgets na stronie OTWthemes, aby dowiedzieć się, jak z niej korzystać. Możesz także zapisać się na bezpłatny okres próbny, jeśli chcesz go wypróbować przed zakupem płatnej wtyczki.
Zmień nagłówki WordPress za pomocą Divi
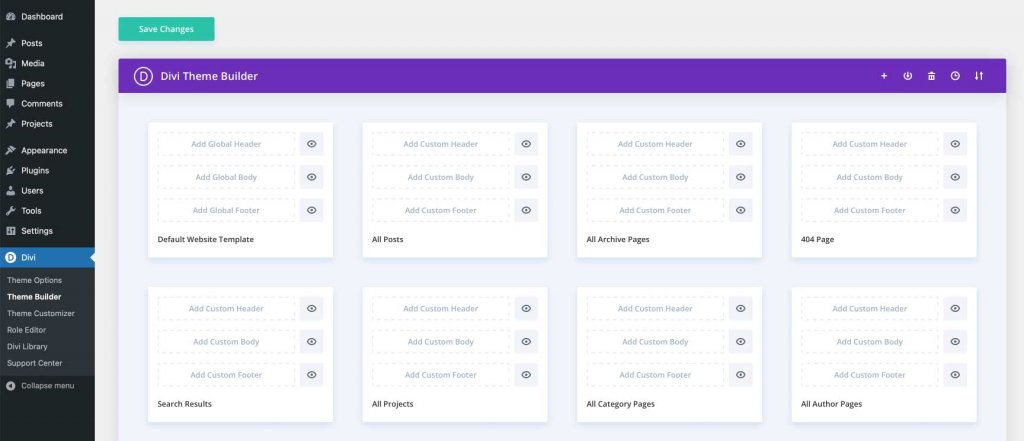
Divi pozwala dodawać niestandardowe nagłówki do witryny WordPress w podobny sposób, ale idzie o krok dalej. Divi to najbardziej zaawansowany motyw do edycji całej strony internetowej w świecie WordPress. Jest to najlepszy sposób na zaprojektowanie strony internetowej, ponieważ zawiera ponad 200 elementów projektu, w pełni responsywny framework i możliwość zmiany każdej części witryny bez pisania ani jednej linijki kodu.
Divi's Theme Builder pozwala tworzyć własne nagłówki, których możesz następnie używać w różnych szablonach w swojej witrynie. Nagłówki można tworzyć i używać na swoich stronach, postach, stronach archiwum, stronach 404, stronach wyników wyszukiwania, projektach, stronach kategorii, stronach autorów i wielu innych.

Podsumowanie
Wiesz już, jak zmienić nagłówek swojej witryny WordPress. Dzięki temu możesz od razu przyciągnąć uwagę odwiedzających witrynę. Sprawdź więcej treści na temat dostosowywania nagłówków , w tym Elementor i Divi . Mam nadzieję, że ten samouczek pomoże ci osiągnąć dalszą doskonałość w twoim przedsięwzięciu programistycznym WordPress.




