Korzystając z narzędzia Elementor Popup Builder , możesz zaprojektować własne przyciski „od góry do góry”. W naszym obszernym przewodniku znajdziesz wszystkie potrzebne informacje. Tworzenie wyskakującego kontenera, konfigurowanie wyzwalaczy i dodawanie efektu przewijania to kroki, które przeprowadzimy krok po kroku.

Ustaw przycisk Powrót do góry w Elementor
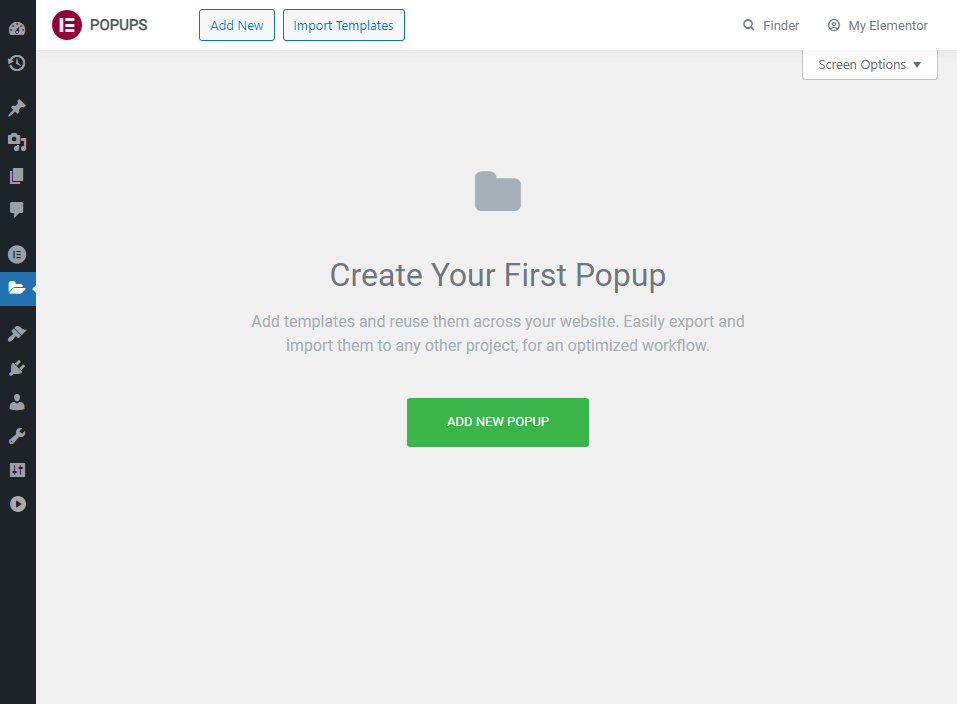
Aby rozpocząć, użyj Elemento r, aby zbudować nowe wyskakujące okienko i dodać do niego przycisk „od góry do góry”. Szablony Elementora -> Szablony Elementora w wyskakujących okienkach panelu WordPress.

Kliknięcie Dodaj nowe wyskakujące okienko przeniesie Cię do okna wyskakujących okienek Elementor, w którym możesz wprowadzić zmiany w istniejących wyskakujących okienkach lub utworzyć zupełnie nowe.

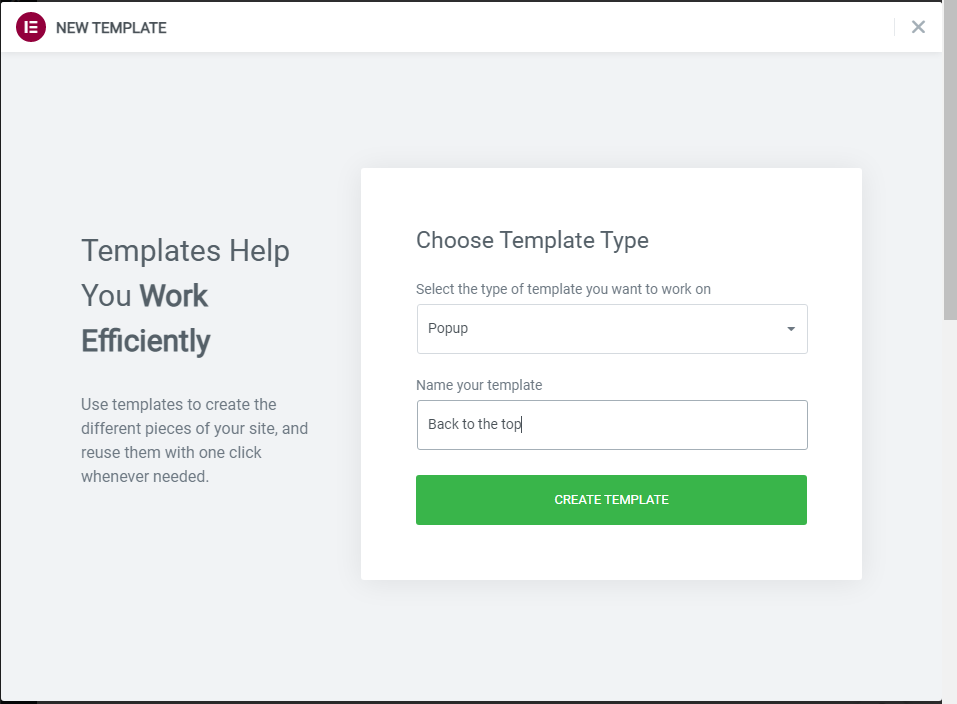
Dodaj nowe wyskakujące okienko, klikając przycisk Dodaj nowe wyskakujące okienko. W nowym polu będziesz mógł wybrać typ szablonu i nazwę dla swojego nowego projektu. Utwórz nowe wyskakujące okienko, a typ szablonu zostanie wstępnie wybrany. Jeśli chcesz, możesz dowolnie nazwać szablon. Uprzywilejowany przez nas był prosty przycisk Powrót do góry. Po dokonaniu tych dwóch zmian kliknij przycisk Utwórz szablon.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
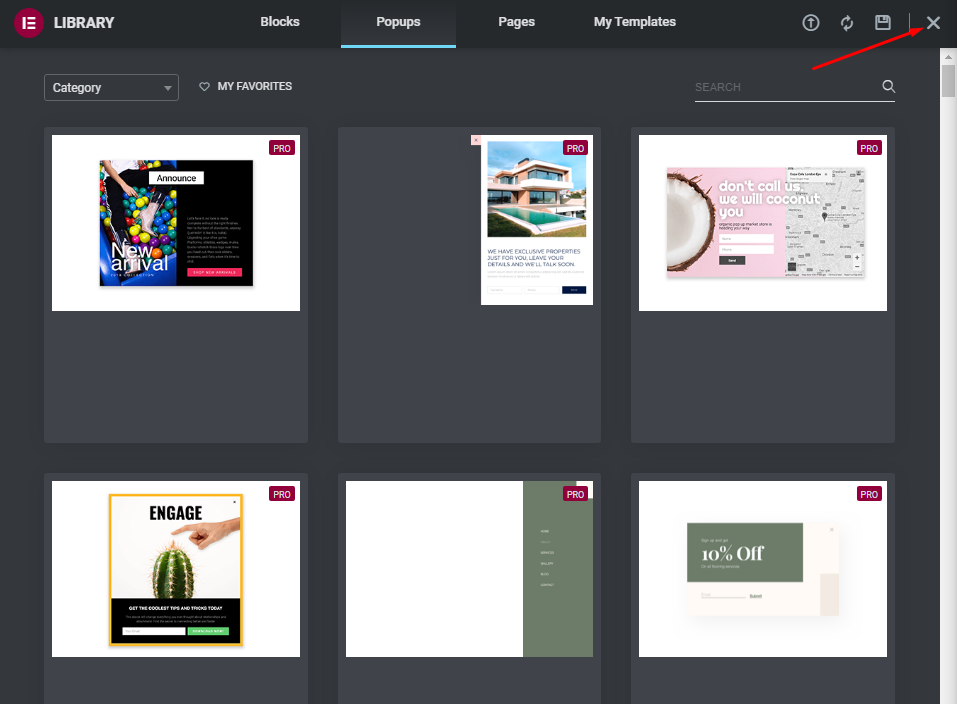
Gdy tylko otworzysz Edytor Elementora, zobaczysz bibliotekę gotowych wyskakujących okienek. Możesz użyć tych gotowych wyskakujących okienek, jednak są one głównie w przypadkach, w których potrzebujesz formularza subskrypcji, powiadomienia o polityce plików cookie lub innego typowego wyskakującego okienka. Skorzystaj z przycisku X, aby zamknąć to okno, dopóki nasz przycisk powrotu do góry nie będzie gotowy.

Konfiguracja kontenera wyskakującego
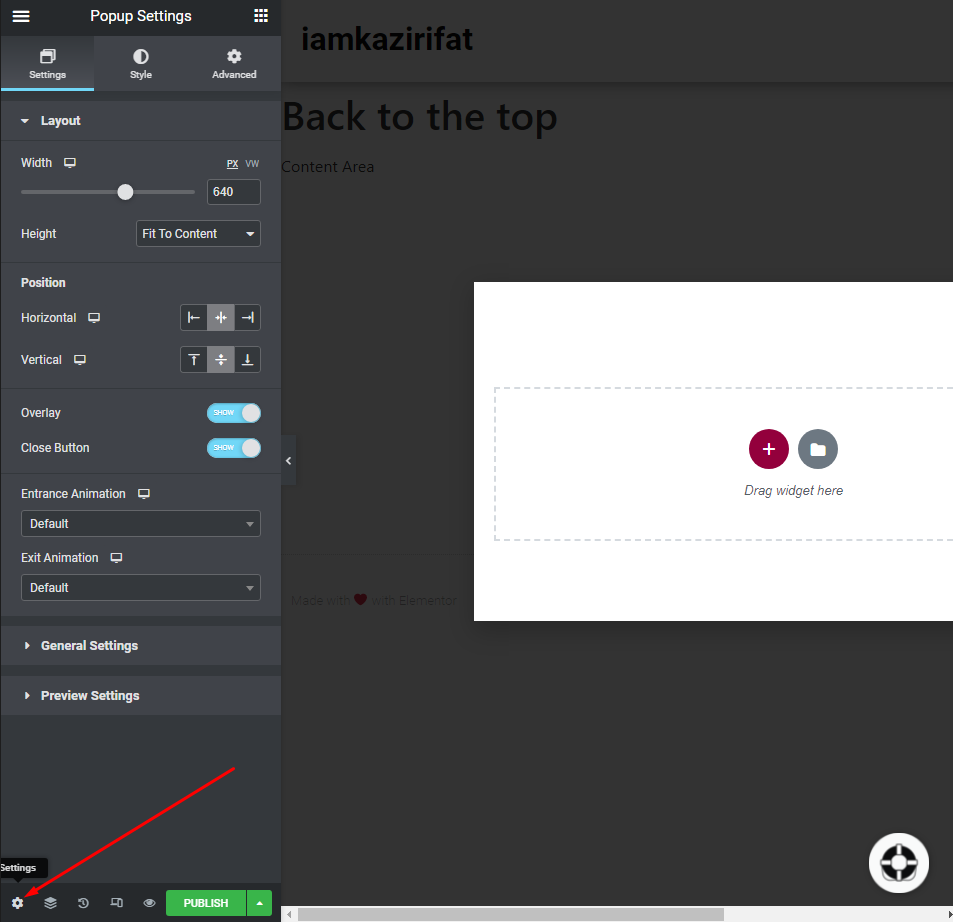
Po wyjściu z okna Biblioteki Elementor nastąpi powrót do Edytora Elementor i punktu początkowego dla wyskakujących okienek z ustawieniami domyślnymi. Teraz kliknij ikonę koła zębatego, aby wyświetlić wyskakujące ustawienia.

Teraz wprowadź te zmiany na karcie Układ .
- Szerokość: 100px.
- Wysokość: Dopasuj do zawartości.
- Pozycja pozioma: prawa.
- Pozycja pionowa : dolna.
- Ukryj nakładkę i przycisk wyjścia.
Teraz zmień następujące elementy na karcie Styl .
- Kolor tła : przezroczysty.
- Cień pudełka: powrót do wartości domyślnych.

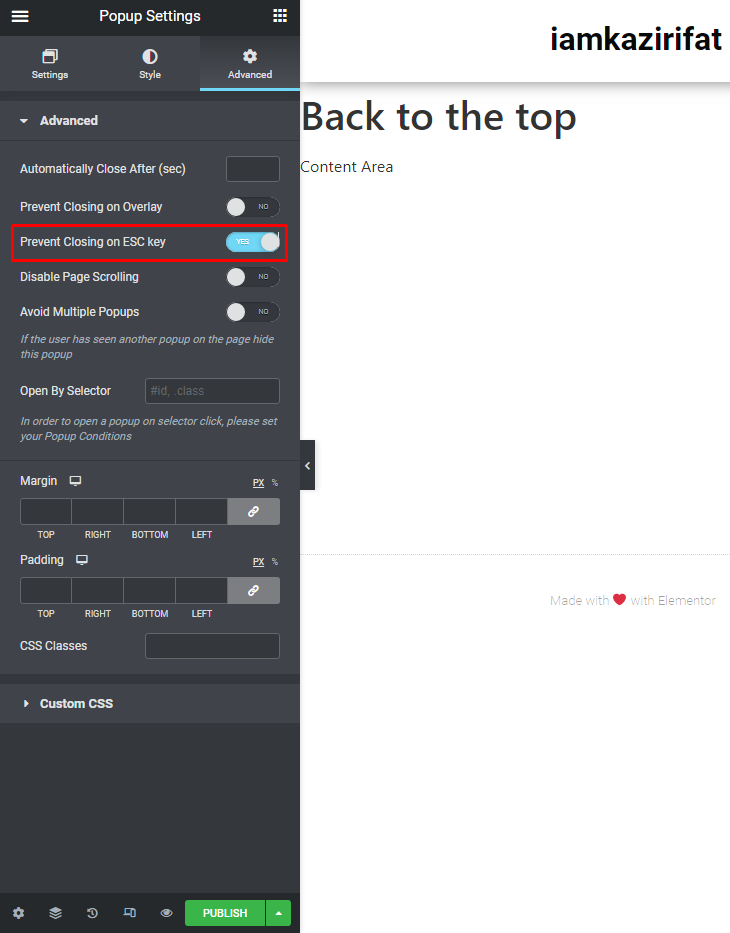
Po prostu przełącz opcję „Zapobiegaj zamykaniu po naciśnięciu klawisza ESC” na WŁ. w ustawieniach zakładki Zaawansowane. Dzieje się tak tylko w przypadku, gdy odwiedzający przypadkowo dotknie przycisku ESC podczas przewijania strony. Jeśli tak się stanie, chcemy zapobiec zniknięciu przycisku.

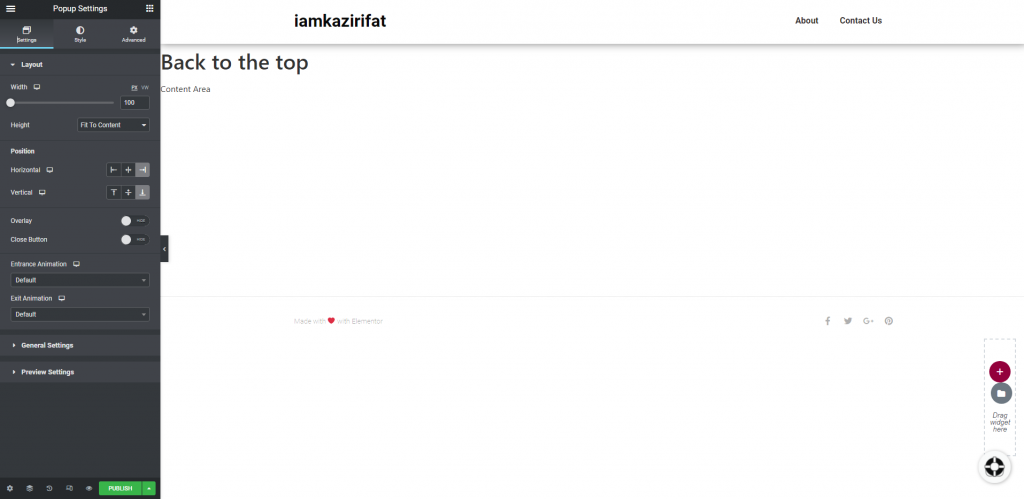
Nasz wyskakujący kontener dla przycisku z powrotem do góry znajduje się teraz w prawym dolnym rogu, co jest jego najczęstszą lokalizacją.
Przycisk dodawania z powrotem na górę
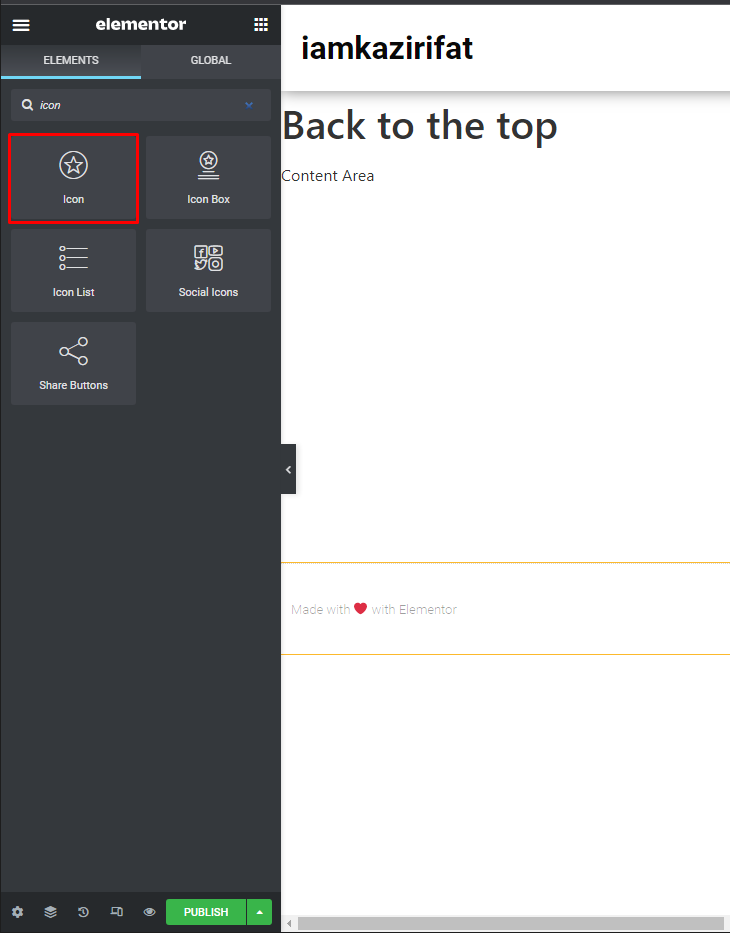
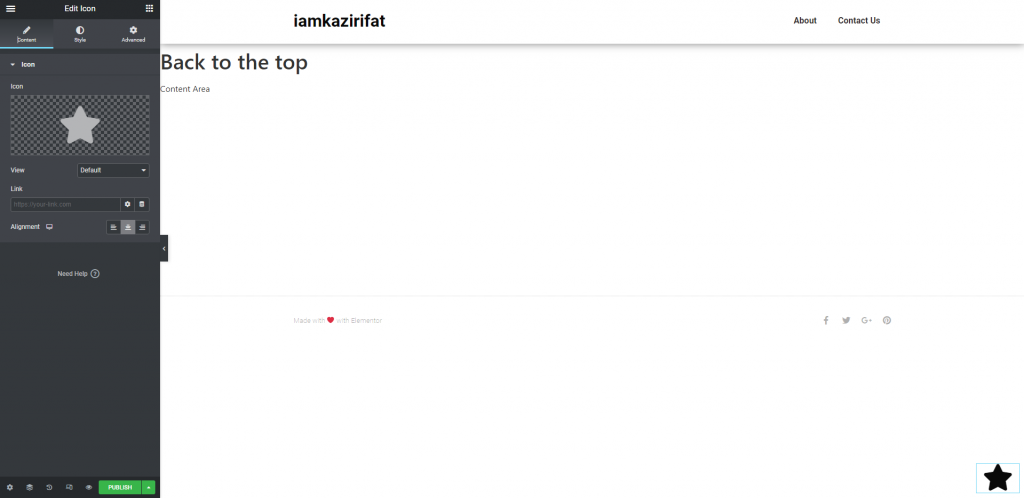
Tutaj użyjemy widżetu ikon, aby ustawić go jako przycisk. Możesz też użyć widżetu przycisku, jeśli chcesz.

Przeciągnij widżet ikony i upuść go w wyznaczonym miejscu.

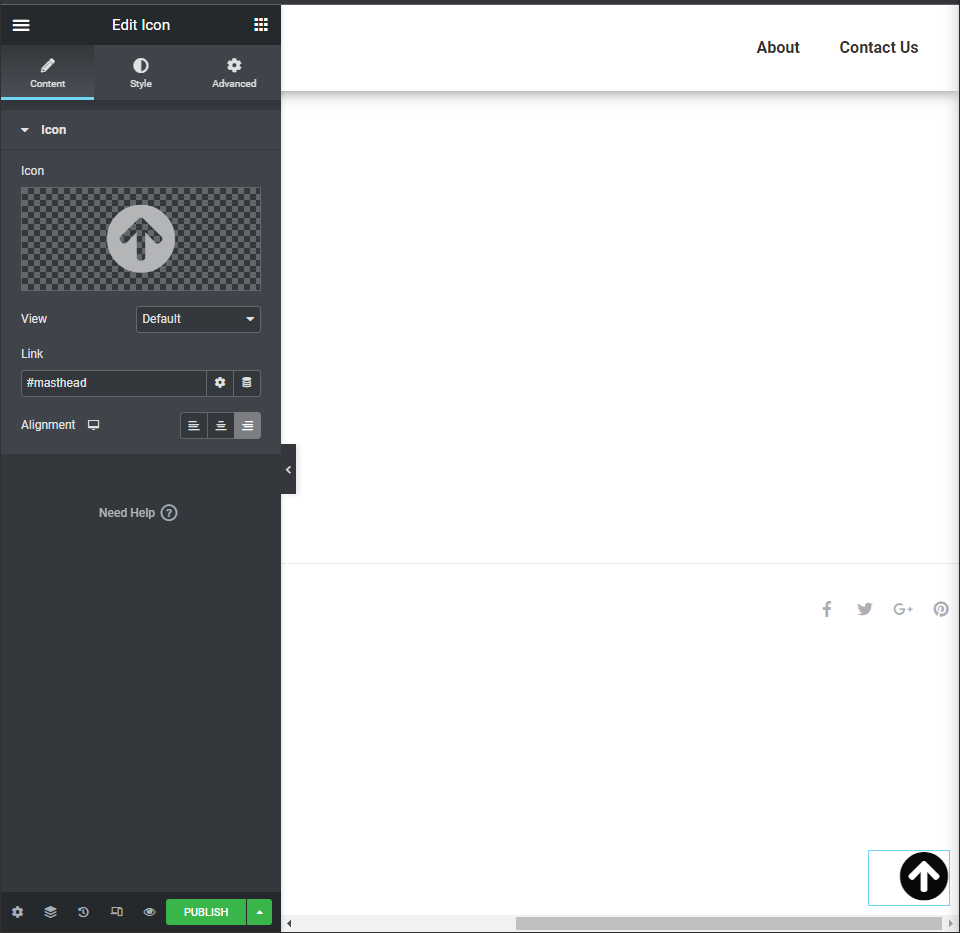
Teraz masz ogromną kolekcję ikon do wyboru. Wybierz żądany i dodaj link do kotwicy. Należy określić identyfikator obszaru u góry strony, który będzie używany jako link do kotwicy dla akcji kliknięcia przycisku z powrotem na górę. po prostu dodaj widżet Zakotwiczenie menu na górze swoich stron i postów z prawidłowym identyfikatorem.

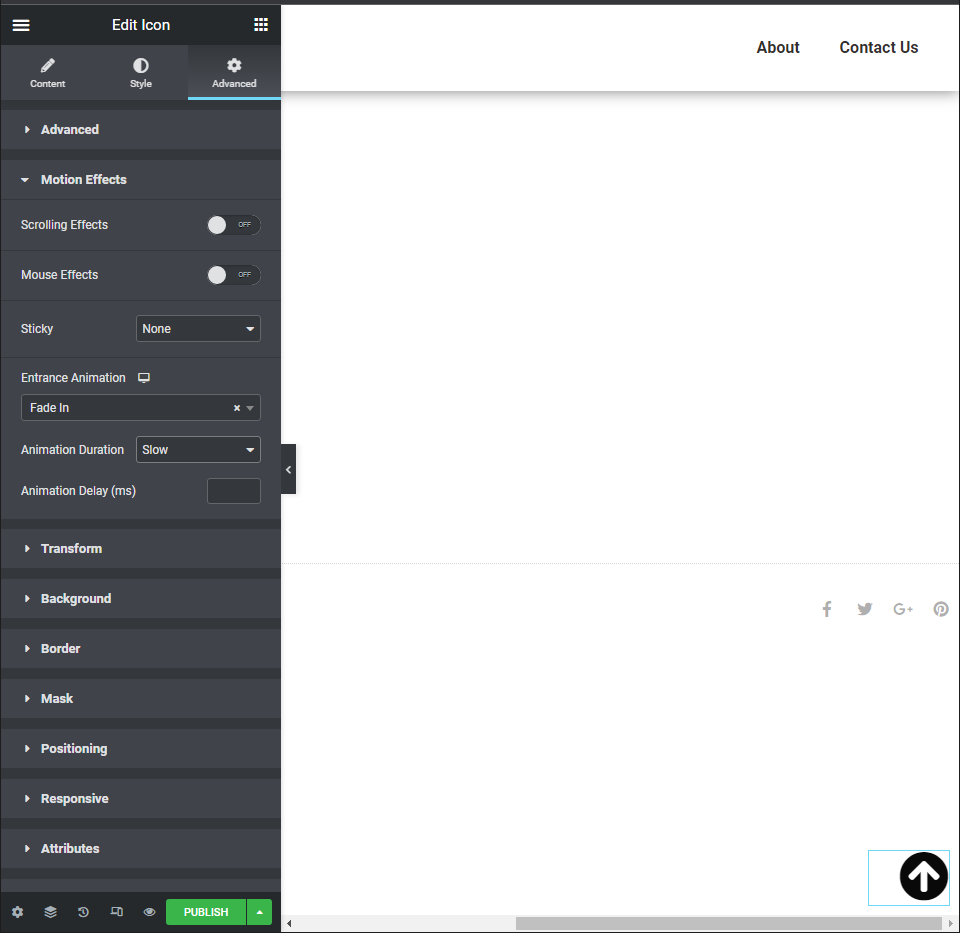
Teraz dodaj animację wejścia do naszej ikony od tyłu do góry.

A teraz możesz opublikować tę stronę.
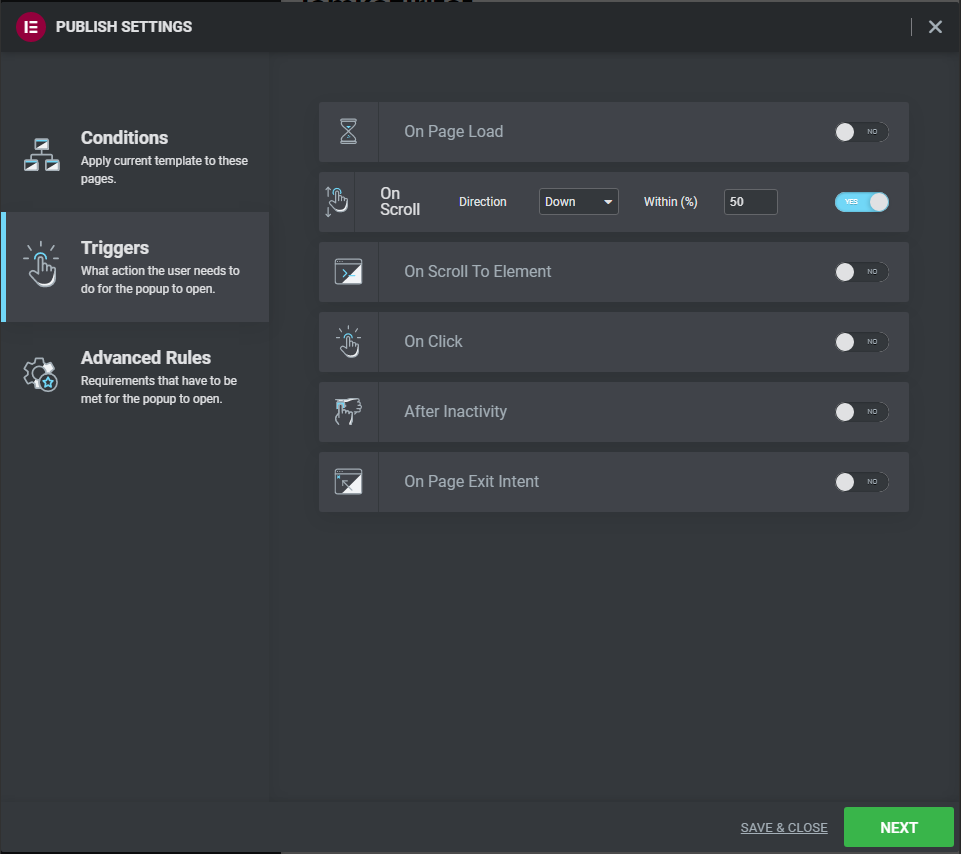
Warunki i wyzwalacze
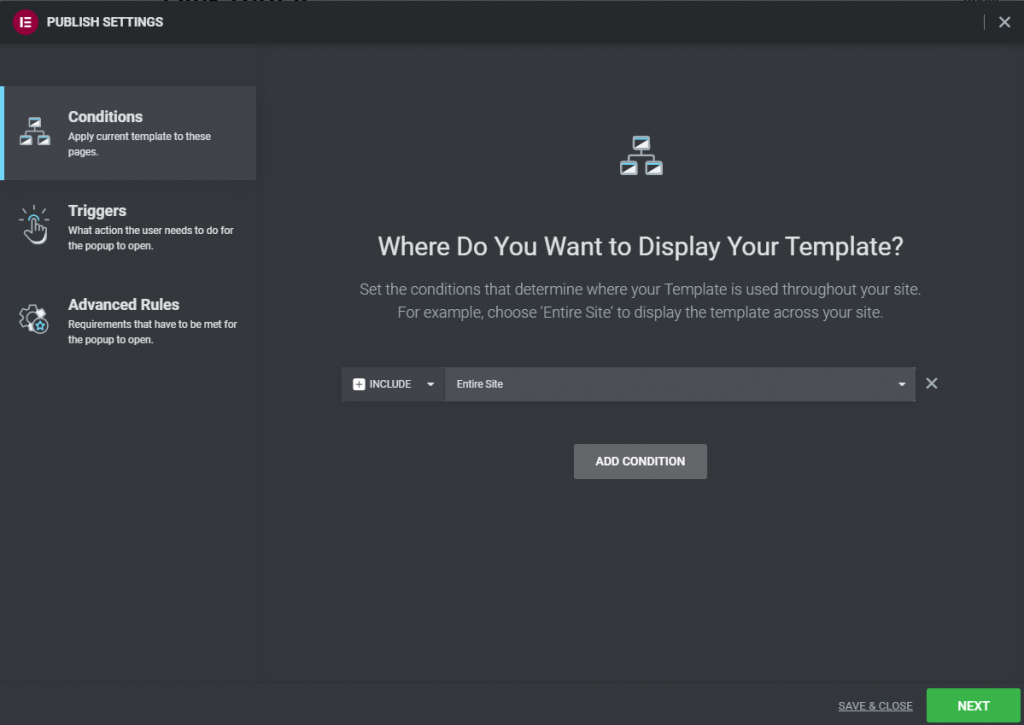
Teraz, gdy zakończyliśmy etapy projektowania i rozwoju, musimy zdecydować, gdzie i kiedy wyświetlić nasz przycisk „od góry do góry”. Warunki lub miejsce wyświetlenia wyskakującego okienka będą pierwszym oknem ustawień, które pojawi się po naciśnięciu przycisku Publikuj. Dostępne są różne alternatywy:
- Cała witryna — wyskakujące okienko pojawi się we wszystkich rodzajach postów w witrynie, w tym w archiwach. To jest nasza preferowana konfiguracja.
- Archiwa — wyskakujące okienko pojawi się wyłącznie na stronach archiwum i możesz je dalej kontrolować według typu treści posta.
- Pojedyncza strona – wyświetla wyskakujące okienko na wszystkich pojedynczych stronach, postach lub innych typach postów, w tym autorach i stronach 404, lub tylko na wybranym typie postów. Na przykład, jeśli chcesz, aby przycisk z powrotem na górę pojawiał się we wpisach bloga.
- WooCommerce — Jeśli Twoja witryna jest sklepem i działa na WooCommerce, Elementor zapewni Ci osobną opcję regulowania widoczności wyskakujących okienek dla całego sklepu lub 10 różnych opcji.

Ustaw swój warunek lub wiele warunków, jeśli potrzebujesz bardziej zaawansowanej kontroli nad widocznością wyskakujących okienek, a następnie kliknij Dalej. Wyzwalacze to kolejny element, który musisz skonfigurować, czyli jaką akcję lub czynności muszą wykonać Twoi odwiedzający, aby pojawiło się wyskakujące okienko. Dostępne są różne alternatywy, które można łączyć z Regułami zaawansowanymi, aby stworzyć optymalną sytuację dla Twojej witryny. Jednak w naszym przypadku chcemy, aby wszystko było tak proste, jak to tylko możliwe, a jedynym wyzwalaczem, którego potrzebujemy, jest wyzwalacz On Scroll.

Nasza konfiguracja – 50 procent z kierunkiem w dół – oznacza, że wyskakujące okienko pojawi się, gdy użytkownicy przewiną do 50 procent długości strony. To wszystko, czego na razie potrzebujemy. Możesz pominąć Reguły Zaawansowane i po prostu kliknąć Zapisz & Zamknij w tym oknie. Poczekaj kilka sekund, aby Elementor opublikował nowe wyskakujące okienko, które będzie służyć jako przycisk powrotu do góry.
Żadne zmiany nie muszą wprowadzać zasad.

Dodawanie efektu przewijania
Chociaż jest to funkcjonalne rozwiązanie, które wykonuje to, do czego zostało zaprojektowane, możemy je ulepszyć, dodając efekt przewijania. Wstaw poniższy kod CSS do preferowanego niestandardowego edytora kodu.
html {
scroll-behavior: smooth !important;
}Ostatnie słowo
Podczas gdy większość popularnych motywów WordPress oferuje funkcjonalność od początku do końca, mogą wystąpić sytuacje, w których chcesz użyć czegoś innego. Tak jak powyżej, zbudowaliśmy stronę internetową dla naszych klientów, używając zwykłego motywu waniliowego i kreatora stron Elementor Pro . W tym scenariuszu możesz użyć tego rozwiązania, aby poprawić UX swojej witryny, dodając przyjemny przycisk powrotu do góry, nad którym masz pełną kontrolę. Ten przycisk można dodać do całej witryny lub jej niektórych sekcji. Możesz go dostosować i ponownie wykorzystać w dowolnej witrynie, którą utworzysz za pomocą Kreatora stron Elementor Pro.
Mamy nadzieję, że spodobał Ci się ten esej i udzielona przez nas odpowiedź. Daj nam znać w komentarzach, jak to się sprawdziło!




