Kiedy użytkownik musi ponownie zalogować się do Twojej witryny i zostaje przekierowany na stronę logowania, rozprasza to, a czasami powoduje, że odbija się od Twojej witryny.

Niezbędne jest zapewnienie użytkownikowi przyjemnego i czystego doświadczenia, dlatego potrzebne jest wyskakujące okienko logowania. Wydłuży to ich czas spędzony w Twojej witrynie i sprawi, że Twoja witryna będzie wyglądać czysto i bez bałaganu. W tym samouczku zrozumiemy, jak utworzyć wyskakujące okienko formularza logowania na WordPress za pomocą Elementora .
Jak utworzyć wyskakujące okienko logowania za pomocą Elementora
Aby rozpocząć, przejdź do pulpitu WordPress i przejdź do wtyczek .
Upewnij się, że premia Elementor Website Builder zainstalowany i aktywowany na WordPressie.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
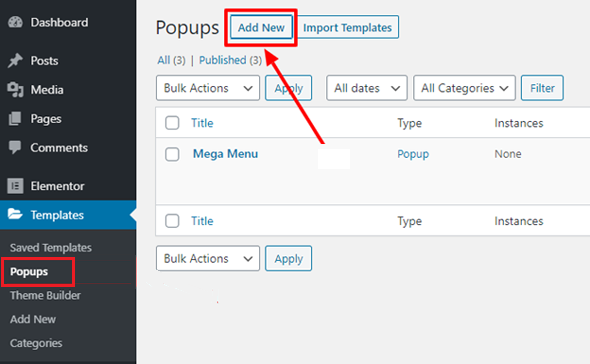
Zacząć terazNastępnie przejdź do strony Popup z opcji szablonów i naciśnij Dodaj nowy .

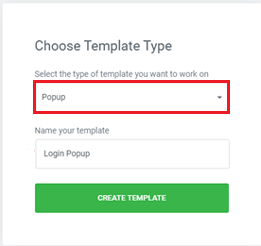
Następnie będziesz musiał wybrać typ wyskakującego okienka i jego nazwę.

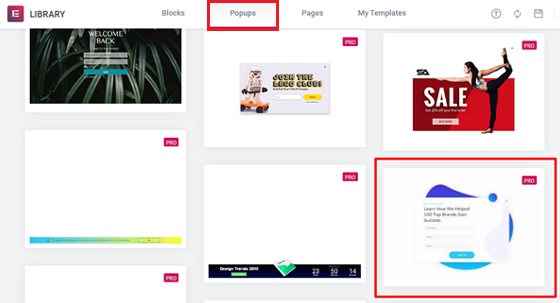
Możesz wybierać z Biblioteki wyskakujących okienek spośród dużej liczby wstępnie zaprojektowanych wyskakujących okienek gotowych do użycia. Możesz także dostosować dowolny z gotowych szablonów lub utworzyć nowy od podstaw.

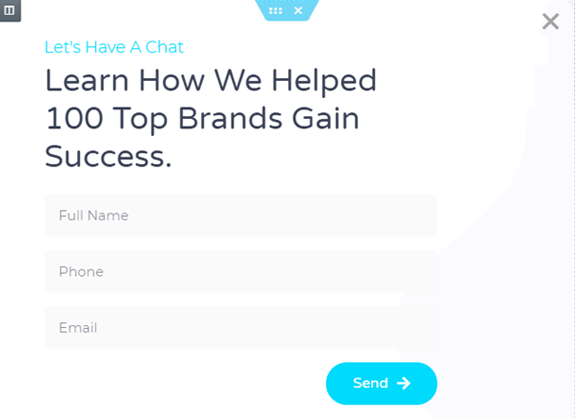
W tym samouczku wybierzmy szablon wyskakujący i dostosujmy go do naszych potrzeb. Najpierw za pomocą ikony „ + ” wyświetl podgląd szablonu, którego chcesz użyć, a następnie użyj przycisku Wstaw , aby dodać go do swojej witryny.
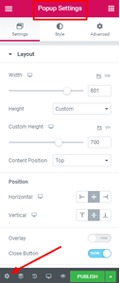
Następnie musisz przejść do ustawień wyskakujących okienek i ukryć nakładkę, aby przycisk „X” działał. Bez ukrycia tego przycisku użytkownicy nie będą mogli zamknąć wyskakującego okienka, co prowadzi do opuszczenia witryny przez użytkownika.

Animacja wyskakująca będzie również odgrywać rolę w nadawaniu jej bardziej profesjonalnego wyglądu. Dodając, musisz skonfigurować przycisk zamykania, aby pasował do wymiarów.
Na karcie stylów wprowadź następujące zmiany.
- Rozmiar - 25
- Pozycja pionowa - 9
- Pozycja pozioma - 18

Na karcie Zaawansowane włącz opcję „ Zapobiegaj zamykaniu nakładki ”, a następnie kontynuuj.
Po wprowadzeniu wszystkich powyższych zmian musisz dostosować wyskakujące okienko. Możesz zmienić lub usunąć widżety, których nie potrzebujesz.
W tym wyskakującym okienku usuniemy pierwszy widżet nagłówka i zmienimy nazwę drugiego widżetu nagłówka na Zaloguj się do swojego konta, ponieważ chcieliśmy utworzyć wyskakujące okienko logowania.
Pamiętaj, aby zmienić jego wyrównanie na środek, aby uzyskać lepsze umieszczenie.

Następnie musisz zdecydować, na którą stronę chcesz przekierowywać swoich użytkowników. Na przykład, jeśli masz sklep internetowy, możesz przekierować ich do koszyka, gdy logują się do Twojej witryny.
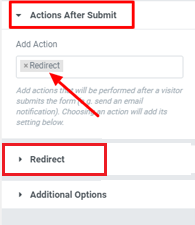
Aby skonfigurować stronę przekierowania, przejdź do opcji Akcja po przesłaniu i wybierz Przekieruj . W polu obok przekierowania wklej link do strony przekierowania.

Po wprowadzeniu wszystkich zmian możesz przejść do publikacji i opublikować .
Możesz otrzymać wyskakujące okienko konfiguracji, z którego nie musisz niczego zmieniać. Możesz po prostu zapisać i zamknąć wyskakujące okienko.
Jak połączyć przycisk logowania z wyskakującym okienkiem?
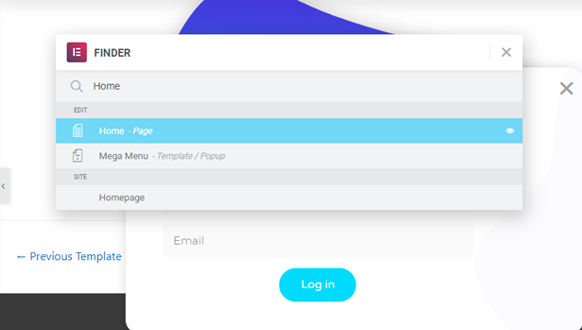
Aby przycisk logowania w wyskakującym okienku działał, musisz zintegrować przycisk logowania z wyskakującym okienkiem. Aby otworzyć Wyszukiwarkę Elementorów, naciśnij Ctrl + E na klawiaturze.

Wyszukaj stronę główną, a następnie ze strony głównej edytuj przycisk, aby zintegrować wyskakujące okienko logowania.
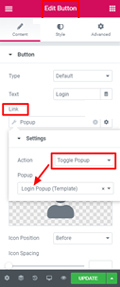
Przejdź do opcji Link , przejdź do Dynamic i z akcji wybierz Popup .
Ponownie naciśnij wyskakujące okienko i wybierz opcję przełącz wyskakujące okienko jako akcję. Teraz możesz sprawdzić wyskakujące okienko na swojej stronie, naciskając przycisk logowania .

W ten sposób możesz utworzyć wyskakujące okienko logowania na swojej stronie internetowej za pomocą Kreatora stron internetowych Elementor . Mamy nadzieję, że ten samouczek pomógł Ci poprawić wygląd Twojej witryny. Śledź nas na Facebooku i Twitterze, aby nigdy nie przegapić naszych samouczków.




