Divi to popularny motyw WordPress, który oferuje szeroki zakres funkcji pomagających użytkownikom tworzyć piękne i funkcjonalne strony internetowe. Jedną z funkcji oferowanych przez Divi jest możliwość dodawania map do Twojej witryny za pomocą modułu Divi Map. Za pomocą tego modułu możesz dodać do mapy pojedynczą pinezkę, aby pokazać lokalizację swojej firmy lub konkretny punkt zainteresowania. Co jednak, jeśli chcesz dodać wiele pinezek do mapy Divi, aby wyróżnić wiele lokalizacji? W tym artykule przeprowadzimy Cię przez kolejne kroki, aby dodać wiele pinezek do mapy Divi i dostosować je, aby pasowały do projektu i funkcjonalności Twojej witryny.

Rozpoczęcie pracy
Zanim przejdziemy do dodawania wielu pinezek do Twojej mapy Divi, ważne jest, aby upewnić się, że wszystko jest poprawnie skonfigurowane. Aby rozpocząć, musisz zainstalować motyw Divi na swojej stronie WordPress, jeśli jeszcze tego nie zrobiłeś. Można to łatwo zrobić, przechodząc do sekcji Motywy na pulpicie nawigacyjnym WordPress i wybierając „Dodaj nowy”. Stamtąd możesz wyszukać Divi i zainstalować go za pomocą zaledwie kilku kliknięć.
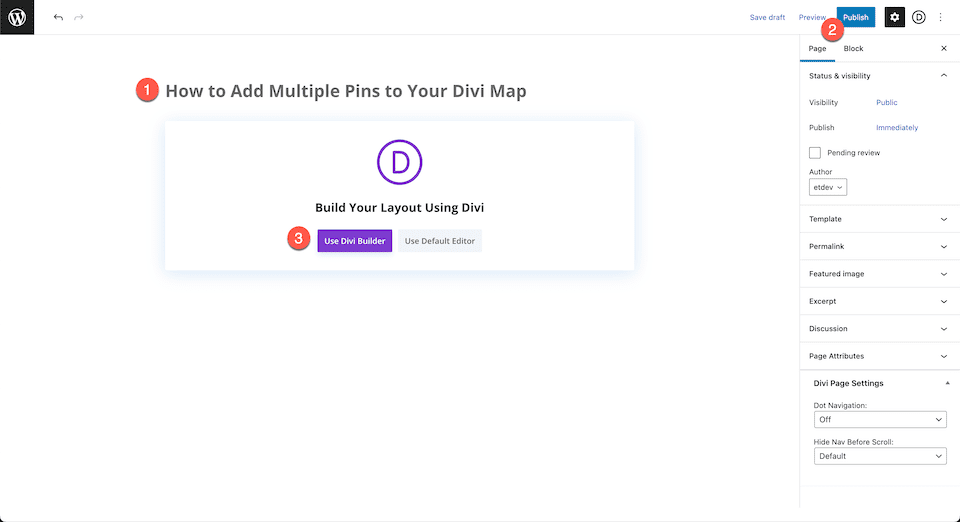
Następnie musisz utworzyć stronę, na której chcesz dodać mapę. Po prostu nadaj stronie tytuł i opublikuj ją. Po utworzeniu strony musisz włączyć program Visual Builder, który jest interfejsem typu „przeciągnij i upuść”, który ułatwia dostosowywanie projektu i układu strony.
Na koniec musisz utworzyć klucz Google API , który jest niezbędny do prawidłowego działania mapy. Można to zrobić, odwiedzając Google Cloud Console i postępując zgodnie z instrukcjami, aby utworzyć nowy projekt i włączyć interfejs Maps JavaScript API. Gdy to zrobisz, możesz wygenerować swój klucz API i wprowadzić go w ustawieniach modułu Divi Map. Po wykonaniu tych kroków będziesz gotowy do dodawania wielu pinezek do swojej mapy Divi.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Buduj od podstaw
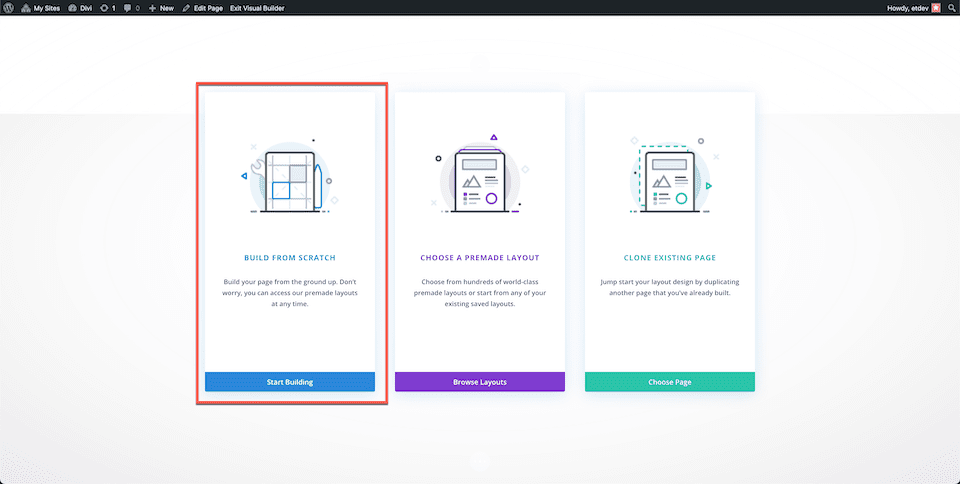
Po kliknięciu przycisku „Użyj Divi Builder” strona zostanie ponownie załadowana, prezentując przyjazny dla użytkownika interfejs konstruktora Divi typu „przeciągnij i upuść”. Pojawi się okno z trzema opcjami do wyboru: „Zbuduj od podstaw”, „Wybierz gotowy układ” i „Klonuj istniejącą stronę”. Na potrzeby tego samouczka wybierz opcję „Buduj od podstaw”, aby utworzyć puste płótno, na którym możesz puścić wodze kreatywności i tworzyć projekty bez żadnych ograniczeń. Ta opcja umożliwia rozpoczęcie od zera i zaprojektowanie unikalnego układu, dopasowanego do potrzeb i estetyki Twojej witryny, dostosowanego specjalnie do Twoich preferencji.

Dodawanie wielu pinów do mapy Divi
Dodaj klucz API Google
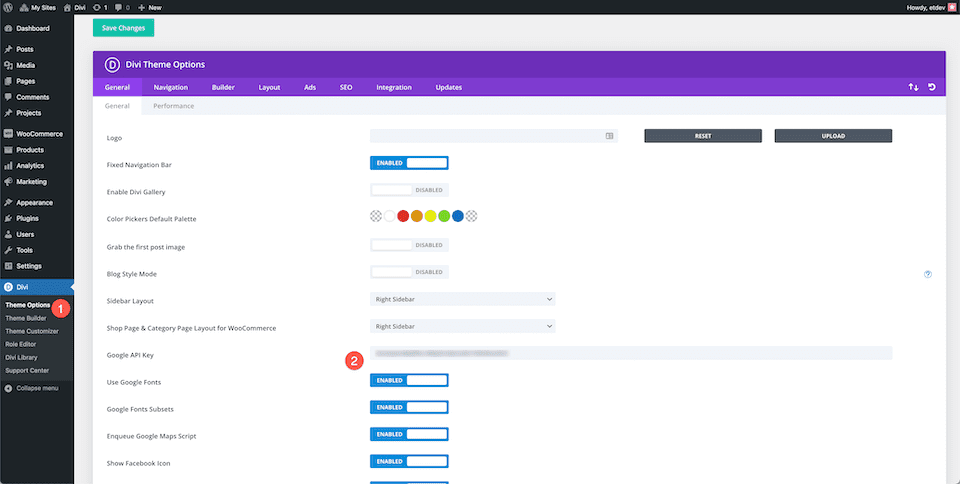
Aby w pełni wykorzystać moduł mapy i jego funkcje, należy najpierw dodać swój klucz Google API do opcji motywu w Divi. Umożliwi to modułowi łączenie się z Google Maps i wyświetlanie map na Twojej stronie internetowej.
Aby dodać swój klucz API Google, zacznij od przejścia do sekcji Divi na pulpicie nawigacyjnym WordPress i wybrania karty Opcje motywu. Stamtąd znajdź pole oznaczone „Google Maps API Key” i wklej swój klucz API w odpowiednim miejscu.
Po dodaniu klucza API pamiętaj, aby kliknąć przycisk „Zapisz zmiany”, aby upewnić się, że ustawienia zostały zaktualizowane, a klucz API jest odpowiednio zintegrowany z motywem witryny. Po powiązaniu Twojego klucza API z motywem Divi możesz zacząć używać modułu map do dodawania pinezek i dostosowywania map wyświetlanych w Twojej witrynie.

Dodaj sekcję, wiersz i moduł mapy
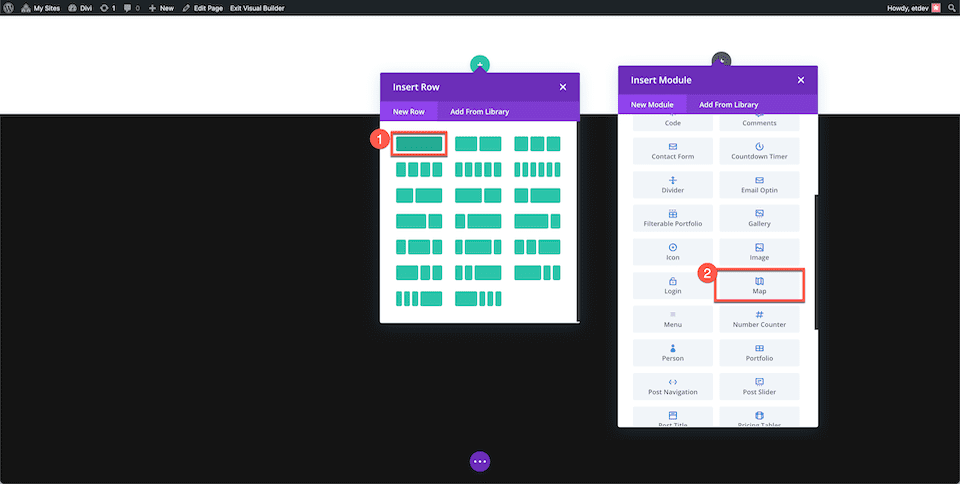
Wróć do utworzonej wcześniej strony i przejdź do dodania nowej sekcji. W sekcji dodaj pojedynczy wiersz kolumny, który pomieści moduł Divi Map. Aby dodać moduł, przejdź do biblioteki modułów i znajdź moduł Map. Po wybraniu pojawi się okno modułu, prezentujące szeroki zakres konfigurowalnych ustawień i funkcjonalności modułu Divi Map. To okno pozwala w pełni dostosować mapę do specyficznych potrzeb witryny i estetyki projektu.

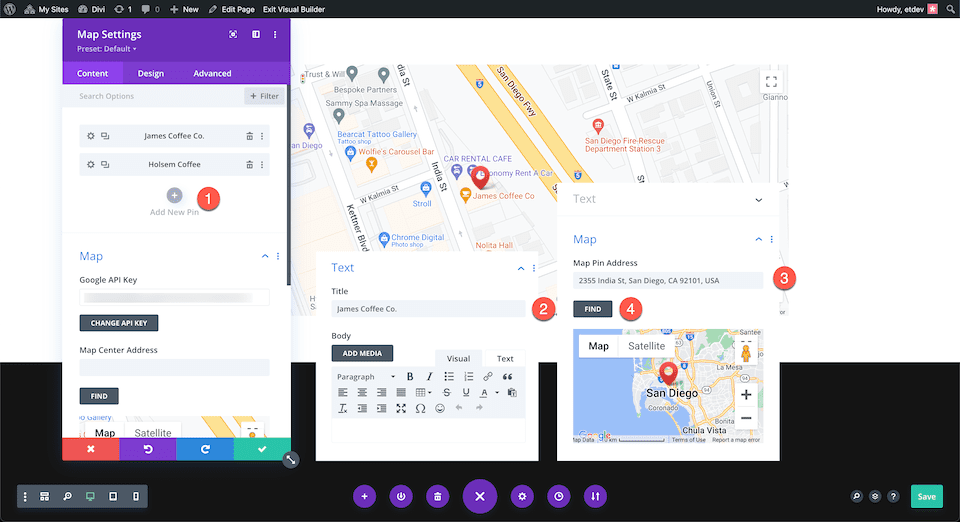
Dodawanie nowego kodu PIN
Aby rozpocząć dodawanie nowej pinezki lokalizacji do mapy Divi, zlokalizuj i kliknij przycisk “ADodaj nowy pin”. Po kliknięciu pojawi się nowe okno dialogowe z ustawieniami nowego pinezki. Na karcie Tekst wprowadź żądany tytuł i opis nowej pinezki lokalizacji, którą chcesz wyświetlić na mapie.
W zakładce Mapa musisz podać adres lokalizacji, którą chcesz dodać do mapy. Po prostu wklej adres w polu wejściowym “Map Pin Address” i kliknij przycisk “Find”. Spowoduje to aktualizację mapy i odpowiednie ustawienie nowej pinezki lokalizacji.

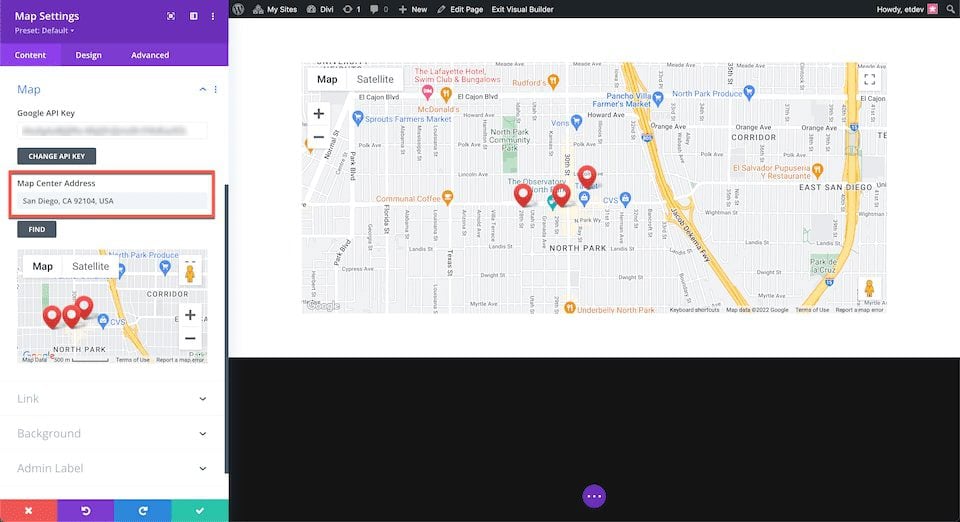
Wybieranie adresu Centrum Map
Warto zauważyć, że wybrany adres centrum mapy może znacznie wpłynąć na orientację i sposób wyświetlania mapy, zwłaszcza gdy wyświetla się wiele pinezek jednocześnie. Aby zapewnić wyświetlanie wszystkich pinezek na określonym obszarze, możesz ustawić adres centrum mapy. Na przykład, jeśli chcesz pokazać pinezki w San Diego, CA 92104, USA, możesz ustawić to jako adres centrum mapy.

Kończące myśli
Wykonując te czynności, możesz dodać dowolną liczbę pinezek do swojej mapy Divi . Proces jest prosty i intuicyjny, czego wynikiem jest interaktywna mapa Google, łatwa w użyciu dla odwiedzających Twoją witrynę.




