Akceptacja i uznanie to kluczowe elementy każdej strony eCommerce. Użytkownik pyta, co się stało po kliknięciu przycisku zakupu towaru. Dodatkowo klienci chcą w prosty sposób przeglądać zawartość swojego koszyka. W przypadku stron produktów WooCommerce moduł Divi Woo Notice zapewnia te precyzyjne funkcje. W tym artykule pokażemy, jak stylizować i dodawać moduł Woo Notice do strony produktu Divi . Dodatkowo wyjaśnimy, dlaczego potrzebujesz jednego i optymalne miejsce dla niego.

Zacznijmy.
Podgląd projektu
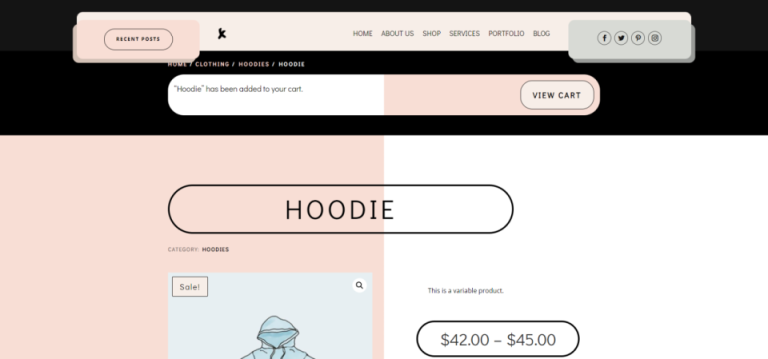
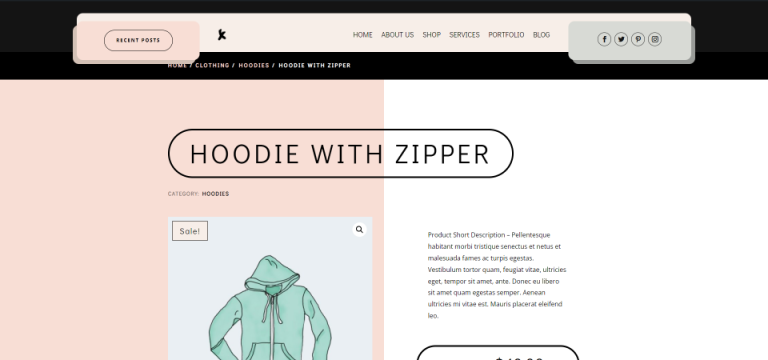
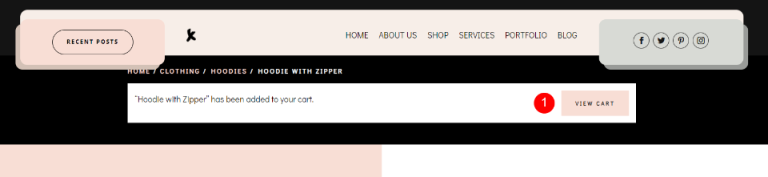
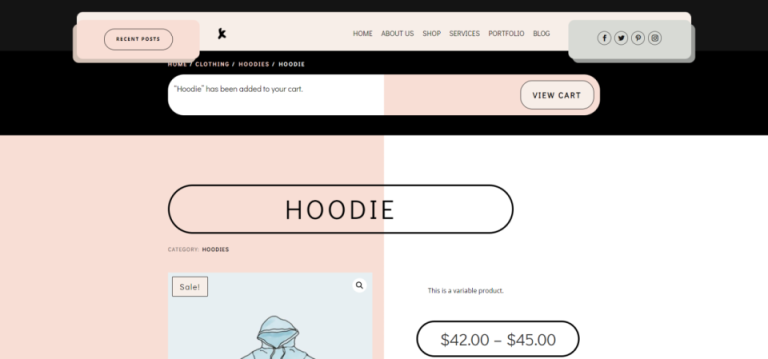
Tak będzie wyglądał nasz projekt. W górnej części strony produktu znajdzie się tablica ogłoszeń, na której będą wyświetlane powiadomienia.

Co robi moduł powiadomień Woo
Moduł Woo Notice wykonuje dwa ważne zadania: powiadamia użytkownika, że przedmiot został pomyślnie dodany do koszyka. Dodatkowo zawiera link do koszyka, który umożliwia przeglądanie produktów w koszyku.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
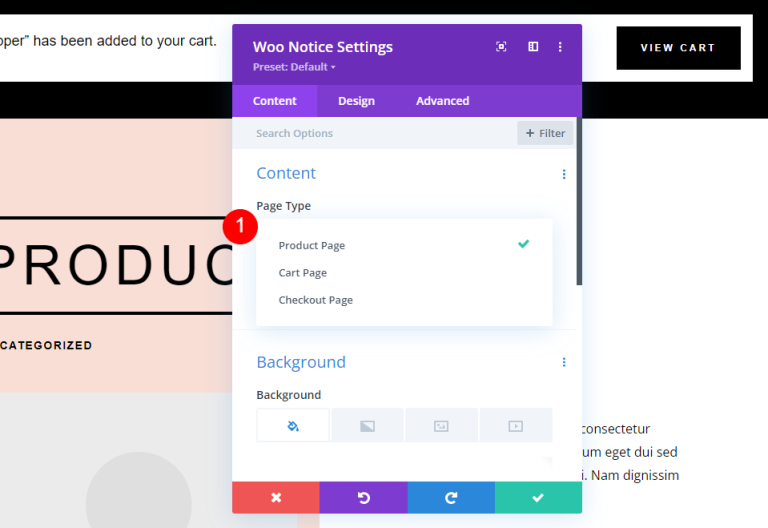
Moduł Woo Notice zawiera ustawienia dla stron produktów Woo, stron koszyka i stron kasy. Druga opcja wyświetla stan koszyka oraz informacje o kuponie. Trzecia sekcja zawiera obszar logowania i pole rabatu. Idziemy z pierwszą opcją — Strona produktu.

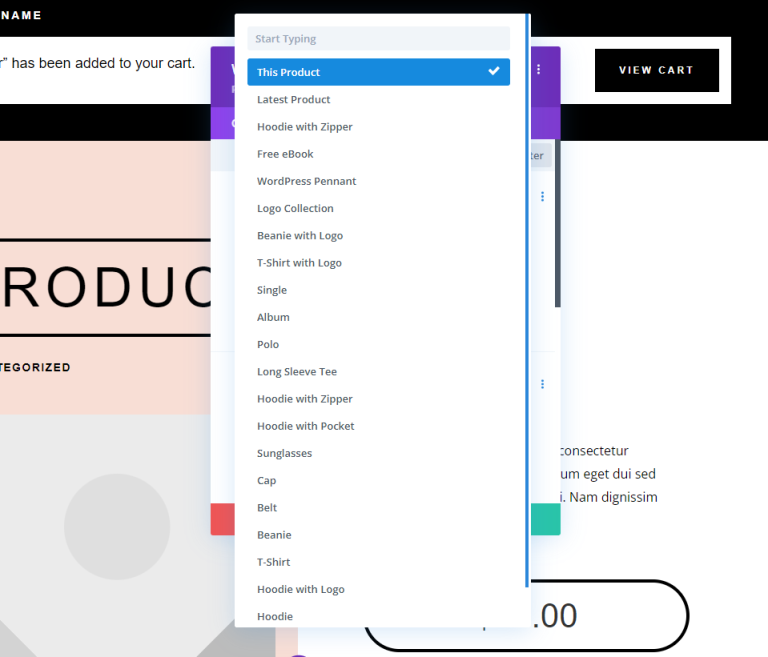
Można ustawić wyświetlanie dla aktualnie wybranego produktu, ostatnio dodanego produktu lub dowolnego produktu z listy.

W przeciwieństwie do innych modułów Woo, moduł Woo Notice pojawia się na stronie tylko w określonych okolicznościach. Zostanie wyświetlony dopiero po dodaniu produktu do koszyka przez użytkownika. Ten przykład wyświetla stronę produktu bez dodawania pozycji do koszyka.

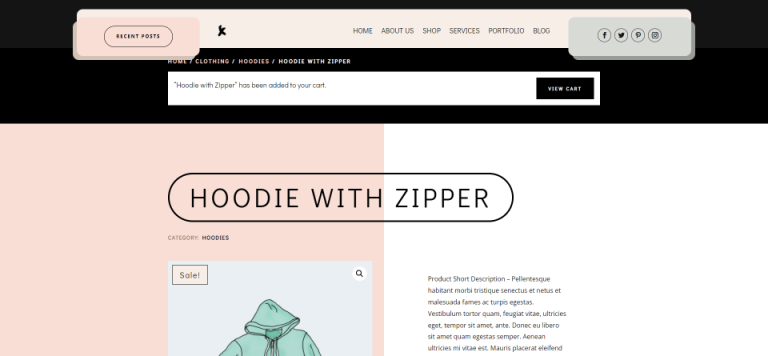
Gdy klient doda coś do koszyka, pojawi się panel powiadomień.

Dodawanie modułu powiadomień Woo
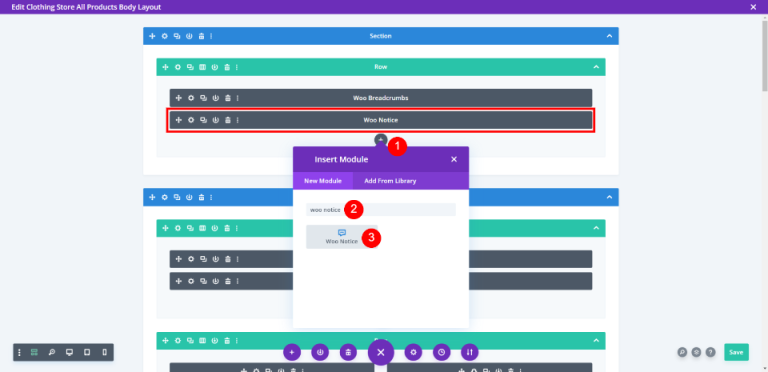
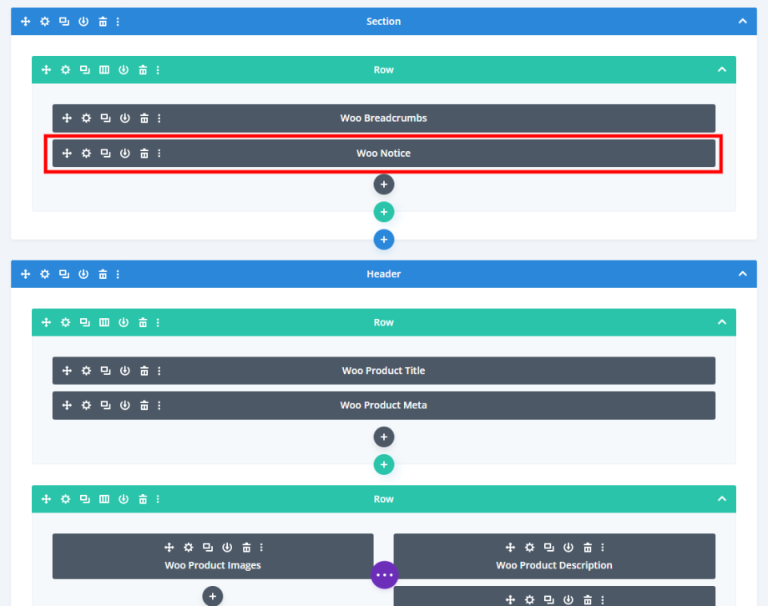
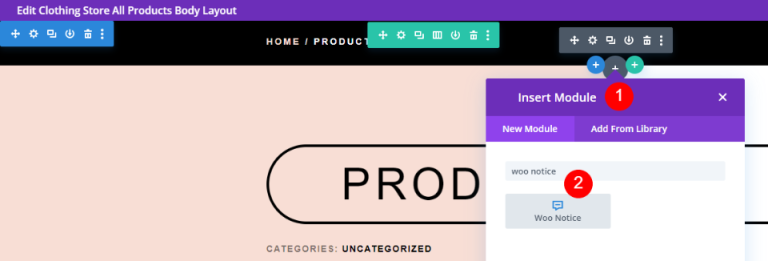
Podobnie jak w przypadku wszystkich modułów WooCommerce w Divi Builder, moduł powiadomień Woo byłby dostępny tylko wtedy, gdy zainstalowany jest WooCommerce. Aby wstawić moduł, kliknij szarą ikonę +, wpisz Woo Notice w pasku wyszukiwania, a następnie wybierz moduł. Moduł Woo Notice jest zawarty w wielu projektach stron produktów Divi .

Umieszczenie modułu powiadomień Woo
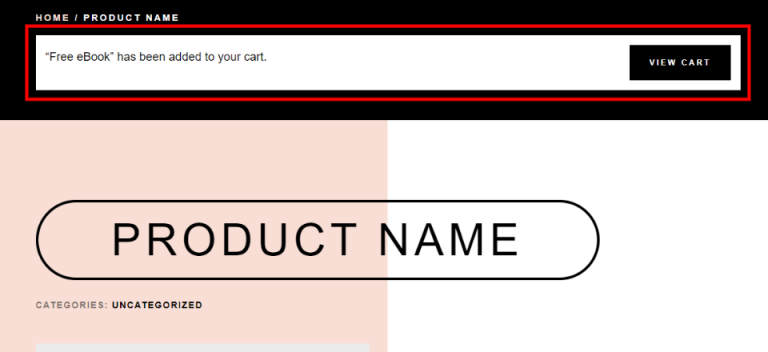
Moduł Woo Notice jest idealnie umieszczony na górze strony, pod bułką tartą. Będzie to zauważalne dla użytkownika, ponieważ właśnie tam spodziewałby się zobaczyć tego typu informacje.

Tutaj możesz zobaczyć moduł umieszczony nad informacjami o produktach.

Styl modułu powiadomień Woo
Moduł ma już styl w szablonie, którego używam. Przeanalizujemy tę stylizację na wypadek, gdybyś chciał stworzyć własną, a następnie stylizować ją w inny sposób, korzystając z kolejek projektów z pakietu układów, a także szablonów nagłówków i stopek z pakietu układów Fashion Store. Posiada przycisk, który zmienia kolor, gdy użytkownik najedzie na niego kursorem.

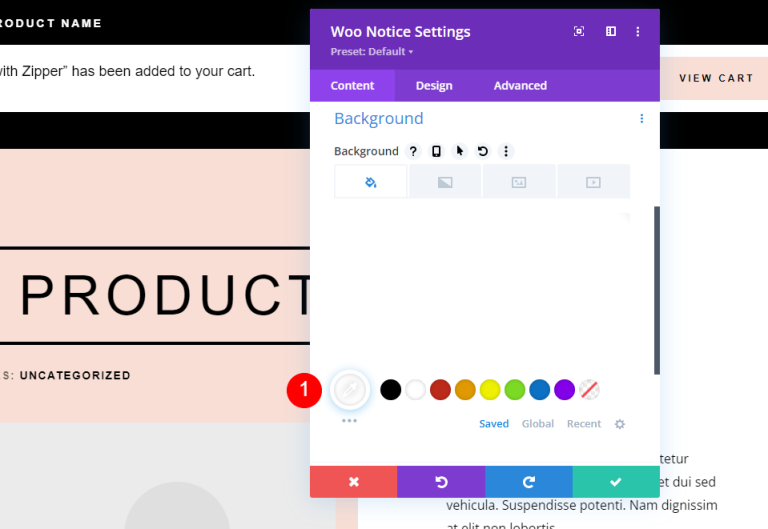
Najpierw zmień kolor tła.
- Tło: #ffffff

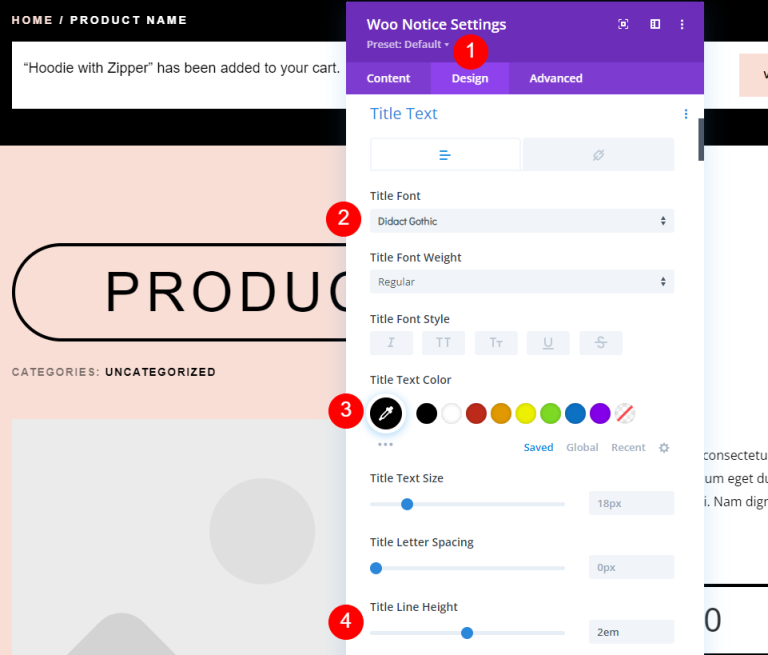
Przejdź do zakładki projekt i wprowadź następujące zmiany.
- Czcionka tytułu: Didact Gothic
- Kolor czarny
- Wysokość linii: 2em

Przewiń w dół do przycisku, aby dopasować go do wyglądu zewnętrznego.
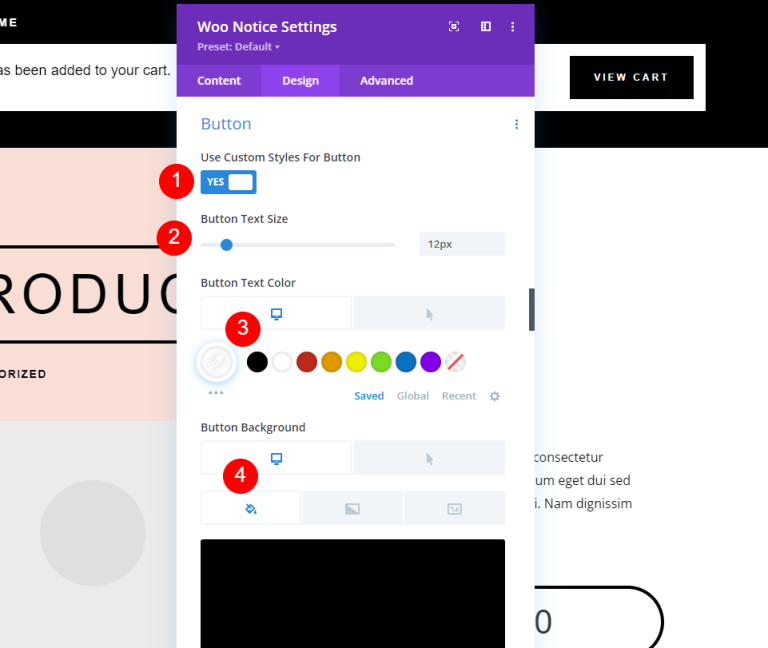
- Użyj przycisku: Tak
- Rozmiar tekstu: 12px
- Kolor tekstu: #ffffff
- Kolor tła: #000000

Teraz przejdź do sekcji najechania i wprowadź pewne poprawki.
- Kolor tekstu najechania: #000000
- Kolor tła najechania kursorem: #f8ded5

Następnie wprowadź następujące zmiany w obramowaniu.
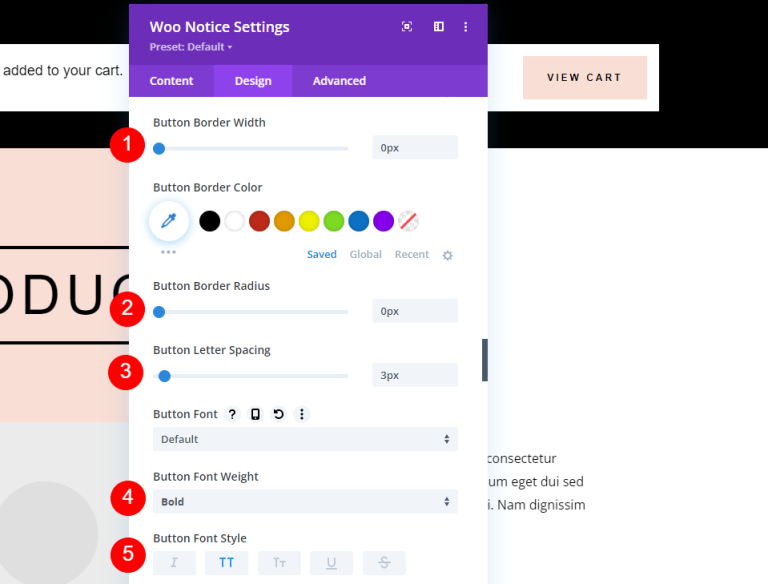
- Szerokość obramowania: 0px
- Promień graniczny: 0px
- Odstępy między literami: 3px
- Grubość czcionki: pogrubiona
- Styl czcionki: TT

Zrób trochę stylizacji na guziki.
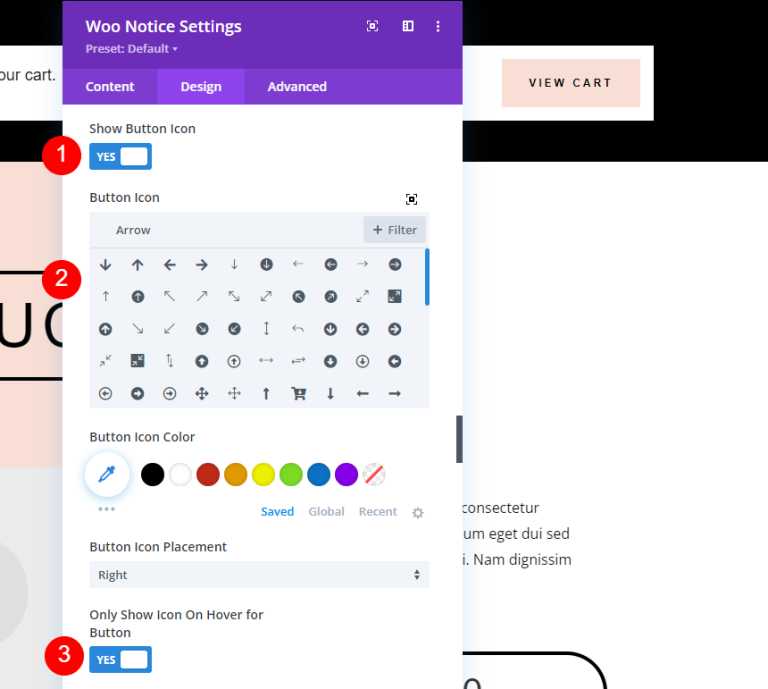
- Pokaż ikonę przycisku: Tak
- Ikona: mała strzałka w prawo
- Pokaż tylko ikonę po najechaniu na przycisk: Tak

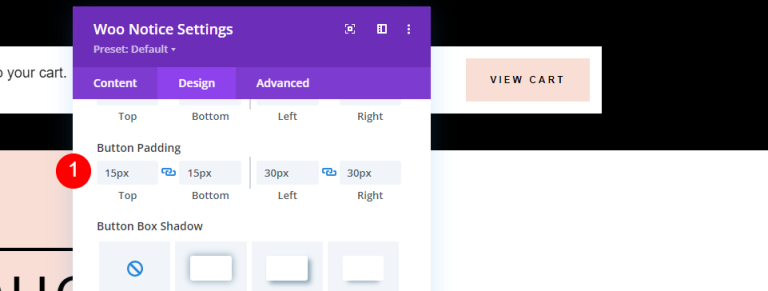
Następnie dodamy dopełnienie przycisków. Pamiętaj, że to nie jest wypełnienie modułu. We’ll dodamy to za minutę.
- Wypełnienie przycisków: 15px (góra, dół), 30px (lewo, prawo)

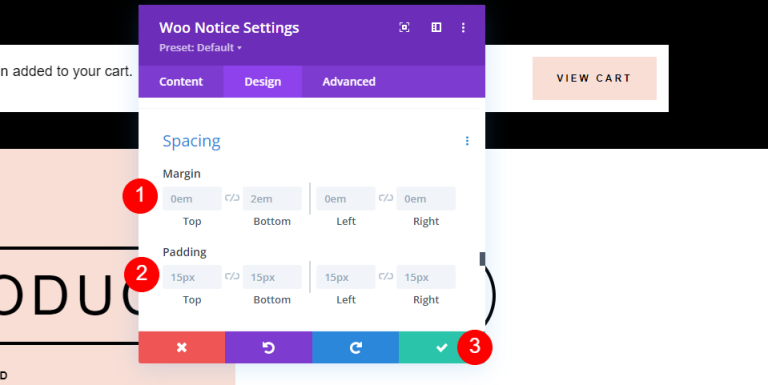
Dokonaj pewnych korekt wartości w sekcji odstępów.
- Marża: 0em (wszystkie strony)
- Padding: 15px (wszystkie strony)

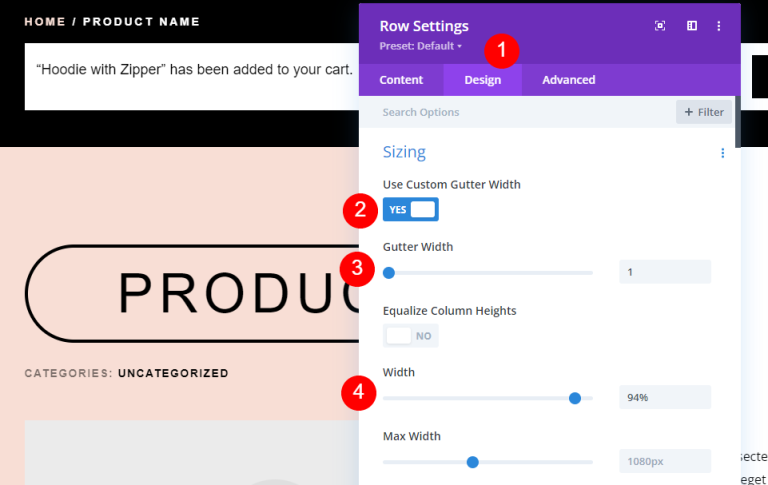
Ustawienia wiersza
Następnie wprowadzimy kilka zmian w ustawieniach theRow.
- Użyj niestandardowej szerokości rynny: Tak
- Szerokość rynny: 1
- Szerokość: 94%

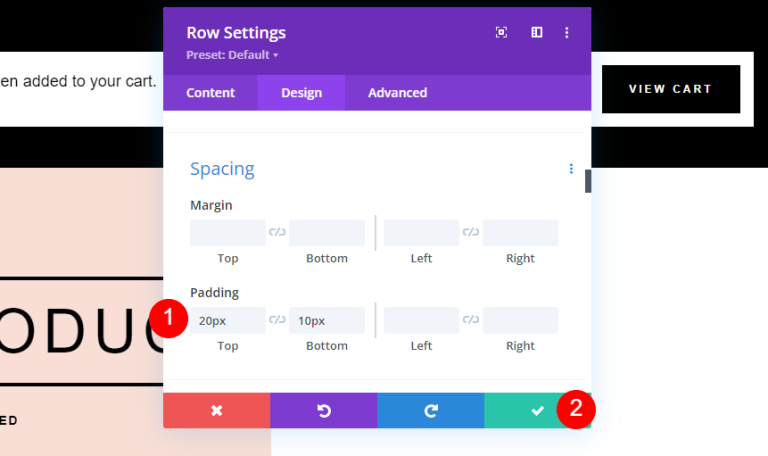
Na koniec sprowadź się do odstępów i zmień te wartości.
- Padding: 20px góra, 10px dół

Niestandardowy styl do modułu powiadomień Woo
Następnie stwórzmy od podstaw kolejny projekt modułu Woo Notification. W tym przypadku usuniemy oryginał i zastąpimy go własnym. Dodaj Woo Notice do górnego rzędu pod modułem Woo Breadcrumbs, klikając szary symbol dodawania, wyszukując go, a następnie dodając. Aby stworzyć ten, czerpiemy inspirację z układu. Użyjemy ponownie oryginalnego wiersza, więc jego parametry będą identyczne jak w poprzednim przykładzie.

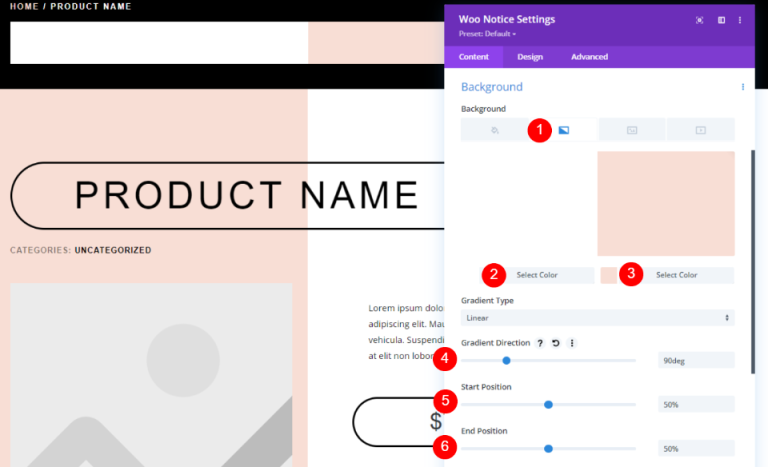
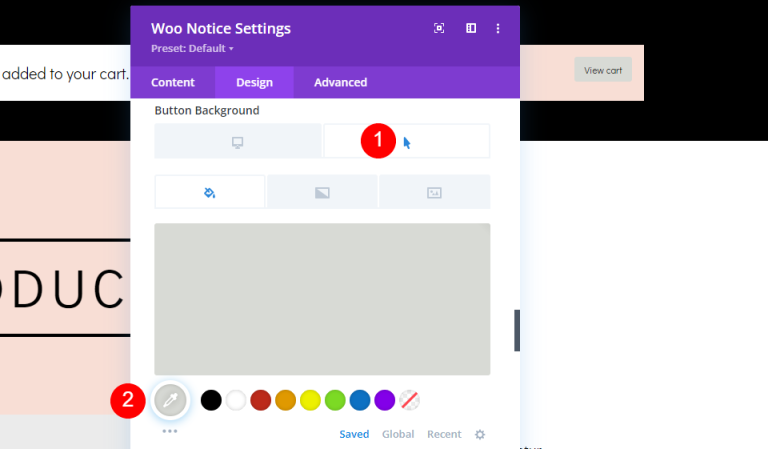
W ustawieniach Woo Notice dodaj gradientowe tło i dostosuj je w następujący sposób.
- Pierwszy gradient: #ffffff
- Drugi gradient: #f8ded5
- Kierunek gradientu: 90 stopni
- Pozycja początkowa: 50%
- Pozycja końcowa: 50%

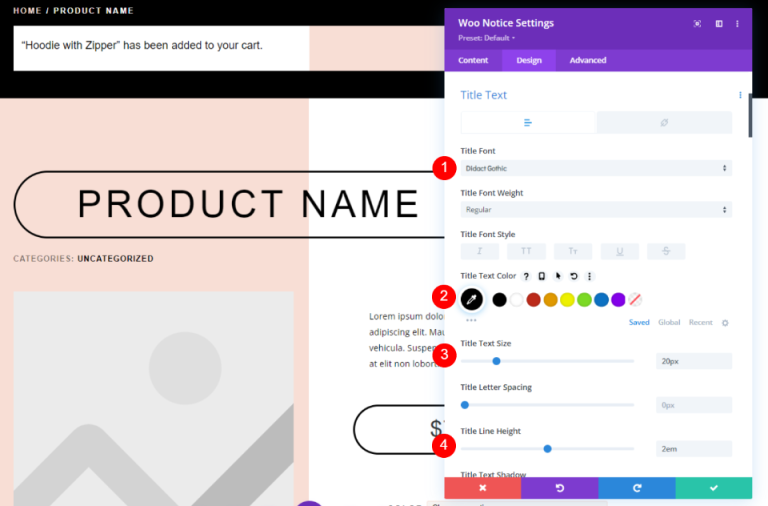
Na karcie Projekt zmień ustawienia tekstu, jak wspomniano poniżej.
- Czcionka tytułu: Didact Gothic
- Kolor: #000000
- Rozmiar tekstu: 20 pikseli na pulpicie, 15 pikseli na telefon
- Wysokość linii: 2em

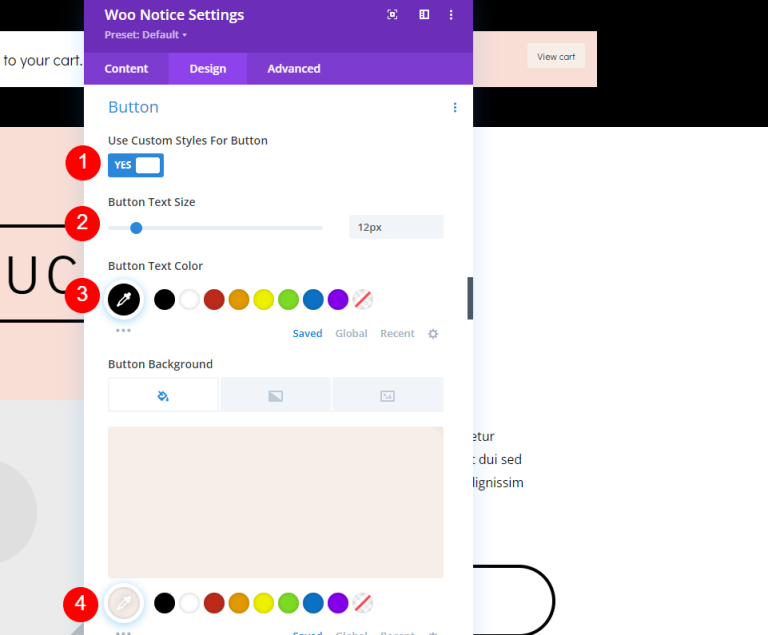
Zmień styl przycisku. Dostosuj rozmiar i kolor tekstu.
- Użyj niestandardowych stylów dla przycisku: Tak
- Rozmiar tekstu: 12px (10px dla telefonu)
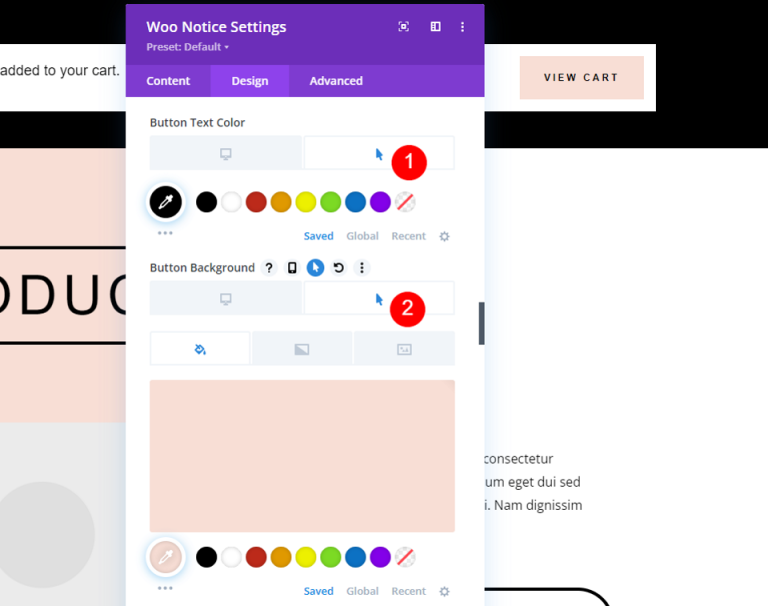
- Kolor tekstu: #000000
- Kolor tła: #f7eee8

Przejdź do opcji najechania i zmień ustawienia, jak wspomniano poniżej.
- Kolor tła najechania kursorem: #d8dad5

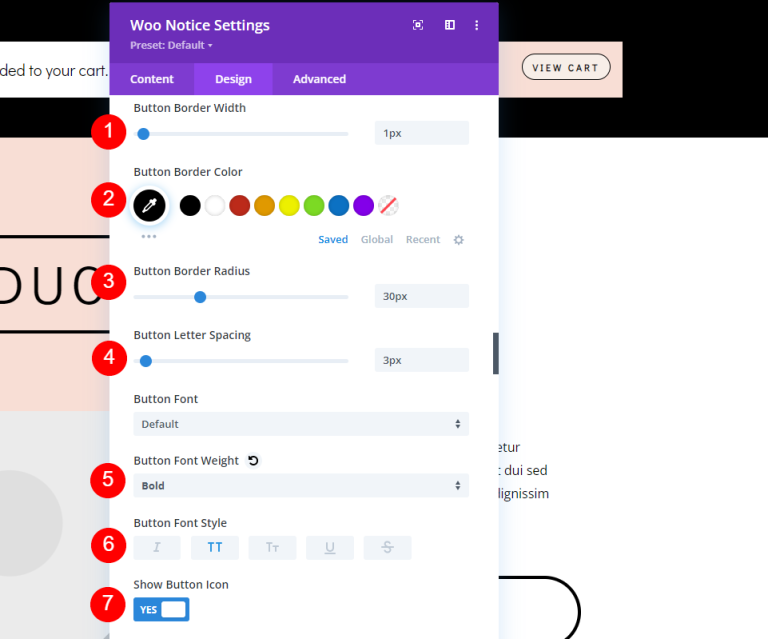
Przechodząc do ustawień Border, wykonaj następujące zmiany.
- Szerokość obramowania: 1px
- Promień obramowania: 30px
- Odstępy między literami: 3px
- Grubość czcionki: pogrubiona
- Styl czcionki: TT
- Pokaż ikonę przycisku: Tak
- Ikona: mała strzałka w prawo
- Pokaż tylko ikonę po najechaniu na przycisk: Tak

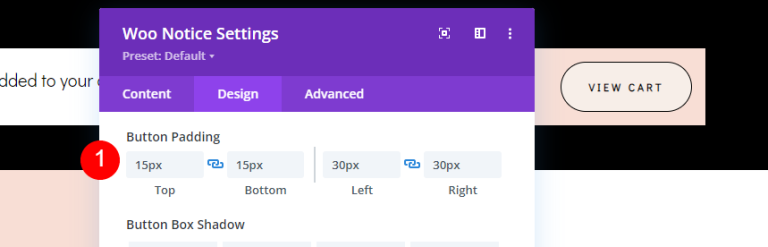
Następnie we’ll musimy dodać dopełnienie do przycisku.
- Wypełnienie przycisków: 15px (góra, dół), 30px (lewo, prawo)

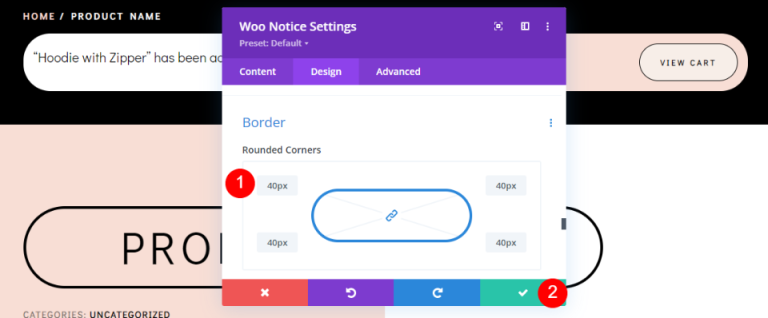
Na koniec przewiń w dół do granicy. i zaokrąglij róg.
- Zaokrąglony róg: 40px (ze wszystkich stron)

Ostateczny wynik
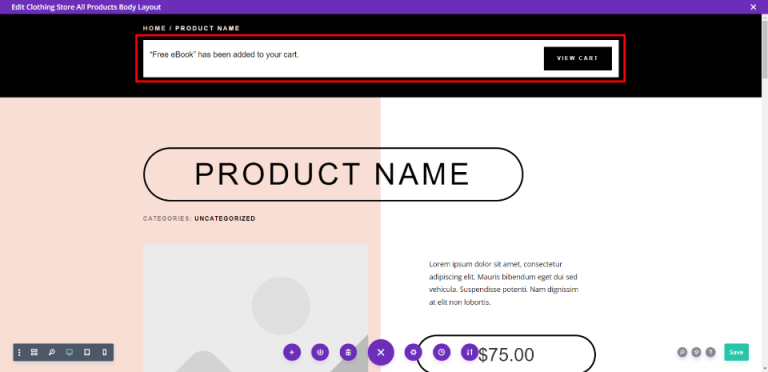
Oto ostateczny wynik naszego projektu.

Końcowe myśli
To kończy nasze badanie, jak stylizować i włączać moduł powiadomień WooCommerce do szablonu strony produktu Divi . Ten moduł zapewnia użytkownikowi bogactwo informacji, których użytkownik będzie się spodziewał. To zapewnia im odpowiedź, której szukają. Zostaną natychmiast powiadomieni, że produkt został dodany do ich koszyka, i będą mieli prosty sposób na jego obejrzenie. Ten moduł jest prosty w użyciu i należy do górnej krawędzi dowolnego szablonu strony produktu WooCommerce Divi .




