Elementor to coś więcej niż tylko narzędzie do tworzenia stron WordPress; to dynamiczne narzędzie, które umożliwia użytkownikom tworzenie oszałamiających wizualnie witryn internetowych bez konieczności stosowania skomplikowanego kodowania. W ramach szerokiego repertuaru funkcji Elementora, możliwość włączenia wielu kolumn jawi się jako przełomowa funkcja, umożliwiająca strukturyzowanie i projektowanie stron internetowych z niezrównaną elastycznością.

Jeśli szukasz krok po kroku procesu bezproblemowej integracji kolumn z projektem Elementora, jesteś we właściwym miejscu. W tym przewodniku przeprowadzimy Cię przez cały proces, dzięki czemu będziesz mógł bez wysiłku dodawać kolumny do swojej witryny internetowej opartej na Elementorze. Zostań z nami do końca, aby odkryć tajemnice efektywnego projektowania kolumn.
Czym są kolumny Elementora?
Kolumny Elementora odnoszą się do struktury układu w kreatorze stron Elementor, potężnej wtyczce WordPress. Kolumny te pozwalają użytkownikom organizować i strukturyzować zawartość strony internetowej w formacie siatki, tworząc atrakcyjne wizualnie i dobrze zorganizowane układy. Dzięki Elementorowi możesz łatwo dodawać, dostosowywać i dostosowywać kolumny tak, aby odpowiadały Twoim preferencjom projektowym.
Kolumny w Elementorze zapewniają elastyczne ramy do porządkowania treści obok siebie, co czyni je szczególnie przydatnymi do tworzenia różnorodnych układów stron. Użytkownicy mogą uzyskać dostęp do różnych opcji i ustawień w panelu Elementor, aby manipulować kolumnami, dostosowując ich szerokość, odstępy i inne parametry.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazWykorzystując kolumny Elementora, projektanci i twórcy witryn internetowych mogą uzyskać responsywny i estetyczny projekt bez konieczności zagłębiania się w skomplikowane kodowanie. Ta funkcja zwiększa wygodę użytkownika i pozwala na dynamiczną prezentację treści, dzięki czemu Elementor jest popularnym wyborem wśród użytkowników WordPressa ze względu na intuicyjne możliwości zarządzania kolumnami.
Dodawanie wielu kolumn Elementora
Zanim zaczniesz
Być może zauważyłeś, że edytor nie wyświetla już kolumn i sekcji.
Być może zastanawiasz się: „Dlaczego nie mogę już znaleźć tych kolumn?”
Aby odpowiedzieć na to pytanie, warto wiedzieć, że w związku z niedawną aktualizacją wtyczki Elementor kolumny i sekcje zostały zastąpione kontenerami Elementor Flexbox.
Być może zastanawiasz się teraz: „Co stanie się z moimi kolumnami?”
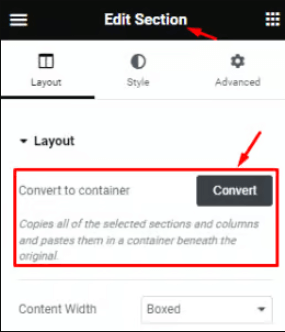
Rozwiązanie jest proste: Elementor zapewnił szybki sposób na konwersję istniejących kolumn na kontenery.
Na przykład możesz łatwo przekonwertować sekcję na kontener, korzystając z funkcji Elementora, co pozwala zachować projekty.
Jeśli jednak wolisz kontynuować pracę z kolumnami i sekcjami, istnieje sposób na ich przywrócenie.
Pozwól, że poprowadzę Cię, jak to zrobić.

Teraz możesz płynnie przejść na kontenery Flexbox, nie tracąc swoich projektów.
Jeśli jednak wolisz używać kolumn i sekcji i chcesz do nich wrócić, istnieje rozwiązanie.
Pozwól, że pokażę, jak to zrobić

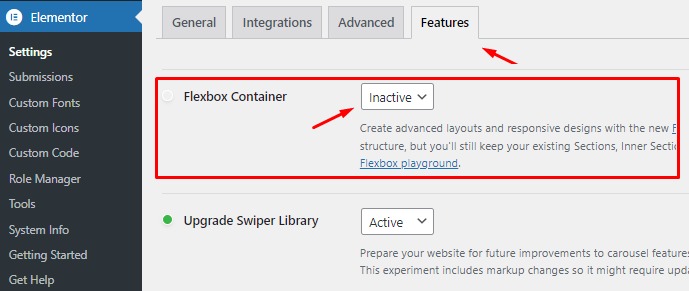
Przejdź do panelu WordPress, następnie przejdź do Elementora, a następnie Ustawienia i funkcje. Znajdź opcję Kontener Flexbox w sekcji Funkcje.
Po prostu przełącz go na „Nieaktywny” i zapisz ustawienia.
Robiąc to, wyłączysz kontenery i przywrócisz sekcje i kolumny w edytorze.
Dodaj kolumny w Elementorze
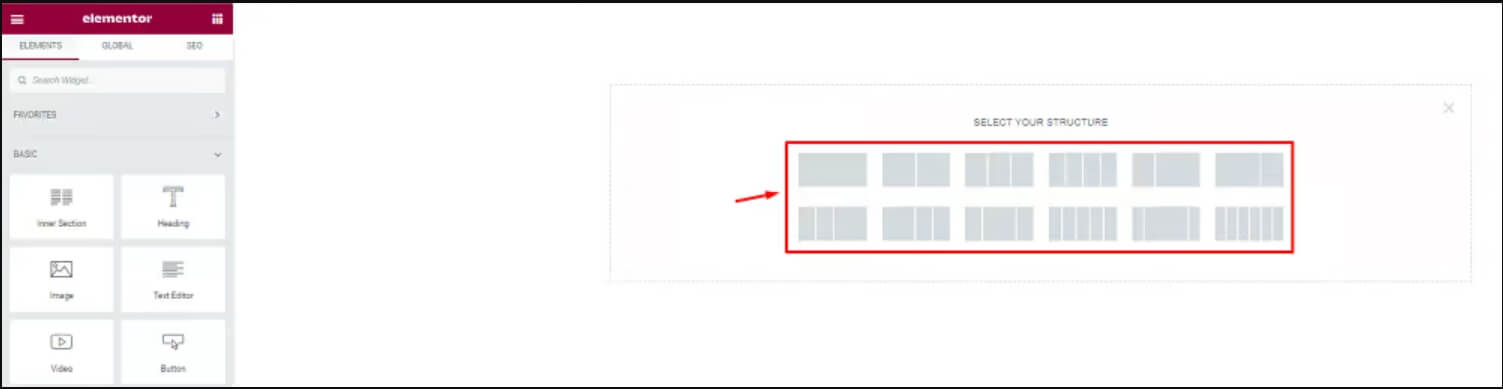
Aby rozpocząć tworzenie układu, pierwszym krokiem jest utworzenie wiersza. Po prostu kliknij znak plus (+), jak pokazano na obrazku poniżej.

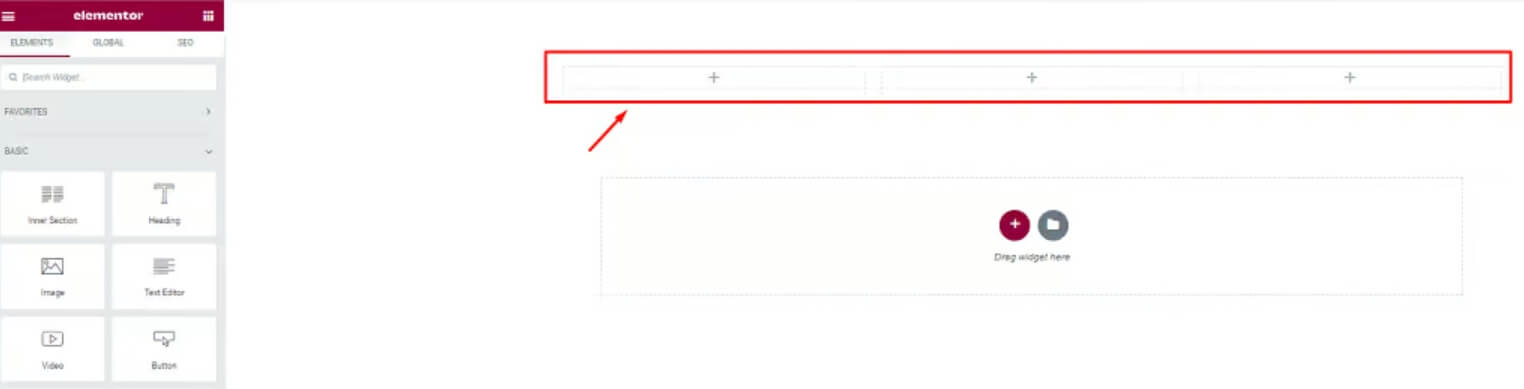
Następnie wybierz układ odpowiadający Twoim preferencjom projektowym i treściowym. Na przykład wybierzmy wiersz z dwiema kolumnami.

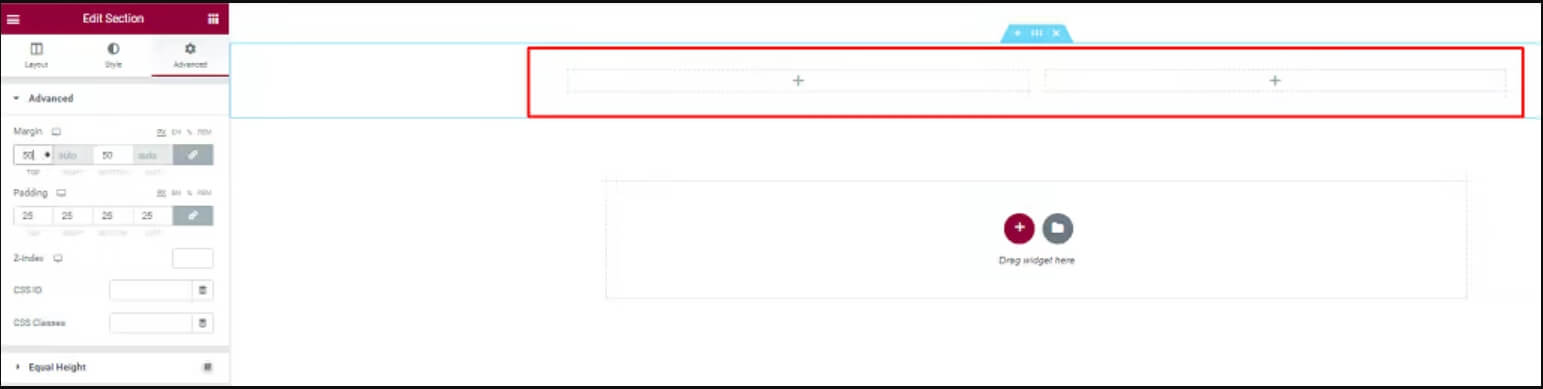
Po dokonaniu wyboru kolumny pojawią się w obszarze tekstowym. Teraz możesz wypełnić te kolumny swoją treścią lub widżetami. Możesz swobodnie dostosować wiersz i kolumny do swoich potrzeb.
Pamiętaj, że najechanie kursorem na wiersz podświetli go na niebiesko. Aby edytować wiersz, kliknij go prawym przyciskiem myszy i wybierz „Edytuj sekcję”.
Na razie jednak skupimy się na dodaniu kolumn do konstrukcji. Idźmy dalej.

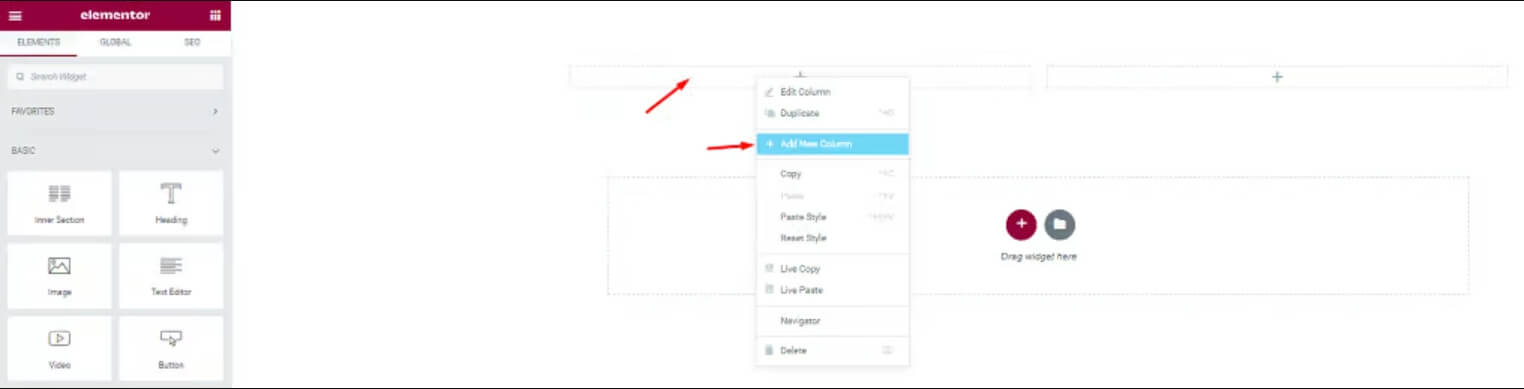
Przesuń kursor nad kolumnę, a następnie kliknij prawym przyciskiem myszy pole lub opcję „Edytuj kolumnę”.

Następnie wybierz opcję „Dodaj nową kolumnę”, aby utworzyć nową kolumnę w tym polu.

Po wykonaniu tych kroków zobaczysz, że liczba kolumn wzrosła. W razie potrzeby powtórz te czynności, aby dodać więcej kolumn.
Utwórz zagnieżdżoną kolumnę
Widget Sekcja wewnętrzna służy do tworzenia zagnieżdżonych kolumn wewnątrz sekcji. Pozwala to na tworzenie skomplikowanych układów.
Aby z niego skorzystać, przeciągnij Widżet Sekcji Wewnętrznej do swojej kolumny. Domyślnie daje sekcję z dwiema kolumnami. Możesz dodawać lub usuwać kolumny, klikając prawym przyciskiem myszy ikonę uchwytu kolumn.

Możesz przeciągnąć i upuścić widżet Sekcja wewnętrzna do dowolnej kolumny na swojej stronie. Pamiętaj tylko, że nie można go używać w innej sekcji wewnętrznej.
Wiele kolumn za pomocą uchwytów
Alternatywną metodą wykonywania akcji związanych z kolumnami jest aktywowanie opcji „Uchwyty edycji” w Elementorze. Poniższe kroki pokazują, jak włączyć te opcje edycji w Elementorze.
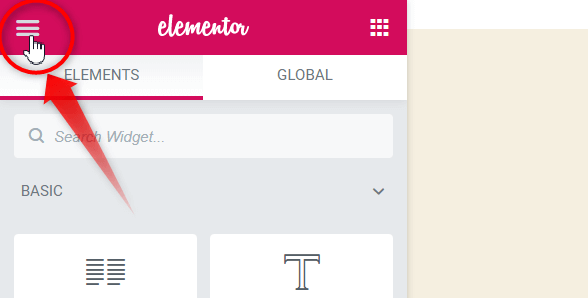
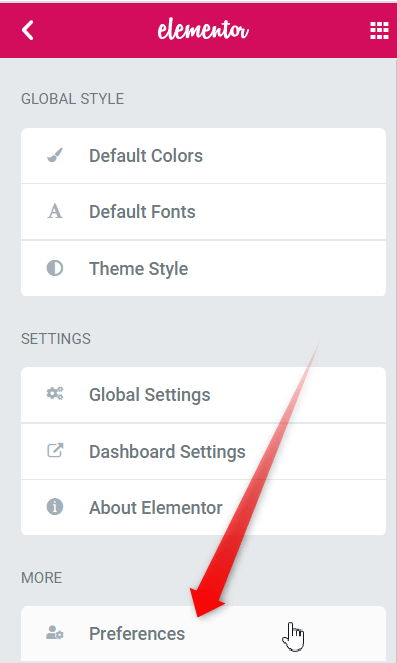
Aby rozpocząć dostosowywanie strony, znajdź przycisk z trzema poziomymi liniami w lewym górnym rogu i kliknij go. Spowoduje to otwarcie menu Elementora.

W przyborniku Elementora wybierz menu preferencji.

Włącz uchwyty edycji.

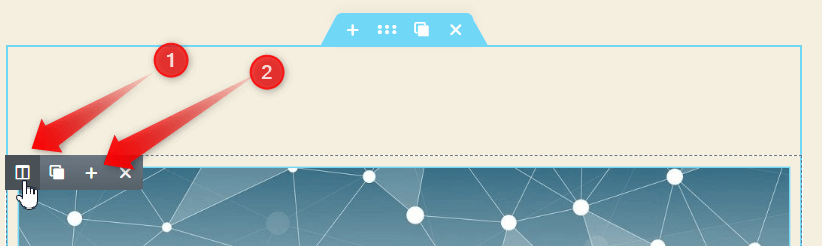
Kiedy najedziesz kursorem na ikonę kolumny edycji w sekcji, zobaczysz uchwyty. Te uchwyty umożliwiają dodawanie, duplikowanie i usuwanie kolumn.

Kliknij ikonę „+”, aby w razie potrzeby dodać więcej kolumn. Powtórz ten krok, aby dodać wiele kolumn.
Podsumowanie
Udostępniliśmy przyjazne dla użytkownika metody płynnego dodawania kolumn i mnożenia ich w Elementorze. Zastosowanie jednego z tych prostych podejść umożliwi bezproblemowe włączenie żądanych kolumn do pola Elementora, zaspokajając specyficzne potrzeby Twojej firmy. Niezależnie od tego, czy wybierzesz dowolną metodę, kroki mają na celu uczynienie procesu łatwym i skutecznym w celu zwiększenia komfortu korzystania z Elementora.




