Promowanie firmy na całym świecie może być tak proste, jak używanie obrazów i innych form mediów wizualnych. Zwiększenie wysiłków i pozyskanie nowych klientów może być łatwiejsze dzięki odpowiedniej grafice. Łatwo zrozumieć, dlaczego: wizualizacje mogą przyciągnąć nowych klientów, edukować ich i pomóc im wizualizować rzeczy tak, jak lubią.

Jeśli chodzi o wrażenia użytkownika i interakcję z witryną, zdjęcia są jedynym narzędziem marketingowym, które może stale poprawiać wrażenia użytkownika, wyświetlając najnowsze aktualizacje natychmiast w Twojej witrynie.
Do każdej strony w Twojej witrynie można dodać zdjęcia. Na przykład strona docelowa, strona portfolio lub strona galerii. Możesz stracić dużo czasu i wysiłku, jeśli będziesz postępować zgodnie z ręcznym procesem. Korzystanie z WordPressa i dostępnych wtyczek do tworzenia stron, takich jak np. Elementor , ułatwia ten proces pod względem szybkiego tworzenia atrakcyjnych wizualnie projektów.
Dobrą wiadomością jest to, że dodanie galerii obrazów do witryny WordPress i uatrakcyjnienie jej nie jest tak trudne, jak mogłoby się wydawać. Ponieważ widżet galerii obrazów Elementor ułatwia pracę.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazProcedura projektowania
Aby korzystać z widżetu galerii obrazów Elementora , musisz najpierw utworzyć stronę internetową. Każda z istniejących stron może być również wykorzystana do natychmiastowego wyświetlenia galerii obrazów.
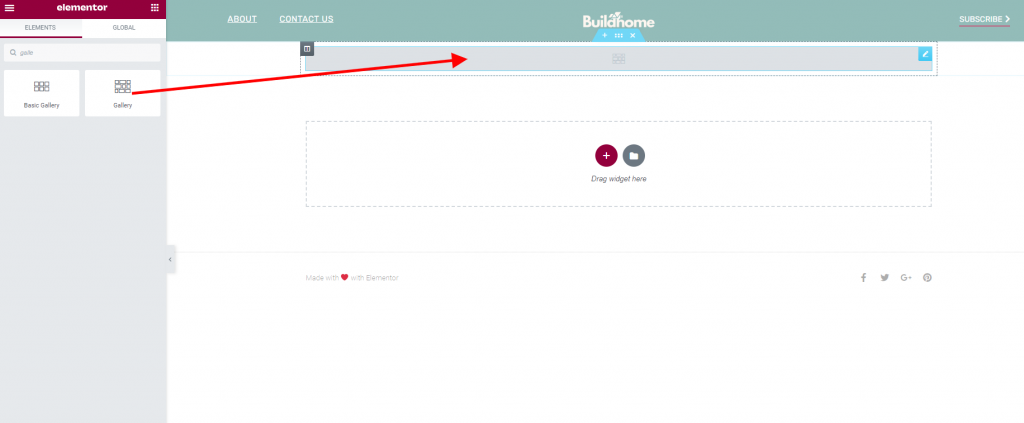
Przejdź do swojej strony i dodaj widżet galerii.

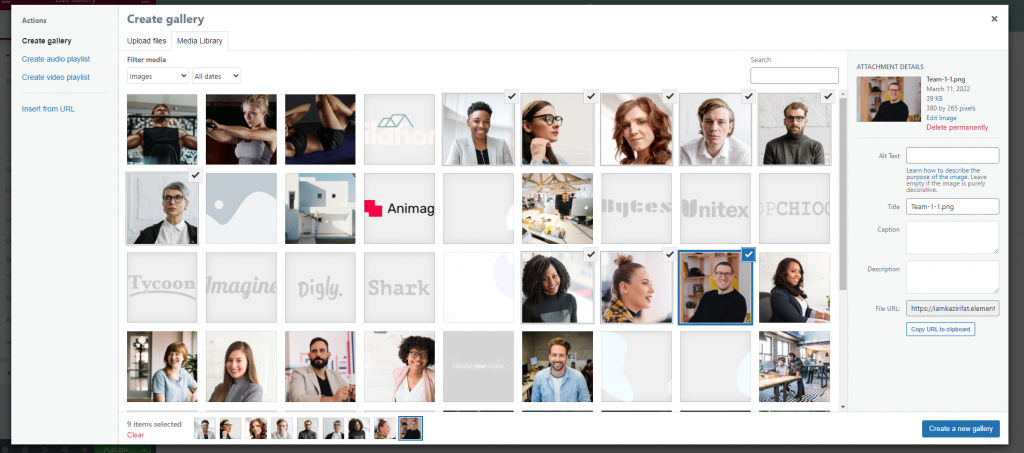
Teraz wybierzmy obrazy z plików multimedialnych. Pamiętaj, że zawsze możesz to zmienić później.

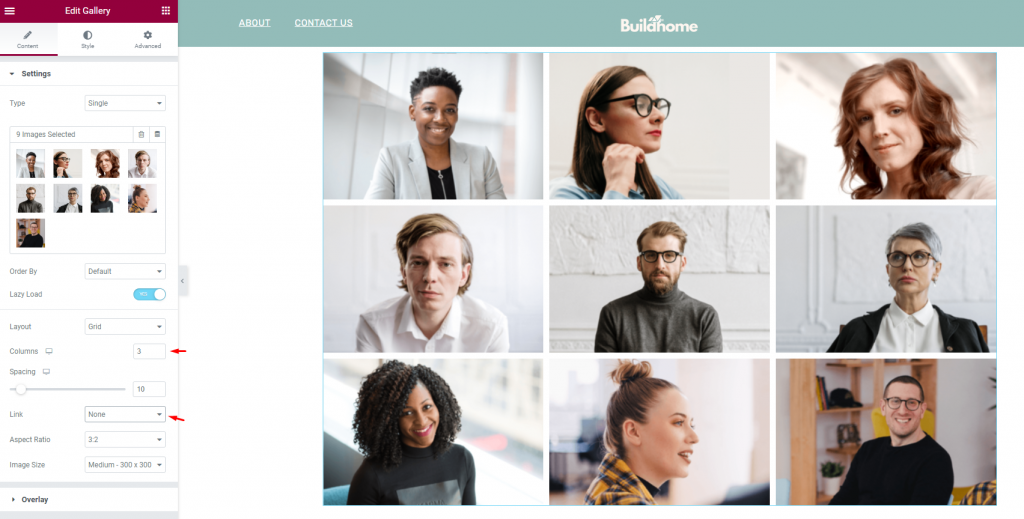
Tutaj mamy naszą galerię. Nie martw się o odstępy i układ.

Umieść 3 obrazy w kolumnie. W ten sposób galeria będzie wyglądać bardziej angażująco. Ustaw również opcję linku na brak.

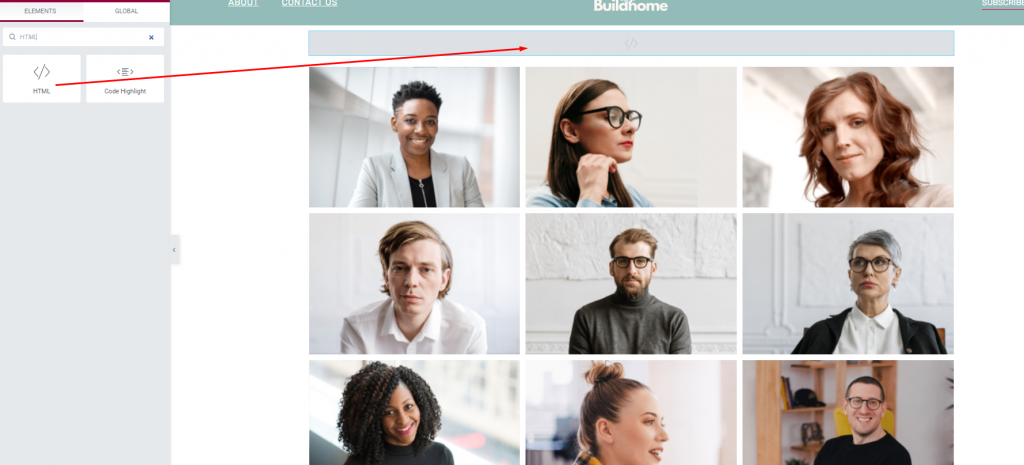
Teraz poszukaj widżetu HTML i dodaj go nad widżetem galerii.

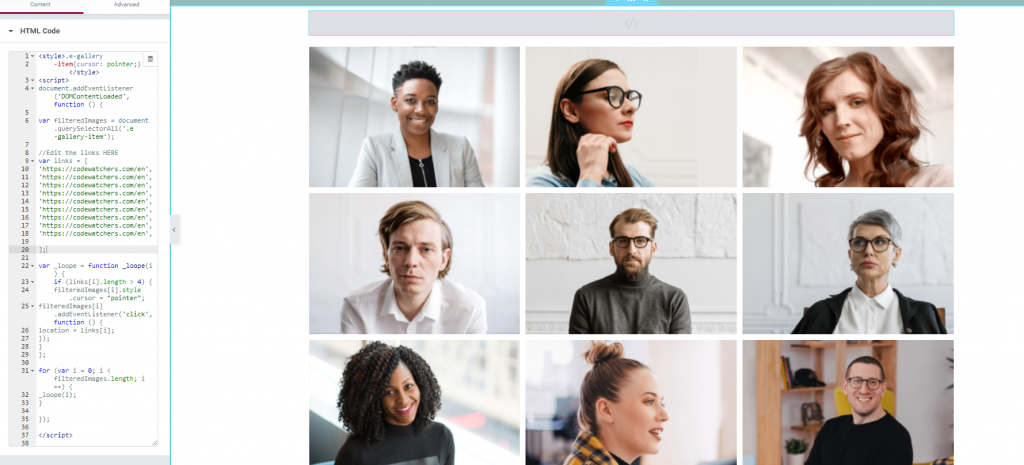
Wklej następujący kod w polu kodu.
<style>.e-gallery
-item{cursor: pointer;} </style>
<script>
document.addEventListener('DOMContentLoaded', function () {
var filteredImages = document.querySelectorAll('.e-gallery-item');
//Edit the links HERE
var links = [
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
];
var _loope = function _loope(i) {
if (links[i].length > 4) {
filteredImages[i].style.cursor = "pointer";
filteredImages[i].addEventListener('click', function () {
location = links[i];
});
}
};
for (var i = 0; i < filteredImages.length; i++) {
_loope(i);
}
});
</script>
I gotowe. Chociaż umieściliśmy te same linki na każdym obrazie, nie zapomnij zmienić go zgodnie z potrzebami.

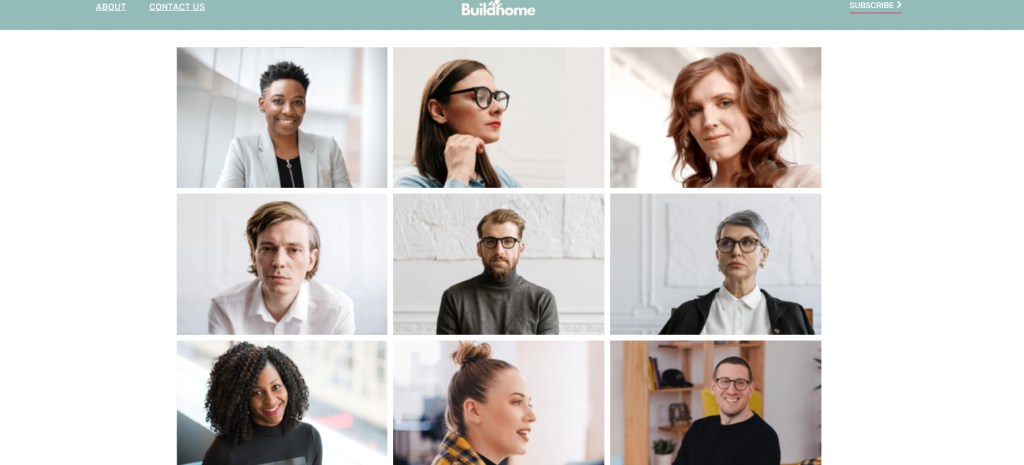
Voila! Pomyślnie utworzyłeś galerię z innym linkiem na każdym obrazie.
Ostatnie słowa
Ćwiczenia dotyczące projektowania stron internetowych bardzo się zmieniły na przestrzeni lat. Marketerzy robią wszystko, co w ich mocy, aby dotrzeć ze swoim przekazem do docelowych odbiorców. Dzięki odpowiednim zdjęciom i lepszej organizacji możesz osiągnąć ten cel. Możesz spodziewać się oszałamiających wyników, jeśli znajdziesz odpowiedni układ do włączenia zdjęć.
Korzystając z widżetu galerii obrazów Elementor , możesz to zrobić w ciągu minuty. Elementor pozwala również tworzyć oszałamiające schematy projektowe przy minimalnej ilości kodowania. Nie ma znaczenia, czy jest to witryna komercyjna, czy tylko witryna z osobistym portfolio; zawsze przyniesie najlepsze rezultaty.




