Obszar komentarzy na każdym blogu może prowadzić do angażujących dyskusji. Może jednak nadejść moment, w którym zapragniesz rozwinąć swoją społeczność online. Możemy uniemożliwić odwiedzającym Twoją witrynę pozostawianie komentarzy do Twoich postów, korzystając z funkcji Opcje warunków Divi . Może to działać w przypadku społeczności otwartej wyłącznie dla członków lub jako korzyść wynikająca z witryny członkowskiej.

W tym samouczku dowiesz się, jak ograniczyć dostęp do modułu komentarzy Divi tylko do zalogowanych użytkowników, umożliwiając komunikację ze społecznością w czasie rzeczywistym. Podstawą tej lekcji Divi będzie szablon postu na blogu Film Lab .
Utwórz sekcję komentarzy tylko dla członków
Możemy wybrać zbiór parametrów, z którymi moduły, wiersze, kolumny i sekcje mogą współdziałać, korzystając z funkcji Warunek Divi. W naszej sytuacji będziemy musieli oprzeć ograniczenia wyświetlania na statusie zalogowania użytkownika. Procedury, które zastosujemy w tym samouczku, aby utworzyć obszar komentarzy tylko dla członków, podsumowano w następujący sposób:
- Użyj narzędzia Divi Theme Builder, aby przesłać szablon postu na blogu (lub utwórz go samodzielnie!)
- Utwórz moduł logowania dla sekcji komentarzy tylko dla członków.
- Ustaw warunki wyświetlania wiersza modułu logowania na aktywne.
- Ustaw wiersz zawierający warunki wyświetlania modułu komentarzy na aktywny.
- Zapisz szablon i przetestuj go w prywatnym oknie.
Zanim
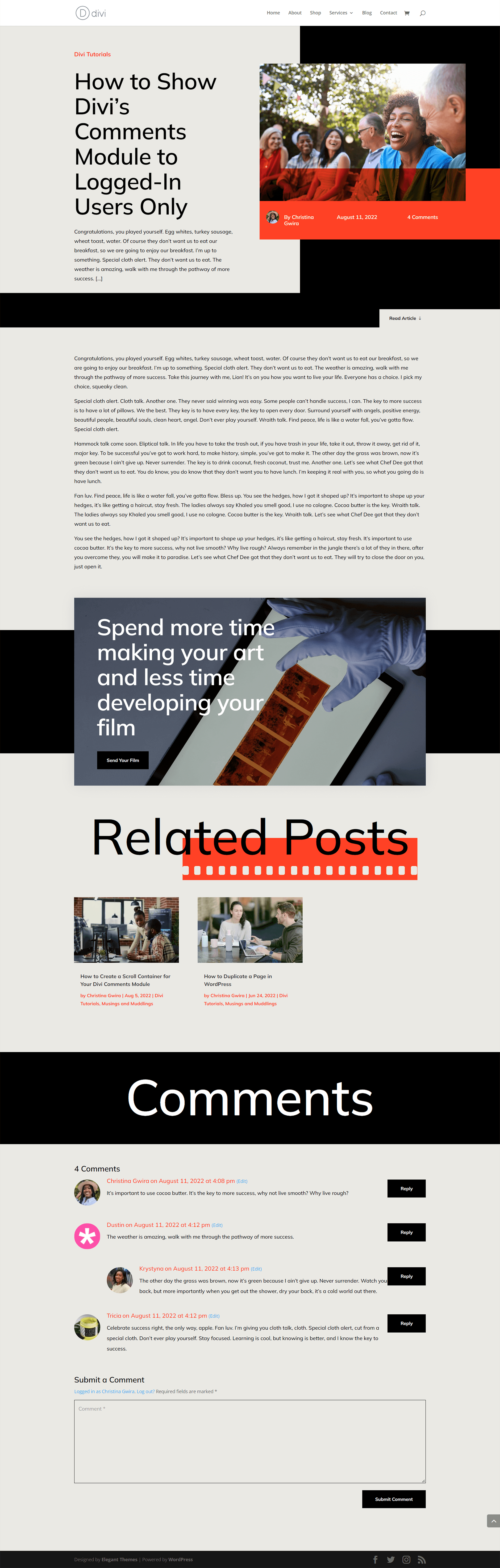
Bez sekcji komentarzy tylko dla członków szablon postu na blogu Film Lab wygląda następująco. Pamiętaj, że każdy może odwiedzić post na blogu, przeczytać go i wziąć udział w obszarze komentarzy.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
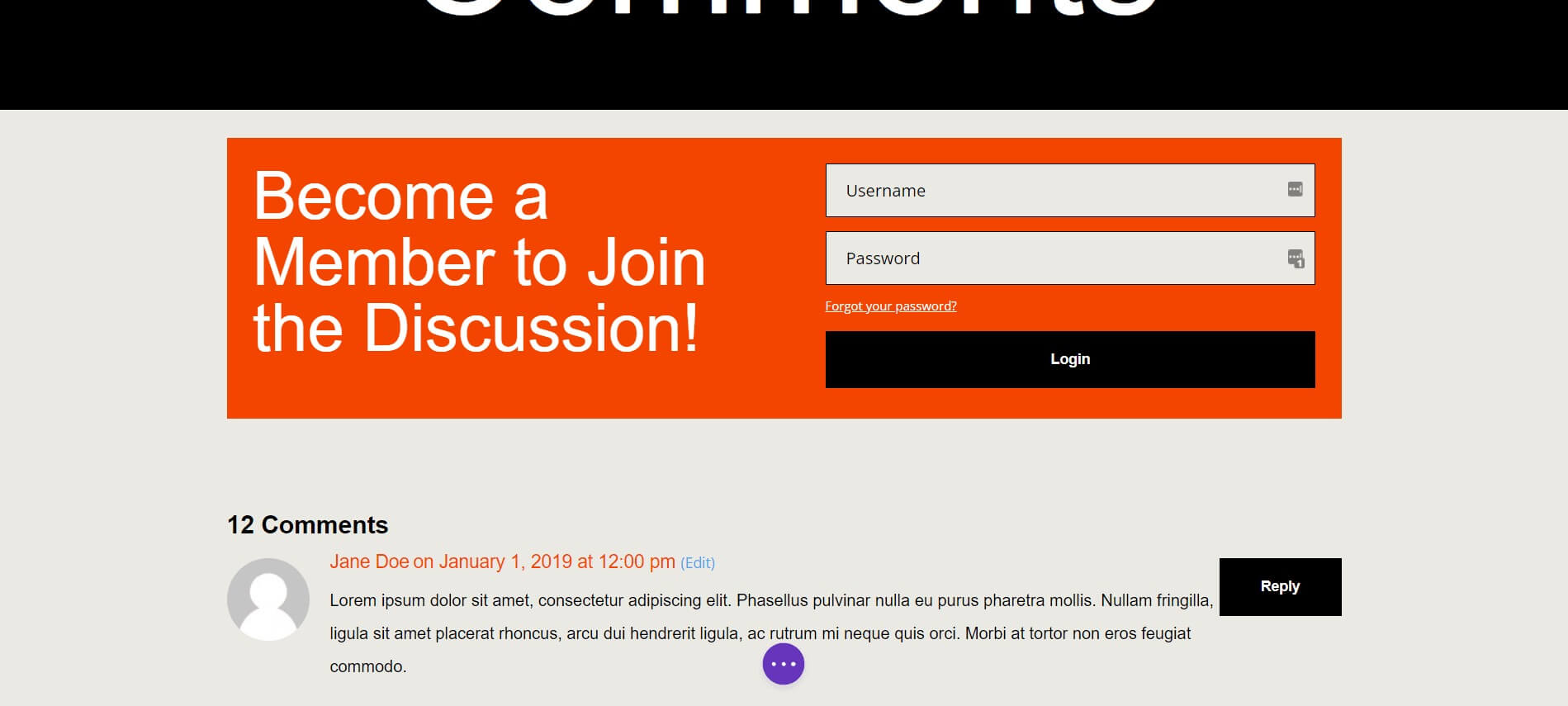
Po
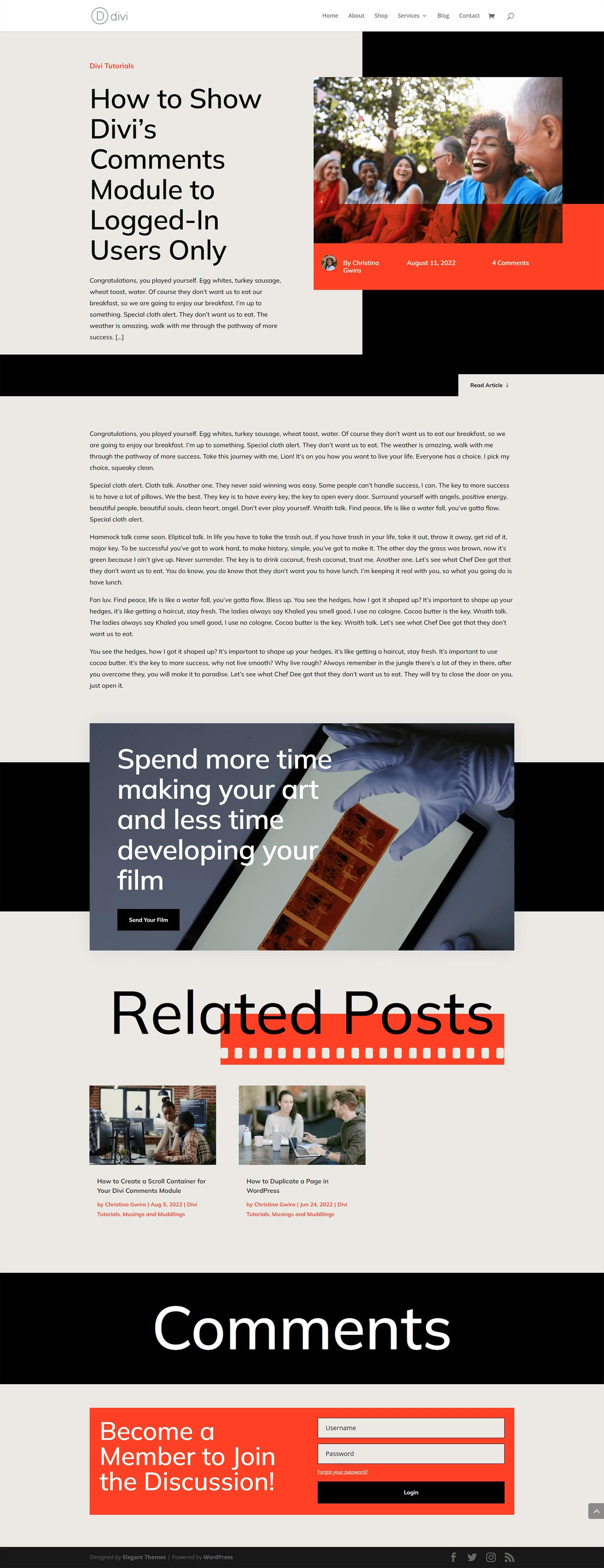
Bez sekcji komentarzy tylko dla członków szablon postu na blogu Film Lab wygląda następująco. Pamiętaj, że każdy może odwiedzić post na blogu, przeczytać go i wziąć udział w obszarze komentarzy.

Instalacja szablonu wpisu na blogu
Przed utworzeniem naszej sekcji tylko dla członków musimy zainstalować szablon, który zamierzamy dostosować. W tym celu można pobrać szablon wpisu na blogu Film Lab.
Kreator motywów Divi
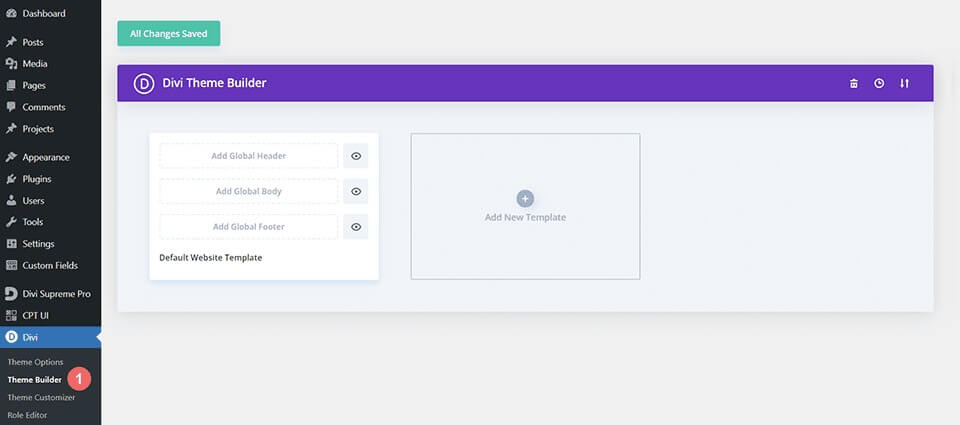
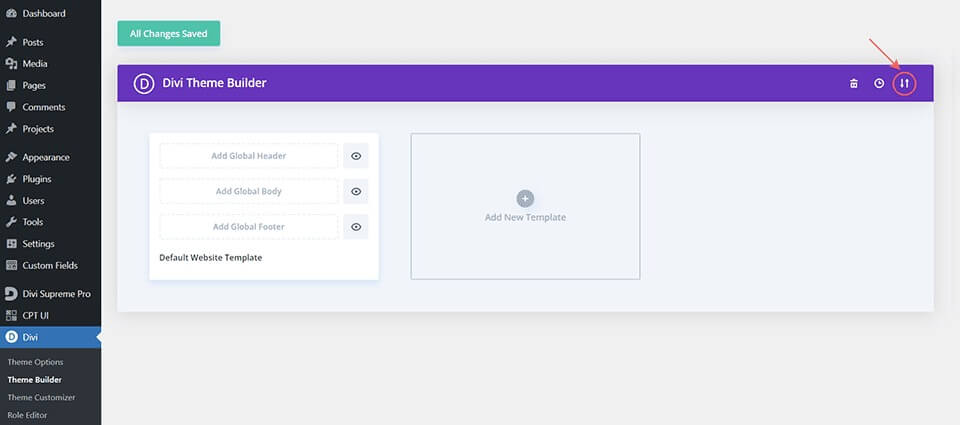
Aby przesłać szablon, przejdź do Kreatora motywów Divi w obszarze administracyjnym WordPress na swojej stronie internetowej.

Prześlij szablon witryny internetowej
W prawym górnym rogu Kreatora motywów znajdź ikonę z dwiema strzałkami. Kliknij tę ikonę.

Przejdź do karty importu, wybierz pobrany wcześniej plik JSON i kliknij „Importuj szablony Divi Theme Builder”, aby go przesłać.

Zapisz zmiany w Kreatorze motywów Divi
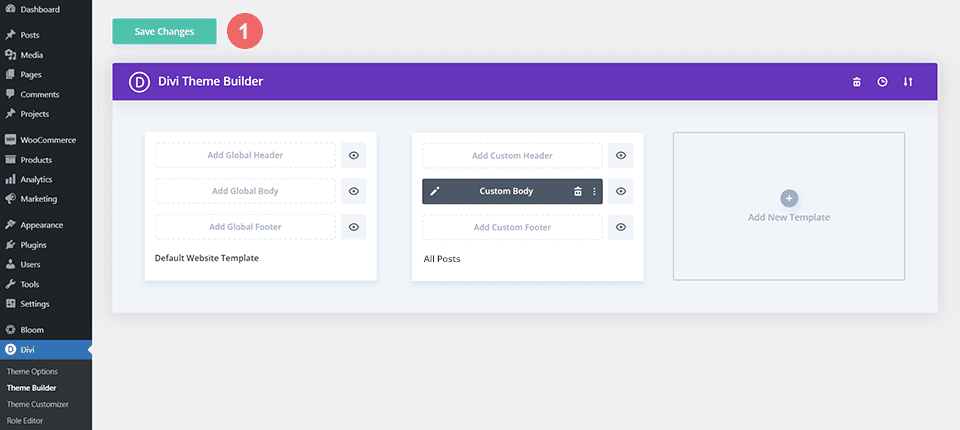
Po zakończeniu przesyłania pliku zobaczysz nowy szablon z obszarem treści ustawionym na Wszystkie posty. Zapisz od razu zmiany w Divi Theme Builder, aby aktywować szablon.

Modyfikowanie szablonu
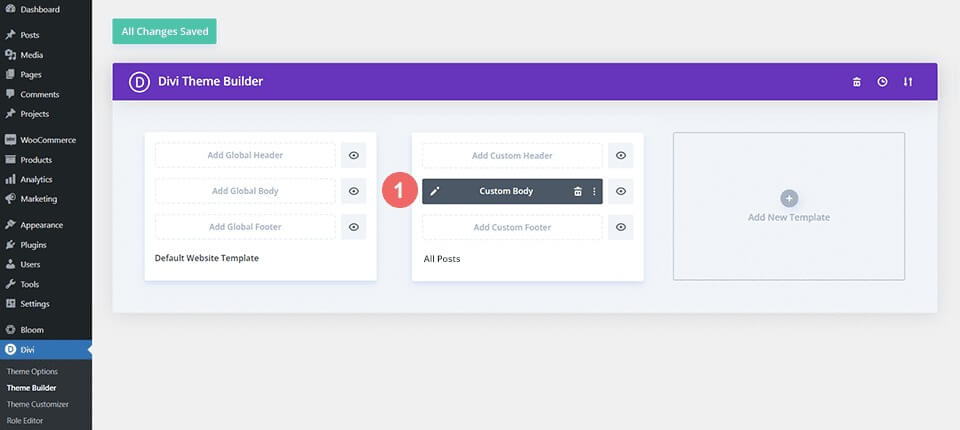
Otwórz szablon postu
Teraz, gdy szablon został zainstalowany i przypisany do wszystkich postów na blogu w naszej witrynie, możemy rozpocząć tworzenie sekcji komentarzy tylko dla członków. Zaczynamy od otwarcia szablonu.

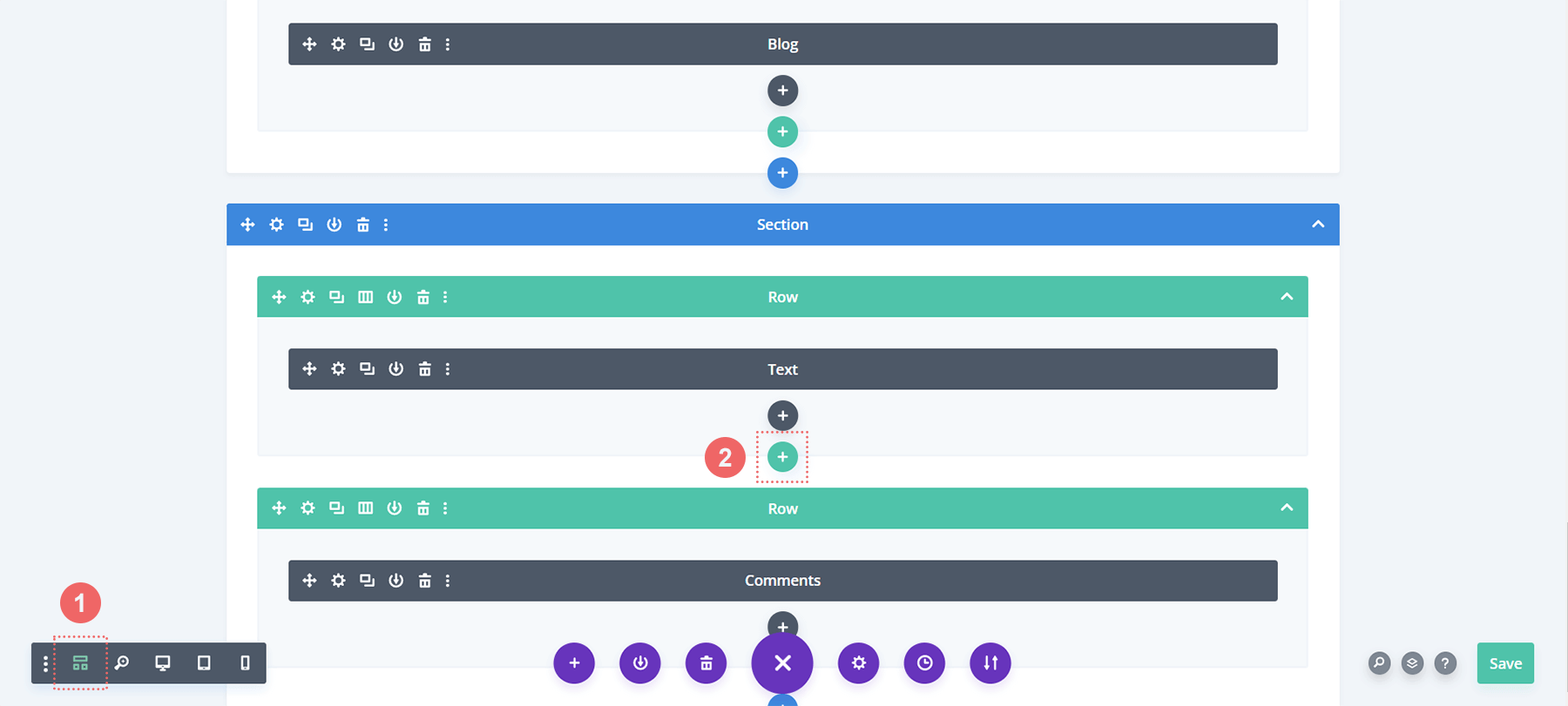
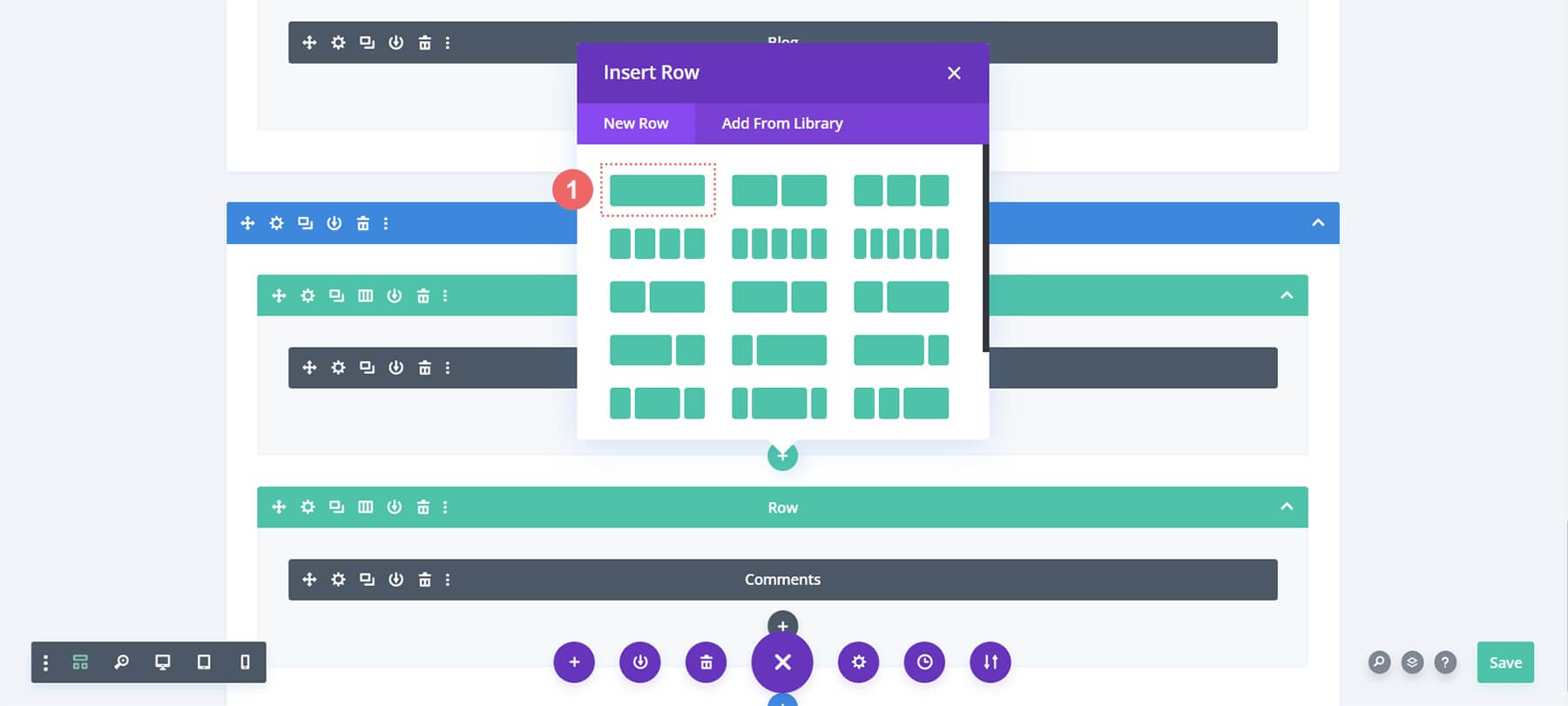
Dodaj nowy wiersz dla modułu logowania
W tej samej sekcji, co moduł komentarzy, wstaw nowy wiersz w szablonie. Przełączenie na widok szkieletowy może to ułatwić. Kliknij zieloną ikonę plusa, aby dodać nowy wiersz nad wierszem zawierającym moduł komentarzy.

Następnie dodamy jedną kolumnę do tego nowego wiersza.

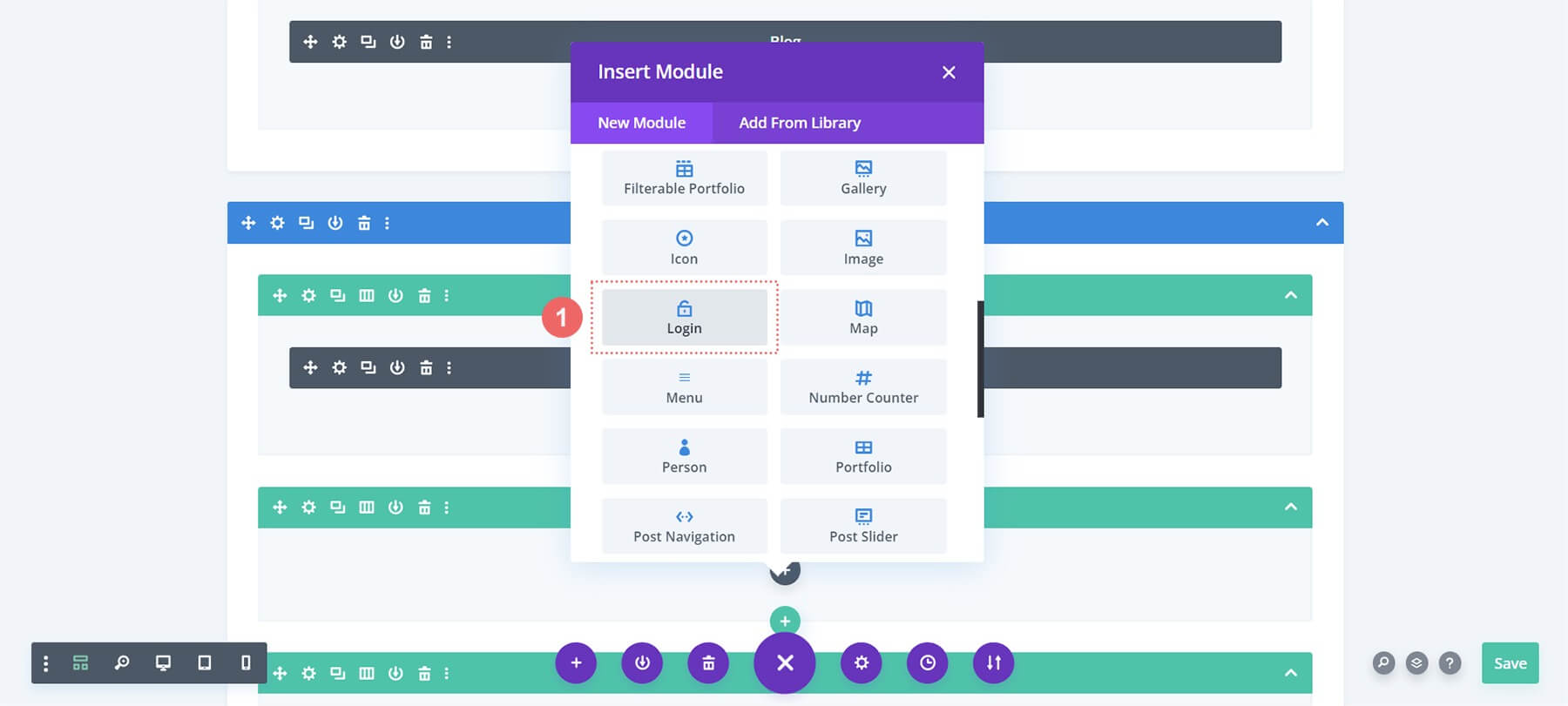
Dodaj moduł logowania
W nowym wierszu umieścimy moduł logowania. Umożliwi to użytkownikom zalogowanie się na naszej stronie internetowej i dostęp do sekcji komentarzy tylko dla członków. Przewiń okno modalne modułów, aż znajdziesz opcję logowania.

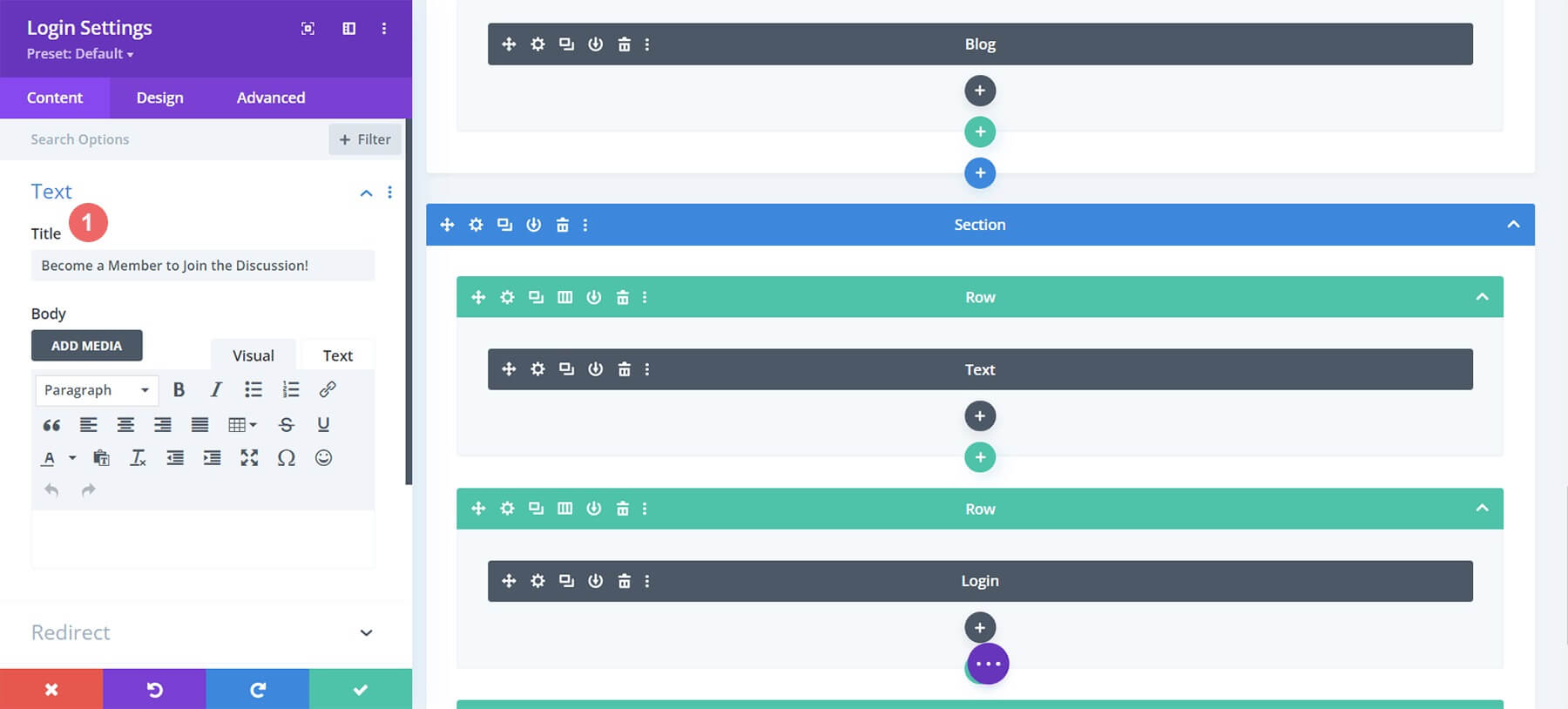
Dodaj tekst do modułu logowania
Dodajmy tytuł do modułu logowania. Możemy użyć tego tytułu, aby zachęcić użytkowników do zalogowania się przed przejrzeniem sekcji komentarzy.

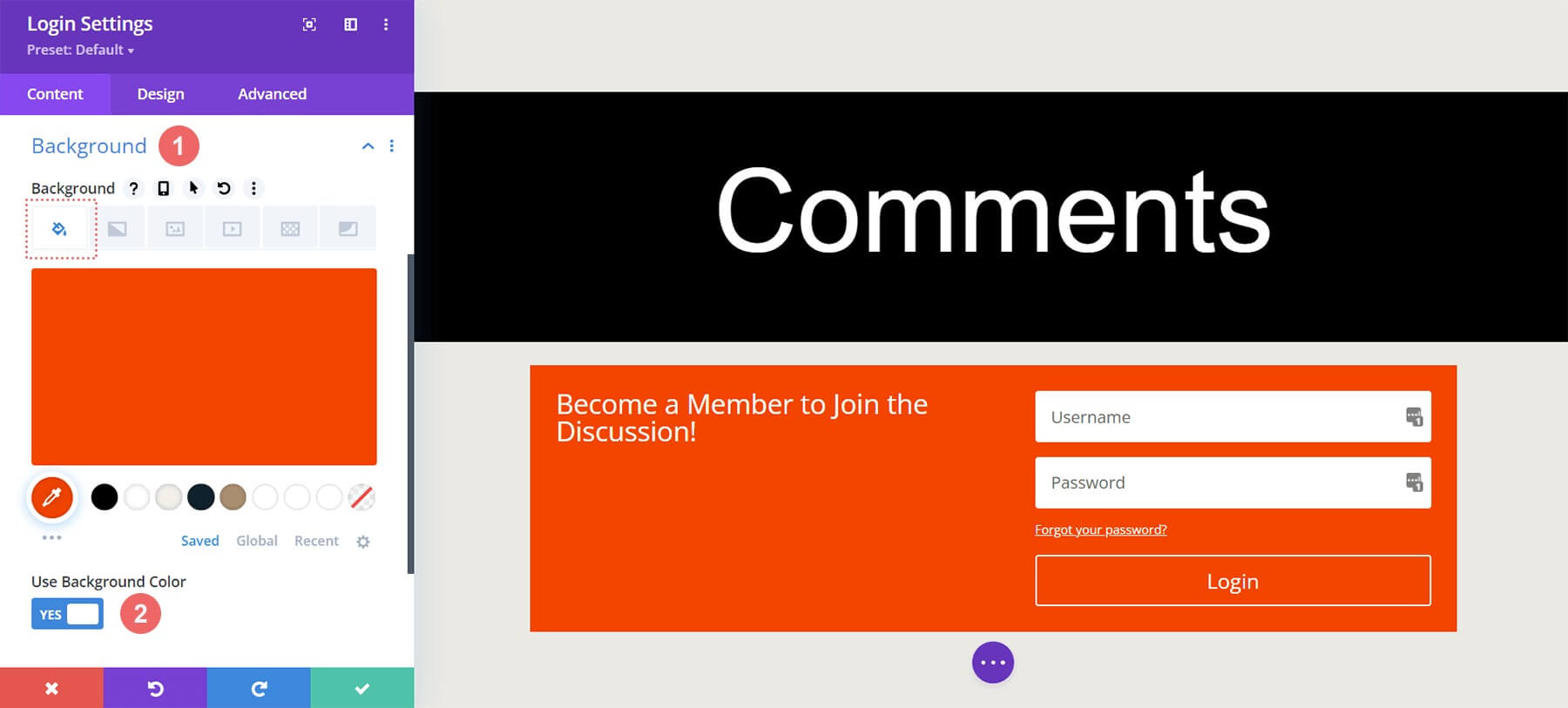
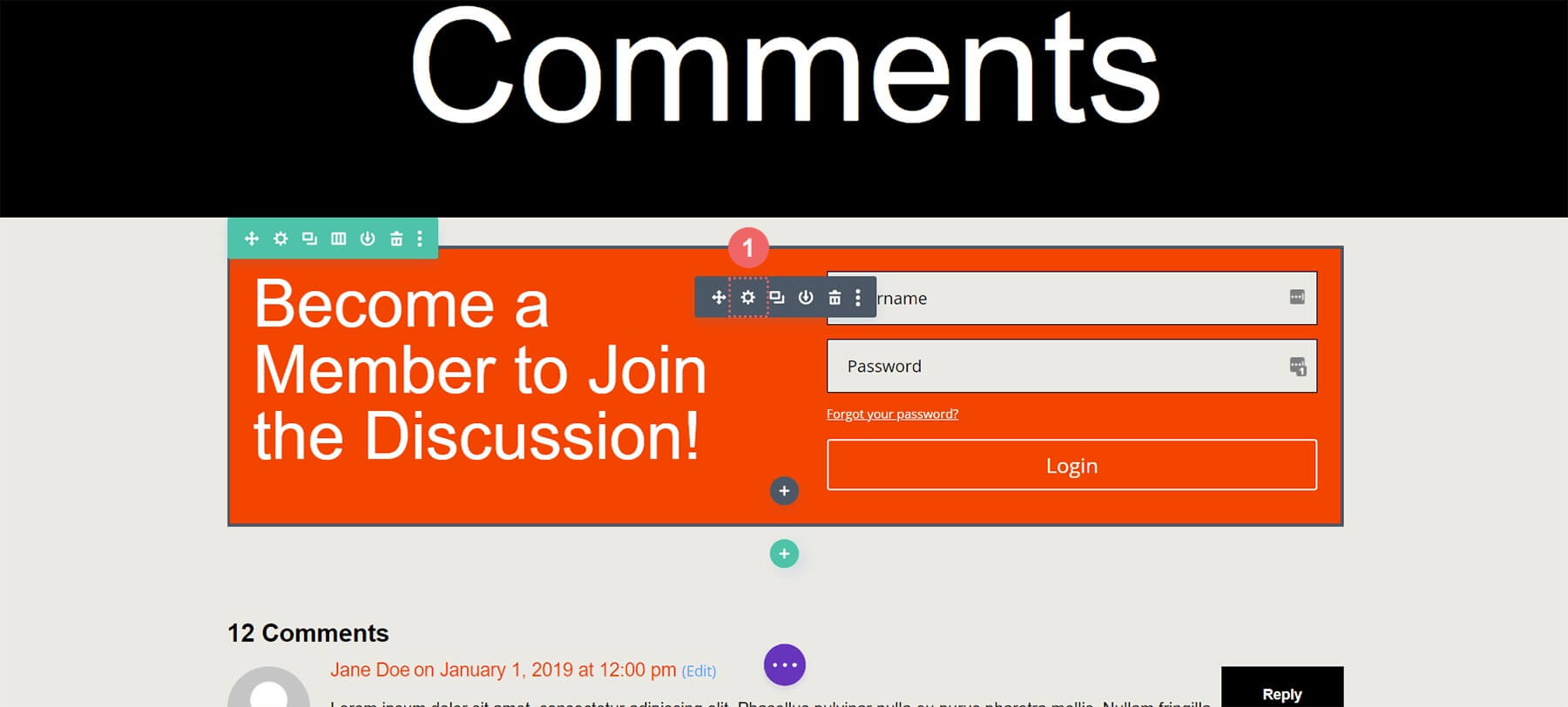
Stylowy moduł logowania
Teraz nadamy styl nowo dodanemu modułowi logowania, aby pasował do brandingu szablonu bloga Film Lab. Kliknij ikonę wiadra z farbą, aby nadać tłu modułu jednolity kolor #ff4125. Następnie włącz przełącznik Użyj koloru tła.

Tło
- Kolor tła: #ff4125
- Użyj koloru tła: Tak
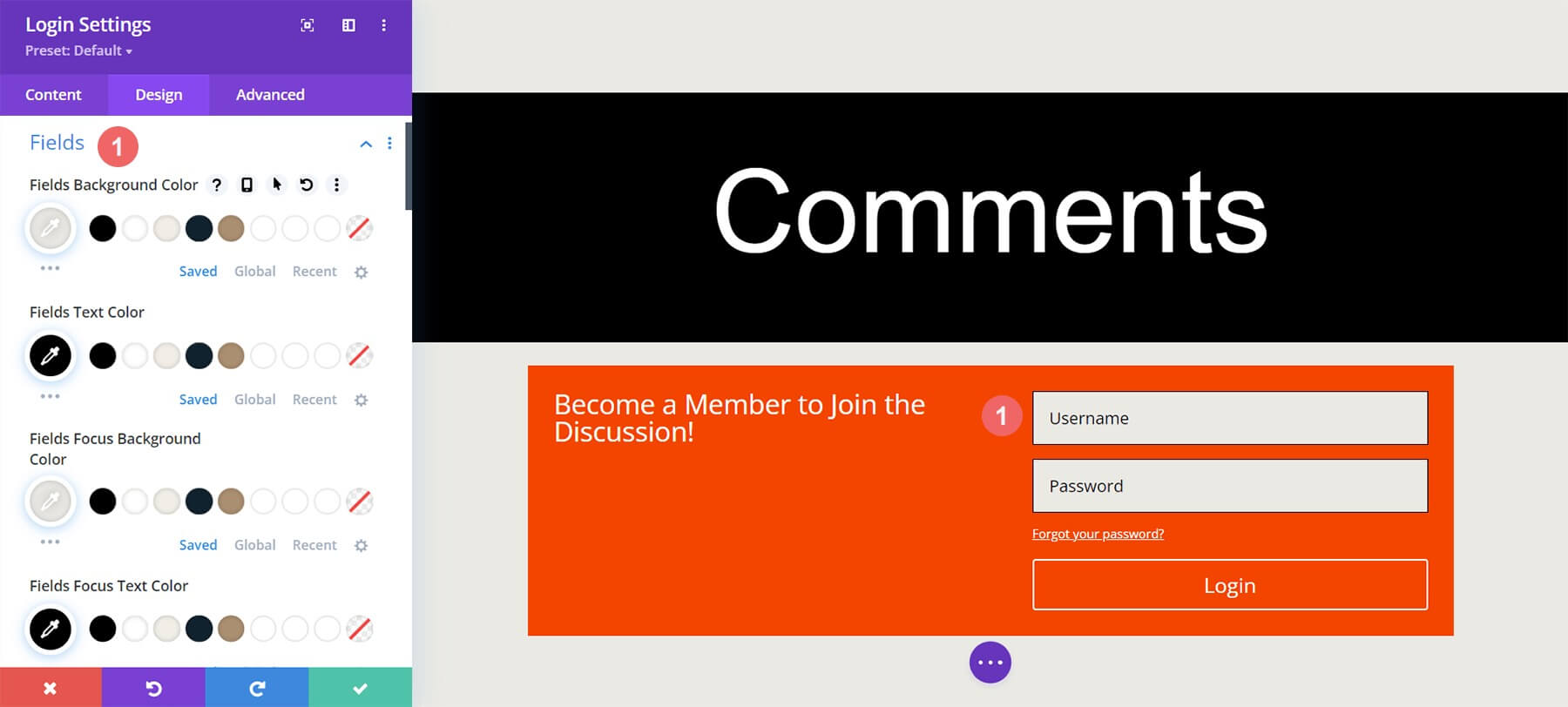
Stylizacja pól
W przypadku pól użyjemy tego samego koloru tła, co sekcja z czarnym tekstem:

Pola: Styl tła i tekstu
- Kolor tła pól: #eae9e4
- Kolor tekstu pól: #000000
- Kolor tła fokusu: #eae9e4
- Kolor tekstu fokusu pól: #000000
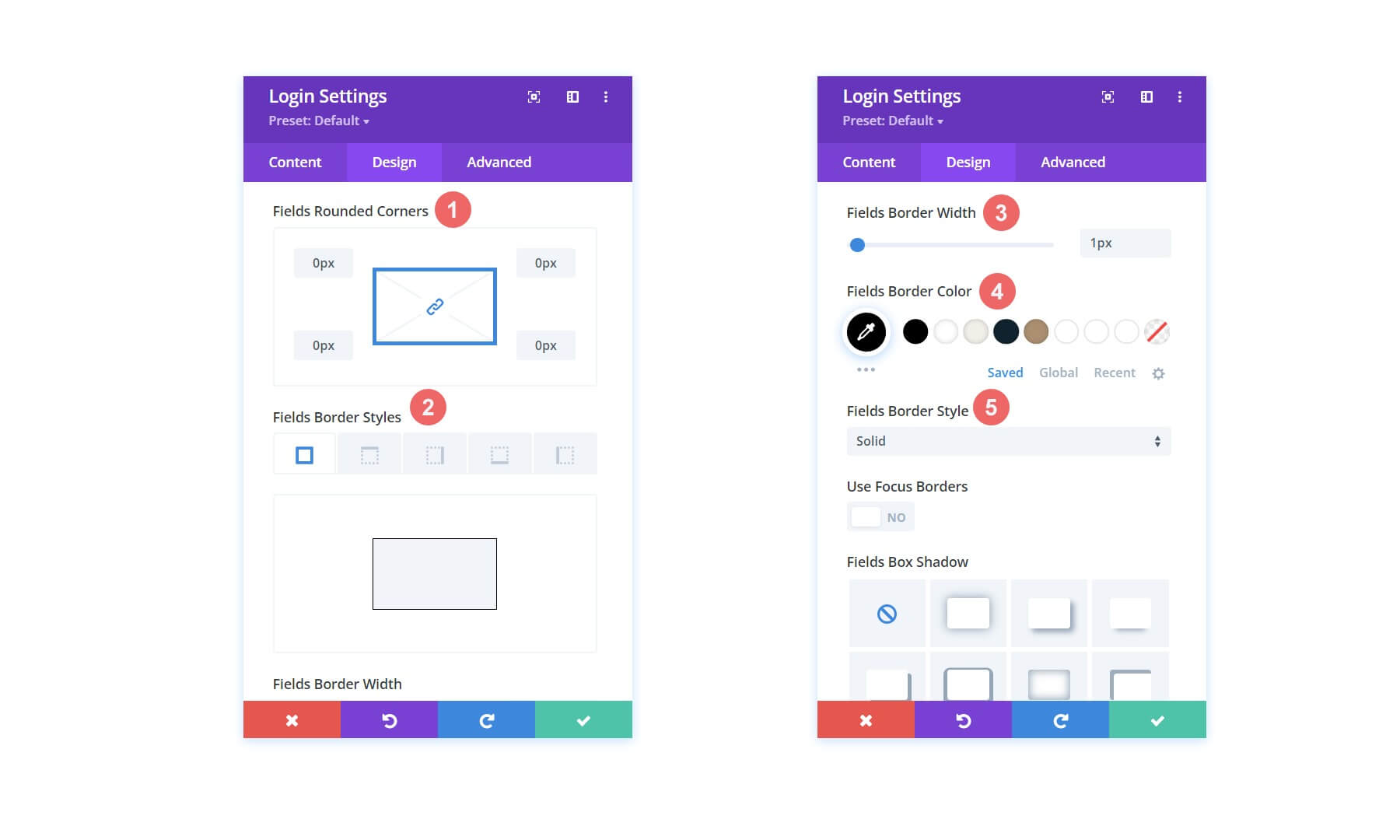
Nadajemy również polom obramowanie i brak zaokrąglonych rogów, aby imitować moduł komentarzy:

Pola: Styl tła i tekstu
- Pola Zaokrąglone rogi: 0
- Style obramowania pól: wszystkie
- Szerokość obramowania pól: 1px
- Kolor obramowania pól: #000000
- Styl obramowania pól: Solidny
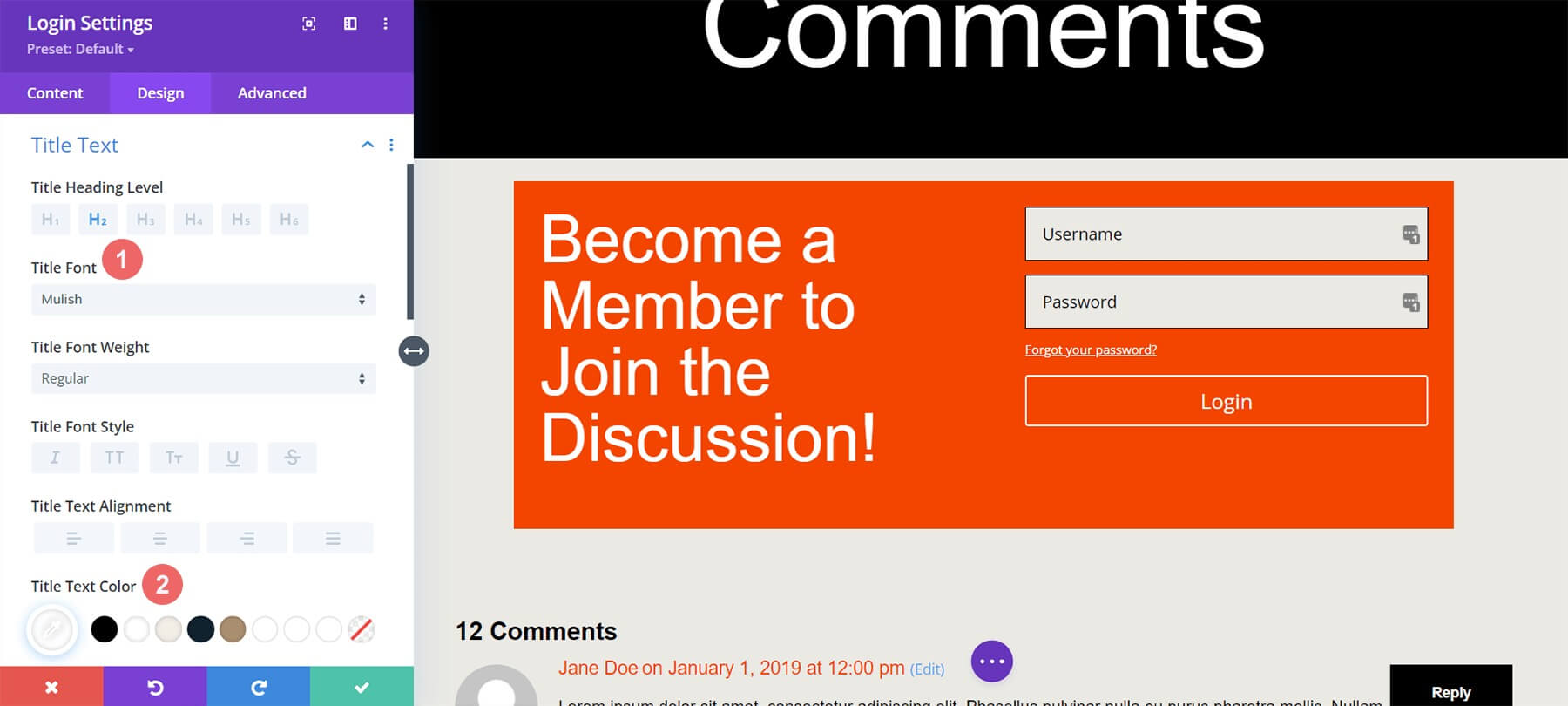
Stylizacja tytułu
Tytuł będzie miał tę samą czcionkę co szablon i będzie biały:

Tekst tytułu
- Tytuł Tekst nagłówka: H2
- Czcionka tytułowa: Mulish
- Kolor tekstu tytułu: #ffffff
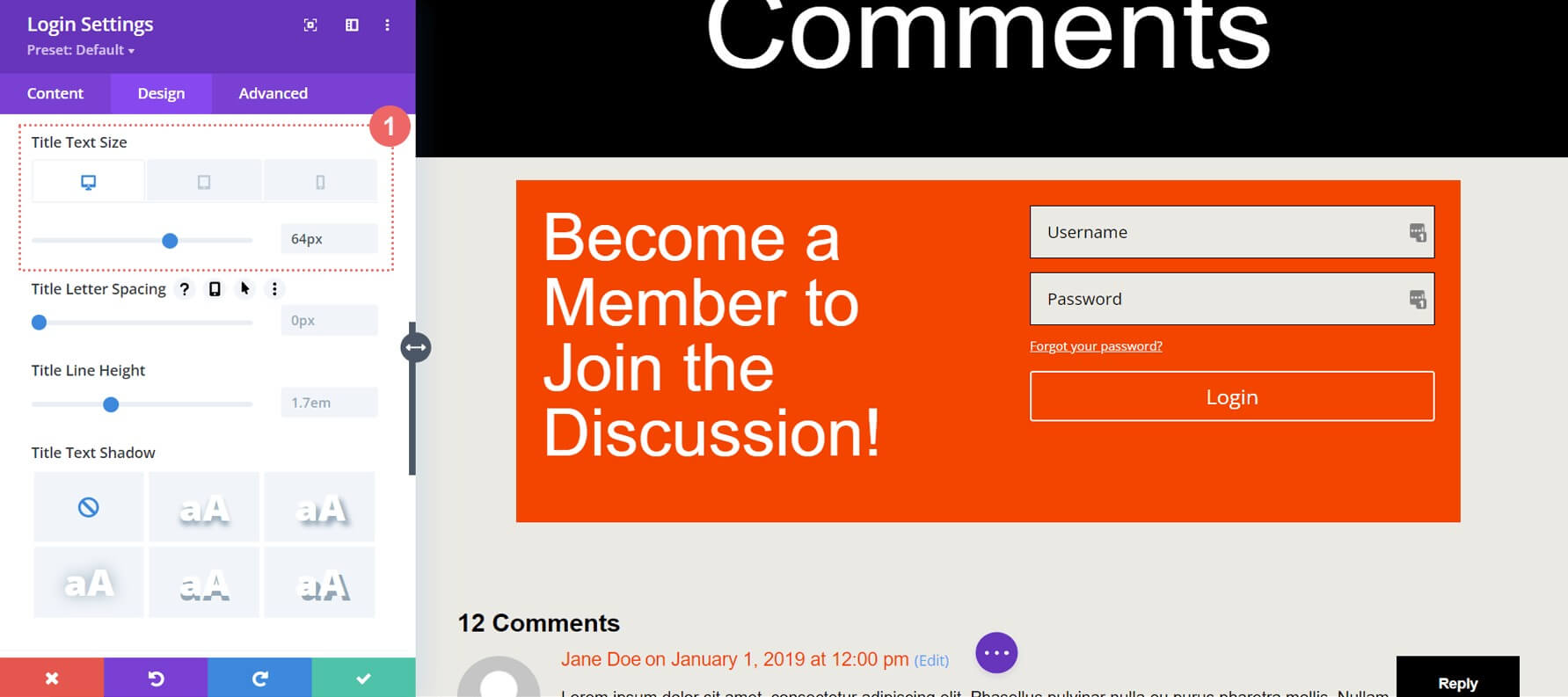
Pamiętaj, że dodajemy rozmiary responsywne, aby zapewnić dobry wygląd na wszystkich ekranach:

Tekst tytułu: Rozmiar czcionki
Rozmiar czcionki tekstu tytułowego (komputer stacjonarny): 64 piksele
Rozmiar czcionki tekstu tytułu (tablet): 48 pikseli
Rozmiar czcionki tekstu tytułowego (mobilny): 48 pikseli
Stylizacja przycisku
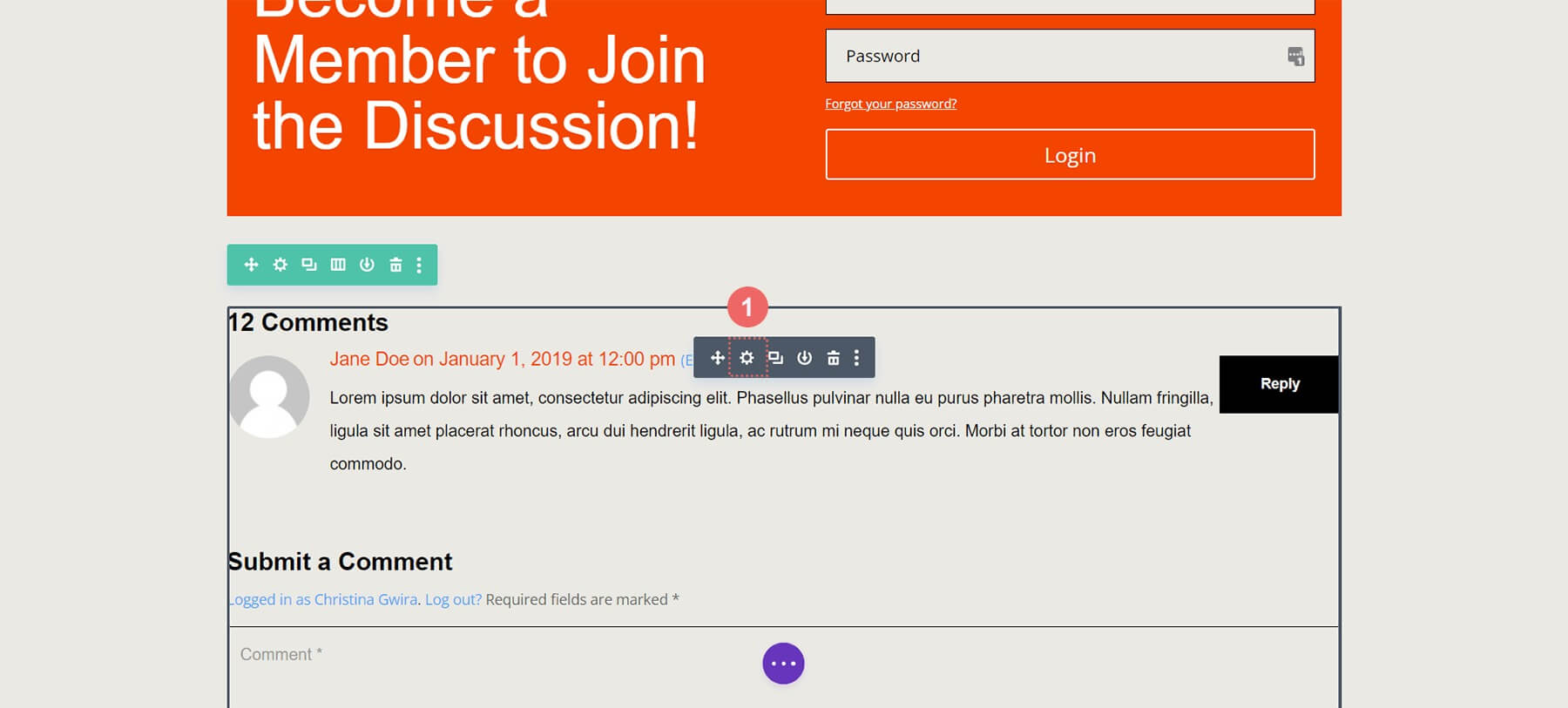
Aby zaoszczędzić czas, skopiuj i wklej ustawienia przycisków modułu komentarzy do modułu logowania. Kliknij ikonę ustawień modułu komentarzy.

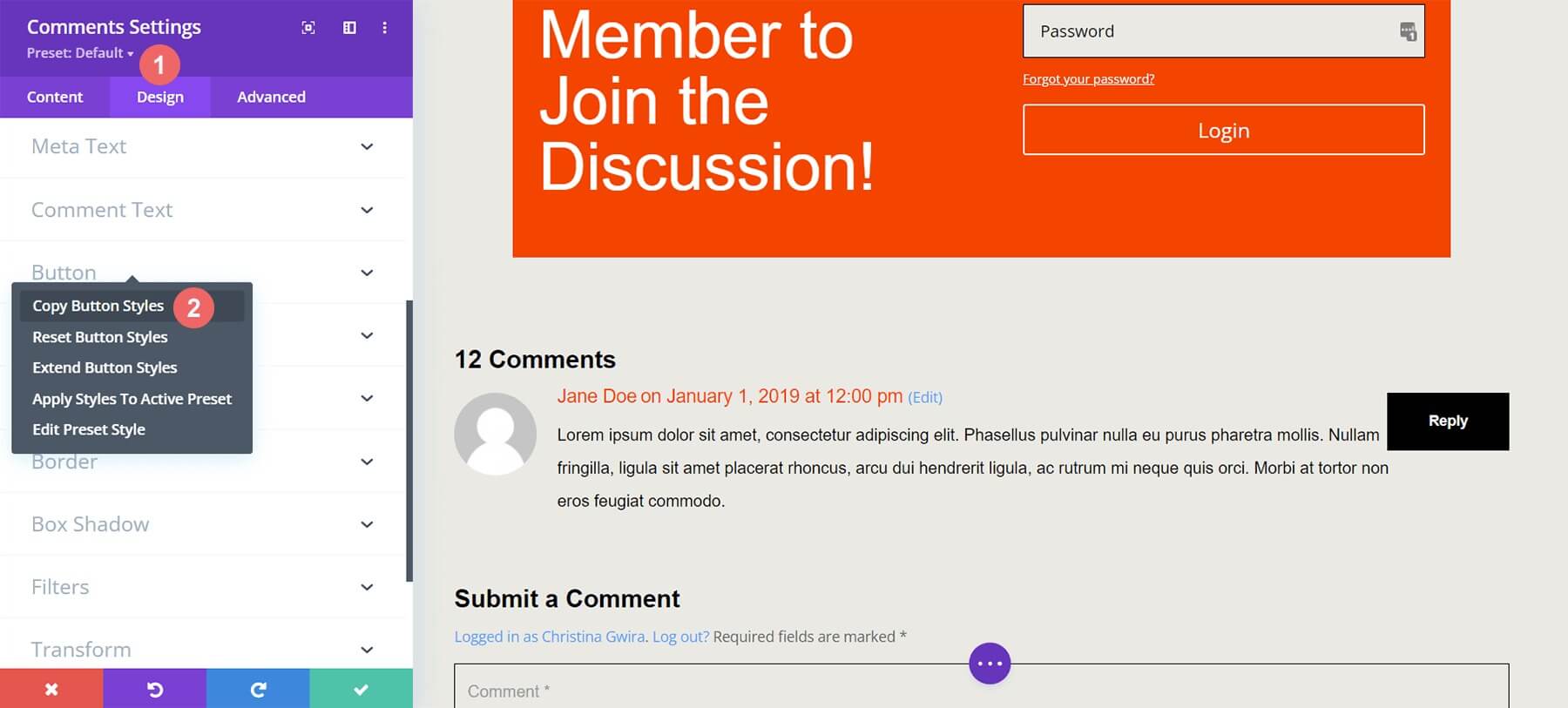
Przejdź do opcji Projekt, przewiń do opcji Przycisk, kliknij prawym przyciskiem myszy kartę przycisku i wybierz opcję Kopiuj style przycisków.

Wyjdź z modułu komentarzy. Wejdź w ustawienia modułu logowania.

Kliknij opcję Projekt, przewiń do opcji Przycisk, kliknij prawym przyciskiem myszy i wybierz opcję Wklej style przycisków.

Teraz przyciski pasują!

Wyświetl warunek do modułu logowania
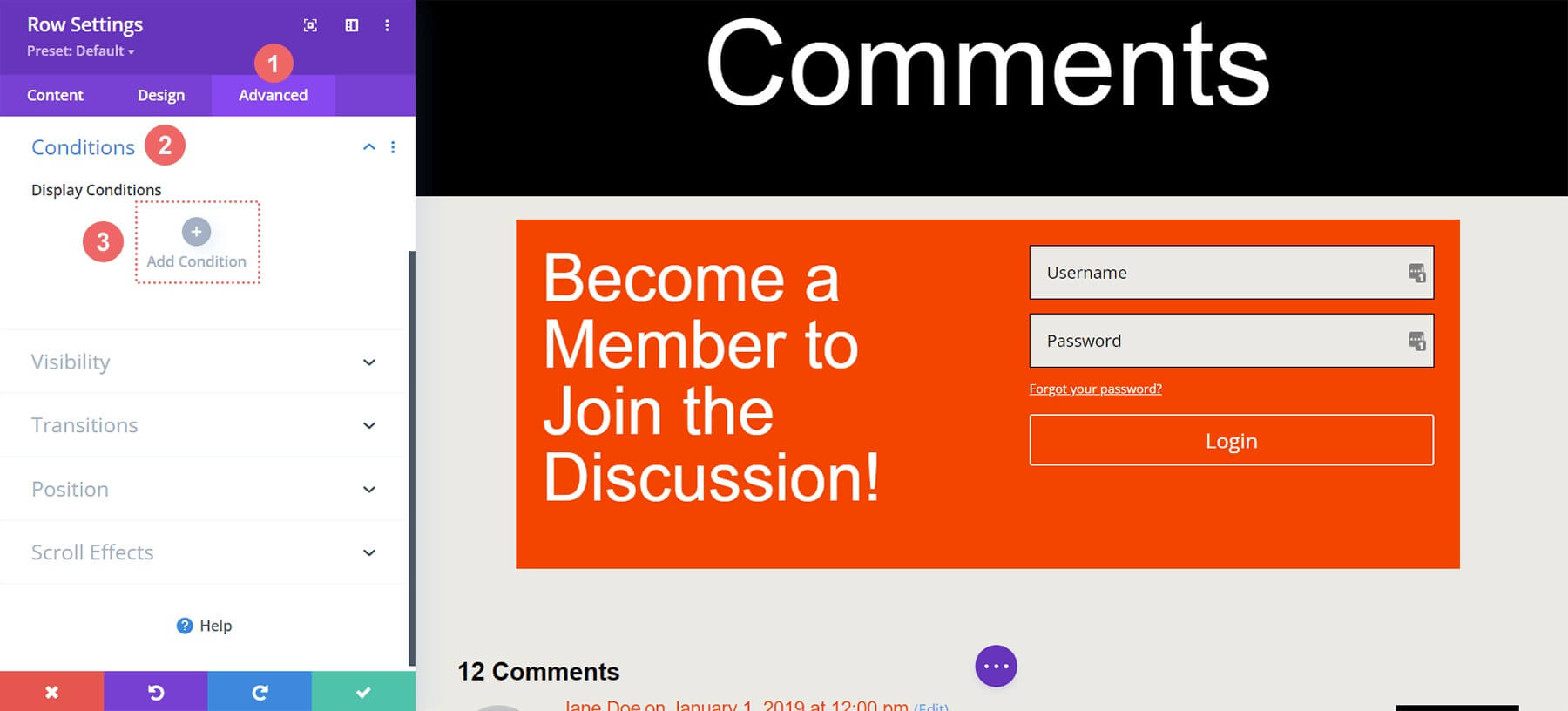
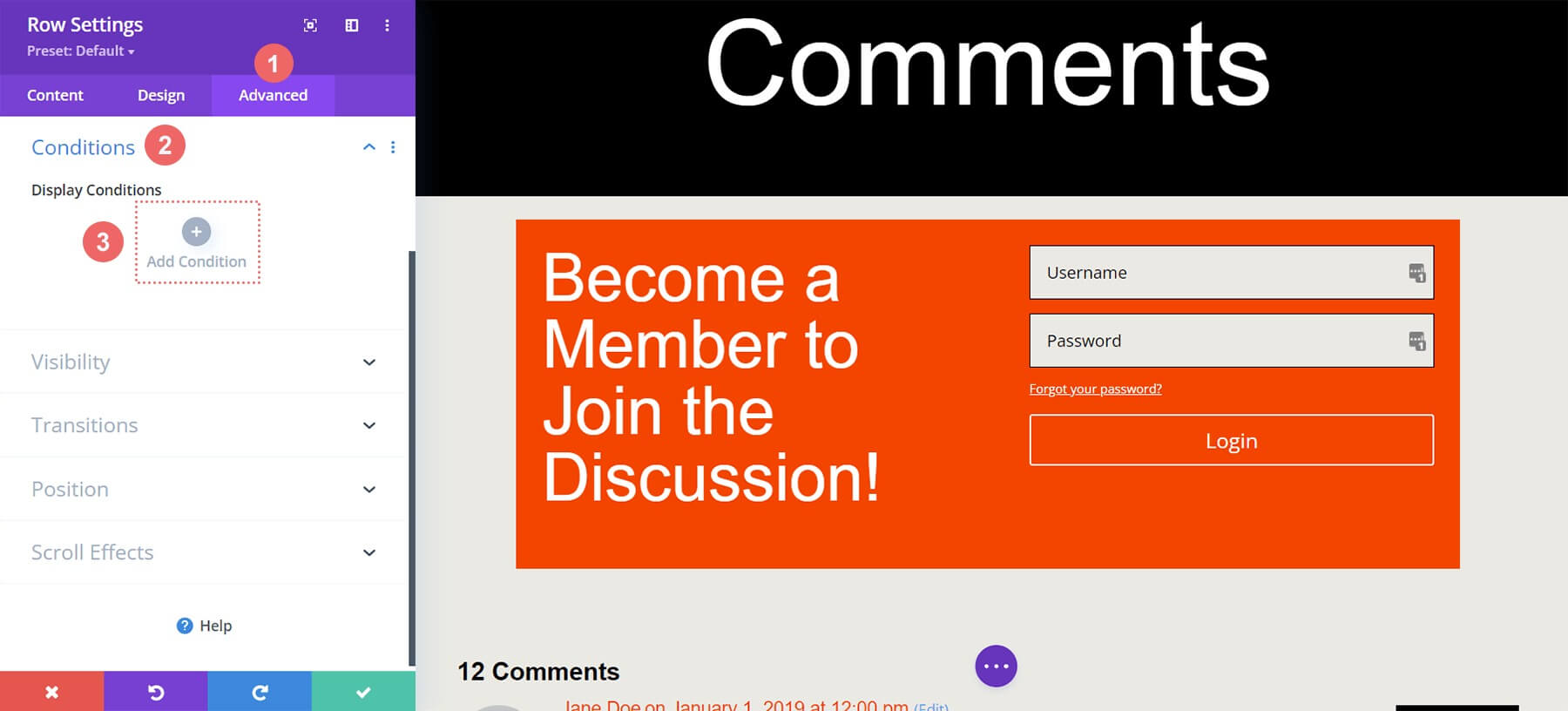
Po zakończeniu stylizacji możemy teraz dodać pierwszy warunek wyświetlania, krytyczny dla sekcji komentarzy tylko dla członków. Umożliwiają to warunki wyświetlania Divi.

Kliknij ikonę koła zębatego ustawień wiersza, przejdź do opcji Zaawansowane, a następnie Warunki. Kliknij ikonę plusa.

Dostępnych jest wiele opcji wyświetlania. Przewiń do opcji Stan użytkownika i kliknij opcję Stan zalogowania.

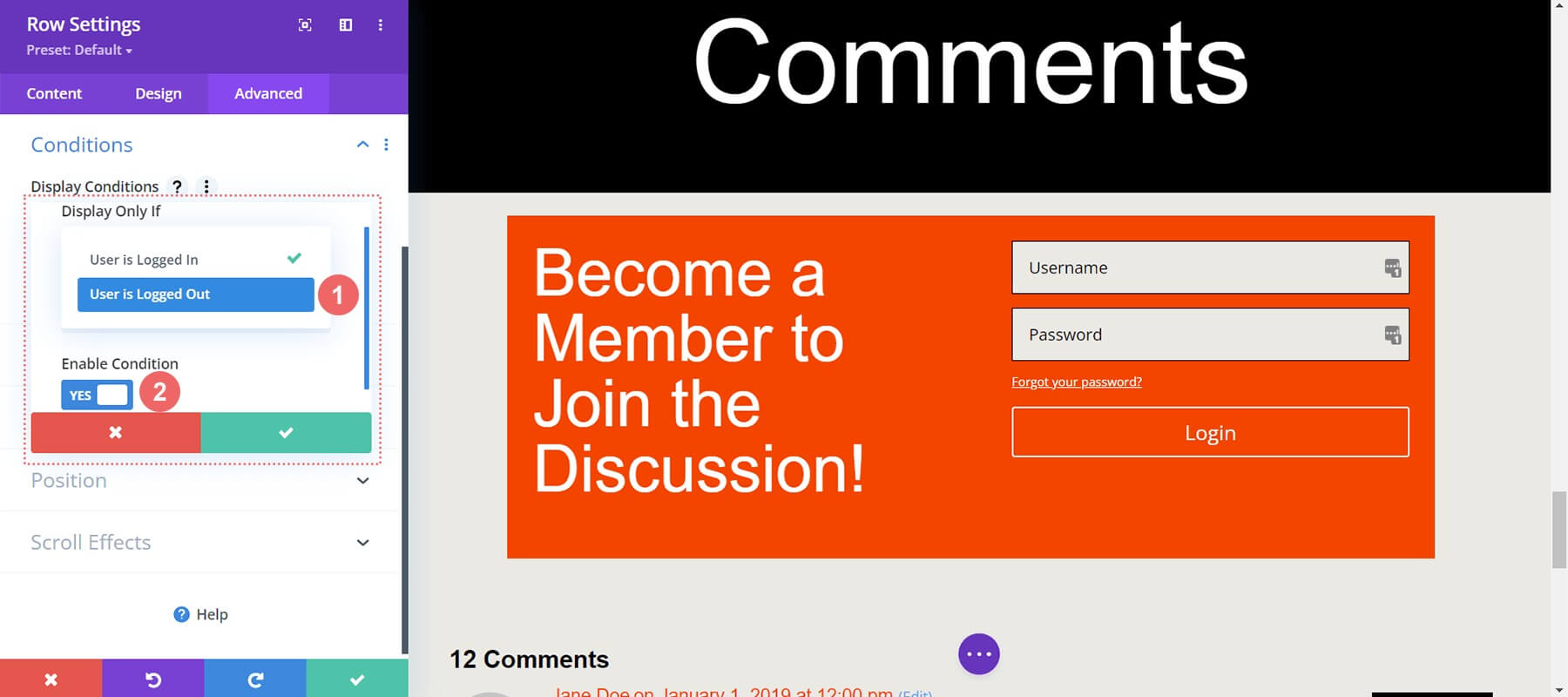
W trybie modalnym zmień „Użytkownik jest zalogowany” na „Użytkownik jest wylogowany” dla sekcji tylko dla członków. Użytkownicy muszą mieć ważne dane logowania, aby przeglądać komentarze.

Warunki wyświetlania
- Wyświetlaj tylko wtedy, gdy: Użytkownik jest wylogowany
- Warunek włączenia: Tak
Po ustawieniu Warunków wyświetlania zapisz zmiany, klikając zielony przycisk wyboru modelu. Zwróć uwagę na powiadomienie wtyczki buforującej.
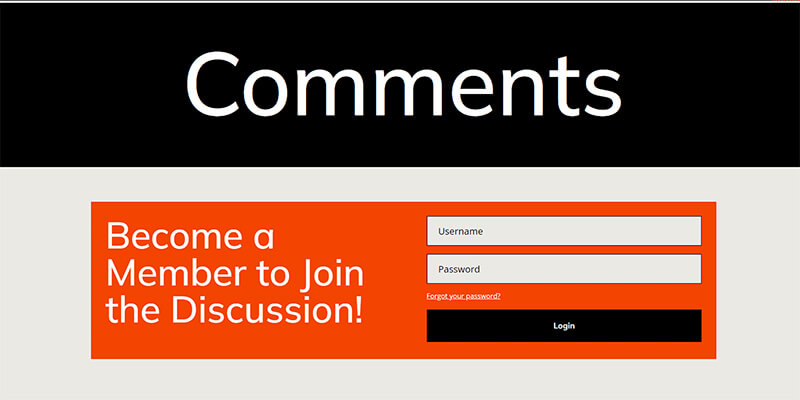
Ostateczna perspektywa
W tym momencie, po włączeniu warunków wyświetlania dla wierszy modułu komentarzy i modułu logowania, możemy sprawdzić naszą pracę. Odwiedź post na blogu w witrynie, korzystając z okna przeglądania incognito lub prywatnego.

Korzystanie z okna prywatnego lub incognito jest idealne do testów, ponieważ powoduje tymczasowe wylogowanie nas podczas przeglądania. Później, gdy powrócisz do normalnego przeglądania serwisu po zalogowaniu się, sekcja komentarzy powinna być ponownie widoczna. Alternatywnie, ręczne wylogowanie się z WordPressa spowoduje również wyświetlenie gotowego produktu!
Chociaż w tym samouczku wykorzystano moduł komentarzy, zasady te można zastosować do dowolnego modułu Divi, wiersza, kolumny lub sekcji bez potrzeby stosowania dodatkowych wtyczek. Zachęcamy do odkrywania różnych kombinacji wyświetlaczy, aby tworzyć własne doświadczenia.
Podsumowanie
Budowanie społeczności w witrynie WordPress pozwala budować głębsze zaufanie wśród zaangażowanych użytkowników. Skutecznym podejściem jest utworzenie sekcji komentarzy tylko dla członków, w której członkowie mogą łatwo wchodzić w interakcje.
Wbudowane narzędzia i funkcje Divi sprawiają, że jest to proste. Dzięki natywnym warunkom wyświetlania możesz pozwolić na interakcję tylko użytkownikom. Stylizowanie modułów komentarzy jest również łatwe dzięki karcie Projekt i pełnym narzędziom edycyjnym Divi.
Nie potrzebujesz wtyczki członkowskiej, aby zbudować sprawną prywatną społeczność z Divi. Aktywacja podstawowych funkcji, takich jak komentarze zalogowanych użytkowników, może wzmocnić społeczność, zachowując jednocześnie lekkość witryny.
Przed zainstalowaniem wtyczek do podstawowych funkcji członkostwa zapoznaj się z Warunkami wyświetlania Divi , aby już dziś ulepszyć swoją witrynę.




