Twoja witryna jest trochę nudna i mało atrakcyjna dla odwiedzających? Być może ludzie odwiedzający Twoją witrynę nie uznają jej za zbyt ekscytującą. Jeśli to prawda, zdecydowanie musisz uatrakcyjnić swoją witrynę.

Świetnym pomysłem jest dodanie tekstu, który porusza się po witrynie WordPress. Być może zastanawiasz się, jak to zrobić. Można to zrobić na kilka sposobów. W tym artykule pokażę, jak dodać ruchomy tekst do witryny WordPress za pomocą ElementsKit z Elementorem .
Gdy to zrobisz, prawdopodobnie zauważysz, że odwiedzający pozostają w Twojej witrynie przez dłuższy czas. Zmniejszy się także liczba osób szybko opuszczających Twoją witrynę. Kiedy ludzie pozostają w Twojej witrynie dłużej, jest bardziej prawdopodobne, że kupią coś lub zrobią to, czego od nich oczekujesz.
W jaki sposób ruchomy tekst dodaje uroku Twojej witrynie?
Kiedy ludzie odwiedzają witrynę internetową, bardzo ważne jest, aby wzbudzić ich zainteresowanie. Jeśli nie przyciągniesz ich uwagi, mogą wcześniej opuścić witrynę. A nie tego chcesz, jeśli jesteś właścicielem witryny.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazTwoim celem jest, aby pozostali na Twojej stronie przez długi czas. Dzieje się tak, ponieważ im więcej czasu tam spędzają, tym więcej mogą dowiedzieć się o Twojej firmie lub o wszystkim, co masz na swojej stronie internetowej. Dodanie ruchomego tekstu do witryny może pomóc ich przyciągnąć i sprawić, że pozostaną na dłużej.
Oto kilka głównych powodów, dla których warto używać ruchomego tekstu w swojej witrynie WordPress:
- Przyciągnij uwagę odwiedzających, czyniąc swoją witrynę bardziej żywą i ekscytującą.
- Zwiększ ilość czasu, jaki ludzie spędzają na Twojej stronie.
- Zmień wygląd swojej witryny i wyglądaj bardziej interesująco.
- Ułatw odwiedzającym poruszanie się po Twojej witrynie i popraw ich doświadczenia.
- Stwórz dobre wrażenie swojej marki w umysłach odwiedzających.
Dodaj ruchomy tekst do witryny internetowej
Istnieje wiele narzędzi do dodawania ruchomego tekstu do witryny WordPress. Ale nie wszystkie z nich działają dobrze, a niektóre mogą być mylące w użyciu.
Ale w tym przewodniku dowiesz się, jak łatwo dodać ruchomy tekst do witryny WordPress za pomocą ElementsKit . ElementsKit to proste i wszechstronne narzędzie współpracujące z Elementorem . Ułatwia dodawanie wszelkiego rodzaju interesującego ruchomego tekstu do witryny WordPress.
Panel WordPressa
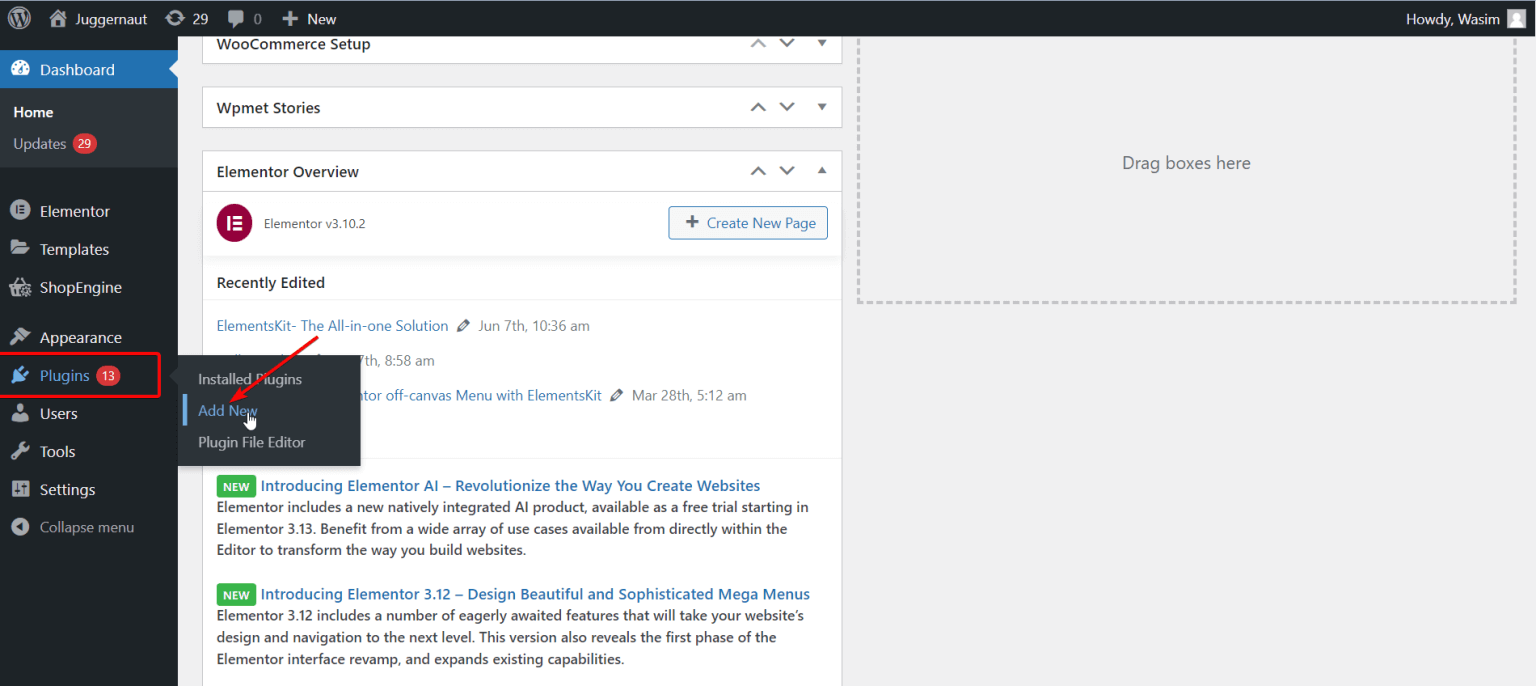
Pierwszym krokiem jest zalogowanie się do panelu administracyjnego i przejście do panelu WP. Następnie znajdź sekcję „Wtyczki” na pulpicie nawigacyjnym i wybierz „Dodaj nową”.

Zestaw elementów
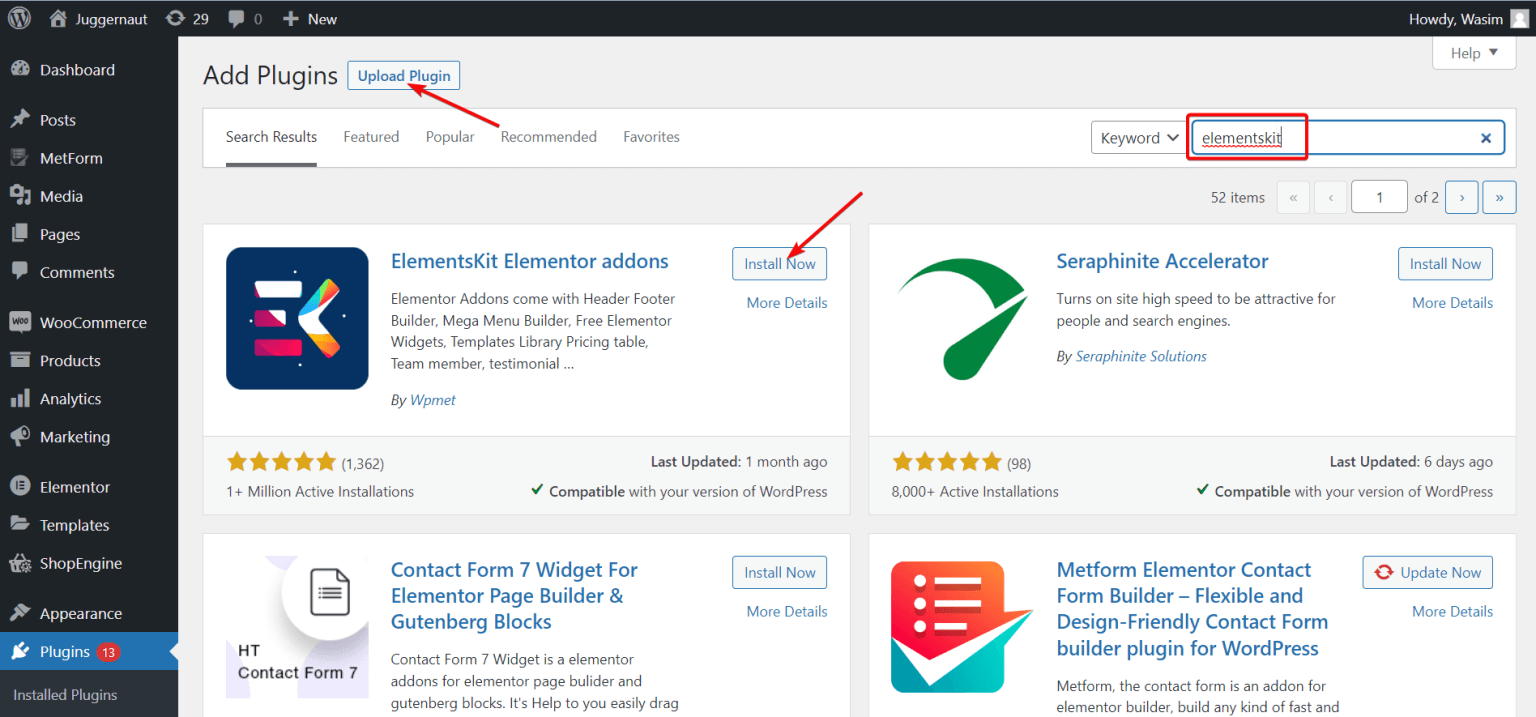
Najpierw wpisz „ElementsKit” w polu wyszukiwania i kliknij przycisk „Zainstaluj teraz”, aby go dodać.
Jeśli wolisz, możesz także pobrać ElementsKit, pobierając plik .zip. Aby to zrobić, naciśnij przycisk „Prześlij wtyczkę” znajdujący się u góry. Następnie przejdź do strony „Wtyczki” i aktywuj wtyczkę.

ElementsKit na desce rozdzielczej
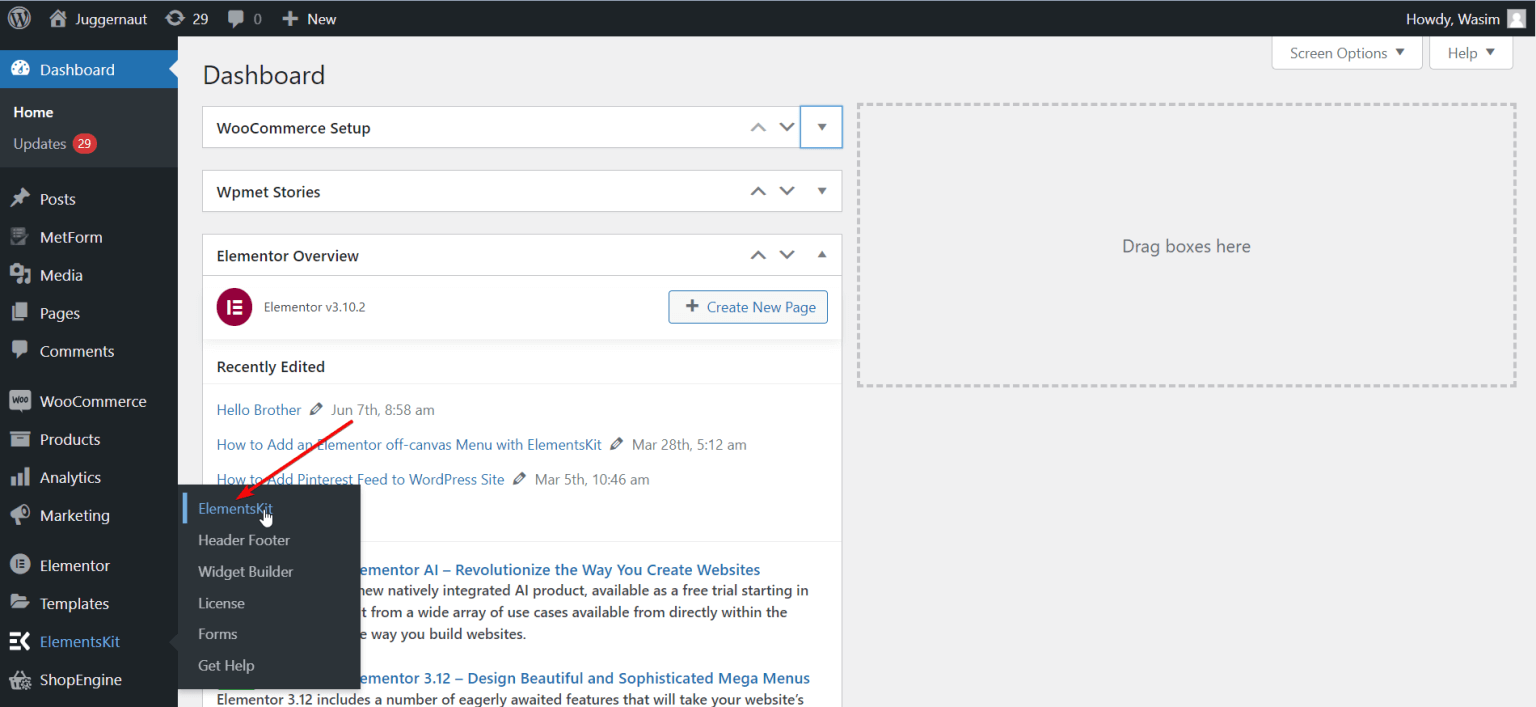
Jasne, najpierw wróć do strony głównej, klikając „Panel kontrolny”. Następnie po lewej stronie ekranu znajdź i kliknij „ElementsKit”. Następnie kliknij „ElementsKit”, aby kontynuować.

Widżet ElementsKit
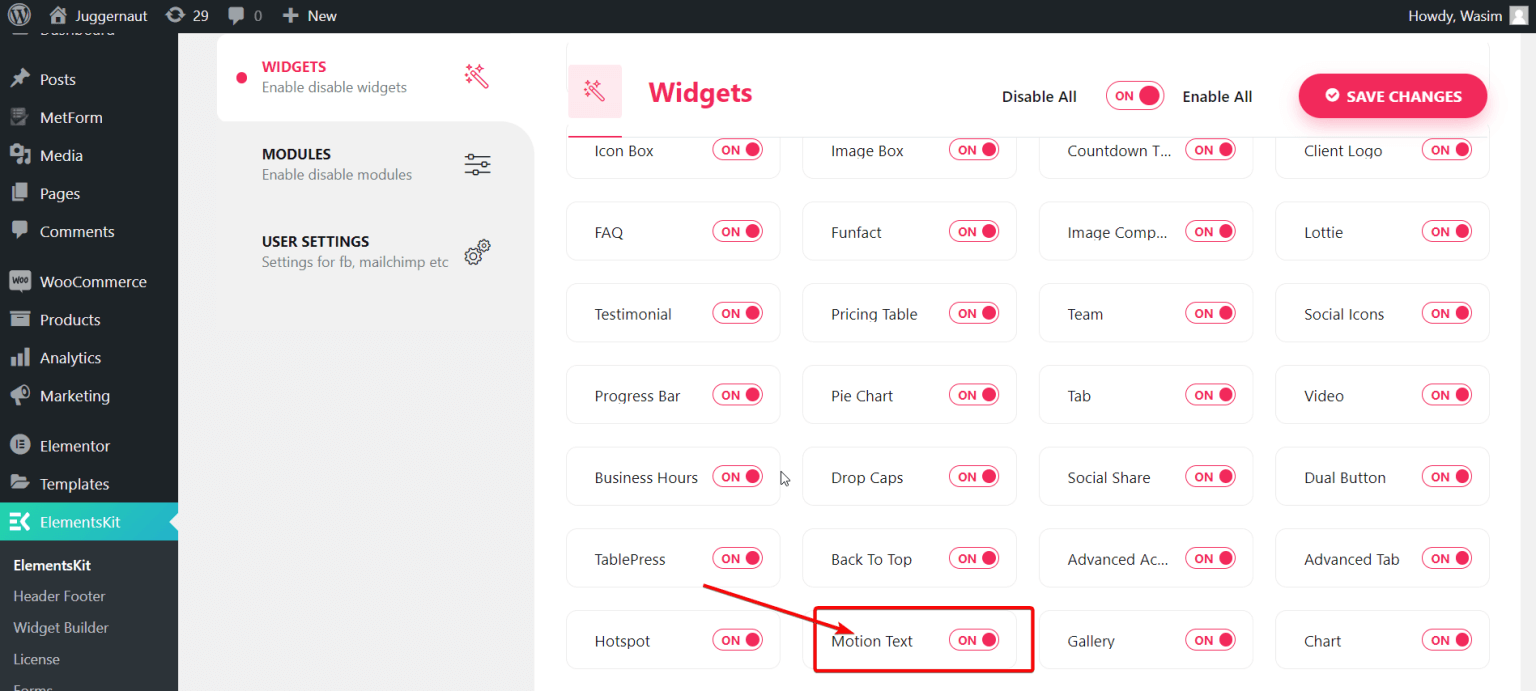
Najpierw kliknij „Widżety” po lewej stronie, a następnie przewiń w dół, aż zobaczysz widżet „Ruchomy tekst”. Gdy już go znajdziesz, włącz widget i zapisz zmiany klikając przycisk „Zapisz zmiany”.

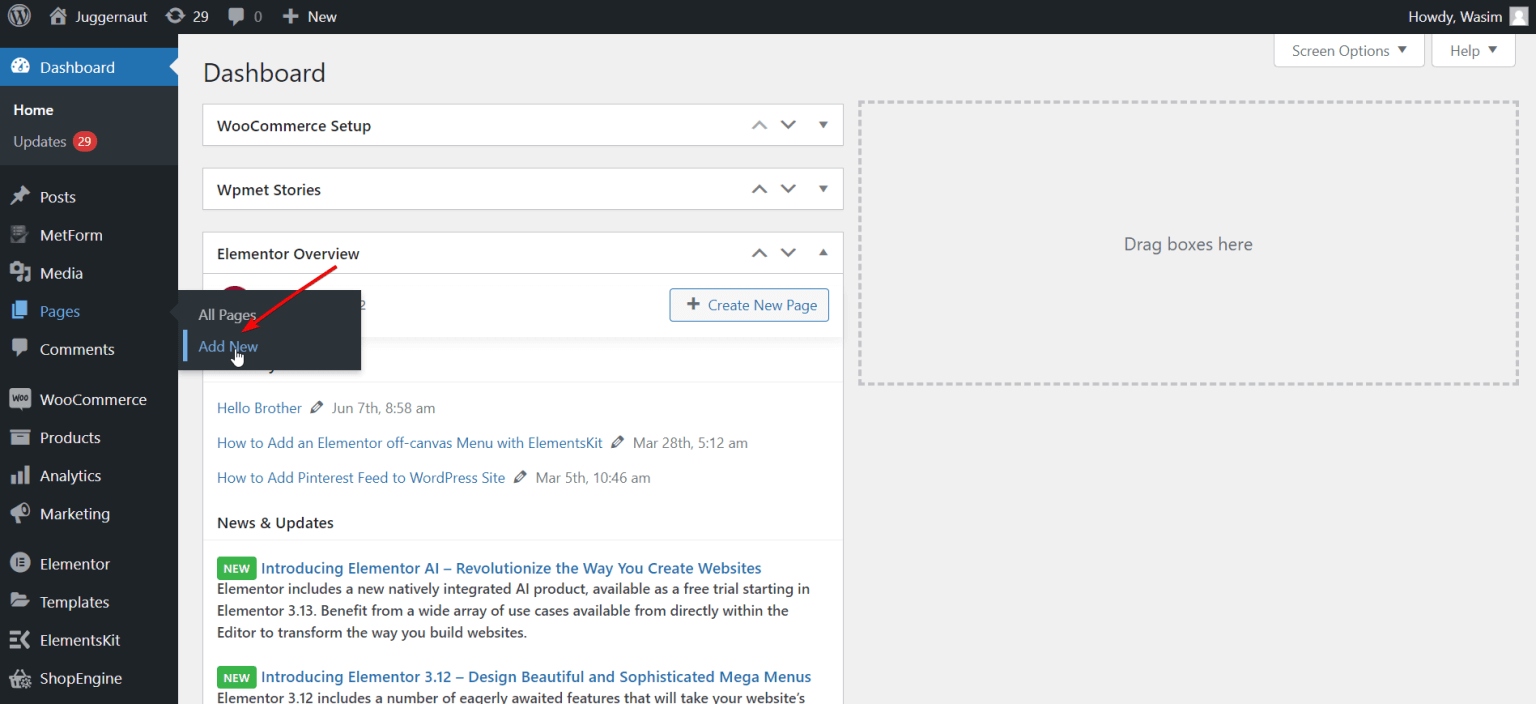
Teraz musisz zacząć od otwarcia strony, która może być nowa lub taka, nad którą pracowałeś wcześniej. Poprowadzę Cię przez proces tworzenia nowej strony. Aby to zrobić, przejdź do sekcji „Strony” na pulpicie nawigacyjnym. Następnie wybierz „Dodaj nową”, aby utworzyć zupełnie nową stronę.

Okno Elementora
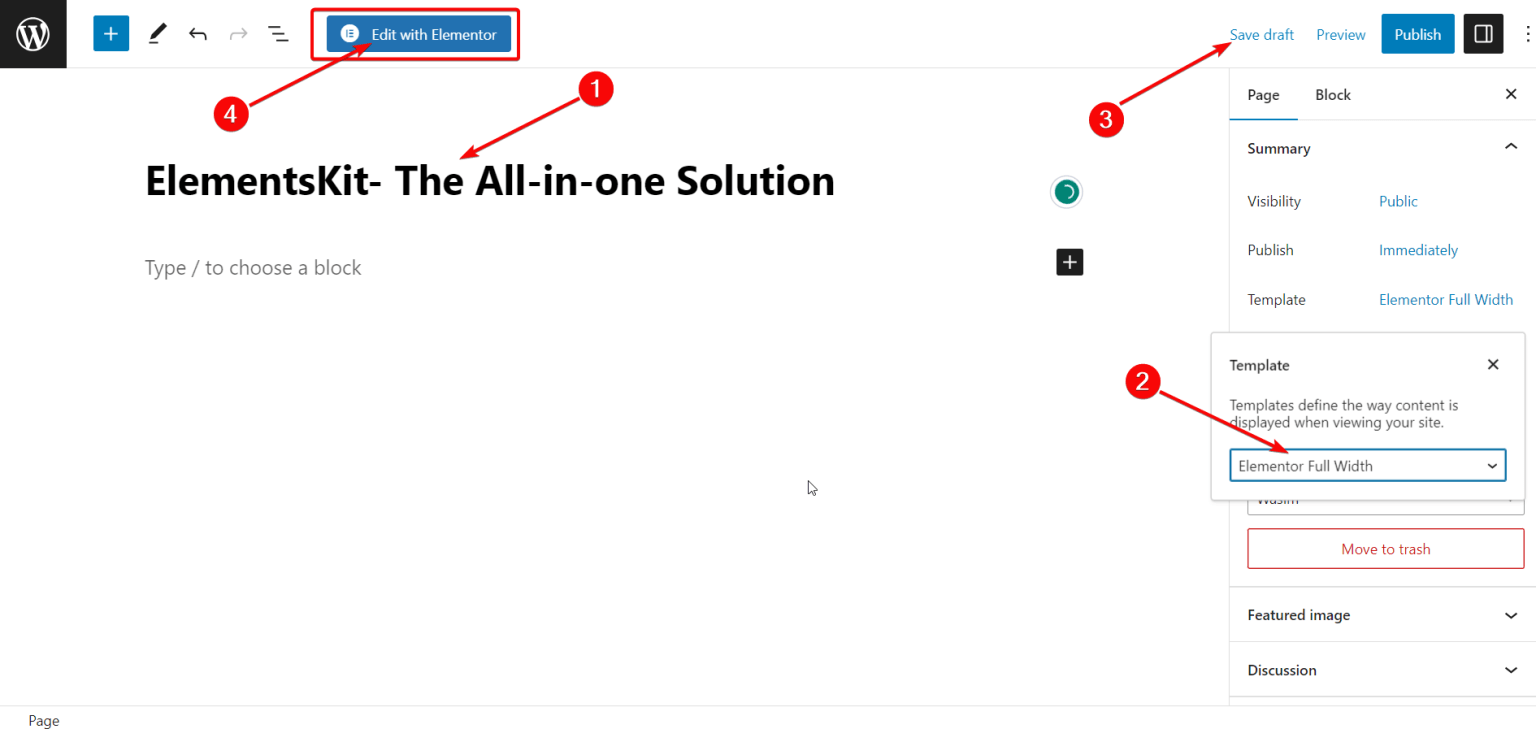
Zanim przejdziesz do okna Elementora, możesz nadać mu dobry tytuł i wybrać opcję „Elementor Pełna szerokość” w sekcji Szablon, jeśli chcesz. Następnie wystarczy kliknąć przycisk „Edytuj za pomocą Elementora”, aby przejść do okna Elementora.

Widżet tekstu ruchomego
Gdy pojawi się okno Elementora, przejdź do paska wyszukiwania w lewym górnym rogu. Poszukaj widżetu Ruchomy tekst i kliknij go. Następnie chwyć widżet i umieść go tam, gdzie chcesz. Natychmiast wyświetli się okno z domyślnym opisem.
Treść tekstu ruchomego
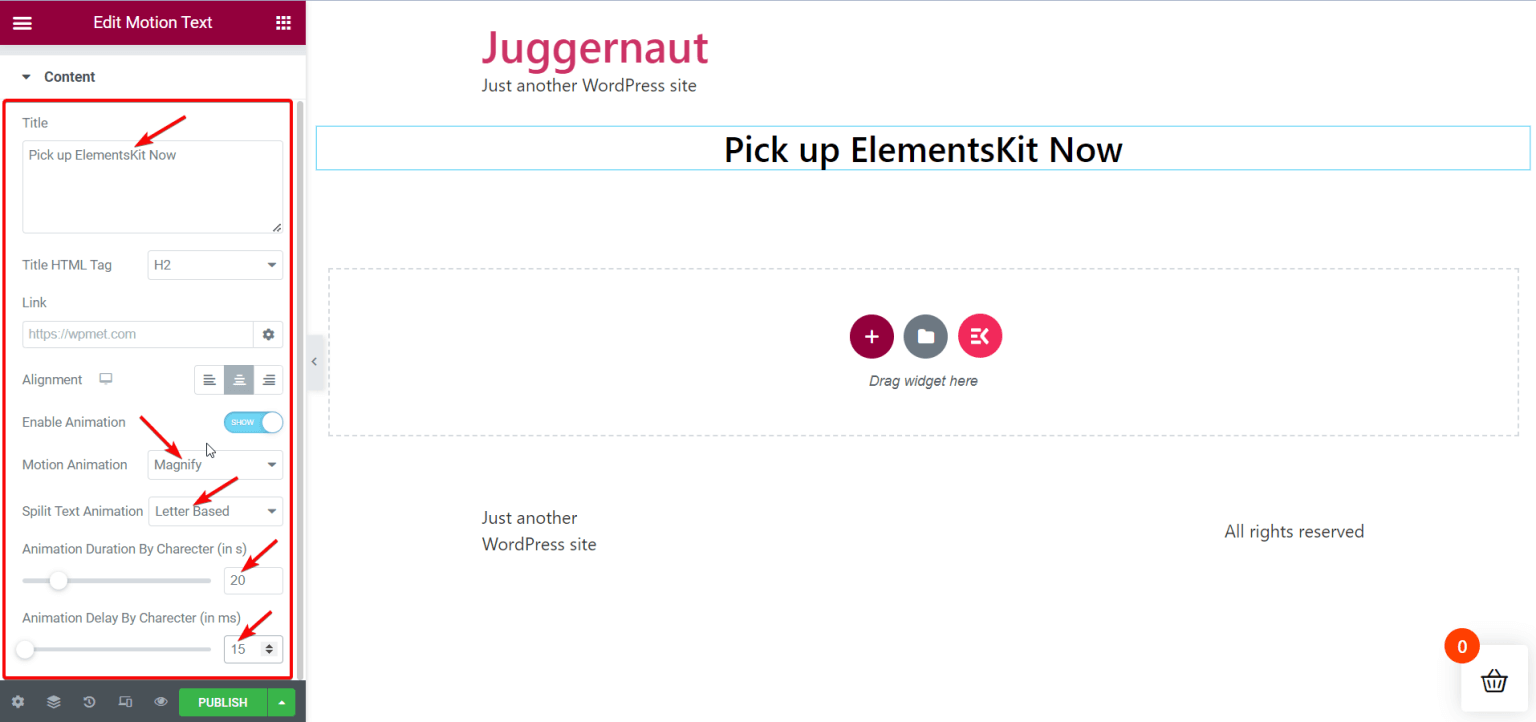
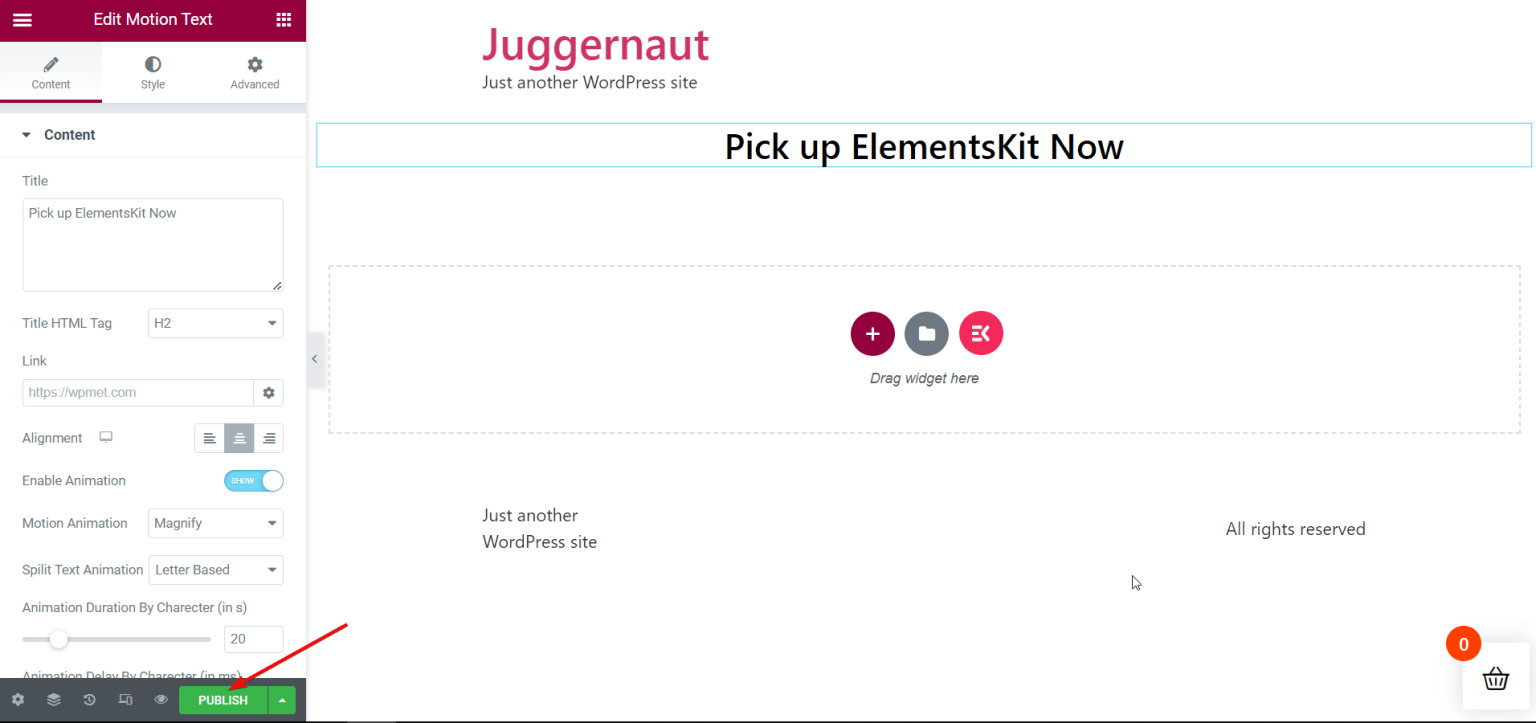
Po lewej stronie, w sekcji Treść, znajdziesz opcje przenoszenia tekstu. Możesz zmieniać i dostosowywać te ustawienia. Opcje, które tam zobaczysz to:
- Tytuł
- Tytułowy znacznik HTML
- Połączyć
- Wyrównanie
- Włącz animację
- Poruszająca animacja
- Animacja podziału tekstu
- Jak szybko przebiega animacja dla każdej litery
- Ile czasu upływa przed rozpoczęciem animacji dla każdej litery

Możesz pobawić się tymi ustawieniami ruchomego tekstu, aby tytuł „Odbierz teraz ElementsKit” na swojej stronie wyglądał naprawdę fajnie, zgodnie z tym, co lubisz i czego chcesz.
Styl tekstu ruchomego
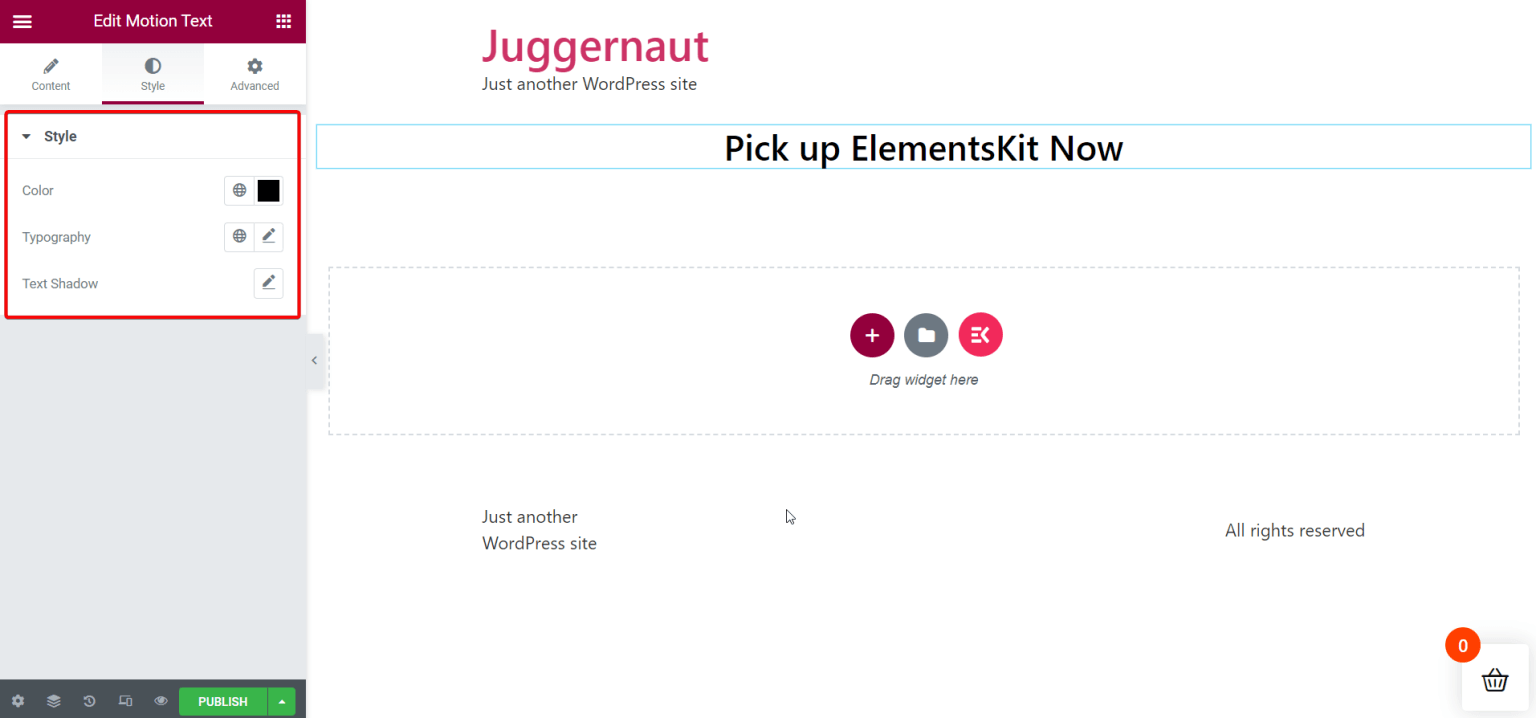
Następnie możesz przejść do sekcji Styl, aby dostosować wygląd ruchomego tekstu. W sekcji Styl znajdziesz opcje:
- Kolor
- Styl czcionki
- Cień tekstu

Opublikuj stronę
Gdy już zdecydujesz, jak wszystko wygląda i dopasujesz wszystko tak, jak należy, możesz śmiało udostępnić stronę. W ten sposób możesz zobaczyć fajny efekt ruchu na wybranym tekście.

Oto ostateczny wynik –
Podsumowanie
Dodanie ruchomego tekstu lub tekstu animowanego do witryny WordPress jest ważne, ponieważ powinno sprawić, że ludzie powiedzą „wow!” I to jest dokładnie to, co ElementsKit pomaga Ci osiągnąć! Oprócz tego, jeśli korzystasz z Elementora , dodatkowego narzędzia dla WordPressa, możesz także w prosty i płynny sposób wprawiać tekst w ruch na swojej stronie. Ale czekaj, ElementsKit to coś więcej!
To narzędzie jest nie tylko łatwe w użyciu dla każdego, ale także jak szwajcarski scyzoryk dla witryn WordPress. ElementsKit oferuje wiele przydatnych funkcji, które mogą rozwiązać wiele problemów.




