Czasami załadowanie różnych stron w celu wyświetlenia różnych treści jest dość trudne i dlatego Elementor umożliwia utworzenie przełącznika treści w witrynie WordPress.

Przełącznik treści to przycisk przełączania, który pozwala użytkownikowi przełączać się między treściami, pozostając na tej samej stronie. To sprawia, że wrażenia użytkowników są bezbłędne, a także oszczędzają czas. W tym samouczku zrozumiemy, jak dodać przełącznik treści do WordPress za pomocą Elementora .
Jak stworzyć przełącznik treści za pomocą Elementora
Na początek upewnij się, że wybrałeś dwa elementy, między którymi chcesz się przełączać, i umieść je na tej samej stronie.
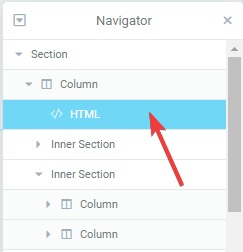
Następnie korzystając z karty Elementy w menu po lewej stronie, przejdź do opcji HTML.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Istnieją dwa sposoby wykorzystania Content Switcher, tj. dla całej witryny i dwóch elementów na tej samej stronie.
- Jeśli chcesz dodać przełącznik zawartości do swojej witryny, użyj następującego kodu HTML w stopce.
- Jeśli chcesz dodać przełącznik zawartości między dwoma elementami na tej samej stronie, wklej następujący kod w dolnej części strony.
>script/scriptstyle/styleNastępnie musisz dodać podany poniżej kod HTML tuż przed dwoma elementami lub sekcjami, między którymi chcesz się przełączać.

>input id="content_switcher" class="toggle_switch toggle_switch-ios" type="checkbox" /label class="toggle_switch-button" tabindex="0" for="content_switcher"/labelPrzycisk przełączania, tj. Przełącznik treści, będzie teraz działał w Twojej witrynie i zapewni szybsze korzystanie z niej. W ten sposób za pomocą Elementora możesz utworzyć przełącznik treści na WordPress. Rzeczywiście, dzięki Elementor Pro możesz być tak kreatywny, jak chcesz, jeśli chodzi o projekt i wygląd swojej witryny.
To wszystko od nas w tym samouczku. Śledź nas na naszym Facebooku i Twitterze, aby nigdy nie przegapić naszych postów.




