Czy chcesz zaprojektować atrakcyjne wizualnie i profesjonalnie wyglądające układy swoich postów WordPress? Chcesz, aby Twoje materiały były bardziej atrakcyjne wizualnie i różnorodne? Czy chcesz to wszystko zrobić bez pisania kodu HTML?

Jeśli na którekolwiek z tych pytań odpowiedziałeś twierdząco, ten wpis na blogu jest dla Ciebie. W tym poście na blogu nauczę Cię, jak dodawać treść wielokolumnową do artykułów WordPress bez użycia kodu HTML.
Treść wielokolumnowa to doskonałe podejście do prezentacji materiałów w kilku sekcjach i stylach.
Treść wielokolumnowa może pomóc w następujących kwestiach:
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz- Podziel długie i nudne bloki tekstu na mniejsze i łatwiejsze do odczytania fragmenty
- Podkreśl ważne punkty lub cechy swojego tematu
- Porównuj i kontrastuj różne aspekty lub opcje swojego tematu
- Prezentuj obrazy, filmy, referencje lub inne elementy multimedialne
- Stwórz więcej przestrzeni i równowagi na swojej stronie
Dlaczego warto dodać treść wielokolumnową do swojej witryny WordPress?
Możesz zwiększyć czytelność i użyteczność swoich treści, włączając treści wielokolumnowe do postów WordPress. Możesz także poprawić atrakcyjność i zaangażowanie swoich treści dla odwiedzających.
Ale jak bez użycia kodu HTML dodać treść wielokolumnową do postów WordPress? Czy to możliwe? Czy to proste?
Tak, jest to możliwe i proste. Tak naprawdę istnieją dwie proste metody dodawania treści wielokolumnowych do artykułów WordPress bez tworzenia kodu HTML.
W tym poście na blogu przeprowadzę Cię krok po kroku przez każdy z tych dwóch sposobów. Po zakończeniu tego wpisu na blogu będziesz mógł zaprojektować oszałamiające i responsywne układy treści WordPress za pomocą zaledwie kilku kliknięć.
Czy jesteś gotowy, aby dowiedzieć się, jak dodawać treść wielokolumnową do postów WordPress bez użycia kodu HTML? Zatem zaczynajmy!
Metoda 1: Korzystanie z bloku kolumn w Edytorze bloku
Edytor bloków, często znany jako Gutenberg , to domyślny interfejs generowania treści WordPress. Umożliwia dodawanie i zmianę układu różnych typów bloków w celu tworzenia bogatej i fascynującej treści. Blok Kolumny jest jednym z nich i pozwala podzielić materiał na wiele kolumn za pomocą kilku kliknięć.
Aby skorzystać z bloku Kolumny, musisz utworzyć nowy post lub zaktualizować istniejący.
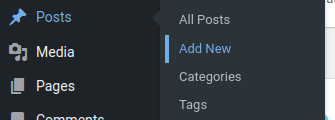
Aby utworzyć nowy post, przejdź do opcji Post >> Dodaj nowy

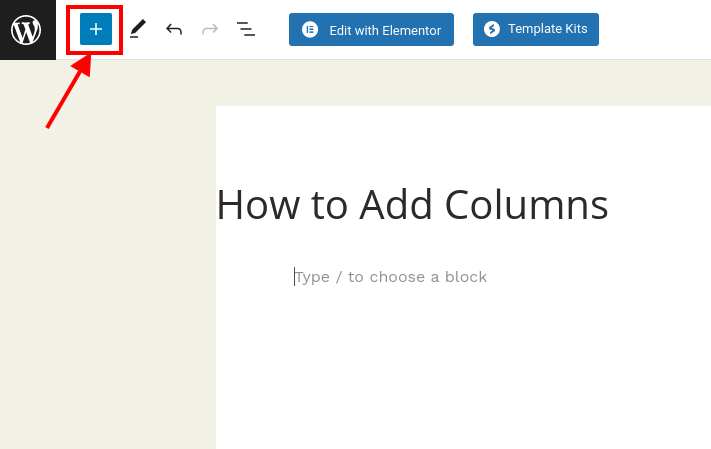
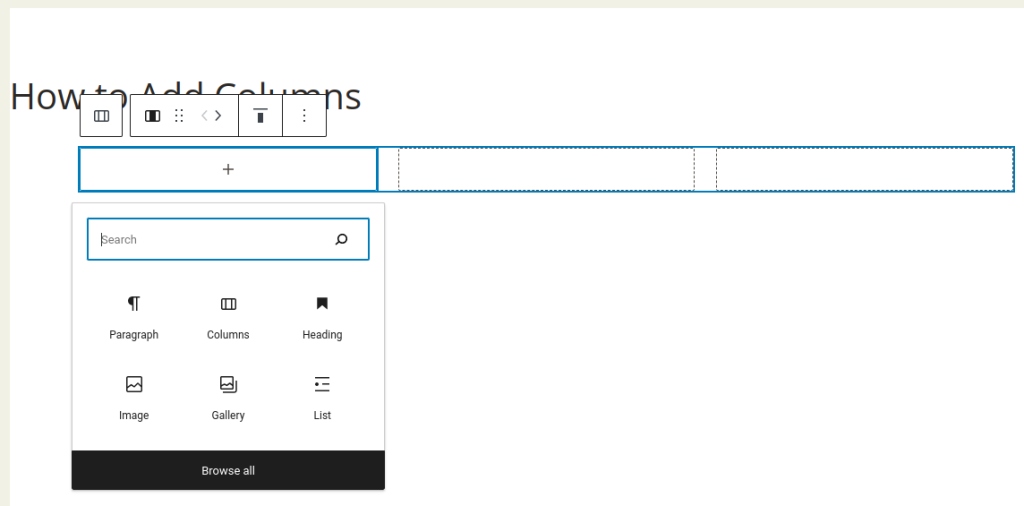
Aby dodać nowy blok, wejdź do edytora bloków i kliknij ikonę plusa (+) u góry.

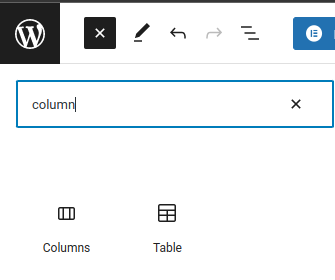
Następnie w menu Projekt wyszukaj i wybierz Kolumny lub wyszukaj je na pasku wyszukiwania.

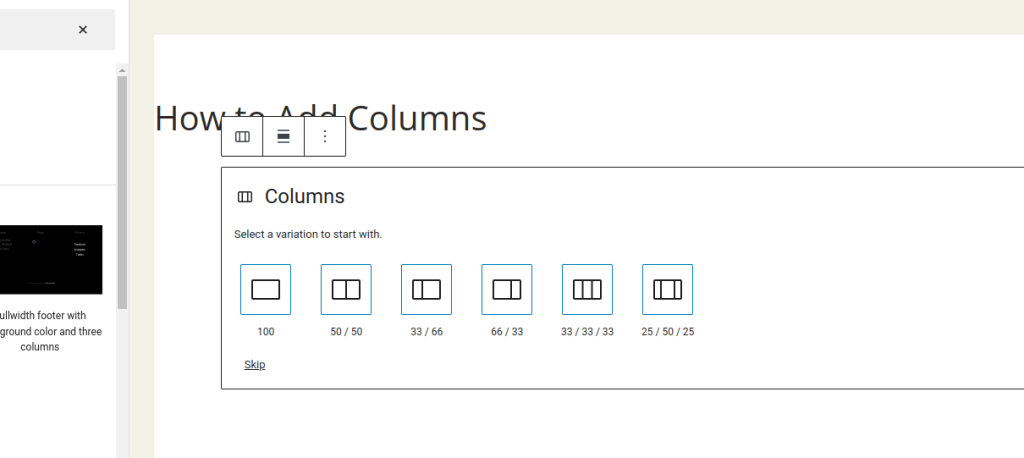
Po kliknięciu bloku kolumn zobaczysz wiele układów kolumn do wyboru.
Możesz wybierać spośród różnych opcji, takich jak 50/50, 33/66, 25/75 i więcej. Możesz także dostosować szerokość każdej kolumny, przeciągając suwak.

Po wybraniu układu możesz rozpocząć dodawanie bloków wewnątrz każdej kolumny. Możesz dodać dowolny typ bloku, taki jak akapit, nagłówek, obraz, wideo, lista i inne. Możesz także dostosować ustawienia każdego bloku w prawym panelu edytora.

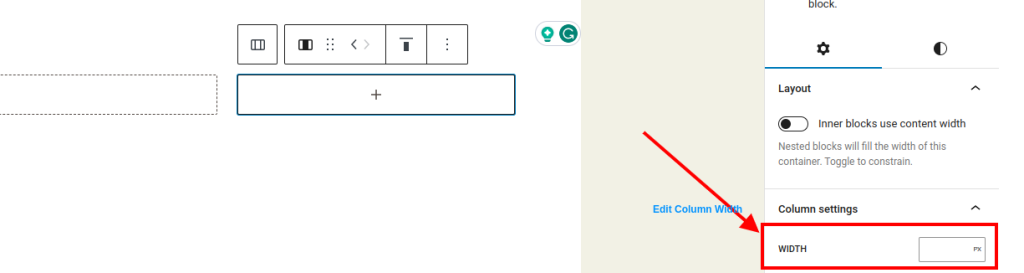
Ustawienia bloku zostaną także pokazane w panelu opcji w prawej kolumnie ekranu po edycji. Tutaj możesz zmienić szerokość kolumn.

Oprócz tekstu w kolumnach WordPress można umieszczać zdjęcia i filmy.
Aby dodać blok, wystarczy przesunąć kursor do jednej z kolumn i kliknąć przycisk „+”. Możesz także dodać blok, wpisując „/”, po którym następuje nazwa bloku.
Jak widać, użycie bloku Kolumny to prosty i intuicyjny sposób na dodanie treści wielokolumnowej w WordPress bez konieczności pisania kodu HTML.
Metoda 2: Korzystanie z wtyczki
Zamiast tego możesz użyć wtyczki, jeśli podoba Ci się oryginalny edytor lub chcesz dodatkowej elastyczności i funkcjonalności w układach wielokolumnowych. Dostępnych jest wiele wtyczek, które pomogą Ci w tworzeniu treści wielokolumnowych w WordPressie, ale Kreator Stron z SiteOrigin jest jednym z najpopularniejszych.
Kreator stron SiteOrigin to bezpłatna wtyczka, która umożliwia tworzenie elastycznych i regulowanych układów artykułów i stron WordPress. Jest kompatybilny z dowolnym motywem i oferuje edycję na żywo oraz podgląd.
Aby korzystać z Kreatora Stron firmy SiteOrigin, musisz zainstalować i aktywować wtyczkę z poziomu panelu WordPress.

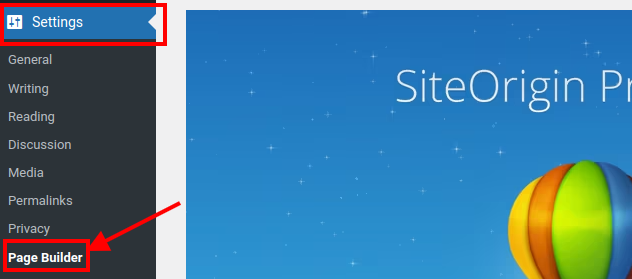
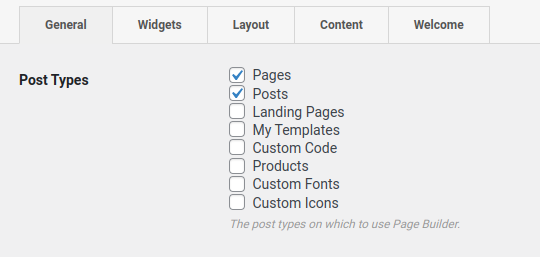
Następnie przejdź do Ustawienia > Kreator Stron i włącz go dla postów i stron.

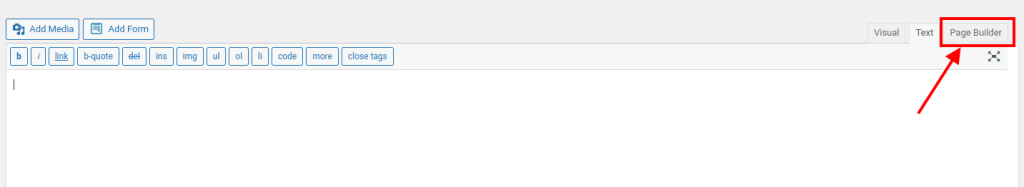
Następnie utwórz nowy post lub edytuj istniejący. Zobaczysz nową kartę o nazwie Kreator Stron obok zakładek Wizualizacja i Tekst w edytorze. Kliknij go, aby przejść do trybu tworzenia stron.

Zostanie wyświetlona pusta płótno, na którym możesz zbudować układ, dodając wiersze i widżety.
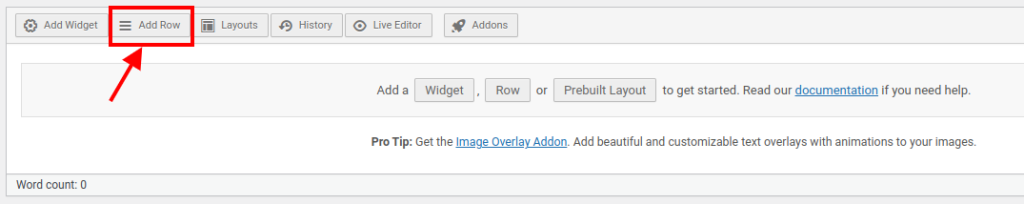
Aby dodać wiersz, przejdź na górę i kliknij przycisk Dodaj wiersz.

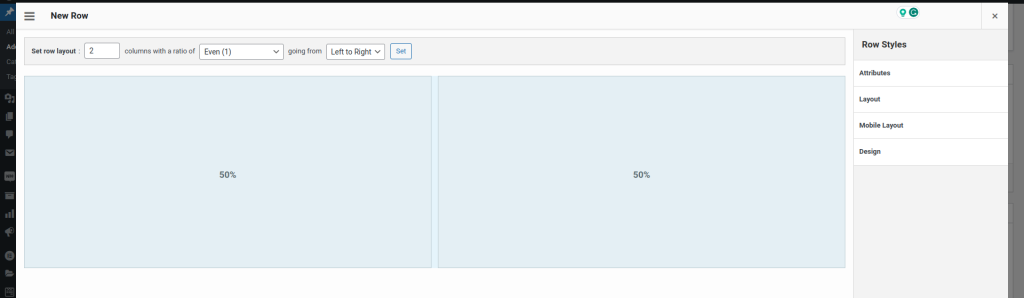
Pojawi się wyskakujące okienko, w którym możesz określić liczbę kolumn i ich szerokość dla swojego wiersza. Możesz także zmienić dopełnienie, margines, kolor tła i inne parametry wiersza.

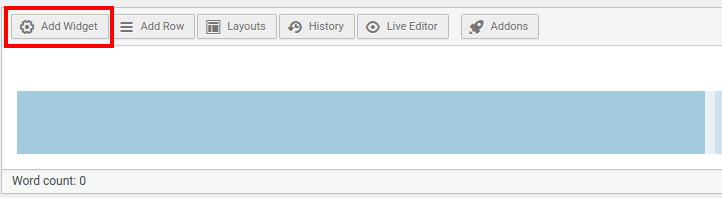
Po dodaniu wiersza możesz rozpocząć dodawanie widżetów do każdej kolumny. Kliknij wewnątrz kolumny, a następnie przycisk Dodaj widżet u góry, aby dodać widżet.

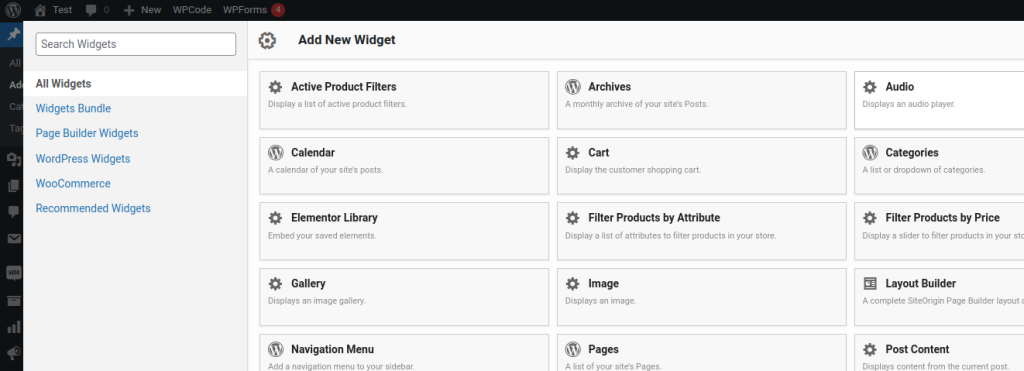
Zobaczysz listę widżetów, które można wykorzystać w swoich treściach.

Możesz wybierać pomiędzy prostymi widżetami, takimi jak Tekst, Obraz, Wideo, Przycisk itd., lub złożonymi widżetami, takimi jak Suwak, Akordeon, Karty i tak dalej.
Jak widać, użycie Kreatora Stron firmy SiteOrigin to kolejny łatwy i skuteczny sposób dodawania treści wielokolumnowych w WordPressie bez konieczności pisania kodu HTML.
Wniosek
Korzystanie z treści wielokolumnowych w postach WordPress może pomóc w opracowaniu bardziej atrakcyjnych i wciągających układów treści. Może również zwiększyć czytelność i użyteczność witryny dla odwiedzających.
W tym poście na blogu zademonstrowałem dwa proste podejścia do dodawania treści wielokolumnowych do WordPressa bez użycia kodu HTML:
- Metoda 1: Korzystanie z bloku kolumn w Edytorze bloku
- Metoda 2: Użycie wtyczki takiej jak Page Builder firmy SiteOrigin
Obydwa podejścia są proste i skuteczne, a Ty możesz wybrać to, które najlepiej odpowiada Twoim wymaganiom i gustom.
Mam dzisiaj nadzieję, że ten artykuł na blogu był dla Ciebie przydatny i dowiedziałeś się czegoś nowego.




