Jeśli chcesz publikować dłuższe treści, dodanie spisu treści do Twojego tekstu pomoże zarówno wyszukiwarkom, jak i osobom odwiedzającym nawigację i zrozumienie Twoich treści.

Dzięki widżetowi Spisu treści Elementor możesz z łatwością dołączyć do swojej witryny blok spisu treści, który automatycznie utworzy jego zawartość na podstawie sekwencji znaczników nagłówków w Twojej treści. Dzisiaj dowiesz się, jak to skonfigurować.
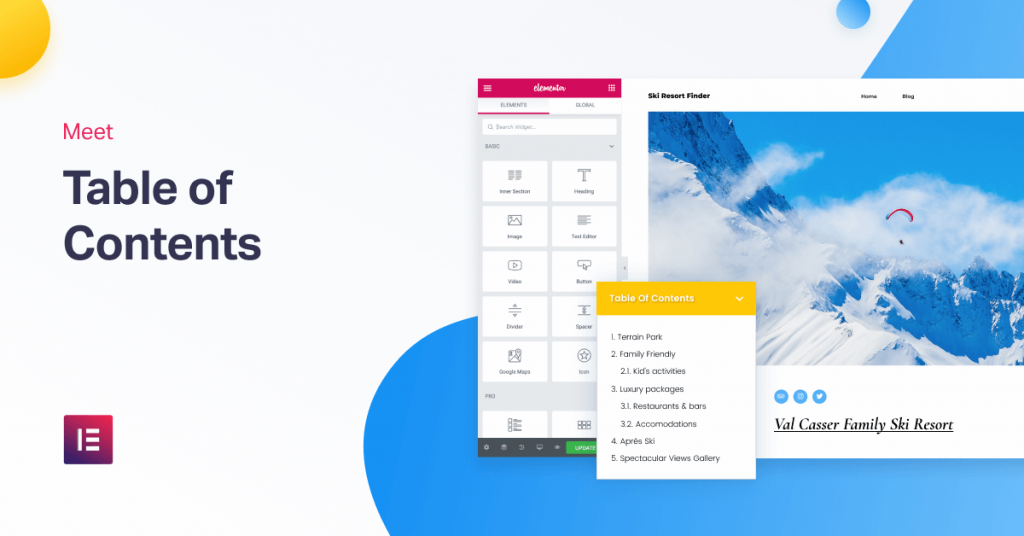
Na przykład:

Jeśli używasz tego widżetu z narzędziem do tworzenia motywów w Elementorze pro, możesz automatycznie i bez żadnych problemów dodać spis treści do swoich treści. Gdy odwiedzający kliknie łącze w spisie treści, służy ono jako kotwica i przenosi go do odpowiedniej sekcji strony.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazW tym poście zobaczysz dokładnie, jak skonfigurować widżet Spisu treści za pomocą Kreatora motywów Elementor.
Na początek warto wspomnieć, że z widżetu Spisu treści można także korzystać fragmentarycznie. Jednak w tym samouczku skupimy się na automatycznym dodawaniu spisu treści do wszystkich ( lub niektórych ) treści za pomocą Kreatora motywów Elementor i szablonów pojedynczych postów.
Oto jak to zrobić.
1. Utwórz lub edytuj szablon pojedynczego postu
Na początek możesz zbudować nowy szablon pojedynczego postu za pomocą Kreatora motywów Elementor lub edytować jeden z istniejących szablonów pojedynczego postu, dodając widżet spisu treści.
Możesz zastosować swój szablon do dowolnego typu posta, takiego jak post na blogu, strona, post niestandardowy itp. Skupimy się tutaj głównie na postach na blogu.
2. Dodaj widżet spisu treści
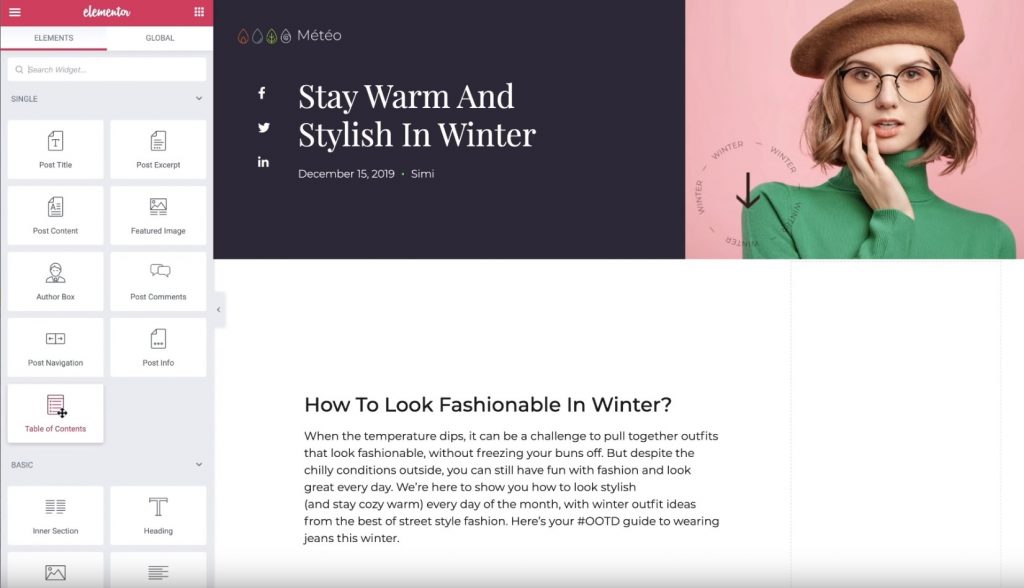
Po zakończeniu tworzenia szablonu pojedynczego wpisu umieść widżet Spisu treści w miejscu, w którym chcesz go umieścić. Element Spis treści znajduje się w kategorii Pojedynczy, wraz z widżetami Tytułu wpisu i Treści wpisu.

Po dodaniu widżetu automatycznie wyświetli się lista wszystkich nagłówków znajdujących się w aktualnie edytowanym poście.
Teraz skonfigurujmy ustawienia widżetu Spis treści.
3. Skonfiguruj widżet Spisu treści
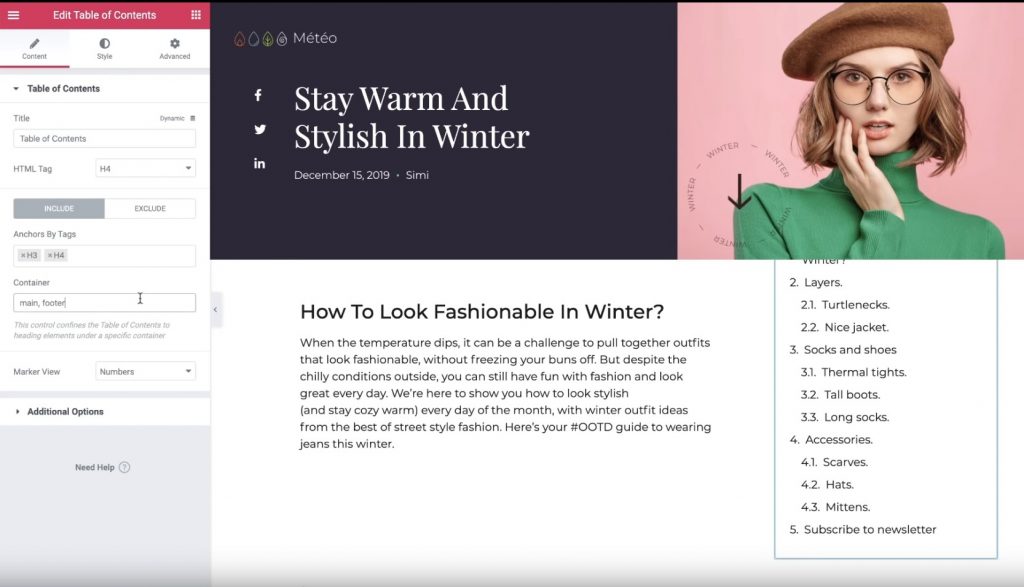
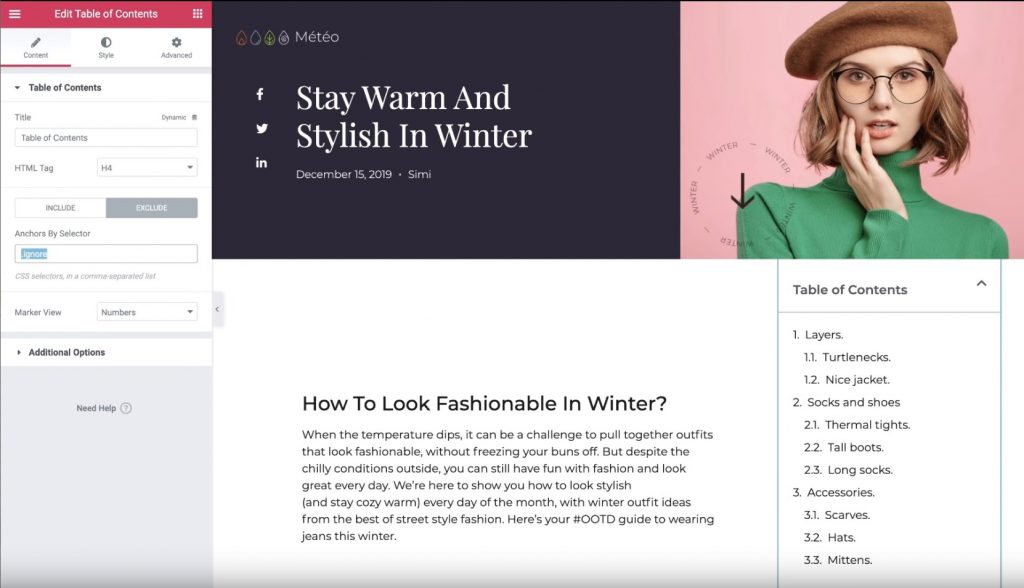
Upewnij się, że ustawienia widżetu Spis treści są otwarte. Następnie użyj karty Treść, aby skonfigurować zawartość wyświetlaną w spisie treści.
Najpierw nadaj tytuł – na przykład „Spis treści”. Jest to nieruchomy tekst, który wyświetla się nad listą linków kotwiczących, które widget automatycznie generuje.
Następnie wybierz zawartość, którą chcesz uwzględnić. Na karcie Uwzględnij możesz wpisać:
- Określone znaczniki nagłówków. Na przykład możesz chcieć dołączyć tagi <h2> i <h3>, ale nic poniżej. Z pewnością możesz ustawić znaczniki nagłówków w edytorze WordPress.
- Inne kontenery. Możesz także dodać linki zakotwiczone do innych kontenerów poza treścią posta. Na przykład stopka. Jest to funkcja na wysokim poziomie.

Jeśli zamierzasz przejść do zakładki Wyklucz, możesz wyeliminować określone nagłówki ze swojego postu za pomocą selektora CSS. Na przykład, jeśli chcesz wykluczyć pojedynczy nagłówek <h2>, możesz dodać do tego nagłówka specjalną klasę CSS „ignore” za pomocą edytora WordPress, a następnie wykluczyć go za pomocą reguły zakotwiczeń według selektora.

Następnie możesz skorzystać z ustawienia „Widok znacznika”, aby wybrać liczby i punktory w spisie treści. Jeśli wybierzesz „punktory”, możesz wybrać dowolną ikonę FontAwesome.
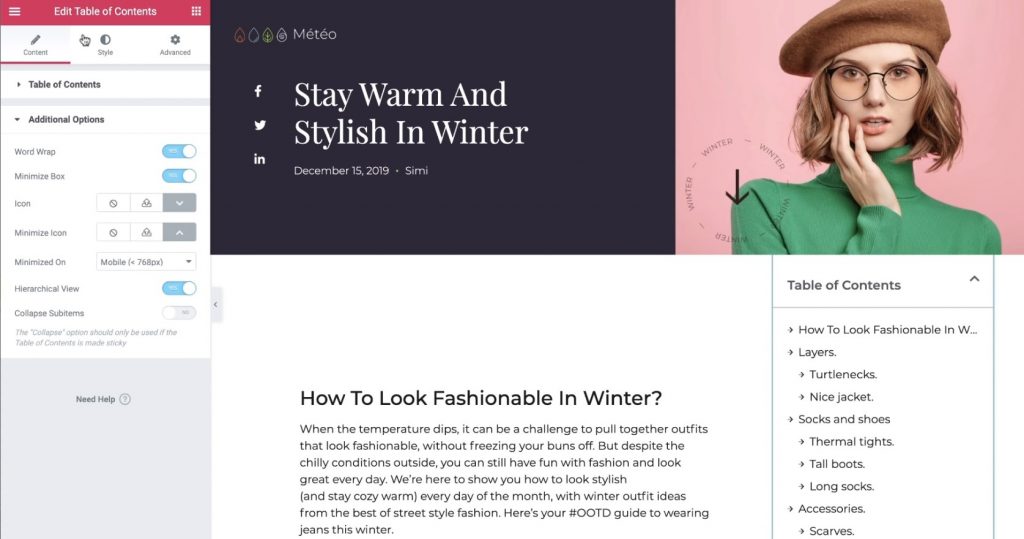
Na koniec możesz użyć sekcji różnych opcji, aby kontrolować dodatkowe ustawienia:
- Zawijanie wyrazów — określa, czy elementy mogą zajmować wiele wierszy.
- Minimalizuj pole — czy odwiedzający mogą minimalizować spis treści. Na przykład możesz automatycznie zmniejszyć Box, aby był dostępny dla użytkowników mobilnych.
- Widok hierarchiczny — po włączeniu nagłówki podrzędne będą wcięte pod nagłówkami nadrzędnymi. To bardzo pomaga w zrozumieniu treści.

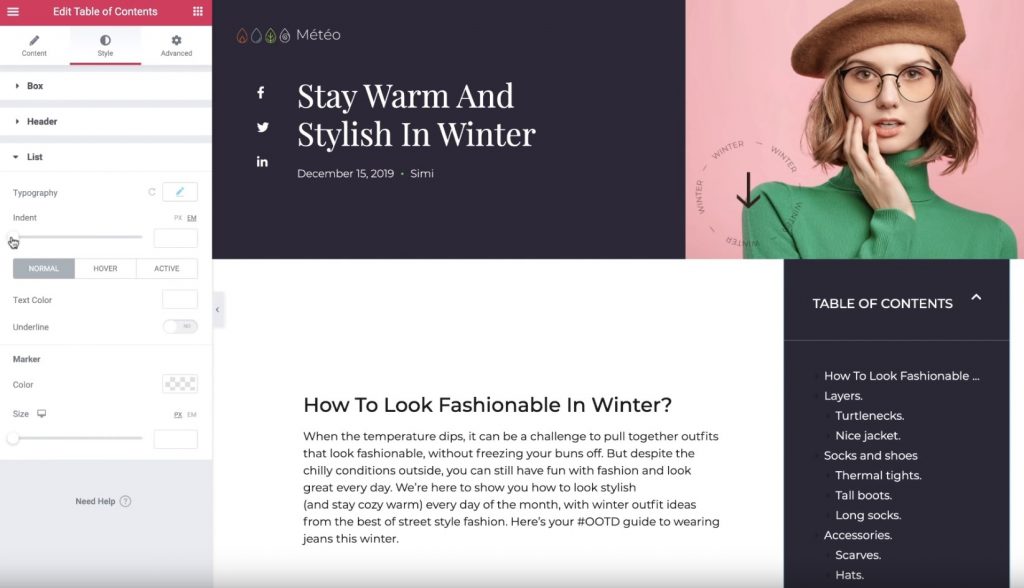
4. Skonfiguruj ustawienia stylu
Następnie przejdź do sekcji zakładki Styl, aby zmodyfikować pole spisu treści. Możesz zmienić wszystkie kolory i typografię, aby stworzyć przyjazne dla użytkownika doświadczenie i dopasować je do reszty witryny i projektu szablonu:

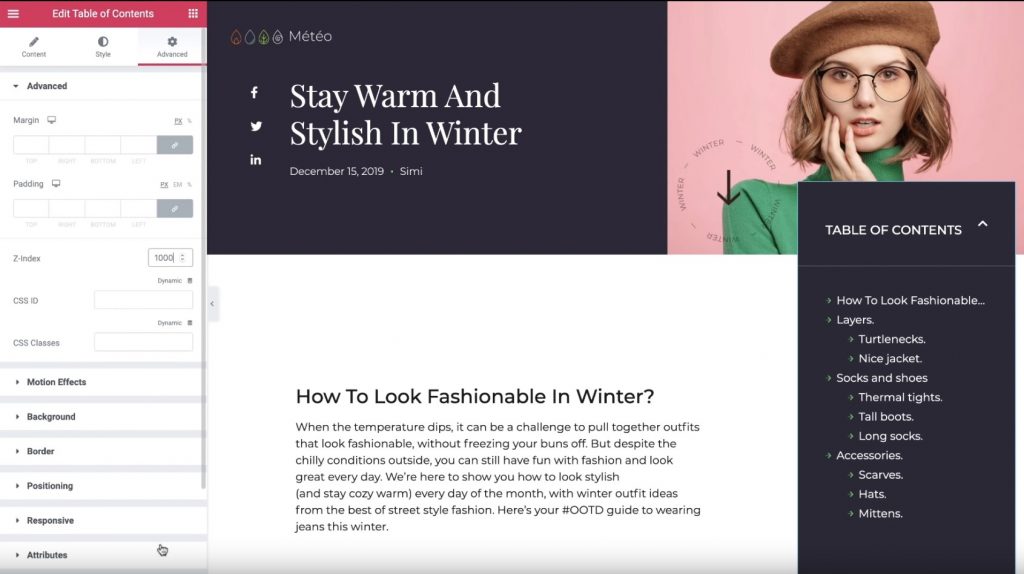
5. Skonfiguruj ustawienia zaawansowane
Na koniec przejdź do karty Zaawansowane, aby wprowadzić kilka dodatkowych ustawień dotyczących sposobu wyświetlania spisu treści.
Na przykład, jeśli w sekcji Pozycjonowanie ustawisz Szerokość na Niestandardową, a Pozycję na Stałą, możesz mieć pewność, że spis treści pozostanie niezmienny nawet wtedy, gdy użytkownicy zaczną przewijać stronę w dół.
Jeśli ustawisz pozycję spisu treści tak, aby był wyświetlany „nad” innym elementem, możesz także rozszerzyć indeks Z, aby pojawił się na górze.

I tak, to wszystko! Właśnie zdobyłeś wiedzę na temat automatycznego dodawania spisu treści do swojej zawartości za pomocą Kreatora motywów Elementor i widżetu Spis treści.
Aby rozpocząć, kup Elementor Pro już dziś i zacznij korzystać z widżetu Spisu treści w Kreatorze motywów Elementor .




