Jeśli chodzi o optymalizację sklepu WooCommerce, najważniejsze jest dostarczenie cennych informacji potencjalnym nabywcom. Jednym ze skutecznych podejść jest integracja tabel rozmiarów bezpośrednio ze stronami produktów. Wykresy te nie tylko dostarczają klientom kluczowych informacji umożliwiających dokonywanie świadomych wyborów zakupowych, ale także odgrywają kluczową rolę w zwiększaniu interakcji z klientami i ograniczaniu współczynnika porzucania koszyków w Twoim sklepie internetowym.

W poniższym przewodniku poprowadzę Cię krok po kroku przez samouczek dotyczący bezproblemowego włączenia tabeli rozmiarów do stron produktów WooCommerce, wykorzystując funkcje naszego specjalistycznego motywu Botiga. Pod koniec tego samouczka będziesz wyposażony w wiedzę niezbędną do poprawy doświadczeń zakupowych Twoich klientów i zwiększenia współczynników konwersji.
Dodaj tabelę rozmiarów do WooCommerce
Krok 1: Zainstaluj i aktywuj motyw Botiga
Botiga to darmowy motyw WooCommerce do Twojej dyspozycji dla WordPress.
Po przejęciu tego motywu konieczne staje się przeniesienie go na witrynę WordPress.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
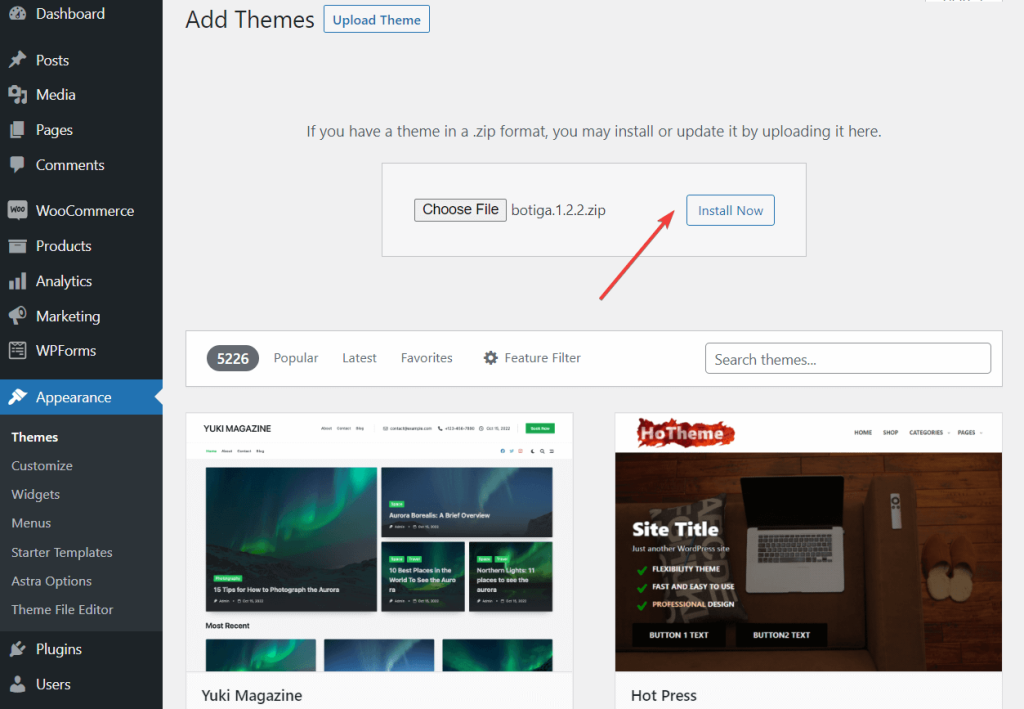
Zacząć terazPrzejdź do panelu WordPress, przejdź do Wygląd > Motywy > Dodaj nowy i dotknij karty Prześlij motyw.

Następnie skorzystaj z funkcji Wybierz plik, aby przesłać motyw. Kontynuuj, naciskając przycisk Zainstaluj teraz. Gdy motyw znajdzie swoje miejsce w Twojej witrynie, kliknij, aby aktywować.
W ciągu zaledwie kilku sekund Botiga będzie gotowa do działania, ozdabiając Twoją witrynę swoją obecnością.
Krok 2: Zainstaluj i aktywuj wtyczkę Botiga Pro
Botiga Pro to najwyższej klasy wtyczka WordPress, podnosząca możliwości darmowego motywu. Zapewnia wiele zaawansowanych funkcji, w tym tabele rozmiarów, przyklejane przyciski dodawania do koszyka, galerie audio i wideo, mega menu i wiele innych.
Po dokonaniu zakupu możesz uzyskać wtyczkę, pobierając ją ze swojego konta aThemes bezpośrednio na komputer lokalny.
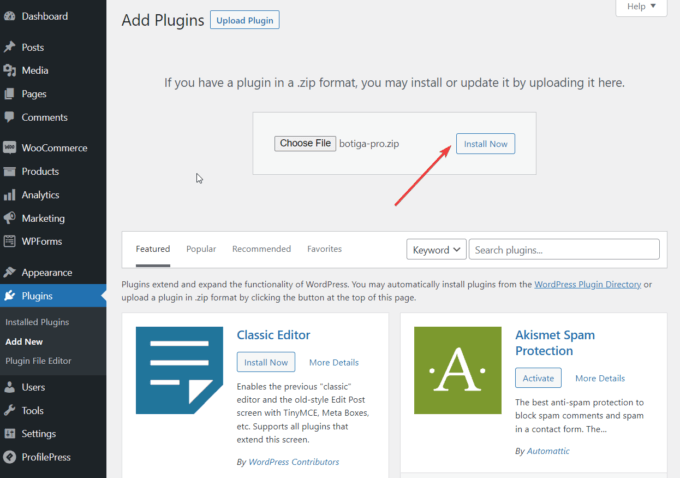
Aby bezproblemowo zintegrować wtyczkę ze swoją witryną WordPress, przejdź do sekcji „Wtyczki”, następnie wybierz „Dodaj nową” i kliknij przycisk „Prześlij wtyczkę”. Następnie kontynuuj przesyłanie wtyczki, wybierając opcję „Wybierz plik”, a następnie klikając „Zainstaluj teraz”. Po zakończeniu aktywuj wtyczkę, po prostu klikając przycisk „Aktywuj”.

Po pomyślnej aktywacji Botiga Pro konieczne jest sprawdzenie licencji wtyczki. Zacznij od uzyskania dostępu do konta aThemes i skopiowania klucza licencyjnego. Następnie przejdź do sekcji „Wtyczki”, znajdź „Licencję Botiga Pro” i wprowadź klucz licencyjny w celu aktywacji.
Krok 3: Zaimportuj witrynę demonstracyjną
Witryna startowa to gotowa demonstracja, która zapewnia kompletny projekt witryny internetowej po umieszczeniu jej w witrynie WordPress.
Botiga Pro przedstawia dziewięć witryn startowych, z których każda jest ukierunkowana na inny konkretny obszar. Jeśli nie chcesz, korzystanie ze strony startowej nie jest obowiązkowe; może jednak służyć jako pomocny punkt początkowy.
Alternatywnie masz możliwość zaprojektowania własnego projektu strony internetowej od podstaw, wykorzystując motywy wybrane w Konfiguratorze WordPress (dostępne z menu Wygląd > Dostosuj) lub wtyczkę do tworzenia stron Elementor .
Niezależnie od tego, czy zdecydujesz się zaimportować witrynę startową, czy nie, będziesz mieć dostęp do tego samego zakresu opcji dostosowywania.
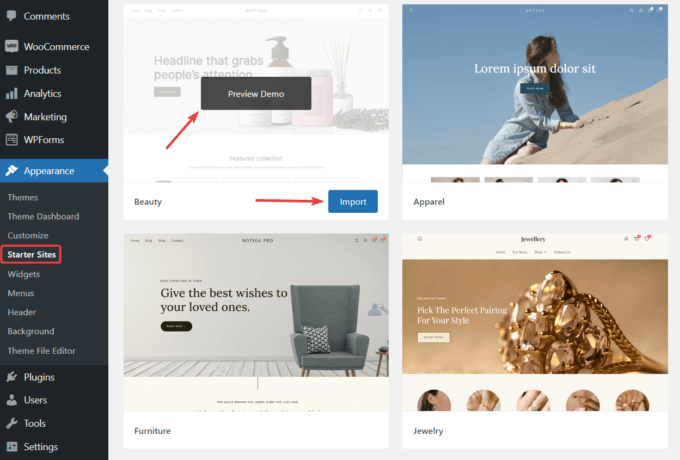
Aby zaimportować witrynę startową, przejdź do opcji Wygląd > Witryny startowe w sekcji administracyjnej WordPress. Tam możesz wyświetlić podgląd każdej witryny, wybierając opcję Podgląd wersji demonstracyjnej.

Kiedy już znajdziesz interesującą Cię witrynę startową, rozpocznij proces importowania, klikając przycisk Importuj:
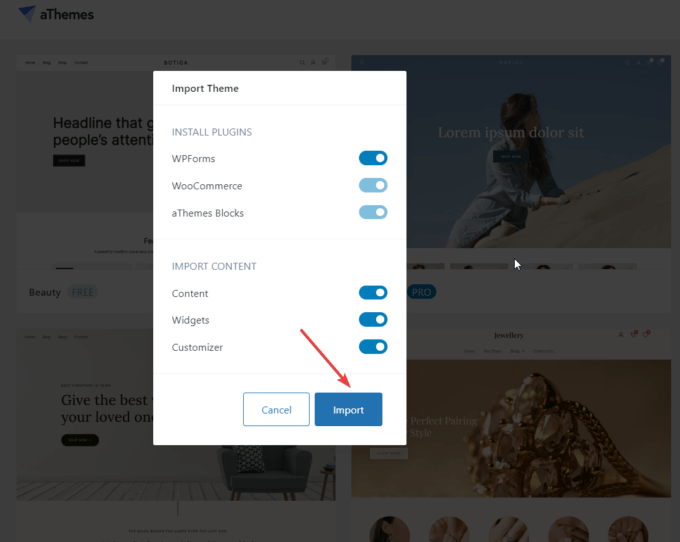
Importer wersji demo przedstawi Ci listę dodatkowych wtyczek i elementów treści, które zostaną włączone do Twojej witryny w ramach procedury importu.
Chociaż podczas importowania masz możliwość pominięcia niektórych wtyczek i treści, zdecydowanie sugeruję uwzględnienie wszystkiego.
Aktywuj przycisk Importuj, a proces importu rozpocznie się. Należy pamiętać, że sfinalizowanie importu może zająć kilka minut.

Krok 4: Włącz moduł tabeli rozmiarów
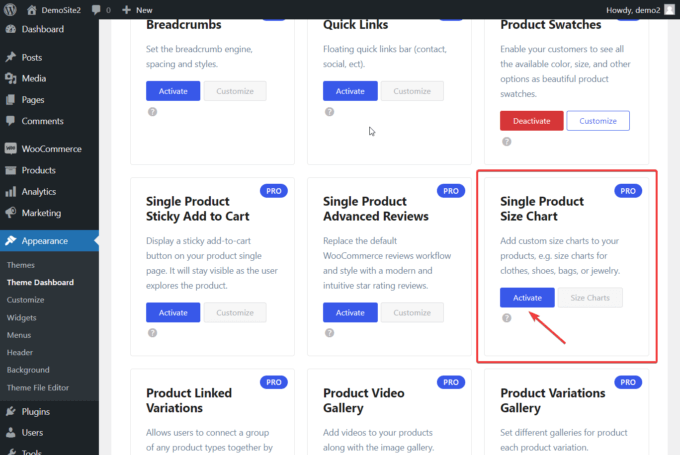
Domyślnie funkcja tabeli rozmiarów jest wyłączona. Aby go aktywować, wykonaj następujące kroki: Przejdź do Wyglądu, następnie przejdź do Panelu motywów i na koniec przejdź do Funkcje motywu. Przewiń w dół, aż znajdziesz moduł oznaczony „Tabela rozmiarów pojedynczego produktu” i po prostu kliknij przycisk „Aktywuj”.

Krok 5: Utwórz tabelę rozmiarów
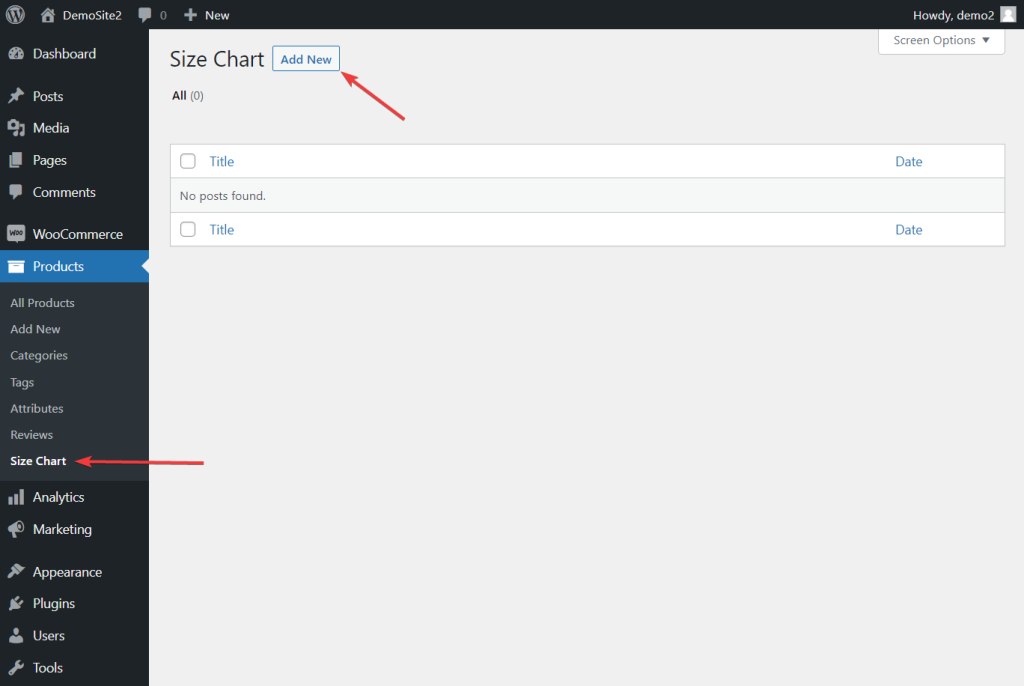
Po aktywowaniu modułu Tabela rozmiarów przejdź do Produkty w obszarze administracyjnym WordPress.
W menu Produkty zobaczysz nowe podmenu Tabela rozmiarów.
Po wybraniu wybierz opcję Dodaj nowy:

Wtyczka Botiga Pro wprowadza tabele rozmiarów jako wyspecjalizowany rodzaj treści. Wykresy te można generować i modyfikować za pomocą interfejsu edycji w sekcji postów WordPress.
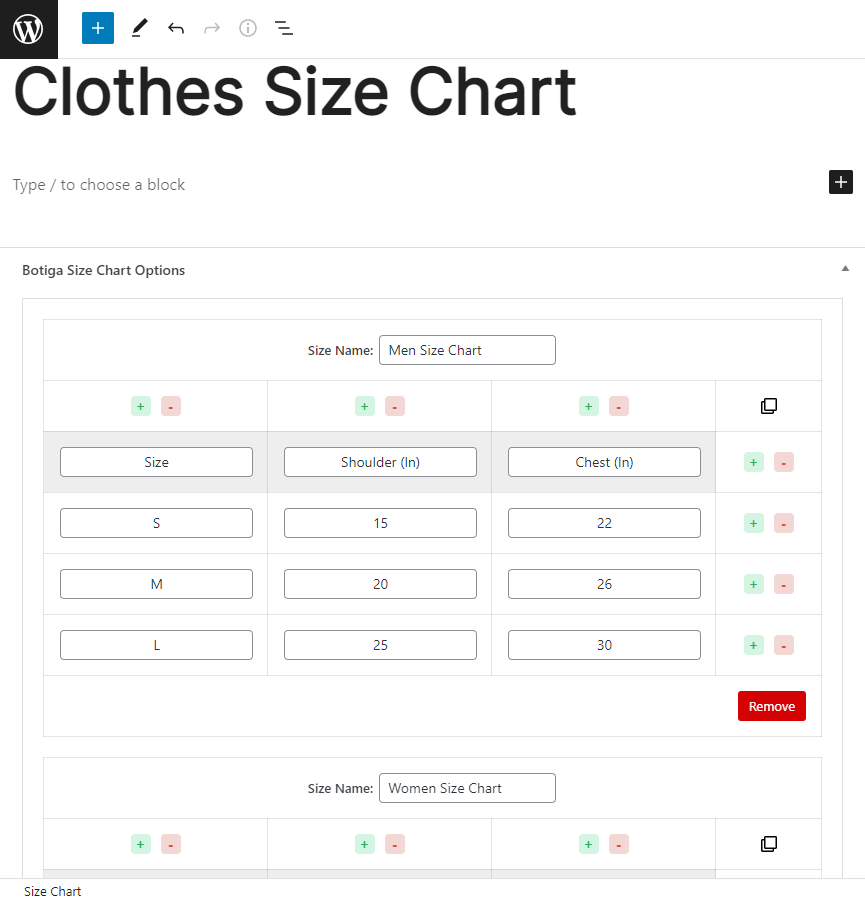
Na początek podaj tytuł unikalnego posta poświęconego tabeli rozmiarów. Możliwe jest, że jeden post będzie obejmował wiele tabel rozmiarów. Możesz na przykład utworzyć post zatytułowany „Tabela rozmiarów ubrań” zawierający parę tabel rozmiarów: jedną dostosowaną dla mężczyzn i drugą dla kobiet.
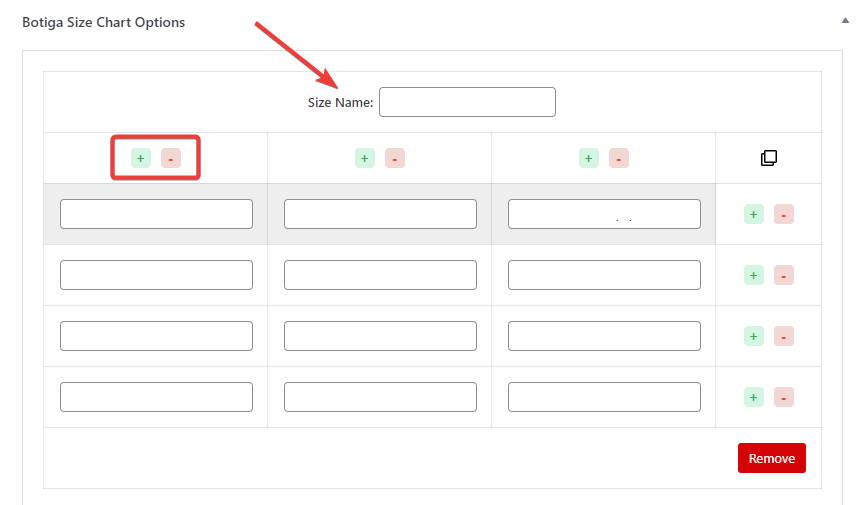
Po przypisaniu tytułu przejdź do sekcji Opcje tabeli rozmiarów Botiga w dalszej części strony. Następnie wystarczy kliknąć przycisk „Dodaj tabelę rozmiarów”.
Natychmiast na ekranie pojawi się tabela rozmiarów, wypełniona wierszami i kolumnami. Ponadto będziesz mieć możliwość przypisania nazwy do tej tabeli rozmiarów.
Poprawianie wykresu również nie wymaga wysiłku. Możliwość wstawiania lub usuwania wierszy i kolumn jest na wyciągnięcie ręki, łatwo dostępna za pomocą przycisków „+” lub „–”.

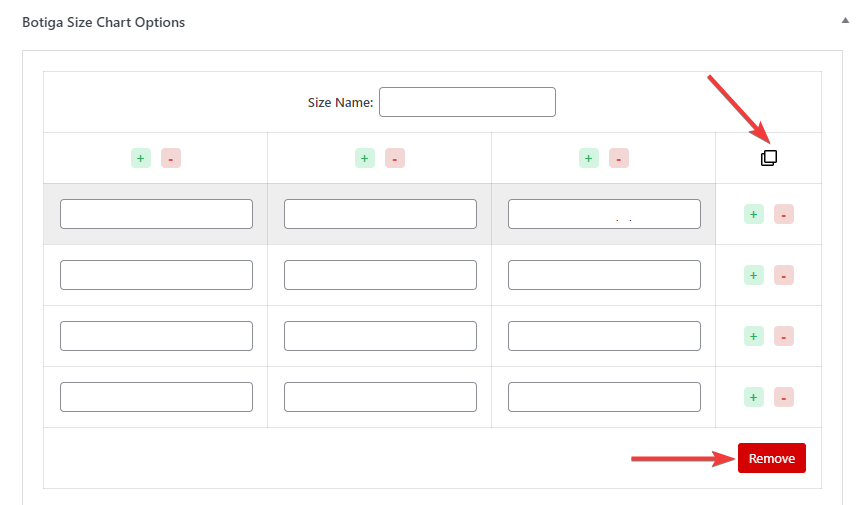
Wykres można powielić wybierając ikonę kopiowania lub usunąć wybierając przycisk Usuń:

Oto ilustracja mojej przykładowej tabeli rozmiarów:

Krok 6: Wyświetl tabelę rozmiarów na stronie „Wszystko”/Produkt
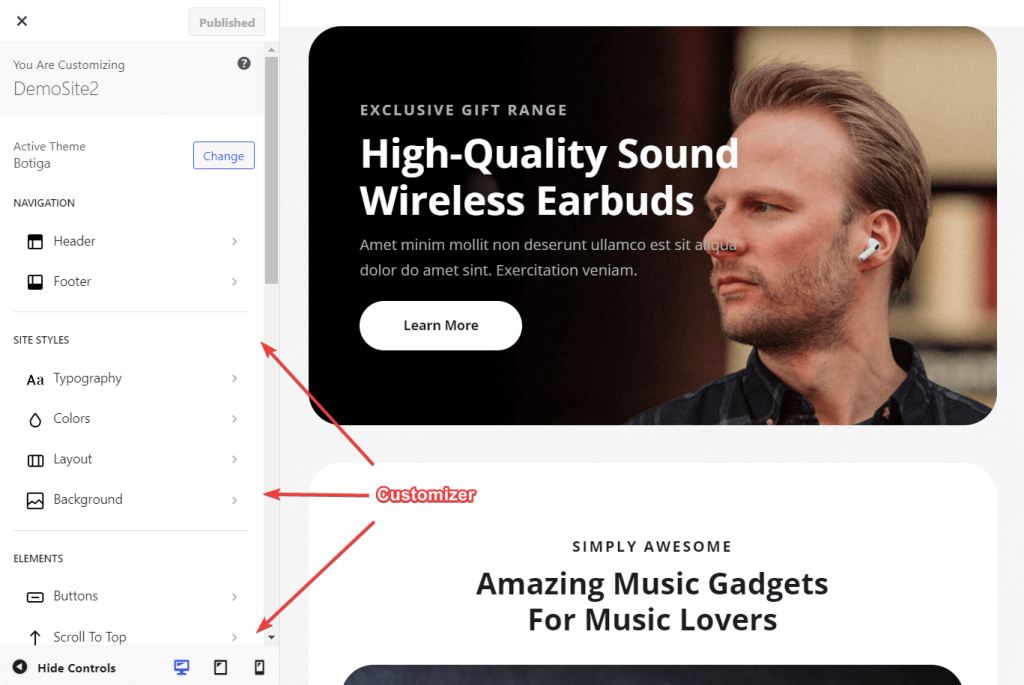
Teraz przejdź do Wygląd > Dostosuj, aby dodać tabelę rozmiarów do każdej strony produktu.
Następnie otworzy się okno Dostosowywania z dostępnymi ustawieniami po lewej stronie ekranu:

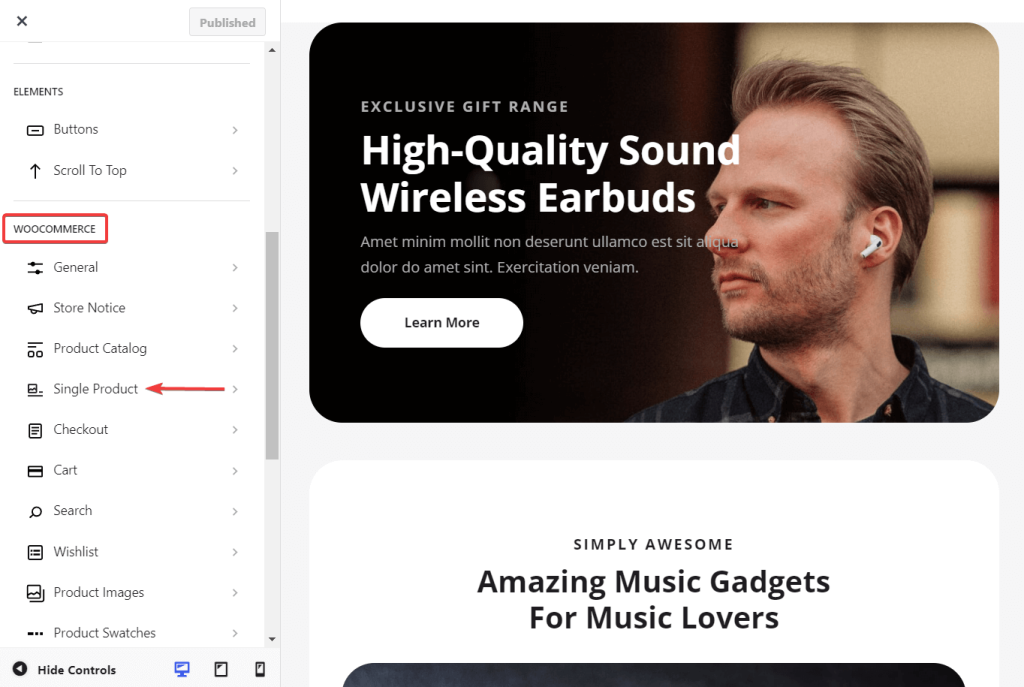
Wybierz opcję Pojedynczy produkt w sekcji WooCommerce w Konfiguratorze, przewijając w dół:

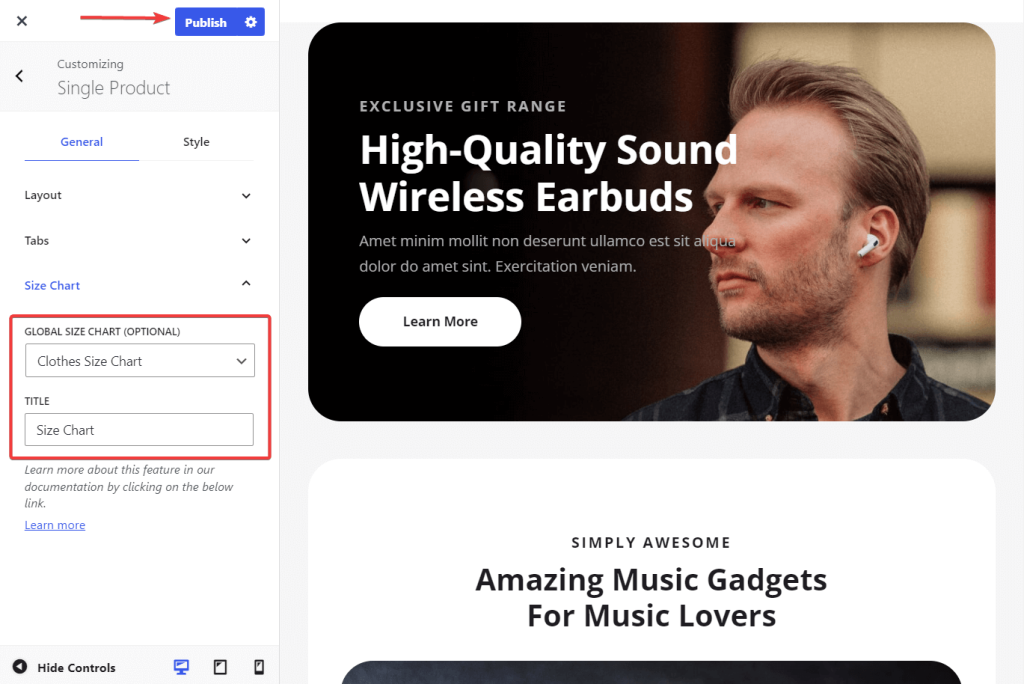
Na następnym ekranie wybierz Tabelę rozmiarów. Wyświetli globalną tabelę rozmiarów i opcje tytułu.
Wszystkie tabele rozmiarów są dostępne jako opcje rozwijane w globalnej konfiguracji tabeli rozmiarów. Wybierz ten, który chcesz umieścić na stronach produktów i nadaj mu tytuł.
Aby zapisać ustawienia, użyj przycisku Publikuj u góry ekranu.

Aby wyświetlić na stronie konkretnego produktu , otwórz stronę produktu, do której chcesz dodać tabelę rozmiarów, wybierając Produkty > Wszystkie produkty, a następnie klikając żądany produkt.
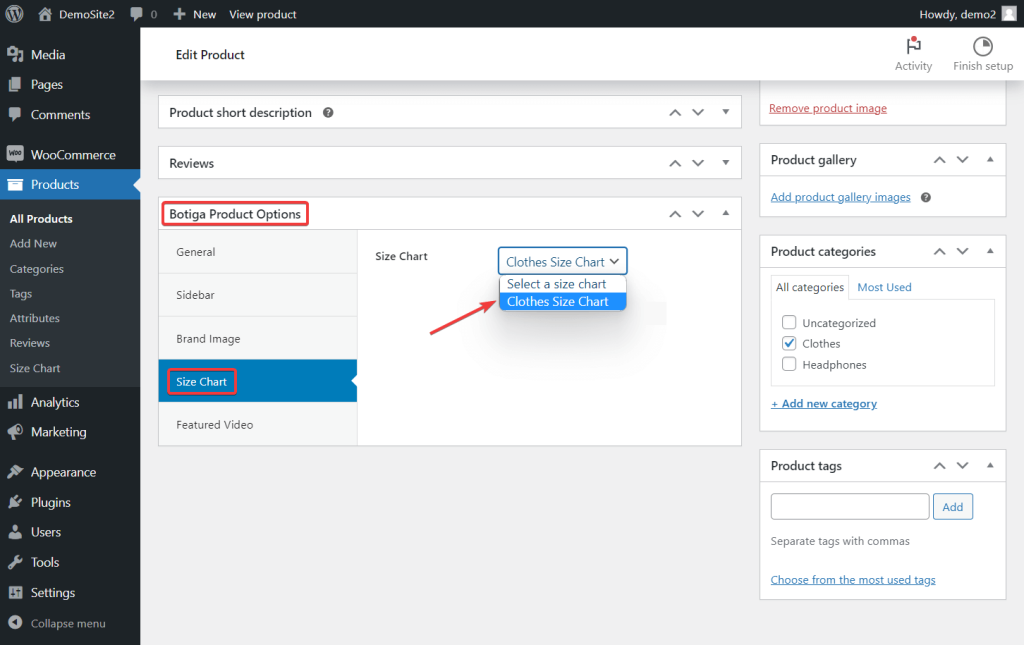
Przewiń w dół do panelu Opcje produktu Botiga na stronie produktu i kliknij kartę Tabela rozmiarów.
Możesz wybrać z menu rozwijanego, które zawiera tabele rozmiarów. Wybierz ten, który chcesz uwzględnić w swoim produkcie, a następnie, aby zapisać zmiany, kliknij Aktualizuj u góry strony:

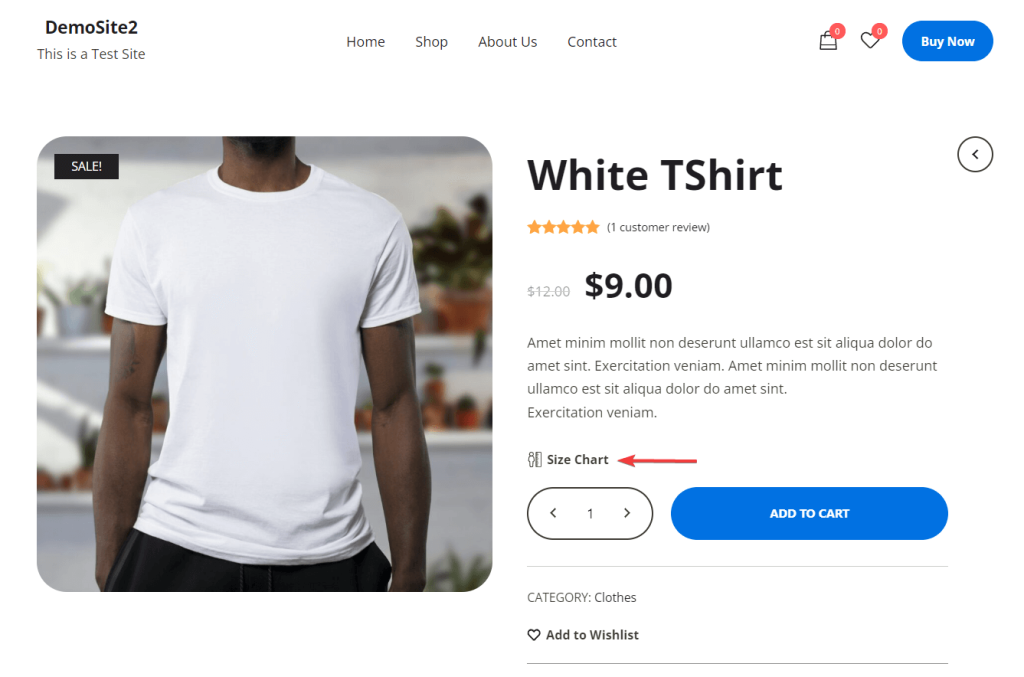
Otwórz teraz stronę produktu, aby zobaczyć, jak tabela rozmiarów wygląda w sklepie.
Pod opisem produktu znajduje się opcja tabeli rozmiarów.

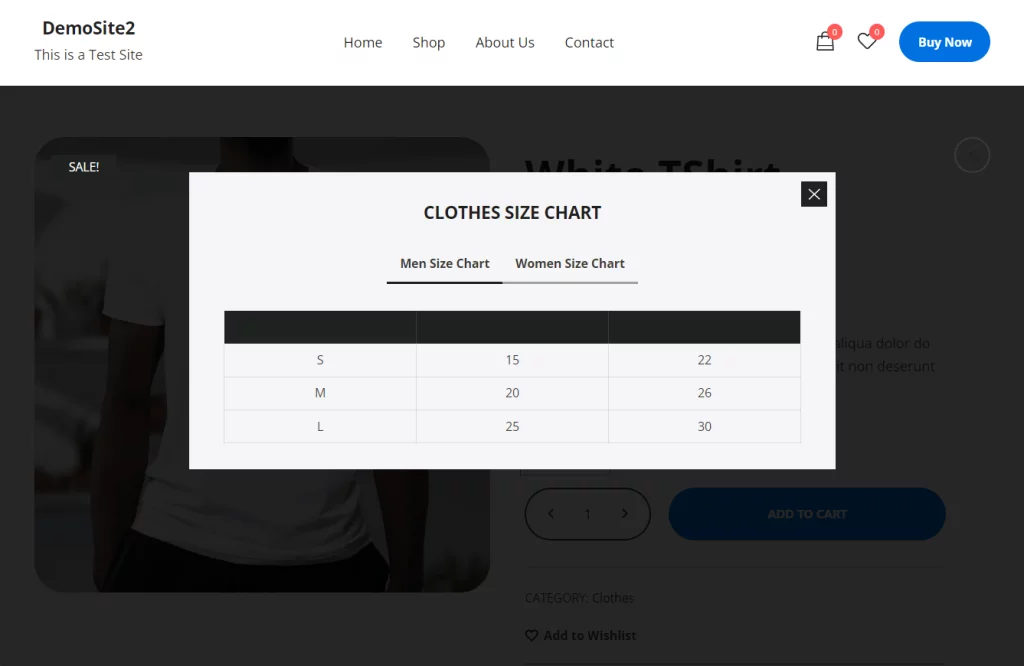
Po wybraniu tej opcji pojawi się okno modalne wyświetlające tabelę rozmiarów:

I gotowe!
Podsumowanie
Włączenie tabeli rozmiarów do witryny WooCommerce nie tylko poprawia wygodę użytkownika, ale także zwiększa współczynnik konwersji Twojego sklepu. Jednak dzięki Botiga i Botiga Pro możesz wyjść poza zwykłe dodanie tabeli rozmiarów. Możesz na przykład dodać wideo i audio do swoich galerii produktów, zastosować urzekające efekty najechania kursorem na zdjęcia produktów, zintegrować pola szybkiego podglądu ze stronami sklepu i archiwum i wiele więcej.
Dzięki temu otrzymasz kompleksowy zestaw narzędzi, który podniesie funkcjonalność i atrakcyjność Twojego sklepu internetowego.




