Dołączenie zastrzeżenia to doskonałe podejście do przekazywania kluczowych informacji swoim czytelnikom. To doskonały krok na początek w kierunku ochrony siebie i swojej witryny przed ryzykiem prawnym. Zawiadomienia o podmiotach stowarzyszonych wskazujące, że opinie autorów mogą nie być opiniami firmy macierzystej i tak dalej, są przykładami zrzeczenia się odpowiedzialności. Często znajdują się w stopce. Na szczęście zastrzeżenia są łatwe do włączenia w Divi . W tym artykule przyjrzymy się trzem różnym sposobom dodania zastrzeżenia do stopki Divi .

Zapowiedź
Na tym projekcie zobaczymy dwa rodzaje zrzeczenia się odpowiedzialności - statyczne i lepkie. Oba projekty są przyjazne dla urządzeń mobilnych, dzięki czemu możesz doświadczyć tego samego na mniejszych ekranach.
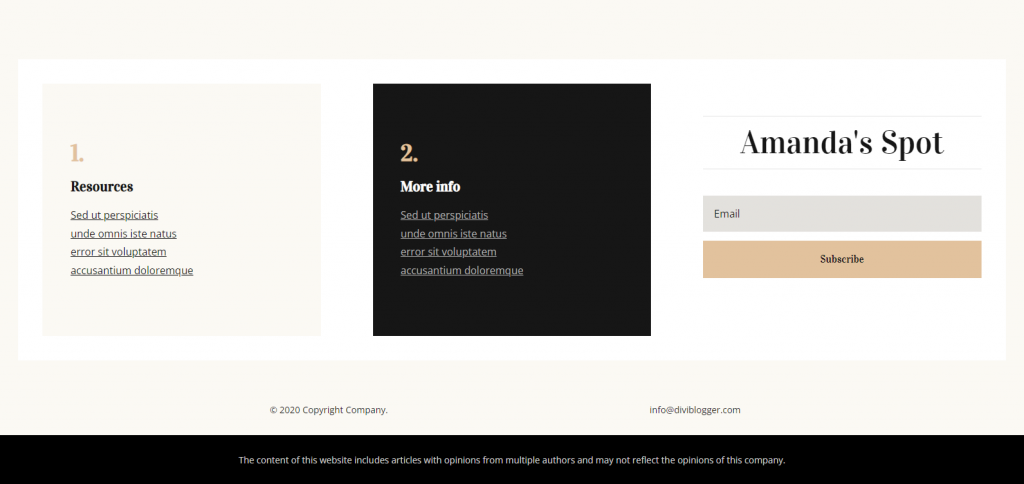
Oto projekt zastrzeżenia statycznego.

A lepkie wyłączenie odpowiedzialności wygląda tak.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazPrzesyłanie stopki Divi

Użyjemy dwóch różnych darmowych projektów stopek z bloga Elegant Themes. Możesz je znaleźć, wyszukując na blogu hasło „bezpłatna stopka”. Rozpakuj pobrany plik, aby z niego skorzystać. Następnie przejdź do Divi
Zastrzeżenie statyczne do stopki Divi
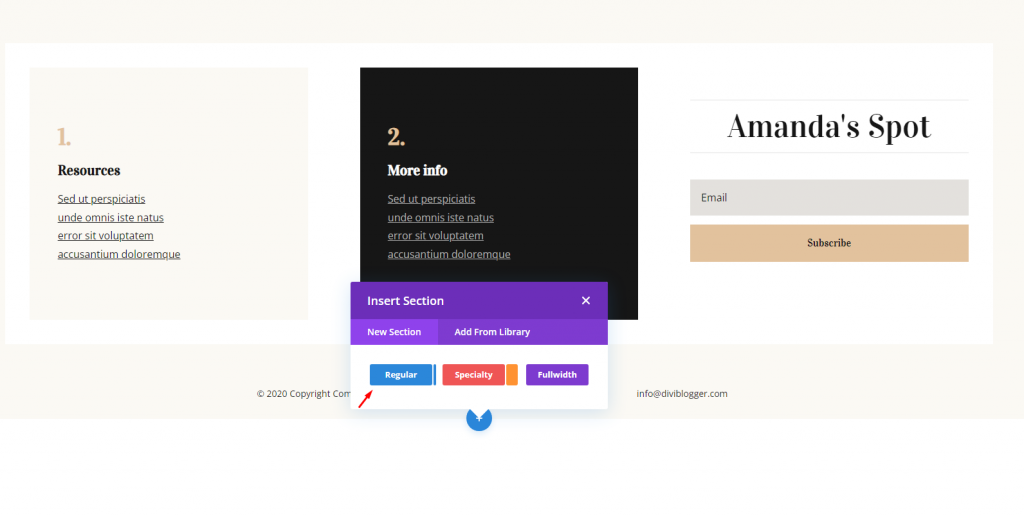
W tym przykładzie utworzymy stałe wyłączenie odpowiedzialności w nowej sekcji na dole stopki. Ten przykład zawiera szablon stopki z nagłówka i stopki pakietu Divi's Blogger Layout Pack . Aby utworzyć nową sekcję, najedź kursorem na ostatni wiersz i kliknij niebieski symbol, a następnie kliknij Regular.

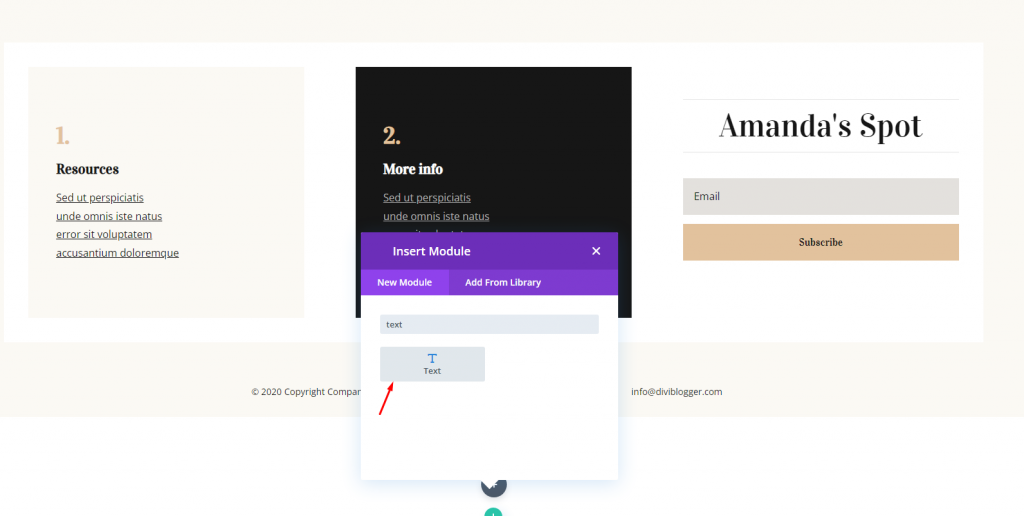
Teraz wstaw wiersz o pełnej szerokości i dodaj do niego moduł tekstowy.

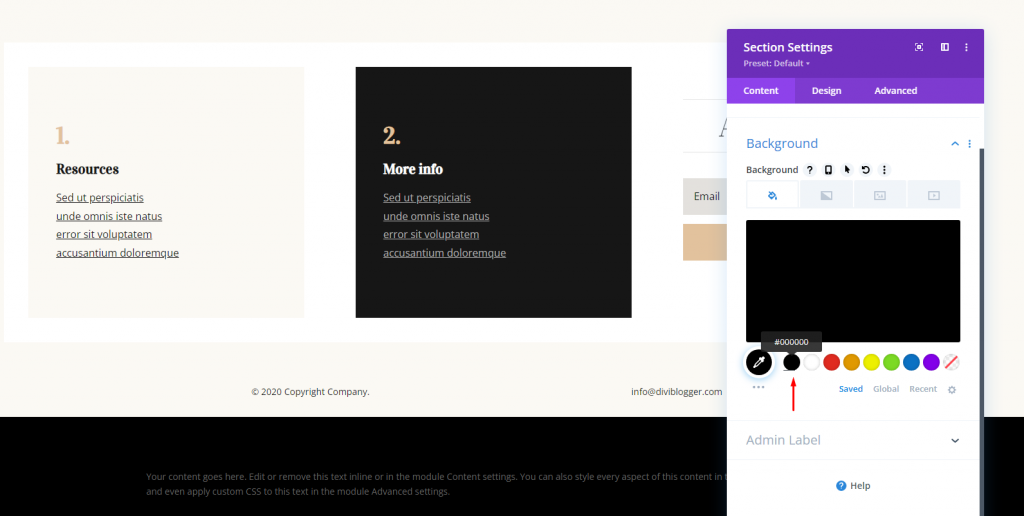
Teraz dokonaj pewnych zmian w samej sekcji. Wrócimy do modułu tekstowego, aby go dalej edytować. Najpierw otwórz ustawienie sekcji, zmień tło i ustaw je na czarny.
- Tło: #000000

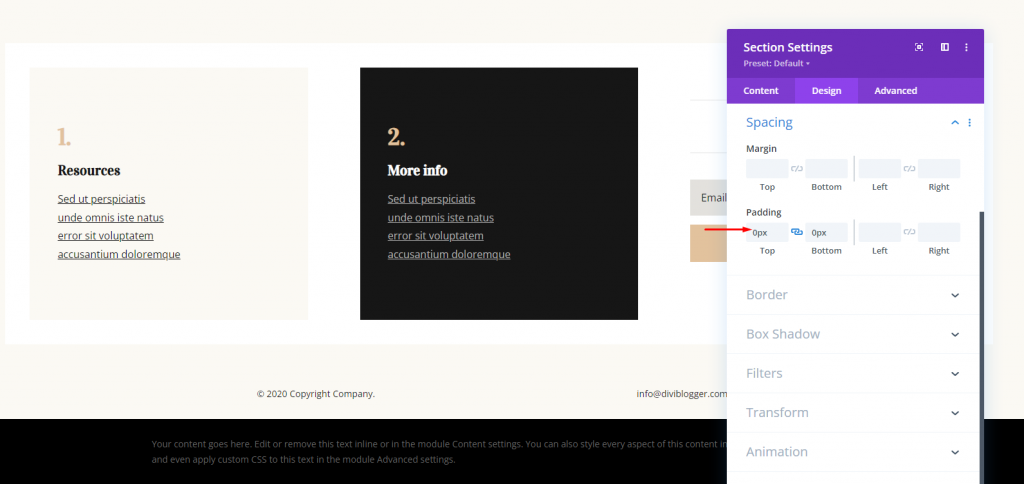
Otwórz zakładkę Projektowanie i zmień wypełnienie. Wtedy skończysz z tą sekcją.
- Wypełnienie: górne 0 pikseli, dolne 0 pikseli

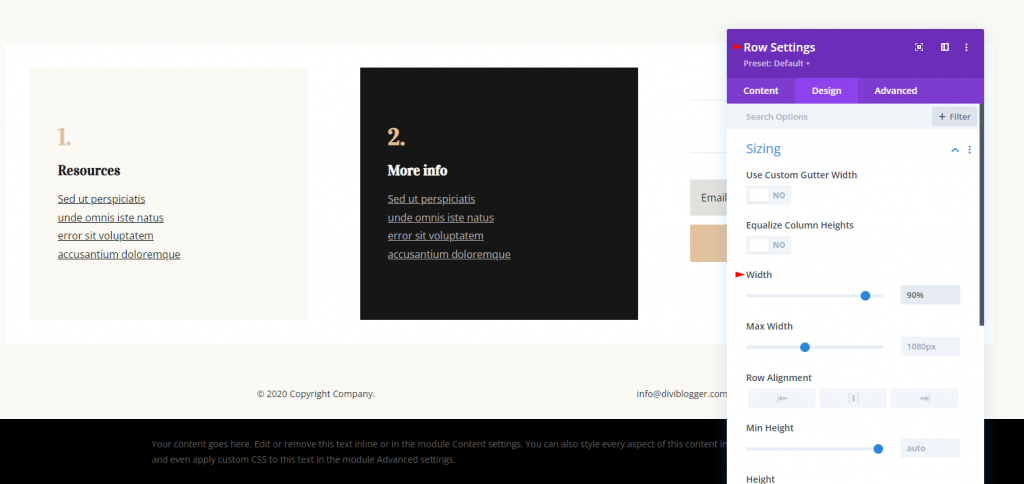
Teraz otwórz ustawienia wiersza i przejdź do zakładki Projekt. Tam zmień szerokość.
- Szerokość: 90%

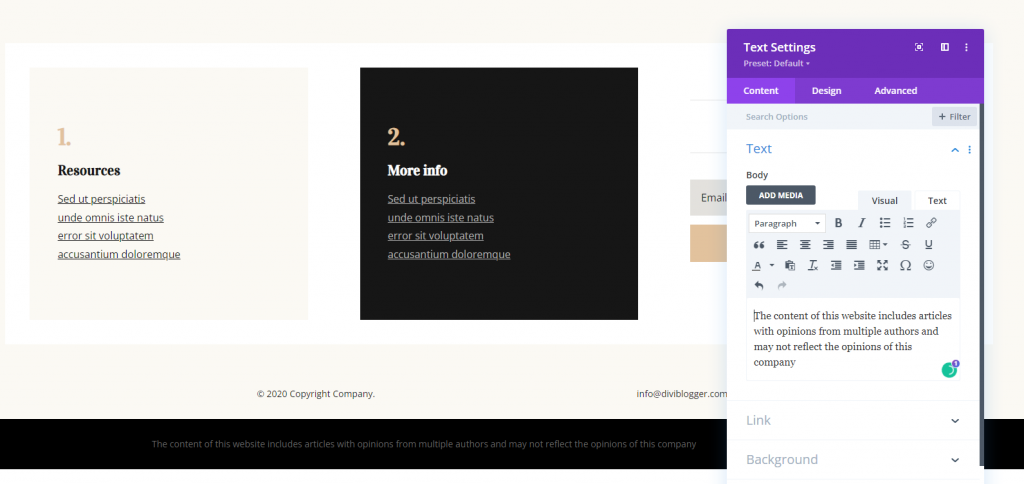
Teraz otwórz moduł tekstowy i dodaj następujący tekst do treści.
- Treść: Treść tej witryny zawiera artykuły z opiniami wielu autorów i może nie odzwierciedlać opinii tej firmy.

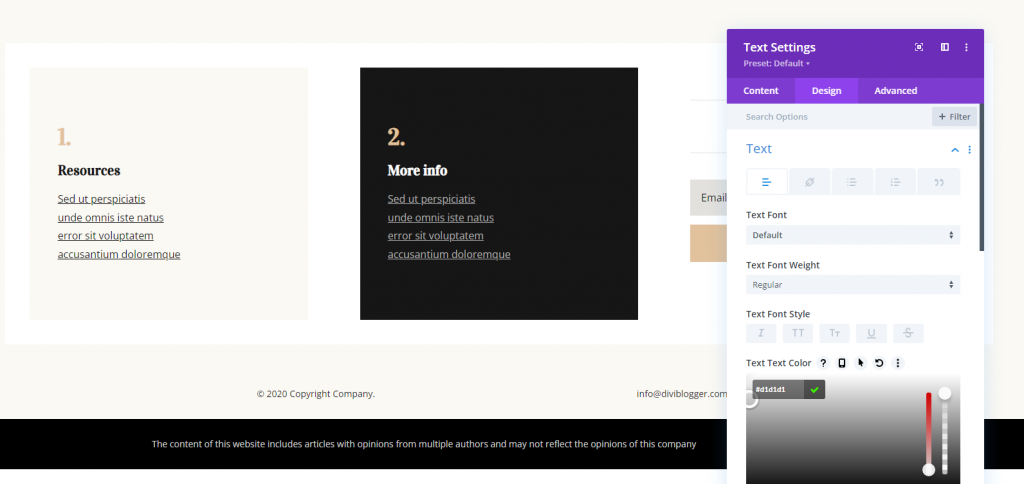
Na koniec z karty projektu zmień kolor tekstu.
- Kolor tekstu: #d1d1d1

Zapisz swoją pracę i gotowe.
Zastrzeżenie przyklejone do stopki Divi
Lepkie komponenty pozostają na swoim miejscu podczas przewijania. Masz moc kontrolowania tego, jak i gdzie będą działać. Utworzymy przyklejone oświadczenie, które będzie widoczne u góry stopki i pozostanie tam, aż dotrze do dołu strony.

Zamieścimy zastrzeżenie, że tekst reprezentuje opinię autora i nie należy na nim polegać zamiast profesjonalnej pomocy. W tym przykładzie używam stopki z nagłówka i stopki pakietu Divi's Immigration Lawyer Layout Pack .
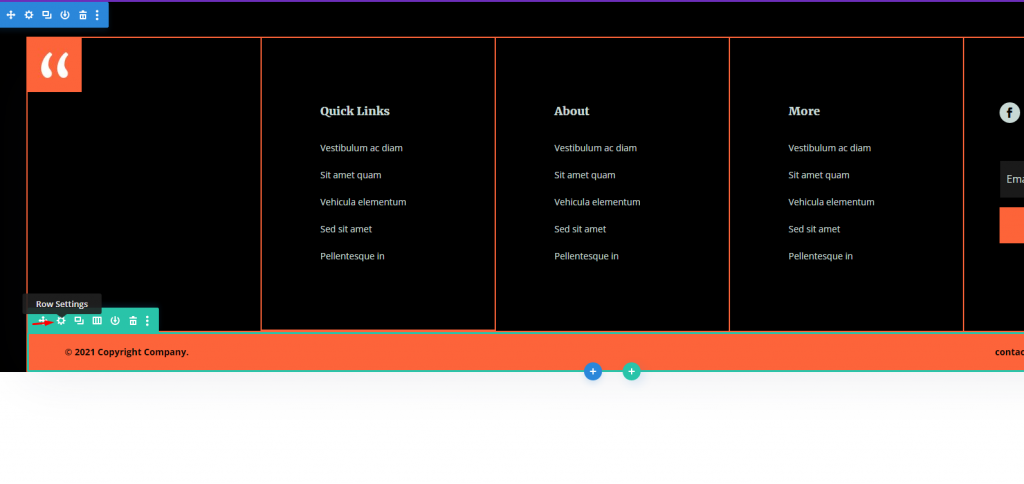
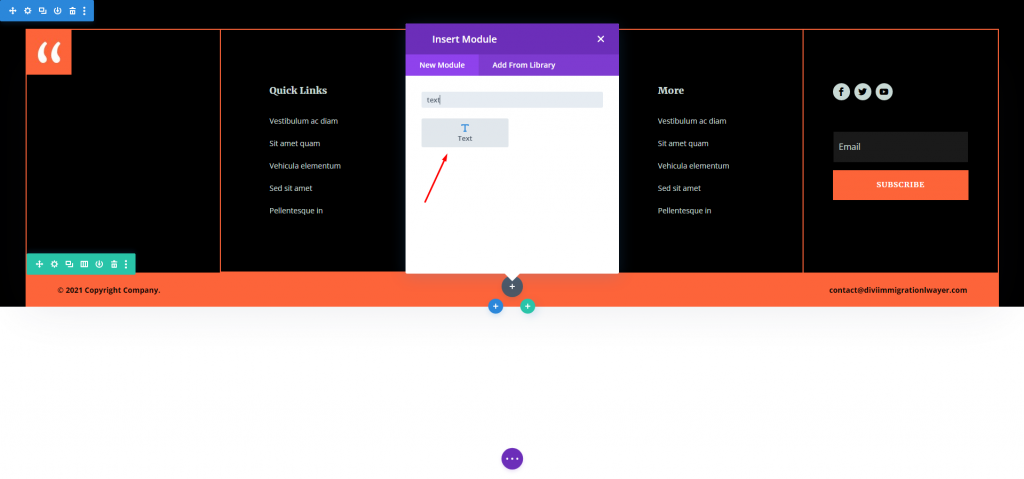
Wybierz opcje układu, najeżdżając na dolny wiersz. Obecnie w tym wierszu znajdują się dwie kolumny. Wybierz ten z kolumnami 1/4, 1/2, 1/4. Daje nam to dużo miejsca na wyłączenie odpowiedzialności. Teraz przeciągnij i upuść moduł tekstowy na środku.

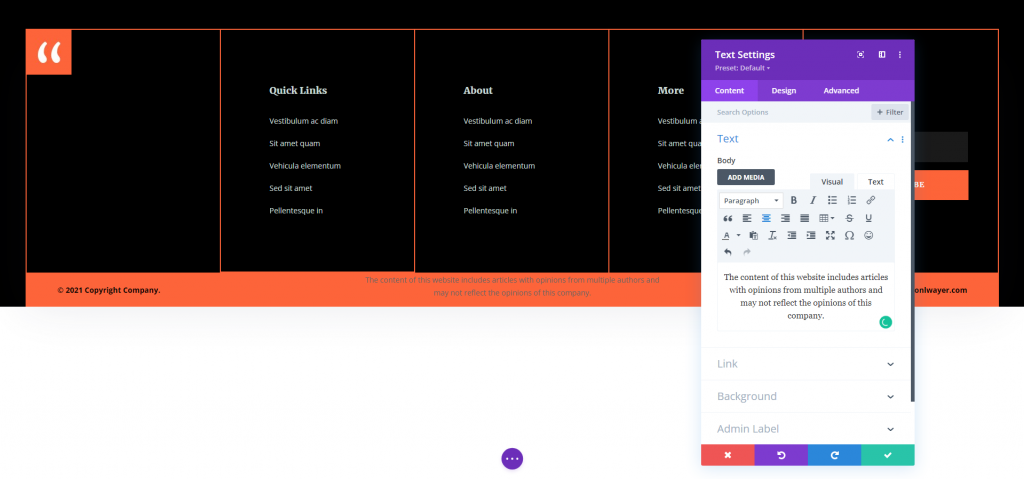
Teraz otwórz moduł tekstowy i dodaj następujący tekst do treści.
- Treść: Treść tej witryny zawiera artykuły z opiniami wielu autorów i może nie odzwierciedlać opinii tej firmy.

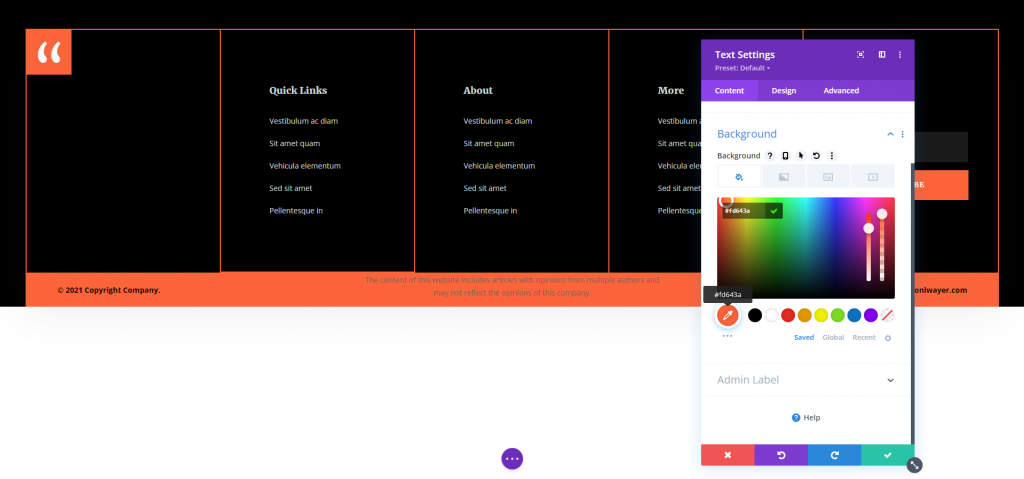
Przewiń w dół do opcji Tło i zmień kolor na wymieniony poniżej. To tło jest już obecne w wierszu, ale chcemy zintegrować je z modułem, aby pojawiało się, gdy moduł jest widoczny poza tym wierszem.
- Tło: #fd643a

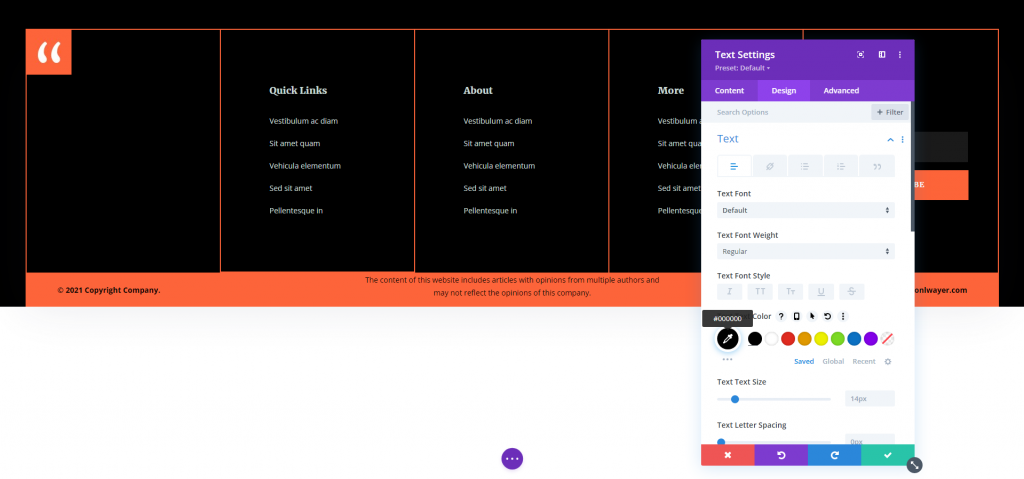
Teraz przejdź do zakładki projektowania i wybierz czarny jako kolor tekstu. Pozostaw także czcionkę i wagę bez zmian.
- Kolor tekstu tekstu: #000000

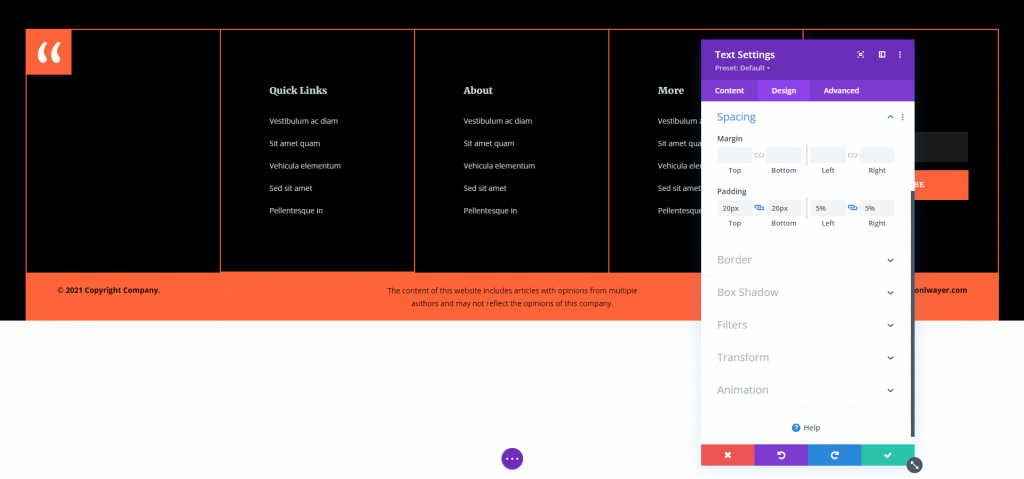
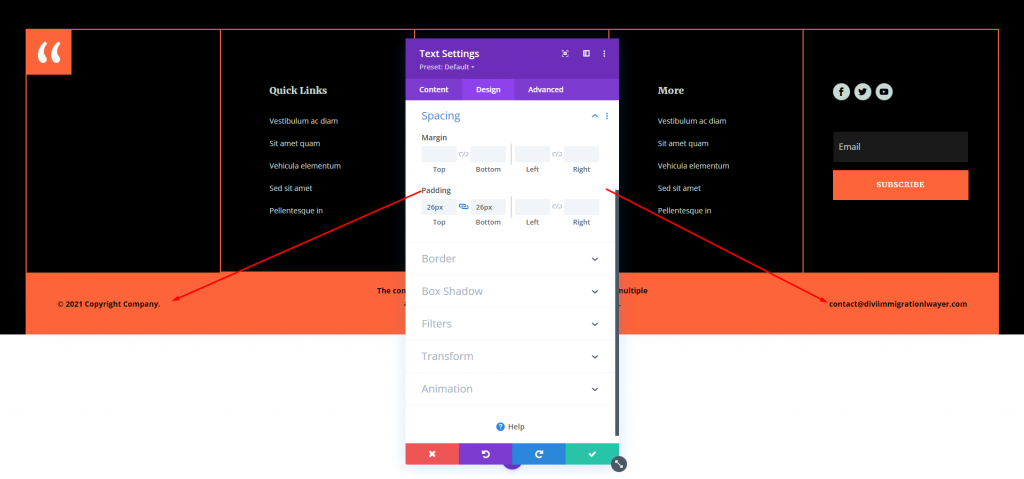
Z opcji Odstępy dodaj trochę dopełnienia.
- Padding: górne 20px, dolne 20px, lewe 5%, prawe 5%

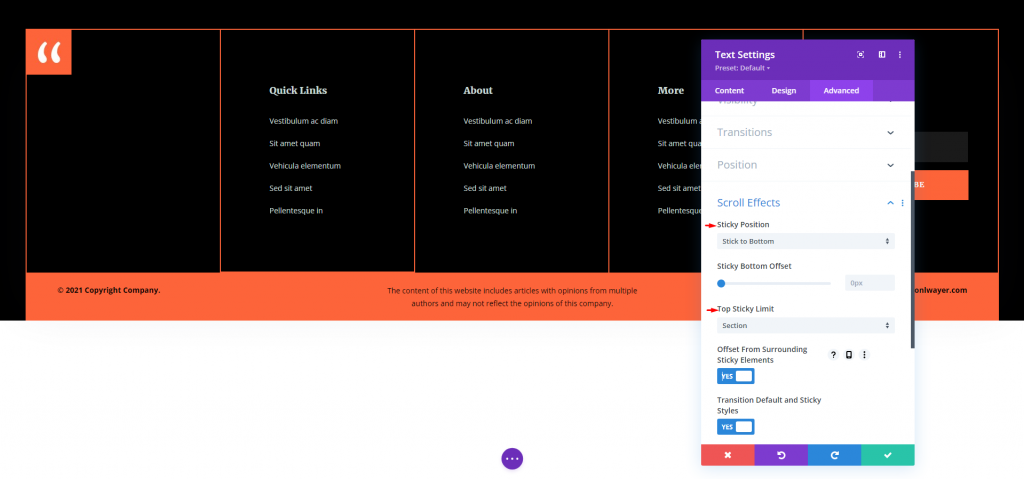
Otwórz opcję efektów przewijania na karcie Zaawansowane i wprowadź następujące zmiany.
- Lepka pozycja: trzymaj się do dołu
- Górny limit lepkości: sekcja

Otwórz kartę projektu dla lewego i prawego tekstu i dodaj dopełnienie.
- Padding: góra 26 pikseli, dół 26 pikseli

Zapisz ustawienia i gotowe.
Ostateczne rezultaty
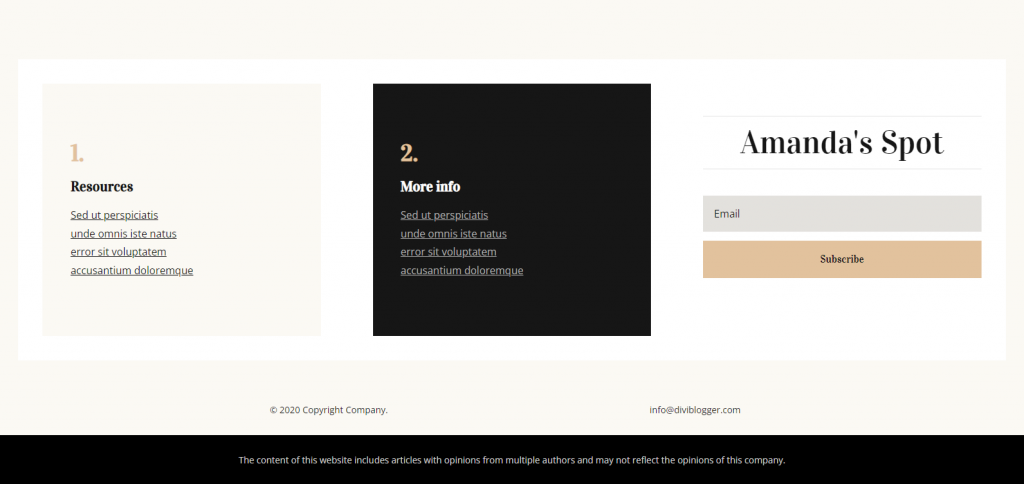
Oto nasz wynik dotyczący zarówno statycznych, jak i przyklejonych sekcji stopki.
Do projektowania statycznego -

Do lepkiego projektu -
Ostatnie słowa
To zamyka nasz przegląd dotyczący dodawania wyłączenia odpowiedzialności do stopki Divi . Zastrzeżenia są niezbędne do powiadamiania odbiorców o korzystaniu z porad, linków partnerskich i tak dalej. Stopka jest do tego doskonałym miejscem. W tym artykule omówiono różne metody włączania wyłączenia odpowiedzialności i przedstawiania go w sposób, który wyróżnia lub wtapia się w jego otoczenie. Oczywiście wyłączenie odpowiedzialności nie jest wymagane dla każdej witryny, ale ten post pomoże ci zacząć.




