Nie wszystkie motywy umożliwiają dodawanie widżetów WordPress do obszaru nagłówka. Możesz jednak chcieć dołączyć bloki treści do nagłówka WordPress za pomocą widżetów, aby uzyskać znacznie lepszy wygląd.

Istnieją dwie metody korzystania z widżetów WordPress w obszarze nagłówka. W tym samouczku zrozumiemy, jak korzystać z widżetów WordPress w obszarze nagłówka.
Dlaczego warto dodać widżet WordPress do nagłówka swojej witryny?
Kiedy ktoś odwiedza Twoją witrynę WordPress, zauważy, że nagłówek jest jedną z pierwszych rzeczy. Możesz ulepszyć tę sekcję, aby przyciągnąć uwagę czytelnika, dodając widżet WordPress do nagłówka.
Unikalne logo i menu nawigacyjne są często umieszczane w nagłówkach witryny, aby pomóc odwiedzającym w poruszaniu się po witrynie. Możesz również użyć widżetu nagłówka, aby wyświetlić przydatne treści, banery reklamowe, ograniczone czasowo oferty specjalne, formularze jednowierszowe i inne elementy powyżej lub poniżej tej sekcji.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazJak dodać widżety WordPress do nagłówka za pomocą opcji motywu WordPress?
Sekcja widżetów nagłówka jest zawarta w wielu najlepszych motywach WordPress, które możesz edytować zgodnie z własnymi preferencjami. Najpierw sprawdź, czy Twój istniejący motyw WordPress składa się z sekcji widżetów w nagłówku.
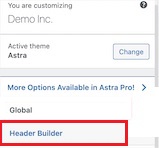
Aby sprawdzić tę opcję, przejdź do Wygląd , a następnie Dostosuj i sprawdź, czy pozwala edytować nagłówek.

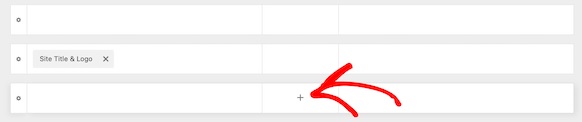
Przeniesie Cię do pola, w którym możesz edytować nagłówek i dodawać widżety WordPress. Możesz zmienić nagłówek, a także spacje nad i pod nim na dole ekranu. Po prostu kliknij symbol plusa , najeżdżając na jeden z wolnych obszarów.

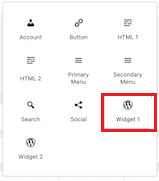
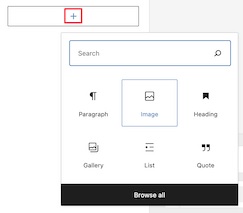
Możesz wybrać Widget 1 z wyskakującego menu, które się pojawi. Dostępnych jest więcej możliwości, ale musisz wybrać jedną z opcji widżetu, aby przygotować widżet nagłówka.

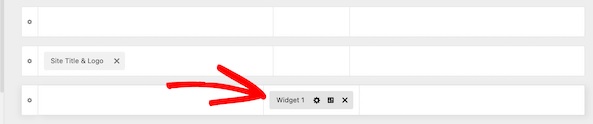
Kliknij pole Widget 1 w sekcji dostosowywania nagłówka, aby dodać obszar widżetów do nagłówka, aby móc dodać widżet w następnym kroku.

Następnie musisz dodać blok do pola i wybrać widżet, który chcesz wybrać.

W ten sam sposób możesz dodać dowolną liczbę widżetów. Gdy skończysz ze wszystkimi ustawieniami, opublikuj i zapisz wszystkie zmiany.
Jak dodać widżety WordPress do nagłówka witryny z kodowaniem?
Nie stanowi to problemu, jeśli Twój motyw WordPress nie obsługuje dodawania widżetów WordPress do nagłówka Twojej witryny, ponieważ możesz osiągnąć to samo zadanie przy odrobinie kodowania.
Aby użyć fragmentu kodu, istnieją trzy opcje. Można go umieścić w pliku functions.php, wtyczce specyficznej dla witryny lub można również użyć wtyczki fragmentu kodu .

Teraz wklej następujący kod, używając jednej z trzech podanych powyżej opcji.
function wpb_widgets_init() {
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );
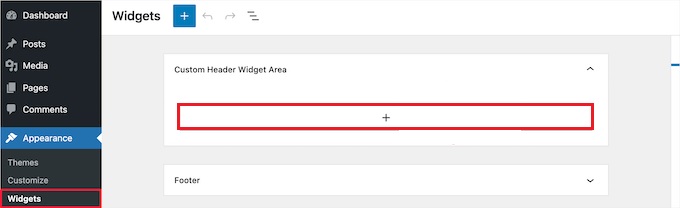
Ten kod tworzy nowy pasek boczny lub gotową przestrzeń dla Twojego motywu. Możesz przejść do opcji Widżety z Wygląd, a tam zobaczysz Niestandardowy obszar widżetów nagłówka .

Teraz możesz dodać widżety w tym obszarze i przejść do wyświetlania zmian na żywo w swojej witrynie.
Aby to zrobić, musisz zaktualizować plik header.php w swoim motywie. Następnie wklej następujący kod w dowolnym miejscu, w którym ma się pojawić widżet.
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div id="header-widget-area" class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>Ten kod umieści utworzony wcześniej obszar widżetów w regionie nagłówka Twojej witryny.
Może być również konieczne dodanie CSS do WordPress, aby dostosować obszar widżetów nagłówka, a każdy widżet w nim jest wyświetlany, w zależności od motywu. Możesz użyć wtyczki takiej jak CSS Hero , jeśli nie znasz CSS.

Udaj się do Dostosuj z wyglądu, gdzie znajdziesz opcję Dodatkowy CSS.

Dzięki temu możesz natychmiast dodać nowy CSS do swojego motywu i wyświetlać wyniki w czasie rzeczywistym. Możesz użyć następujących kodów jako przykładu na początek.
div#header-widget-area {
width: 100%;
background-color: #f7f7f7;
border-bottom:1px solid #eeeeee;
text-align: center;
padding: 20px;
}
h2.chw-title {
margin-top: 0px;
text-align: left;
text-transform: uppercase;
font-size: small;
background-color: #feffce;
width: 130px;
padding: 5px;
}Aby zapisać zmiany, kliknij przycisk Opublikuj po zakończeniu dodawania kodu CSS.
Możesz zastosować te dwie metody, aby dodać widżety WordPress do nagłówka swojej witryny. To wszystko od nas w tym samouczku. Dołącz do nas na Facebooku i Twitterze , aby być na bieżąco z naszymi postami.




