Jeśli chcesz dodać oszałamiający i interaktywny przełącznik treści do swojej witryny za darmo, ten post jest dla Ciebie. Przeprowadzimy Cię przez proces tworzenia i dodawania przełącznika treści do Twojej witryny WordPress za pomocą bezpłatnej wtyczki do tworzenia stron Elementor .

W tej chwili musisz zadbać o to, aby materiał Twojej witryny był czytelny, wyróżniający się, dobrze zaplanowany i angażujący. Jeśli Twoja witryna jest bardziej angażująca, z łatwością przyciągnie odwiedzających i doprowadzi do zwiększonego ruchu. Pomaga również w zwiększeniu zaangażowania odbiorców.
W dzisiejszych czasach większość konsumentów chce zdobyć właściwe informacje, a kiedy przychodzą do Ciebie, zdobywają je i odchodzą. Użytkownicy nie chcą tracić czasu na przeglądanie witryny po uzyskaniu informacji. Jeśli jednak udostępnisz swoje treści w sposób interaktywny, będziesz w stanie wzbudzić ich zainteresowanie. Musisz przedstawić swój materiał merytoryczny w sposób interaktywny, aby zachęcić czytelników do jego przeczytania.
Aby zwiększyć ruch i interakcję, musisz zaprojektować unikalną stronę internetową i wyświetlać swoje treści. Możesz zaprojektować oddzielną wersję informacji o innym, wyrazistym wyglądzie, ale nie chcesz, aby były one domyślnie wyświetlane.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazAby przejść między dwiema wersjami treści, użyj widżetu przełączania treści. Dajesz swoim użytkownikom możliwość przełączania widoku treści jednym kliknięciem.
Dodaj przełącznik treści za pomocą Elementora
Zainstaluj Essential Addons for Elementor, darmową wtyczkę WordPress, aby dodać widżet przełączania treści za pomocą Elementora za darmo. Możesz użyć tej wtyczki, aby dodać przełącznik treści do swoich stron internetowych.
Najpierw zainstaluj i aktywuj wtyczkę, a następnie otwórz stronę edytora Elementor, na której chcesz dodać przełącznik treści.
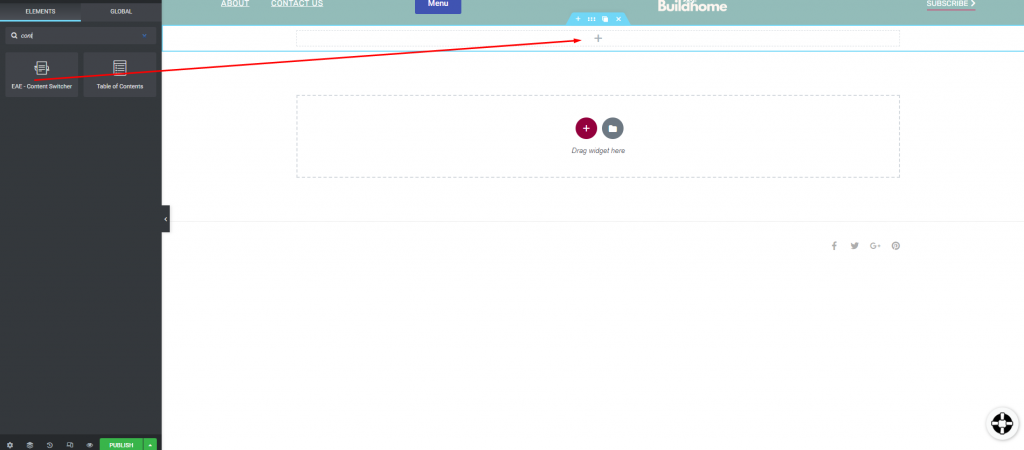
Teraz, aby dodać sekcję, kliknij ikonę „+” i wybierz kolumnę. Następnie poszukaj widżetu Content Switcher i przeciągnij go do nowo utworzonej kolumny.

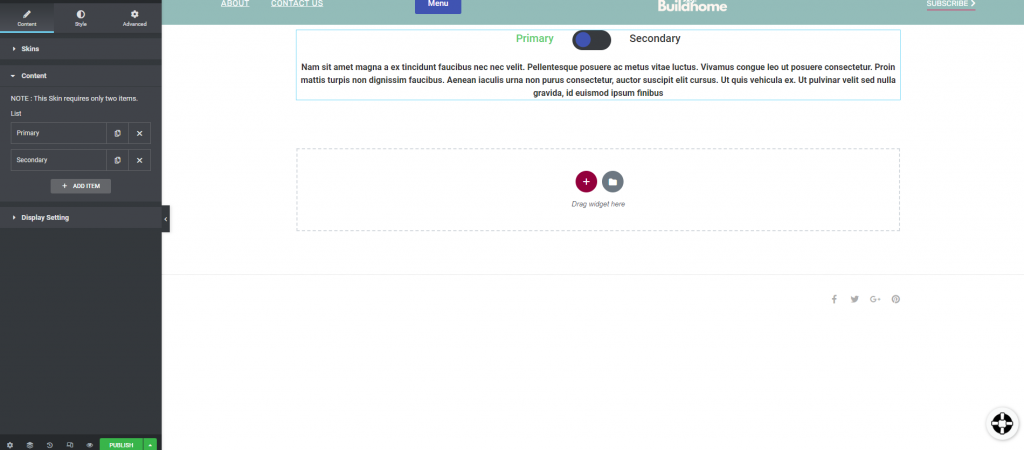
Przełącznik treści zostanie dodany do sekcji. Możesz teraz wybrać skórkę z opcji skórki w zakładce Treść. Przełącznik treści jest dostępny w trzech różnych stylach skórek. Możesz dodać przedmiot po wybraniu skórki.

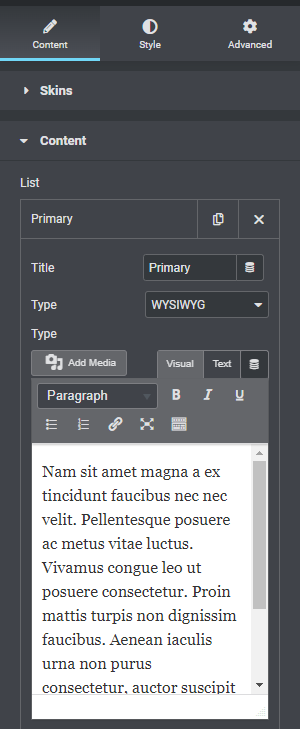
Wystarczy kliknąć dowolny element, aby zmienić tytuł i opis. Możesz podać tytuł, rodzaj i opis przedmiotu.

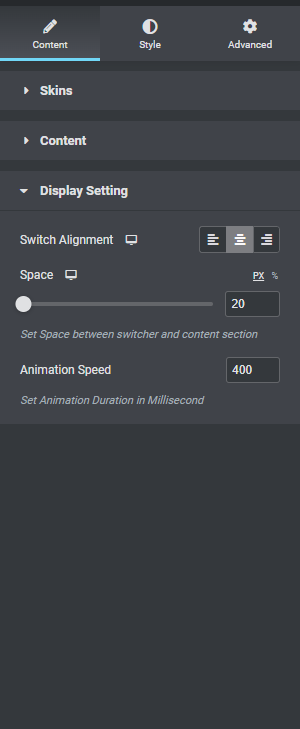
Możesz teraz dostosować orientację przełącznika w ustawieniach wyświetlania. Możesz także dostosować przestrzeń i ruch.

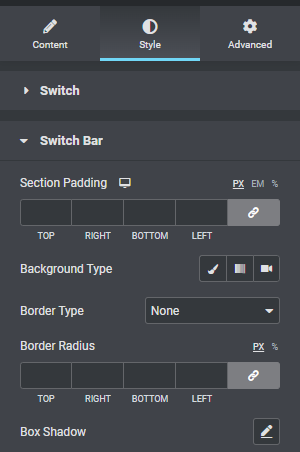
Przejdź do karty stylu, aby nadać styl sekcji. Po pierwsze, możesz dostosować krój czcionki przełącznika. Kolor, kolor tła, kolor ikony, typ obramowania i promień obramowania można teraz dostosować.

Dopełnienie sekcji, tło i inne opcje są dostępne na pasku przełączników.

Możesz teraz dostosować swoją sekcję treści na karcie treści.

I tak kończy się sekcja przełączania treści.
Ostatnie słowa
Następnie będziesz mógł bezpłatnie dodać przełącznik treści do swojej witryny za pomocą Elementora . Możesz przejrzeć nasze inne samouczki , aby dowiedzieć się, jak upiększyć swoją witrynę za pomocą elementora na różne sposoby. Mamy nadzieję, że te treści okażą się przydatne, a jeśli tak, podziel się nimi ze znajomymi.




