Dodanie przycisku do nagłówka Divi nigdy nie było łatwiejsze. Możesz kontrolować rozmieszczenie, projekt i przypisanie konkretnych stron, korzystając z Kreatora motywów Divi. Być może na wyspecjalizowanych stronach docelowych przycisk w nagłówku jest wymagany, ale nie na pojedynczych blogach. Przeprowadzimy Cię przez kolejne etapy dodawania przycisku do nagłówka Divi za pomocą narzędzia do tworzenia motywów. Następnie możesz wykorzystać te możliwości, aby dodać przyciski do szablonów konstruktora motywów, gdziekolwiek chcesz. Zacznijmy tą imprezę.

Jak dodać przycisk do nagłówka Divi
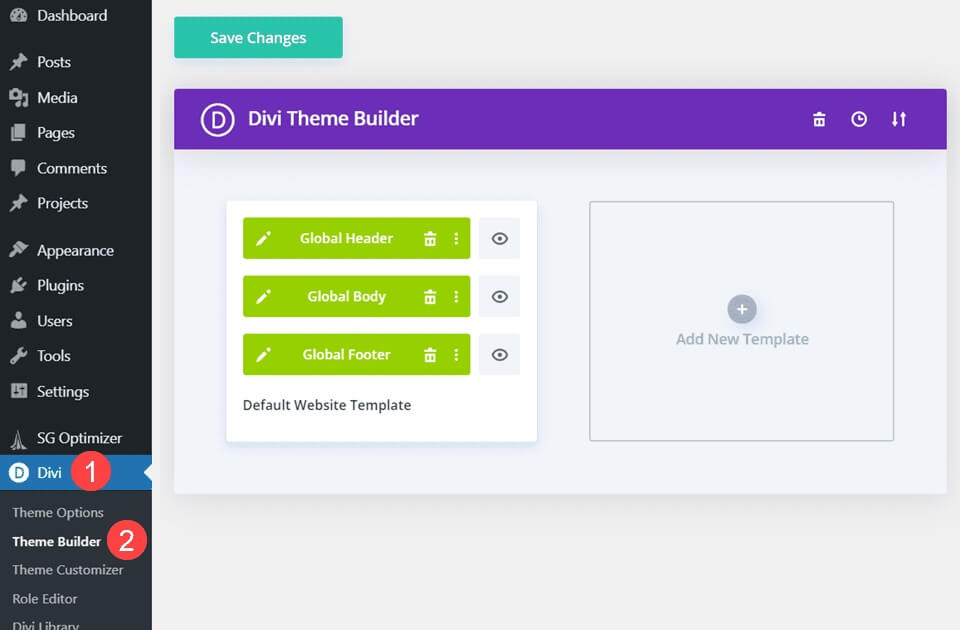
Do wykonania tego dodatku będziemy używać Divi Builder, więc pamiętaj o załadowaniu go do pulpitu nawigacyjnego WordPress. Znajdziesz go w Divi – Theme Builder w panelu administracyjnym, a strona główna będzie wyglądać podobnie do tego.

Dodaj nagłówek
Po przejściu do kreatora motywów Divi musisz utworzyć, dodać lub edytować nagłówek, w którym dodasz przycisk.
Jeśli masz istniejący nagłówek, do którego chcesz dodać przycisk, przejdź do kreatora, aby rozpocząć.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazW pozostałej części użyj nagłówka Freebie z pakietu układu Security Services .
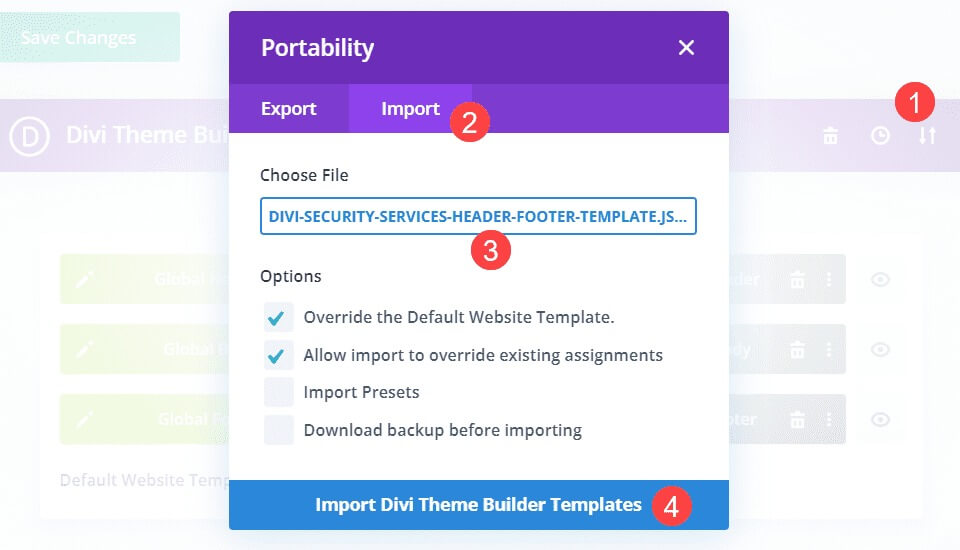
Jeśli chcesz użyć tego (lub dowolnego innego pobranego nagłówka), musisz otworzyć opcje przenośności kreatora motywów, klikając ikonę podwójnej strzałki w kreatorze motywów.

Jeśli pobrałeś nagłówki z linku lub gdzie indziej (lub mogłeś wyeksportować własne nagłówki jako kopię zapasową), znajdź plik nagłówka JSON, który chcesz przesłać, i kliknij Importuj szablony Divi Theme Builder.
Po zakończeniu importu na Twojej stronie zostanie zainstalowany nowy nagłówek i będziesz mógł wstawiać przyciski.
Konstruktor Divi
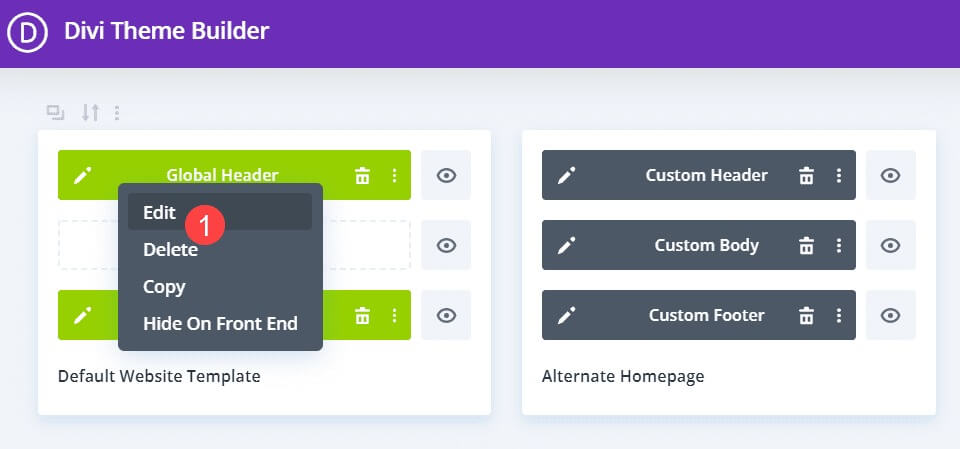
Aby uzyskać dostęp do kreatora, wystarczy dwukrotnie kliknąć nagłówek lub skorzystać z opcji Edytuj w menu kontekstowym.

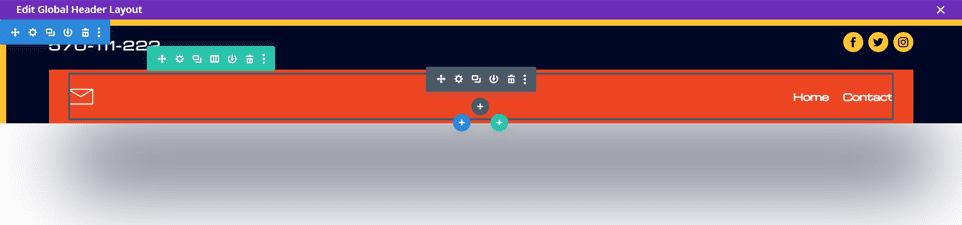
Nagłówek jest ładowany do kreatora, pokazując wszystkie obszary, w których Divi może umieścić moduł.

Umiejscowienie przycisku
Najważniejszą rzeczą, którą należy wziąć pod uwagę podczas edycji nagłówka witryny, są odstępy.
Jest to nie tylko element, który widzą wszyscy odwiedzający, ale jest to również element, który radykalnie zmienia się między komputerem stacjonarnym a mobilnym.
Jeśli więc chcesz dodać przyciski do istniejącego układu, musisz upewnić się, że niczego nie uszkodzisz.
Ten konkretny nagłówek dodaje przycisk „Subskrybuj” do głównego nagłówka.
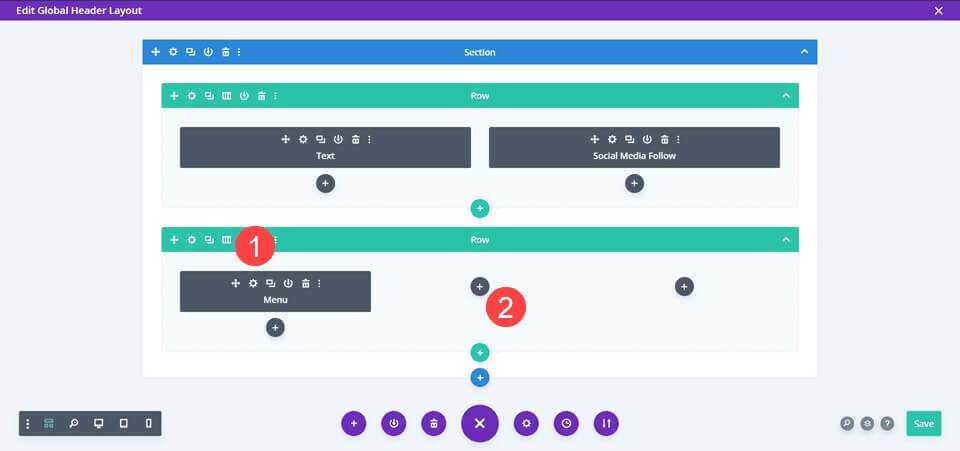
Aby to zrobić, musisz dostosować strukturę kolumn zawartych wierszy od 1 do 3 kolumn.

Edytuj moduł menu
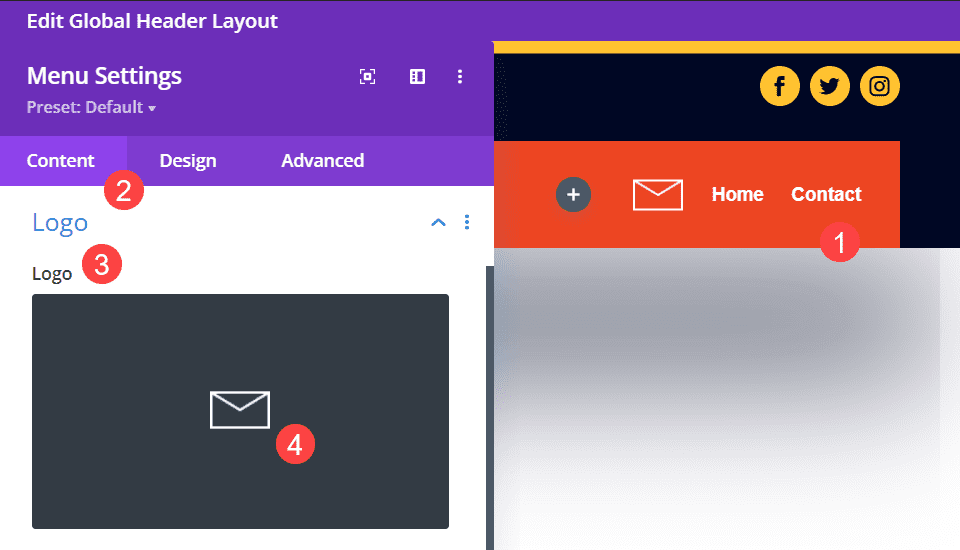
Użyj tego, aby przenieść moduł menu do skrajnej prawej kolumny i przejść do Ustawień.
Na karcie Treść przejdź do opcji logo i usuń logo.

Logo na okładce nie pasuje do tego projektu.
Dodawanie przycisku
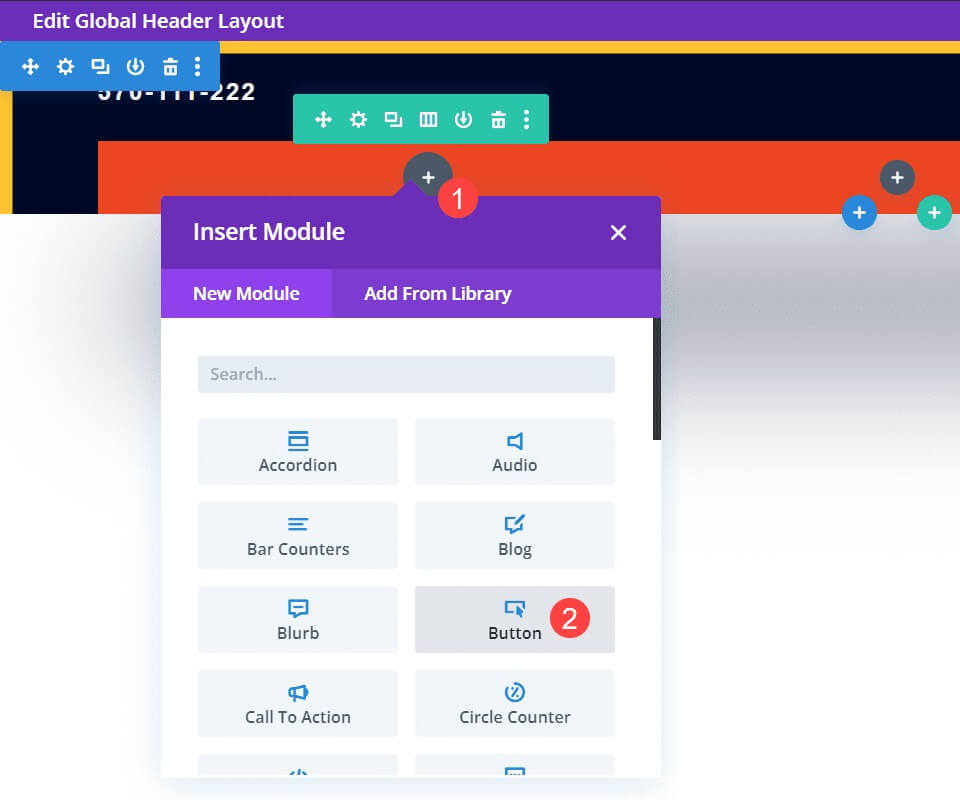
Po przeniesieniu modułu menu możesz dodać moduł przycisków do skrajnej lewej kolumny.
Kliknij czarne kółko + i znajdź moduł przycisku na wyświetlonej liście.

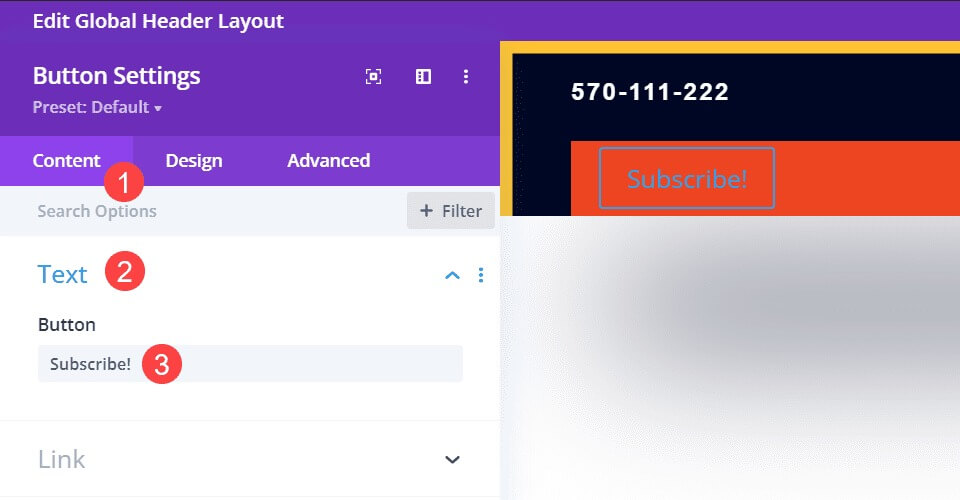
Przycisk tekstowy
Następnie przejdź do ustawień modułu, w zakładce Treść odszukaj sekcję Tekst i w polu Przycisk dodaj tekst, który chcesz wyświetlić użytkownikowi.

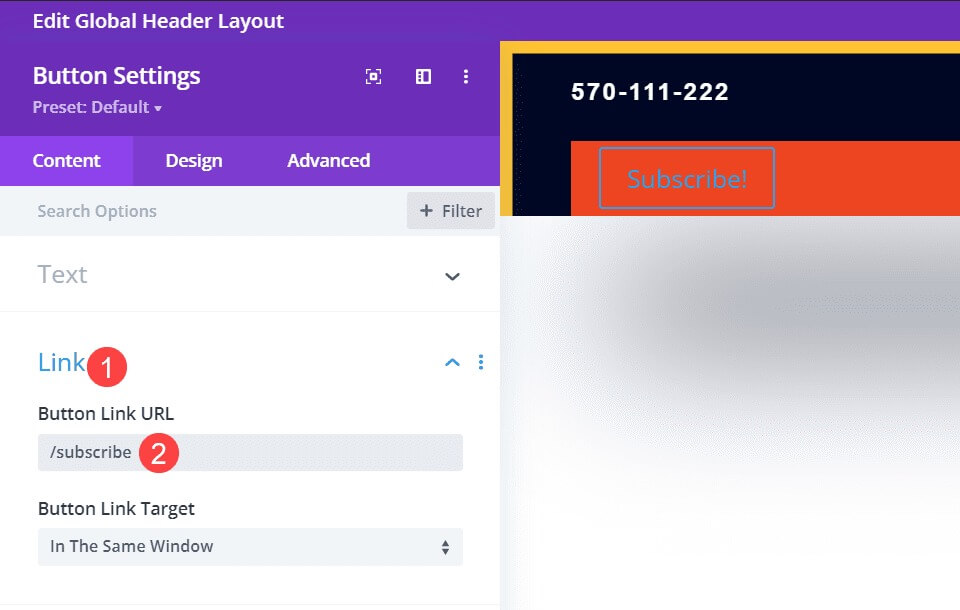
Przycisk Link
W zakładce Treść przejdź do opcji linku i ustaw przycisk na adres URL, na który chcesz wysyłać nowych subskrybentów.
Niektórzy dostawcy poczty e-mail mogą udostępniać konkretny adres URL formularza, podczas gdy inni mogą oferować jedynie osadzanie na własnej stronie.
Znajdź tutaj rozwiązanie najlepiej dopasowane do Twojej ścieżki konwersji.

Styl przycisku
Moduł przycisku Divi jest świetny, ale domyślna stylizacja nie pasuje do nagłówka, w którym go umieścimy.
Dlatego chcemy mieć przycisk, który będzie obsługiwał te same czcionki, kolory i style, co reszta witryny.
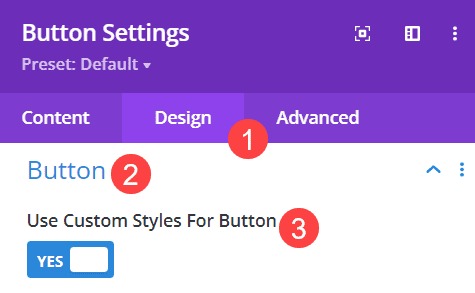
Najpierw przejdź do ustawień modułu Przycisk i przejdź do zakładki Projekt.
Następnie znajdź obszar oznaczony jako Przycisk i włącz przełącznik Użyj niestandardowych stylów dla przycisku.

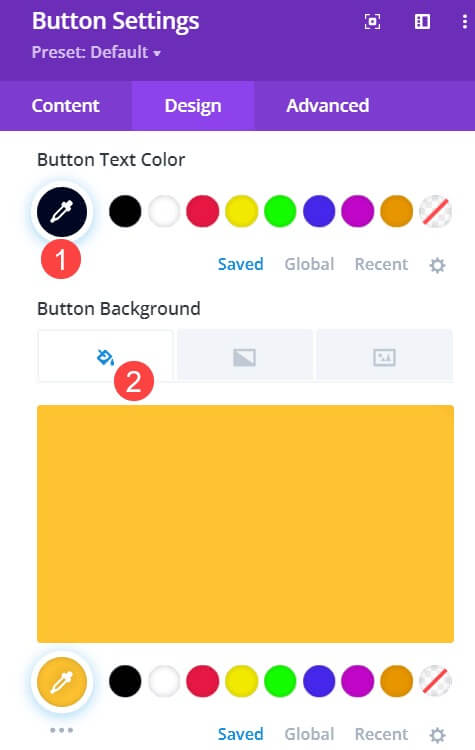
Następnie wybierz kolor z palety swojej witryny, który najlepiej się sprawdza.
W tym nagłówku zastosowano te same kolory tła i ikon, co ikony społecznościowe: #ffc230 dla tła i #000724 dla koloru tekstu.

Następnie upewnij się, że czcionka i inne style tekstu są zgodne.
Możesz powiększyć tekst przycisku, aby się wyróżniał, ale w przypadku tego konkretnego nagłówka chcę, aby tekst przycisku pasował i uzupełniał menu, które ma ten sam nagłówek.
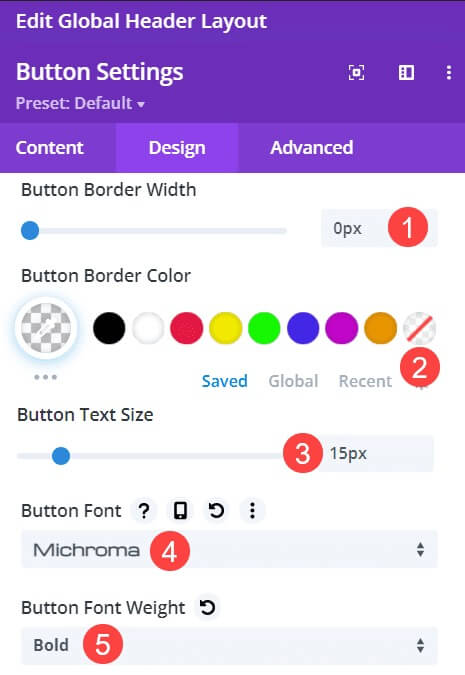
W tym przypadku oznacza to ustawienie szerokości obramowania przycisku na 0 pikseli i ustawienie koloru obramowania przycisku na przezroczysty, co oznacza całkowite usunięcie obramowania.
Następnie ustaw rozmiar tekstu przycisku na 15 pikseli, aby dopasować go do menu nagłówka, i użyj Michroma jako czcionki przycisku oraz Pogrubienie jako grubości czcionki.

Gdy już to wszystko zrobisz, powinieneś mieć teraz przycisk w nagłówku Divi, który pasuje do reszty projektu witryny.
Ostateczne wyjście
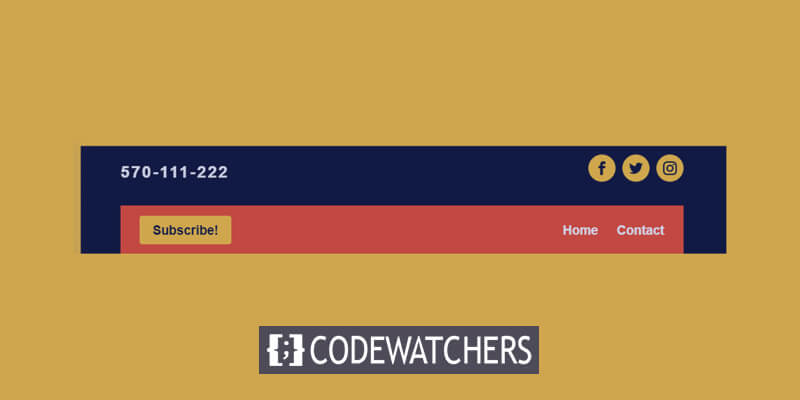
Po zakończeniu wszystkich dostosowań ostateczny wynik będzie wyglądał następująco:

Podsumowanie
Jeśli jesteś użytkownikiem Divi , zapoznanie się z narzędziem do tworzenia motywów może znacznie poszerzyć Twoje umiejętności i możliwości projektowania.
Nawet coś tak prostego, jak zmiana struktury kolumn i dodanie przycisków, może zamienić dobry projekt w świetny projekt.
Upewnij się, że styl jest spójny i że przycisk faktycznie kieruje użytkownika do treści wartych wyśrodkowania.




